事件捕获vs 事件冒泡,延申事件委托
事件捕获vs事件冒泡
- 拿点击事件举例子,点击dom树的某个目标节点:
- 事件捕获:从根节点到目标节点扩散
- 事件冒泡:从目标节点到根节点扩散
- 扩散就是说,途中的节点,相应的点击事件都会被触发
但是,只能,拦截其中一个方向,也就是,要么,在捕获阶段拦截,要么在冒泡阶段拦截。
target.addEventListener(eventType,hander,useCapture);第三个参数,useCapture,是否在捕获阶段触发。true就是在捕获阶段触发,false就是在冒泡极端触发
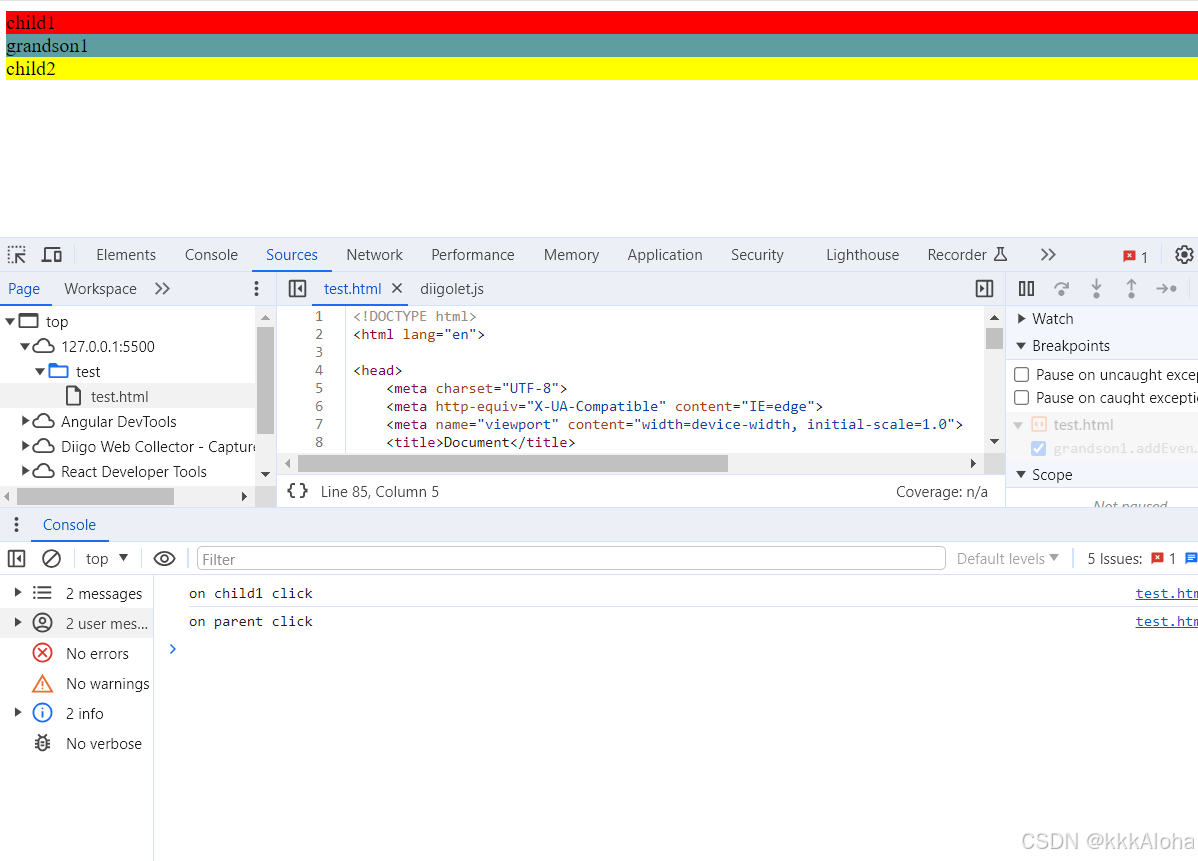
<body><div class="parent"><div class="child1">child1<div class="grandson1">grandson1</div></div><div class="child2">child2</div></div>
</body>
<script>let child1=document.getElementsByClassName('child1')[0];let grandson1=document.getElementsByClassName('grandson1')[0];child1.addEventListener('click',function(event){console.log(this,event.target)})grandson1.addEventListener('click',function(event){console.log('grandson1',event,this)})
</script>
只简单分析dom对象

假设点击,grandson1,捕获阶段,就是从parent->child1->grandson1;冒泡阶段,就是grandson1->child1->parent
这三个节点,要么,你在捕获阶段监听,
child1.addEventListener('click',function(event){console.log(this,event.target)},true)
要么在,冒泡阶段监听
child1.addEventListener('click',function(event){console.log(this,event.target)})
事件委托
其实就是把某个元素的事件,委托给祖先元素。

