关于read/write 网络IO、硬盘IO的区别
对于read/write API,在数据在不超过指定的长度的时候有多少读多少,没有数据则会一直等待。
因此,对于网络IO,由于我们无法知道网络对面什么时候准备好数据,什么时候发起数据。所以使用read/write的话,可能会一直阻塞在那里,属于阻塞IO。因此需要用epoll来检测对面什么时候准备好数据。
而对于硬盘IO,由于数据一直存储在硬盘中,所以一直处于准备好数据的状态。所以使用read/write的话,会直接返回结果,属于非阻塞IO。此时如果使用epoll的话,会一直返回处于可读的状态。
相关文章:

关于read/write 网络IO、硬盘IO的区别
对于read/write API,在数据在不超过指定的长度的时候有多少读多少,没有数据则会一直等待。 因此,对于网络IO,由于我们无法知道网络对面什么时候准备好数据,什么时候发起数据。所以使用read/write的话,可能…...
常抛异常情况以及处理方法汇总)
vue2开发 对接后端(go语言)常抛异常情况以及处理方法汇总
背景 在Vue2开发中,与后端(Go语言)接口对接时出现异常通常是由于前后端之间的数据交互出现了问题。常见的异常包括数据格式不匹配、请求方法不匹配、请求头部信息错误、跨域请求问题等。 常见异常 如出现报错提示: json : can…...

LSTM:解决梯度消失与长期依赖问题
LSTM:解决梯度消失与长期依赖问题 长短期记忆网络(LSTM)是一种特殊类型的递归神经网络(RNN),设计用来克服标准RNN在处理长序列数据时遇到的梯度消失问题。下面是对您提供的LSTM特性描述的详细解释…...

Kafka在大数据处理中的作用及其工作原理
Kafka在大数据处理中扮演着至关重要的角色,其作用及工作原理可以从以下几个方面进行解释: 一、Kafka的作用 消息队列: Kafka作为一个高性能、高可伸缩性的消息队列,能够有效地解耦数据生产者和消费者之间的关系,实现…...

w~自动驾驶~合集5
我自己的原文哦~ https://blog.51cto.com/whaosoft/12304427 # 智能驾驶仿真测试的『虚幻』与『真实』 先给大家讲个故事:某主机厂计划构建一套智能驾驶仿真环境,但需同时满足“对外展示”和“项目使用”两方面需求,与供应商商讨一个月后&…...

Java优先队列的使用
1. 优先队列的定义 PriorityQueue继承了Queue接口,底层默认是一个小根堆。 PriorityQueue<Integer> queuenew PriorityQueue<>(); 2. 常用方法 方法描述boolean offer(E e)入队列E poll()出队列E peek()得到队首元素 int size() 返回集合中的元素个…...

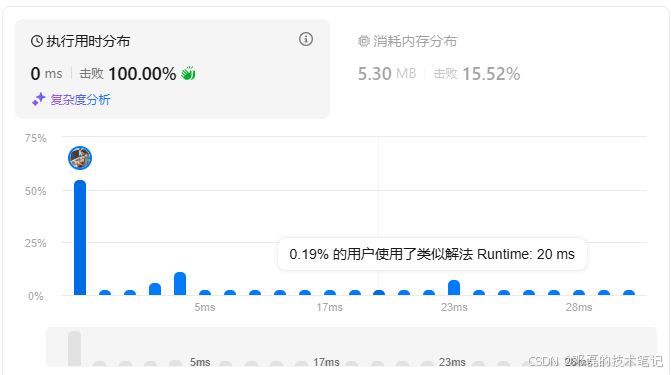
20241105,LeetCode 每日一题,用 Go 实现两数之和的非暴力解法
题目 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。 你可以按任意顺序返回答案。 …...

mysql之命令行基础指令
一:安装好mysql后,注册好账号密码。 二:在命令行进行登录的指令如下 mysql -u用户名 -p 例如:mysql -uroot -p; 然后按下回车,进入输入密码。 三:基本指令: 1:查看当前账户的所有…...

