1、Qt6 Quick 简介
一、Qt6 Quick 简介
1、Qt Quick简介
Qt Quick 是 Qt 6 中使用的用户界面技术的总称。它是在 Qt 4 中引入的,现在在 Qt 6 中进行了扩展。Qt Quick 本身是几种技术的集合:
- QML——用户界面标记语言
- JavaScript - 动态脚本语言
- Qt C++ - 高度可移植的增强型 C++ 库

与 HTML 类似,QML 是一种标记语言。它由 Qt Quick 中称为类型的标签组成,标签括在花括号中:Item {}。它从一开始就被设计用于创建用户界面、提高速度并让开发人员更轻松地阅读。可以使用 JavaScript 代码进一步增强用户界面。Qt Quick 可以使用 Qt C++ 轻松扩展您自己的本机功能。简而言之,声明性 UI 称为前端,本机部分称为后端。这使您可以将应用程序的计算密集型和本机操作与用户界面部分分开。
在典型的项目中,前端是用 QML/JavaScript 开发的。后端代码(与系统交互并完成繁重工作)是使用 Qt C++ 开发的。这样可以自然地将更注重设计的开发人员和功能开发人员区分开来。通常,后端使用 Qt Test(Qt 单元测试框架)进行测试,并导出供前端开发人员使用。
2、QML 和 Qt Quick 是什么关系?
①从概念上区分
- QML 是一种用户界面规范和标记语言,它允许开发人员创建高性能、流畅的动画和具有视觉吸引力的应用程序
- 用户界面规范:QML 提供一种高度可读的、声明式的、类似 JSON 的语法,支持命令式 JavaScript 表达式和动态属性绑定
- 标记语言:像 C++ 一样,QML 也是一种语言,它的文件以 .qml 结尾
Qt Quick 是 QML 类型和功能的标准库,它包括视觉类型、交互类型、动画、模型和视图、粒子效果和着色效果(可以使用 import 语句访问所有这些功能)
- Qt Quick 使用 QML 作为声明语言,来设计以用户界面为中心的应用程序
- 严格来讲,Qt Quick 是一个用于 QML 的工具包,允许以 QML 语言来开发图形界面
②从模块上区分
- QML 由 Qt QML 模块提供,Qt Quick QML 库由 Qt Quick 模块提供
- Qt QML 模块:为 QML 应用程序提供了语言和引擎基础结构
- Qt Quick 模块:提供了许多可视化组件、模型视图支持、动画框架以及用于构建用户界面的更多功能。
③为什么要引入 QML/Qt Quick?
- 既然有了 Qt Widgets,为什么还要引入 QML/Qt Quick 呢?
- 战略性发展:Qt 想用 QML/Qt Quick 一统天下(桌面+移动端),对界面要求较高的开发者来说作用尤为重要
- 开发效率的提升:Web 技术让 JS 的解析速度更快,QML/Qt Quick 和 Node.js 类似,提供了一系列 JS 和 C++ 交互的接口,便于 JS 和 C++ 通信
- UI 与逻辑分离:QML 应用开发适合使用 C++ 来进行扩展,以便在后台执行一些计算密集型任务(例如:复杂图像处理、物理引擎),而界面设计和一些简单逻辑(例如:按钮变色、换肤)都可以在 JS 中完成;使用 C++ 创建的数据可从 QML 直接访问,而 QML 对象也可从 C++ 代码进行访问
④Qt Widgets 和 Qt Quick 有什么区别?
-
语言编码
- Qt Widgets 主要使用 C++ 代码(PyQt 和 PySide-Qt 的 Python 绑定,使用的是 Python)
- Qt Quick 主要使用 QML 和 JavaScript
-
性能差异
- 与 Qt Quick 相比,Qt Widgets 更底层一些,但从长远角度来看,Qt Widgets 性能更好、运行得更快
- 当然,处于底层是有好处的,这可以让 Qt Widgets 更多地暴露于本地的 API (QtCore 模块、Qt Style Sheets 等),也就是说,它常用于桌面开发;Qt Quick 更适合移动开发(尽管可用于桌面开发),它有随时可用的弹出窗口、动画、滑动、抽屉和常用控件,在移动开发中无处不在
UI 设计
- 它们都可以与 Qt Designer 一起工作,并生成相应的 ui 文件(在 Qt Widgets 中,文件后缀是 .ui;而在 Qt Quick 中,文件后缀是 .ui.qml),为设置布局和创建接口提供了一个高级视图
- ui 文件不是强制性的,也不是必需的,可以选择使用 C++/Python 或 QML/JS 以编程方式进行设计和布局
二、 Qt Quick 应用
1、创建 Qt Quick 应用
项目名称:Qt6_1_Base_1

