Web服务器(实验)
目录
- `nginx`
- 实验1(快速建站)
- 实验2(更换默认网页目录)
- 实验3(内网穿透花生壳)
- 实验4(综合nginx)
- 实验5(基于不同IP的虚拟主机网站)
- 实验6(基于不同端口号的虚拟主机网站)
- 实验7(基于不同域名的虚拟主机网站)
- `apache`
- 实验1(快速建站)
- 实验2(更换默认网页目录)
- 实验3(身份验证登录网页)
- 实验4(密码验证登录网页)
nginx
实验1(快速建站)
- 快速建站(nginx)
[root@server ~]# yum install nginx -y[root@server ~]# echo "welcome to csdn" > /usr/share/nginx/html/index.html[root@server ~]# systemctl restart nginx[root@server ~]# curl 192.168.160.137
welcome to csdn
也可在浏览器中输入本机ip查看

实验2(更换默认网页目录)
- 更换默认网页目录(nginx)
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install nginx -y[root@server ~]# systemctl start nginx
- 第二步:新建网页存储目录/web,使用xftp将网页数据上传到/web内
[root@server ~]# mkdir /web
[root@server ~]# cd /web[root@server web]# ls
css img index.html js
- 第三步:修改主配置文件
[root@server ~]# vim /etc/nginx/nginx.confroot /web; # 找到第42行修改
- 第四步:重启服务器并测试
[root@server ~]# systemctl restart nginx
#windows端打开浏览器输入服务器的地址进行测试
实验3(内网穿透花生壳)
- 搭建网站,使用花生壳进行内网穿透,实现公网访问
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install httpd -y[root@server ~]# systemctl start httpd[root@server ~]# systemctl enable httpd
- 第二步:搭建网站,将网页数据/index上传后,编辑主配置文件
[root@server web1]# vim /etc/httpd/conf/httpd.conf
DocumentRoot "/web"
<Directory "/web"> AllowOverride None# Allow open access:Require all granted
</Directory>
- 第三步:重启服务器并测试,在浏览器中输入ip地址测试
[root@server ~]# systemctl restart nginx
- 第四步:使用贝锐花生壳https://hsk.oray.com/进行内网穿透
- 4.1注册,登录,完成身份证的实名认证
在这里插入图片描述

- 4.2注册个人账号

- 4.3使用微信扫码快速注册
- 4.4进行个人认证(需要使用个人身份证进行认证
- 4.5点击管理平台

- 4.6创建内网映射


- 4.7下载Linux客户端


- 4.8下载客户端,选择应用平台为RedHat ,“点击复制”

- 4.9Linux客户端下载并安装
[root@server ~]# wget "https://dl.oray.com/hsk/linux/phddns_5.3.0_amd64.rpm" -O phddns_5.3.0_amd64.rpm [root@server ~]# ls
anaconda-ks.cfg phddns_5.3.0_amd64.rpm[root@server ~]# rpm -ivh phddns_5.3.0_amd64.rpm
- 安装完之后出现的信息

- 启动
[root@server ~]# phddns start
phtunnel service start success !
- 复制下图“右下角的网址”,重新打开浏览器,输入http://b.oray.com,完成账号登录,激活

- 第五步:重新登录,使用SN登录

# 查看SN号
[root@server ~]# phddns status+--------------------------------------------------+| Oray PeanutHull Linux 5.3.0 |+--------------------------------------------------+| Runstatus: ONLINE |+--------------------------------------------------+| SN: oray1358b95b40a9 |+--------------------------------------------------+| Remote Management Address http://b.oray.com |+--------------------------------------------------+

- 激活(手机扫码或贝锐账号)

