快速构建数据产品原型 —— 我用 VChart Figma 插件
快速构建数据产品原型 —— 我用 VChart Figma 插件

10 种图表类型、24 种内置模板类型、丰富的图表样式配置、自动生成图表实现代码。VChart Figma 插件的目标是提供 便捷好用 & 功能丰富 & 开发友好 的 figma 图表创建能力。目前 VChart 插件功能仍在持续更新中,欢迎大家使用!
插件链接地址 点这里~
VChart Figma 插件
在 UI/UX 设计师的日常工作中,设计各种不同的数据呈现形式总是绕不开的工作内容。尤其是在数据产品的原型设计中常常需要用到许多不同类型的的数据图表,像是柱状图、饼环图、折线图,以及各种表达特殊数据含义的数据图表。
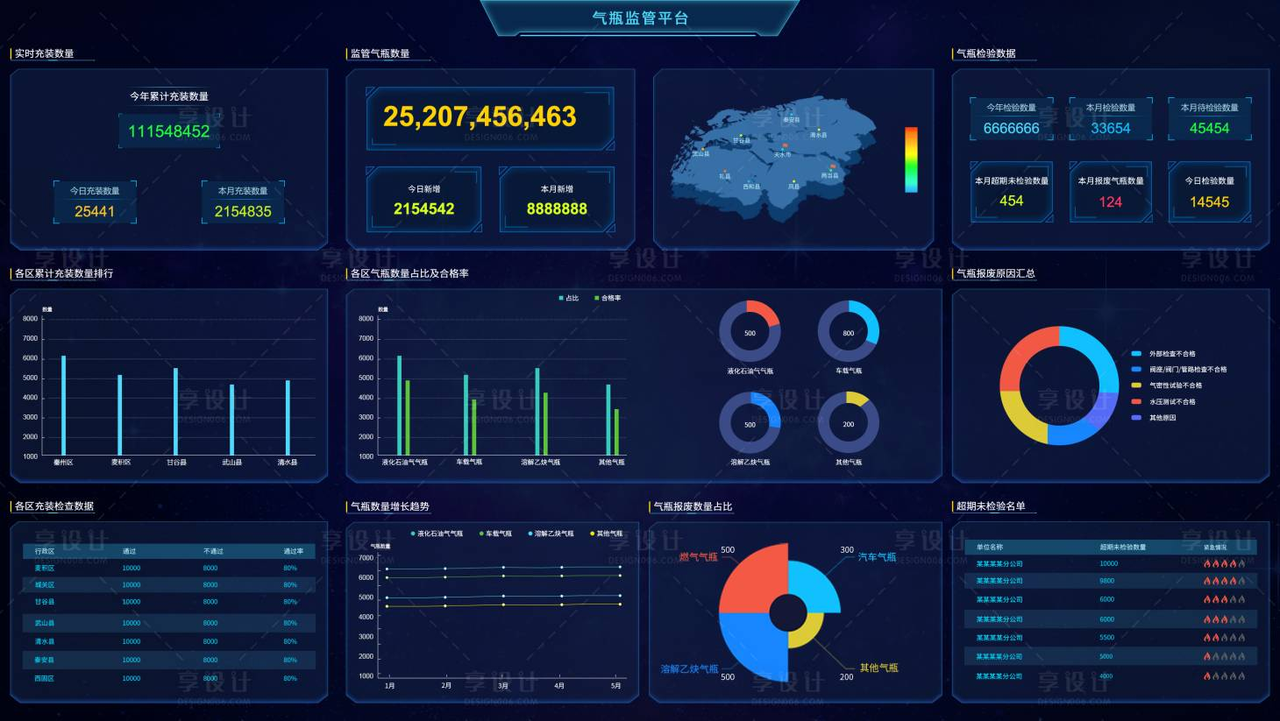
比如说像数据大屏的设计中,设计的核心目的就是通过各个面板中直观的数据图表来呈现数据的值与变化:

又或者是在各类后台管理系统中,也需要提供不同的图表信息来暂时统计的结果:

虽然数据图表随处可见,但是图表本身设计并不那么方便。一个图表本身往往由多个相互关联的部件构成,例如一个柱状图中通常包含了柱子、轴、图例以及各种标签,这些部件之间由同一份数据映射而来,反映了一套相同的数据含义,并且包含了一种特定的布局形式。想要通过各个基础图形的组合创建图表往往需要花费许多时间,而且生成的图表也很难通过简单的数据调整将一套统一的设计逻辑复用到其他的场景里头。
Figma 官方并没有提供图表相关的组件,许多的第三方插件尝试提供快速图表创建的功能,但是这些插件通常只提供了少量的图表类型以及图表样式的配置项,又或者没有提供一套统一且和谐的图表样式,有些插件甚至没有提供数据编辑以及图表预览的功能。
为了解决 UI 设计中图表创建复杂 & 设计不统一的问题,VisActor 团队推出了 VChart Figma 插件,可以帮助你快速生成各种不同类型、不同样式的数据图表。如果你也在为数据表格的设计而感到头疼,那么不妨来使用 VChart Figma 插件试试吧!

