vue中强制更新视图
相关文章:

vue中强制更新视图
vue3 中强制更新视图 方式 通过 $forceUpdate 与 vue2 相似 import {getCurrentInstance} from vueconst internalInstance getCurrentInstance() //操作数据后更新视图 internalInstance.ctx.$forceUpdate()通过 key 值改变更新 <compName :key"key" />co…...

mqsql 场景函数整理
场景1:行数据取多字段,取到有值为止 解决方案: mysql coaleace函数 场景2:字符串拼接文本并换行 解决方案1: mysql concate() 和char(10) 场景3:获取单汉字首拼 解决方案1:单汉字获取首拼 解…...

【AI日记】24.11.05 向量数据库 weaviate、混合搜索、多语言搜索、明确自己的南京
【AI论文解读】【AI知识点】【AI小项目】【AI战略思考】【AI日记】 工作 工作1 内容:学习deeplearning.ai的课程课程:Vector Databases: from Embeddings to Applications时间:6小时评估:不错,完成收获:学…...

Scrapy入门
Scrapy 是用 Python 实现的一个为了爬取网站数据、提取结构性数据而编写的应用框架。 安装scrapy pip install scrapy2.5.0 1.新建 Scrapy项目 scrapy startproject mySpider # 项目名为mySpider 2.进入到spiders目录 cd mySpider/mySpider/spiders 3.创建爬虫 scrapy gensp…...

Ubantu/Linux 采用Repo或Git命令报错!!
简言: 遇事还是不要慌,出现这些问题,很正常的;如果那些你不需要,只是需要回到某一个版本,那么就是需要,方法可以尝试回退节点,也可以尝试强行merge合入冲突,或找到冲突文件解决,但这些方法都非常的繁杂且不实用。以下是研究出来的解决方案! 记得随时使用git statu…...

C++简单工厂模式
什么是简单工厂模式? 简单工厂模式属于创造型模式,而工厂就是负责生产和创造的,顾名思义。建立对象的类就如一个工厂,而需要被建立的对象就是一个个产品;在工厂中加工产品,使用产品的人,不用在…...

讲讲 kafka 维护消费状态跟踪的方法?
大家好,我是锋哥。今天分享关于【讲讲 kafka 维护消费状态跟踪的方法?】面试题?希望对大家有帮助; 讲讲 kafka 维护消费状态跟踪的方法? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 在 Kafka 中&#x…...

MySQL 和 PostgreSQL 的对比概述
MySQL 和 PostgreSQL 是两种广泛使用的开源关系型数据库管理系统(RDBMS),它们各自有其特点和优缺点。以下将从多个方面对它们进行详细比较。 1. 介绍 MySQL: MySQL 由瑞典公司 MySQL AB 开发,2008 年被 Sun Microsyst…...

【Python单元测试】pytest框架单元测试 配置 命令行操作 测试报告 覆盖率
单元测试(unit test),简称UT。本文将介绍在Python项目中,pytest测试框架的安装,配置,执行,测试报告与覆盖率 pytest简介 pytest是一款流行的,简单易上手的单元测试框架,…...

【牛客刷题记录】【JAVA】栈
(1) 用两个栈实现队列 链接 很简单,如果有元素进入队列,则将其进入stack1。如果要出队列,那么就需要判断stack2的情况。人与法国stack2为空,则直接把stack1的元素全放进stack2(相当于顺序反过来)ÿ…...

【办公类-04-04】华为助手导出照片视频分类(根据图片、视频的文件名日期导入“年-月-日”文件夹中,并转移到“年-月”文件中整理、转移到“年”文件夹中整理)
背景需求 最近带班,没有时间整理照片,偶尔导一次,几个月的照片。发现用电脑版“华为手机助手“中的WLAN连接”与华为手机的“华为手机助手”连接,速度更快、更稳定,不会出现数据线连接时碰碰就断网的问题 1、先打开电…...

