响应式网页设计案例
文章目录
- 概念
- 核心理念
- 响应式设计的优点
- 实现方法
- 代码案例
- 解释
概念
响应式设计核心理念是一个网站能够根据访问者的设备特性自动调整布局、内容和功能,以提供最佳的用户体验。它依赖于CSS媒体查询、灵活的网格布局和可伸缩的图像,确保网页内容在不同设备上都能自动调整布局。
核心理念
-
用户至上:响应式设计始终将用户需求放在首位,确保网页在不同设备上都能提供直观、易用且吸引人的用户体验。
-
设备无关性:响应式设计不依赖于特定的设备或屏幕尺寸,而是能够自动调整以适应各种设备和屏幕尺寸,包括桌面电脑、平板电脑、智能手机等。
-
灵活的网格布局:响应式设计使用灵活的网格布局,可以根据视口大小自动调整网页元素的排列和大小,从而保持网页的整洁和可读性。
-
媒体查询:通过CSS中的媒体查询,响应式设计可以根据不同的设备特性(如屏幕宽度、高度、分辨率等)应用不同的样式,确保网页在不同设备上都能呈现出最佳的视觉效果。
-
内容优先:响应式设计强调内容的重要性,确保网页在不同设备上都能清晰地展示内容,同时保持良好的可读性和可访问性。
-
渐进增强和优雅降级:响应式设计采用渐进增强和优雅降级的策略,确保网页在老旧或不支持先进技术的设备上也能基本正常工作,而在支持新技术的设备上则能提供更好的用户体验。
-
测试和迭代:响应式设计需要进行持续的测试和迭代,以确保网页在不同设备和屏幕尺寸上都能保持最佳效果。这包括使用各种设备和浏览器进行测试,以及根据用户反馈进行必要的调整和优化。
响应式设计的优点
-
提升用户体验:
- 响应式设计能够确保网页在不同设备和屏幕尺寸上都能良好地显示和操作,从而提升用户体验。
- 用户无需在不同设备上滚动、缩放或调整页面,即可轻松访问所需内容。
-
提高搜索引擎排名:
- 响应式设计有助于提升网站的搜索引擎优化(SEO)效果。
- 搜索引擎更喜欢那些能够适应各种设备和屏幕尺寸并提供良好用户体验的网站。
-
降低维护成本:
- 使用响应式设计,开发者只需维护一个网站版本,而无需为不同设备创建多个版本。
- 这降低了网站维护和更新的成本,并简化了管理工作。
-
提高网站可用性:
- 响应式设计使得网站在各种设备和屏幕尺寸上都能保持一致的外观和功能。
- 这提高了网站的可用性和可访问性,使得更多用户能够轻松访问和使用网站。
-
增强品牌一致性:
- 响应式设计有助于保持品牌在不同设备和屏幕尺寸上的一致性。
- 无论用户在哪里访问网站,他们都能获得相同的品牌体验和视觉感受。
-
提高转化率:
- 响应式设计使得网站在各种设备上都能提供易于使用和吸引人的界面。
- 这有助于增加用户的停留时间和参与度,从而提高网站的转化率,如购买、注册或下载等。
-
适应未来设备:
- 响应式设计具有灵活性,能够自动适应未来可能出现的各种新设备和屏幕尺寸。
- 这使得网站能够持续保持与时俱进,满足不断变化的用户需求。
-
减少加载时间:
- 响应式设计通常通过优化图像、减少不必要的脚本和样式等方式来降低网站的加载时间。
- 这有助于提升用户体验,并减少因加载缓慢而导致的用户流失。
实现方法
- 流体布局(Fluid Layouts):使用百分比单位而不是固定单位(如像素)来定义布局。流体布局是响应式设计的基础,它可以使页面元素根据视口大小自动调整。
- 媒体查询(Media Queries):通过CSS中的@media规则,可以根据不同的设备特性(如屏幕宽度)应用不同的样式。媒体查询是实现响应式设计的关键,它允许开发者为不同的屏幕尺寸和设备类型提供定制的样式。
- 弹性图片和媒体(Flexible Images and Media):使用最大宽度属性(如max-width: 100%;)来确保图像在各种屏幕尺寸下都能正确缩放。这可以避免图像在小屏幕上溢出或在大屏幕上显得过小。
- CSS框架:利用现有的CSS框架(如Bootstrap、Foundation等)可以快速实现响应式布局。这些框架提供了现成的响应式组件和栅格系统,可以加快开发速度。
代码案例
以下是一个简单的响应式设计代码案例,展示了如何使用流体布局、媒体查询和弹性图片来实现响应式页面设计。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Responsive Design Example</title><style>/* 流体容器 */.container {width: 90%;margin: 0 auto;display: flex;flex-wrap: wrap;justify-content: space-between;}/* 流体列 */.column {flex: 1;padding: 1rem;box-sizing: border-box;}/* 默认样式:单列布局 */@media (max-width: 600px) {.column {width: 100%;}}/* 中等屏幕:双列布局 */@media (min-width: 601px) and (max-width: 900px) {.column {width: calc(50% - 20px); /* 减去间距 */}}/* 大屏幕:三列布局 */@media (min-width: 901px) {.column {width: calc(33.33% - 20px); /* 减去间距 */}}/* 弹性图片 */.responsive-image {max-width: 100%;height: auto;}</style>
</head>
<body><div class="container"><div class="column"><h2>Section 1</h2><p>这是第一列的内容。</p><img src="example-image.jpg" alt="Example Image" class="responsive-image"></div><div class="column"><h2>Section 2</h2><p>这是第二列的内容。</p><img src="example-image-2.jpg" alt="Another Example Image" class="responsive-image"></div><div class="column"><h2>Section 3</h2><p>这是第三列的内容。</p><img src="example-image-3.jpg" alt="Yet Another Example Image" class="responsive-image"></div></div>
</body>
</html>
解释
- 流体布局:
.container类使用了百分比宽度,并且设置了display: flex;和flex-wrap: wrap;来实现流体布局。.column类使用了flex: 1;来自动分配空间。 - 媒体查询:通过
@media规则,我们定义了三个不同的屏幕尺寸范围,并为每个范围应用了不同的样式。在小于600px的屏幕上,.column类的宽度被设置为100%,实现单列布局。在601px到900px之间的屏幕上,.column类的宽度被设置为50%(减去间距)。在大于900px的屏幕上,.column类的宽度被设置为33.33%(减去间距),实现三列布局。 - 弹性图片:
.responsive-image类使用了max-width: 100%;和height: auto;来确保图片在不同屏幕尺寸下能够自适应调整大小。
相关文章:

响应式网页设计案例
文章目录 概念核心理念响应式设计的优点实现方法代码案例解释 概念 响应式设计核心理念是一个网站能够根据访问者的设备特性自动调整布局、内容和功能,以提供最佳的用户体验。它依赖于CSS媒体查询、灵活的网格布局和可伸缩的图像,确保网页内容在不同设备…...

麦麦Docker笔记(一)
本文记录如何零基础使用Docker Desktop。 使用操作系统为 macos 15.0.1 相关地址 docker官网 docker hub的镜像地址 下载docker desktop 前往官网下载,我用的macbook,下载的是apple 吸力根版本的,然后拖到application里完成安装ÿ…...

【设计模式系列】总览
努力填完如下表格ing... 设计模式简述详细链接单例模式(Singleton)工厂方法模式(Factory Method)简单工厂模式(Simple Factory Pattern)简单工厂模式是一个静态的工厂类,它提供一个根据参数决定…...

P11118 [ROI 2024 Day 2] 无人机比赛 题解
Description 有 n n n 架无人机参与比赛,第 i i i 架无人机飞过一个单位距离需 t i t_i ti 秒。 赛道为一条直线,上面有 m m m 个存档点,第 i i i 个存档点距起点 s i s_i si 个单位长度,保证 s i 1 > s i s_{i1…...