一分钟上手
通过 VChart Figma 插件,只需要简单几步就能创建一个数据图表。
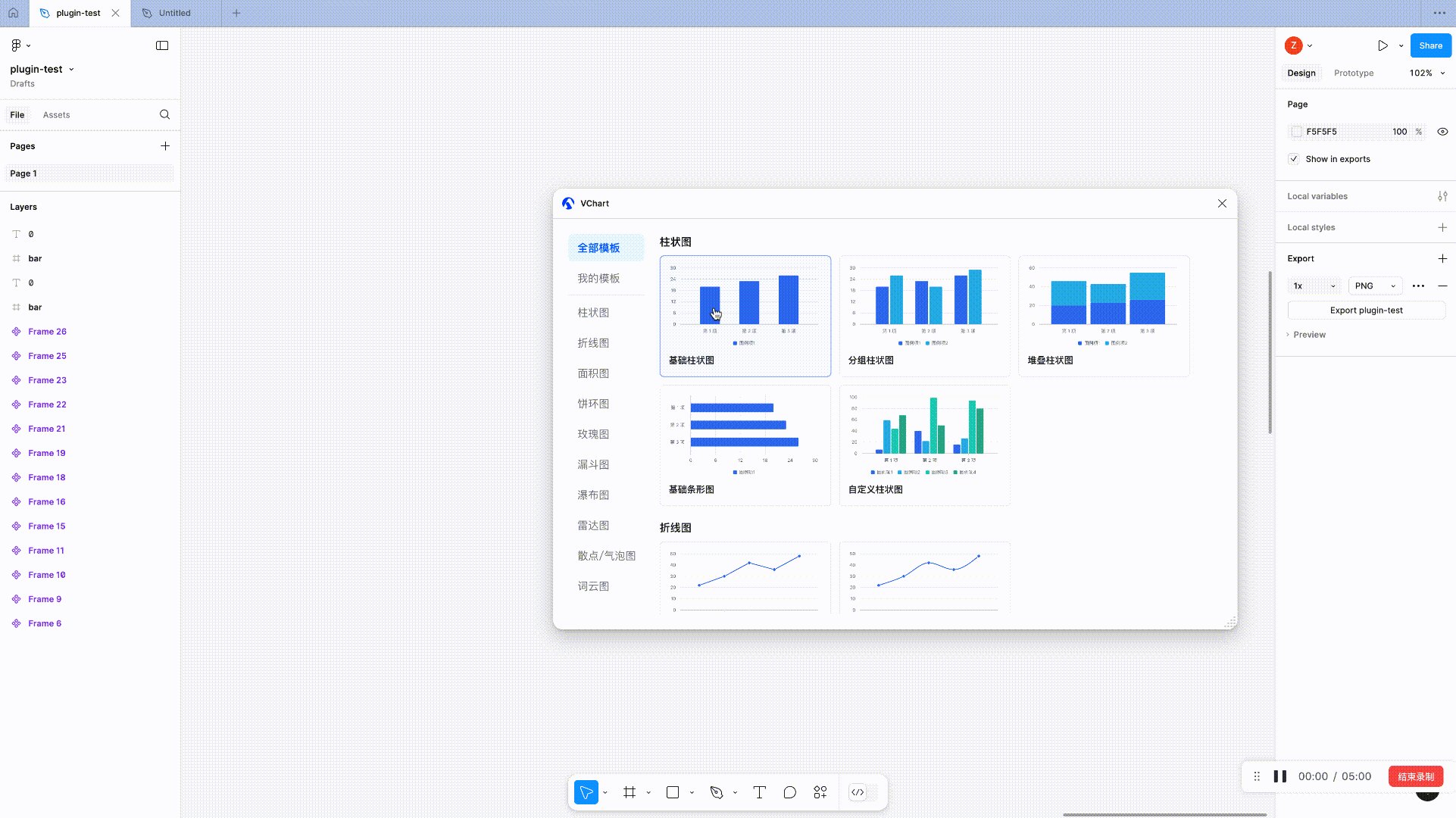
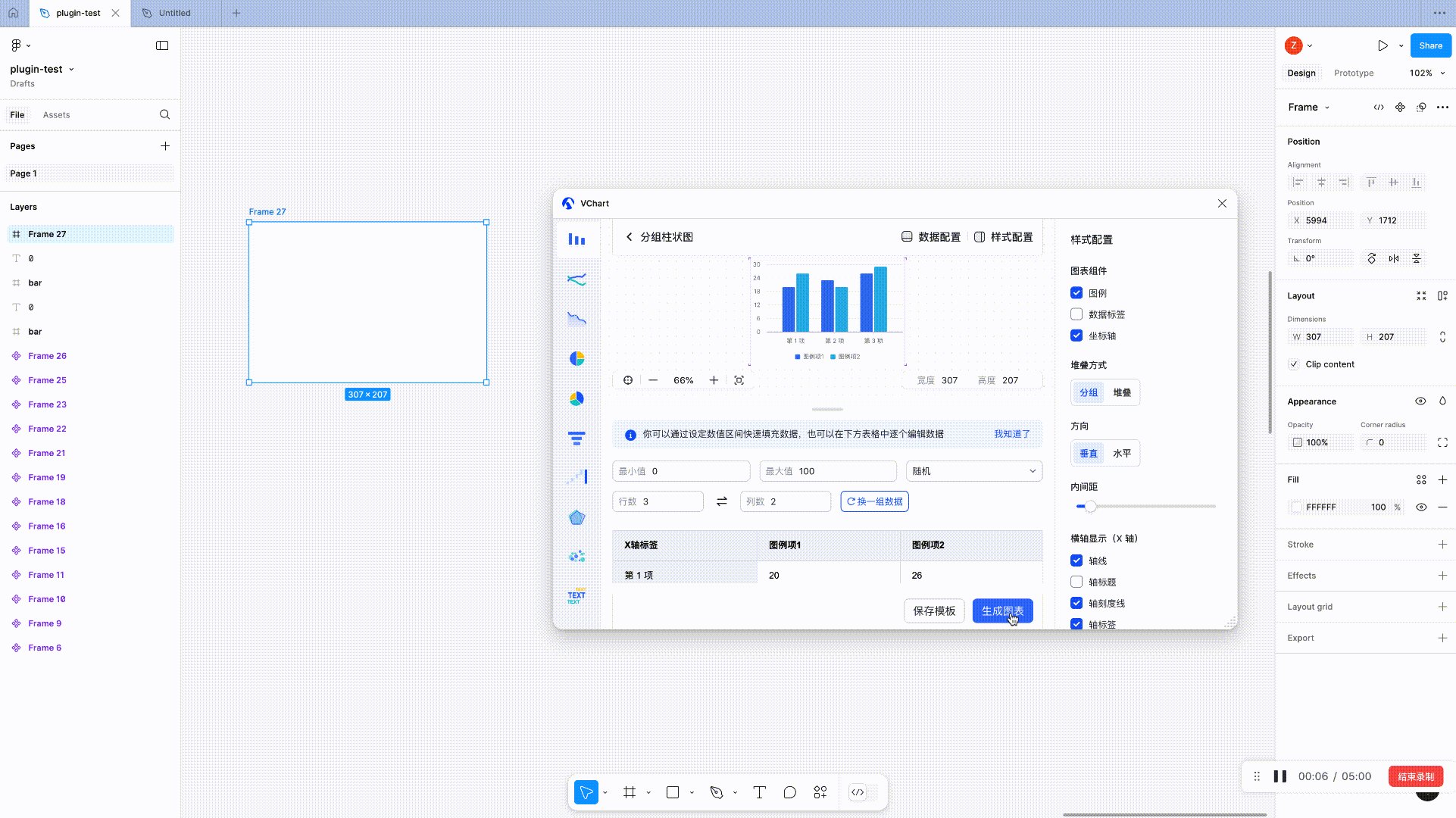
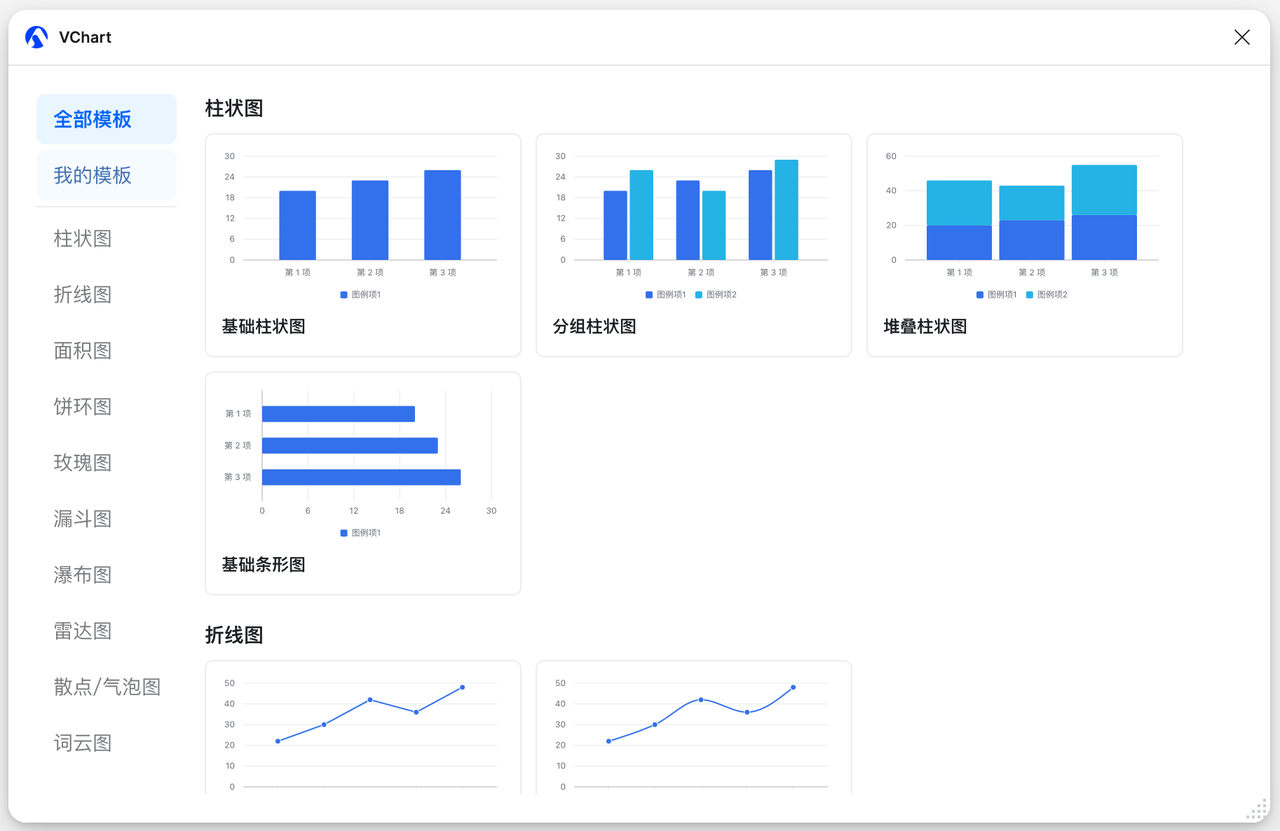
- 以分组柱状图为例,首先在 Figma 中打开 VChart 插件,选择一个模板进入图表编辑面板;
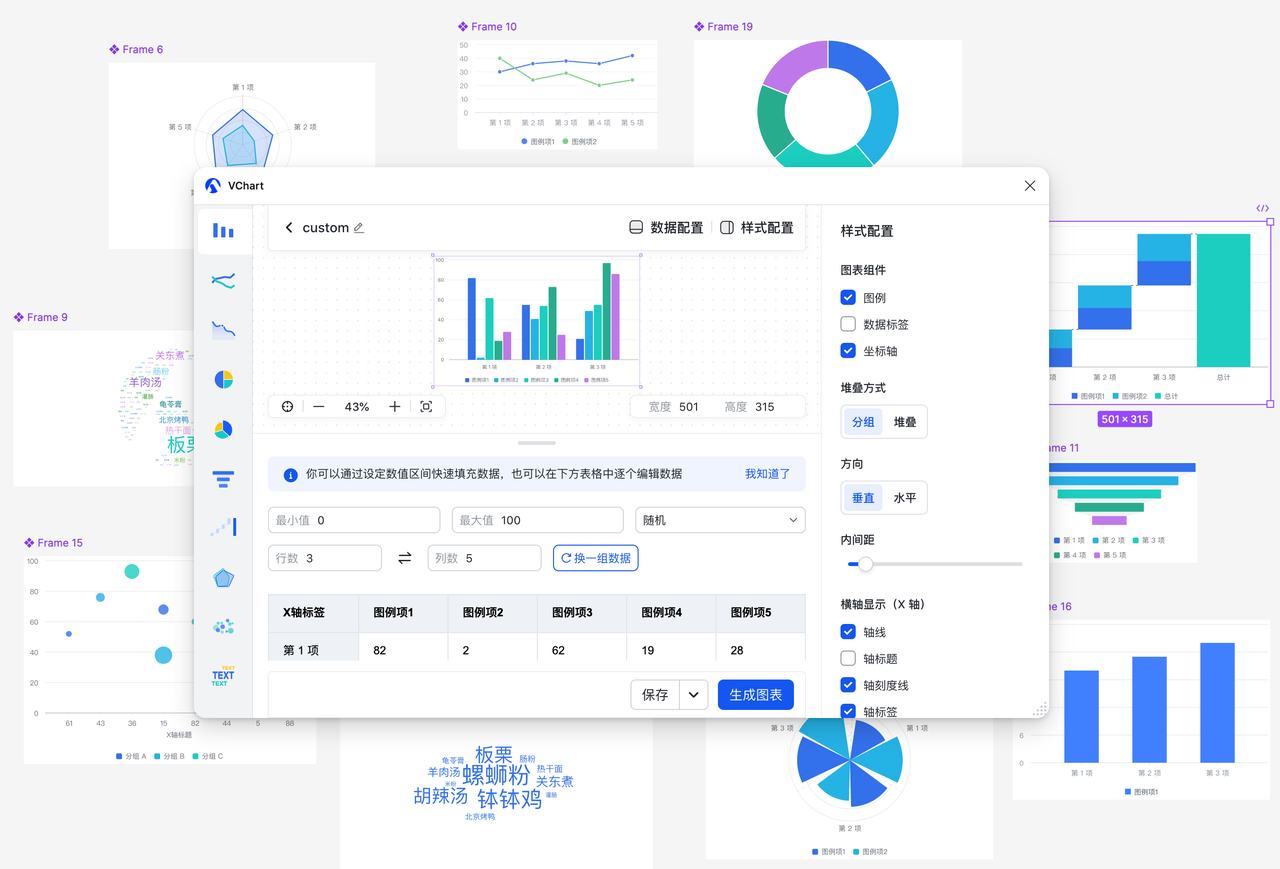
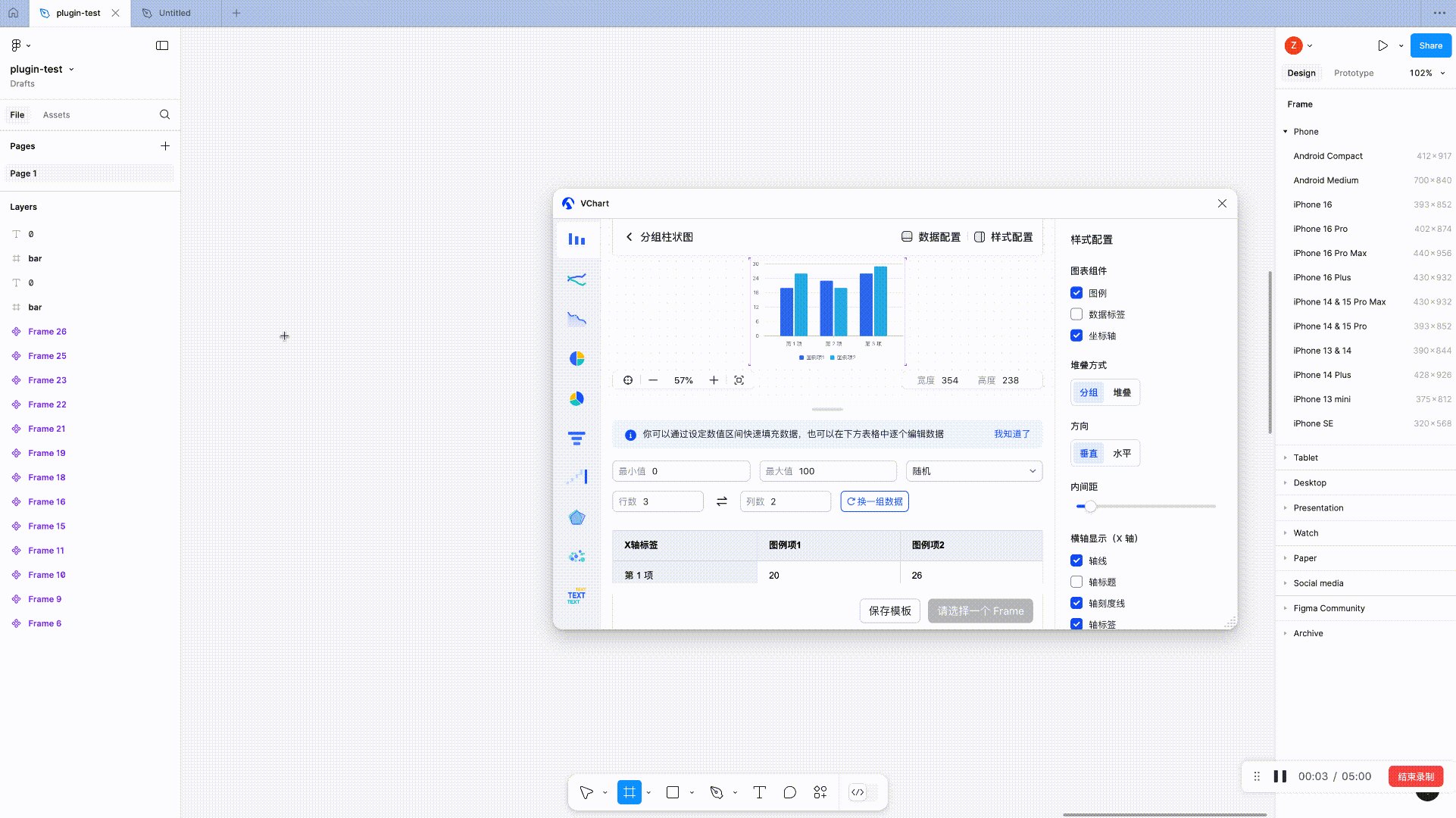
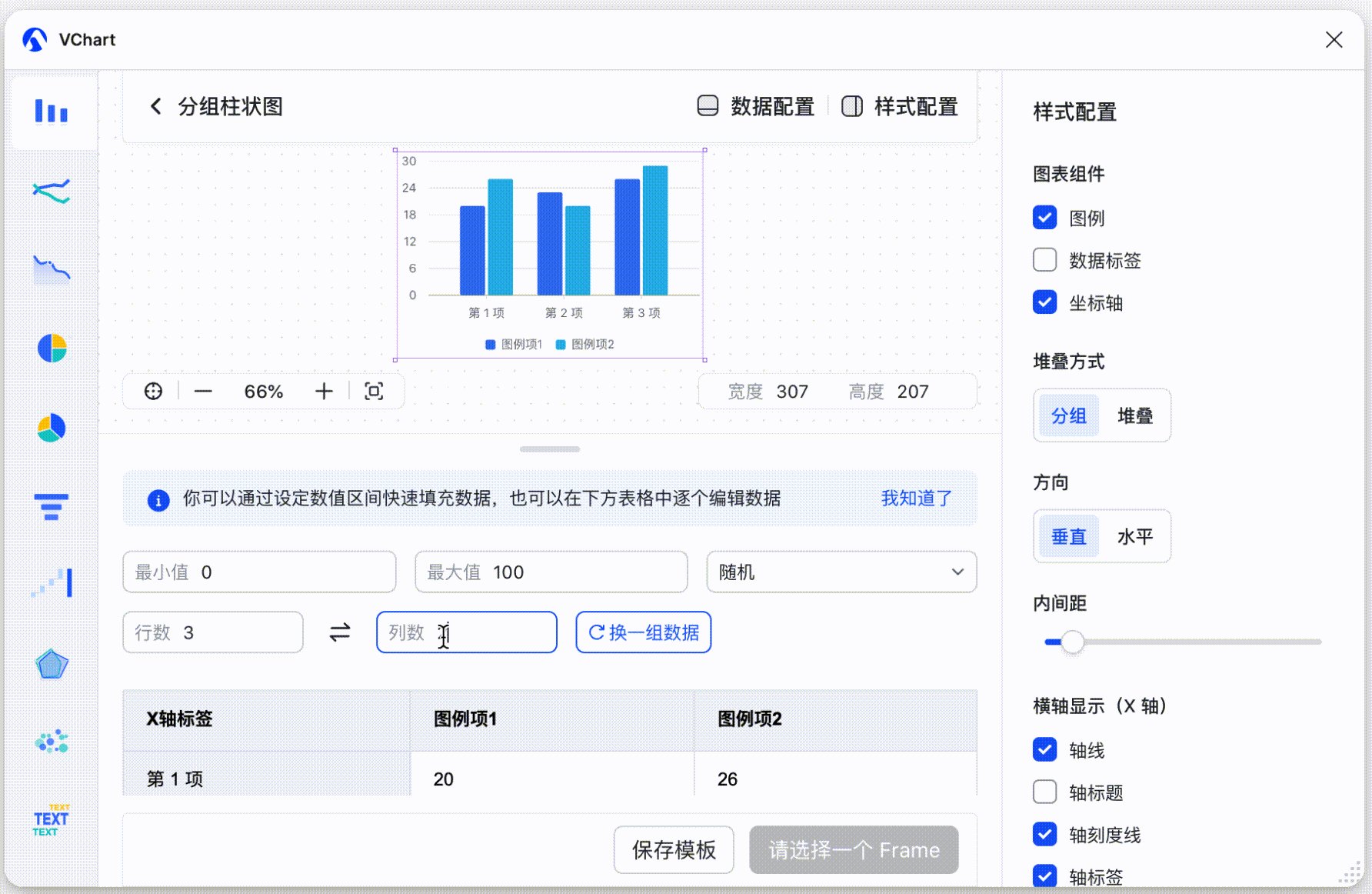
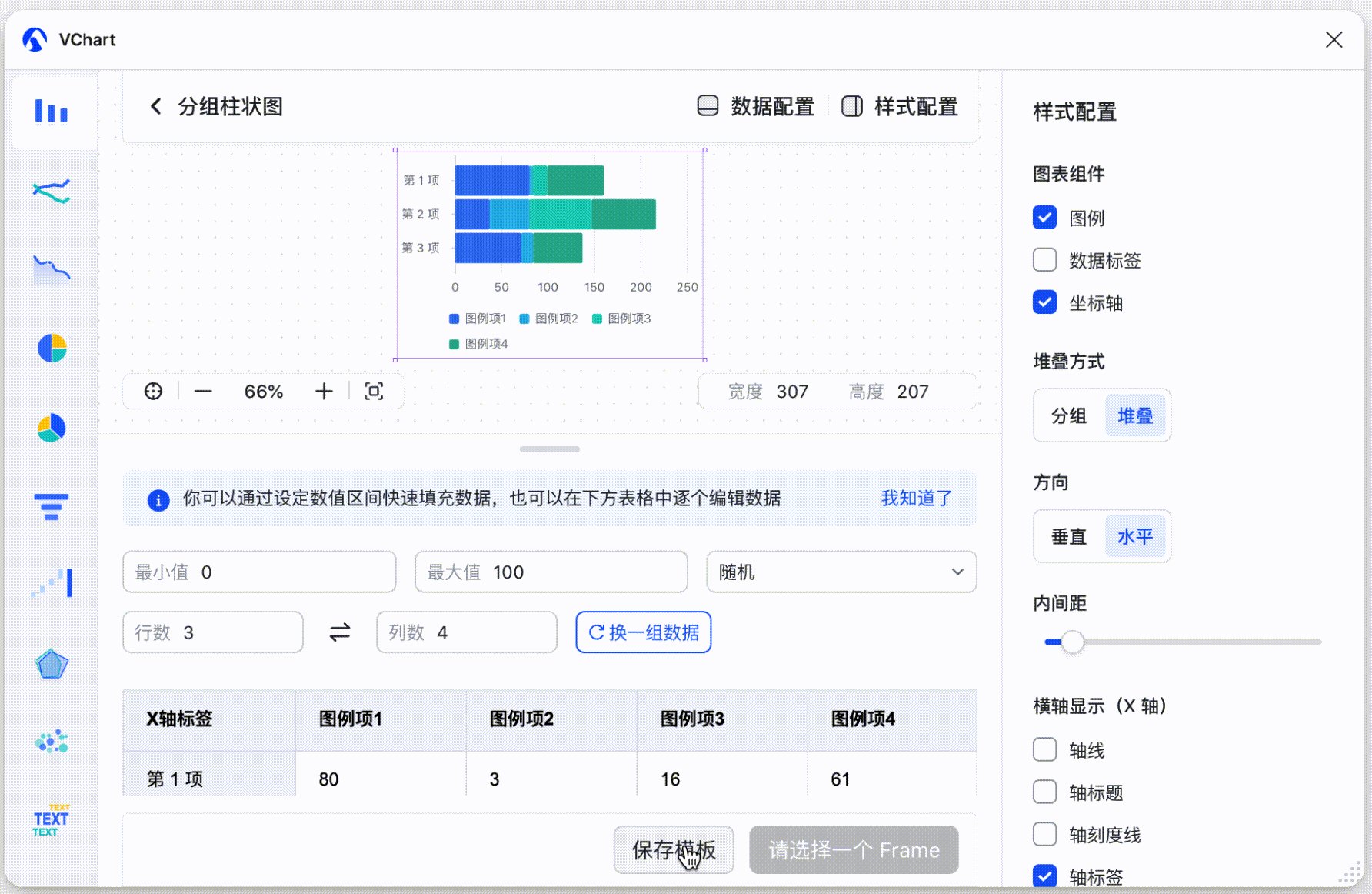
- 在图表编辑面板中可以对当前图表的样式以及图表数据做实时的编辑,并且预览图表效果;
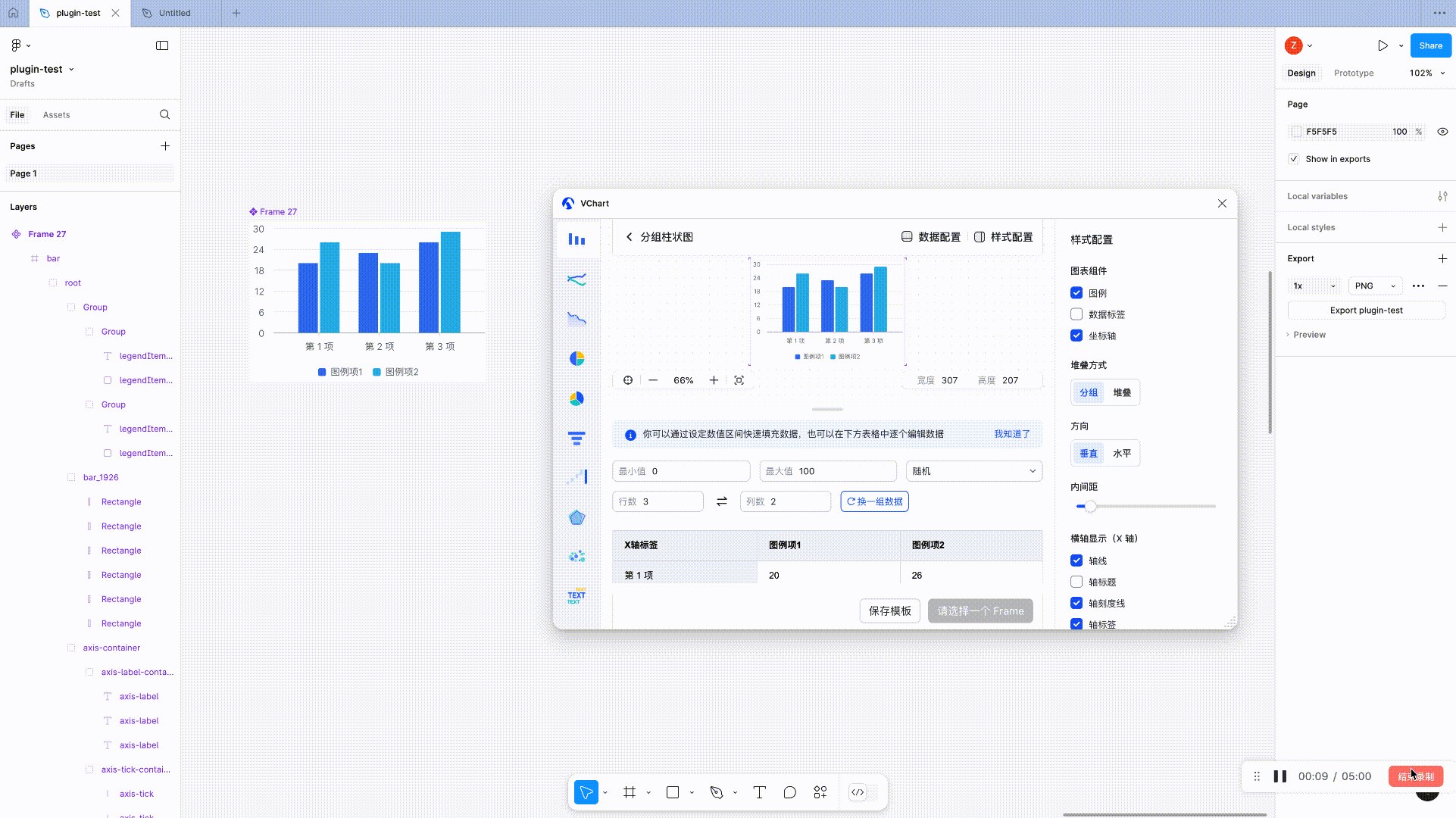
- 在画布中创建一个新的 frame 元素或者选中一个已有的 frame 元素,并点击下方的生成图表按钮,将图表内容生成到选中的 frame 元素中。