就比如,child1下面有很多节点,如果对每个节点都监听click事件的化,会造成资源浪费,代码也冗余,所以一般可以,在冒泡阶段拦截,用event.target获取点击的元素。
let child1=document.getElementsByClassName('child1')[0];let grandson1=document.getElementsByClassName('grandson1')[0];child1.addEventListener('click',function(event){let t=event.targetif(t===this){console.log('clicked child1,noting to do');return;}// 有可能grandson里面还有元素,业务上一般需要,获取grandson这一层while(t&&t!==this){if(t.parentNode===this){break}t=t.parentNode;}// do something...console.log(t.innerText,'triggered')});
- 为什么要对t===this做判断?用户可能点击的是代理层,也就是child1;
- 为什么要while,因为有可能grandsonN中有其他子元素,但一般我们需要获取的是grandsonN这一层的信息,所以需要循环到gransonN这一层
- 为什么要用t=event.target,你是改不了event.target滴~
stopPropagation vs preventDefault
区别
stopPropagation阻止冒泡事件
preventDefault阻止默认事件。e.g. 点击a标签会跳转到href,点击form buttom会提交表单
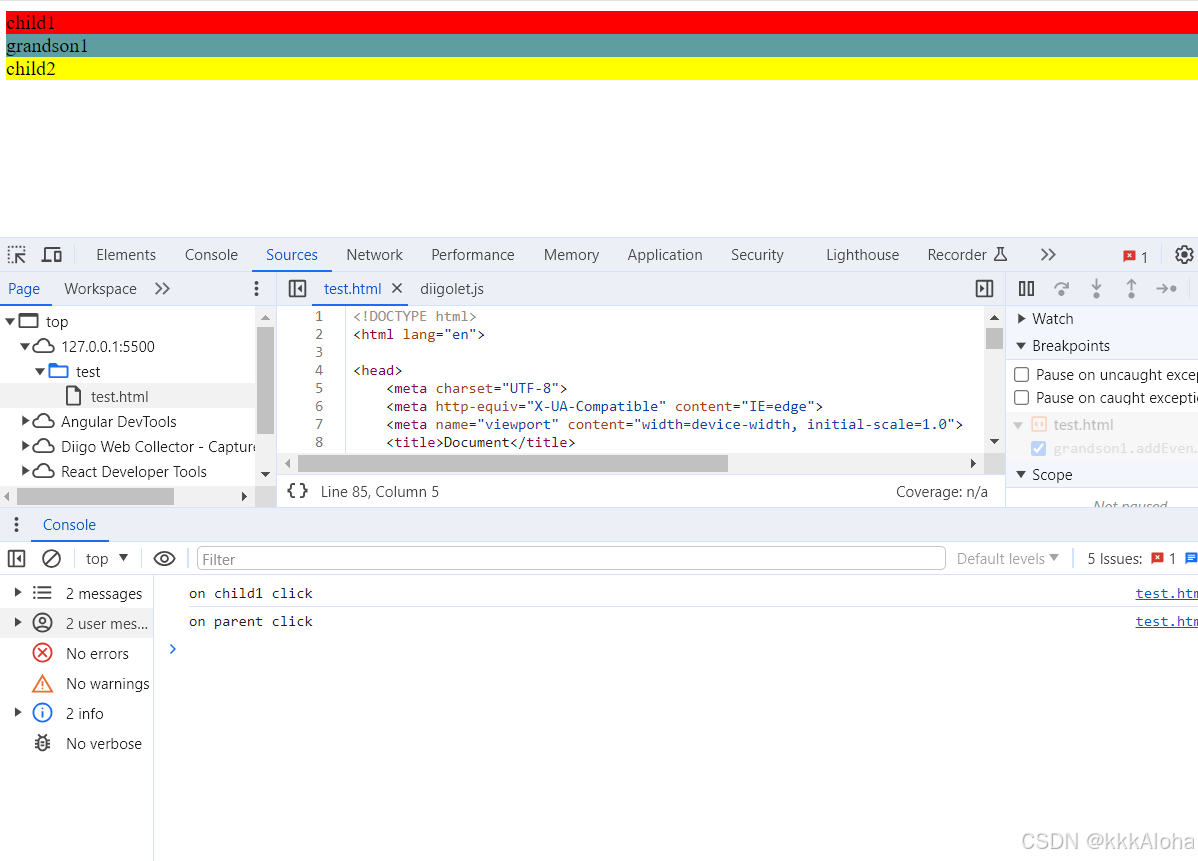
<div class="parent"><div class="child1">child1<div class="grandson1">grandson1</div></div><div class="child2">child2</div></div>
let child1=document.getElementsByClassName('child1')[0];let grandson1=document.getElementsByClassName('grandson1')[0];let parent=document.getElementsByClassName('parent')[0];child1.addEventListener('click',function(event){let t=event.targetif(t===this){console.log('clicked child1,noting to do');return;}// 有可能grandson里面还有元素,业务上一般需要,获取grandson这一层while(t&&t!==this){if(t.parentNode===this){break}t=t.parentNode;}// do something...console.log(t.innerText,'triggered');console.log("current target",event.currentTarget);event.stopPropagation(); // preventDefault是拦截不住的,因为冒泡不是默认事件console.log("stopped propagations") // 停止冒泡,不会往上传到parent了});parent.addEventListener('click',function(event){console.log("on parent click")})
pointer-event
css有一个属性是pointer-events 控制鼠标事件
某个元素设置成pointer-events:none,那么元素不会响应鼠标事件,显然,在上面例子中,如果我把 grandson1的样式设置成这个,点击grandson1 不会输出on grandson1 click。但是,会输出on child1 click,on parent click,也就是只是当前元素,不会相应鼠标事件而已(click,mouseover…),但是事件还是会扩散。如果设置为auto,那就相当于没有设置pointer-events这个属性,正常触发。
<div class="parent"><div class="child1">child1<div class="grandson1 disabled">grandson1</div></div><div class="child2">child2</div></div>
.disabled{pointer-events: auto;/* cursor只是改变了样式,还是会触发事件的 *//* cursor:not-allowed; */}
let child1=document.getElementsByClassName('child1')[0];let grandson1=document.getElementsByClassName('grandson1')[0];let parent=document.getElementsByClassName('parent')[0];grandson1.addEventListener('click',function(event){console.log('on grandson1 click') });child1.addEventListener('click',function(event){console.log('on child1 click')});parent.addEventListener('click',function(event){console.log("on parent click")})
输出:

相关文章:

事件捕获vs 事件冒泡,延申事件委托
事件捕获vs事件冒泡 拿点击事件举例子,点击dom树的某个目标节点: 事件捕获:从根节点到目标节点扩散事件冒泡:从目标节点到根节点扩散 扩散就是说,途中的节点,相应的点击事件都会被触发 但是,只…...

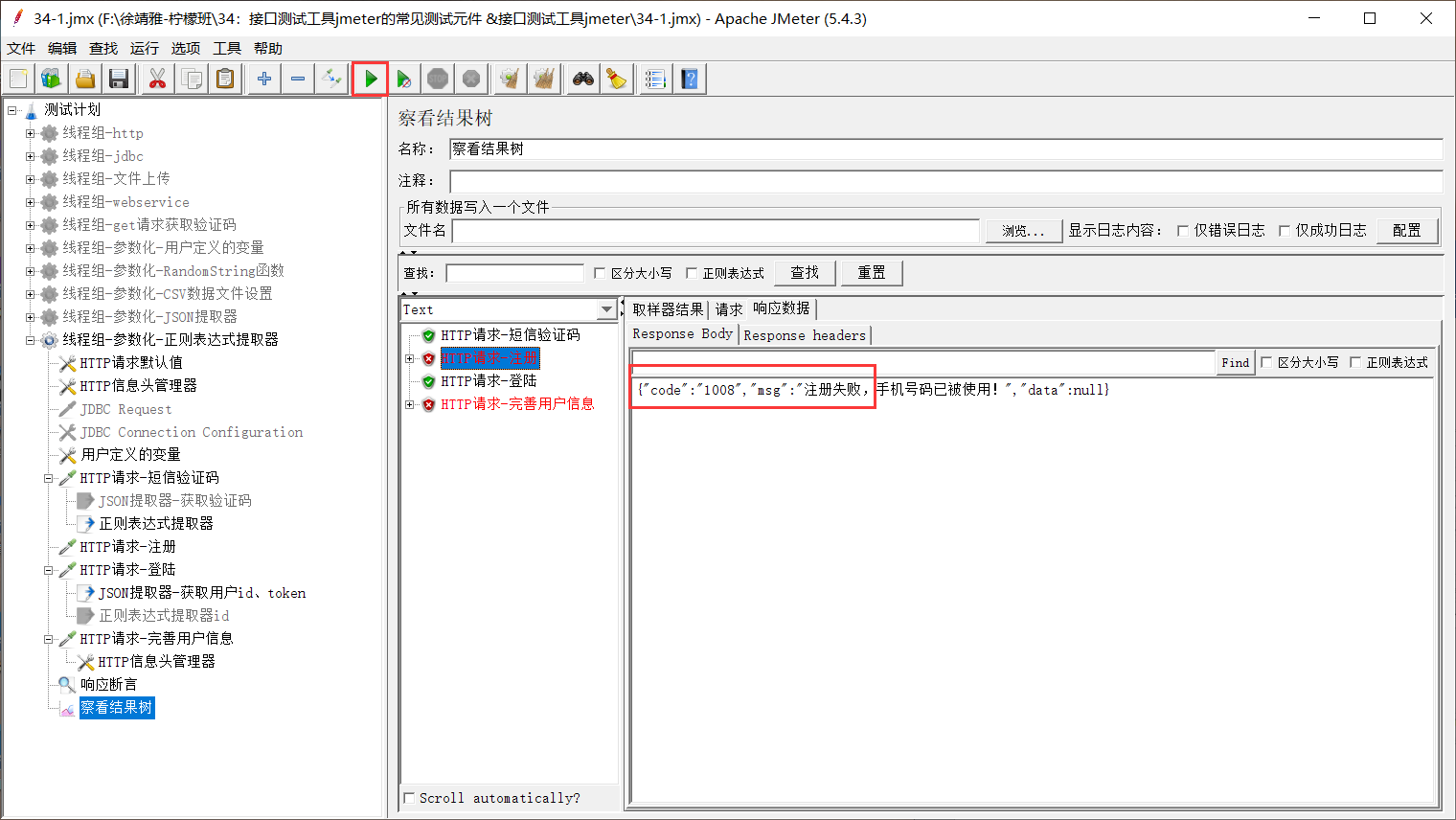
接口测试(十一)jmeter——断言
一、jmeter断言 添加【响应断言】 添加断言 运行后,在【察看结果树】中可得到,响应结果与断言不一致,就会红色标记...