输入项目名称,选择项目存储路径:

选择Qt最小版本:

选择构建套件,这里我们选择MinGW 64位进行编译:

选择版本管理,这里我们不做选择:

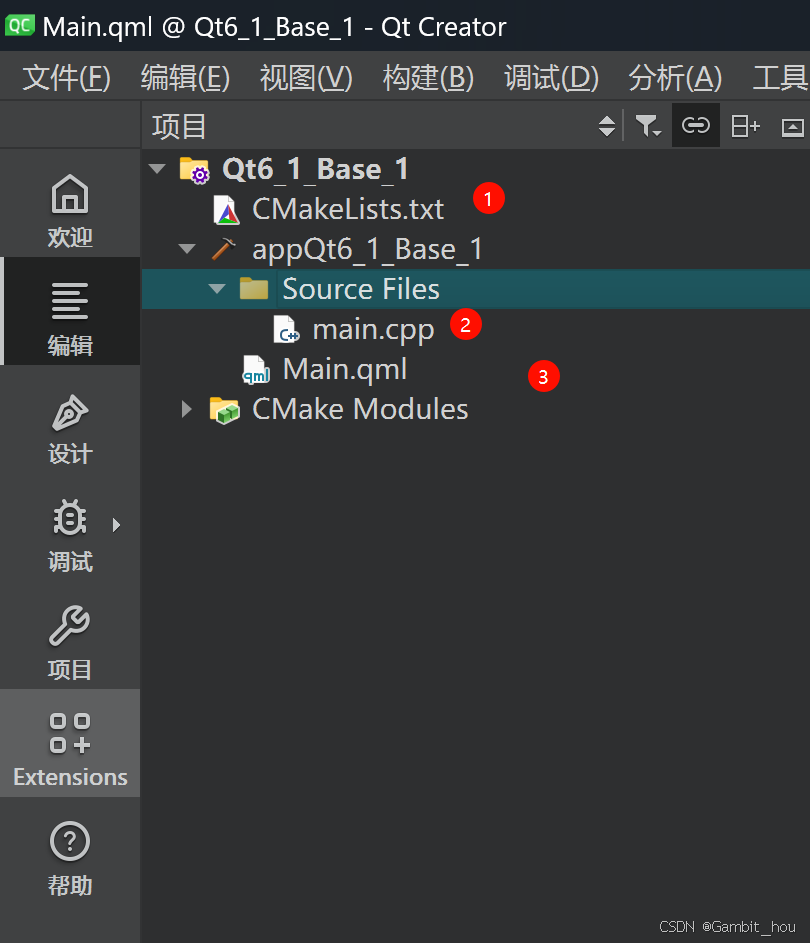
2、代码结构

①CMakeLists.txt 构建配文件
②C++代码文件,启动入口。
③Main.qml,也就是我们所有编写的UI文件。
3、代码解读
main.cpp
#include <QGuiApplication> // 引入 QGuiApplication 类,用于创建和管理应用程序的 GUI 环境
#include <QQmlApplicationEngine> // 引入 QQmlApplicationEngine 类,用于加载和运行 QML 文件int main(int argc, char *argv[])
{// 设置环境变量 QT_IM_MODULE 为 "qtvirtualkeyboard",启用虚拟键盘输入法qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));// 创建 QGuiApplication 对象,初始化应用程序QGuiApplication app(argc, argv);// 创建 QQmlApplicationEngine 对象,用于加载和运行 QML 文件QQmlApplicationEngine engine;// 连接 QML 引擎的 objectCreationFailed 信号到一个槽函数,当 QML 对象创建失败时退出应用程序QObject::connect(&engine,&QQmlApplicationEngine::objectCreationFailed,&app,[]() { QCoreApplication::exit(-1); }, // 使用 lambda 表达式定义槽函数,退出应用程序并返回 -1Qt::QueuedConnection); // 使用异步连接方式// 加载 QML 模块中的主文件,这里的路径是 "Qt6_1_Base_1/Main.qml"engine.loadFromModule("Qt6_1_Base_1", "Main");// 进入应用程序的主事件循环,等待用户操作return app.exec();
}
Main.qml
import QtQuick // 导入 QtQuick 模块,用于创建基本的 QML 组件
