使用Django Channels实现WebSocket实时通信
💓 博客主页:瑕疵的CSDN主页
📝 Gitee主页:瑕疵的gitee主页
⏩ 文章专栏:《热点资讯》
使用Django Channels实现WebSocket实时通信
- Django Channels 简介
- 环境搭建
- 安装 Django 和 Channels
- 创建 Django 项目
- 配置 ASGI
- 编写消费者
- 配置路由
- 创建模板
- 创建视图
- 配置 URL
- 运行开发服务器
- 测试 WebSocket 连接
- 总结
Django Channels 是 Django 的一个扩展,允许 Django 处理非 HTTP 协议,如 WebSocket。本文将详细介绍如何使用 Django Channels 实现 WebSocket 实时通信,包括环境搭建、项目结构、安装 Channels、配置 ASGI、编写消费者、运行开发服务器、测试 WebSocket 连接等内容。
Django Channels 是一个 Django 扩展,它将 Django 从仅处理 HTTP 请求扩展到处理多种协议,特别是 WebSocket。通过 Channels,你可以实现实时功能,如聊天应用、实时通知等。 在开始之前,确保你的环境中已安装 Python 和 pip。pip install django channels
django-admin startproject myproject
进入项目目录并创建一个新的应用。
cd myproject
django-admin startapp chat
myproject/settings.py 中添加
channels 到
INSTALLED_APPS。
INSTALLED_APPS = [# ...'channels','chat',
]
在 myproject/asgi.py 中配置 ASGI。
import os
from django.core.asgi import get_asgi_application
from channels.routing import ProtocolTypeRouter, URLRouter
from channels.auth import AuthMiddlewareStack
import chat.routingos.environ.setdefault('DJANGO_SETTINGS_MODULE', 'myproject.settings')django_asgi_app = get_asgi_application()application = ProtocolTypeRouter({'http': django_asgi_app,'websocket': AuthMiddlewareStack(URLRouter(chat.routing.websocket_urlpatterns)),
})
chat/consumers.py 中定义 WebSocket 消费者。
import json
from channels.generic.websocket import AsyncWebsocketConsumer累加器 = 0class ChatConsumer(AsyncWebsocketConsumer):async def connect(self):self.room_name = self.scope['url_route']['kwargs']['room_name']self.room_group_name = f'chat_{self.room_name}'# 加入房间组await self.channel_layer.group_add(self.room_group_name,self.channel_name)await self.accept()async def disconnect(self, close_code):# 退出房间组await self.channel_layer.group_discard(self.room_group_name,self.channel_name)# 接收来自 WebSocket 的消息async def receive(self, text_data):text_data_json = json.loads(text_data)message = text_data_json['message']# 向房间组发送消息await self.channel_layer.group_send(self.room_group_name,{'type': 'chat_message','message': message})# 从房间组接收消息并发送给 WebSocketasync def chat_message(self, event):message = event['message']# 发送消息给 WebSocketawait self.send(text_data=json.dumps({'message': message}))
chat/routing.py 中定义 WebSocket 路由。
from django.urls import re_path
from . import consumerswebsocket_urlpatterns = [re_path(r'ws/chat/(?P<room_name>\w+)/$', consumers.ChatConsumer.as_asgi()),
]
chat/templates/chat/room.html 中创建 WebSocket 客户端模板。
<!DOCTYPE html>
<html>
<head><title>Chat Room</title><script src="https://cdn.socket.io/4.0.0/socket.io.min.js"></script><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><h1>Chat Room {{ room_name }}</h1><ul id="chat-log"></ul><input id="chat-message-input" type="text" size="100"><button id="chat-message-submit">Send</button><script>const roomName = '{{ room_name }}';const socket = new WebSocket(`ws://${window.location.host}/ws/chat/${roomName}/`);socket.onmessage = function(e) {const data = JSON.parse(e.data);const item = document.createElement('li');item.textContent = data.message;document.getElementById('chat-log').appendChild(item);};document.getElementById('chat-message-submit').onclick = function(e) {const messageInputDom = document.getElementById('chat-message-input');const message = messageInputDom.value;socket.send(JSON.stringify({'message': message}));messageInputDom.value = '';};</script>
</body>
</html>
chat/views.py 中创建视图。
from django.shortcuts import renderdef room(request, room_name):return render(request, 'chat/room.html', {'room_name': room_name})
chat/urls.py 中配置 URL 路由。
from django.urls import path
from . import viewsurlpatterns = [path('<str:room_name>/', views.room, name='room'),
]
python manage.py runserver
http://127.0.0.1:8000/chat/room_name/,其中
room_name 是你选择的房间名称。你应该能够看到聊天室页面,并且可以发送和接收消息。
通过本文,你已经学习了如何使用 Django Channels 实现 WebSocket 实时通信。我们介绍了 Django Channels 的基本概念、环境搭建、项目结构、安装 Channels、配置 ASGI、编写消费者、运行开发服务器、测试 WebSocket 连接等内容。掌握了这些知识,将有助于你在实际工作中更好地利用 Django Channels 来构建实时功能,如聊天应用、实时通知等。