- 第六步:访问网站
http://9266gd775bt0.vicp.fun(创建内网映射时生成的网址)进行测试

实验4(综合nginx)
-
包含了以上两种功能
-
综合练习:请给openlab搭建web网站,网站需求:
-
1.基于域名www.openlab.com可以访问网站内容为welcome to openlab!!!
-
2.给该公司创建三个子界面分别显示学生信息,教学资料和缴费网站,基于www.openlab.com/student网站访问学生信息,www.openlab.com/data网站访问教学资料,www.openlab.com/money网站访问缴费网站
-
3.要求
- 学生信息网站只有song和tian两人可以访问,其他用户不能访问。
- 访问缴费网站实现数据加密基于https访问。
-
第一步,准备工作
# 恢复快照,关闭安全软件[root@server ~]# yum install nginx -y[root@server ~]# yum install httpd-tools -y
# windows的C\:windows\system32\drivers\etc\hosts 文件进行DNS映射
192.168.48.130 www.openlab.com # 添加
- 第二步,创建www.openlab.com网站
[root@server ~]# mkdir -p /www/openlab[root@server ~]# echo 'welcom to csdn' > /www/openlab/index.html[root@server ~]# vim /etc/nginx/nginx.conf
server {listen 80;server_name www.openlab.com;root /www/openlab;
}[root@server ~]# systemctl restart nginx
# window端打开浏览器输入www.openlab.com测试

- 第三步:创建教学资料子网站www.openlab.com/data
[root@server ~]# mkdir /www/openlab/data[root@server ~]# echo 'data' > /www/openlab/data/index.html[root@server ~]# vim /etc/nginx/nginx.confserver {listen 80;server_name www.openlab.com;root /www/openlab;# 添加以下配置location /data {alias /www/openlab/data;index index.html index.htm;}
}
[root@server ~]# systemctl restart nginx
# window端打开浏览器输入www.openlab.com/data测试

- 第四步: 创建学生信息子网站www.openlab.com/student
[root@server ~]# mkdir /www/openlab/student [root@server ~]# echo 'student' > /www/openlab/student/index.html[root@server ~]# useradd song [root@server ~]# passwd song # 密码123456[root@server ~]# useradd tian[root@server ~]# passwd tian # 密码654321[root@server ~]# htpasswd -c /etc/nginx/passwd song # 输入密码123456[root@server ~]# htpasswd /etc/nginx/passwd tian # 输入密码654321[root@server ~]# vim /etc/nginx/nginx.confserver {listen 80;server_name www.openlab.com;root /www/openlab;location /data {alias /www/openlab/data;index index.html index.htm;}# 添加以下配置location /student {alias /www/openlab/student;index index.html index.htm;auth_basic "Please input password";auth_basic_user_file /etc/nginx/passwd;}}
[root@server ~]# systemctl restart nginx


- 第五步:创建缴费子网站www.openlab.com/money
[root@server ~]# mkdir /www/openlab/money[root@server ~]# echo 'money' > /www/openlab/money/index.html[root@server ~]# openssl genrsa -aes128 2048 > /etc/nginx/money.key
Generating RSA private key, 2048 bit long modulus (2 primes)
...............................................................+++++
........+++++
e is 65537 (0x010001)
Enter pass phrase: # 输入加密私钥的密码123456
Verifying - Enter pass phrase: # 再次输入[root@server ~]# openssl req -utf8 -new -key /etc/nginx/money.key -x509 -days 365 -out /etc/nginx/money.crt # 制作证书
Enter pass phrase for /etc/nginx/money.key:
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
----- # 证书信息
Country Name (2 letter code) [AU]:86
State or Province Name (full name) [Some-State]:shanxi
Locality Name (eg, city) []:xi'an
Organization Name (eg, company) [Internet Widgits Pty Ltd]:openlab
Organizational Unit Name (eg, section) []:RHCE
Common Name (e.g. server FQDN or YOUR name) []:server
Email Address []:andy@qq.com[root@server ~]# cd /etc/nginx[root@server nginx]# cp money.key money.key.org[root@server nginx]# openssl rsa -in money.key.org -out money.key
Enter pass phrase for money.key.org: # 输入密码123456
writing RSA key[root@server nginx]# vim /etc/nginx/nginx.conf
# 在上一个server服务下面重新写一个serverserver {listen 443 ssl http2;server_name www.openlab.com;location /money {alias /www/openlab/money;index index.html index.htm;}ssl_certificate "/etc/nginx/money.crt";ssl_certificate_key "/etc/nginx/money.key";}[root@server nginx]# systemctl restart nginx# windows端打开浏览器输入https://www.openlab.com/money测试

