了解bootstrap改造asp.net core MVC的样式模板
我们都知道,在使用默认的asp.net core MVC模板建立项目的时候,里面的样式是已经事先被写好了的。一般来说都在css目录下的site.css和bootstrap.css及下面的bootstrap.min.css中。我们打开bootstrap这些样式文件,里面有大量的样式类的定义,如果我们没有搞懂这些定义,显然是不能完成我们接下来的网站样式的改造的,所以我们必须找时间研究一下bootstrap。
文章目录
- 一、初步了解bootstrap
- 二、改造导航栏
- 1、修改主导航
- 2、另起炉灶自己来布局
- (1)、建立导航栏
- (2)、增加二级导航
- 3、增加登录按钮和登录对话框
- (1)、登录按钮
- (2)、登录对话框
- (3)、漂亮登录对话框
- 三、改造表格显示
- 四、改造表单显示

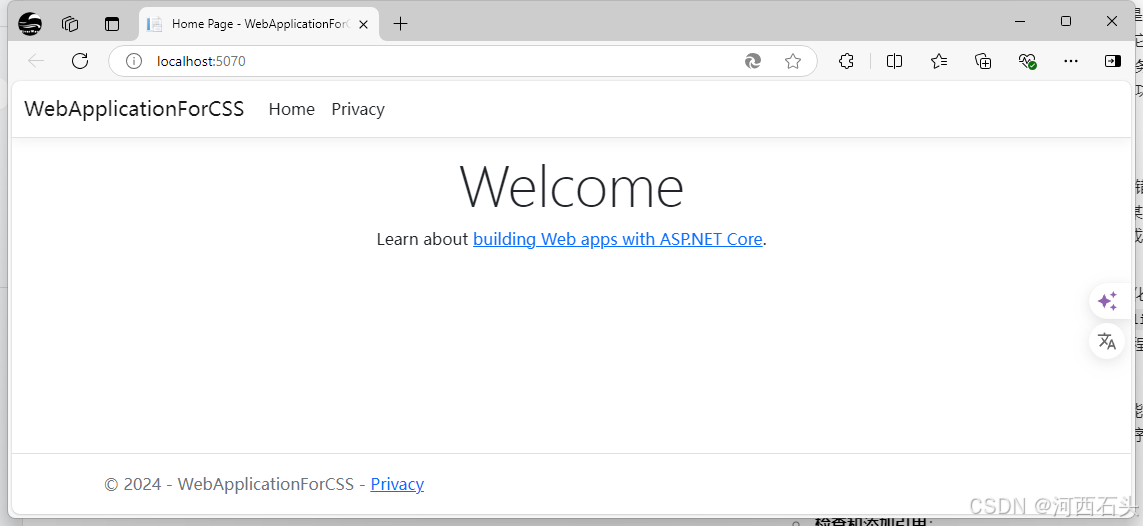
我们这里不打算开始一种新的布局,所以只能说我们是对默认网站进行改造。原始的默认网站如下图:

一、初步了解bootstrap
如果大家都想我一样比较懒,不想一开始就做一个很复杂的网站,那么我们就用不着一开始就把精力放在改造布局文件上。那么我们进入到布局文件_layout.cshtml来看看它的样式引入都有哪些。如下图,这里有两个css文件的引入。我们在注销掉第二个引入链接后发现网页显示的效果并没有发生任何变化,所以,我们笃定,默认模版的样式都来自于bootstrap。

Bootstrap流行已经很多年了,横jquery一样被默认嵌入到asp.net core mvc的项目模板中了,所以如果你想高效的利用asp.net core mvc的模板开发你的网站项目,那么了解bootstrap,实在必行。其实学习了解Bootstrap也并没有想象中的那么繁杂,尤其是对于有css基础的同学。这里我贴出两个参考学习Bootstrap的URL:
菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
Bootstrap中文网:https://www.bootstrap.cn/
Bootstrap 框架,据说是全球使用人数最多的前端框架,使用Bootstrap框架是世界上迅速进行web前端开发的主流做法,它是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 前端开发更加快捷。
对于Bootstrap我也不想过多的介绍它的功能,反正你需要用到的各种组件各种情形都几乎完全包含了,不用你操心如何实现他们了。除非你有特殊的要求。
二、改造导航栏
首先我们来看看导航栏默认的模样,我感觉是惨不忍睹,把brand和导航内容柔道一起,我是不太能够接受。至少说要对brand进行一些改造或者将导航栏的内容移动右边一些才好一些。