62-Java-面试专题(1)__基础
62-Java-面试专题(1)__基础-- 笔记 笔记内容来源与黑马程序员教学视频 文章目录 62-Java-面试专题(1)__基础-- 笔记Java-面试专题(1)笔记中涉及资源: 一、二分查找①:代码实现1. 流程2. 代码实现3. 测试 ②:解决整数溢出(方法一&…...

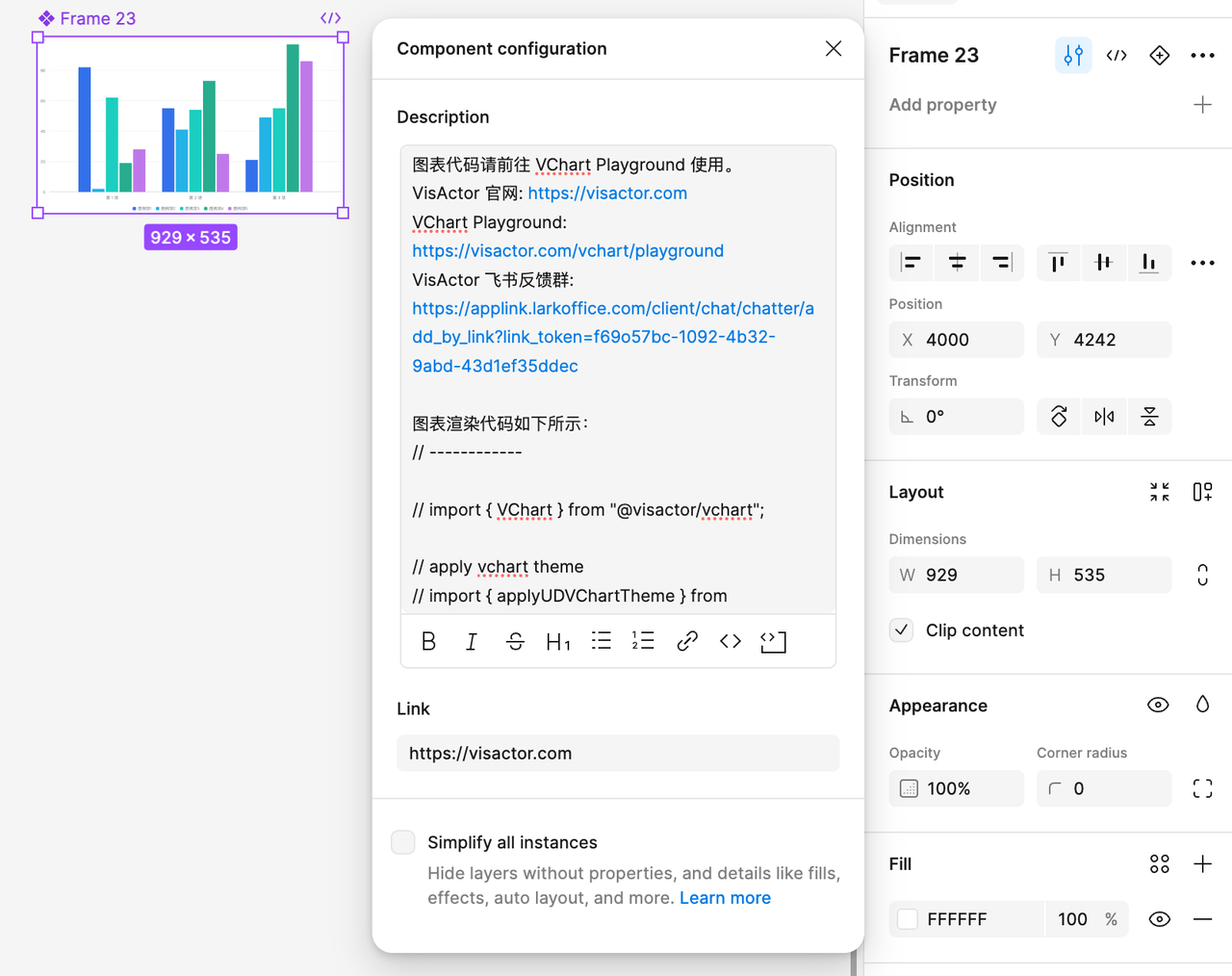
快速构建数据产品原型 —— 我用 VChart Figma 插件
快速构建数据产品原型 —— 我用 VChart Figma 插件 10 种图表类型、24 种内置模板类型、丰富的图表样式配置、自动生成图表实现代码。VChart Figma 插件的目标是提供 便捷好用 & 功能丰富 & 开发友好 的 figma 图表创建能力。目前 VChart 插件功能仍在持续更新中&…...

