华为HarmonyOS打造开放、合规的广告生态 - 贴片广告
场景介绍
贴片广告是一种在视频播放前、视频播放中或视频播放结束后插入的视频或图片广告。

接口说明
| 接口名 | 描述 |
|---|---|
| loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void | 请求单广告位广告,通过AdRequestParams、AdOptions进行广告请求参数设置,通过AdLoadListener监听广告请求回调。 |
| AdComponent(ads: advertising.Advertisement[], displayOptions: advertising.AdDisplayOptions, interactionListener: advertising.AdInteractionListener, @BuilderParam adRenderer?: () => void): void | 展示广告,通过AdDisplayOptions进行广告展示参数设置,通过AdInteractionListener监听广告状态回调。 |
开发步骤
- 获取OAID。
如果想要为用户更精准的推送广告,可以在请求参数AdRequestParams中添加oaid属性。
如何获取OAID参见获取OAID信息。
说明
使用以下示例中提供的测试广告位必须先获取OAID信息。
- 请求单广告位广告。
需要创建一个AdLoader对象,通过AdLoader的loadAd方法请求广告,最后通过AdLoadListener来监听广告的加载状态。
在请求贴片广告时,需要在AdOptions中设置两个参数:totalDuration和placementAdCountDownDesc。
请求广告关键参数如下所示:
示例代码如下所示:请求广告参数名
类型
必填
说明
adType
number
是
请求广告类型,贴片广告类型为60。
adId
string
是
广告位ID。
- 如果仅调测广告,可使用测试广告位ID:testy3cglm3pj0。
- 如果要接入正式广告,则需要申请正式的广告位ID。可在应用发布前进入流量变现官网,点击“开始变现”,登录鲸鸿动能媒体服务平台进行申请,具体操作详情请参见展示位创建。
oaid
string
否
开放匿名设备标识符,用于精准推送广告。不填无法获取到个性化广告。
- import { advertising, identifier } from '@kit.AdsKit';
- import { common } from '@kit.AbilityKit';
- import { hilog } from '@kit.PerformanceAnalysisKit';
- import { BusinessError } from '@kit.BasicServicesKit';
- import { router } from '@kit.ArkUI';
- @Entry
- @Component
- struct Index {
- private context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
- // 获取到的OAID
- private oaid: string = '';
- aboutToAppear() {
- try {
- // 使用Promise回调方式获取OAID
- identifier.getOAID().then((data: string) => {
- this.oaid = data;
- hilog.info(0x0000, 'testTag', '%{public}s', 'Succeeded in getting adsIdentifierInfo by promise');
- }).catch((error: BusinessError) => {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to get adsIdentifierInfo, code: ${error.code}, message: ${error.message}`);
- })
- } catch (error) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Catch err, code: ${error.code}, message: ${error.message}`);
- }
- }
- build() {
- Row() {
- Button('加载广告', { type: ButtonType.Normal, stateEffect: true })
- .onClick(() => {
- // 调用加载广告方法
- requestAd(this.context, this.oaid);
- })
- .borderRadius(8)
- .backgroundColor(0x317aff)
- .width(90)
- .height(40)
- }
- .height('100%')
- }
- }
- /**
- * 加载广告
- *
- * @param context 上下文环境
- * @param oaid OAID信息
- */
- function requestAd(context: common.Context, oaid: string): void {
