vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端,我们需要一种方式来确保这些路由能正常工作
这里,我们将使用vue-router不同的历史模式 | Vue Router官方推荐的 historyApiFallback 中间件,以及它如何帮助解决 SPA 路由问题。
解决的问题
当我们通过vue-router,history模式打包部署上线的时候,
const router = createRouter({history: createWebHistory(),// 对于无法匹配的页面统一返回404页面routes: [{ path: '/:pathMatch(.*)', component: NotFoundComponent }],
})
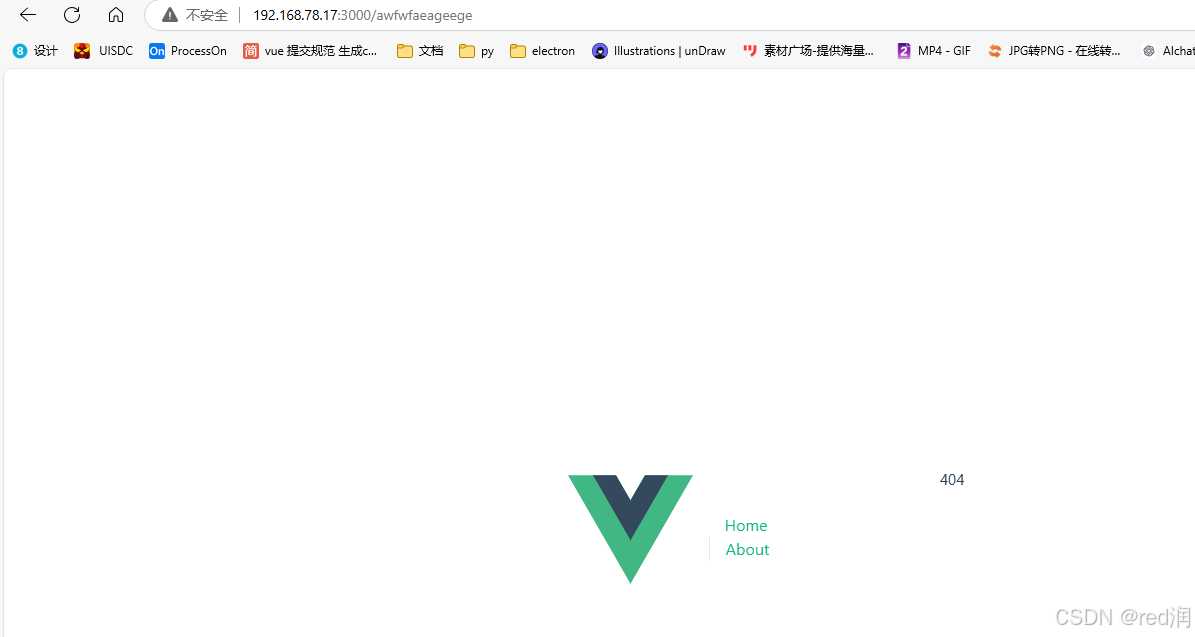
可能遇到用户访问http://192.168.78.17:3000/awfwfaeageege页面,会出现报错,而不是返回前端指定404页面

