Flutter CustomScrollView 效果-顶栏透明与标签栏吸顶
CustomScrollView 效果
1. 关键组件
CustomScrollView, SliverOverlapAbsorber, SliverPersistentHeader
2. 关键内容 TLDR
SliverOverlapAbsorber包住pinned为 true 的组件 可以被CustomScrollView忽略高度。
以下的全部内容的都为了阐述上面这句话。初阶 Flutter 开发知道这句话或许可以节省数天研究时间。
pinned为 true 的组件:SliverPersistentHeader 和 SliverAppBar
被 CustomScrollView 忽略高度可以使的其他的 Sliver 组件与 pinned 为 true 的组件有重叠效果
3. 正文
先进行定义 TopBar:顶部栏, TabBar:吸顶的标签栏。 对上说效果进行说明: 刚进入页面时,TopBar 下是透明的,一般业务上用来显示 banner 或者重要的广告。 向上滑动页面,TabBar 滑动到顶部时吸顶 并且位于 TopBar 以下。 代码的结构如下
CustomScrollView(controller: _controller,slivers: <Widget>[/// 顶部栏,固定在顶部SliverOverlapAbsorber(handle: SliverOverlapAbsorberHandle(),sliver: SliverAppBar(pinned: true:...)),/// 比如 Banner,金刚区等SliverToBoxAdapter(child: Image.asset("./assets/images/sky.webp",fit: BoxFit.cover,),),/// 其他一些 Sliver 组件...///吸顶的标签栏SliverPersistentHeader(pinned: true,delegate: TabBarDelegate()),/// 列表SliverList(),],
)在这里例子中,CutomScrollView 会忽略 SliverOverlapAbsorber 组件高度,使得之后的组件计算开始布局的位置从SliverOverlapAbsorber的上边缘开始计算。这样当 TopBar 透明时可以看到完整的 Banner 大图 。

如何使得 TabBar 吸顶并且位于 TopBar 下面呢,可以使用 SliverAppBar 作为 TopBar, 使用 SliverPersistentHeader 作为 TabBar。将两个组件中的 pinned 属性都设置为 true 之后,当页面上滑时当 TabBar 滑到 TopBar 下方时便会固定住不再向上滑动。

