Vue项目与IE浏览器的兼容性分析(Vue|ElementUI)
总体分析
Vue.js的兼容性在不同版本间有所差异,具体针对IE浏览器的推荐版本如下:
Vue 2.x
- 官方支持:Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。
- 限制与Polyfill:虽然Vue 2.x支持IE9及以上版本,但在使用时可能需要添加一些额外的Polyfill来填充一些缺失的功能。例如,IE9不支持监听对象属性的变化,这会影响到Vue.js的响应式系统。为了解决这个问题,可以使用ES5的
Object.defineProperty方法,或者引入如vue-property-decorator等插件。同时,对于IE9和IE10,还需要引入如es6-promise等Polyfill来提供Promise API的支持。
Vue 3.x
- 不再支持IE:Vue 3.x版本官方宣布不再支持IE浏览器。Vue 3.x更加注重现代浏览器的优化和性能,因此移除了对IE的支持。
综上所述,如果项目需要在IE浏览器上使用Vue.js,推荐使用Vue 2.x版本,并确保至少兼容IE9及以上版本。同时,需要注意添加必要的Polyfill来支持IE浏览器中缺失的功能。然而,随着现代浏览器的普及和IE浏览器的逐渐淘汰,建议尽可能鼓励用户使用现代浏览器以获得更好的性能和体验。
另外,除了浏览器版本的选择外,还需要注意Vue.js与其他前端技术(如Element UI等)的兼容性以及项目中的具体实现方式。在开发过程中,应定期在不同浏览器上进行测试,确保应用的兼容性和性能。
具体地
针对前端Vue+Element在IE浏览器中的兼容性问题,以下将提供更为详细的解析和解决方案:
Vue的IE兼容性问题及解决方案
-
版本兼容性问题
- Vue主要支持IE9及以上的版本,因为IE8及以下版本不支持Vue实现响应式所必须的Object.defineProperty方法。
- 解决方案:对于必须使用IE8或更低版本的场景,建议考虑使用Vue的旧版本(如Vue 1.x)或其他前端框架,但请注意这可能会带来其他兼容性和性能问题。
-
ES6语法不兼容问题
- Vue.js使用了ES6及之后的语法和特性,而IE浏览器对ES6的支持较弱。
- 解决方案:使用Babel转译器将Vue代码中的ES6+语法转译为ES5语法。这可以通过配置Vue CLI项目中的babel.config.js文件来实现。确保在main.js或入口文件中引入babel-polyfill或core-js库,以提供对现代JavaScript标准的支持。
Polyfill——为旧浏览器提供它没有原生支持的较新的功能(ES6)
Polyfill是一种重要的技术手段,主要用于解决浏览器兼容性问题,确保代码在多种浏览器中正常运行。以下是对Polyfill的详细解释:
一、Polyfill的定义
Polyfill是一块代码(通常是Web上的JavaScript),用来为旧浏览器提供它没有原生支持的较新的功能。它向开发者提供了一种技术,可以让浏览器提供原生支持,抹平不同浏览器对API兼容性的差异。
二、Polyfill的作用
- 兼容性:Polyfill提供了原生的替代实现,使得现代Web特性在老旧浏览器中得以正常工作。
- 功能实现:Polyfill可以实现一些现代Web特性,如Promise、fetch API等,即使老旧浏览器不支持这些特性。
- 性能优化:Polyfill可以帮助开发者优化代码性能,例如通过实现requestAnimationFrame等API。
三、Polyfill的使用
使用Polyfill通常需要以下几个步骤:
- 选择合适的Polyfill库:如polyfill.io、babel-polyfill等。
- 在代码中引入Polyfill库:可以通过npm或yarn等包管理器进行安装,然后在项目的入口文件中引入。
- 根据需要调用Polyfill库提供的特定函数或API:在代码中调用Polyfill库提供的特定函数或API,以实现所需的功能。
四、Polyfill的应用场景
- 老旧浏览器支持:在需要支持老旧浏览器的情况下,使用Polyfill可以确保代码的正常运行。
- 浏览器兼容性测试:在开发过程中,使用Polyfill可以帮助开发者进行浏览器兼容性测试。
- 性能优化:在需要提高代码性能的情况下,使用Polyfill可以实现一些现代Web特性的优化。
五、Polyfill的示例
以Promise的Polyfill为例,如果某些旧版浏览器不支持Promise,可以使用Promise的Polyfill库,如promise-polyfill。具体步骤如下:
- 使用npm或yarn等包管理器安装promise-polyfill。
- 在项目的入口文件中引入并使用promise-polyfill。
