黑马官网2024最新前端就业课V8.5笔记---HTML篇
Html 定义
HTML 超文本标记语言——HyperText Markup Language。
标签语法

- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 拓展 :
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签
HTML 基本骨架


VS Code 快速生成骨架:
在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
标签的关系
作用:明确标签的书写位置;让代码格式更整齐
父子关系(嵌套关系)
兄弟关系(并列关系)
注释
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
高级软件人才培训专家
多一句没有,少一句不行,用更短时间,教会更实用的技术!
标题标签
标签名:H1 ~ H6(双标签)
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
注意
h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
h2 ~ h6 没有使用次数的限制
段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:P(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
换行与水平线标签
换行:<br.>(单标签)
浏览器不识别代码中的 Enter 键换行
水平线:<hr.>(单标签)
文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

重点
strong、em、ins、del 标签自带强调含义(语义)。
图像标签 – 基本使用
作用: 在网页中插入图片。
src用于指定图像的位置和名称,是 <img.> 的必须属性。
<img src="图片的 URL">
其他属性


路径
路径指的是查找文件时,从起点到终点经历的路线。
相对路径: 从当前文件位置出发查找目标文件
- / 表示进入某个文件夹里面
- . 表示当前文件所在文件夹 ./
- . .表示当前文件的上一级文件夹 . ./
绝对路径: 从盘符出发查找目标文件
超链接
作用:点击跳转到其他页面。
语法
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
target属性
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_ self和 _ blan两种,其中_ self为默认值,_blank为在新窗口中打开方式。 |
链接分类
- 外部链接
<a href="http://www.qq.com" target="_blank">腾讯</a>`
- 内部链接
网站内部之间的相互链接,直接链接内部页面名称即可。
<a href="index.html">首页</a>
- 空链接
如果当时没有确定链接目标时
<a herf="#">首页</a>
-
下载链接
如果href里面地址是一个文件或者压缩包,会下载这个文件。 -
网页元素链接
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
<h4>网页元素链接</h4><a href="http://www.baidu.com"><img src="img.jpg" /></a>
音频标签
<audio src="音频的 URL"></audio>
常见属性

拓展: 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
视频标签
<video src="视频的 URL"></video>
常见属性

列表
作用:布局内容排列整齐的区域。
无序列表
作用: 布局排列整齐的不需要规定顺序的区域。
标签 ul嵌套li,ul是无序列表,li是列表条目。
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
注意事项:
- ul标签里面只能包裹li标签
- li标签里面可以包裹任何内容
有序列表
作用: 布局排列整齐的需要规定顺序的区域。
标签: ol嵌套li,ol是有序列表,li是列表条目。
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
注意事项:
- ol标签里面只能包裹li标签
- li标签里面可以包裹任何内容
- < ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。
- 常用的type属性值分别为是1,a,A,i,I
- < ol reversed=“reversed”>中的reversed属性能够让有序列表中的序列倒序排列。
- < ol start=“3”>中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
自定义列表
标签: dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述
<dl>
<dt>列表标题</dt>
<dd>列表描述 / 详情</dd>
</dl>
注意事项:
-
dl里面只能包含dt和dd
-
dt和dd 里面可以包含任何内容
表格
标签: table嵌套tr,tr嵌套td/th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
| 姓名 | 语文 | 数学 | 总分 |
|---|---|---|---|
| 张三 | 199 | 100 | 199 |
| 李四 | 198 | 100 | 198 |
| 总结 | 全市第 | 全市第 | 全市: |
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
表格属性
这些属性要写到标签table里面去
三参为0,平时开发的我们这三个参数 border cellpadding cellspacing 为 0

表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 含义 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
合并单元格
作用: 将多个单元格合并成一个单元格,以合并同类信息。
合并的顺序我们按照 先上 后下 先左 后右 的顺序 ,合并完之后需要删除多余的单元格。
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码) - 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三部曲: - 先确定跨行还是跨列合并
- 找到目标单元格,写上合并方式=合并的单元格数量。比如:
- 删除多余的单元格
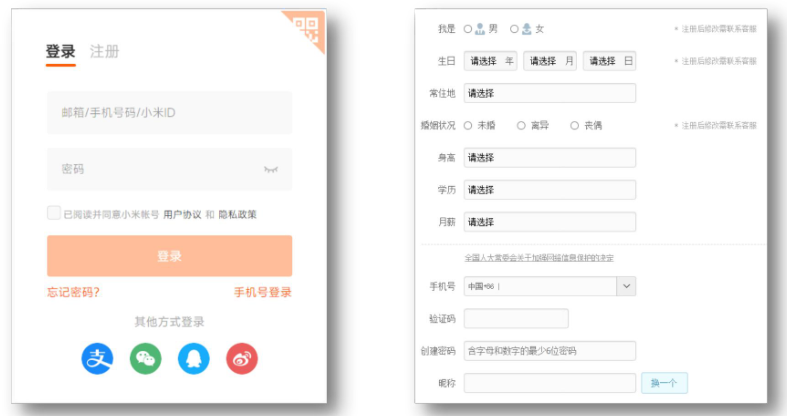
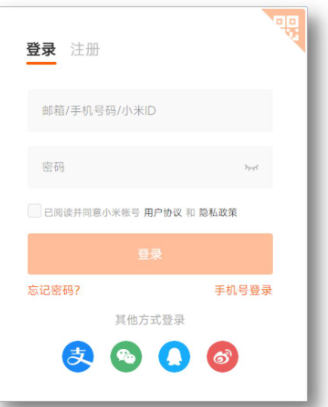
表单
作用: 收集用户信息。
组成: 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
表单域
使用场景:
-
登录页面
-
注册页面
-
搜索区域