import QtQuick.VirtualKeyboard // 导入 QtQuick.VirtualKeyboard 模块,用于启用虚拟键盘Window { // 创建一个主窗口id: window // 设置窗口的唯一标识符width: 640 // 设置窗口的宽度为 640 像素height: 480 // 设置窗口的高度为 480 像素visible: true // 设置窗口初始状态为可见title: qsTr("Hello World") // 设置窗口标题为 "Hello World"InputPanel { // 创建一个虚拟键盘面板id: inputPanel // 设置虚拟键盘面板的唯一标识符z: 99 // 设置 z 值为 99,确保虚拟键盘在其他组件之上显示x: 0 // 设置虚拟键盘的 x 坐标为 0y: window.height // 设置虚拟键盘的初始 y 坐标为窗口高度,使其位于窗口底部外侧width: window.width // 设置虚拟键盘的宽度与窗口宽度相同states: State { // 定义虚拟键盘的状态name: "visible" // 状态名称为 "visible"when: inputPanel.active // 当虚拟键盘激活时,进入此状态PropertyChanges { // 在进入 "visible" 状态时,更改虚拟键盘的属性target: inputPanel // 目标对象为虚拟键盘面板y: window.height - inputPanel.height // 将虚拟键盘的 y 坐标设置为窗口高度减去虚拟键盘高度}}transitions: Transition { // 定义虚拟键盘的状态转换动画from: "" // 转换的起始状态为空字符串,表示从任何状态开始to: "visible" // 转换的目标状态为 "visible"reversible: true // 设置动画可逆,即状态切换时动画可以反向播放ParallelAnimation { // 并行动画,同时执行多个动画效果NumberAnimation { // 数值动画,用于平滑改变 y 坐标的值properties: "y" // 动画属性为 y 坐标duration: 250 // 动画持续时间为 250 毫秒easing.type: Easing.InOutQuad // 使用 InOutQuad 缓动类型,使动画更加平滑}}}}
}
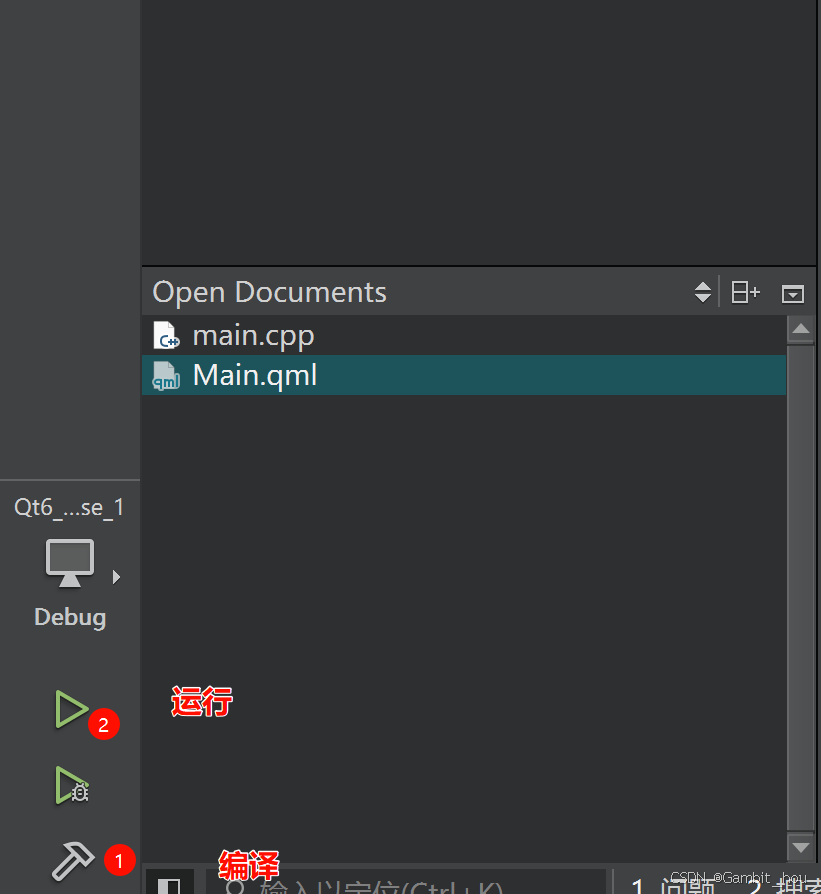
4、编译运行