- const adRequestParam: advertising.AdRequestParams = {
- // 广告类型
- adType: 60,
- // 'testy3cglm3pj0'为测试专用的广告位ID,App正式发布时需要改为正式的广告位ID
- adId: 'testy3cglm3pj0',
- // 在AdRequestParams中添加oaid参数
- oaid: oaid,
- // 用于区分普通请求和预加载请求,默认值false代表普通请求,true代表预加载请求
- isPreload: false
- };
- const adOptions: advertising.AdOptions = {
- // 在AdOptions中添加totalDuration参数,用于设置贴片广告展示时长(贴片广告必填)
- totalDuration: 30,
- // 在AdOptions中添加placementAdCountDownDesc参数,设置贴片广告倒计时文案(可选,填写了则展示文案,不填写则只展示倒计时)
- placementAdCountDownDesc: encodeURI('VIP免广告'),
- // 是否允许流量下载 0不允许 1允许,不设置以广告主设置为准
- allowMobileTraffic: 0,
- // 是否希望根据 COPPA 的规定将您的内容视为面向儿童的内容: -1默认值,不确定 0不希望 1希望
- tagForChildProtection: -1,
- // 是否希望按适合未达到法定承诺年龄的欧洲经济区 (EEA) 用户的方式处理该广告请求: -1默认值,不确定 0不希望 1希望
- tagForUnderAgeOfPromise: -1,
- // 设置广告内容分级上限: W: 3+,所有受众 PI: 7+,家长指导 J:12+,青少年 A: 16+/18+,成人受众
- adContentClassification: 'A'
- };
- // 广告请求回调监听
- const adLoaderListener: advertising.AdLoadListener = {
- // 广告请求失败回调
- onAdLoadFailure: (errorCode: number, errorMsg: string) => {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to request single ad, errorCode is: ${errorCode}, errorMsg is: ${errorMsg}`);
- },
- // 广告请求成功回调
- onAdLoadSuccess: (ads: Array<advertising.Advertisement>) => {
- hilog.info(0x0000, 'testTag', '%{public}s', 'Succeeded in requesting single ad!');
- // 保存请求到的广告内容用于展示
- const returnAds = ads;
- // 路由到广告展示页面
- routePage('pages/PlacementAdPage', returnAds);
- }
- };
- // 创建AdLoader广告对象
- const load: advertising.AdLoader = new advertising.AdLoader(context);
- // 调用广告请求接口
- hilog.info(0x0000, 'testTag', '%{public}s', 'Request single ad!');
- load.loadAd(adRequestParam, adOptions, adLoaderListener);
- }
- /**
- * 路由跳转
- *
- * @param pageUri 要路由到的页面
- */
- async function routePage(pageUri: string, ads: Array<advertising.Advertisement | null>) {
- let options: router.RouterOptions = {
- url: pageUri,
- params: {
- ads: ads
- }
- }
- try {
- hilog.info(0x0000, 'testTag', '%{public}s', `RoutePage: ${pageUri}`);
- router.pushUrl(options);
- } catch (error) {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to routePage callback, code: ${error.code}, msg: ${error.message}`);
- }
- }
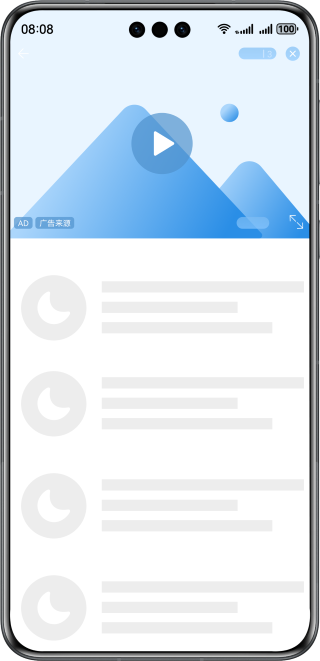
- 展示广告。
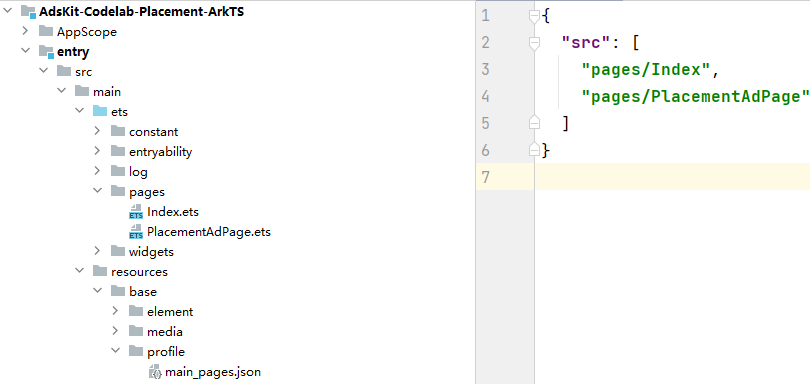
在您的页面中使用AdComponent组件展示贴片广告,由媒体判断流量场景下,可以自动播放则展示广告,反之则不展示。以前贴广告为例,前贴广告播放完成后进入正片播放。您需要在entry/src/main/resources/base/profile/main_pages.json文件中添加页面,如下图所示。

