GitHub个人主页美化
效果展示
展示为静态效果,动态效果请查看我的GitHub页面

创建GitHub仓库
创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页,以我的GitHub举例,我GitHub用户名是Gzzzxx,就要创建一个名为Gzzzxx的仓库
注意:此仓库须设置为公开状态!
顶部和底部动图

开源项目
https://github.com/kyechan99/capsule-render
页面顶部
<p align="center">
<img src="https://capsule-render.vercel.app/api?type=waving&color=timeGradient&height=260&§ion=header&text=HI%20THERE&fontSize=90&fontAlign=50&fontAlignY=28&desc=I%20am%20Gzzzxx%F0%9F%98%81&descAlign=50&descSize=30&descAlignY=56&animation=twinkling" />
</p>
页面底部
<p align="center">
<img src="https://capsule-render.vercel.app/api?type=waving&color=timeGradient&height=260&§ion=footer&text=THE%20END&fontSize=90&fontAlign=50&fontAlignY=78&desc=Hope%20your%20program%20is%20bug-free!&descAlign=50&descSize=30&descAlignY=46&animation=twinkling" />
</p>
打字机效果

开源项目
https://github.com/DenverCoder1/readme-typing-svg
代码
<p align="center">
<img src="https://readme-typing-svg.demolab.com?font=Orbitron&size=25&pause=1000¢er=true&vCenter=true&random=false&width=600&lines=Welcome+to+my+GitHub+profile+page!;I+am+super+obsessed+with+programming!" />
</p>
GitHub数据概览、项目语言比例

开源项目
https://github.com/anuraghazra/github-readme-stats
代码
将代码中username=后面改为你自己的用户名
<picture><sourcesrcset="https://github-readme-stats.vercel.app/api?username=Gzzzxx&show_icons=true&hide_border=true&line_height=24&theme=dark"media="(prefers-color-scheme: dark)"/><img src="https://github-readme-stats.vercel.app/api?username=Gzzzxx&show_icons=true&hide_border=true&line_height=24" />
</picture>
<picture><sourcesrcset="https://github-readme-stats.vercel.app/api/top-langs/?username=Gzzzxx&layout=compact&hide_border=true&langs_count=8&theme=dark"media="(prefers-color-scheme: dark)"/><img src="https://github-readme-stats.vercel.app/api/top-langs/?username=Gzzzxx&layout=compact&hide_border=true&langs_count=8" />
</picture>
贡献折线图

开源项目
https://github.com/Ashutosh00710/github-readme-activity-graph
代码
将代码中username=后面改为你自己的用户名
<img width="800" src="https://github-readme-activity-graph.vercel.app/graph?username=Gzzzxx&theme=github-compact&hide_border=true&area=true" />
技术栈图标展示

开源项目
https://github.com/tandpfun/skill-icons
代码
<img align="center" src="https://go-skill-icons.vercel.app/api/icons?i=java,html,css,js,jquery,nodejs,ts,md,vue,vite,py,docker,linux,nginx">
徽章