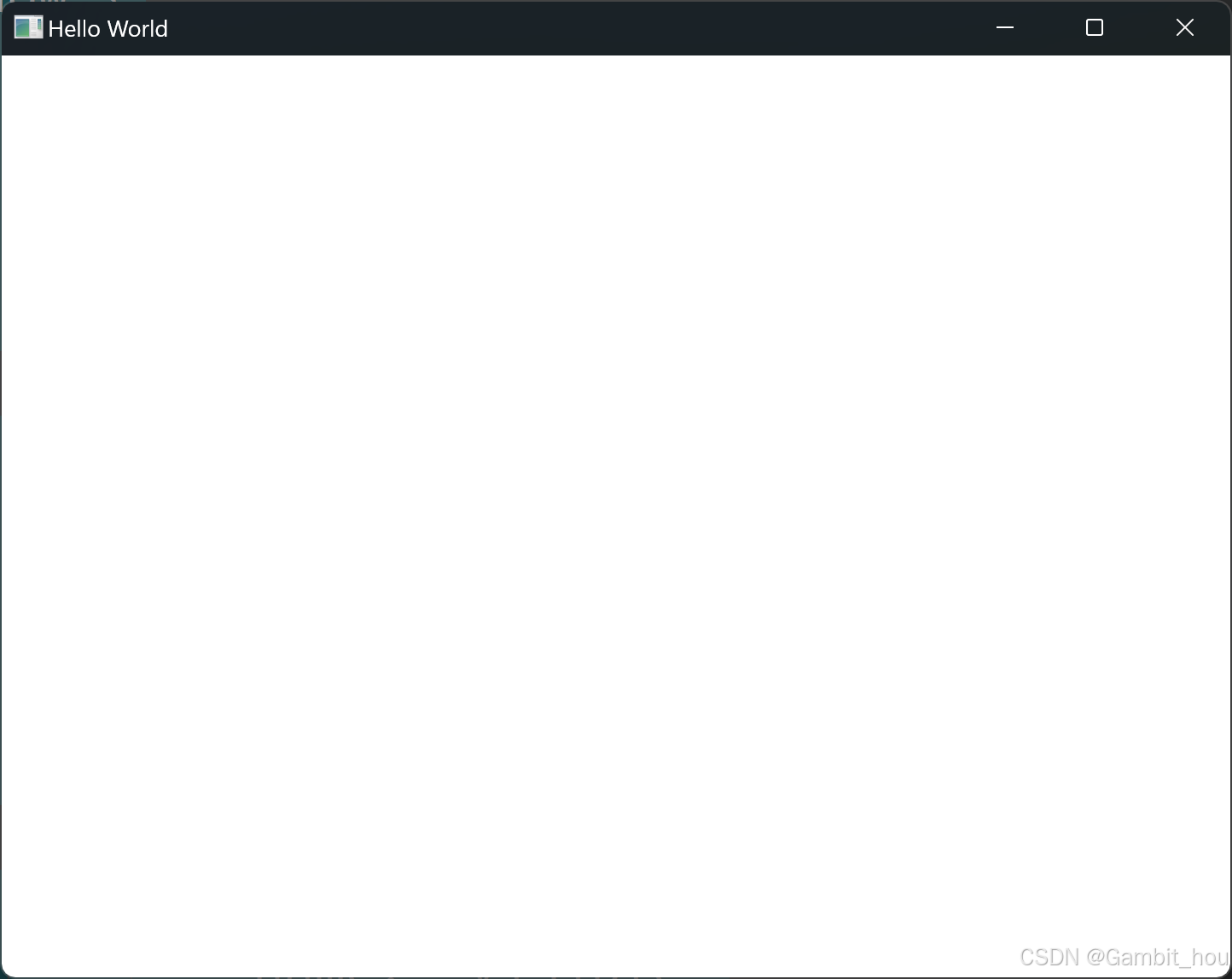