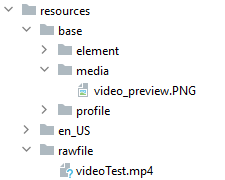
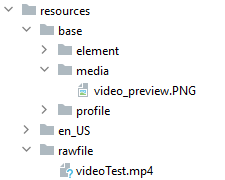
您需要在media和rawfile目录下分别指定正片未播放时的预览图video_preview.PNG和对应的正片文件videoTest.mp4,如下图所示。
示例代码如下所示:
- import { router, window } from '@kit.ArkUI';
- import { BusinessError } from '@kit.BasicServicesKit';
- import { advertising, AdComponent } from '@kit.AdsKit';
- import { hilog } from '@kit.PerformanceAnalysisKit';
- @Entry
- @Component
- export struct PlacementAdPage {
- // 是否竖屏
- private portrait: boolean = true;
- // 请求到的广告内容
- private ads: Array<advertising.Advertisement> = [];
- // 广告展示参数
- private adDisplayOptions: advertising.AdDisplayOptions = {
- // 是否静音,默认不静音
- mute: false
- }
- // 广告参数
- private adOptions: advertising.AdOptions = {
- // 设置贴片广告展示时长(贴片广告必填)
- totalDuration: 30,
- // 设置贴片广告倒计时文案,文案需要使用encodeURI编码(可选,填写了则展示文案,不填写则只展示倒计时)
- placementAdCountDownDesc: encodeURI('VIP免广告'),
- // 是否希望根据 COPPA 的规定将您的内容视为面向儿童的内容: -1默认值,不确定 0不希望 1希望
- tagForChildProtection: -1,
- // 是否希望按适合未达到法定承诺年龄的欧洲经济区 (EEA) 用户的方式处理该广告请求: -1默认值,不确定 0不希望 1希望
- tagForUnderAgeOfPromise: -1,
- // 设置广告内容分级上限: W: 3+,所有受众 PI: 7+,家长指导 J:12+,青少年 A: 16+/18+,成人受众
- adContentClassification: 'A'
- }
- // 已经播放的贴片广告数量
- private playedAdSize: number = 0;
- // 是否播放正片
- @State isPlayVideo: boolean = false;
- // 视频播放控制器
- private controller: VideoController = new VideoController();
- // 指定视频未播放时的预览图片路径
- private previewUris: Resource = $r('app.media.video_preview');
- // 指定视频播放源的路径,这里取本地视频资源
- private innerResource: Resource = $rawfile('videoTest.mp4');
- // 用于渲染右上角倒计时
- private countDownTxtPlaceholder: string = '%d | %s';
- @State countDownTxt: string = '';
- aboutToAppear() {
- const params: Record<string, Object> = router.getParams() as Record<string, Object>;
- if (params && params.ads as Array<advertising.Advertisement>) {
- this.ads = params.ads as Array<advertising.Advertisement>;
- this.adOptions = params.adOptions as advertising.AdOptions;
- this.initData();
- }
- }
- build() {
- Stack({ alignContent: Alignment.TopEnd }) {
- // AdComponent组件用于展示非全屏广告
- AdComponent({
- ads: this.ads, displayOptions: this.adDisplayOptions,
- interactionListener: {
- // 广告状态变化回调
- onStatusChanged: (status: string, ad: advertising.Advertisement, data: string) => {
- switch (status) {
- case 'onPortrait':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onPortrait');
- // 设置屏幕方向为竖屏或返回上一页
- this.setWindowPortrait();
- break;
- case 'onLandscape':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onLandscape');
- // 设置屏幕方向为横屏
- this.setWindowLandscape();
- break;
- case 'onMediaProgress':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaProgress');
- break;
- case 'onMediaStart':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaStart');
- break;
- case 'onMediaPause':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaPause');
- break;
- case 'onMediaStop':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaStop');
- break;
- case 'onMediaComplete':
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaComplete');
- // 所有广告都播放完毕后,开始播放正片
- this.playedAdSize++;
- if (this.playedAdSize === this.ads.length) {
- this.isPlayVideo = true;
- }
- break;
- case 'onMediaError':
- hilog.error(0x0000, 'testTag', '%{public}s', 'Status is onMediaError');
- break;
- case 'onMediaCountdown':
- try {
