软件测试学习笔记丨Vue常用指令-输入绑定(v-model)
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23461
指令
指令是将一些特殊行为应用到页面DOM元素的特殊属性
格式都是以v-开始的,例如:
- v-model:双向绑定
- v-if和v-else:元素是否存在
- v-show:元素是否显示
- v-on:绑定事件
- v-bind:绑定属性
v-model 双向绑定
作用:实现标签中数据的双向绑定
实质:监听元素,根据元素的不同选取不同的property抛出不同的事件
适用的表单元素: <input>、<textarea>、<select>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引入vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><div id="app"><!-- 定义输入框,绑定msg变量 --><input type="text" v-model="msg"><!-- 与输入框同步值,显示 msg 的值 --><h2>{{msg}}</h2></div>
</body>
</html>
<script>var vm = new Vue({el: "#app",data:{// 定义 msg 数据msg: '',}})
</script>
data
- vue中的data属性专门以对象方式存放数据
- vue中data的两种定义方式
<!--第一种:Object-->
<script type="text/javascript">var app = new Vue({el:"app",data:{isLogin: false}})
</script>
<!--第二种:Function-->
<script tyepe="text/javascript">var app = new Vue({el:"app",data(){return {islogin: false}}})
</script>
插值

- 方式一
<body><div id="app"><!-- 使用 v-html 绑定原生的html代码 --><span v-html="rawHtml"></span></div>
</body>
</html>
<script>var vm = new Vue({el: "#app",data:{// 原生 html 代码块rawHtml: '<span style="color:red">这里是红色的</span>',}})
</script>
- 方式二
<body><div id="app"><!-- 使用JS表达式 --><div>{{ ok ? 'Yes' : 'No' }}</div></div>
</body>
</html>
<script>var vm = new Vue({el: "#app",data:{ok: 'sdg',}})
</script>
v-model 修饰符
.lazy:用于在事件之后进行同步
.number:将用户的输入值转换为数值类型
.trim:自动过滤用户输入的首部和尾部的空白字符,即空格
<body><div id="app">事件之后进行同步:<input type="text" v-model.lazy="lazy"><h2>{{lazy}}</h2><br><!-- typeof 用来区分数据类型,这里用来显示 number 这个变量值的类型,类似于python的type()方法 -->把用户输入转换成数值类型:<input type="text" v-model.number="number"><h2>{{typeof number}}</h2>自动过滤首尾的空格:<input type="text" v-model.trim="trim"><h2>{{trim}}</h2></div>
</body>
</html>
<script>var vm = new Vue({el: "#app",data:{lazy: '',number: '',trim: ''}})
</script>

推荐学习
【霍格沃兹测试开发】7天软件测试快速入门带你从零基础/转行/小白/就业/测试用例设计实战
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (上集)
【霍格沃兹测试开发】最新版!Web 自动化测试从入门到精通/ 电子商务产品实战/Selenium (下集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(上集)
【霍格沃兹测试开发】明星讲师精心打造最新Python 教程软件测试开发从业者必学(下集)
【霍格沃兹测试开发】精品课合集/ 自动化测试/ 性能测试/ 精准测试/ 测试左移/ 测试右移/ 人工智能测试
【霍格沃兹测试开发】腾讯/ 百度/ 阿里/ 字节测试专家技术沙龙分享合集/ 精准化测试/ 流量回放/Diff
【霍格沃兹测试开发】Pytest 用例结构/ 编写规范 / 免费分享
【霍格沃兹测试开发】JMeter 实时性能监控平台/ 数据分析展示系统Grafana/Docker 安装
【霍格沃兹测试开发】接口自动化测试的场景有哪些?为什么要做接口自动化测试?如何一键生成测试报告?
【霍格沃兹测试开发】面试技巧指导/ 测试开发能力评级/1V1 模拟面试实战/ 冲刺年薪百万!
【霍格沃兹测试开发】腾讯软件测试能力评级标准/ 要评级表格的联系我
【霍格沃兹测试开发】Pytest 与Allure2 一键生成测试报告/ 测试用例断言/ 数据驱动/ 参数化
【霍格沃兹测试开发】App 功能测试实战快速入门/adb 常用命令/adb 压力测试
【霍格沃兹测试开发】阿里/ 百度/ 腾讯/ 滴滴/ 字节/ 一线大厂面试真题讲解,卷完拿高薪Offer !
【霍格沃兹测试开发】App自动化测试零基础快速入门/Appium/自动化用例录制/参数配置
【霍格沃兹测试开发】如何用Postman 做接口测试,从入门到实战/ 接口抓包(最新最全教程)
相关文章:

软件测试学习笔记丨Vue常用指令-输入绑定(v-model)
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23461 指令 指令是将一些特殊行为应用到页面DOM元素的特殊属性 格式都是以v-开始的,例如: v-model:双向绑定v-if和v-else:元素是否存在v-sho…...

C#、C和C++的主要区别
C#和C的区别在于:C#代码首先会被编译为CLR(公共语言运行库),然后由.NET框架解析;它是在虚拟机上执行,会自动进行内存管理,不支持使用指针。C将会直接被编译为机器代码&am…...