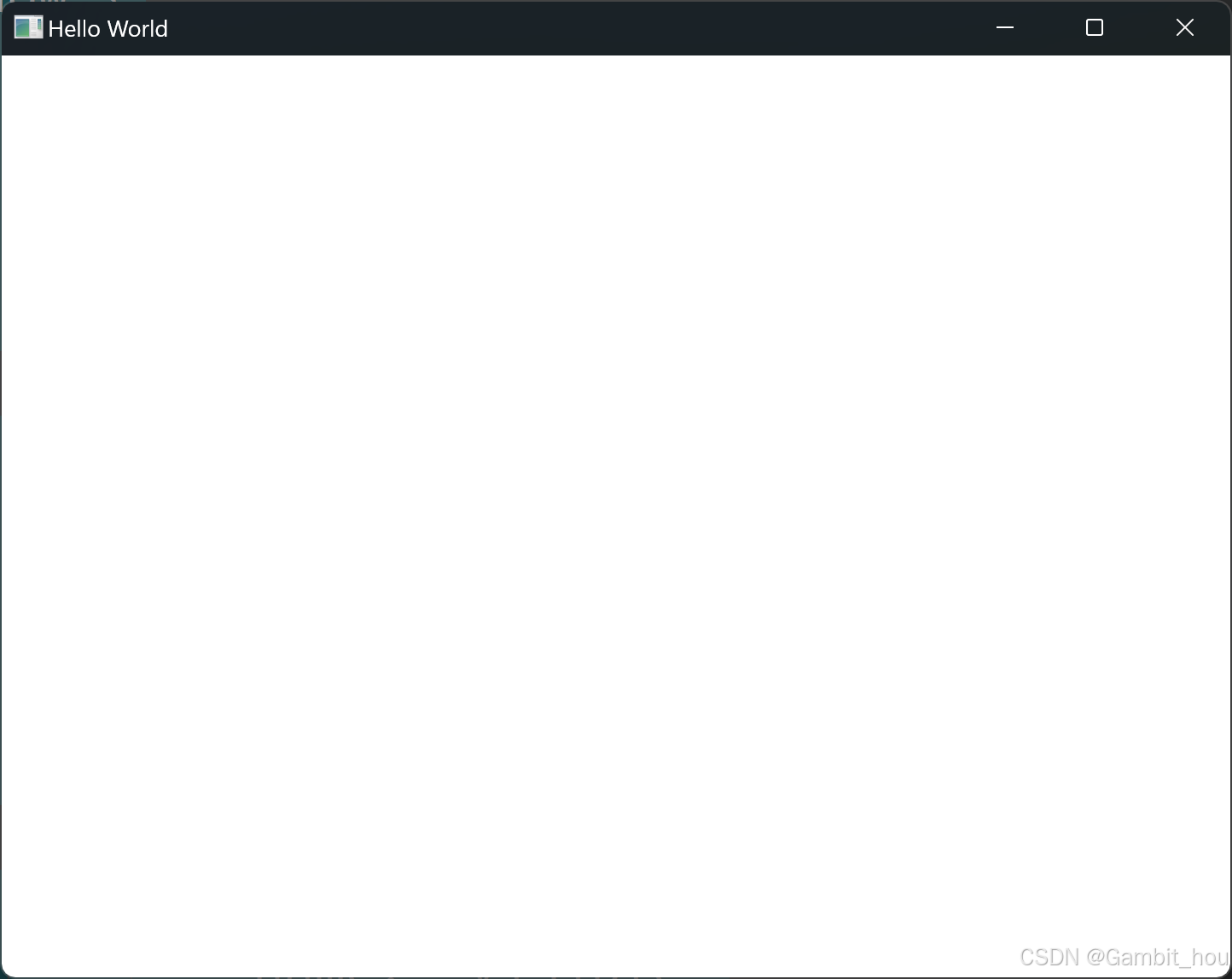
5、运行结果