实验5(基于不同IP的虚拟主机网站)
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install nginx -y[root@server ~]# systemctl start nginx
- 第二步 查看并添加IP地址
[root@server ~]# ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group defaul t qlen 1000link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00inet 127.0.0.1/8 scope host lovalid_lft forever preferred_lft foreverinet6 ::1/128 scope hostvalid_lft forever preferred_lft forever
2: ens32: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc fq_codel state UP gro up default qlen 1000link/ether 00:0c:29:ac:68:d3 brd ff:ff:ff:ff:ff:ffinet 192.168.160.137/24 brd 192.168.160.255 scope global noprefixroute ens32valid_lft forever preferred_lft foreverinet6 fe80::20c:29ff:feac:68d3/64 scope link noprefixroutevalid_lft forever preferred_lft forever
[root@server ~]# nmcli c modify ens32 +ipv4.address 192.168.160.200/24
[root@server ~]# nmcli c modify ens32 +ipv4.address 192.168.160.201/24
[root@server ~]# ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00inet 127.0.0.1/8 scope host lovalid_lft forever preferred_lft foreverinet6 ::1/128 scope hostvalid_lft forever preferred_lft forever
2: ens32: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc fq_codel state UP group default qlen 1000link/ether 00:0c:29:ac:68:d3 brd ff:ff:ff:ff:ff:ffinet 192.168.160.137/24 brd 192.168.160.255 scope global noprefixroute ens32valid_lft forever preferred_lft foreverinet 192.168.160.200/24 brd 192.168.160.255 scope global secondary noprefixroute ens32valid_lft forever preferred_lft foreverinet 192.168.160.201/24 brd 192.168.160.255 scope global secondary noprefixroute ens32valid_lft forever preferred_lft foreverinet6 fe80::20c:29ff:feac:68d3/64 scope link noprefixroutevalid_lft forever preferred_lft forever
- 第三步:创建两个IP的启动主页面
[root@server ~]# mkdir -p /www/ip200
[root@server ~]# mkdir -p /www/ip201
[root@server ~]# echo '200' > /www/ip200/index.html
[root@server ~]# echo '201' > /www/ip201/index.html
- 第四步 更改主配置文件
[root@server ~]# vim /etc/nginx/nginx.confserver {listen 80;listen [::]:80;server_name _;root /usr/share/nginx/html;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}server {listen 80;server_name 192.168.160.200;root /www/ip200;}server {listen 80;server_name 192.168.160.201;root /www/ip201;}
- 第四步:重启nginx,打开window输入192.168.160.200测试
[root@server ~]# systemctl restart nginx# 在虚拟机上测试
[root@server ~]# curl 192.168.160.200
200
[root@server ~]# curl 192.168.160.201
201
实验6(基于不同端口号的虚拟主机网站)
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install nginx -y[root@server ~]# systemctl start nginx
- 第二步:创建两个不同端口网页
[root@server ~]# mkdir -p /www/port5111
[root@server ~]# mkdir -p /www/port5222
[root@server ~]# echo "5111" > /www/port5111/index.html
[root@server ~]# echo "5222" > /www/port5222/index.html
- 第三步:配置主配置文件
[root@server ~]# vim /etc/nginx/nginx.confserver {listen 80;listen [::]:80;server_name _;root /usr/share/nginx/html;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}server{listen 5111;server_name 192.168.160.137;root /www/port5111;}server{listen 5222;server_name 192.168.160.137;root /www/port5222;}
- 第四步:重启测试
# 或在window端输入192.168.160.137:5111测试
[root@server ~]# curl 192.168.160.137:5111
5111
[root@server ~]# curl 192.168.160.137:5222
5222
实验7(基于不同域名的虚拟主机网站)
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install nginx -y[root@server ~]# systemctl start nginx
- 第二步:创建两个域名网页
[root@server ~]# mkdir -p /www/guan
[root@server ~]# mkdir -p /www/test
[root@server ~]# echo "guan" > /www/guan/index.html
[root@server ~]# echo "test" > /www/test/index.html
- 第三步:修改配置文件
[root@server ~]# vim /etc/hosts # 在下面添加
192.168.160.137 www.guan.com
192.168.160.137 www.test.com[root@server ~]# vim /etc/nginx/nginx.confserver {listen 80;listen [::]:80;server_name _;root /usr/share/nginx/html;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}}server {listen 80;server_name www.test.com;root /www/test;}server {listen 80;server_name www.guan.com;root /www/guan;}
- 第四步:重启测试
[root@server ~]# systemctl restart nginx
# 或在window端输入www.guan.com测试
[root@server ~]# curl www.guan.com
guan
[root@server ~]# curl www.test.com
test
apache
实验1(快速建站)
- 快速建站(apache)
[root@server ~]# yum install httpd -y[root@server ~]# echo "welcome to csdn" > /var/www/html/index.html[root@server ~]# ls /var/www/html
index.html[root@server ~]# systemctl restart httpd[root@server ~]# curl 192.168.160.137
welcome to csdn
实验2(更换默认网页目录)
- 更换默认网页目录(apache)
- 第一步:准备工作
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install httpd -y[root@server ~]# systemctl start httpd[root@server ~]# systemctl enable httpd[root@server ~]# yum remove nginx -y # 用于删除nginx
- 第二步:新建网页存储目录/web,使用xftp将网页数据上传到/web内
[root@server ~]# mkdir /web
[root@server ~]# cd /web[root@server ~]# ls /web
css img index.html js
- 第三步:修改主配置文件
[root@server web1]# vim /etc/httpd/conf/httpd.conf
# 第121行修改为真实的网页存储目录
DocumentRoot "/web"
# 第126行修改网页存储目录的访问权限
<Directory "/web"> AllowOverride None# Allow open access:Require all granted
</Directory>
- 第四步:重启服务器并测试
[root@server ~]# systemctl restart httpd
# windows端打开浏览器输入服务器的地址进行测试
实验3(身份验证登录网页)
- 搭建一个个人用户主页功能网站,实现通过身份验证功能来访问数据
- 如果想在系统中为每一位用户建立一个独立的网站,通常使用基于虚拟主机的功能来创建部署多个网站,但这个工作会让管理者苦不堪言,尤其是用户数据量很大的情况时,而且用户自行管理网站时,还会碰到权限限制,需要为此做很多额外的工作,其实,httpd服务程序提供的个人主页功能可以完全胜任此工作,该功能可以让系统内所有用户在自己的家目录中管理个人网站,且访问也非常容易
- 第一步:准备工作
# 恢复快照[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install httpd -y[root@server ~]# systemctl start httpd[root@server ~]# systemctl enable httpd- 第二步:编辑httpd目录中的用户主页配置文件(不是httpd.conf)
[root@server ~]# vim /etc/httpd/conf.d/userdir.conf
#UserDir disabled # 插入#,注释掉,表示开启用户主页功能
UserDir public_html # 去掉#,启动网站存储数据的默认目录,路径:/home/账户名/public_html
- 第三步:新建账户,设置权限
[root@server ~]# useradd andy
[root@server ~]# passwd andy # 密码123456[root@server ~]# useradd jenny
[root@server ~]# passwd jenny # 密码65421
[root@server ~]# id andy
用户id=1004(andy) 组id=1004(andy) 组=1004(andy)
[root@server ~]# id jenny
用户id=1003(jenny) 组id=1003(jenny) 组=1003(jenny)
[root@server ~]# mkdir /home/andy/public_html
[root@server ~]# cd /home/andy/public_html
[root@server public_html]# ls
test[root@server public_html]# cd
[root@server ~]# mkdir /home/jenny/public_html
[root@server ~]# cd /home/jenny/public_html
[root@server public_html]# ls
test
[root@server ~]$ chmod -Rf 755 /home/jenny
[root@server ~]$ chmod -Rf 755 /home/andy
- 第四步:重启服务并测试
[root@server andy]# systemctl restart httpd
# 在window浏览器中输入:
# 192.168.160.137/~jenny
# 192.168.160.137/~andy
下面的这个图是错误的,在/home/*/public_html 下传输文件时,不要再有文件,应直接是index.html文件