VChart 插件会自动适配 frame 元素的宽高,并将图表元素填充到里头。这样一个基础的分组柱状图就创建完毕啦,是不是很简单呢?
丰富的图表编辑能力
除了能够创建基础的数据图表,VChart 也提供了丰富的图表编辑功能。
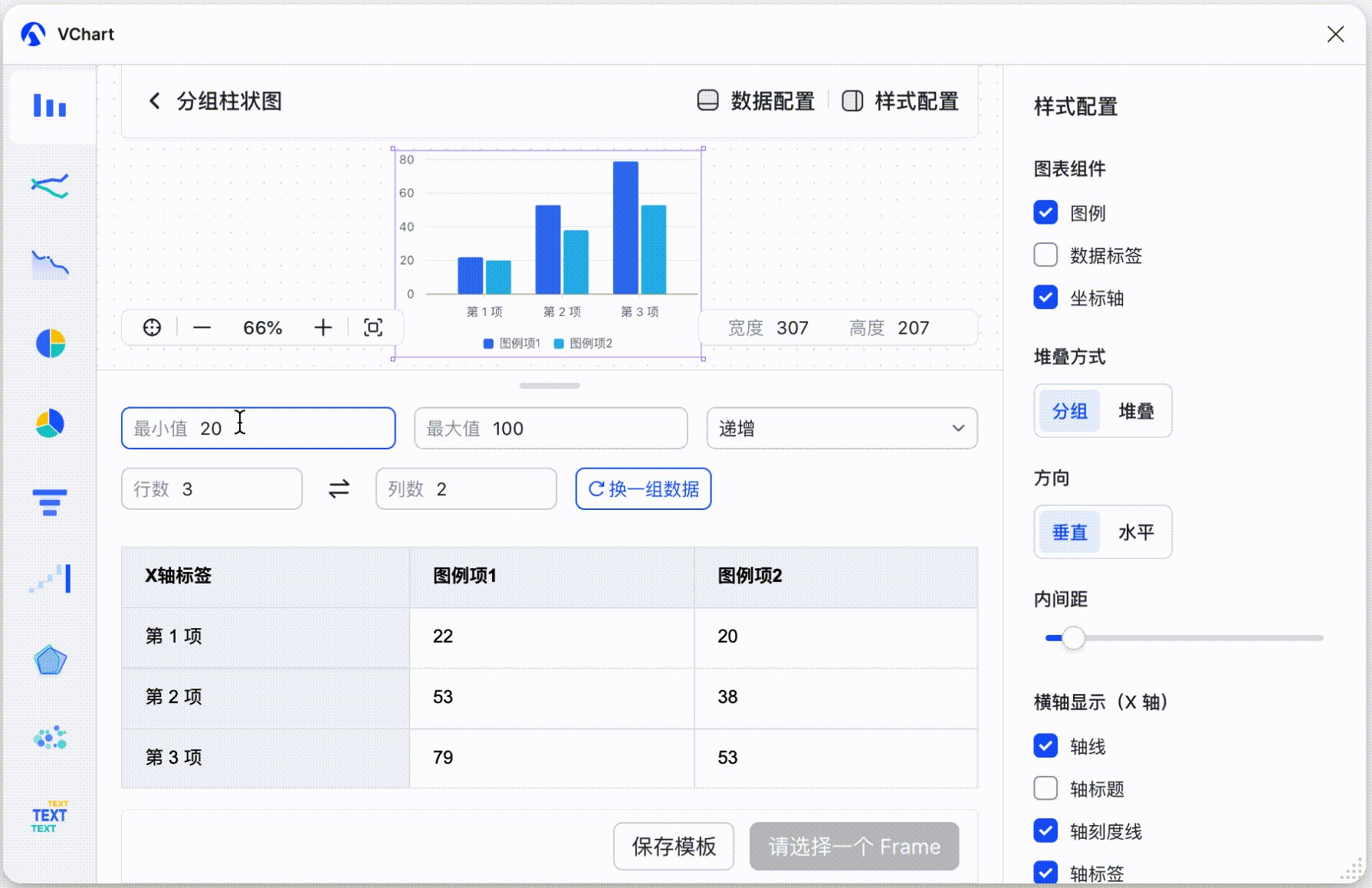
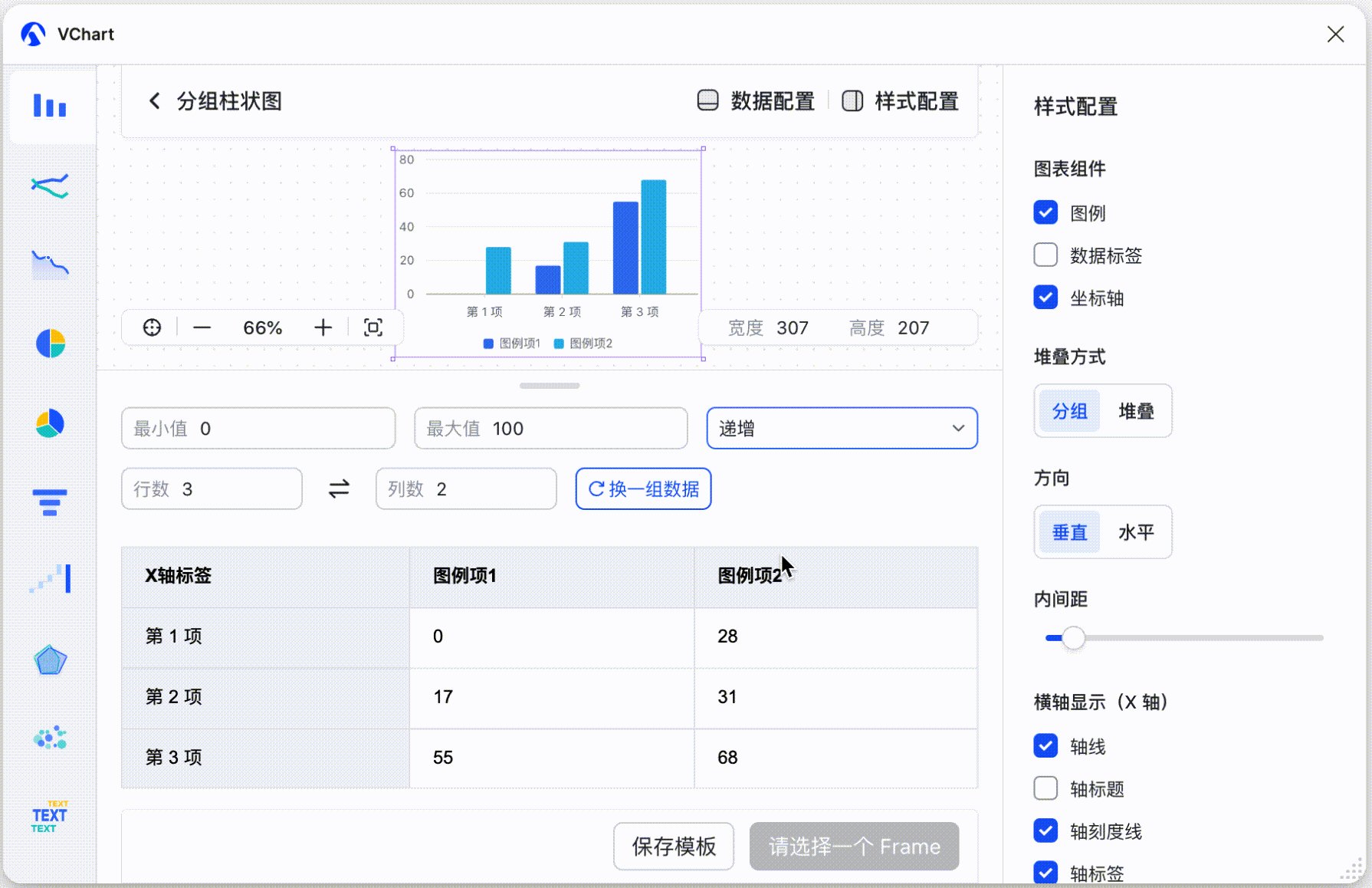
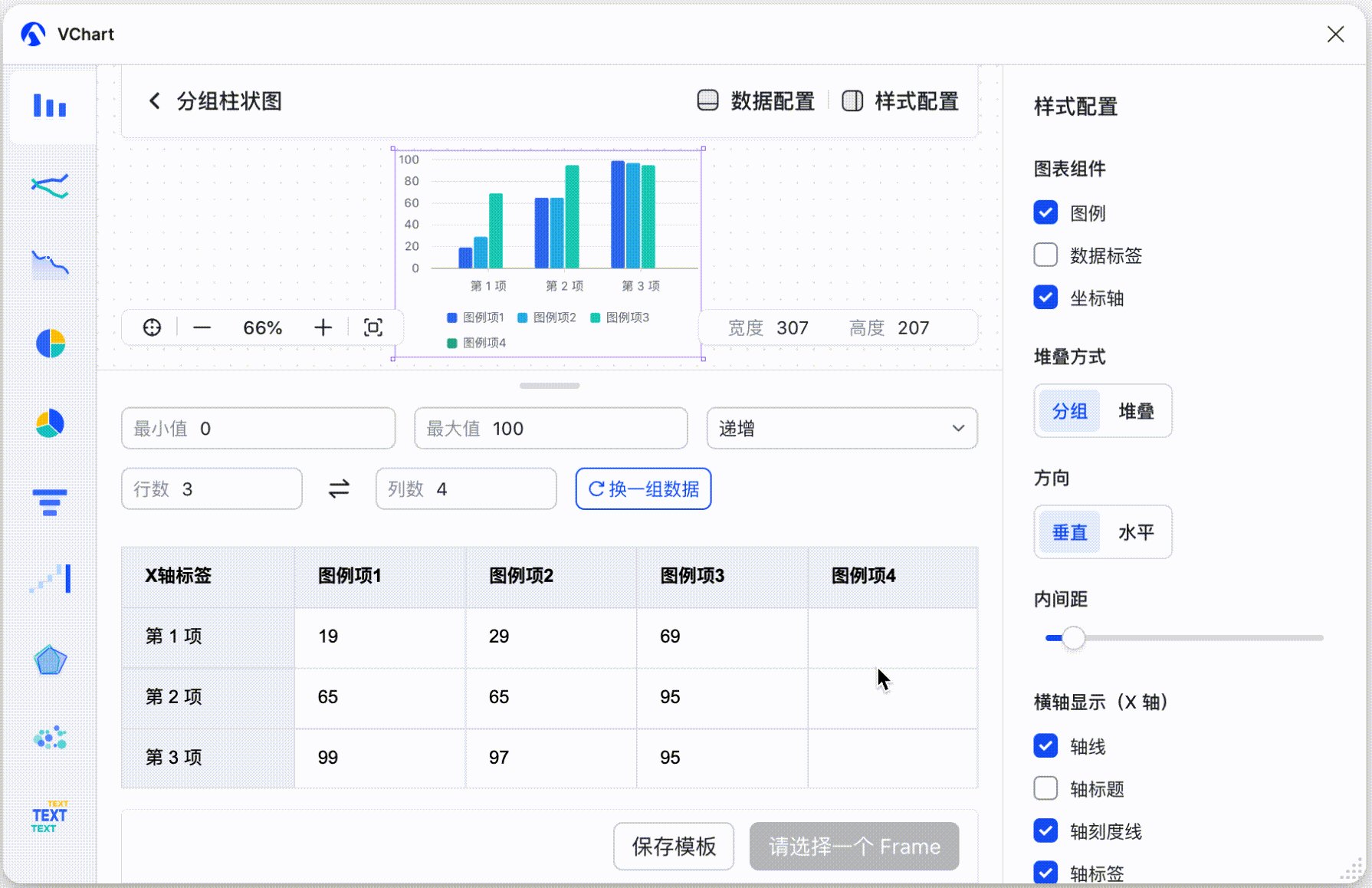
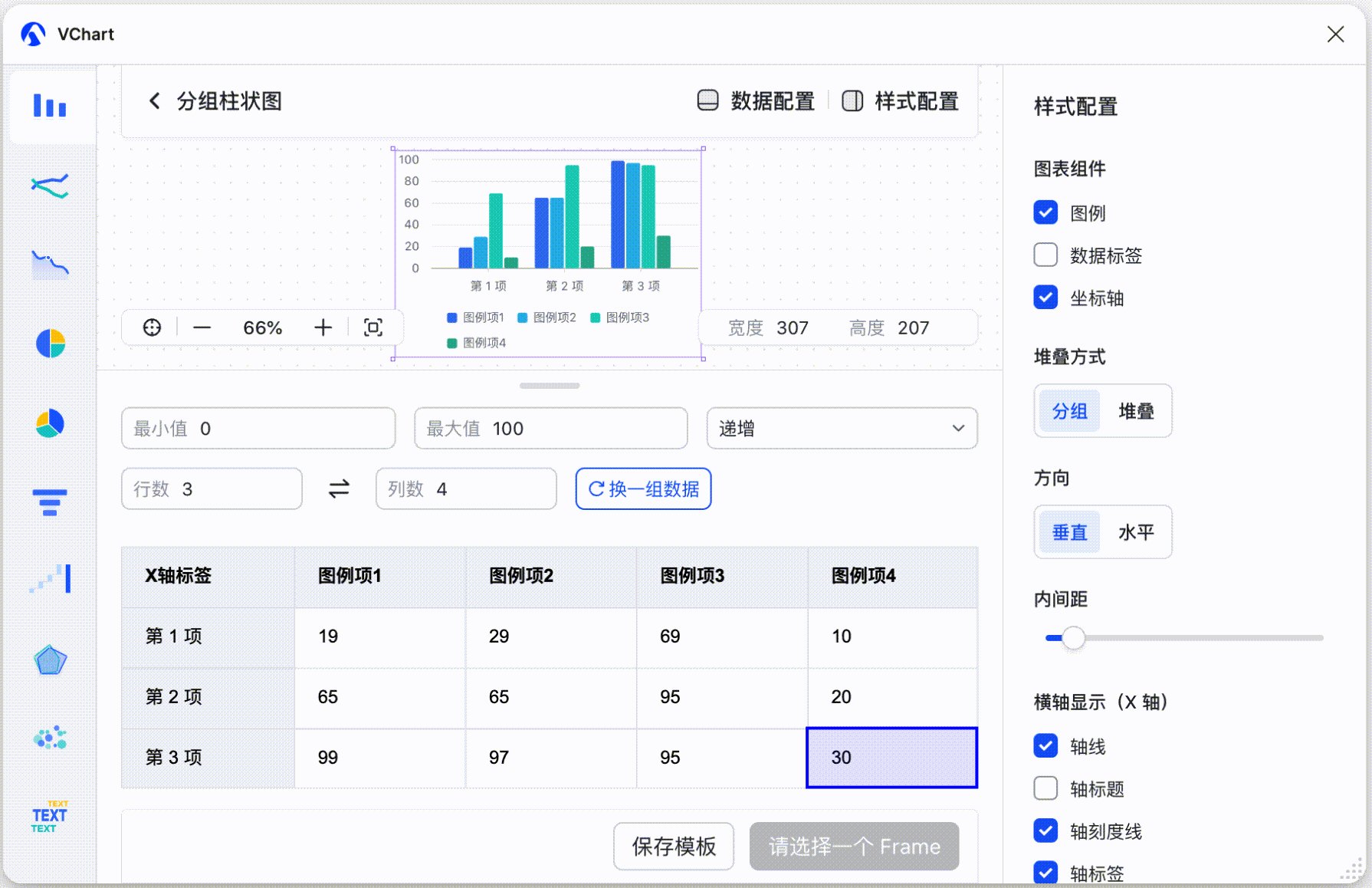
在底下的数据编辑面板中,你可通过上方的数据配置控件来指定数据的形式,并生成随机数据。如果你希望展示特定的数据内容,也可以直接在下方的表格中对数据进行编辑,通过增/删行列以及编辑单元格的操作,将数据填充为你预期的内容。