使用 Django Channels 可以轻松实现 WebSocket 实时通信功能。

相关文章:

使用Django Channels实现WebSocket实时通信
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 使用Django Channels实现WebSocket实时通信 Django Channels 简介 环境搭建 安装 Django 和 Channels 创建 Django 项目 配置 A…...

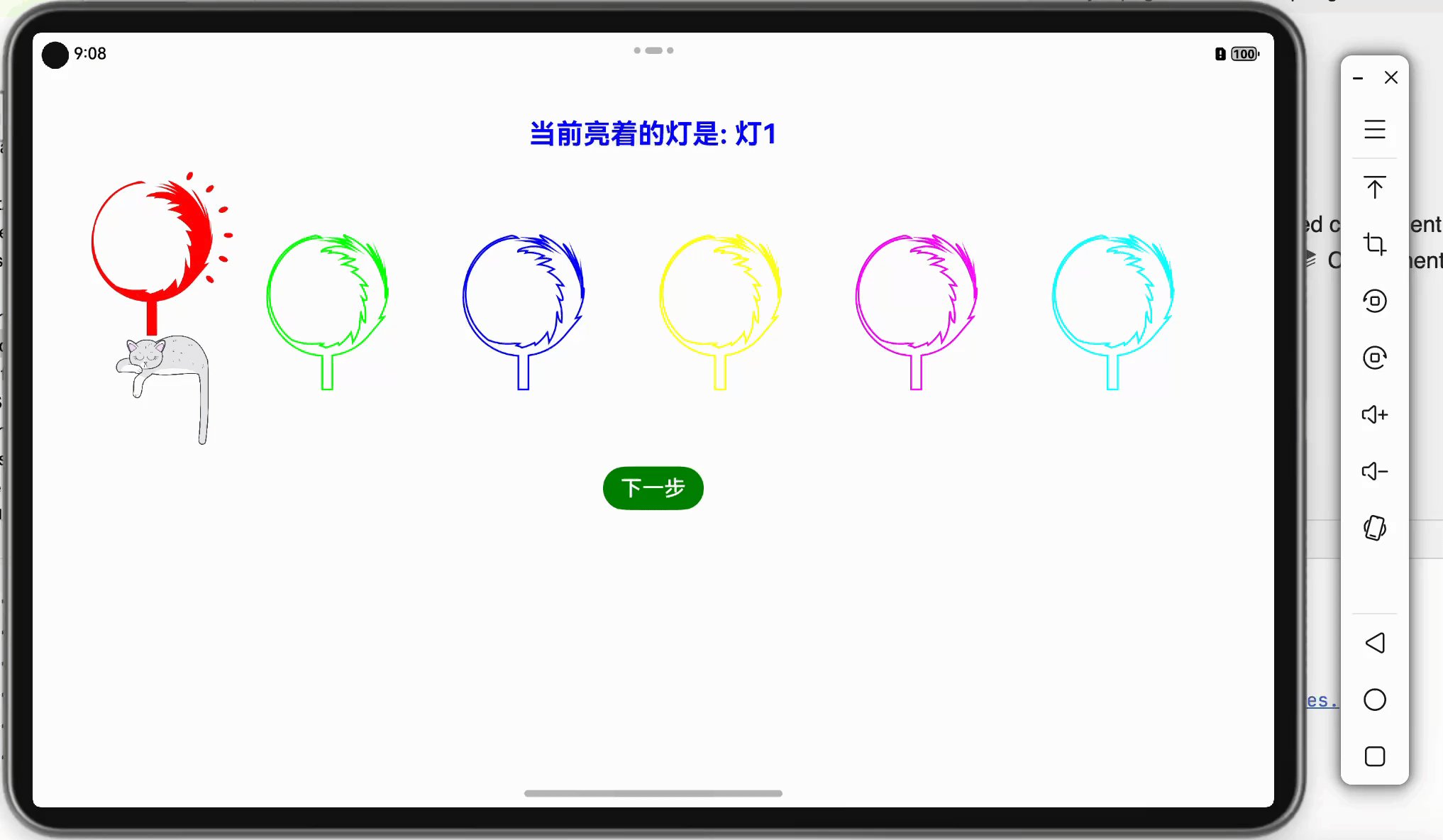
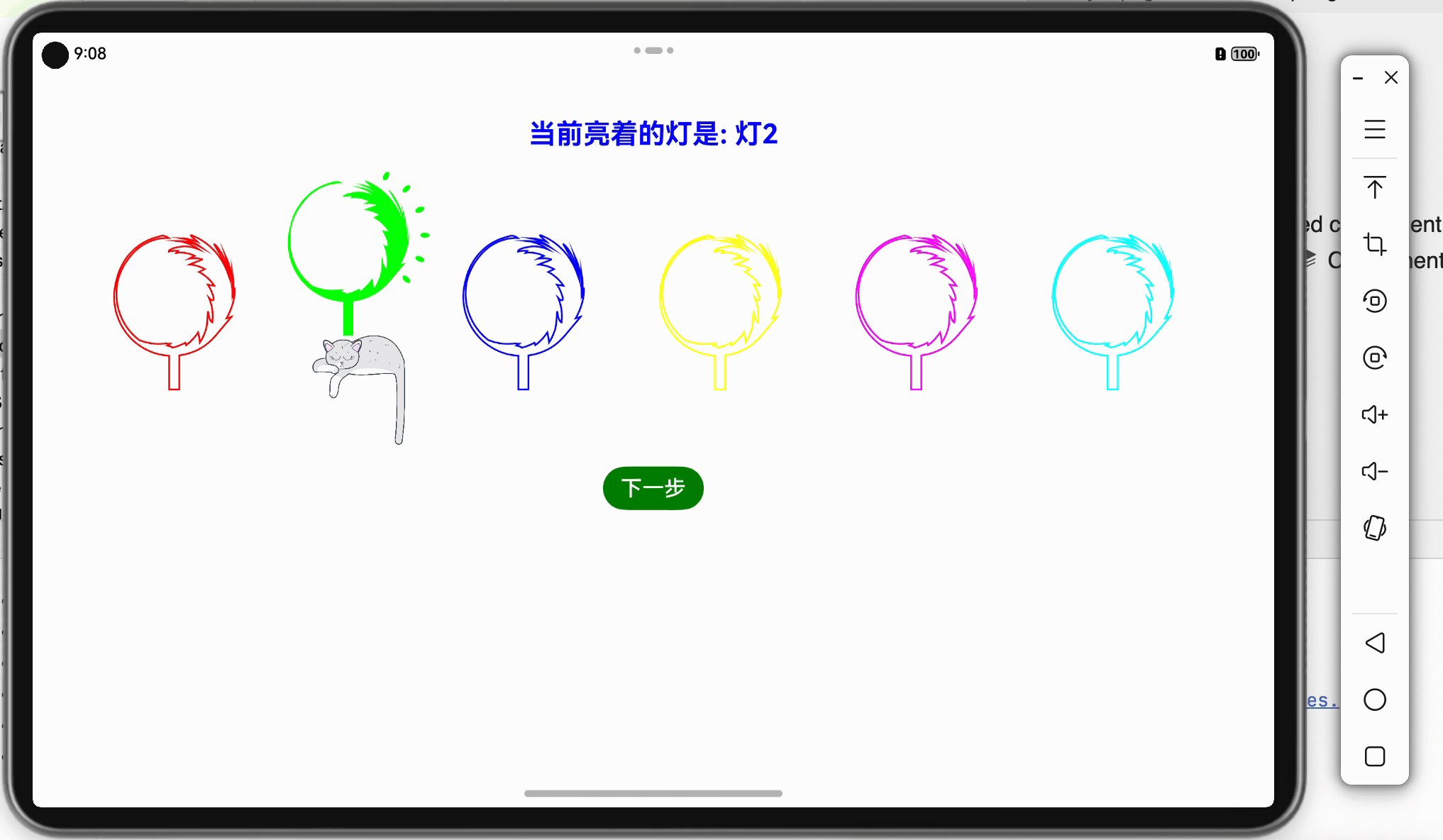