换个便于记忆的简单说法是,在 CustomScrollView 中,如果想要忽略高度用 SliverOverlapAbsorber ,想要吸顶就用 SliverPersistentHeader。
TopBar 底部用到大图,为什么不用 SliverAppBar 的 flexibleSpace 属性?
使用 SliverAppBar 的特性需要修改属性较多,而且把 顶部 Banner 与 SliverAppBar 混在一起并不优雅。如果只能用 flexbleSpace 实现可以如此
SliverAppBar(pinned: true,expandedHeight: 200,title: TopBar()flexibleSpace: FlexibleSpaceBar(collapseMode: CollapseMode.pin,background: Banner(),),
)TabBar 怎么吸顶的?
TabBar 之所以能吸顶是使用的 SliverPersistentHeader 中使用了 RenderSliverPinnedPersistentHeader。
class RenderSliverPinnedPersistentHeader{void performLayout() {
...geometry = SliverGeometry(scrollExtent: maxExtent,paintOrigin: constraints.overlap,paintExtent: math.min(childExtent, effectiveRemainingPaintExtent),layoutExtent: layoutExtent,maxPaintExtent: maxExtent + stretchOffset,maxScrollObstructionExtent: minExtent,cacheExtent: layoutExtent > 0.0 ? -constraints.cacheOrigin + layoutExtent : layoutExtent,hasVisualOverflow: true, // Conservatively say we do have overflow to avoid complexity.);}...
}吸顶关键是设置 paintOrigin 属性。paintOrigin 注释如下
/// The visual location of the first visible part of this sliver relative to/// its layout position.官方的注释说的比较严谨且抽象,我尝试解释下 直译是 sliver 的可见位置相对于布局位置。布局位置可以理解为 sliver 占据的空间,可见位置就是其绘制的位置。如果 paintOrigin 为 0,那么可见位置就是布局位置,就像普通的不吸顶的 sliver 一样。 paintOrigin: constraints.overlap 意为从距离布局位置顶部 constraints.overlap 的距离开始绘制。constraints.overlap 是两个页面重叠的距离,如果当前吸顶组件的上面没有其他可吸顶组件,则这个值就是 0,如何之前有其他的吸顶组件,比如 TopBar 也是吸顶组件,这个值就与 TopBar 的高度相同,如是 TabBar 可以悬停在 TopBar 下面。有时学习为了解释一个概念,又会引入了另外一个新概念,导致复杂度成倍增加,有时甚至会引入几十个甚至几百个新概念,尽管如此,坚持下去,才能真正理解知识,而不是原地空转。
有个 SliverPhysicalParentData.paintOffset 属性 与 paintOrigin 类似的概念也对 sliver 组件的绘制位置有影响。在 不吸顶的组件(如 SliverToBoxAdapter )中 paintOffset 为 SliverConstraint.scrollOffset在 可以悬停吸顶的组件 SliverPersistentHeader 中 paintOffset 是 Offset(0, 0)
final SliverPhysicalParentData childParentData = child!.parentData! as SliverPhysicalParentData;
childParentData.paintOffset = Offset(0, 0);为什么 SliverOverlapAbsorber 高度会被忽略?
SliverOverlapAbsorber 实际渲染的是 RenderSliverOverlapAbsorber 。在 RenderSliverOverlapAbsorber.performLayout 中设定高度代码如下
child!.layout(constraints, parentUsesSize: true);
final SliverGeometry childLayoutGeometry = child!.geometry!;
geometry = childLayoutGeometry.copyWith(scrollExtent: childLayoutGeometry.scrollExtent - childLayoutGeometry.maxScrollObstructionExtent,layoutExtent: math.max(0, childLayoutGeometry.paintExtent - childLayoutGeometry.maxScrollObstructionExtent),
);可以看到 SliverOverlapAbsorber 的高度依赖于 child 的信息 scrollExtent - maxScrollObstructionExtent。
child 是什么?当 SliverOverlapAbsorber 中包含的 SliverAppBar 属性 pinned 设置为 true 时,child 实际为 RenderSliverPinnedPersistentHeader
void performLayout() {...geometry = SliverGeometry(scrollExtent: maxExtent,paintOrigin: constraints.overlap,paintExtent: math.min(childExtent, effectiveRemainingPaintExtent),layoutExtent: layoutExtent,maxPaintExtent: maxExtent + stretchOffset,maxScrollObstructionExtent: minExtent,cacheExtent: layoutExtent > 0.0 ? -constraints.cacheOrigin + layoutExtent : layoutExtent,hasVisualOverflow: true, // Conservatively say we do have overflow to avoid complexity.);}可以看到 scrollExtent 是 maxExtent, maxScrollObstructionExtent 是 minExtent,当 SliverAppBar 不设置 expandedHeight 时 maxExtent 与 minExtent 相等,最终 SliverOverlapAbsorber 中的 geometry 中 scrollExtent 和 layoutExtent 为 0。从而 CustomScrollView 忽略了 SliverOverlapAbsorber 高度。 注意 只有 SliverOverlapAbsorber 包含的 SliverAppBar组件 pinned=true 时才会忽略 SliverAppBar 的高度,并且忽略的部分依据 maxExtent 和 minExtent 相等时才完全忽略。
4. 结语
重要内容总结为一句话和一些 限定语
-
SliverOverlapAbsorber可以让CustomScrollView忽略 其包含的固定组件高度 -
SliverOverlapAbsorber包含的SliverAppBar需要设置为pinned=true -
SliverAppBar的maxExtent和minExtent相等时 整个SliverAppBar的高度都会被忽略
记住了组件的作用在用到时就可以快速完成大部分工作了,再了解了组件原理就可以更好的完成工作了,当效果偏离预想时也可以纠偏找到正确的思路。
5. 团队介绍
「三翼鸟数字化技术平台-商城」负责搭建门店数字化转型工具,包括:海尔智家体验店小程序、三翼鸟工作台APP、商家中心等产品形态,通过数字化工具,实现门店的用户上平台、交互上平台、交易上平台、交付上平台,从而助力海尔专卖店的零售转型,并实现三翼鸟店的场景创新。
相关文章:

Flutter CustomScrollView 效果-顶栏透明与标签栏吸顶
CustomScrollView 效果 1. 关键组件 CustomScrollView, SliverOverlapAbsorber, SliverPersistentHeader 2. 关键内容 TLDR SliverOverlapAbsorber 包住 pinned为 true 的组件 可以被CustomScrollView 忽略高度。 以下的全部内容的都为了阐述上面这句话。初阶 Flutter 开发知…...