1、修改主导航
我们现在的目标是让导航部分与网站名称分居左右两边,不要挤在一起,否则分不清是导航栏还是标题。如下图的效果:

我们来看看代码如何修改:
<header><nav class="navbar navbar-expand-sm navbar-toggleable-sm bg-dark bg-opacity-75 border-bottom box-shadow mb-3"><div class="container-fluid "><div class="row w-100"><div class="col"><a class="navbar-brand text-light" asp-area="" asp-controller="Home" asp-action="Index">WEBCSS</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target=".navbar-collapse" aria-controls="navbarSupportedContent"aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button></div><div class="col-1 collapse d-sm-inline-flex justify-content-end "><ul class="navbar-nav flex-grow-1"><li class="nav-item"><a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Index">Home</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">Bussiness</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">Projects</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">About</a></li></ul></div></div></div></nav></header>
改造的代码说明:
1、为网站名称单独增加了div容器,将网站名称和导航部分的div一起装入到一个div容器中作为container的子容器,并设置样式为row
2、我们主要在nav标签中增加了黑色背景的bg-dark
3、在container的子元素中设置了宽度w-100,否则它就收到了nav样式的约束不能充满全屏宽度。
4、增加了几个控制的导航标签如:Bussiness,projects,about
2、另起炉灶自己来布局
实际上在别人的代码上修改,又不完全理解别人的用意,修改起来总是 很被动的,那么我们索性自己来建一个自己的layout文件。这里比我忘记在_ViewStart.cshtml文件中,Layout修改为自己的布局文件即可。
@{// Layout = "_Layout";Layout = "myLayout";
}接下来,新建一个满足Bootstrap基本结构的cshtml文件即可,基本结构如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title> WebDemo</title><link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /><link rel="stylesheet" href="~/css/site.css" asp-append-version="true" />
</head>
<body><div class="container"><main role="main" class="pb-3">@RenderBody()</main></div>
</body>
</html>这就算是骨架搭建完毕,接下来,我们就自己建立自己的布局了。当然首先是建立自己的导航栏。
(1)、建立导航栏
注意,我这里使用的是bootstrap的5.3来调试的,请注意你的bootstrap版本,否则有可能会出现不兼容的奇怪现象。
<nav class="navbar navbar-expand-md bg-dark" ><div class="container "><a class="navbar-brand text-light" href="#">WebDemo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navContent"><span class="navbar-toggler-icon"/></button><div class="collapse navbar-collapse " id="navContent"><ul class="nav navbar-nav "><li class="nav-item"><a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Index">Home</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">Bussiness</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">Projects</a></li><li class="nav-item"><a class="nav-link text-light" href="#">Coperation</a></li><li class="nav-item "><a class="nav-link text-light" href="#">Services</a></li><li class="nav-item"><a class="nav-link text-light" asp-area="">About</a></li></ul></div></div></nav>
注意:
如何让导航栏铺满全屏,导航栏的母容器div中使用container-fluid。如何让导航栏居右,brand居左,在ul>的class中使用ms-auto
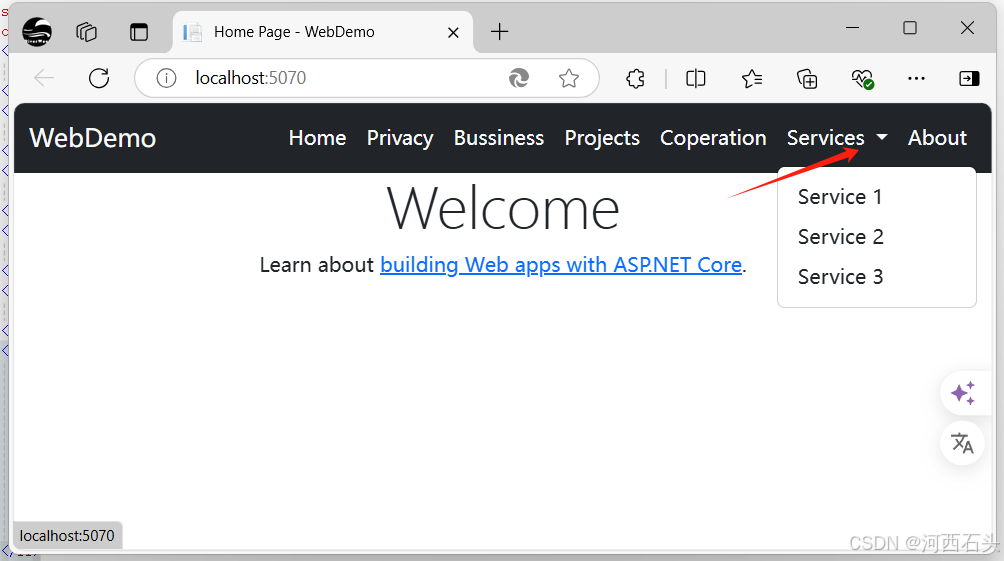
运行效果如下:

当屏幕小到不能容下导航栏是就开始折叠,点击toggler就能弹出导航栏,效果如下:

(2)、增加二级导航
二级导航估计也是很多网站的必备,所以这里在改造之外还增加了这个二级导航的内容。也是特别的简单,只要在当前的导航nav-item下增加一个dropdown-menu的ul标签即可。如下代码:
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle text-light" href="#" id="navbarDropdown" role="button"data-bs-toggle="dropdown" aria-expanded="false">Services</a><ul class="dropdown-menu" aria-labelledby="navbarDropdown"><li><a class="dropdown-item" href="#">Service 1</a></li><li><a class="dropdown-item" href="#">Service 2</a></li><li><a class="dropdown-item" href="#">Service 3</a></li></ul></li>

3、增加登录按钮和登录对话框
对话框对于数据的增删改查,或者在互动操作中的提示也是使用频率非常高的,所以,这里也一并写出来。
(1)、登录按钮
在导航栏的最末增加一个nav-item
<li class="nav-item"><button type="button" class="btn p-0 userlogin" data-bs-toggle="modal" data-bs-target="#loginModal"><i class="fas fa-user"></i><span id="userName">Login</span></button></li>
同时,增加一个登录对话框的容器,以模态方式modal-dialog
(2)、登录对话框
登录对话框,实际是增加了一个设置class为modal fade的div构成,最好有三级,分别是modal fade/modal-dialog/modal-content,代码如下:
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="loginModalLabel">Login</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><form><div class="form-group"><label for="username">Username</label><input type="text" class="form-control" id="username"></div><div class="form-group"><label for="password">Password</label><input type="password" class="form-control" id="password"></div><div class="form-group form-check"><input type="checkbox" class="form-check-input" id="rememberMe"><label class="form-check-label" for="rememberMe">Remember me</label></div></form></div><div class="modal-footer"><button type="button" class="btn btn-primary" data-bs-dismiss="modal">Login</button><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cancel</button></div></div></div></div>
效果如下:

(3)、漂亮登录对话框
可以说工作是完成了,但看起来不是很漂亮。如果想漂亮点,可以修改一下,代码如下:
<div class="modal fade" id="loginModal" tabindex="-1" aria-labelledby="loginModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title" id="loginModalLabel"><i class="fas fa-user-circle"></i> 登录</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><div class="d-flex"><img src="~/images/login2.jpg" alt="宣传图片" class="img-fluid" style="max-width: 30%;"><form><div class="input-group mb-3"><span class="input-group-text"><i class="fas fa-user"></i></span><input type="text" id="username" class="form-control" placeholder="请输入用户名"></div><div class="input-group mb-3"><span class="input-group-text"><i class="fas fa-lock"></i></span><input type="password" class="form-control" placeholder="请输入密码"></div><div class="form-group form-check"><input type="checkbox" class="form-check-input" id="rememberMe"><label class="form-check-label" for="rememberMe">记住密码</label><a class="register" href="#">注册账号</a></div></form></div></div><div class="modal-footer justify-content-right"><button type="button" class="btn btn-primary " data-bs-dismiss="modal">登录</button><button type="button" class="btn btn-secondary loginfooterbtn " data-bs-dismiss="modal">退出</button></div></div></div></div>
经过进一步改造,看起来更符合我们常规的登录对话框的模样了,如下图:

三、改造表格显示
表格的改造相对来说比较容易,无非就是将table的class设置为table即可,当然,这里的改造也包含对按钮进行了“操作部分的链接”更改为按钮样式了,效果如下:

表格的改造,也可以直接使用bootstrap的样式来改造,无须其他的css和js,代码如下(假定你已经有了数据库的控制类,可以得到一个表格)
<table class="table table-striped "><thead><tr class="table-primary"><th scope="col">姓名</th><th scope="col">年龄</th><th scope="col">性别</th><th scope="col">邮件</th><th scope="col">电话</th><th scope="col">生日</th><th scope="col">地址</th><th scope="col">职业</th><th scope="col">国籍</th><th colspan="3">操作</th></tr></thead><tbody >@foreach (var info in Model){<tr class="table-small-text"><td >@info.Name</td><td>@info.Age</td><td>@info.Gender</td><td>@info.Email</td><td>@info.PhoneNumber</td><td>@info.BirthDate.ToString("yyyy-MM-dd")</td><td>@info.Address</td><td>@info.Occupation</td><td>@info.Nationality</td><td><a class="btn btn-secondary btn-sm" asp-action="Details" asp-route-id="@info.Index">详情</a></td><td><a class="btn btn-secondary btn-sm" asp-action="Edit" asp-route-id="@info.Index">编辑</a></td><td><a class="btn btn-secondary btn-sm" asp-action="DeleteByID" asp-route-id="@info.Index" onclick="return confirm('你确定要删除当前记录?')">删除</a></td></tr>}</tbody></table>
这里要注意的就是表格的颜色间隔显示效果,我们只要在table的class中加入table-striped样式即可达到。
四、改造表单显示
网站中,表单是不可少的,除非你只做静态页面,既然选择了asp.net core就决定了你不可能只做静态页面。其实在前面的登录页中我们就已经涉及到了表单的改造,这里我们以修改记录页面来举例:
没有改造之前,如下图:

我们进行改造后,效果如下:

当然,你也可以为其添加一些背景或者图标等来丰富它,这里我们仅仅演示的是form表单的控件如何使用。代码如下:
<form class="input-group "><div class="row g-3"><div class="col-2 text-end"><label for="Id" class="col-form-label-sm">ID:</label></div><div class="col-3 "><input type="text" name="Index" class="form-control form-control-sm" value="@Model.Index" readonly /></div></div><div class="row g-3"><div class="col-2 text-end"><label for="Name" class="col-form-label-sm ">姓名:</label></div><div class="col-3"><input type="text" name="Name" class="form-control form-control-sm" value="@Model.Name" /></div></div><div class="row g-3"><div class="col-2 text-end"><label for="Age" class="col-form-label-sm">年龄:</label></div><div class="col-2"><input type="number" name="Age" class="form-control form-control-sm" value="@Model.Age" /></div></div><div class="row"><div class="col-2 text-end"><label for="Gender" class="col-form-label-sm " for="autoSizingSelect">性别:</label></div><div class="col-auto"><select name="Gender" class="form-select form-control-sm" id="autoSizingSelect"><!option value="男" @(Model.Gender == "男" ? "selected" : "")>男</!option><!option value="女" @(Model.Gender == "女" ? "selected" : "")>女</!option></select></div></div><div class="row"><div class="col-2 text-end"><label for="Email" class="col-form-label-sm">邮件:</label></div><div class="col-3"><input type="email" name="Email" class="form-control form-control-sm" value="@Model.Email" /></div></div><div class="row"><div class="col-2 text-end"><label for="PhoneNumber" class="col-form-label-sm">电话:</label></div><div class="col-3"><input type="text" name="PhoneNumber" class="form-control form-control-sm" value="@Model.PhoneNumber" pattern="^(137|180|153|138|136|159|166|189|130|133)\d{8}$"title="Phone number must start with one of the specified prefixes and be 11 digits in total." /></div></div><div class="row"><div class="col-2 text-end"><label for="BirthDate" class="col-form-label-sm">生日:</label></div><div class="col-4"><input type="date" name="BirthDate" class="form-control form-control-sm" value="@Model.BirthDate.ToString("yyyy-MM-dd")" /></div></div><div class="row"><div class="col-2 text-end"><label for="Address" class="col-form-label-sm">地址:</label></div><div class="col-8"><input type="text" name="Address" class="form-control form-control-sm" value="@Model.Address" /></div></div><div class="row"><div class="col-2 text-end"><label for="Occupation" class="col-form-label-sm">职业:</label></div><div class="col-2"><input type="text" name="Occupation" class="form-control form-control-sm" value="@Model.Occupation" /></div></div><div class="row"><div class="col-2 text-end"><label for="Nationality" class="col-form-label-sm">国籍:</label></div><div class="col-2"><input type="text" name="Nationality" class="form-control form-control-sm" value="@Model.Nationality" /></div></div><div class="row"><div class="col-6 text-center"><input class="btn btn-success" type="submit" value="保存" /></div><div class="col-6 text-start"><a class="btn btn-primary" asp-action="Index">返回列表</a></div></div>
</form>
好了,基本上,对于动态页面所涉及的到数据显示部分我们都已经涉及到了。
相关文章:

了解bootstrap改造asp.net core MVC的样式模板
我们都知道,在使用默认的asp.net core MVC模板建立项目的时候,里面的样式是已经事先被写好了的。一般来说都在css目录下的site.css和bootstrap.css及下面的bootstrap.min.css中。我们打开bootstrap这些样式文件,里面有大量的样式类的定义&…...

【C++】对左值引用右值引用的深入理解(右值引用与移动语义)
🌈 个人主页:谁在夜里看海. 🔥 个人专栏:《C系列》《Linux系列》 ⛰️ 天高地阔,欲往观之。 目录 前言:对引用的底层理解 一、左值与右值 提问:左值在左,右值在右?…...

寻找符合要求的最长子串
题目描述 给定一个字符串 s s s ,找出这样一个子串: 1)该子串中的任意一个字符最多出现2次; 2)该子串不包含指定某个字符; 请你找出满足该条件的最长子串的长度。 输入描述: 第一行为要求…...

【vim文本编辑器gcc编译器gdb调试器】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、vimvim安装vim常用快捷键vim使用vimtutor zh文档 二、gcc编译器安装gcc工具编译源代码 三、gdb调试器gdb安装gdb常用指令gdb简单上手使用gdb的单步调试功能 总结…...

解决使用Golang的email库发送qq邮件报错short response,错误类型为textproto.ProtocolError
问题阐述 使用email库发送QQ邮件,采用465端口: package mainimport ("fmt""net/smtp""github.com/jordan-wright/email" )func SendEmail(sendTo string, subject string, body string) (err error) {e : email.NewEmai…...

为什么说高级工程师研究的不仅是器件的稳态,模拟器件的开关过程
高级工程师研究器件的开关过程而不仅仅是稳态,主要有以下几个原因: 1. 动态性能优化:开关过程中的特性,如上升时间、下降时间、过冲、振铃等,直接影响系统的性能。了解和优化这些动态特性对于提高系统的速度、精度和稳…...

Matlab实现白鲸优化算法(BWO)求解路径规划问题
目录 1.内容介绍 2.部分代码 3.实验结果 4.内容获取 1内容介绍 白鲸优化算法(BWO)是一种受自然界白鲸捕食行为启发的新型优化算法,它通过模拟白鲸的群体捕猎策略和社会互动来探索问题的最优解。BWO因其强大的全局搜索能力和高效的局部搜索能…...

SQLserver索引的优化和使用
在SQL Server中,索引的优化和有效使用是提高查询性能的关键。以下是一些详细的步骤和最佳实践,帮助你优化和使用索引。 1. 理解索引类型 聚集索引(Clustered Index) 定义:表中数据的物理排序顺序与索引的逻辑顺序相…...

Linux 安装nacos
1.下载版本 https://github.com/alibaba/nacos/tags 2.解压压缩包,启动 (1)将压缩包放到/usr/local目录下,解压 tar -xvf nacos-server-2.0.0-BETA.tar.gz(2)删除压缩包 rm -f nacos-server-2.0.0-BETA.tar.gz(3) 找到nacos的mysql的数据库脚本,在数…...