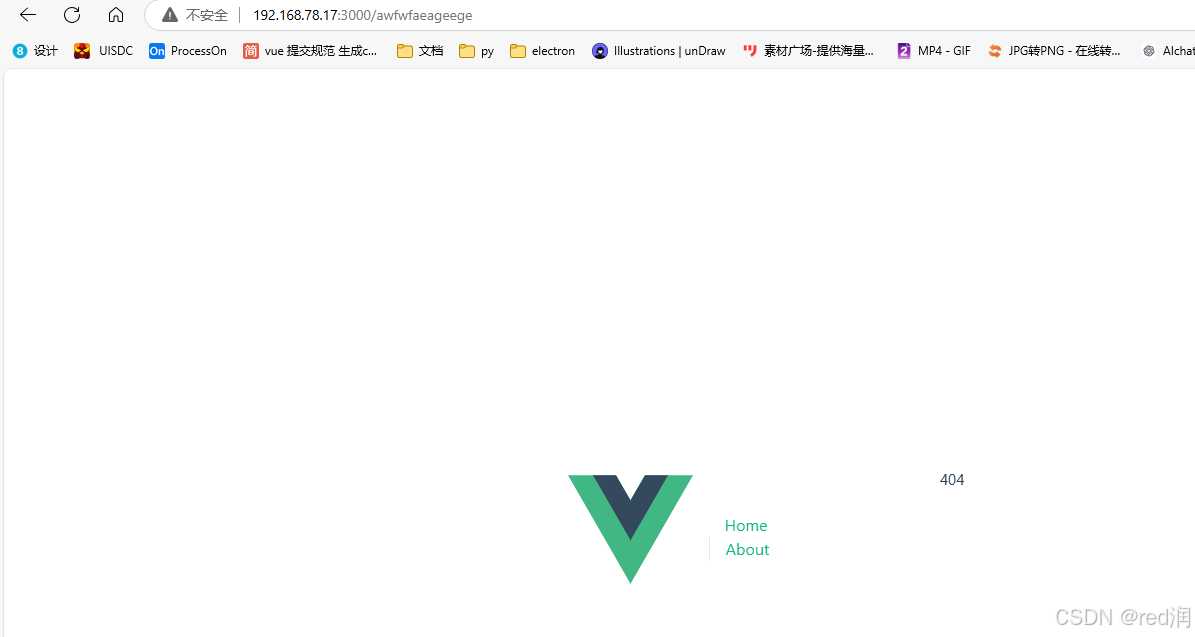
而我们想要实现的效果是这样,返回404页面

这时候就可以使用express中间件historyApiFallback
当你访问 http://192.168.78.17:3000/awfwfaeage 时,整个流程的工作原理如下:
1. 客户端请求
- 用户在浏览器中输入
http://192.168.78.17:3000/awfwfaeage,浏览器发起一个 HTTP 请求到服务器。
2. 服务器处理请求
- 服务器收到这个请求后,会检查该请求的 URL
/awfwfaeage。 - 如果服务器没有找到与该 URL 对应的文件或路由,它通常会返回一个 404 错误。这意味着服务器不知道如何处理这个请求。
3. 返回 index.html
- 在使用 Vue Router 的历史模式下,通常需要配置服务器以处理所有路由请求,重定向到
index.html。这样即使 URL 不对应于某个文件,服务器仍然能够返回前端的单页应用程序。 - 如果服务器配置不当,仍然会返回 404 页面,而不是返回
index.html。
4. 前端处理
- 如果服务器返回了
index.html,浏览器会加载这个 HTML 文件。Vue 应用会启动并初始化。 - Vue Router 在初始化时会检查当前的 URL(即
/awfwfaeage),并尝试找到与之匹配的路由。
5. 路由匹配
- 如果没有定义对应
/awfwfaeage的路由,Vue Router 会根据设置返回一个 404 组件或页面,提示用户没有找到对应的内容。
总结流程
- 用户请求 URL:
/awfwfaeage。 - 服务器未找到文件或路由,返回 404 错误。
- 如果服务器配置错误,返回的不是
index.html,而是一个 404 页面。 - 如果返回了
index.html,Vue 应用启动,但由于没有匹配的路由,最终呈现 404 页面。
什么是 historyApiFallback?
historyApiFallback 是一个用于 Node.js 的中间件,常与 Express 框架结合使用。它的主要作用是拦截所有请求,确保未找到的路由返回主 HTML 文件(通常是 index.html,注意是返回文件,而不是重定向),从而允许前端路由接管。
传统路由的挑战
在传统的多页面应用中,每一个 URL 通常都有对应的服务器端处理逻辑。但在 SPA 中,所有的路由都是由客户端的 JavaScript 处理的。当用户直接访问一个深层路由(例如 /some-route)时,服务器可能找不到相应的资源,这将导致 404 错误。
historyApiFallback 的工作原理
- 拦截请求:当用户请求一个不对应于静态文件的 URL,
historyApiFallback会拦截这个请求。 - 返回 HTML 文件:中间件会返回指定的 HTML 文件,而不是进行重定向。这样,浏览器的地址栏保持用户访问的路径,前端 JavaScript 则可以根据这个路径来渲染相应的内容。
示例代码
以下是如何在 Express 应用中使用 historyApiFallback 的示例:
javascriptCopy Codeconst express = require('express');
const historyApiFallback = require('connect-history-api-fallback');const app = express();// 使用 historyApiFallback 中间件
app.use(historyApiFallback());// 静态文件服务
app.use(express.static('public'));// 其他 API 路由
app.get('/api/some-endpoint', (req, res) => {res.json({ message: 'Hello World!' });
});const PORT = 3000;
app.listen(PORT, () => {console.log(`Server is running on http://localhost:${PORT}`);
});
在这个例子中,当用户访问 /some-route 时,historyApiFallback 会拦截这个请求并返回 index.html。接下来,前端的 JavaScript 可以根据当前 URL 进行相应的路由处理。
前端附加说明
这有一个注意事项。你的服务器将不再报告 404 错误,因为现在所有未找到的路径都会显示你的 index.html 文件。为了解决这个问题,你应该在你的 Vue 应用程序中实现一个万能的路由来显示 404 页面。
const router = createRouter({history: createWebHistory(),// 对于无法匹配的页面统一返回404页面routes: [{ path: '/:pathMatch(.*)', component: NotFoundComponent }],
})
优势总结
使用 historyApiFallback 有几个明显的优势:
- 简化路由管理:不需要为每个路由设置服务器端处理,前端可以完全控制路由。
- 提高用户体验:用户在地址栏中看到的 URL 与他们访问的内容一致,避免了 404 错误页面的困扰。
- 适配 SPA:非常适合使用 React、Vue 或 Angular 等框架构建的单页面应用。
结论
historyApiFallback 中间件是支持单页面应用路由的重要工具,它确保了 SPA 在用户直接访问特定路径时能正确地返回主 HTML 页面。通过这种方式,我们可以让前端路由更顺畅,同时提升用户体验。如果你正在开发一个 SPA,强烈建议考虑使用这个中间件来管理路由。
相关文章:

vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由
vue3项目history模式部署404处理,使用 historyApiFallback 中间件支持单页面应用路由 在现代的 web 开发中,单页面应用(SPA)变得越来越流行。这类应用通常依赖于客户端路由来提供流畅的用户体验,但在服务器端…...

不同的科技查新机构之间有什么区别?
科技查新,作为一种确保科研项目新颖性、先进性的重要手段,在现代科研活动中扮演着至关重要的角色。然而,在众多提供科技查新服务的机构中,它们之间的区别究竟体现在哪些方面呢?本文将从服务内容、专业领域、权威性与客…...

Pycharm,2024最新专业版下载安装配置详细教程!
先来一段官方介绍,PyCharm是一种PythonIDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能…...

BERT预训练的MLM和NSP任务的损失函数都是什么?
引言 BERT预训练过程中包括两个主要任务:Masked Language Modeling(MLM) 和 Next Sentence Prediction(NSP)。 MLM损失函数: 在MLM任务中,模型需要根据上下文预测被MASK掉的词语。具体来说,输入序列中的一部分词语被随机MASK,模型需要依据未被MASK的词语来预测这些被MASK…...

微信发布测试版4.0,碰瓷NT版QQ?
不知有没有小伙伴发现,就在最近,微信推出了全新版本:4.0.0测试版本,张小龙,你在搞什么飞机? 有什么新活儿了嘛 记得上一次发布腾讯QQ的NT版本,在网上也是引发了不小的吐槽。很多网友戏称为“脑瘫”版本&am…...

数据库->视图
目录 一、视图 1.什么是视图 编辑 2.创建视图 1.语法 3.使用视图 4.视图的功能 1.屏蔽相关字段 2.对外提供统一访问规范 3.视图和真实表进行表连接查询 5.修改数据 6.注意事项 7.删除视图 1.语法 8.视图的优点 1. 简单性 2. 安全性 3. 逻辑数据独⽴性 4. 重…...