时序数据库是什么:概念、特点与分类简析
时序数据与时序数据库的“保姆级”科普! 作为将数据价值转化为产能能效的“核心大脑”,数据库的发展依然处于加速期,面向不同数据类型的数据库类型也在不断增加。 在众多细分领域数据库类型中,伴随制造业数字化转型的行业趋势和多…...

大数据上岗.入职.就业面试题
1.海量日志数据,提取出某日访问阿里次数最多的那个IP 首先是这一天,并且是访问百度的日志中的IP取出来,逐个写入到一个大文件中。注意到ip是32位的,最多有个2^32个ip。同样可以采用映射的方法,比如模1000,把整个大文件映射为1000个小文件,在找出每个小文件中出现频率…...
2016年7月和8月NASA的气候成像(ATom)-1飞行活动期间测量的黑碳(BC)质量混合比(单位为ng BC / kg空气)
目录 简介 摘要 代码 引用 网址推荐 知识星球 机器学习 简介 ATom: Black Carbon Mass Mixing Ratios from ATom-1 Flights 该数据集提供了在2016年7月和8月NASA的气候成像(ATom)-1飞行活动期间测量的黑碳(BC)质量混合比&…...

python opencv3
三、图像预处理2 1、图像滤波 为图像滤波通过滤波器得到另一个图像。也就是加深图像之间的间隙,增强视觉效果;也可以模糊化间隙,造成图像的噪点被抹平。 2、卷积核 在深度学习中,卷积核越大,看到的信息越多࿰…...

git原理与上传
言: git是一个软件,gitee/github是一个网站,这里有什么联系吗?我们身为一个程序员不可能不知道github,但是毕竟这是外国的网站,我们不翻墙的情况下,是无法访问的(或者就是太慢了,或…...
)
LeetCode:633. 平方数之和(Java)
633. 平方数之和 题目描述: 给定一个非负整数 c ,你要判断是否存在两个整数 a 和 b,使得 a2 b2 c 。 示例 1: 输入:c 5 输出:true 解释:1 * 1 2 * 2 5示例 2: 输入…...

linux查看端口状态的命令合集
linux查看端口状态的命令合集 直接使用 netstat 命令 如果你不需要超级用户权限,可以直接运行 netstat 命令: netstat -tuln 使用 ss 命令 ss 是一个更现代的工具,通常不需要超级用户权限就能查看端口信息。你可以尝试使用 ss 命令ÿ…...

幼儿园篮球游戏
题目描述: 幼儿园里有一个放倒的圆桶,它是一个 线性结构,允许在桶的右边将篮球放入,可以在桶的左边和右边将篮球取出。每个篮球有单独的编号,老师可以连续放入一个或多个篮球,小朋友可以在桶左边或右边将篮…...

Android编译环境构建(二)(可用于物理机、虚拟机、容器化Jenkins环境)
文章目录 需求环境要求文件下载Gradle Version:7.5cmdline-tools至此普通物理环境的Android编译环境已部署完毕 部署maven(可选)Jenkins配置Android构建环境 说明: 物理环境:物理机、虚拟机等 容器化环境:docker等 需求 Gradle Version:7.5 …...

Web服务器(实验)
目录 nginx实验1(快速建站)实验2(更换默认网页目录)实验3(内网穿透花生壳)实验4(综合nginx)实验5(基于不同IP的虚拟主机网站)实验6(基于不同端口号…...

【湖南-常德】《市级信息化建设项目初步设计方案编制规范和支出预算编制标准(试行)》-省市费用标准解读系列05
《市级信息化建设项目初步设计方案编制规范和支出预算编制标准(试行)》(常行审 〔2023〕7号)标准是湖南省常德市行政审批服务局、常德市财政局2023年12月29日发布的费用标准(了解更多可直接关注我们咨询)。…...