- 第五步:增加密码访问控制
[root@server ~]# htpasswd -c /etc/httpd/passwd andy
New password:
Re-type new password:
Adding password for user andy# 分析:# htpasswd:生成密码数据的命令# -c:表示第一次生成会创建存储密码加密密文的存储文本,第二次创建时就不能增加-c选项,否则存储密码密文文件内容会被覆盖# andy:需要验证密码登录的账户[root@server ~]# cat /etc/httpd/passwd
andy:$apr1$PZxZc7OD$vWsqZOqxpbXBgsZxvQs7i0
[root@server ~]# htpasswd /etc/httpd/passwd jenny
New password:
Re-type new password:
Adding password for user jenny[root@server ~]# cat /etc/httpd/passwd
andy:$apr1$PZxZc7OD$vWsqZOqxpbXBgsZxvQs7i0
jenny:$apr1$fW2KOC6b$BvukKHN9CPaMuG7SmHFli/
- 第六步:编辑个人主页配置文件,设置访问控制策略
[root@server ~]# vim /etc/httpd/conf.d/userdir.conf
<Directory "/home/andy/public_html"> # 设置andy账户目录的区域配置authuserfile "/etc/httpd/passwd" # 设置验证密码的存储文件位置authname "My privately" # 登录时的提示信息,可能不显示authtype basic # 加密模式require user andy # 需要验证密码的账户名
</directory><Directory "/home/jenny/public_html">authuserfile "/etc/httpd/passwd"authname "My privately"authtype basicrequire user jenny
</Directory>
- 第七步:重启服务并测试
[root@server andy]# systemctl restart httpd
# 在window浏览器中输入:
# 192.168.160.137/~jenny
# 192.168.160.137/~andy