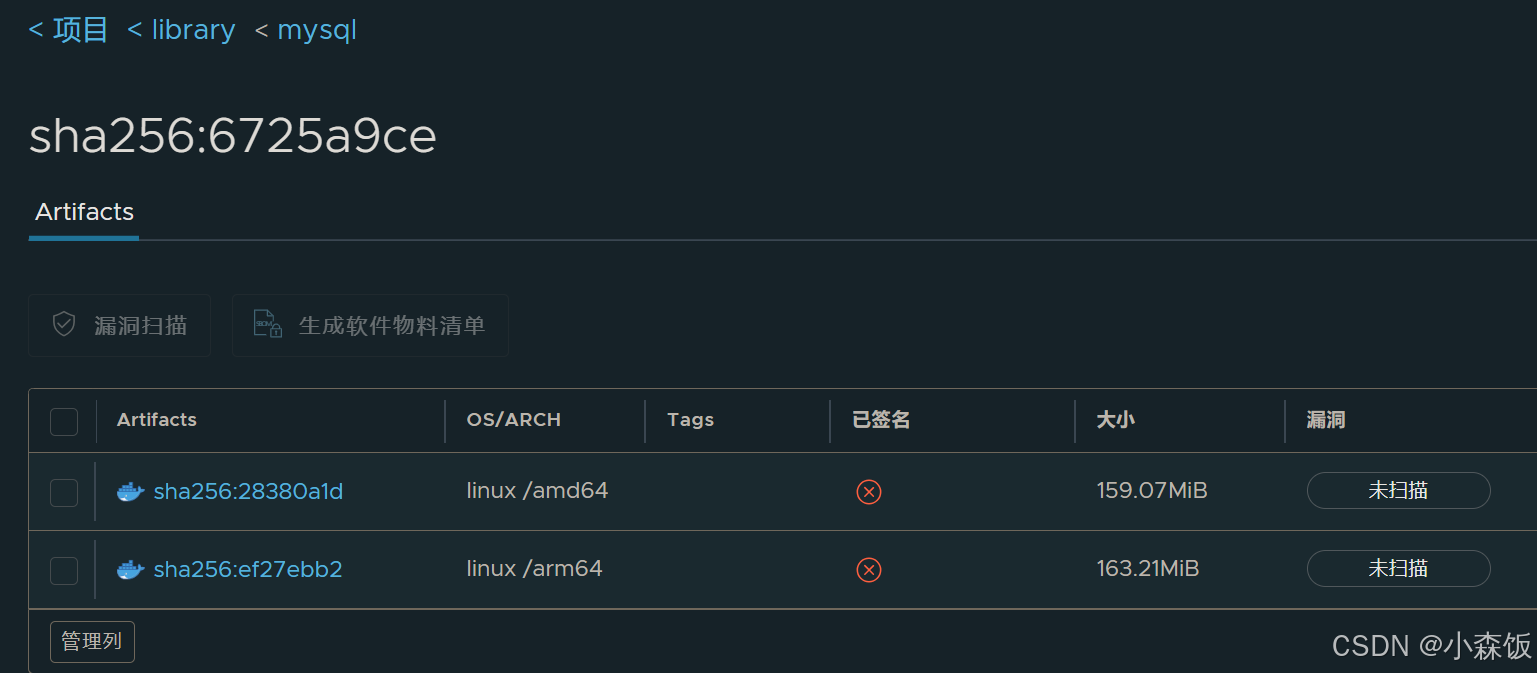
使用buildx构建多架构平台镜像
1. 查看buildx插件信息 比较新的docker-ce版本默认已经集成了buildx插件 [rootdocker ~]# docker buildx version github.com/docker/buildx v0.11.2 9872040 [rootdocker ~]#2. 增加多平台镜像构建支持 通过tonistiigi/binfmt:latest初始化一个基于容器的构建环境ÿ…...

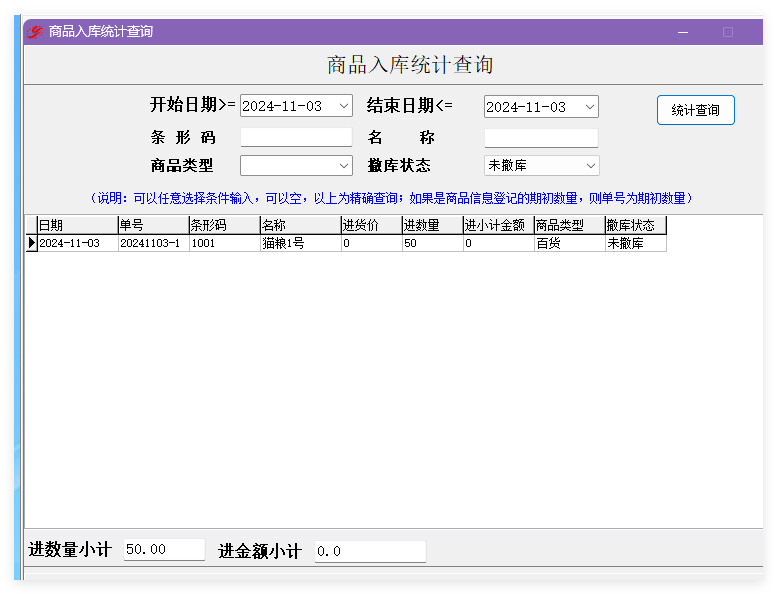
宠物领养救助管理软件有哪些功能 佳易王宠物领养救助管理系统使用操作教程
一、概述 佳易王宠物领养救助管理系统V16.0,集宠物信息登记、查询,宠物领养登记、查询, 宠物领养预约管理、货品进出库库存管理于一体的综合管理系统软件。 概述: 佳易王宠物领养救助管理系统V16.0,集宠物信息登记…...