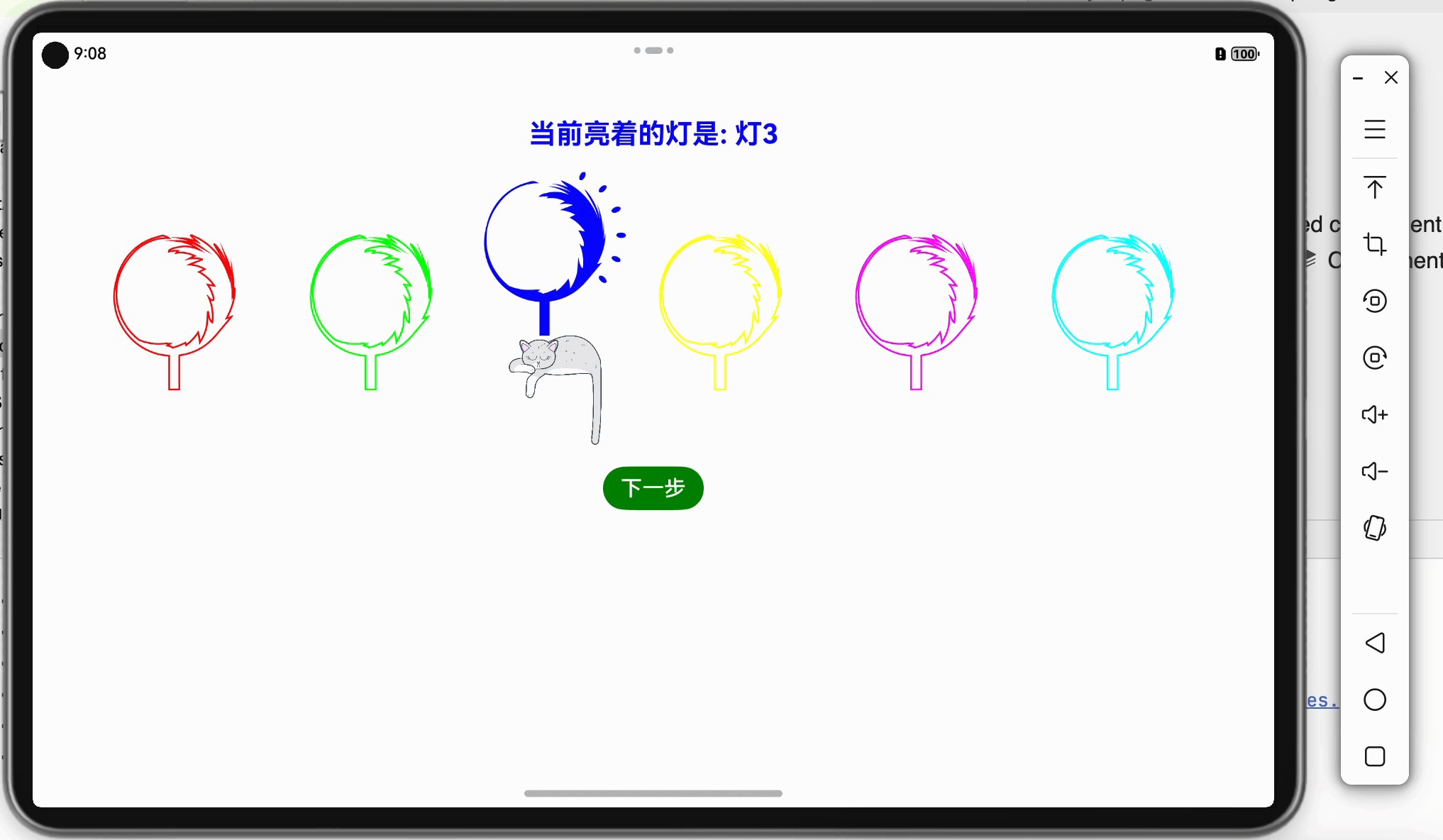
「Mac畅玩鸿蒙与硬件27」UI互动应用篇4 - 猫与灯的互动应用
本篇将带领你实现一个趣味十足的互动应用,用户点击按钮时猫会在一排灯之间移动,猫所在的位置灯会亮起(on),其余灯会熄灭(off)。应用会根据用户的操作动态更新灯光状态和文本提示当前亮灯的位置&…...