实验4(密码验证登录网页)
- 通过主配置文件实现密码验证访问网站
- 第一步:准备工作
# 恢复快照
[root@server ~]# setenforce 0[root@server ~]# systemctl stop firewalld[root@server ~]# yum install httpd -y[root@server ~]# systemctl start httpd[root@server ~]# systemctl enable httpd
- 第二步:新建账户设置密码
[root@server ~]# useradd t1
[root@server ~]# passwd t1 # 密码123456
更改用户 t1 的密码 。
新的密码:
无效的密码: 密码少于 8 个字符
重新输入新的密码:
passwd:所有的身份验证令牌已经成功更新。[root@server ~]# useradd t2
[root@server ~]# passwd t2 # 密码654321
更改用户 t2 的密码 。
新的密码:
无效的密码: 密码少于 8 个字符
重新输入新的密码:
passwd:所有的身份验证令牌已经成功更新。
- 第三步:搭建网站,设置密码访问控制
[root@server ~]# mkdir -p /www/test[root@server ~]# htpasswd -c /etc/httpd/passwdtest t1 # 密码123456
New password:
Re-type new password:
Adding password for user t1[root@server ~]# htpasswd /etc/httpd/passwdtest t2 # 密码654321
New password:
Re-type new password:
Adding password for user t2[root@server ~]# vim /etc/httpd/conf/httpd.conf
121 DocumentRoot "/www/test"126 <Directory "/www/test">133 <Directory "/www/test">
134 authuserfile "/etc/httpd/passwdtest"
135 authname "My privately"
136 authtype "basic"
137 require user t1 t2
163 </Directory>
- 第四步:重启服务,测试
[root@server ~]# systemctl restart httpd
# 浏览器中输入ip地址后输入账户及密码即可登录
相关文章:

Web服务器(实验)
目录 nginx实验1(快速建站)实验2(更换默认网页目录)实验3(内网穿透花生壳)实验4(综合nginx)实验5(基于不同IP的虚拟主机网站)实验6(基于不同端口号…...