开源项目
项目徽章
https://github.com/badges/shields
个人资料访问统计徽章
https://github.com/antonkomarev/github-profile-views-counter
代码
代码中给出的是我个人页面的内容,请根据自己需求进行修改
<p align="center">
<a href="https://github.com/Gzzzxx"><img src="https://img.shields.io/badge/GitHub-Gzzzxx-blue?logo=github" /></a>
<a href="https://gitee.com/gzzz-art"><img src="https://img.shields.io/badge/Gitee-gzzz_art-red?logo=gitee&logoColor=rgb(199, 29, 35)" /></a>
<a href="https://blog.csdn.net/weixin_41386222?type=blog"><img src="https://img.shields.io/badge/CSDN-Gzzz__-green?logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAMAAABEpIrGAAAB+FBMVEUAAABqMy7wroeAUEvuso1vOTNwOzbxt5WKYFyniYm/qKLe3s1sNTBsNjGQVkhvODR6Rj7ip4XutZOCU07wtpXxupnst5eKXFmJXlrwu5qKbWryv6Hzx62gfXuwiYb44tNvODNWNSuKUUbwr4iKUkXwsImCVUZ3Qjt5UkN3QjvwsYtGLSfws454SERyPzp4RD/ws4/ws49xPzvvtI/xtJBPODJ7S0Z7SkXWnIFiTkbVnIGCU0/ps5TxvaDwvqGSaWWSaGiOaGSTb2uPamXzx7HxyrCjhHrwrYVqMi3wrITuq4RrMy63eF9jPS/Cg2fupoLqqIHopoDfn3rXlnXAfmSwcluNWkfioHzmkXrihXXccW2zdFypbFehZlKFWUVzSTlwSTh7QThuNS9VMyjto4HlpH7ionzjh3bXmXXOkG/Mi22tb1l/UUB9TT15TDxtRzZcNytZNypRMCVPLiTrnn/cnXnZm3fZmHbhgXTddG7IiGvMgGrPY2S2gGK+e2K1dl7CXV6uel28WlqocFika1WnalWdbFOaYk6dYE6SYUySVkaQVUaIVkSCV0OHVEOJTkF4UD2CRTxmQTJaLCZXKyVNKyJJJR9EIx0+IRrTknLffXLabWzZbGzFi2u5emGucFqicVeXaFCSXUp1STpdOy1hNyxdMilXMCfoEl0hAAAAR3RSTlMA/vqLn+7meVAWDgX59/X13LSGgoF7c2hdVlJQLSklEff18/Ly7+zs5ubi4djX1szHxMG5uLSjnZaJhn1pXldEPT05Ny4nGbaUVn8AAAIPSURBVDjLvdNFlxpBEMDxBgLsknX3jbu7e1I1wzC4OyzusO7u7nFPvmYGwr4HWZJc8vI71at/H/rQTf65g3/pReclTX/qj0rKL175fW4ViBCRd0HQWjC/uFGCWaU3i/f3hyLMIXq873alKJVma3oqL8rvTw7Ns+qeALOCuMIEetTsvPBpbpdUsBSk0SMjdGag2ApJzgEBC4qxJdtQJtJDNtuYAjSCvfpMfKeMUslkOp3MoQTwxNLTup4uuyVuSfcqPoTeUfbIicN2JqoDsEW1p9zh6CowIeDXEXIfaMNasHtr+fb1nWXG7fEmGXvT2e2ZlCq4ZqChmVwC46Ar+DYe2dndjAzHk6nEsGx7d+NTPNDvGvTBVXKGMo3ie3/K8n3jm0WT6PK7NTNbm1/Nya4QjvbBOXIZjOPoVK4vmq1mzdwSUKtzGq2VWYwpnTjug2vkAdADiFa12z45EZZ5AVRfwhOTnxPdVsQBit9MiJivkqJ0Vv0x5vig1FOU3jPtcEz7Z7mlil9LOC33TiOiUwEAL139rEvNDQontzpZ95z8VI2IC8BRar16rSI9LXCrarKnWIhogTwWRGHOo2jgoRnA4Ms0ymgA0CKvgeS4y5sC6DAZ5UB19PbJAaZ4ApKn/gjNnXj1xmR63ct1+lg9+UVbJXDknZ1y4FS2Ffgytcch62hN4f/T3lhzgFPV2E7+qx9xsqq+PsbsOwAAAABJRU5ErkJggg==" /></a>
<a href="https://blog.gzzz.pro"><img src="https://img.shields.io/badge/Blog-blog.gzzz.pro-pink?logo=Blogger&logoColor=rgb(135, 206, 250)" /></a>
<a href="https://github.com/Gzzzxx"><img src="https://komarev.com/ghpvc/?username=Gzzzxx&abbreviated=true&color=yellow" ></a>
</p>
完成
完整README.md文件可参考我的GitHub地址:https://github.com/Gzzzxx/Gzzzxx
参考自「GitHub 个人主页的究极美化攻略」
相关文章:

GitHub个人主页美化
效果展示 展示为静态效果,动态效果请查看我的GitHub页面 创建GitHub仓库 创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页…...

云短信平台优惠活动
题目描述 某云短信厂商,为庆祝国庆,推出充值优惠活动。 现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。 输入描述: 第一行客户预算 M M M,其中 0 < M < 1000000 0<M<100000…...

Pyecharts使用本地文件绘制美国地图
访问我的github仓库outer_resources中的USA.json文件: big_data_analysis/outer_resources/USA.json at main Just-A-Freshman/big_data_analysis 保存到当前目录下; 随后运行代码: from pyecharts import options as opts from pyecharts.charts import Map from pyechar…...

lanqiaoOJ 3255:重新排队 ← STL list 单链表
【题目来源】https://www.lanqiao.cn/problems/3255/learning/【题目描述】给定按从小到大的顺序排列的数字 1 到 n,随后对它们进行 m 次操作,每次将一个数字 x 移动到数字 y 之前或之后。请输出完成这 m 次操作后它们的顺序。【输入格式】第一行为两个数…...