Spring Boot中实现多数据源连接和切换的方案
Spring Boot中实现多数据源连接和切换的方案 在Spring Boot项目中,随着业务需求的增长,我们往往需要连接多个数据库,即实现多数据源连接和切换。这种需求可能源于数据库的读写分离、微服务架构下的服务拆分、数据分库分表等场景。本文将详细…...

科技资讯|谷歌Play应用商店有望支持 XR 头显,AR / VR设备有望得到发展
据 Android Authority 报道,谷歌似乎正在为其 Play 商店增加对 XR 头显的支持。该媒体在 Play 商店的代码中发现了相关的线索,包括一个代表头显的小图标以及对“XR 头显”的提及。 谷歌也可能改变了此前拒绝将 Play 商店引入 Meta Quest 头显的决定。今…...

关于read/write 网络IO、硬盘IO的区别
对于read/write API,在数据在不超过指定的长度的时候有多少读多少,没有数据则会一直等待。 因此,对于网络IO,由于我们无法知道网络对面什么时候准备好数据,什么时候发起数据。所以使用read/write的话,可能…...
常抛异常情况以及处理方法汇总)
vue2开发 对接后端(go语言)常抛异常情况以及处理方法汇总
背景 在Vue2开发中,与后端(Go语言)接口对接时出现异常通常是由于前后端之间的数据交互出现了问题。常见的异常包括数据格式不匹配、请求方法不匹配、请求头部信息错误、跨域请求问题等。 常见异常 如出现报错提示: json : can…...

LSTM:解决梯度消失与长期依赖问题
LSTM:解决梯度消失与长期依赖问题 长短期记忆网络(LSTM)是一种特殊类型的递归神经网络(RNN),设计用来克服标准RNN在处理长序列数据时遇到的梯度消失问题。下面是对您提供的LSTM特性描述的详细解释…...

Kafka在大数据处理中的作用及其工作原理
Kafka在大数据处理中扮演着至关重要的角色,其作用及工作原理可以从以下几个方面进行解释: 一、Kafka的作用 消息队列: Kafka作为一个高性能、高可伸缩性的消息队列,能够有效地解耦数据生产者和消费者之间的关系,实现…...

w~自动驾驶~合集5
我自己的原文哦~ https://blog.51cto.com/whaosoft/12304427 # 智能驾驶仿真测试的『虚幻』与『真实』 先给大家讲个故事:某主机厂计划构建一套智能驾驶仿真环境,但需同时满足“对外展示”和“项目使用”两方面需求,与供应商商讨一个月后&…...

Java优先队列的使用
1. 优先队列的定义 PriorityQueue继承了Queue接口,底层默认是一个小根堆。 PriorityQueue<Integer> queuenew PriorityQueue<>(); 2. 常用方法 方法描述boolean offer(E e)入队列E poll()出队列E peek()得到队首元素 int size() 返回集合中的元素个…...

20241105,LeetCode 每日一题,用 Go 实现两数之和的非暴力解法
题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。 你可以按任意顺序返回答案。 …...

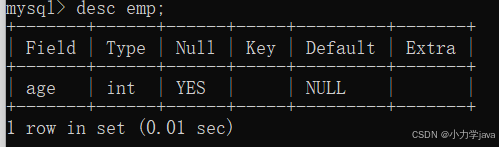
mysql之命令行基础指令
一:安装好mysql后,注册好账号密码。 二:在命令行进行登录的指令如下 mysql -u用户名 -p 例如:mysql -uroot -p; 然后按下回车,进入输入密码。 三:基本指令: 1:查看当前账户的所有…...

使用Django Channels实现WebSocket实时通信
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Django Channels实现WebSocket实时通信 Django Channels 简介 环境搭建 安装 Django 和 Channels 创建 Django 项目 配置 A…...