【新手入门软件测试--该如何分辨前后端问题及如何定位日志--前后端问题分辨与日志定位查询问题】
前后端问题分辨与日志定位查询 一、前端问题1. 页面无法加载2. 样式错乱3. API请求失败4. 数据格式错误5. 跨域请求问题 二、后端问题6. 表单验证失败7. 数据库连接失败8. 请求超时9. 权限问题10. JavaScript运行错误 三、日志查询的方法1. 查看日志文件2. 过滤关键字3. 实时查…...

【Java Web】DAO模式及单例模式(含代码示例)
文章目录 JDBC封装DAO模式实体类DAO接口DAO实现类数据源配置基础DAO类业务逻辑层 单例模式饿汉式懒汉式 JDBC封装 JDBC(Java Database Connectivity)封装是一种将 JDBC 的基本操作和常见的数据库访问逻辑封装成易于使用的工具类或框架的方法。这样做的目…...

深入探讨SEO分析技巧助力网站流量提升
内容概要 在当前的数字化时代,SEO分析的重要性不言而喻。它是提升网站流量的关键工具,帮助站长有效地优化网站内容和结构。通过系统的SEO分析,站长可以掌握用户搜索行为和需求,从而制定出更具针对性的内容策略。例如,…...

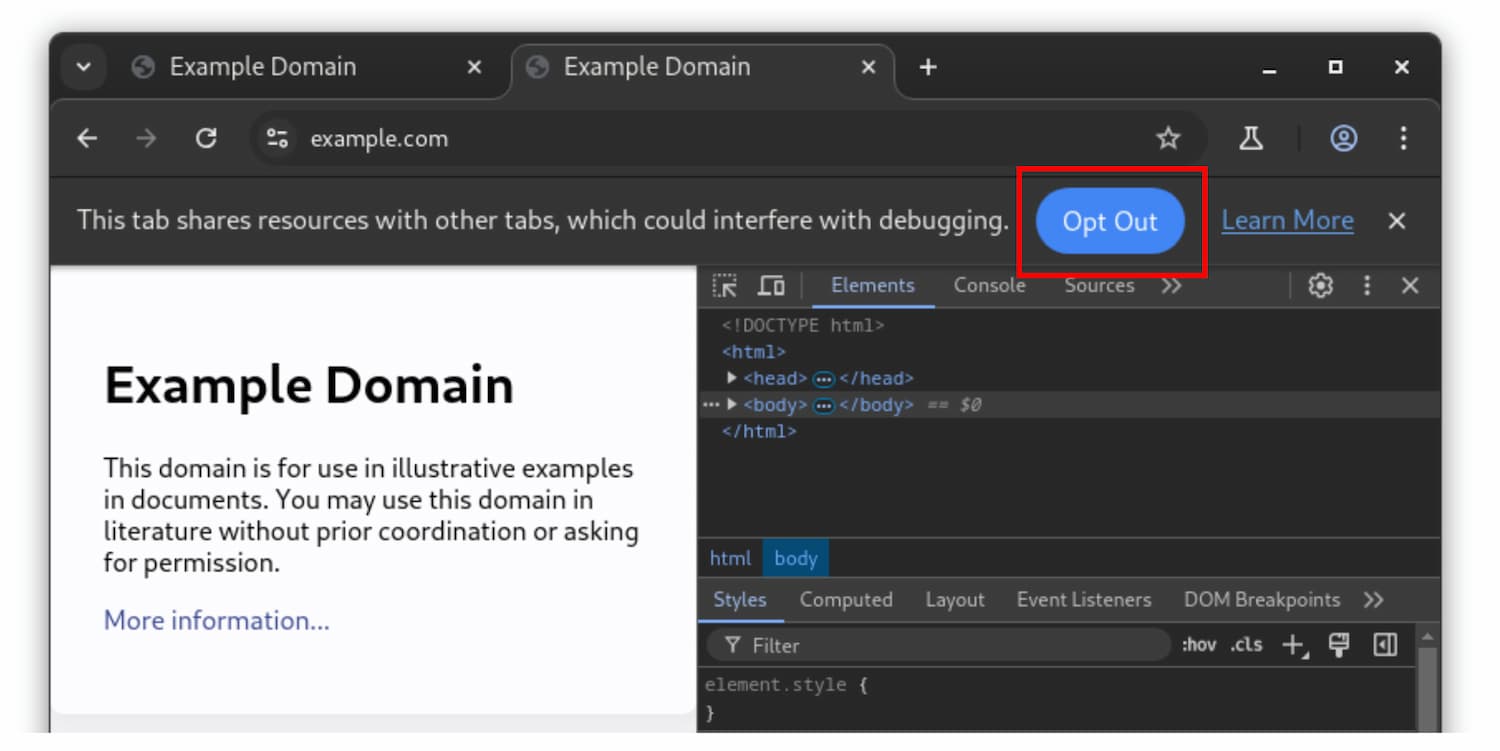
Chrome 130 版本开发者工具(DevTools)更新内容
Chrome 130 版本开发者工具(DevTools)更新内容 一、网络(Network)面板更新 1. 重新定义网络过滤器 网络面板获新增了一些过滤条件,这些过滤条件是根据反馈重新设计的,特定于类型的过滤条件保持不变&…...