javascript复制代码import Promise from 'promise-polyfill'; window.Promise = Promise;这样,就可以在项目中使用Promise了,即使在那些不支持Promise的浏览器中。
六、Polyfill的注意事项
- 全局空间污染:某些Polyfill库可能会向全局对象和内置对象的prototype上添加方法,这可能会导致全局空间污染。因此,在选择和使用Polyfill库时,需要注意其是否会对全局空间造成污染。
- 性能影响:虽然Polyfill可以帮助解决浏览器兼容性问题,但某些Polyfill可能会对性能产生一定的影响。因此,在使用Polyfill时,需要权衡其带来的兼容性和性能影响。
综上所述,Polyfill是一种非常有用的工具,可以帮助开发者在旧版浏览器中使用现代Web特性和API。通过了解Polyfill的概念、作用、使用方法以及注意事项,开发者可以更好地利用Polyfill提高前端项目的兼容性和性能。
-
第三方库兼容性
- Vue项目中可能会使用到许多第三方库,这些库可能未对IE进行充分的兼容性测试和优化。
- 解决方案:在引入第三方库之前,仔细查阅其兼容性说明。优先选择那些明确支持IE浏览器的库。如果第三方库缺乏对某些特性的支持,可以尝试自行添加Polyfill或寻找替代库。
Element UI的IE兼容性问题及解决方案
-
组件样式错乱
- 在IE9及更低版本中,Element UI的某些组件(如el-select、el-cascader等)可能会出现样式错乱的问题。
- 解决方案:通过CSS样式调整来解决这些问题。可以使用IE特有的CSS前缀(如-ms-transform)来修正样式。同时,确保在引入Element UI样式时,使用了正确的版本和配置。
-
Flexbox布局问题
- IE9及更低版本对Flexbox布局的支持不完善,这可能导致Element UI的组件布局出现问题。
- 解决方案:在IE9中使用float浮动布局或display: inline-block属性来替代Flexbox布局。可以通过CSS媒体查询或JavaScript来判断当前浏览器是否为IE,并动态地应用不同的布局样式。
- 条件注释和特定样式:
- 使用 IE 特有的条件注释来加载特定的 CSS 或 JavaScript 文件,以修复 IE 中的兼容性问题。
- 为 IE 编写特定的样式表,以覆盖 Element UI 的默认样式。
-
JavaScript功能异常
- 由于IE对现代JavaScript API的支持有限(如Promise、fetch等),Element UI中的某些JavaScript功能可能在IE中无法正常工作。
- 解决方案:引入Polyfill来填补IE浏览器对现代API的缺失。例如,使用es6-promise库来提供对Promise的支持。同时,确保在Vue项目中正确地配置了Babel和Polyfill。
-
使用 Autoprefixer:
- Autoprefixer 是一个后处理工具,它可以根据目标浏览器的版本和特性需求自动为 CSS 规则添加浏览器前缀。
- 在项目中安装并使用 Autoprefixer,以确保 CSS 样式在 IE 中能够正确解析和渲染。
其他注意事项
-
浏览器设置
- 在IE浏览器的head标签中加入
<meta http-equiv="X-UA-Compatible" content="IE=EDGE"/>属性,以设置浏览器优先使用最新的引擎渲染网页。这有助于改善IE对现代Web标准的兼容性。
- 在IE浏览器的head标签中加入
-
CSS兼容性处理
- 使用CSS前缀或使用PostCSS等工具来自动添加浏览器厂商前缀,以确保样式在IE中正常显示。这可以解决一些由于IE对CSS属性支持不完善而导致的样式问题。
-
定期测试
- 在开发过程中,定期在IE浏览器中测试应用,以便及早发现兼容性问题并进行修复。这有助于确保应用在目标浏览器中的稳定性和可靠性。
-
用户反馈
- 通过收集用户反馈,了解在真实使用环境中可能遇到的兼容性问题,并及时调整和优化代码。这有助于提升应用的用户体验和满意度。
综上所述,前端Vue+Element在IE浏览器中的兼容性问题涉及多个方面,包括Vue的ES6语法不兼容、Element UI的组件样式错乱和Flexbox布局问题、以及浏览器设置和CSS兼容性处理等。为了解决这些问题,需要采取多种措施,包括使用Babel转译、引入Polyfill、调整CSS样式、以及定期测试和收集用户反馈等。这些措施将有助于提升应用在IE浏览器中的兼容性和稳定性。
相关文章:
)
Vue项目与IE浏览器的兼容性分析(Vue|ElementUI)
总体分析 Vue.js的兼容性在不同版本间有所差异,具体针对IE浏览器的推荐版本如下: Vue 2.x 官方支持:Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。限制与Polyfill:虽然Vue 2.x支持IE9及以上版本,但在使用时可能…...