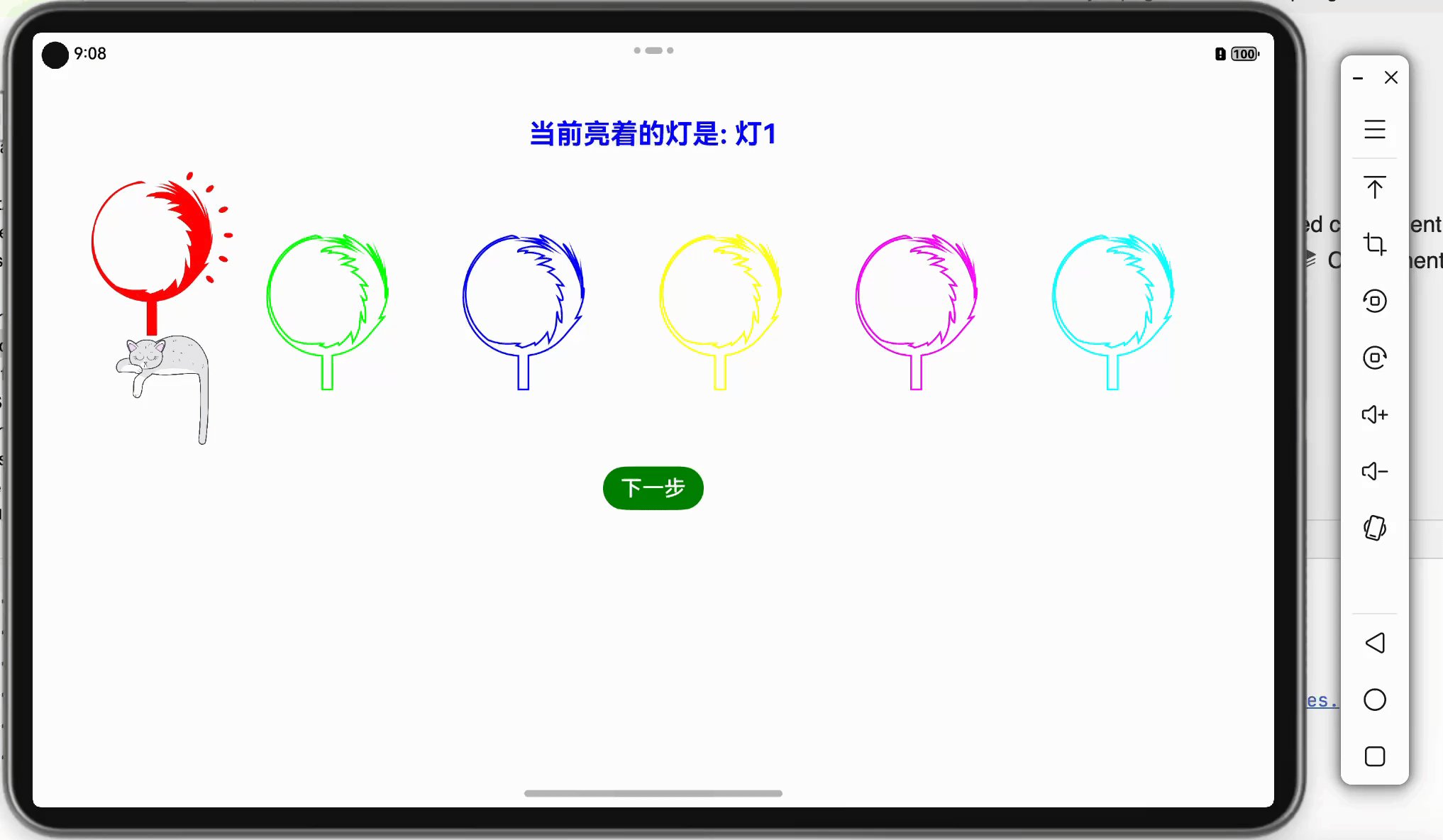
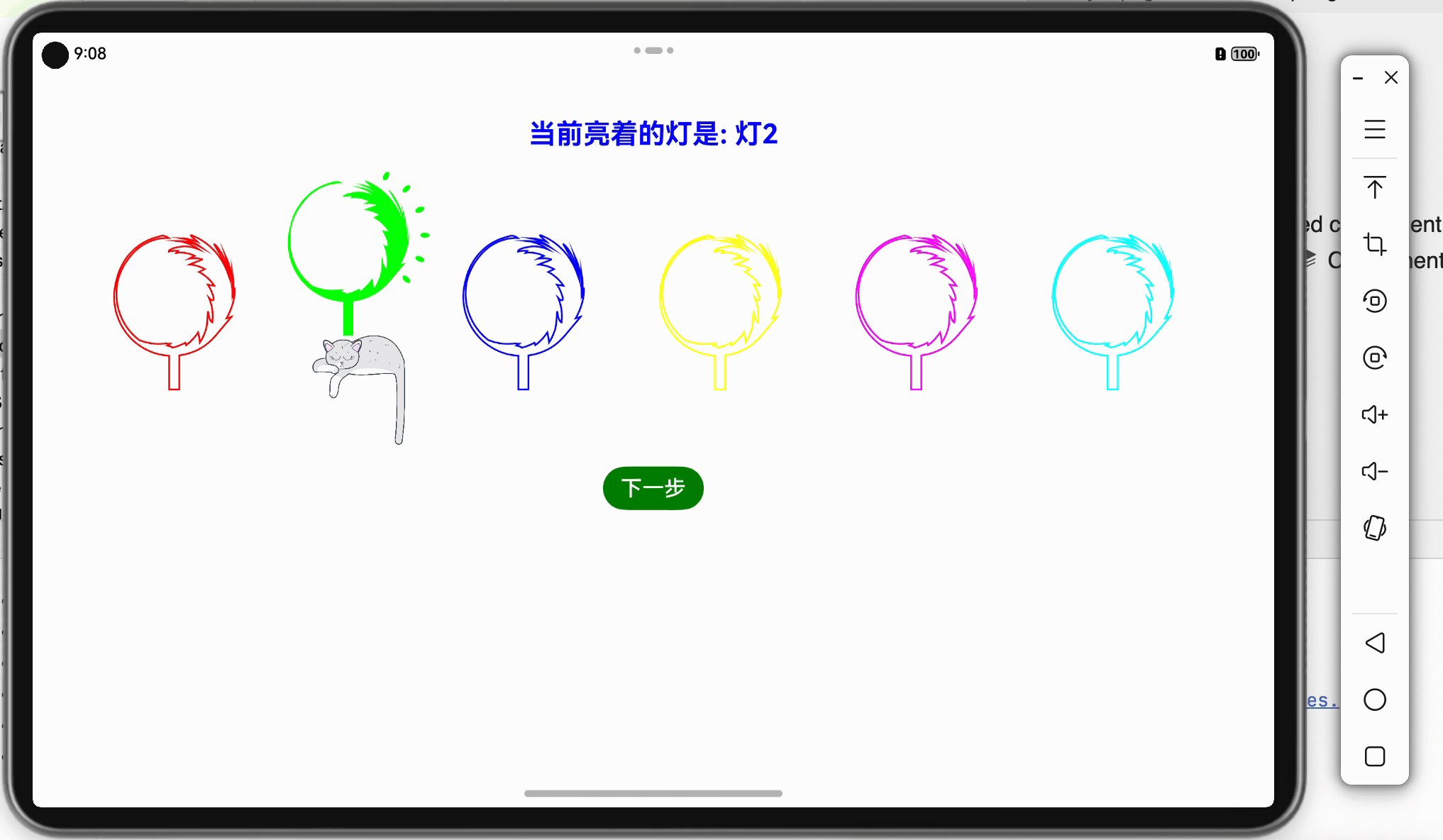
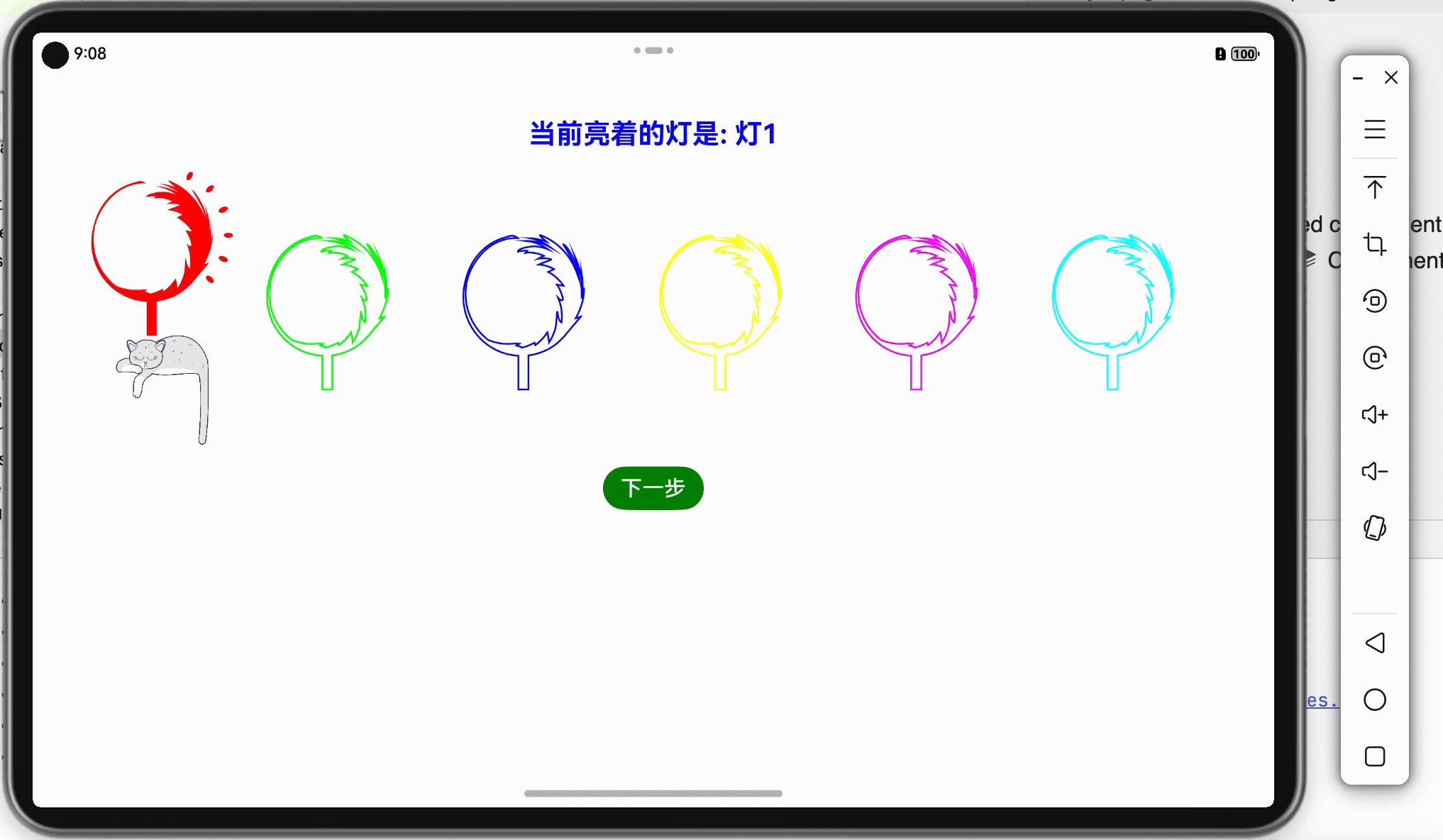
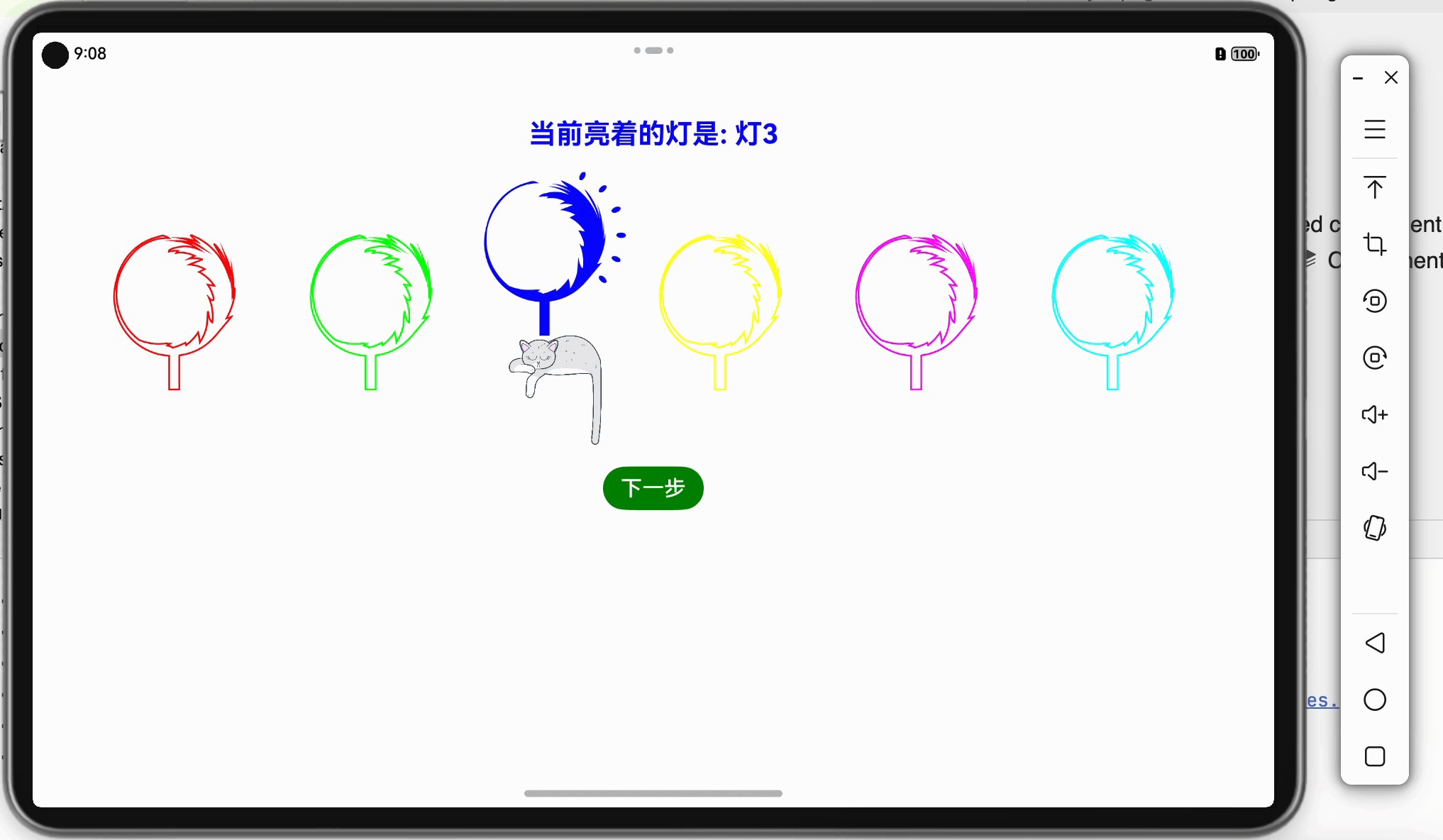
「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
本篇将带领你实现一个趣味十足的互动应用,用户点击按钮时猫会在一排灯之间移动,猫所在的位置灯会亮起(on),其余灯会熄灭(off)。应用会根据用户的操作动态更新灯光状态和文本提示当前亮灯的位置&…...

Spring-Day4
12.HelloSpring <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" xmlns:util"http://www.springframework…...

C#-类:成员属性
数据成员 ≠ 属性 成员属性 属性可以理解为一种封装 成员属性概念:一般是用来保护成员变量的 成员属性的使用和变量一样,外部用对象点出 get中需要return内容 ; set中用value表示传入的内容 get和set语句块中可以加逻辑处理。应用&#…...

qt QDragEnterEvent详解
1、概述 QDragEnterEvent是Qt框架中用于处理拖放进入事件的一个类。当用户将一个拖拽对象(如文件、文本或其他数据)拖动到支持拖放操作的窗口部件(widget)上时,系统会触发QDragEnterEvent事件。这个类允许开发者在拖拽…...
)
Vue项目与IE浏览器的兼容性分析(Vue|ElementUI)
总体分析 Vue.js的兼容性在不同版本间有所差异,具体针对IE浏览器的推荐版本如下: Vue 2.x 官方支持:Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。限制与Polyfill:虽然Vue 2.x支持IE9及以上版本,但在使用时可能…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