使用Django Channels实现WebSocket实时通信
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Django Channels实现WebSocket实时通信 Django Channels 简介 环境搭建 安装 Django 和 Channels 创建 Django 项目 配置 A…...

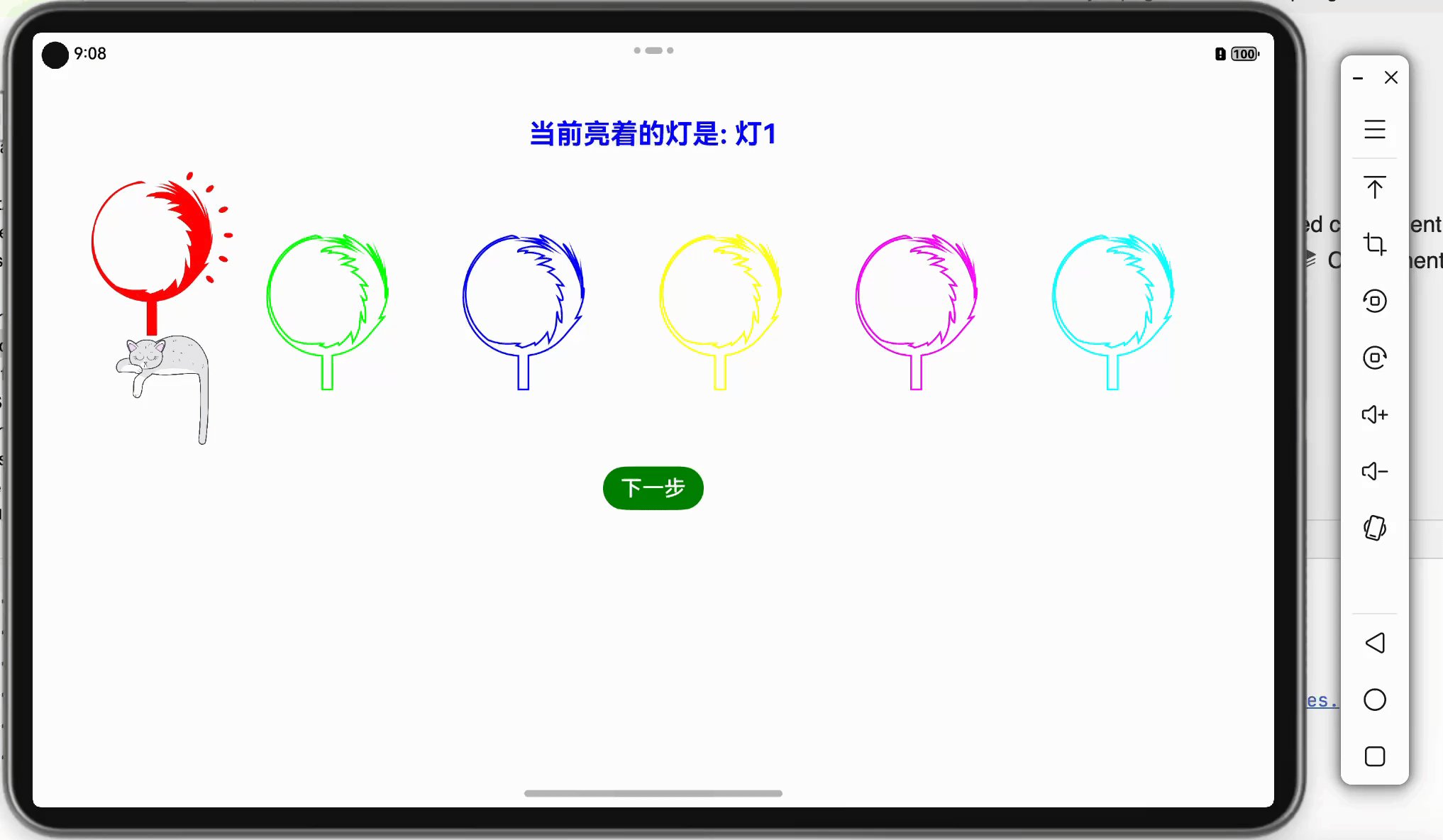
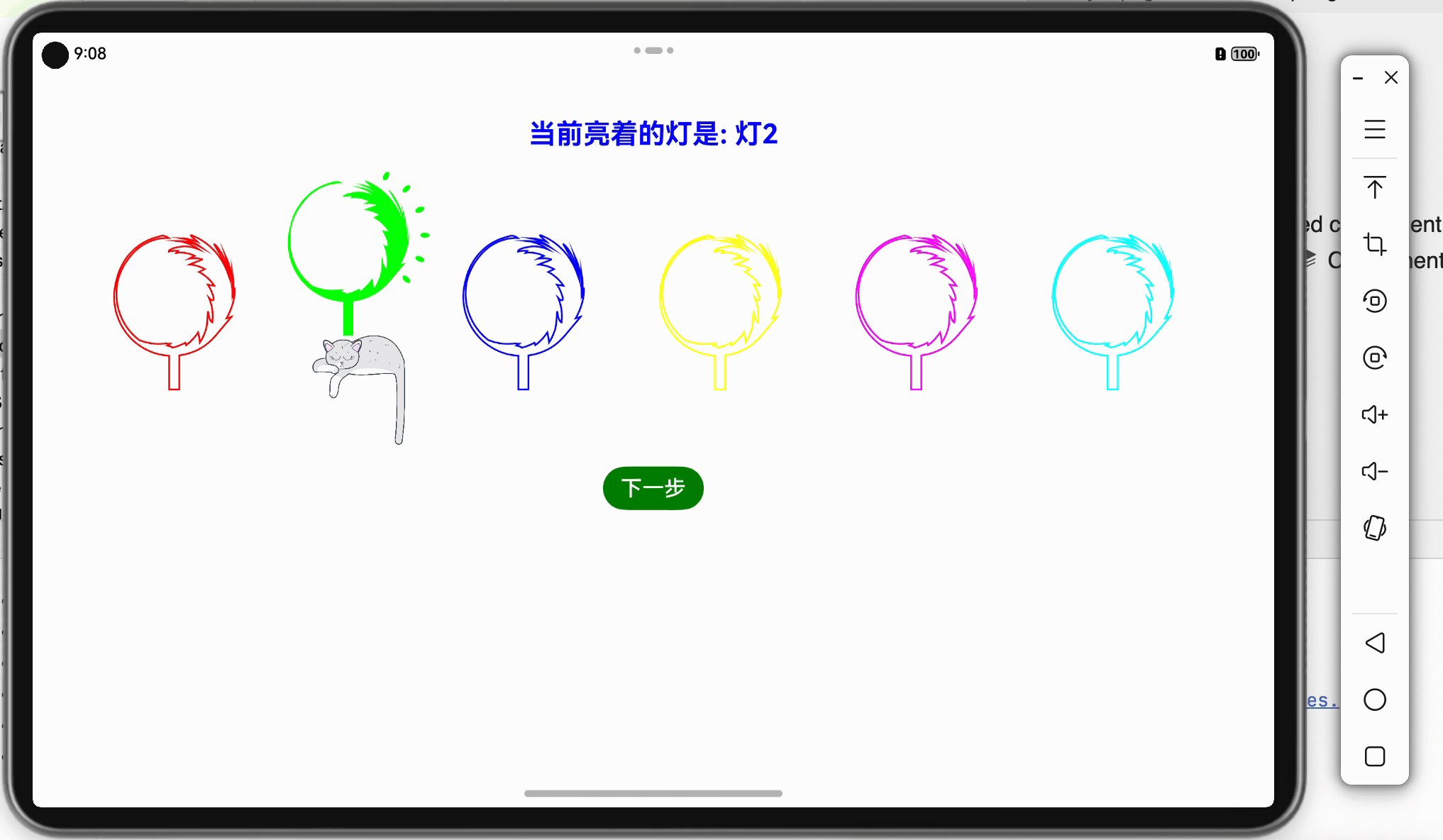