表单域
- 收集的用户信息通过form表单域传递给服务器
<form action="url地址" method="提交方式" name="表单域名称"> 各种表单元素控件</form>
常用属性

表单控件
input标签基本使用
input标签type属性值不同,则功能不同。
<input type="." >

input标签占位文本
占位文本:提示信息。
<input type="..." placeholder="提示信息">
文本框和密码框都可以使用

单选框radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
提示:name属性值自定义。
上传文件-file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type := "file" multiple>
多选框-checkbox
多选框也叫复选框。
默认选中:checked。
<input type="checkbox"checked>敲前端代码
下拉菜单

标签: select嵌套option,select是下拉菜单整体,option是下拉菜单的每一项。
<select><option>北京</option> <option>上海</option> <option>广州</option> <option>深圳l</option><option selected>武汉</option>
</select>
默认显示第一项,selected属性实现默认选中功能
文本域
作用: 多行输入文本的表单控件。

标签: textarea,双标签。
<textarea>默认提示文字</textarea>
注意点:
实际开发中,使用CSS设置文本域的尺寸实际开发中,一般禁用右下角的拖拽功能
label标签
作用: 网页中,某个标签的说明文本。

经验: 用label标签绑定文字和表单控件的关系,增大表单控件的点击范围,
label标签-增大点击范围
写法一
-
label标签只包裹内容,不包裹表单控件
-
设置label标签的for属性值和表单控件的id属性值相同
<input type="radio" id="man">
<label for="man">男</label>
写法二
使用label标签包裹文字和表单控件,不需要属性
<label><input type="radio">女</label>
提示:
支持label标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等。
按钮-button
<button type = ">按钮</button>
type属性值:
| 属性值 type | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普诵按钮,默认没有功能 - -般配合 lavaScript 使用 |
提示:
- 注意:按钮需配合form标签(表单区域)才能实现对应的功能。
无语义的布局标签
作用: 布局网页(划分网页区域,摆放内容)
-
div:独占一行
-
span:不换行
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
作用:在网页中显示预留字符。

相关文章:

黑马官网2024最新前端就业课V8.5笔记---HTML篇
Html 定义 HTML 超文本标记语言——HyperText Markup Language。 标签语法 标签成对出现,中间包裹内容<>里面放英文字母(标签名)结束标签比开始标签多 /拓展 : 双标签:成对出现的标签 单标签:只有开…...

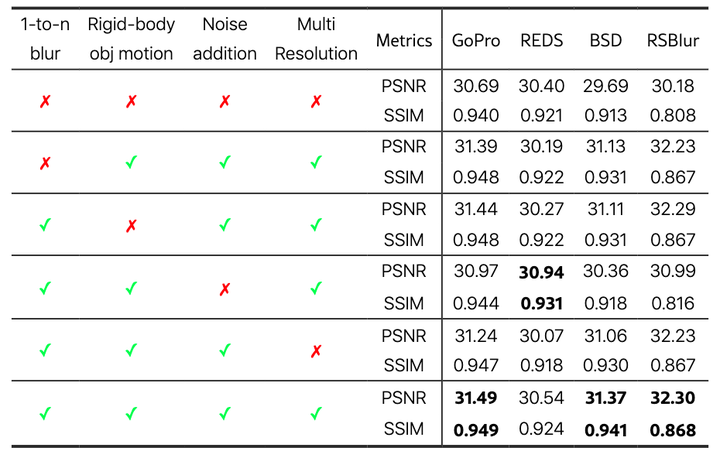
GS-Blur数据集:首个基于3D场景合成的156,209对多样化真实感模糊图像数据集。
2024-10-31,由韩国首尔国立大学的研究团队创建的GS-Blur数据集,通过3D场景重建和相机视角移动合成了多样化的真实感模糊图像,为图像去模糊领域提供了一个大规模、高覆盖度的新工具,显著提升了去模糊算法在真实世界场景中的泛化能力…...

Linux下Java的多种方式安装
Linux下Java的多种方式安装 博客: www.lstar.icu 开源地址 Gitee 地址: https://gitee.com/lxwise/iris-blog_parent Github 地址: https://github.com/lxwise/iris-blog_parent 序言 Java是一门面向对象的编程语言,不仅吸收了…...

Android Studio:connect time out
参考:Android Studio:connect time out_android studio connection timed out-CSDN博客...

A014-基于Spring Boot的家电销售展示平台设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹 赠送计算机毕业设计600…...