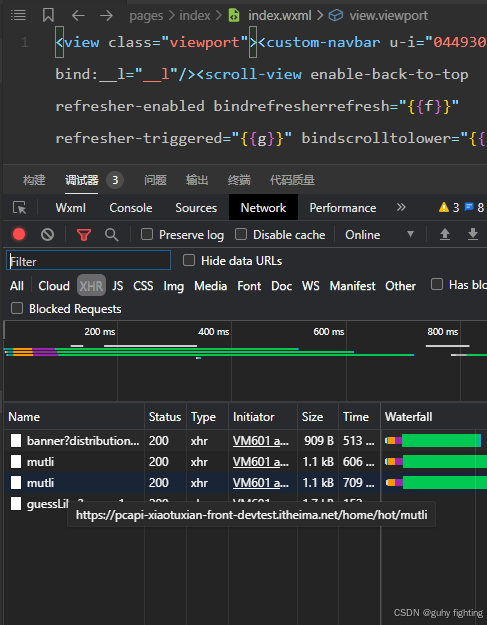
微信小程序 https://pcapi-xiaotuxian-front-devtest.itheima.net 不在以下 request 合法域名
微信小程序在调用接口的时候出现以上报错,接口没有问题,是因为小程序自动校验了合法域名 打开本地设置: 勾选不校验合法域名,即可 效果如下:...

vue什么时候渲染旧的VDOM,什么时候渲染新的VDOM
在 Vue 中,决定渲染旧的 VDOM 还是新的 VDOM 的关键在于组件的数据变化和 Vue 的响应式系统。一些常见的情况可以帮助理解这个过程: 1. 渲染新 VDOM 的情况 数据变化:当组件的响应式数据(如 data、props 或计算属性)发…...

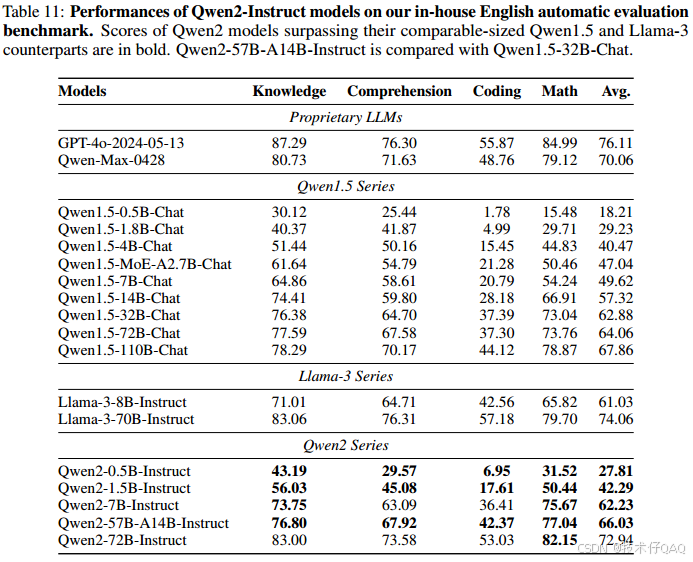
【Qwen2技术报告分析】从模型架构 数据构建和模型评估出发
目录 前言 一、Tokenizer 二、模型结构 dense模型 MoE模型 模型参数设置 三、Pre-Training Pre-Training DATA LONG-CONTEXT TRAINING 四、Post-Training Post-Training DATA 人工数据注释(collaborative data annotation) 自动数据合成&a…...
(鼠标悬停该条数据的时候展示全部内容))
Naive UI 选择器 Select 的:render-option怎么使用(Vue3 + TS)(鼠标悬停该条数据的时候展示全部内容)
项目场景: 在渲染select选择器后,当文字过长的时候,多出来的部分会显示成省略号,这使我们不能很清晰的看到该条数据的完整信息,就需要加一个鼠标悬停展示完整内容。 解决方案: vue代码: <n…...