Spring-Day4
12.HelloSpring <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance" xmlns:util"http://www.springframework…...

C#-类:成员属性
数据成员 ≠ 属性 成员属性 属性可以理解为一种封装 成员属性概念:一般是用来保护成员变量的 成员属性的使用和变量一样,外部用对象点出 get中需要return内容 ; set中用value表示传入的内容 get和set语句块中可以加逻辑处理。应用&#…...

qt QDragEnterEvent详解
1、概述 QDragEnterEvent是Qt框架中用于处理拖放进入事件的一个类。当用户将一个拖拽对象(如文件、文本或其他数据)拖动到支持拖放操作的窗口部件(widget)上时,系统会触发QDragEnterEvent事件。这个类允许开发者在拖拽…...
)
Vue项目与IE浏览器的兼容性分析(Vue|ElementUI)
总体分析 Vue.js的兼容性在不同版本间有所差异,具体针对IE浏览器的推荐版本如下: Vue 2.x 官方支持:Vue 2.x版本官方宣布支持IE9及以上版本的IE浏览器。限制与Polyfill:虽然Vue 2.x支持IE9及以上版本,但在使用时可能…...

【C++之STL】一文学会使用 string
文章目录 1. STL导读1. 1 什么是STL1. 2 STL的版本1. 3 STL六大组件1. 4 STL的重要性1. 5 STL的学习1. 6 STL系列博客的规划 2. string2. 1 为什么学习string类?2. 2 标准库中的string2. 3 基本构造2. 4 尾插与输出运算符重载2. 5 构造函数2. 6 赋值运算符重载2. 7 容量操作2.…...

好用的办公套件--- ONLYOFFICE
目录 引言 UI界面 ONLYOFFICE 协作空间 使用协作空间三步走 一、注册与登录 二、创建房间 三、上传与编辑文档 ONLYOFFICE协作空间的安全性 ONLYOFFICE 文档 关于 ONLYOFFICE 引言 ONLYOFFICE 桌面编辑器 ONLYOFFICE是一款功能全面的办公套件,支持文档、表…...