数学期望和联合概率密度
数学期望的定义 数学期望是描述随机变量平均趋势的一个重要统计量。根据随机变量的类型(离散或连续),数学期望的定义有所不同。 离散型随机变量的数学期望: 若离散型随机变量 X X X取值为 x 1 , x 2 , … , x n , … x_1,x_2,\do…...

萤石私有化设备视频平台EasyCVR视频融合平台如何构建农业综合监控监管系统?
现代农业的迅速发展中,集成监控管理系统已成为提高农业生产效率和优化管理的关键工具。萤石私有化设备视频平台EasyCVR,作为一个具有高度可扩展性、灵活的视频处理能力和便捷的部署方式的视频监控解决方案,为农业监控系统的建设提供了坚实的技…...

【MongoDB】Windows/Docker 下载安装,MongoDB Compass的基本使用、NoSQL、MongoDB的基础概念及基础用法(超详细)
文章目录 Windows下载MongoDB Compass使用NoSQL的基本概念MongoDB常用术语MongoDB与RDBMS区别MongoDB的CRUD 更多相关内容可查看 Docker安装MongoDB可查看:Docker-安装MongoDB Windows下载 官网下载地址:https://www.mongodb.com/try/download/communi…...

微信小程序-自定义导航栏
一.自定义导航栏 1.JSON文件中配置"navigationStyle": “custom” "navigationStyle": "custom"2.给导航栏设置轮播图 <swiper class"custom-swiper" indicator-dots autoplay interval"2000"> <swiper-item>…...

vue中强制更新视图
vue3 中强制更新视图 方式 通过 $forceUpdate 与 vue2 相似 import {getCurrentInstance} from vueconst internalInstance getCurrentInstance() //操作数据后更新视图 internalInstance.ctx.$forceUpdate()通过 key 值改变更新 <compName :key"key" />co…...

mqsql 场景函数整理
场景1:行数据取多字段,取到有值为止 解决方案: mysql coaleace函数 场景2:字符串拼接文本并换行 解决方案1: mysql concate() 和char(10) 场景3:获取单汉字首拼 解决方案1:单汉字获取首拼 解…...

【AI日记】24.11.05 向量数据库 weaviate、混合搜索、多语言搜索、明确自己的南京
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 工作1 内容:学习deeplearning.ai的课程课程:Vector Databases: from Embeddings to Applications时间:6小时评估:不错,完成收获:学…...

Scrapy入门
Scrapy 是用 Python 实现的一个为了爬取网站数据、提取结构性数据而编写的应用框架。 安装scrapy pip install scrapy2.5.0 1.新建 Scrapy项目 scrapy startproject mySpider # 项目名为mySpider 2.进入到spiders目录 cd mySpider/mySpider/spiders 3.创建爬虫 scrapy gensp…...

Ubantu/Linux 采用Repo或Git命令报错!!
简言: 遇事还是不要慌,出现这些问题,很正常的;如果那些你不需要,只是需要回到某一个版本,那么就是需要,方法可以尝试回退节点,也可以尝试强行merge合入冲突,或找到冲突文件解决,但这些方法都非常的繁杂且不实用。以下是研究出来的解决方案! 记得随时使用git statu…...

C++简单工厂模式
什么是简单工厂模式? 简单工厂模式属于创造型模式,而工厂就是负责生产和创造的,顾名思义。建立对象的类就如一个工厂,而需要被建立的对象就是一个个产品;在工厂中加工产品,使用产品的人,不用在…...

讲讲 kafka 维护消费状态跟踪的方法?
大家好,我是锋哥。今天分享关于【讲讲 kafka 维护消费状态跟踪的方法?】面试题?希望对大家有帮助; 讲讲 kafka 维护消费状态跟踪的方法? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Kafka 中&#x…...

MySQL 和 PostgreSQL 的对比概述
MySQL 和 PostgreSQL 是两种广泛使用的开源关系型数据库管理系统(RDBMS),它们各自有其特点和优缺点。以下将从多个方面对它们进行详细比较。 1. 介绍 MySQL: MySQL 由瑞典公司 MySQL AB 开发,2008 年被 Sun Microsyst…...

【Python单元测试】pytest框架单元测试 配置 命令行操作 测试报告 覆盖率
单元测试(unit test),简称UT。本文将介绍在Python项目中,pytest测试框架的安装,配置,执行,测试报告与覆盖率 pytest简介 pytest是一款流行的,简单易上手的单元测试框架,…...

【牛客刷题记录】【JAVA】栈
(1) 用两个栈实现队列 链接 很简单,如果有元素进入队列,则将其进入stack1。如果要出队列,那么就需要判断stack2的情况。人与法国stack2为空,则直接把stack1的元素全放进stack2(相当于顺序反过来)ÿ…...

【办公类-04-04】华为助手导出照片视频分类(根据图片、视频的文件名日期导入“年-月-日”文件夹中,并转移到“年-月”文件中整理、转移到“年”文件夹中整理)
背景需求 最近带班,没有时间整理照片,偶尔导一次,几个月的照片。发现用电脑版“华为手机助手“中的WLAN连接”与华为手机的“华为手机助手”连接,速度更快、更稳定,不会出现数据线连接时碰碰就断网的问题 1、先打开电…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