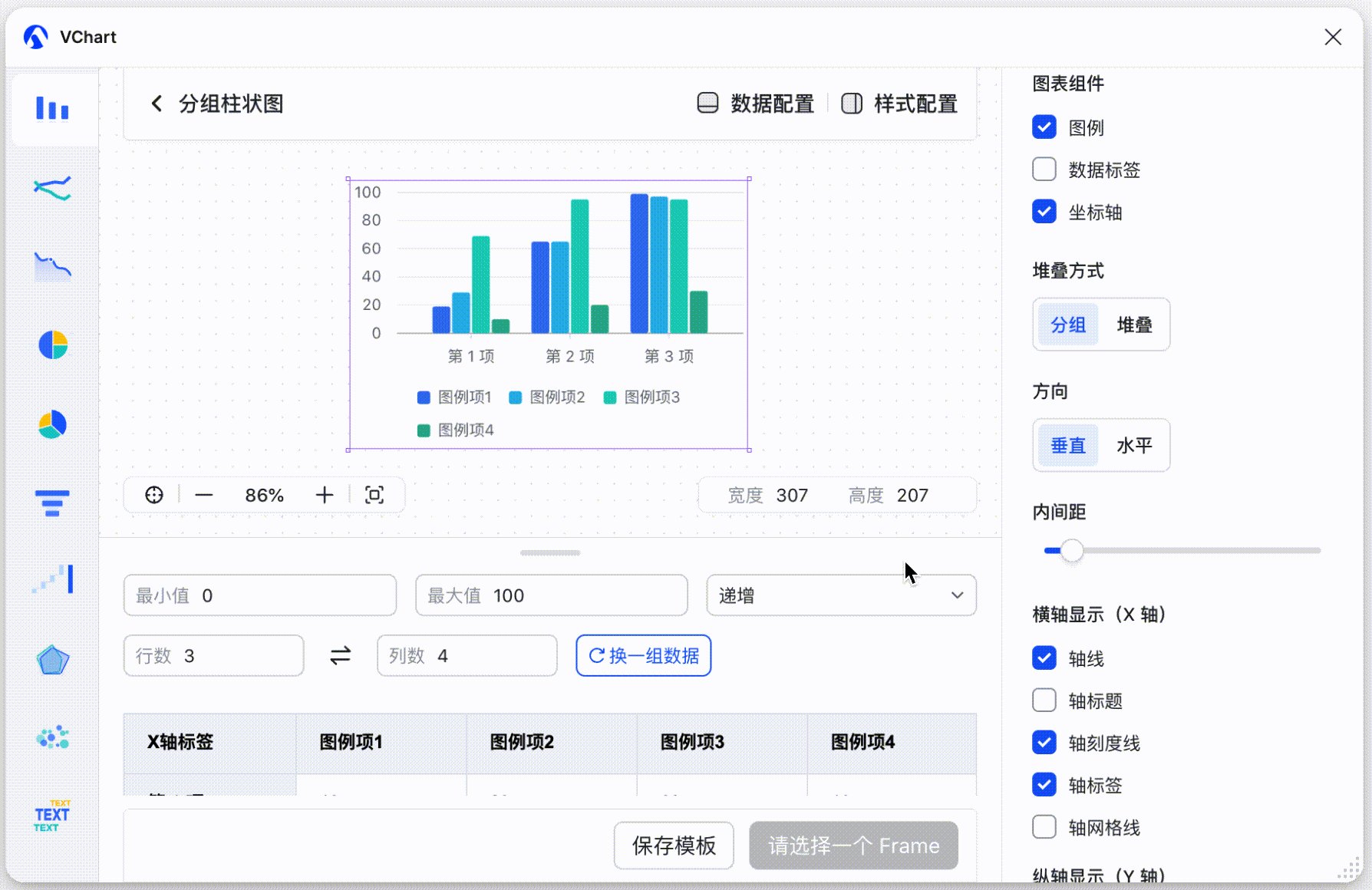
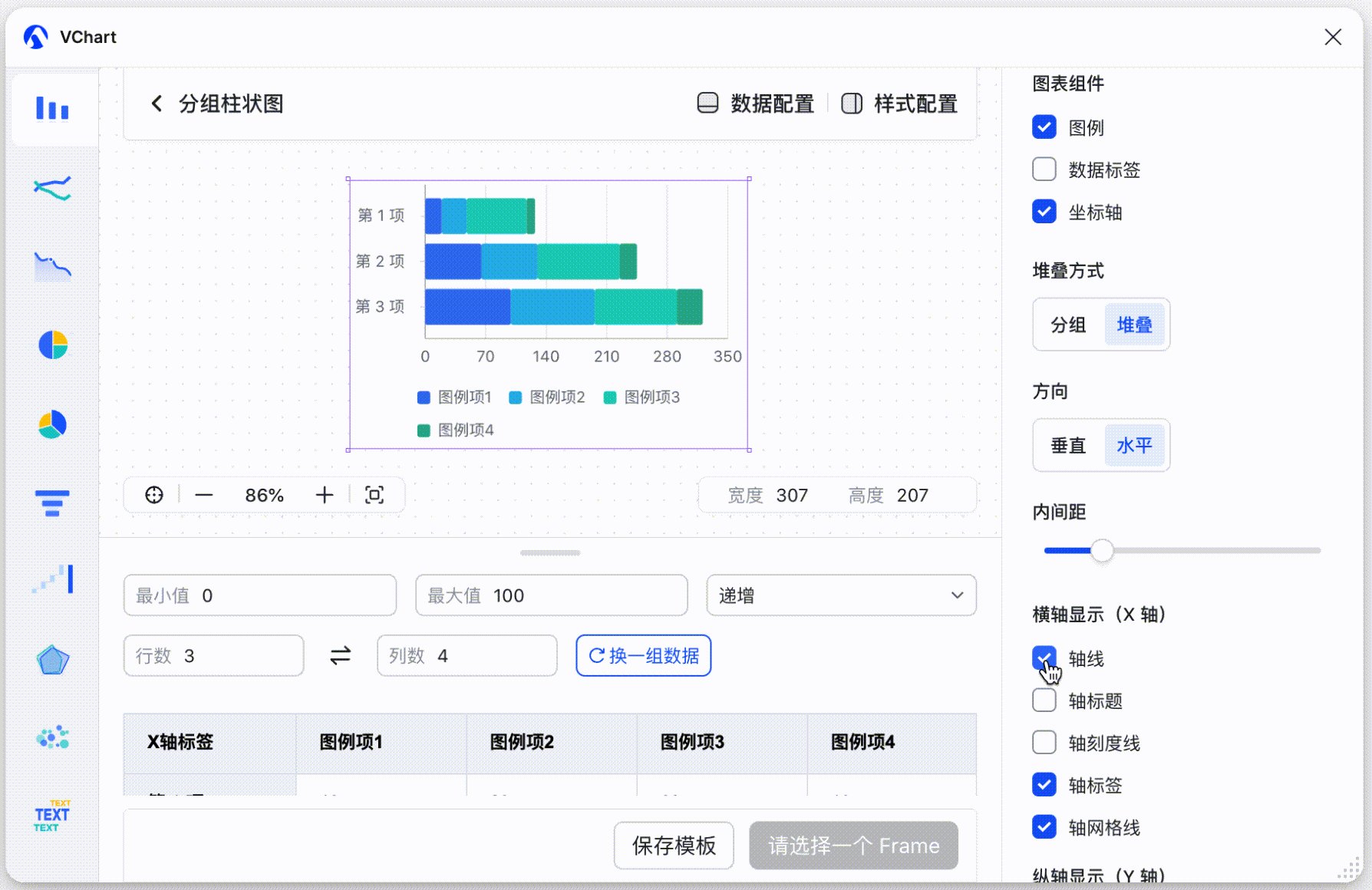
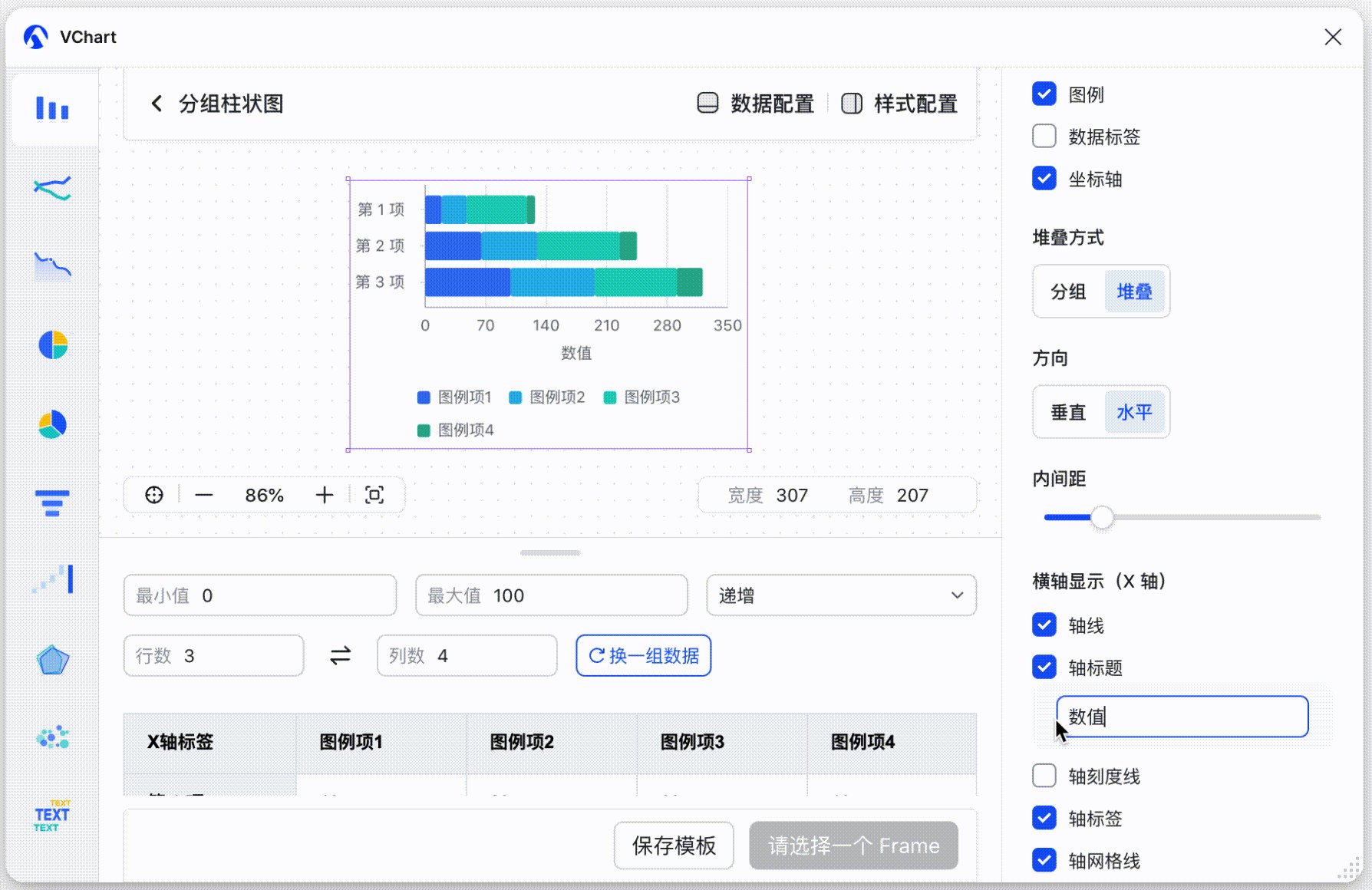
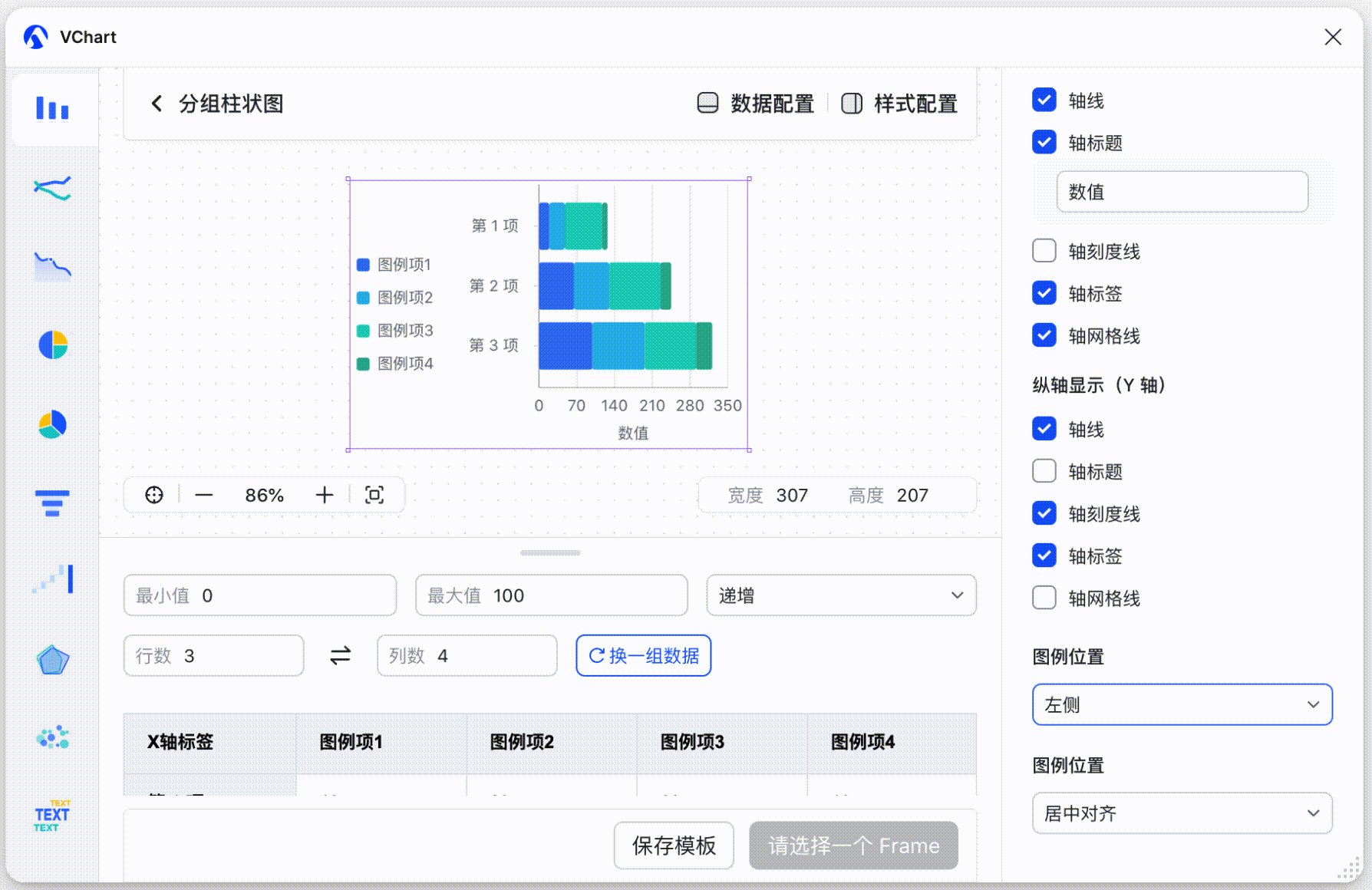
除了数据编辑,你可以通过右侧的样式编辑面板调整当前图表呈现的风格。每种图表都提供了特定的配置项,例如柱状图可以调整堆叠与方向,漏斗图可以配置转化与尖角等:

在图表编辑的过程中,你也可以通过在左侧的图表栏中切换当前应用的模板类型,在中央的画布预览区域也可以拖拽图表的位置以及调整图表的大小。还有更多的图表编辑操作等待你去发现!
便捷的图表模板功能
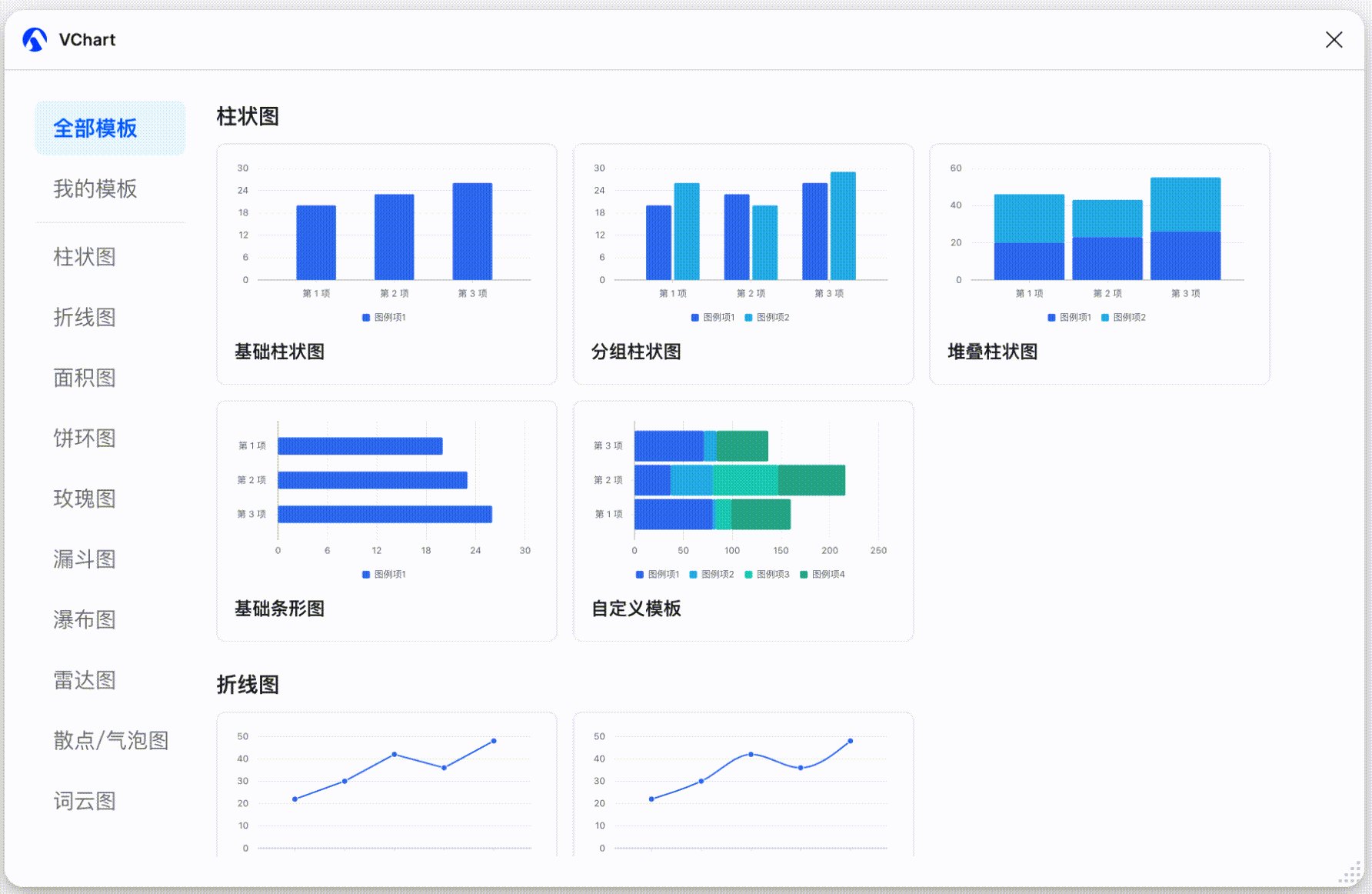
为了方便,VChart 插件目前内置了 24 种常用的图表类型,包括柱状图、折线图、饼图等图表类型中不同形式的图表呈现。后续 VChart 插件也将不断补充更多的图表模板以支持不同的数据可视化场景。

