HarmonyOS Next星河版笔记--界面开发(3)
属性
1.1.设计资源-svg图标
需求:界面中展示图标→可以使用的svg图标(任意放大缩小不失真、可以改变颜色)
使用方式:
①设计师提供:基于项目的图标,拷贝到项目目录使用
Image($r('app.media.ic_dianpu'))
.width(40)
fillColor('#b0473d')②图标库中选取:找合适的图标资源 → 下载svg →拷贝使用
地址:https://developer.huawei.com/consumer/cn/design/harmonyos-icon/
示例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {
Column(){//特点:1、任意放大缩小不失真//2、可以修改颜色Image($r("app.media.ic_public_add_filled")).width(200).fillColor(Color.Red)
}}
}1.2.布局元素的组成

1.2.1.内边距padding
作用:在组件内添加间距,拉开内容与组件边缘之间的距离
Text('内边距padding')
.padding(20)//四个方向内边距均为20
//Text ('内边距padding')
.padding({top:10,right:20,bottom:40,left:80
})//四个方向内边距分别设置示例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column(){Text('Alika').backgroundColor(Color.Pink).padding({left:10,top:30,right:5,bottom:30})}}
}运行效果
![]()
1.2.2.外边距margin
作用:在组件外添加间距,拉开两个组件之间的距离

案例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column(){Row(){Text('刘备').backgroundColor(Color.Orange)Text('关羽').backgroundColor(Color.Pink)//.margin(30)//一次性设置四个方向的margin外边距.margin({left:30,top:10})Text('张飞').backgroundColor(Color.Green)}Column(){Text('刘备').backgroundColor(Color.Orange)Text('关羽').backgroundColor(Color.Pink)//.margin(30)//一次性设置四个方向的margin外边距.margin({left:30,top:50})Text('张飞').backgroundColor(Color.Green)}}}运行结果

1.3.QQ音乐--登录案例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {Image($r('app.media.tomato')).width(100)Text('一颗西红柿').fontSize(30).margin({bottom:50})Button('QQ登录').width('100%').margin({bottom:20})Button('微信登录').width('100%').backgroundColor('#ddd').fontColor('#000')}.width('100%').padding(30)}
}运行效果

1.4.边框border
作用:给组件添加边界,进行装饰美化。

Text('边框语法').border({width:1, //宽度(必须设置)color:'#3274f6',//颜色style:BorderStyle.solid//样式
}) //四个方向相同
//Text('边框语法').border({width:{left:1,right:2
},color:{left:Color.Red,right:Color.Blur
},
style:{left:BorderStyle.Dashed,right:BorderStyle.Dotted
}
})//top、right、bottom、left示例:
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {Text('待完善').padding(5).margin(10).border({width:1,//宽度(必须)color:Color.Red,//颜色style:BorderStyle.Dotted//点线})Text('单边框').padding(5).margin(15).border({width:{top:2,bottom:3,right:20},color:{left:Color.Red,right:Color.Green},style:{left:BorderStyle.Dotted,right:BorderStyle.Solid}})运行效果:

1.5.设置组件圆角
属性:.borderRadius(参数)
参数:数值或对象(四个角单独设置)
topLeft:左上角
topRight:右上角
bottomLeft:左下角
bottomRight:右下角Text('圆角语法')
.borderRadius(5)//四个圆角相同
.borderRadius({topLeft:5topRight:10bottomLeft:15bottomRight:20
})//四个方向圆角,单独设置示例:
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {Text('没有圆角').width(100).height(60).backgroundColor(Color.Pink).margin(20)//添加圆角://1、.borderRadius(数值)四个角圆角相同//2、.borderRadius({方位词:值})单独个某个角设置圆角Text('添加圆角').width(100).height(60).backgroundColor(Color.Orange).margin(20).borderRadius({topLeft:20,bottomLeft:10,topRight:40,bottomRight:30})}}
}运行效果

1.6.特殊形状的圆角设置
1.6.1.正圆
Text('正圆')
.width(100) //宽高一样
.height(100)
.borderRadius(50)//圆角是宽或高的一半1.6.2.胶囊按钮(左右半圆)
Text('胶囊按钮')
.width(150) //宽大高小
.height(50)
.borderRadius(25)//圆角是高的一半示例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {//1、正圆(一般用于头像)Image($r('app.media.tomato')).width(100).height(100).borderRadius(50)//2、胶囊按钮Text('今天要来个西红柿嘛').height(50).width(150).borderRadius(25).backgroundColor(Color.Pink)}.padding(20)}
}运行效果