水仙花判断
一个三位整数,如果满足条件:个位数的立方十位数立方百位数立方这个数,那么称之为“水仙花数” 编程判断一个三位整数是不是水仙花数。 输入格式: 输入一个三位整数 输出格式: 是则输出YES,不是输出 NO (注意是大写字母…...

在VS中安装chatGPT
2、在VSCode中打开插件窗口 3、输入ChatGPT 4、这里有个ChatGPT中文版,就它了 5、安装 6、这时候侧边栏多了一个chatGPT分页图标,点击它 7、打个招呼 8、好像不行 9、看一下细节描述 10、根据要求按下按下快捷键 Ctrl Shift P 11、切换成国内模式 12、…...

算法笔记:Day-09(初始动态规划)
509. 斐波那契数 斐波那契数 (通常用 F(n) 表示)形成的序列称为 斐波那契数列 。该数列由 0 和 1 开始,后面的每一项数字都是前面两项数字的和。也就是: F(0) 0,F(1) 1 F(n) F(n - 1) F(n - 2),其中 …...

“探索未来医疗:生成式人工智能在医疗领域的革命性应用“
生成式人工智能(GenAI)在医疗领域的应用具有巨大的潜力和变革性,以下是一些关键的应用领域: 医学影像分析: GenAI模型通过深度学习技术,能够自动识别医学影像中的病变区域,提高诊断的准确性和速…...

数字IC后端实现Innovus 时钟树综合(Clock Tree Synthesis)典型案例
对于如下所示电路,要求以下几路做到等长,clock skew控制在50ps以内,clock tree insertion delay做到800ps! from FF/Q to FF1_1/D through the FF1 CK from FF/Q to FF2_1/D through the FF2 CK from FF/Q to FF3_1/D through the FF3 CK fr…...

Matlab应用制作入门
要在 MATLAB 中创建一个简单的应用程序,你可以使用 App Designer,这是一个用于构建交互式应用的工具。以下是一个简单的步骤,帮助你创建一个基本的 MATLAB 应用程序: 1. 打开 App Designer 在 MATLAB 命令窗口中输入 appdesigne…...

什么是声明式编程什么是函数式编程,打比方说明
在前端开发中,声明式编程和函数式编程是两种不同的编程范式,各自有其特定的理念和用法。下面详细介绍这两种编程范式,并通过比喻进行说明。 声明式编程 定义: 声明式编程是一种编程风格,强调“你想要什么”而不是“怎…...

SpringBoot+Shiro权限管理
Shiro是一个强大的Java安全框架,提供了身份验证、授权、加密、会话管理以及与Web集成等多种安全功能。以下是对Shiro权限管理的详细总结: 一、Shiro权限管理的基本概念 权限管理,一般指根据系统设置的安全规则或者安全策略,用户…...

前端面试题22 | 什么是跨域问题?怎么解决?
哈喽小伙伴们大家好!新的一周开始啦~距离2024年结束也仅有两个月了,不知道大家年初给自己制定的目标实现了多少?不管怎样,接下来的两个月都请继续加油哦!我们坚持下来了,我们就是最棒的! 今天,继续来给大家分享一道面试题 在开发中,我们经常会遇到跨域的问题,尤其是开发前后…...

HarmonyOS Next星河版笔记--界面开发(3)
属性 1.1.设计资源-svg图标 需求:界面中展示图标→可以使用的svg图标(任意放大缩小不失真、可以改变颜色) 使用方式: ①设计师提供:基于项目的图标,拷贝到项目目录使用 Image($r(app.media.ic_dianpu)) .width(40) fillColor…...

科研绘图系列:R语言组合连线图和箱线图(linechart+boxplot)
文章目录 介绍加载R包数据数据预处理画图1画图2系统信息介绍 连线图(Line Chart)是一种常用的数据可视化图表,它通过将一系列数据点用直线段连接起来来展示数据随时间或有序类别变化的趋势。以下是连线图可以表示的一些内容: 时间序列数据:展示数据随时间变化的趋势,例如…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