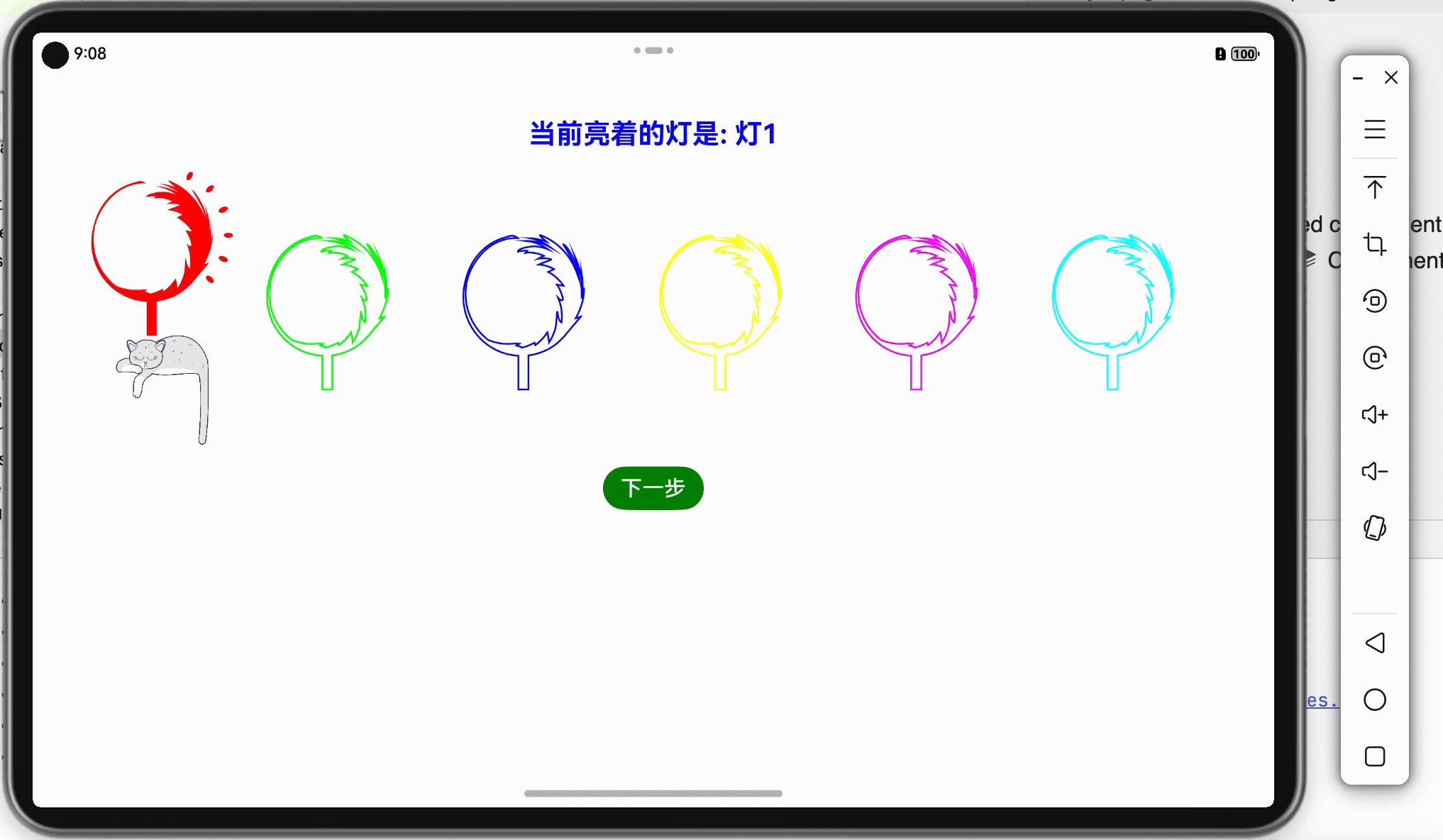
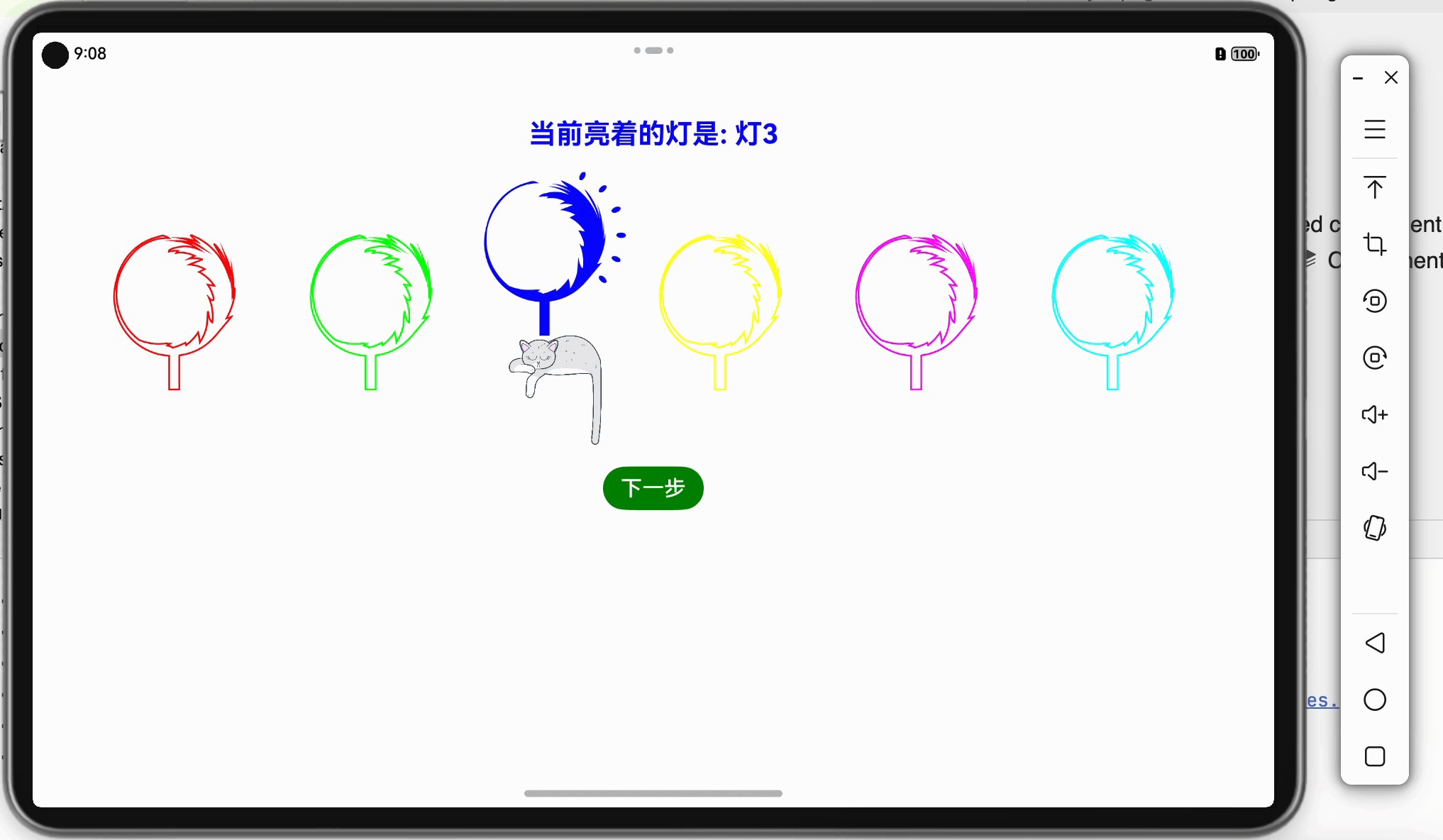
「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
本篇将带领你实现一个趣味十足的互动应用,用户点击按钮时猫会在一排灯之间移动,猫所在的位置灯会亮起(on),其余灯会熄灭(off)。应用会根据用户的操作动态更新灯光状态和文本提示当前亮灯的位置&…...