解决虚拟机启动报:此主机支持AMD-V,但AMD-V处于禁用状态
首先要知道你自己使用的主板型号,如果是京东购买的,可以直接上京东去问客服。如果没有订单号,如果能提供正确的主板型号,他们应该也是会帮忙解答的。 您好,AMD 平台与 Intel 平台以及部分新老主板开启虚拟化的步骤和细…...

【安装配置教程】二、VMware安装并配置ubuntu22.04
一、准备: 虚拟机安装ubuntu,首先要先找到一个镜像,可以去ubuntu官方下载一个,地址:下载Ubuntu桌面系统 | Ubuntu,下载好iso的镜像文件后保存好,接下来打开VMware。 二、安装ÿ…...
位于物理层)
5G SSB(同步信号块)位于物理层
5G SSB(同步信号块)位于物理层。在5G NR中,SSB由主同步信号(PSS)、辅同步信号(SSS)和物理广播信道(PBCH)组成,这些信号共同构成了SSB。SSB的主要功能是帮…...

40.第二阶段x86游戏实战2-初识lua
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要…...

官方redis安装
网址:1-https://redis.io/docs/latest/operate/oss_and_stack/install/install-redis/install-redis-on-linux/ 查看是否有redis ubantu:apt-cache policy redis-server centos:yum list redis 或 yum list installed | grep redis apt查…...

OpenEuler 使用ffmpeg x11grab捕获屏幕流,rtsp推流,并用vlc播放
环境准备 安装x11grab(用于捕获屏幕流)和libx264(用于编码) # 基础开发环境&x11grab sudo dnf install -y \autoconf \automake \bzip2 \bzip2-devel \cmake \freetype-devel \gcc \gcc-c \git \libtool \make \mercurial \pkgconfig \zlib-devel \libX11-devel \libXext…...

呼叫中心报工号功能有没有价值?有没有更好的方案?
呼叫中心报工号功能有没有价值?有没有更好的方案? 作者:开源呼叫中心系统 FreeIPCC,Github地址:https://github.com/lihaiya/freeipcc 呼叫中心报工号功能确实具有一定的价值,主要体现在以下几个方面&…...

Unity 6 基础教程(Unity 界面)
Unity 6 基础教程(Unity 界面) Unity 6 基础教程(Unity 界面)Project 窗口Project 窗口工具栏Project 窗口 创建菜单Project 窗口 搜索栏Project 窗口 Search 工具Project 窗口 类型搜索Project 窗口 标签搜索Project 窗口 保存搜…...

Vue插槽的使用场景
插槽(slot)是一种用于组件模版复用的技术,它允许你在子组件中预留一些位置,然后在父组件中填充内容。这样就可以在不同的地方使用同一个组件,但是在不同的地方显示不同的内容。 插槽主要分为默认插槽、具名插槽、动态插槽、插槽后备、作用域插…...

Redis 下载安装(Windows11)
目录 Redis工具下载安装 Redis 工具 系统:Windows 11 下载 Windows版本安装包:通过百度网盘分享的文件:Redis-x64-3.0.504.msi 链接:https://pan.baidu.com/s/1qxq0AZJe5bXeCPzm1-RBCg?pwdc14j 提取码:c14j 安装…...

求平面连接线段组成的所有最小闭合区间
这个功能确实非常实用,我在过去开发地面分区编辑器时就曾应用过这一算法。最近,在新产品的开发中再次遇到了类似的需求。尽管之前已经实现过,但由于长时间未接触,对算法的具体细节有所遗忘,导致重新编写时耗费了不少时…...

编译安装并刷写高通智能机器人SDK
The Qualcomm Intelligent Robotics Product SDK (QIRP SDK) 高通智能机器SDK基于ROS2进行开发,此SDK适用于高通linux发行版本,QIRPSDK中提供以下内容: ROS 包中用于支持机器人应用程序开发的参考代码 用于评估机器人平台的端到端场景示例集…...

软考:案例题分析1101
22年第一题:架构设计与评估 分析文字,识别需求和质量属性?这里需要记忆质量属性有那些,区分需求和质量属性,能区分出质量属性之间的区别。 我的回答: 差距分析: 根据题目中功能的特点ÿ…...