我们来学mysql -- 连接(原理版)
我们来学mysql -- 连接 题记两张表驱动表 题记 回到初学者的视角,navicat或命令窗口,呈现一行行数据,类比为excel工作薄更是深入人心通过join将多表的记录关联起来,这似乎也没啥问题只是好像是那么回事,又…似乎有想说…...

PyQt5的安装与简介
目录 一、介绍 二、PyQt5的安装 1、安装PyQt5 2、安装Qt的工具包 三、配置Qt工具 1、配置Designer (1)、打开pycharm,找到设置选项 (2)、找到工具-->外部工具 (3)、点击号,创建外部工…...

100种算法【Python版】第43篇——优化算法之模拟退火算法
本文目录 1 算法说明2 算法示例:Rosenbrock函数极值3 算法应用1:复杂函数极值4 算法应用2:TSP问题1 算法说明 模拟退火(Simulated Annealing, SA)算法最早由斯图尔特西尔伯特和约瑟夫斯图尔特于1983年提出,灵感来源于金属退火过程。金属在加热后会变得更加柔软,冷却时逐…...

初识动态规划(由浅入深)
🤓 动态规划入门与进阶指南 📘 动态规划(Dynamic Programming, DP)是一种非常经典的📐算法方法,特别适合用来解决那些有大量重复计算的问题🌀。它可以将复杂的问题拆分为小问题🧩&a…...

关于大模型微调与训练的问题,大模型训练的难点在哪里?
前言 “ 大模型训练的难点不在于大模型本身,而在于训练数据 ” 这两天有一个小兄弟问我关于大模型训练的问题,然后他想自己训练一个小模型,但又不知道该怎么操作;所以,今天就再来讨论一下大模型的训练问题࿰…...

如何对数据库的表字段加密解密处理?
对于表格数据的加密处理,通常涉及到对数据库中存储的数据进行加密,以保护敏感信息。 Java示例(使用AES算法加密数据库表数据) 首先,你需要一个数据库连接,这里假设你使用的是JDBC连接MySQL数据库。以下是…...

六、Go语言快速入门之数组和切片
文章目录 数组和切片数组:one: 数组初始化:two: 数组的遍历:three: 多维数组:four: 将数组传递给函数 切片(Slice):one: 切片的初始化:star: new和make区别 :two: 切片的使用:three: 将切片传递给函数:four: 多维切片:four: Bytes包:four: 切片和垃圾回收 📅 2024年…...

Java:数组的定义和使用(万字解析)
目录 1. 数组的概念 2. 数组的基础知识 2.1 数组的创建 \1. 基础创建格式: \2. 类似C语言的创建格式: 【错误的创建(初始化)格式】 2.2 数组的数据类型 2.3 数组的初始化 —— 两种方式 \1.动态初始化:(完全默认初始化) \2. 静态初…...

密码学简要介绍
密码学是研究编制密码和破译密码的技术科学,它研究密码变化的客观规律,主要包括编码学和破译学两大部分。 一、定义与起源 定义:密码学是研究如何隐密地传递信息的学科,在现代特别指对信息以及其传输的数学性研究,常被…...

2024.11月最新智能问答AI创作系统源码,GPT4.0多模态模型+AI换脸+AI智能体GPTs应用+AI绘画(Midjourney)+详细搭建部署教程
一、前言 SparkAi创作系统是一款基于ChatGPT和Midjourney开发的智能问答和绘画系统,提供一站式 AI B/C 端解决方案,AI大模型提问、AI绘画、专业版AI视频生成、文档分析、多模态识图理解、TTS & 语音识别对话、AI换脸、支持AI智能体应用(…...

江协科技STM32学习- P34 I2C通信外设
🚀write in front🚀 🔎大家好,我是黄桃罐头,希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🎁欢迎各位→点赞👍 收藏⭐️ 留言📝…...

Python 继承、多态、封装、抽象
面向对象编程(OOP)是 Python 中的一种重要编程范式,它通过类和对象来组织代码。OOP 的四个核心概念是继承(Inheritance)、多态(Polymorphism)、封装(Encapsulation)和数据…...

在.net下后台设置前台UEditor编辑器不可编辑
今天手下有个问:当用户填写提交后,再次显示提交页面时,该页面的UEditor编辑器需要设置成不可编辑,怎么实现? 可以用后台调用前台js的方式实现: 例如: 前台页面: <div style&qu…...

Flutter CustomScrollView 效果-顶栏透明与标签栏吸顶
CustomScrollView 效果 1. 关键组件 CustomScrollView, SliverOverlapAbsorber, SliverPersistentHeader 2. 关键内容 TLDR SliverOverlapAbsorber 包住 pinned为 true 的组件 可以被CustomScrollView 忽略高度。 以下的全部内容的都为了阐述上面这句话。初阶 Flutter 开发知…...