深度学习基础知识-残差网络ResNet
目录 一、ResNet 的核心思想:残差学习(Residual Learning) 二、ResNet 的基本原理 三、ResNet 网络结构 1. 残差块(Residual Block) ResNet 的跳跃连接类型 2. 网络结构图示 四、ResNet 的特点和优势 五、ResNe…...
)
Linux云计算个人学习总结(二)
高级文件系统 一、RSYNC概述 1、作用:快速的文件复制工具(支持本地和远程),以及删除、查看等基本功能。 2、特点:支持实时(inotify、sersync)的增量备份工具3、模式:检查模式&#…...
--网络编程)
Java入门(7)--网络编程
Java网络编程:构建网络应用的基石 🌐 🎯 掌握Java网络编程,打造强大的网络应用! 在上一篇文章中,我们探讨了Java的I/O操作和反射机制。今天,让我们深入学习Java网络编程,了解如何构建…...

[思考记录]思维局限,以为懂了
最近配合整理一些内容,找到较早期的某些产品设计资料在翻阅回顾。在这次回顾过程中,发现当时自己的理解存在很多局限。 以资源体系的设计为例,那时自认为已经“懂了”,对相关的概念、作用关系、组成及实现等都有一定的了解&#x…...

力扣题目解析--最长公共前缀
题目 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 ""。 示例 1: 输入:strs ["flower","flow","flight"] 输出:"fl"示例 2ÿ…...

不画饼——研究生学习和赚钱的平衡点
在现代社会中,年轻人面临着学习和赚钱之间的矛盾。尤其是在经济压力日益增大的背景下,如何在这两者之间找到合适的平衡点,成为了许多学生和职场新人面临的重要问题。本文将探讨在何种情况下应该听从老师的建议,专注于学习…...

华为实时视频使用FLV播放RTSP流
import flvjs from ‘flv.js’; 安装flv <video style"width:100%;height:100%;" ref"videoHWRef" ></video>// src 华为rtsp流 rtsp://admin:Huaweivideo10.10.8.151:554/xxx/trackID1// url 需要后端提供视频源地址playVideo() {if (fl…...