- hilog.info(0x0000, 'testTag', '%{public}s', 'Status is onMediaCountdown');
- const parseData: Record<string, number> = JSON.parse(JSON.stringify(data));
- this.updateCountDownTxt(parseData.countdownTime);
- } catch (e) {
- hilog.error(0x0000, 'testTag', '%{public}s',
- `Failed to parse data, code: ${e.code}, msg: ${e.message}`);
- }
- break;
- }
- }
- }
- })
- .visibility(!this.isPlayVideo ? Visibility.Visible : Visibility.None)
- .width('100%')
- .height('100%')
- Row() {
- if (this.countDownTxt) {
- Text(this.countDownTxt.split('').join('\u200B'))
- .fontSize(12)
- .textAlign(TextAlign.Center)
- .maxLines(1)
- .fontColor(Color.White)
- .lineHeight(12)
- .textOverflow({ overflow: TextOverflow.Ellipsis })
- .maxLines(1)
- .backgroundColor('#66000000')
- .border({ radius: 25 })
- .padding({
- left: 8,
- right: 8,
- top: 6,
- bottom: 6
- })
- .margin({ right: 16, top: 16 })
- .height(24)
- .constraintSize({ minWidth: 60, maxWidth: 100 })
- .onClick((event: ClickEvent) => {
- hilog.info(0x0000, 'testTag', '%{public}s', 'OnVipClicked, do something...');
- })
- }
- }
- .alignItems(VerticalAlign.Top)
- .justifyContent(FlexAlign.End)
- Video({
- src: this.innerResource,
- previewUri: this.previewUris,
- controller: this.controller
- })
- .visibility(this.isPlayVideo ? Visibility.Visible : Visibility.None)
- .autoPlay(this.isPlayVideo ? true : false)
- .controls(false)
- .width('100%')
- .height('100%')
- }.width('100%').height('100%')
- }
- /**
- * 设置竖屏或返回上一页
- */
- private setWindowPortrait() {
- hilog.info(0x0000, 'testTag', '%{public}s', `Set WindowPortrait, portrait: ${this.portrait}`);
- if (!this.portrait) {
- window.getLastWindow(getContext(this), (err: BusinessError, win) => {
- win.setPreferredOrientation(window.Orientation.PORTRAIT)
- });
- this.portrait = true;
- } else {
- router.back();
- }
- }
- /**
- * 设置横屏(正向)
- */
- private setWindowLandscape() {
- hilog.info(0x0000, 'testTag', '%{public}s', `Set WindowLandscape, portrait: ${this.portrait}`);
- if (this.portrait) {
- window.getLastWindow(getContext(this), (err: BusinessError, win) => {
- win.setPreferredOrientation(window.Orientation.LANDSCAPE)
- });
- this.portrait = false;
- }
- }
- private initData() {
- this.initCountDownText();
- }
- private initCountDownText() {
- const decodeText = this.decodeString(this.adOptions?.placementAdCountDownDesc as string);
- if (!this.isBlank(decodeText)) {
- this.countDownTxtPlaceholder = this.countDownTxtPlaceholder.replace('%s', decodeText);
- } else {
- this.countDownTxtPlaceholder = '%d';
- }
- }
- private updateCountDownTxt(leftTime: number) {
- hilog.info(0x0000, 'testTag', '%{public}s', `Show LeftTime: ${leftTime}`);
- this.countDownTxt = this.countDownTxtPlaceholder.replace('%d', leftTime + '');
- }
- private decodeString(str: string): string {
- if (!str) {
- return str;
- }
- let decodeUrl = str;
- try {
- decodeUrl = decodeURIComponent(str.replace(/\+/g, '%20'));
- } catch (e) {
- hilog.error(0x0000, 'testTag', '%{public}s', `Failed to decodeURIComponent, code:${e.code}, msg: ${e.message}`);
- }
- return decodeUrl;
- }
- private isBlank(str: string): boolean {
- if (str === null || str === undefined) {
- return true;
- }
- if (typeof str === 'string') {
- return str.trim().length === 0;
- }
- return false;
- }
- }
相关文章:

华为HarmonyOS打造开放、合规的广告生态 - 贴片广告
场景介绍 贴片广告是一种在视频播放前、视频播放中或视频播放结束后插入的视频或图片广告。 接口说明 接口名 描述 loadAd(adParam: AdRequestParams, adOptions: AdOptions, listener: AdLoadListener): void 请求单广告位广告,通过AdRequestParams、AdOptions…...

vue3 v-for循环子组件上绑定ref并且取值
vue3 v-for循环子组件上绑定ref并且取值 // 要循环的变量 const views ref([])// 数组存所有ref dom const itemsRef ref([])const refresh (index) > {// 取出ref dom子组件并且调用其方法itemsRef.value[index].initChart() }<div class"block" v-for&quo…...

GitHub个人主页美化
效果展示 展示为静态效果,动态效果请查看我的GitHub页面 创建GitHub仓库 创建与GitHub用户名相同的仓库,当仓库名与用户名相同时,此仓库会被视作特殊仓库,其README.md(自述文件)会展示在GitHub个人主页…...

云短信平台优惠活动
题目描述 某云短信厂商,为庆祝国庆,推出充值优惠活动。 现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。 输入描述: 第一行客户预算 M M M,其中 0 < M < 1000000 0<M<100000…...

Pyecharts使用本地文件绘制美国地图
访问我的github仓库outer_resources中的USA.json文件: big_data_analysis/outer_resources/USA.json at main Just-A-Freshman/big_data_analysis 保存到当前目录下; 随后运行代码: from pyecharts import options as opts from pyecharts.charts import Map from pyechar…...

lanqiaoOJ 3255:重新排队 ← STL list 单链表
【题目来源】https://www.lanqiao.cn/problems/3255/learning/【题目描述】给定按从小到大的顺序排列的数字 1 到 n,随后对它们进行 m 次操作,每次将一个数字 x 移动到数字 y 之前或之后。请输出完成这 m 次操作后它们的顺序。【输入格式】第一行为两个数…...

解决虚拟机启动报:此主机支持AMD-V,但AMD-V处于禁用状态
首先要知道你自己使用的主板型号,如果是京东购买的,可以直接上京东去问客服。如果没有订单号,如果能提供正确的主板型号,他们应该也是会帮忙解答的。 您好,AMD 平台与 Intel 平台以及部分新老主板开启虚拟化的步骤和细…...

【安装配置教程】二、VMware安装并配置ubuntu22.04
一、准备: 虚拟机安装ubuntu,首先要先找到一个镜像,可以去ubuntu官方下载一个,地址:下载Ubuntu桌面系统 | Ubuntu,下载好iso的镜像文件后保存好,接下来打开VMware。 二、安装ÿ…...
位于物理层)
5G SSB(同步信号块)位于物理层
5G SSB(同步信号块)位于物理层。在5G NR中,SSB由主同步信号(PSS)、辅同步信号(SSS)和物理广播信道(PBCH)组成,这些信号共同构成了SSB。SSB的主要功能是帮…...