【C++之STL】一文学会使用 string
文章目录 1. STL导读1. 1 什么是STL1. 2 STL的版本1. 3 STL六大组件1. 4 STL的重要性1. 5 STL的学习1. 6 STL系列博客的规划 2. string2. 1 为什么学习string类?2. 2 标准库中的string2. 3 基本构造2. 4 尾插与输出运算符重载2. 5 构造函数2. 6 赋值运算符重载2. 7 容量操作2.…...

好用的办公套件--- ONLYOFFICE
目录 引言 UI界面 ONLYOFFICE 协作空间 使用协作空间三步走 一、注册与登录 二、创建房间 三、上传与编辑文档 ONLYOFFICE协作空间的安全性 ONLYOFFICE 文档 关于 ONLYOFFICE 引言 ONLYOFFICE 桌面编辑器 ONLYOFFICE是一款功能全面的办公套件,支持文档、表…...

Android View事件分发
目录 1.什么是View事件分发? 2.事件的类型 3.事件的发生 4.事件分发的方法 4.1 dispatchTouchEvent() 4.2 onTouchEvent() 4.3 onInterceptTouchEvent() 5.滑动冲突 5.1 外部拦截法 5.2内部拦截法 6.onTouch的执行高于onClick 7. onTouch()和onTouchEve…...

攻防世界GFSJ1229 Three
题目编号:GFSJ1229 解题过程 1. 附件下载是三个压缩包A.zip B.zip C.zip和一个python程序Three.py 2. A.zip可以直接解压出来,内容如下: 2022-08-27 20:16:04.246131 Func A0*X0B0 2022-08-27 20:16:05.116859 Read_Data A0.txt->A0(28829613228…...
)
2023 icpc杭州(M,J,D,G,H)
文章目录 [M. V-Diagram](https://codeforces.com/gym/104976/problem/M)[J. Mysterious Tree](https://codeforces.com/gym/104976/problem/J)[D.Operator Precedence](https://codeforces.com/gym/104976/problem/D)[G. Snake Move](https://codeforces.com/gym/104976/probl…...

在CentOS 7上安装Alist
在CentOS 7上安装Alist 的步骤如下: 1. 卸载旧版本 如果你之前安装过旧版本的Docker,可以先卸载它: sudo yum remove docker docker-common docker-snapshot docker-engine2. 安装依赖包 确保你的系统是最新的,并安装必要的依…...

【C/C++】memcpy函数的模拟实现
零.导言 上一篇博客我们学习了memcpy函数,不妨我们现在尝试模拟实现memcpy函数的功能。 一.实现memcpy函数的要点 memcpy函数是一种C语言内存函数,可以按字节拷贝任意类型的数组,因此我们自定义的模拟函数需要两个无类型的指针参数ÿ…...

嵌入式开发之线程互斥
目录 互斥锁初始化-pthread_mutex_init 申请锁-pthread_mutex_lock 释放锁-pthread_mutex_unlock 同步 VS 互斥 临界资源:一次只允许一个任务(进程、线程)访问的共享资源,不允许多个任务同时访问的。 临界区:访问临界区的代码 互斥机制:mutex互斥锁,任务访问临界资…...