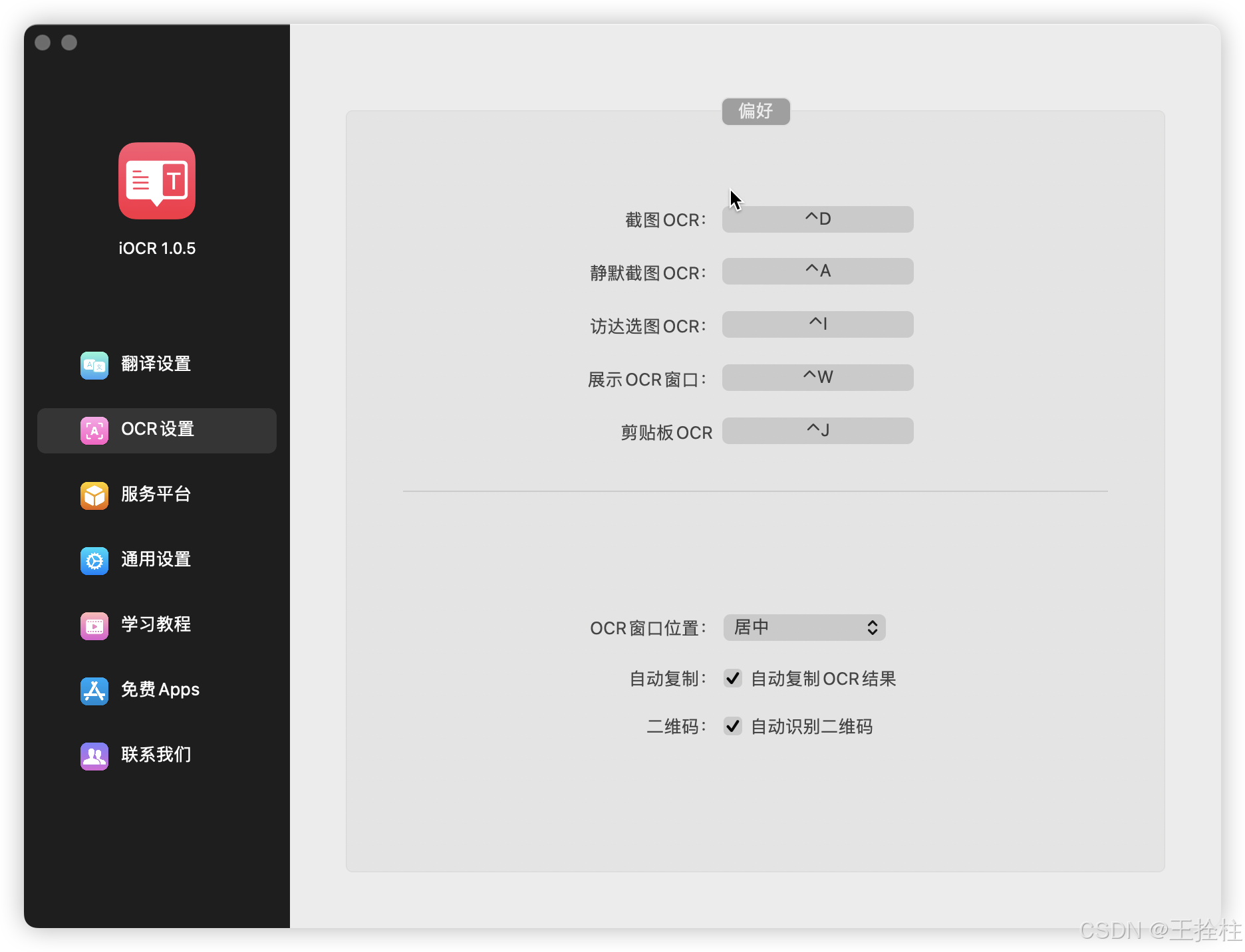
使用Mac如何才能提高OCR与翻译的效率
OCR与截图大家都不陌生,或许有的朋友对于这两项功能用到的不多,但是如果经常会用到的话,那你就该看看了 iOCR,快捷键唤出翻译窗口,不论是截图翻译、划词翻译、输入翻译、剪切板翻译,统统快捷键完成&#x…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