40.第二阶段x86游戏实战2-初识lua
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 本次游戏没法给 内容参考于:微尘网络安全 本人写的内容纯属胡编乱造,全都是合成造假,仅仅只是为了娱乐,请不要…...

官方redis安装
网址:1-https://redis.io/docs/latest/operate/oss_and_stack/install/install-redis/install-redis-on-linux/ 查看是否有redis ubantu:apt-cache policy redis-server centos:yum list redis 或 yum list installed | grep redis apt查…...

OpenEuler 使用ffmpeg x11grab捕获屏幕流,rtsp推流,并用vlc播放
环境准备 安装x11grab(用于捕获屏幕流)和libx264(用于编码) # 基础开发环境&x11grab sudo dnf install -y \autoconf \automake \bzip2 \bzip2-devel \cmake \freetype-devel \gcc \gcc-c \git \libtool \make \mercurial \pkgconfig \zlib-devel \libX11-devel \libXext…...

呼叫中心报工号功能有没有价值?有没有更好的方案?
呼叫中心报工号功能有没有价值?有没有更好的方案? 作者:开源呼叫中心系统 FreeIPCC,Github地址:https://github.com/lihaiya/freeipcc 呼叫中心报工号功能确实具有一定的价值,主要体现在以下几个方面&…...

Unity 6 基础教程(Unity 界面)
Unity 6 基础教程(Unity 界面) Unity 6 基础教程(Unity 界面)Project 窗口Project 窗口工具栏Project 窗口 创建菜单Project 窗口 搜索栏Project 窗口 Search 工具Project 窗口 类型搜索Project 窗口 标签搜索Project 窗口 保存搜…...

Vue插槽的使用场景
插槽(slot)是一种用于组件模版复用的技术,它允许你在子组件中预留一些位置,然后在父组件中填充内容。这样就可以在不同的地方使用同一个组件,但是在不同的地方显示不同的内容。 插槽主要分为默认插槽、具名插槽、动态插槽、插槽后备、作用域插…...

Redis 下载安装(Windows11)
目录 Redis工具下载安装 Redis 工具 系统:Windows 11 下载 Windows版本安装包:通过百度网盘分享的文件:Redis-x64-3.0.504.msi 链接:https://pan.baidu.com/s/1qxq0AZJe5bXeCPzm1-RBCg?pwdc14j 提取码:c14j 安装…...

求平面连接线段组成的所有最小闭合区间
这个功能确实非常实用,我在过去开发地面分区编辑器时就曾应用过这一算法。最近,在新产品的开发中再次遇到了类似的需求。尽管之前已经实现过,但由于长时间未接触,对算法的具体细节有所遗忘,导致重新编写时耗费了不少时…...

编译安装并刷写高通智能机器人SDK
The Qualcomm Intelligent Robotics Product SDK (QIRP SDK) 高通智能机器SDK基于ROS2进行开发,此SDK适用于高通linux发行版本,QIRPSDK中提供以下内容: ROS 包中用于支持机器人应用程序开发的参考代码 用于评估机器人平台的端到端场景示例集…...

软考:案例题分析1101
22年第一题:架构设计与评估 分析文字,识别需求和质量属性?这里需要记忆质量属性有那些,区分需求和质量属性,能区分出质量属性之间的区别。 我的回答: 差距分析: 根据题目中功能的特点ÿ…...