如何检查雷池社区版 WAF 是否安装成功?
容器运行状态检查: 使用命令行检查:打开终端,连接到安装雷池的服务器。运行 docker ps 命令,查看是否有与雷池相关的容器正在运行。 如果能看到类似 safeline-mgt、safeline-tengine 等相关容器,并且状态为 Up&#x…...

一周内从0到1开发一款 AR眼镜 相机应用?
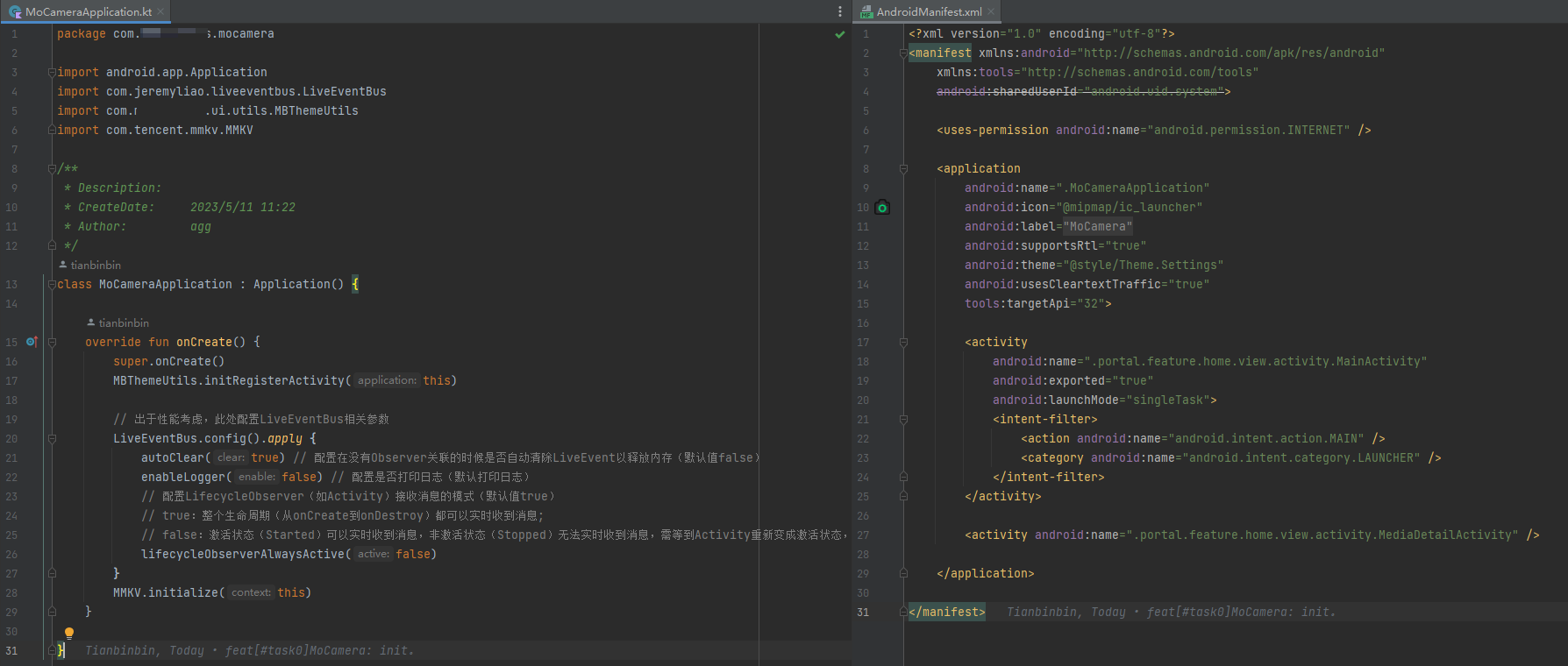
目录 1. 📂 前言 2. 💠 任务拆分 2.1 产品需求拆分 2.2 开发工作拆分 3. 🔱 开发实现 3.1 代码目录截图 3.2 app 模块 3.3 middleware 模块 3.4 portal 模块 4. ⚛️ 拍照与录像 4.1 前滑后滑统一处理 4.2 初始化 View 以及 Came…...

vue3中setup的作用是什么?
Vue 3.0中的setup函数是一个全新的选项,它是在组件创建时执行的一个函数,用于替代Vue2.x中的beforeCreate和created钩子函数。setup函数的作用是将组件的状态和行为进行分离,使得组件更加清晰和易于维护。 在本文中,我们将详细讲解…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