【新手入门软件测试--该如何分辨前后端问题及如何定位日志--前后端问题分辨与日志定位查询问题】
前后端问题分辨与日志定位查询 一、前端问题1. 页面无法加载2. 样式错乱3. API请求失败4. 数据格式错误5. 跨域请求问题 二、后端问题6. 表单验证失败7. 数据库连接失败8. 请求超时9. 权限问题10. JavaScript运行错误 三、日志查询的方法1. 查看日志文件2. 过滤关键字3. 实时查…...

【Java Web】DAO模式及单例模式(含代码示例)
文章目录 JDBC封装DAO模式实体类DAO接口DAO实现类数据源配置基础DAO类业务逻辑层 单例模式饿汉式懒汉式 JDBC封装 JDBC(Java Database Connectivity)封装是一种将 JDBC 的基本操作和常见的数据库访问逻辑封装成易于使用的工具类或框架的方法。这样做的目…...

深入探讨SEO分析技巧助力网站流量提升
内容概要 在当前的数字化时代,SEO分析的重要性不言而喻。它是提升网站流量的关键工具,帮助站长有效地优化网站内容和结构。通过系统的SEO分析,站长可以掌握用户搜索行为和需求,从而制定出更具针对性的内容策略。例如,…...

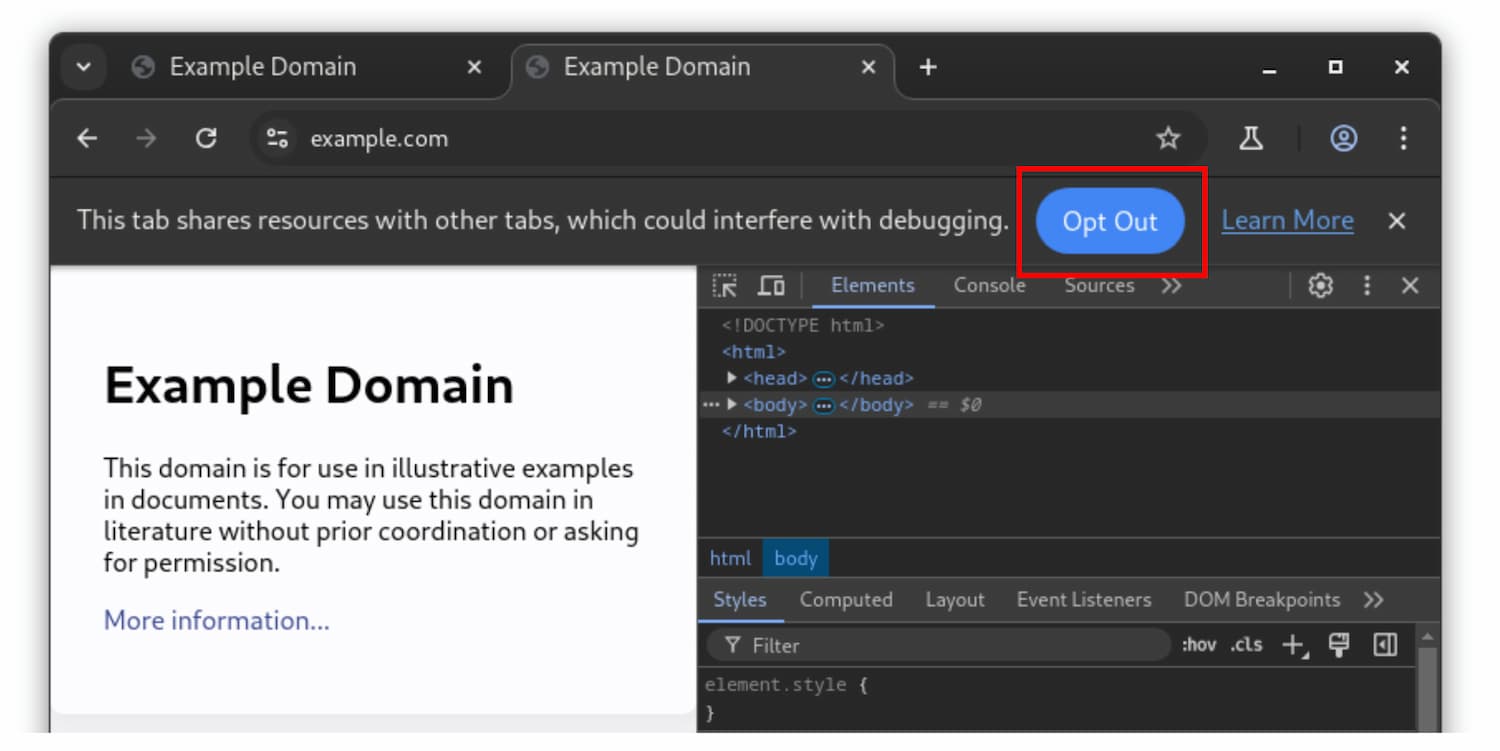
Chrome 130 版本开发者工具(DevTools)更新内容
Chrome 130 版本开发者工具(DevTools)更新内容 一、网络(Network)面板更新 1. 重新定义网络过滤器 网络面板获新增了一些过滤条件,这些过滤条件是根据反馈重新设计的,特定于类型的过滤条件保持不变&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