登录—令牌技术
这里写目录标题 令牌技术2.4.1 JWT令牌2.4.2 jwt使用 令牌技术 令牌,其实它就是一个用户身份的标识,其实本质就是一个字符串。 如果通过令牌技术来跟踪会话,就可以在浏览器发起请求。在请求登录接口的时候,如果登录成功ÿ…...

NPOI 操作详解(操作Excel)
目录 1. 安装 NPOI 2. 使用 NPOI 创建新 Excel 文件 3. 设置列宽和行高 1. 设置列宽 2. 设置行高 3. 同时设置列宽和行高 4. 设置统一的行高 5. 设置统一的列宽 6. 应用统一的行高和列宽 4. 合并单元格 5. 设置单元格样式(字体、边框、背景色等…...

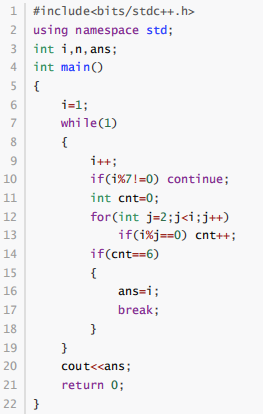
2024年北京海淀区中小学生信息学竞赛校级预选赛试题
2024年北京海淀区中小学生信息学竞赛校级预选赛试题 题目总数:24 总分数:100 编程基础知识单选题 第 1 题 单选题 关于 2024年海淀区信息学竞赛的描述错误的是( ) A.报名在网上报名系统进行 B.必须经过学籍所在学校的指导教师审核 C.学校…...

GPT-SoVITS 部署方案
简介 当前主流的开源TTS框架,这里介绍部署该服务的主要流程和我在使用过程中出现的问题。 使用的技术 Docker、Jupyter、Python、C# 部署 docker的使用 拉取命令 docker pull jupyter/base-notebook:python-3.10.11jupyter的访问 docker运行以后可以直接使用…...
)
pdf添加目录标签python(手动配置)
先安装对应的库: pip install pypdf 代码分为两个部分,一部分是config.py,代码如下: offset=10 catgorys=[("第一章",12),("第二章",45), ] 需要自己手动更改offset,和目录列表 下面是主要代码: import pypdf # import sys from config import…...

Ngrok 在树莓派上的配置与使用教程
Ngrok 是一个便捷的工具,用于将本地服务器暴露到互联网上,常用于开发和调试。 1. 更新树莓派 首先,更新树莓派的系统: sudo apt update sudo apt upgrade -y2. 安装 Ngrok (1)下载 Ngrok: 访…...

多核架构的基本概念
目录 1.为什么使用多核 2.多核分类 2.1 同构和异构 2.2 SMP和AMP 3 小结 1.为什么使用多核 这个问题个人认为可以从两个方面来看: 性能问题 随着汽车ECU对集成化的要求越来越高,把多个ECU功能集中到一个多核MCU的需求也越来越明显。 以汽车制动…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
加密芯片与MCU协同工作的典型流程)
SE(Secure Element)加密芯片与MCU协同工作的典型流程
以下是SE(Secure Element)加密芯片与MCU协同工作的典型流程,综合安全认证、数据保护及防篡改机制: 一、基础认证流程(参数保护方案) 密钥预置 SE芯片与MCU分别预置相同的3DES密钥(Key1、Key2…...

LeetCode第244题_最短单词距离II
LeetCode第244题:最短单词距离II 问题描述 设计一个类,接收一个单词数组 wordsDict,并实现一个方法,该方法能够计算两个不同单词在该数组中出现位置的最短距离。 你需要实现一个 WordDistance 类: WordDistance(String[] word…...