一个HelloWorld界面运行成功了。
相关文章:

1、Qt6 Quick 简介
一、Qt6 Quick 简介 1、Qt Quick简介 Qt Quick 是 Qt 6 中使用的用户界面技术的总称。它是在 Qt 4 中引入的,现在在 Qt 6 中进行了扩展。Qt Quick 本身是几种技术的集合: QML——用户界面标记语言JavaScript - 动态脚本语言Qt C - 高度可移植的增强型…...

大模型论文集-20241103
Investigating the catastrophic forgetting in multimodal large language models 研究问题 本文探讨了多模态大型语言模型(MLLMs)在学习新任务时的灾难性遗忘现象。研究者关注于在添加新数据集后,模型是否能够保留之前学到的知识而不忘记…...

GESP4级考试语法知识(计数排序-桶排序)
整数排列参考程序代码: #include<iostream> #include<cstring> using namespace std; int main() {int a[101],n,i,j,k;memset(a,0,sizeof(a)); //数组清0cin>>n; //输入数字个数for(i1;i<n;i) {cin>>k; //输…...

红队-shodan搜索引擎篇
如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 一.shodan原理与功能的介绍 Shodan Search Engine 它是专门搜网络设备的,只要联网的,只要有IP地址的都可以称为网络设备 1.shodan&#x…...

SQL 数据结构查询
1:查询变得结构。 SELECT COLID,SO.NAME,EP.VALUE,SO.LENGTH,MIN(ST.NAME) AS TYPE FROM SYS.EXTENDED_PROPERTIES EP RIGHT JOIN SYS.SYSCOLUMNS SO ON MAJOR_IDID AND COLIDMINOR_ID LEFT JOIN SYS.SYSTYPES ST ON ST.XTYPESO…...

《高频电子线路》—— 角度调制(调相、调频)
文章内容来源于【中国大学MOOC 华中科技大学通信(高频)电子线路精品公开课】,此篇文章仅作为笔记分享。 目录 角度调制(调相、调频) 角度调制的原因 调频VS调幅 角度调制的分类 本章重难点 调相 时域࿰…...

危机来临前---- 力扣: 876
危机即将来临 – 链表的中间节点 描述: 给你单链表的头结点 head ,请你找出并返回链表的中间结点。如果有两个中间结点,则返回第二个中间结点。 示例: 何解? 1、遍历找到中间节点 : 这个之在回文链表中找…...

langchain调用chatgpt对文本进行编码
1.导包 from langchain_openai import OpenAIEmbeddings2.加载编码器 embeddings_model OpenAIEmbeddings(model"text-embedding-3-large",base_url"https://api.chatanywhere.tech/v1")3.编码 embeded_result embeddings_model.embed_documents([&qu…...