1.7.背景属性
| 属性方法 | 属性 |
| 背景图 | backgroundColor |
| 背景色 | backgroundImage |
| 背景图位置 | backgroundImagePostition |
| 背景图尺寸 | backgroundImageSize |
1.7.1.背景图
属性:.backgroundImage(背景图地址,背景图平铺方式-枚举ImageRepeat)Text().backgroundImage($r('app.media.image'))背景图平铺方式:(可省略)
- NoRepeat:不平铺,默认值
- X:水平平铺
- Y:垂直平铺
- XY:水平垂直平铺
示例
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {Text('今天吃点什么腻~~').width(200).height(500).backgroundColor(Color.Pink)//backgroundImage(加载的背景图片,是否平铺ImageRepeat枚举).backgroundImage($r('app.media.kitchen'),ImageRepeat.Y)}.padding(20)}
}1.7.2.背景图位置
作用:调整背景图在组件内的显示位置,默认显示位置为组件左上角
属性:.backgroundImagePosition(坐标对象或枚举)
参数:
- 位置坐标:{ x : 位置坐标, y : 位置坐标 }
- 枚举:Alignment
@Entry
@Component
struct Index {@State message: string = 'Hello World';build() {Column() {Text('今天吃点什么腻~~').width(200).height(200).backgroundColor(Color.Pink)//backgroundImage(加载的背景图片,是否平铺ImageRepeat枚举).backgroundImage($r('app.media.tomato'),ImageRepeat.Y)//.backgroundImagePosition({x : 100, y : 100}).backgroundImagePosition(Alignment.Center)}.padding(20)}
}1.7.3.背景定位
背景图位置的单位问题:
背景定位默认的单位→px:实际的物理像素点,设置出厂,就定好了【分辨率单位】
宽高默认单位→vp:虚拟像素,相对不同的设备会自动转换,保证不同设备视觉一致(推荐)
函数:vp2px(数值)将vp进行转换,得到px的数值
.backgroundImagePosition({x : vp2px(2), y : vp2px(2)})1.7.4.背景尺寸
作用:背景图缩放
属性:.backgroundImageSize(宽高对象 或 枚举)
参数:
- 背景图宽高:{ width : 尺寸, height : 尺寸}
- 枚举ImageSize:
- Contain:等比例缩放背景图,当宽或高与组件尺寸相同时停止缩放
- Cover:等比例缩放背景图至图片完全覆盖组件范围
- Auto:默认,原图尺寸
.backgroundImageSize(ImageSize.Contain)相关文章:

HarmonyOS Next星河版笔记--界面开发(3)
属性 1.1.设计资源-svg图标 需求:界面中展示图标→可以使用的svg图标(任意放大缩小不失真、可以改变颜色) 使用方式: ①设计师提供:基于项目的图标,拷贝到项目目录使用 Image($r(app.media.ic_dianpu)) .width(40) fillColor…...

科研绘图系列:R语言组合连线图和箱线图(linechart+boxplot)
文章目录 介绍加载R包数据数据预处理画图1画图2系统信息介绍 连线图(Line Chart)是一种常用的数据可视化图表,它通过将一系列数据点用直线段连接起来来展示数据随时间或有序类别变化的趋势。以下是连线图可以表示的一些内容: 时间序列数据:展示数据随时间变化的趋势,例如…...

对象的接口与设计模式在其中的作用
对象的接口 对象的接口定义了对象的行为和如何与外界进行交互。以下是对象接口的详细解释: 成员函数(Member Functions) 定义:成员函数是定义在类中的函数,用于实现类的行为。成员函数可以通过对象来调用࿰…...

如何自学机器学习?
自学机器学习可以按照以下步骤进行: 一、基础知识准备 数学基础: 高等数学:学习微积分(包括导数、微分、积分等)、极限、级数等基本概念。这些知识是后续学习算法和优化方法的基础。 线性代数:掌握矩阵…...

python中应该使用while 1吗?按位运算符可以代替逻辑运算符使用吗?
while 1 很多初学者都很喜欢使用while 1,原因可能是,1只需要输入一个字符,更加“省事”,可以“偷懒”,并且,1看起来更加简洁明了。 实际上,在python中,while 1与while True是等价的…...

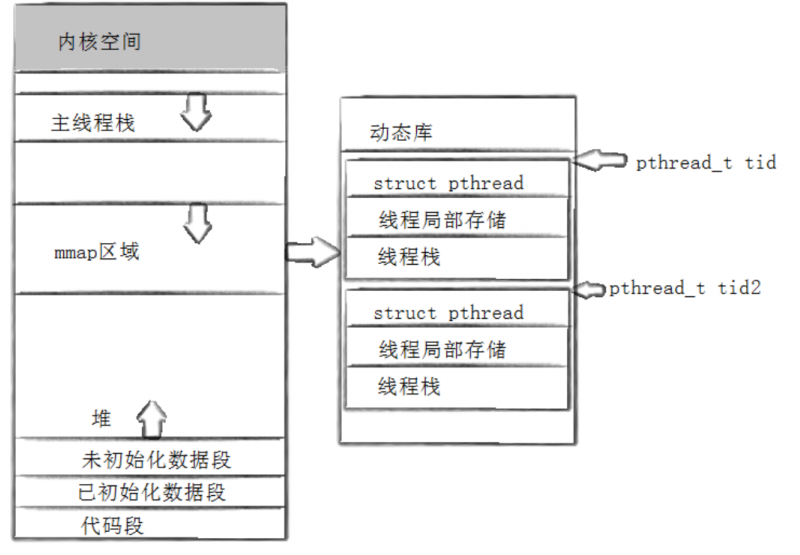
线程ID和线程库
在linux中,线程的运行可以用lwp来标识,只是操作系统的标识方法,lwp表示轻量级进程,在Linux中,进程和线程都可以用lwp来标识,而对于用户来说,也有对应的线程ID, 线程库 在linux中&a…...