Spring-Day4
12.HelloSpring <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" xmlns:util"http://www.springframework…...

C#-类:成员属性
数据成员 ≠ 属性 成员属性 属性可以理解为一种封装 成员属性概念:一般是用来保护成员变量的 成员属性的使用和变量一样,外部用对象点出 get中需要return内容 ; set中用value表示传入的内容 get和set语句块中可以加逻辑处理。应用&#…...

qt QDragEnterEvent详解
1、概述 QDragEnterEvent是Qt框架中用于处理拖放进入事件的一个类。当用户将一个拖拽对象(如文件、文本或其他数据)拖动到支持拖放操作的窗口部件(widget)上时,系统会触发QDragEnterEvent事件。这个类允许开发者在拖拽…...
)
Vue项目与IE浏览器的兼容性分析(Vue|ElementUI)
总体分析 Vue.js的兼容性在不同版本间有所差异,具体针对IE浏览器的推荐版本如下: Vue 2.x 官方支持:Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。限制与Polyfill:虽然Vue 2.x支持IE9及以上版本,但在使用时可能…...

【C++之STL】一文学会使用 string
文章目录 1. STL导读1. 1 什么是STL1. 2 STL的版本1. 3 STL六大组件1. 4 STL的重要性1. 5 STL的学习1. 6 STL系列博客的规划 2. string2. 1 为什么学习string类?2. 2 标准库中的string2. 3 基本构造2. 4 尾插与输出运算符重载2. 5 构造函数2. 6 赋值运算符重载2. 7 容量操作2.…...

好用的办公套件--- ONLYOFFICE
目录 引言 UI界面 ONLYOFFICE 协作空间 使用协作空间三步走 一、注册与登录 二、创建房间 三、上传与编辑文档 ONLYOFFICE协作空间的安全性 ONLYOFFICE 文档 关于 ONLYOFFICE 引言 ONLYOFFICE 桌面编辑器 ONLYOFFICE是一款功能全面的办公套件,支持文档、表…...

Android View事件分发
目录 1.什么是View事件分发? 2.事件的类型 3.事件的发生 4.事件分发的方法 4.1 dispatchTouchEvent() 4.2 onTouchEvent() 4.3 onInterceptTouchEvent() 5.滑动冲突 5.1 外部拦截法 5.2内部拦截法 6.onTouch的执行高于onClick 7. onTouch()和onTouchEve…...

攻防世界GFSJ1229 Three
题目编号:GFSJ1229 解题过程 1. 附件下载是三个压缩包A.zip B.zip C.zip和一个python程序Three.py 2. A.zip可以直接解压出来,内容如下: 2022-08-27 20:16:04.246131 Func A0*X0B0 2022-08-27 20:16:05.116859 Read_Data A0.txt->A0(28829613228…...
)
2023 icpc杭州(M,J,D,G,H)
文章目录 [M. V-Diagram](https://codeforces.com/gym/104976/problem/M)[J. Mysterious Tree](https://codeforces.com/gym/104976/problem/J)[D.Operator Precedence](https://codeforces.com/gym/104976/problem/D)[G. Snake Move](https://codeforces.com/gym/104976/probl…...

在CentOS 7上安装Alist
在CentOS 7上安装Alist 的步骤如下: 1. 卸载旧版本 如果你之前安装过旧版本的Docker,可以先卸载它: sudo yum remove docker docker-common docker-snapshot docker-engine2. 安装依赖包 确保你的系统是最新的,并安装必要的依…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