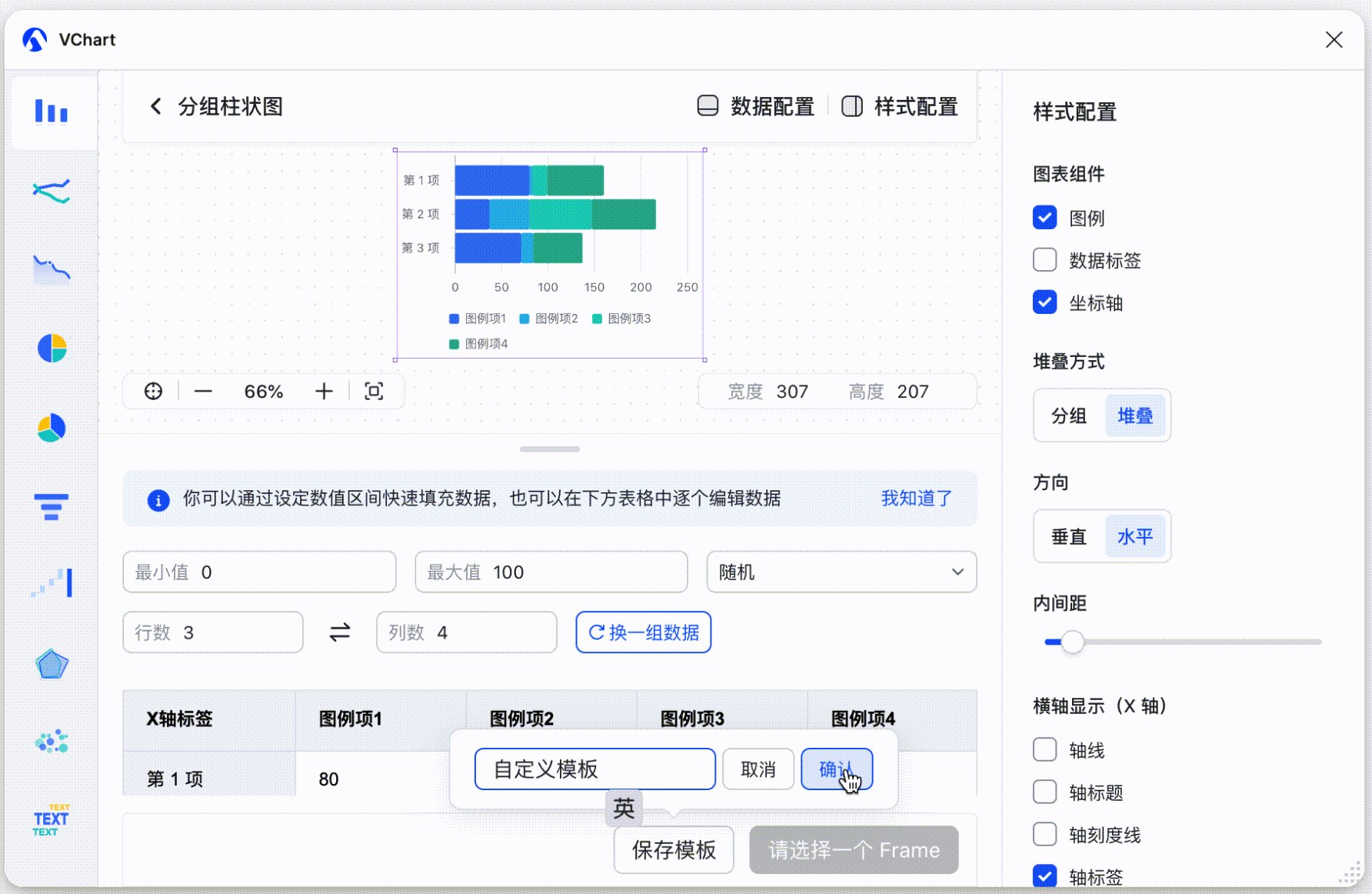
除了默认的内置模板以外,你也可以自定义任意的图表模板。在图表编辑面板中做了任意的图表编辑操作,将图表调整为想要的形式之后,你可以点击下方的保存模板按钮并输入模板名称,将当前的图表保存为新的自定义模板。之后在每一次打开插件时,你都能够重新使用这些已保存的模板:

需要注意的是,当前版本模板通过 Figma 提供的 clientStorage 接口进行存储。clientStorage 的数据只存储在本机中,也就意味着自定义的模板目前无法跨机器使用。后续 VChart 插件也会接入账号系统来解决这一问题。
对开发者同样友好
在实际的产品实现流程中,设计师笔下的精巧设计的图表与真实运行的代码往往存在一定的差别。开发者通常需要考虑技术选型以及实现成本,然后评估如何将设计稿中的图表转换为具体的代码实现。而在这一过程中,由于不同图表库能力的限制,有时候很难保证图表的百分百还原。
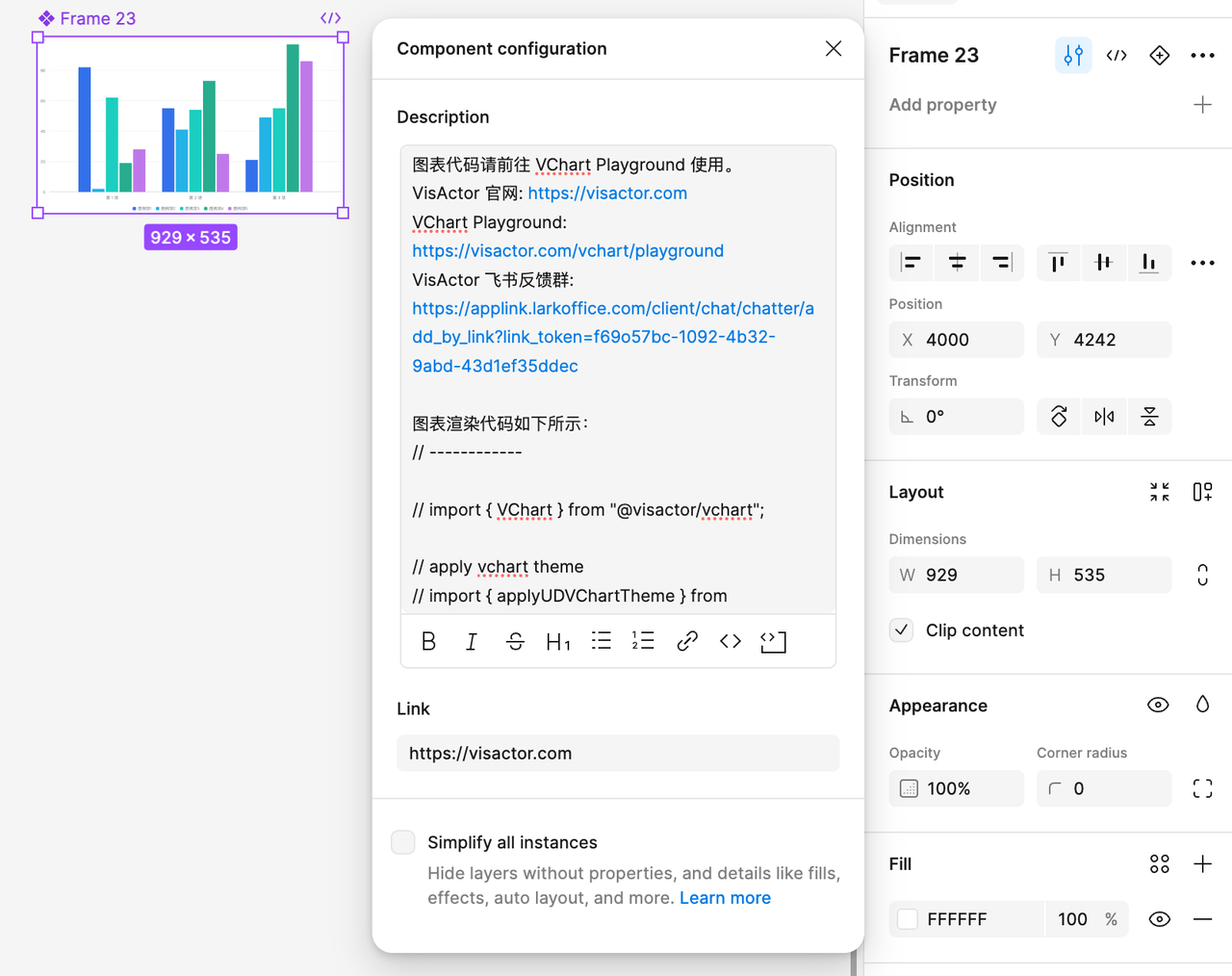
而在 VChart 插件中,这一困难也不再是问题!VChart 插件将基于当前配置的图表内容,自动生成图表的实现代码,并且将实现代码写入图表元素的描述信息中。
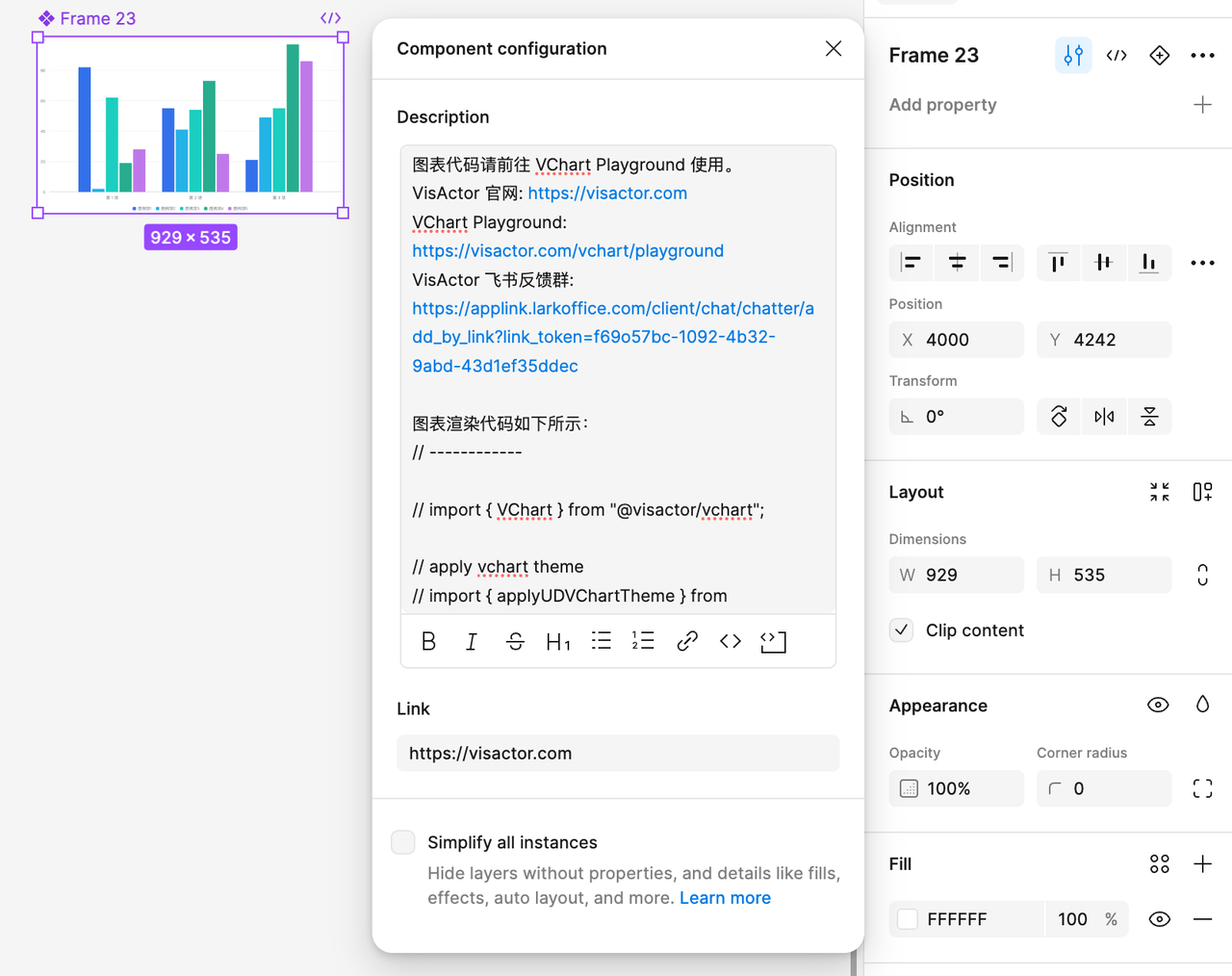
你可以在生成的图表元素中,点击元素名称右侧的 组件配置(Component configuration)按钮,打开组件信息面板,查看相应的代码信息与链接信息:

生成的代码内容可以直接在 VChart Playground 中使用,并 100% 还原设计稿中的图表内容。借助于 VChart 图表库的跨平台能力,无论是 React / Vue 等框架或者是 Node / 各类小程序平台,都能够使用 VChart 实现相应的图表需求。
同时 VChart 图表库还提供了完善的文档内容以帮助开发者快速熟悉 VChart 图表库的使用,如果开发者有任何不清楚的问题,也可以 OnCall 群提出自己的问题。快来 VChart 看看吧!
- VChart 站点
- VChart 飞书反馈群
兼容不同的设计体系
在实际的设计过程中,许多设计团队会预先设计一套统一的设计规范,描述了图表设计过程中的一些限制,例如图表的色板、图形的形状、文字的样式等。
目前 VChart 插件也在积极接入不同的设计体系中,通过嵌入的形式直接在 Universe Design、Semi Design 以及 Arco Design 自家的设计工具盒中提供 VChart 图表生成的能力。
后续 VChart 也会持续接入主题编辑的功能,允许用户自定义图表的主题风格,并应用到不同类型的图表中。
写在最后
VChart 插件目前迭代到了第二个版本,后续也将持续努力完善图表编辑的各项功能,提供更加优秀的用户体验。
最后的最后,欢迎各位设计师以及开发者来体验使用 VChart Figma 插件!如果有任何体验上的不满或者功能上的需求也同样欢迎通过插件评论或者在 VChart 反馈群中与我们进行沟通!
- 插件链接地址
- VChart 站点
- VChart 飞书反馈群
相关文章:

快速构建数据产品原型 —— 我用 VChart Figma 插件
快速构建数据产品原型 —— 我用 VChart Figma 插件 10 种图表类型、24 种内置模板类型、丰富的图表样式配置、自动生成图表实现代码。VChart Figma 插件的目标是提供 便捷好用 & 功能丰富 & 开发友好 的 figma 图表创建能力。目前 VChart 插件功能仍在持续更新中&…...

登录—令牌技术
这里写目录标题 令牌技术2.4.1 JWT令牌2.4.2 jwt使用 令牌技术 令牌,其实它就是一个用户身份的标识,其实本质就是一个字符串。 如果通过令牌技术来跟踪会话,就可以在浏览器发起请求。在请求登录接口的时候,如果登录成功ÿ…...

NPOI 操作详解(操作Excel)
目录 1. 安装 NPOI 2. 使用 NPOI 创建新 Excel 文件 3. 设置列宽和行高 1. 设置列宽 2. 设置行高 3. 同时设置列宽和行高 4. 设置统一的行高 5. 设置统一的列宽 6. 应用统一的行高和列宽 4. 合并单元格 5. 设置单元格样式(字体、边框、背景色等…...

2024年北京海淀区中小学生信息学竞赛校级预选赛试题
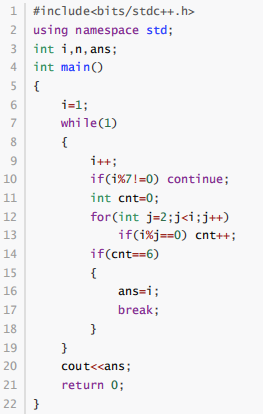
2024年北京海淀区中小学生信息学竞赛校级预选赛试题 题目总数:24 总分数:100 编程基础知识单选题 第 1 题 单选题 关于 2024年海淀区信息学竞赛的描述错误的是( ) A.报名在网上报名系统进行 B.必须经过学籍所在学校的指导教师审核 C.学校…...

GPT-SoVITS 部署方案
简介 当前主流的开源TTS框架,这里介绍部署该服务的主要流程和我在使用过程中出现的问题。 使用的技术 Docker、Jupyter、Python、C# 部署 docker的使用 拉取命令 docker pull jupyter/base-notebook:python-3.10.11jupyter的访问 docker运行以后可以直接使用…...
)
pdf添加目录标签python(手动配置)
先安装对应的库: pip install pypdf 代码分为两个部分,一部分是config.py,代码如下: offset=10 catgorys=[("第一章",12),("第二章",45), ] 需要自己手动更改offset,和目录列表 下面是主要代码: import pypdf # import sys from config import…...

Ngrok 在树莓派上的配置与使用教程
Ngrok 是一个便捷的工具,用于将本地服务器暴露到互联网上,常用于开发和调试。 1. 更新树莓派 首先,更新树莓派的系统: sudo apt update sudo apt upgrade -y2. 安装 Ngrok (1)下载 Ngrok: 访…...

多核架构的基本概念
目录 1.为什么使用多核 2.多核分类 2.1 同构和异构 2.2 SMP和AMP 3 小结 1.为什么使用多核 这个问题个人认为可以从两个方面来看: 性能问题 随着汽车ECU对集成化的要求越来越高,把多个ECU功能集中到一个多核MCU的需求也越来越明显。 以汽车制动…...
)
yolov8模型推理测试代码(pt/onnx)
🦖yolov8训练出来的模型,不使用detect.py代码进行模型测试🦖 pt格式模型测试 import cv2 import os from ultralytics import YOLO # 定义输入和输出文件夹路径 input_folder /input/folder # 输入文件夹 output_folder /output/folder …...

二叉树 最大深度(递归)
给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入:root [1,null,2] 输出…...
)
C++详细笔记(五)
1.类和对象 1.1运算符重载(补) 1.运算符重载中,参数顺序和操作数顺序是一致的。 2.一般成员函数重载为成员函数,输入流和输出流重载为全局函数。 3.由1和2只正常的成员函数默认第一个参数为this指针而重载中参数顺序和操作数顺…...

简易CPU设计入门:译码模块(一)
项目代码下载 还是请大家首先准备好本项目所用的源代码。如果已经下载了,那就不用重复下载了。如果还没有下载,那么,请大家点击下方链接,来了解下载本项目的CPU源代码的方法。 下载本项目代码 准备好了项目源代码以后ÿ…...

力扣题目解析--三数之和
题目 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 示…...

qt QTabWidget详解
1、概述 QTabWidget是Qt框架中的一个控件,它提供了一个标签页式的界面,允许用户在不同的页面(或称为标签)之间切换。每个页面都可以包含不同的内容,如文本、图像、按钮或其他小部件。QTabWidget非常适合用于创建具有多…...

linux shell脚本学习(1):shell脚本基本概念与操作
1.什么是shell脚本 linux系统中,shell脚本或称之为bash shell程序,通常是由vim编辑,由linux命令、bash shell指令、逻辑控制语句、注释信息组成的可执行文件 *linux中常以.sh后缀作为shell脚本的后缀。linux系统中文件乃至脚本的后缀并没有…...
Savitzky-Golay(SG)滤波器
Savitzky-Golay(SG)滤波器是一种在时域内基于局域多项式最小二乘法拟合的滤波方法,它最初由Savitzky A和Golay M于1964年提出,并广泛应用于数据流平滑除噪。 基本介绍 一、基本原理 SG滤波器通过在滑动窗口内拟合多项式来平滑数…...

Webserver(2.7)共享内存
目录 共享内存共享内存实现进程通信 共享内存 共享内存比内存映射效率更高,因为内存映射关联了一个文件 共享内存实现进程通信 write.c #include <stdio.h> #include <sys/ipc.h> #include <sys/shm.h> #include <string.h>int main(){…...

【网安案例学习】凭证填充Credential Stuffing
### 凭证填充的深入讨论 凭证填充(Credential Stuffing)是一种网络攻击技术,攻击者利用从数据泄露中获取的大量用户名和密码组合,尝试在其他网站和服务上进行自动化登录。这种攻击依赖于用户在多个网站上重复使用相同密码的习惯。…...

网站建设公司怎么选?网站制作公司怎么选才不会出错?
寻找适合靠谱的网站设计公司,不要盲目选广告推最多的几家,毕竟要实现自身品牌营销,还是需要多方面考量。以下几个方面可以作为选择的参考: 1. 专业能力如何? 一个公司的专业能力,决定了最后网站设计的成果…...

19. 架构重要需求
文章目录 第19章 架构重要需求19.1 从需求文档中收集架构重要需求(ASRs)不要抱太大希望从需求文档中找出架构重要需求 19.2 通过访谈利益相关者收集架构重要需求19.3 通过理解业务目标收集架构重要需求19.4 在效用树中捕获架构重要需求19.5 变化总会发生…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