JAVA设计模式之【建造者模式】
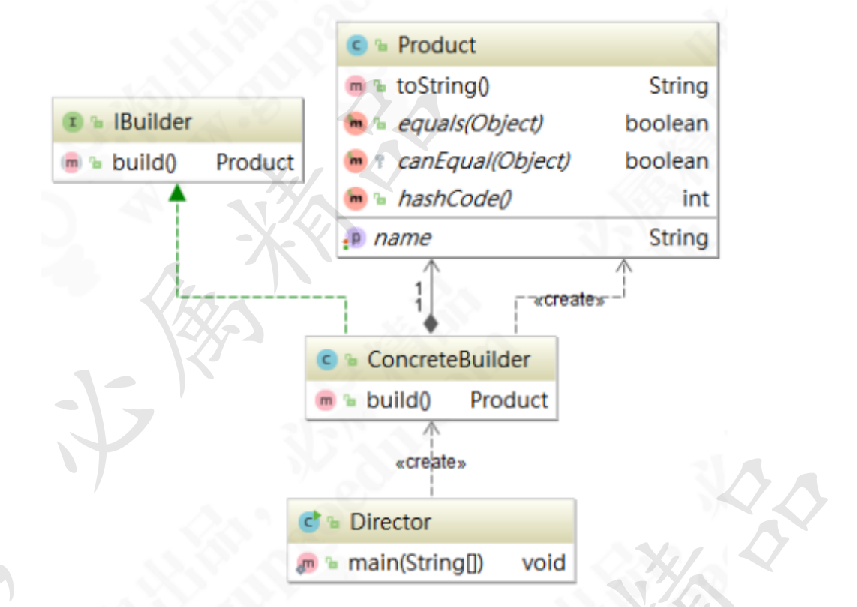
1 定义 建造者模式(Builder Pattern)使用多个简单的对象一步一步构建成一个复杂的对象。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 2 类图 产品类(Product):表示被创建的复杂…...

【jvm】为什么Xms和Xmx的值通常设置为相同的?
目录 1. 说明2. 避免性能开销3. 提升稳定性4. 简化配置5. 优化垃圾收集6. 获取参数6.1 代码示例6.2 结果示例 1. 说明 1.-Xms 和 -Xmx 参数分别用于设置堆内存的初始大小(最小值)和最大大小。2.在开发环境中,开发人员可能希望快速启动应用程…...
)
windows查看net网络监听端口命令和工具(ipconfig、netstat、tasklist、TCPView)
文章目录 使用命令提示符(CMD)查看网络连接和配置使用 netstat 命令查看监听端口查看特定的端口查看TCP监听端口tasklist查看对应进程ID的程序Get-NetTCPConnection 命令使用 TCPView工具使用命令提示符(CMD) 查看网络连接和配置 ipconfig :显示所有网络 适配器的当前 TC…...

JAVA-数据结构- 二叉搜索树
1.搜索树 前面我们已经使用C语言学习完了二叉树,懂得了一些二叉树的基本性质已经实现方法 https://mp.csdn.net/mp_blog/creation/editor/139572374,本文我们来一起进行二叉树的衍生-二叉搜索树 1.1 概念 二叉搜索树又称二叉排序树,它或者是…...

深入研究 RAG 流程中的关键组件
我们已经看到了整个RAG流程,并获得了第一手的实践经验,您可能会对RAG流程中一些组件的使用和目的存在很多疑惑,比如RunnablePassthrough。在本节中,我们将进一步了解这些关键组件。 RAG的核心模型思想是将一个复杂的任务分解为多…...

新手如何学习python并快速成为高手
英雄Python入门到精通链接:https://pan.quark.cn/s/57162ec366a9 学习Python作为新手,有以下几个步骤: 学习基本概念和语法:首先,你需要学习Python的基本概念和语法。可以通过在线教程、书籍或者视频教程来学习。了解…...

Linux历史命令history增加执行时间显示
Centos系统默认历史命令显示如下 为了更好的溯源,获取执行命令的准确时间,需要增加一些配置 设置环境变量 vim /etc/profile 在最下面添加以下环境配置 export HISTTIMEFORMAT"%Y-%m-%d %H:%M:%S " 立即刷新该环境变量 source /etc/pro…...

从 vue 源码看问题 — 你知道 Hook Event 吗?
前言 在之前的几篇文章中,都有提到 vue 中调用生命周期钩子时是通过 callHook() 方法进行调用的,比如在初始化篇章中调用 beforeCreate 和 created 生命周期钩子方式如下: 那么接下来一起来了解下到底什么是 Hook Event ? Hook Event 是什…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