使用AWS Lambda构建无服务器应用程序
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用AWS Lambda构建无服务器应用程序 AWS Lambda 简介 创建 AWS 账户 创建 Lambda 函数 配置触发器 编写和测试代码 示例代码&am…...

响应式网页设计案例
文章目录 概念核心理念响应式设计的优点实现方法代码案例解释 概念 响应式设计核心理念是一个网站能够根据访问者的设备特性自动调整布局、内容和功能,以提供最佳的用户体验。它依赖于CSS媒体查询、灵活的网格布局和可伸缩的图像,确保网页内容在不同设备…...

麦麦Docker笔记(一)
本文记录如何零基础使用Docker Desktop。 使用操作系统为 macos 15.0.1 相关地址 docker官网 docker hub的镜像地址 下载docker desktop 前往官网下载,我用的macbook,下载的是apple 吸力根版本的,然后拖到application里完成安装ÿ…...

【设计模式系列】总览
努力填完如下表格ing... 设计模式简述详细链接单例模式(Singleton)工厂方法模式(Factory Method)简单工厂模式(Simple Factory Pattern)简单工厂模式是一个静态的工厂类,它提供一个根据参数决定…...

P11118 [ROI 2024 Day 2] 无人机比赛 题解
Description 有 n n n 架无人机参与比赛,第 i i i 架无人机飞过一个单位距离需 t i t_i ti 秒。 赛道为一条直线,上面有 m m m 个存档点,第 i i i 个存档点距起点 s i s_i si 个单位长度,保证 s i 1 > s i s_{i1…...

时序数据库是什么:概念、特点与分类简析
时序数据与时序数据库的“保姆级”科普! 作为将数据价值转化为产能能效的“核心大脑”,数据库的发展依然处于加速期,面向不同数据类型的数据库类型也在不断增加。 在众多细分领域数据库类型中,伴随制造业数字化转型的行业趋势和多…...

大数据上岗.入职.就业面试题
1.海量日志数据,提取出某日访问阿里次数最多的那个IP 首先是这一天,并且是访问百度的日志中的IP取出来,逐个写入到一个大文件中。注意到ip是32位的,最多有个2^32个ip。同样可以采用映射的方法,比如模1000,把整个大文件映射为1000个小文件,在找出每个小文件中出现频率…...
2016年7月和8月NASA的气候成像(ATom)-1飞行活动期间测量的黑碳(BC)质量混合比(单位为ng BC / kg空气)
目录 简介 摘要 代码 引用 网址推荐 知识星球 机器学习 简介 ATom: Black Carbon Mass Mixing Ratios from ATom-1 Flights 该数据集提供了在2016年7月和8月NASA的气候成像(ATom)-1飞行活动期间测量的黑碳(BC)质量混合比&…...

python opencv3
三、图像预处理2 1、图像滤波 为图像滤波通过滤波器得到另一个图像。也就是加深图像之间的间隙,增强视觉效果;也可以模糊化间隙,造成图像的噪点被抹平。 2、卷积核 在深度学习中,卷积核越大,看到的信息越多࿰…...

git原理与上传
言: git是一个软件,gitee/github是一个网站,这里有什么联系吗?我们身为一个程序员不可能不知道github,但是毕竟这是外国的网站,我们不翻墙的情况下,是无法访问的(或者就是太慢了,或…...
)
LeetCode:633. 平方数之和(Java)
633. 平方数之和 题目描述: 给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a2 b2 c 。 示例 1: 输入:c 5 输出:true 解释:1 * 1 2 * 2 5示例 2: 输入…...

linux查看端口状态的命令合集
linux查看端口状态的命令合集 直接使用 netstat 命令 如果你不需要超级用户权限,可以直接运行 netstat 命令: netstat -tuln 使用 ss 命令 ss 是一个更现代的工具,通常不需要超级用户权限就能查看端口信息。你可以尝试使用 ss 命令ÿ…...

幼儿园篮球游戏
题目描述: 幼儿园里有一个放倒的圆桶,它是一个 线性结构,允许在桶的右边将篮球放入,可以在桶的左边和右边将篮球取出。每个篮球有单独的编号,老师可以连续放入一个或多个篮球,小朋友可以在桶左边或右边将篮…...

Android编译环境构建(二)(可用于物理机、虚拟机、容器化Jenkins环境)
文章目录 需求环境要求文件下载Gradle Version:7.5cmdline-tools至此普通物理环境的Android编译环境已部署完毕 部署maven(可选)Jenkins配置Android构建环境 说明: 物理环境:物理机、虚拟机等 容器化环境:docker等 需求 Gradle Version:7.5 …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