【湖南-常德】《市级信息化建设项目初步设计方案编制规范和支出预算编制标准(试行)》-省市费用标准解读系列05
《市级信息化建设项目初步设计方案编制规范和支出预算编制标准(试行)》(常行审 〔2023〕7号)标准是湖南省常德市行政审批服务局、常德市财政局2023年12月29日发布的费用标准(了解更多可直接关注我们咨询)。…...

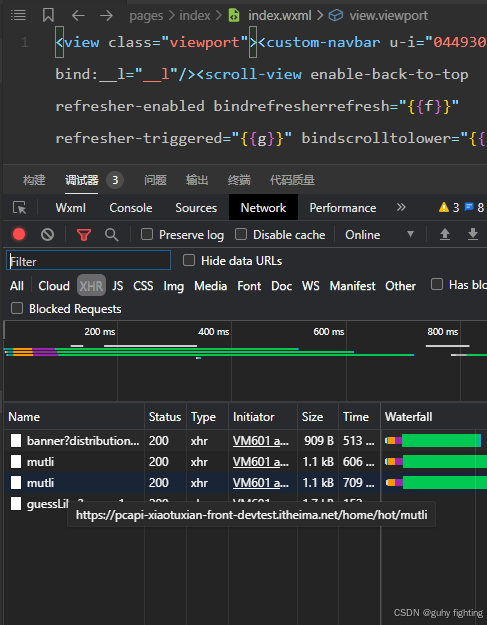
微信小程序 https://pcapi-xiaotuxian-front-devtest.itheima.net 不在以下 request 合法域名
微信小程序在调用接口的时候出现以上报错,接口没有问题,是因为小程序自动校验了合法域名 打开本地设置: 勾选不校验合法域名,即可 效果如下:...

vue什么时候渲染旧的VDOM,什么时候渲染新的VDOM
在 Vue 中,决定渲染旧的 VDOM 还是新的 VDOM 的关键在于组件的数据变化和 Vue 的响应式系统。一些常见的情况可以帮助理解这个过程: 1. 渲染新 VDOM 的情况 数据变化:当组件的响应式数据(如 data、props 或计算属性)发…...

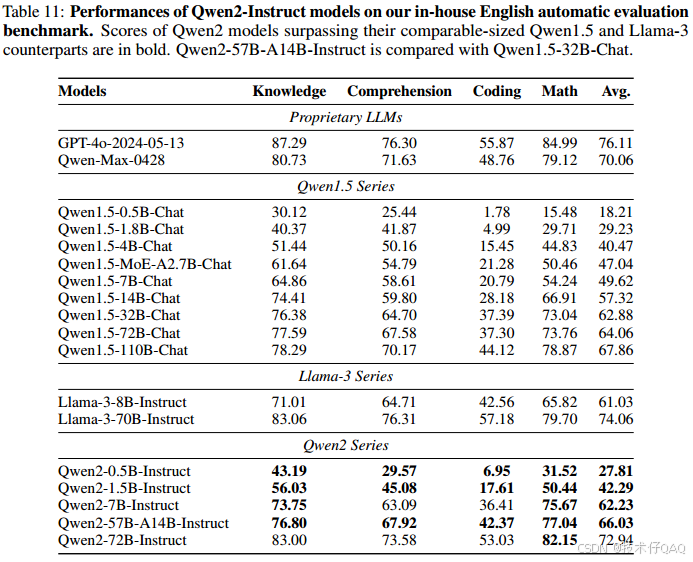
【Qwen2技术报告分析】从模型架构 数据构建和模型评估出发
目录 前言 一、Tokenizer 二、模型结构 dense模型 MoE模型 模型参数设置 三、Pre-Training Pre-Training DATA LONG-CONTEXT TRAINING 四、Post-Training Post-Training DATA 人工数据注释(collaborative data annotation) 自动数据合成&a…...
(鼠标悬停该条数据的时候展示全部内容))
Naive UI 选择器 Select 的:render-option怎么使用(Vue3 + TS)(鼠标悬停该条数据的时候展示全部内容)
项目场景: 在渲染select选择器后,当文字过长的时候,多出来的部分会显示成省略号,这使我们不能很清晰的看到该条数据的完整信息,就需要加一个鼠标悬停展示完整内容。 解决方案: vue代码: <n…...