华为HarmonyOS打造开放、合规的广告生态 - 贴片广告
场景介绍 贴片广告是一种在视频播放前、视频播放中或视频播放结束后插入的视频或图片广告。 接口说明 接口名 描述 loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void 请求单广告位广告,通过AdRequestParams、AdOptions…...

vue3 v-for循环子组件上绑定ref并且取值
vue3 v-for循环子组件上绑定ref并且取值 // 要循环的变量 const views ref([])// 数组存所有ref dom const itemsRef ref([])const refresh (index) > {// 取出ref dom子组件并且调用其方法itemsRef.value[index].initChart() }<div class"block" v-for&quo…...

GitHub个人主页美化
效果展示 展示为静态效果,动态效果请查看我的GitHub页面 创建GitHub仓库 创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页…...

云短信平台优惠活动
题目描述 某云短信厂商,为庆祝国庆,推出充值优惠活动。 现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。 输入描述: 第一行客户预算 M M M,其中 0 < M < 1000000 0<M<100000…...

Pyecharts使用本地文件绘制美国地图
访问我的github仓库outer_resources中的USA.json文件: big_data_analysis/outer_resources/USA.json at main Just-A-Freshman/big_data_analysis 保存到当前目录下; 随后运行代码: from pyecharts import options as opts from pyecharts.charts import Map from pyechar…...

lanqiaoOJ 3255:重新排队 ← STL list 单链表
【题目来源】https://www.lanqiao.cn/problems/3255/learning/【题目描述】给定按从小到大的顺序排列的数字 1 到 n,随后对它们进行 m 次操作,每次将一个数字 x 移动到数字 y 之前或之后。请输出完成这 m 次操作后它们的顺序。【输入格式】第一行为两个数…...

解决虚拟机启动报:此主机支持AMD-V,但AMD-V处于禁用状态
首先要知道你自己使用的主板型号,如果是京东购买的,可以直接上京东去问客服。如果没有订单号,如果能提供正确的主板型号,他们应该也是会帮忙解答的。 您好,AMD 平台与 Intel 平台以及部分新老主板开启虚拟化的步骤和细…...

【安装配置教程】二、VMware安装并配置ubuntu22.04
一、准备: 虚拟机安装ubuntu,首先要先找到一个镜像,可以去ubuntu官方下载一个,地址:下载Ubuntu桌面系统 | Ubuntu,下载好iso的镜像文件后保存好,接下来打开VMware。 二、安装ÿ…...
位于物理层)
5G SSB(同步信号块)位于物理层
5G SSB(同步信号块)位于物理层。在5G NR中,SSB由主同步信号(PSS)、辅同步信号(SSS)和物理广播信道(PBCH)组成,这些信号共同构成了SSB。SSB的主要功能是帮…...

40.第二阶段x86游戏实战2-初识lua
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要…...

官方redis安装
网址:1-https://redis.io/docs/latest/operate/oss_and_stack/install/install-redis/install-redis-on-linux/ 查看是否有redis ubantu:apt-cache policy redis-server centos:yum list redis 或 yum list installed | grep redis apt查…...

OpenEuler 使用ffmpeg x11grab捕获屏幕流,rtsp推流,并用vlc播放
环境准备 安装x11grab(用于捕获屏幕流)和libx264(用于编码) # 基础开发环境&x11grab sudo dnf install -y \autoconf \automake \bzip2 \bzip2-devel \cmake \freetype-devel \gcc \gcc-c \git \libtool \make \mercurial \pkgconfig \zlib-devel \libX11-devel \libXext…...

呼叫中心报工号功能有没有价值?有没有更好的方案?
呼叫中心报工号功能有没有价值?有没有更好的方案? 作者:开源呼叫中心系统 FreeIPCC,Github地址:https://github.com/lihaiya/freeipcc 呼叫中心报工号功能确实具有一定的价值,主要体现在以下几个方面&…...

Unity 6 基础教程(Unity 界面)
Unity 6 基础教程(Unity 界面) Unity 6 基础教程(Unity 界面)Project 窗口Project 窗口工具栏Project 窗口 创建菜单Project 窗口 搜索栏Project 窗口 Search 工具Project 窗口 类型搜索Project 窗口 标签搜索Project 窗口 保存搜…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...