Android View事件分发
目录 1.什么是View事件分发? 2.事件的类型 3.事件的发生 4.事件分发的方法 4.1 dispatchTouchEvent() 4.2 onTouchEvent() 4.3 onInterceptTouchEvent() 5.滑动冲突 5.1 外部拦截法 5.2内部拦截法 6.onTouch的执行高于onClick 7. onTouch()和onTouchEve…...

攻防世界GFSJ1229 Three
题目编号:GFSJ1229 解题过程 1. 附件下载是三个压缩包A.zip B.zip C.zip和一个python程序Three.py 2. A.zip可以直接解压出来,内容如下: 2022-08-27 20:16:04.246131 Func A0*X0B0 2022-08-27 20:16:05.116859 Read_Data A0.txt->A0(28829613228…...
)
2023 icpc杭州(M,J,D,G,H)
文章目录 [M. V-Diagram](https://codeforces.com/gym/104976/problem/M)[J. Mysterious Tree](https://codeforces.com/gym/104976/problem/J)[D.Operator Precedence](https://codeforces.com/gym/104976/problem/D)[G. Snake Move](https://codeforces.com/gym/104976/probl…...

在CentOS 7上安装Alist
在CentOS 7上安装Alist 的步骤如下: 1. 卸载旧版本 如果你之前安装过旧版本的Docker,可以先卸载它: sudo yum remove docker docker-common docker-snapshot docker-engine2. 安装依赖包 确保你的系统是最新的,并安装必要的依…...

【C/C++】memcpy函数的模拟实现
零.导言 上一篇博客我们学习了memcpy函数,不妨我们现在尝试模拟实现memcpy函数的功能。 一.实现memcpy函数的要点 memcpy函数是一种C语言内存函数,可以按字节拷贝任意类型的数组,因此我们自定义的模拟函数需要两个无类型的指针参数ÿ…...

嵌入式开发之线程互斥
目录 互斥锁初始化-pthread_mutex_init 申请锁-pthread_mutex_lock 释放锁-pthread_mutex_unlock 同步 VS 互斥 临界资源:一次只允许一个任务(进程、线程)访问的共享资源,不允许多个任务同时访问的。 临界区:访问临界区的代码 互斥机制:mutex互斥锁,任务访问临界资…...

JavaScript 变量作用域与函数调用机制:var 示例详解
JavaScript 变量作用域与函数调用机制:var 示例详解 在 JavaScript 中,作用域和闭包是理解变量生命周期和行为的核心概念。通过以下这段代码,我们将详细分析如何在不同的作用域内使用 var 关键字,并解释相关的变量访问规则 代码解…...

Linux(CentOS)安装 JDK
1、下载 JDK 官网:https://www.oracle.com/ 2、上传 JDK 文件到 CentOS,使用FinalShell远程登录工具,并且使用 root 用户登录 3、解压 JDK 创建目录 /export/server mkdir -p /export/server 解压到目录 /export/server tar -zxvf jdk-17…...

AI产品经理实战手册:策略、开发与商业化指南
通过《AI产品经理手册》,将可以了解不同类型的AI,如何将AI整合到产品或业务中,以及支持创建AI产品或将AI集成到现有产品所需的基础设施。熟悉实践管理AI产品开发流程、评估和优化AI模型,以及应对与AI产品相关的复杂伦理和法律问题…...

【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用
【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用 目录 文章目录 【大语言模型】ACL2024论文-06 探索思维链COT在多模态隐喻检测中的应用目录摘要研究背景问题与挑战如何解决创新点算法模型1. 知识总结模块(Knowledge Summarization Module&…...

Linux之初体验
目录 第1关:1-Linux初体验 第2关:1-Linux常用命令 第3关:1-Linux 查询命令帮助语句 第4关:2--查询命令-locate 第5关:2--查询命令-which/whereis 第6关:2--查询命令-find 第7关:3-Linux文…...

现代化水电管理:Spring Boot在大学城的实践
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