使用Mac如何才能提高OCR与翻译的效率
OCR与截图大家都不陌生,或许有的朋友对于这两项功能用到的不多,但是如果经常会用到的话,那你就该看看了 iOCR,快捷键唤出翻译窗口,不论是截图翻译、划词翻译、输入翻译、剪切板翻译,统统快捷键完成&#x…...

QML----复制指定下标的ListModel数据
我现在有一个写好的listmodel,我需要从里边抽取35个数据作为展示 头文件 #ifndef GETONEPAGESIZEMEMBERLISTMODEL_H #define GETONEPAGESIZEMEMBERLISTMODEL_H#include <QObject> #include <QAbstractListModel> #include <QDebug> #include "mylistm…...
)
CSS Text(文本)
CSS Text(文本) CSS Text 是一种用于控制网页中文本显示样式的技术。通过使用 CSS Text 属性,开发者可以轻松地调整文本的字体、大小、颜色、对齐方式等,从而实现更加美观和个性化的网页设计。本文将详细介绍 CSS Text 的各种属性及其应用方法。 一、字体属性 1. font-fam…...

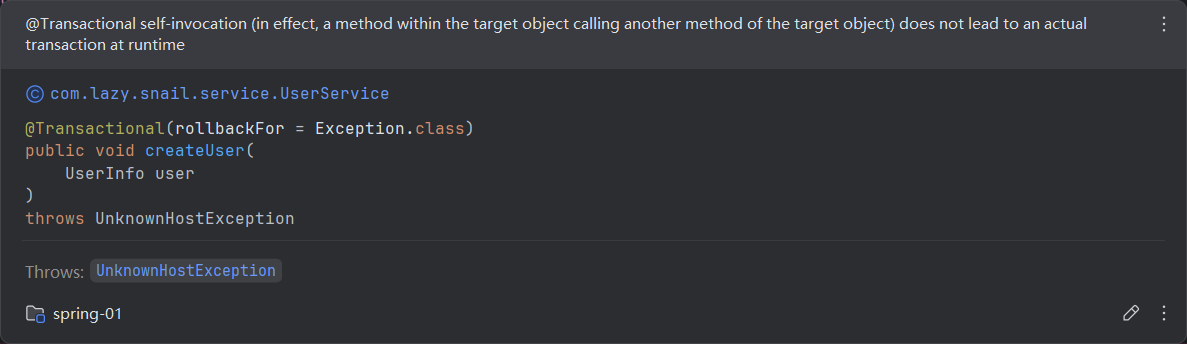
聊一聊Spring中的@Transactional注解【下】【注解失效场景】
前言 尽管 Transactional 注解在 Spring 中提供了方便的事务管理功能,我们在使用过程中却常常面临其失效的问题。事务失效可能导致意想不到的数据状态和错误,影响应用的稳定性和可靠性。本文将探讨一些常见的 Transactional 失效场景,包括异常…...

对称加密与非堆成加密
http通信有一些什么问题 窃听 - 对称加密传递密钥 - 非对称加密安全速度 - 非对称加密 对称加密中间人攻击 - 证书证书伪造 - 消息摘要摘要伪造 - 数字签名 可能被窃听 http本身不具备加密功能,http报文使用明文方式发送 还可能存在验证问题 无法确认发送到的…...