python manage.py
自定义命令python manage.py 文件夹建立:(Python Package)这个形式的包,里面会自动加载__init__.py文件 1.新建management文件夹(文件必须加载在新建APP下,不能建在初始APP下) 2.在里面创建名为:commands的文件夹 3.在其下创建名…...

qt QDoubleSpinBox详解
1、概述 QDoubleSpinBox是Qt框架中的一个控件,专门用于浮点数(即小数)的输入和调节。它提供了一个用户界面元素,允许用户在预设的范围内通过拖动滑块、点击箭头或使用键盘来递增或递减浮点数值。QDoubleSpinBox通常用于需要精确数…...

RK3229 Android9自定义一个按键实现长按短按
一、kernel修改 --- a/arch/arm/boot/dts/rk3229-evb-android.dtsib/arch/arm/boot/dts/rk3229-evb-android.dtsi-18,26 18,25 };gpio_keys {status "okay";compatible "gpio-keys";#address-cells <1>;#size-cells <0>;autorepeat;pinct…...

A*算法求第k短路
话不多说先上例题。。 acwing:178. 第K短路 给定一张 NN 个点(编号 1,2…N1,2…N),MM 条边的有向图,求从起点 SS 到终点 TT 的第 KK 短路的长度,路径允许重复经过点或边。 注意: 每条最短路中至…...

CVPR’25截稿在即:今年的重大新规,你知道吗?
介绍会议: CVPR 2025全称是 IEEE/CVF Conference on Computer Vision and Pattern Recognition,即IEEE/CVF国际计算机视觉与模式识别会议。将于2025年6月11日至15日在美国田纳西州纳什维尔召开,CVPR是计算机视觉和模式识别领域的顶级会议。与…...

一文详解销售管理系统的功能、作用、选型
在当今竞争激烈的商业环境中,企业需要高效的工具来管理销售流程、提升客户关系和优化业务决策。销售管理系统(Sales Management System)正是这样一种工具,它通过整合客户信息、自动化销售流程和提供数据分析,帮助企业实…...

MySQL上RDS MySQL
初步想法是通过主从复制的方式进行,即ECS上的数据库设为主,RDS为从,等同步完成后,切换为RDS节点。创建实例后发现,RDS实例不支持server-id的自定义配置,这个想法就被否决了。但是aliyun和huaweiyun 都提供了…...

单体架构的 IM 系统设计
先直接抛出业务背景! 有一款游戏,日活跃量(DAU)在两千左右,虽然 DAU 不高,但这两千用户的忠诚度非常高,而且会持续为游戏充值;为了进一步提高用户体验,继续增强用户的忠…...

kafka消费端常见故障及处理方法
文章目录 前言一、消费端某个进程已经crash1. 主要心跳相关配置2. 完整的消费者配置示例3. 调整参数的建议 二、客户端没有crash,但是消费阻塞1. 工作机制2. 示例配置3.运用在代码里3. 配置建议 前言 kafka消费端经常会出现一些故障,一起来分析一下故障…...

【linux 多进程并发】0302 Linux下多进程模型的网络服务器架构设计,实时响应多客户端请求
0302 多进程网络服务器架构 专栏内容: postgresql使用入门基础手写数据库toadb并发编程 个人主页:我的主页 管理社区:开源数据库 座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物. 一、概…...

LTE及EPC技术原理(笔记)
无线网络发展历史 20世纪80年代:模拟技术和FDMA 20世纪90年代:数字技术和TDMA 21世纪初:数字技术和CDMA LTE进步 下行100Mbps,上行50Mbps 用户面时延10-20ms,控制面时延小于100ms 带宽从1.4MHz~20MHz࿰…...

穿越数据迷宫
第一章 在未来的世界里,人类的生活已经被高度数字化。互联网不再是简单的信息交换平台,而是成为了一个庞大的虚拟世界——“数据迷宫”。在这个世界里,每个人都有一个独特的数字身份,他们的生活、工作、娱乐都离不开这个虚拟空间…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