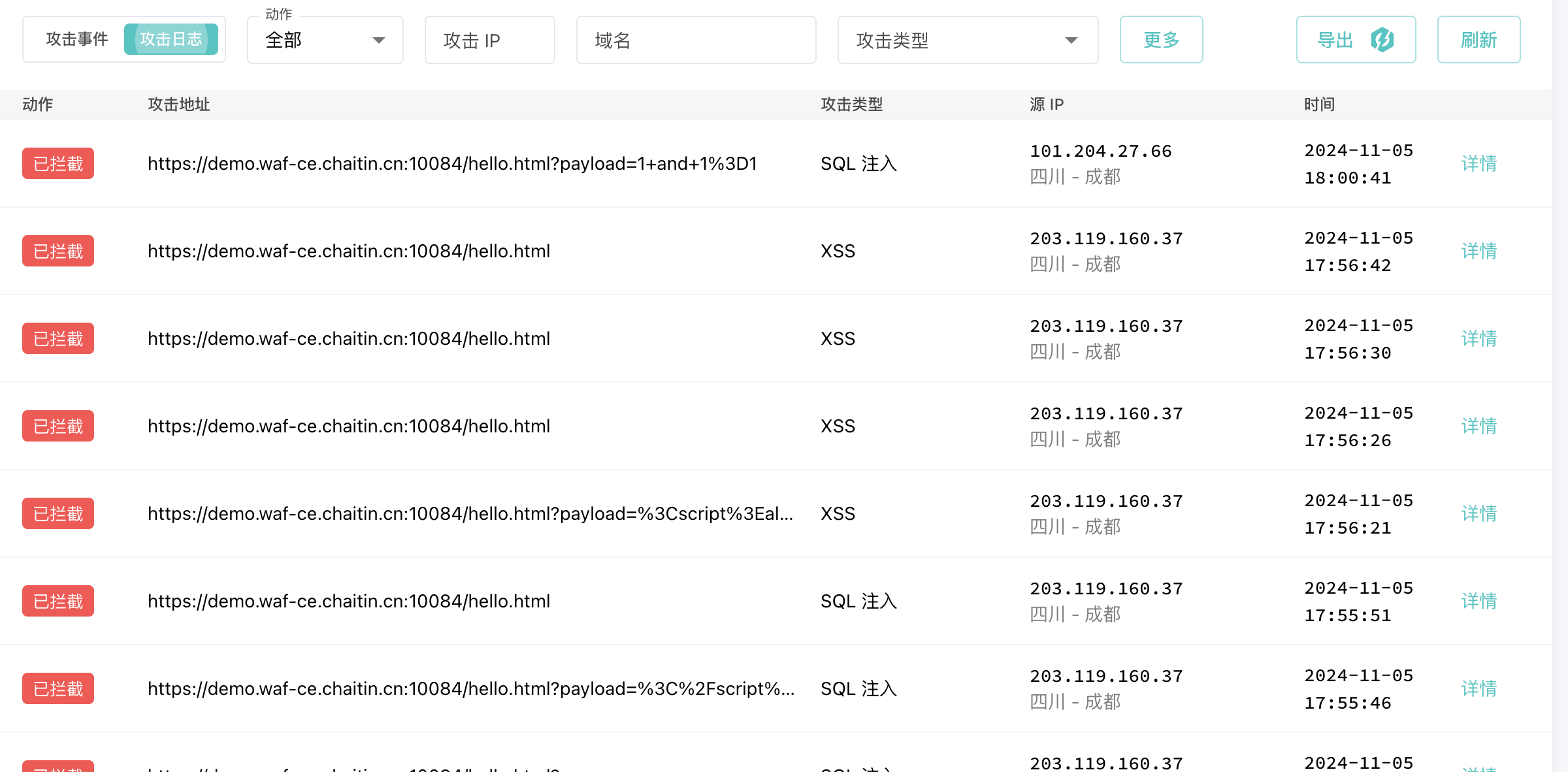
如何检查雷池社区版 WAF 是否安装成功?
容器运行状态检查: 使用命令行检查:打开终端,连接到安装雷池的服务器。运行 docker ps 命令,查看是否有与雷池相关的容器正在运行。 如果能看到类似 safeline-mgt、safeline-tengine 等相关容器,并且状态为 Up&#x…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