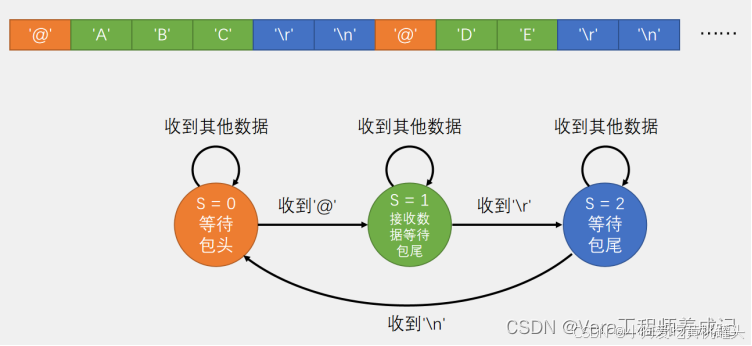
江协科技STM32学习- P28 USART串口数据包
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

Linux脚本循环(for、while、until)
文章目录 for基础风格for列表风格for与seq组合for与大括号for循环处理脚本参数组合命令while基础while数字累加utilcontinue for基础风格 这种风格最像高级程序中的for循环 #!/bin/bashfor(( i0; i<10; i )) doecho "第$i次for循环" donefor列表风格 #!/bin/ba…...

文件系统上云的挑战
优质博文:IT-BLOG-CN 一、挑战/注意事项 【1】因文件系统HDFS没有关联信息OrderId等,不能对存量数据进行有策略的同步,因此目前是将所有的文件同步至云服务器SIN; 【2】海外数据和国内数据上传到各自的文件服务器后,…...

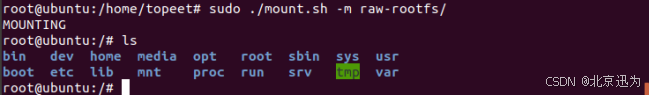
【北京迅为】《STM32MP157开发板嵌入式开发指南》-第七十一章 制作Ubuntu文件系统
iTOP-STM32MP157开发板采用ST推出的双核cortex-A7单核cortex-M4异构处理器,既可用Linux、又可以用于STM32单片机开发。开发板采用核心板底板结构,主频650M、1G内存、8G存储,核心板采用工业级板对板连接器,高可靠,牢固耐…...

中间件漏洞总结
参考:Tomcat漏洞详解-CSDN博客 tomcat 历史漏洞 阿里云漏洞库 (aliyun.com) 弱口令和war远程部署漏洞 弱口令 Tomcat8.* 登录页面:/manager/html 弱口令:tomcat/tomcat 后台Getshell 登录到后台后可以通过部署 war 包进行 getshell wa…...

PySpark Yarn集群模式
目录 简介 一、PySpark简介 二、YARN模式概述 三、配置环境 1. 安装与配置Spark 2. 配置Hadoop和YARN 3. 启动yarn 四、编写PySpark脚本 五、提交PySpark作业到YARN 参数解释: 六、常见问题及解决 七、总结 简介 随着大数据的普及,Spark作为…...

Matlab基于经纬度点并行提取指定日期的tiff栅格位置的值
文章目录 前言一、基本说明二、代码 前言 该 MATLAB 代码用于从 GeoTIFF 文件中提取基于特定地理位置(经纬度)和日期的某个点的相关数据。代码首先读取一个包含事件数据(日期、经纬度)的 Excel 文件,然后根据日期和位…...

npm入门教程19:npm包管理
一、代码更新 遵循语义化版本控制: 在更新包时,应遵循语义化版本控制(Semantic Versioning,简称SemVer)规范。这意味着版本号的变更应反映代码变更的程度,通常遵循主版本号.次版本号.修订号的格式。主版本号…...

【NOIP提高组】虫食算
【NOIP提高组】虫食算 C语言C 💐The Begin💐点点关注,收藏不迷路💐 所谓虫食算,就是原先的算式中有一部分被虫子啃掉了,需要我们根据剩下的数字来判定被啃掉的字母。来看一个简单的例子: 43#98…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