JavaScript 变量作用域与函数调用机制:var 示例详解
JavaScript 变量作用域与函数调用机制:var 示例详解 在 JavaScript 中,作用域和闭包是理解变量生命周期和行为的核心概念。通过以下这段代码,我们将详细分析如何在不同的作用域内使用 var 关键字,并解释相关的变量访问规则 代码解…...

Linux(CentOS)安装 JDK
1、下载 JDK 官网:https://www.oracle.com/ 2、上传 JDK 文件到 CentOS,使用FinalShell远程登录工具,并且使用 root 用户登录 3、解压 JDK 创建目录 /export/server mkdir -p /export/server 解压到目录 /export/server tar -zxvf jdk-17…...

AI产品经理实战手册:策略、开发与商业化指南
通过《AI产品经理手册》,将可以了解不同类型的AI,如何将AI整合到产品或业务中,以及支持创建AI产品或将AI集成到现有产品所需的基础设施。熟悉实践管理AI产品开发流程、评估和优化AI模型,以及应对与AI产品相关的复杂伦理和法律问题…...

【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用
【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用 目录 文章目录 【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用目录摘要研究背景问题与挑战如何解决创新点算法模型1. 知识总结模块(Knowledge Summarization Module&…...

Linux之初体验
目录 第1关:1-Linux初体验 第2关:1-Linux常用命令 第3关:1-Linux 查询命令帮助语句 第4关:2--查询命令-locate 第5关:2--查询命令-which/whereis 第6关:2--查询命令-find 第7关:3-Linux文…...

现代化水电管理:Spring Boot在大学城的实践
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

黑马官网2024最新前端就业课V8.5笔记---HTML篇
Html 定义 HTML 超文本标记语言——HyperText Markup Language。 标签语法 标签成对出现,中间包裹内容<>里面放英文字母(标签名)结束标签比开始标签多 /拓展 : 双标签:成对出现的标签 单标签:只有开…...

GS-Blur数据集:首个基于3D场景合成的156,209对多样化真实感模糊图像数据集。
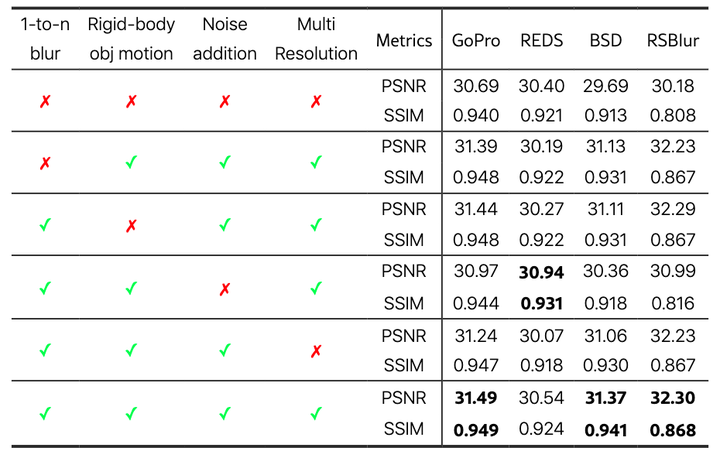
2024-10-31,由韩国首尔国立大学的研究团队创建的GS-Blur数据集,通过3D场景重建和相机视角移动合成了多样化的真实感模糊图像,为图像去模糊领域提供了一个大规模、高覆盖度的新工具,显著提升了去模糊算法在真实世界场景中的泛化能力…...

Linux下Java的多种方式安装
Linux下Java的多种方式安装 博客: www.lstar.icu 开源地址 Gitee 地址: https://gitee.com/lxwise/iris-blog_parent Github 地址: https://github.com/lxwise/iris-blog_parent 序言 Java是一门面向对象的编程语言,不仅吸收了…...

Android Studio:connect time out
参考:Android Studio:connect time out_android studio connection timed out-CSDN博客...

A014-基于Spring Boot的家电销售展示平台设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹 赠送计算机毕业设计600…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
