使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
在现代前端开发中,我们经常需要向服务器发送 HTTP 请求,并根据响应内容做不同的处理。axios 是一个流行的 HTTP 库,提供了 拦截器 功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更为简洁、统一。
本文将讲解如何利用 axios 的请求拦截器和响应拦截器来处理 token、重定向、错误提示等场景,并附上一些常见的面试问题。
一、代码实现
首先,我们来看一个使用 axios 的拦截器实例代码:
import axios, { type AxiosResponse } from 'axios'
import router from '@/router'
import { ElMessage } from 'element-plus'
import { ResultEnum } from '@/enums/ResultEnum'
import { TOKEN_KEY } from '@/enums/SystemEnum'// 创建 axios 实例
const AXIOS = axios.create({baseURL: '/lili-api',headers: {'Content-Type': 'application/json;charset=utf-8'}
})// 请求拦截器
AXIOS.interceptors.request.use((config) => {// 从 localStorage 中获取 tokenconst token = localStorage.getItem(TOKEN_KEY)if (token) {// 确保 headers 存在config.headers = config.headers || {}config.headers.Authorization = `Bearer ${token}` // 使用标准的 Bearer 认证方式}return config},(error) => {console.error("请求错误:", error)return Promise.reject(error)}
)// 响应拦截器
AXIOS.interceptors.response.use((response) => {const { code, message } = response.dataswitch (code) {case ResultEnum.NO_AUTH:// 无权限,清除 token 并重定向localStorage.removeItem(TOKEN_KEY)router.push('/login')breakcase ResultEnum.LOGIN_FAIL:// 登录失败,显示消息并清除 tokenElMessage.error(message || "登录失败")localStorage.removeItem(TOKEN_KEY)breakcase ResultEnum.SUCCESS:// 成功响应,直接返回 datareturn response.data as AxiosResponse<HttpResponse>default:// 其他错误状态,显示错误消息if (message) {ElMessage.error(message)}break}return response.data},(error) => {// 响应错误的处理if (error.response) {ElMessage.error(`请求错误:${error.response.status}`)} else {ElMessage.error("网络错误,请检查您的网络连接")}console.error("响应错误:", error)return Promise.reject(error)}
)export default AXIOS
二、代码详解
让我们一步步分析这个代码实现。
1. 创建 axios 实例
const AXIOS = axios.create({baseURL: '/lili-api',headers: {'Content-Type': 'application/json;charset=utf-8'}
})
这里用 axios.create() 创建了一个 axios 实例 AXIOS。这样做的好处是可以给该实例绑定一个特定的基础 URL (baseURL),以后所有用 AXIOS 发送的请求都会自动加上这个 URL 前缀,省去了我们在每个请求里手动写基础路径的麻烦。
2. 请求拦截器
AXIOS.interceptors.request.use((config) => {const token = localStorage.getItem(TOKEN_KEY)if (token) {config.headers = config.headers || {}config.headers.Authorization = `Bearer ${token}` // 使用标准的 Bearer 认证方式}return config},(error) => {console.error("请求错误:", error)return Promise.reject(error)}
)
请求拦截器会在每个请求发送前执行,它主要用来:
- 检查
localStorage是否有token。如果有,将其添加到请求头的Authorization字段,以Bearer格式添加,更符合 RESTful API 认证标准。 - 添加
Content-Type为application/json;charset=utf-8,表示请求体的数据格式是 JSON。 - 使用
console.error方便调试,输出请求拦截阶段的错误。
3. 响应拦截器
AXIOS.interceptors.response.use((response) => {const { code, message } = response.dataswitch (code) {case ResultEnum.NO_AUTH:localStorage.removeItem(TOKEN_KEY)router.push('/login')breakcase ResultEnum.LOGIN_FAIL:ElMessage.error(message || "登录失败")localStorage.removeItem(TOKEN_KEY)breakcase ResultEnum.SUCCESS:return response.data as AxiosResponse<HttpResponse>default:if (message) {ElMessage.error(message)}break}return response.data},(error) => {if (error.response) {ElMessage.error(`请求错误:${error.response.status}`)} else {ElMessage.error("网络错误,请检查您的网络连接")}console.error("响应错误:", error)return Promise.reject(error)}
)
响应拦截器主要功能是根据响应的状态码做出不同处理:
ResultEnum.NO_AUTH:无权限状态,清除token,并重定向到登录页。ResultEnum.LOGIN_FAIL:登录失败状态,弹出错误提示,并清除token。ResultEnum.SUCCESS:请求成功时,直接返回数据。- 其他错误:在
switch语句中处理其他未知状态码,弹出错误信息提示。
同时,为了更全面地处理错误情况,响应错误 error 的处理阶段会显示更详细的状态码错误信息,或者在网络错误时给予用户相应提示。
三、面试中的常见问题
下面总结一些面试中关于 axios 拦截器的常见问题及答案示例:
1. 拦截器的作用是什么?
回答示例:拦截器允许我们在请求发出前和响应返回后插入自定义逻辑。常见用途包括在请求前检查认证 token 并添加到请求头、在响应后根据状态码处理错误、自动重定向等。拦截器可以减少代码重复,使请求的处理更集中、统一。
2. 为什么使用 axios.create 而不是直接用 axios?
回答示例:axios.create 创建了一个独立的 axios 实例,可以在这个实例上设置独特的基础配置,比如 baseURL、超时时间等。这种方式更模块化,适用于不同的 API,有助于项目中不同请求模块的管理。
3. 为什么要在请求头中设置 Content-Type?
回答示例:Content-Type 告诉服务器请求体的数据格式。设置为 application/json,表示我们发送的数据是 JSON 格式,这样服务器就知道如何解析请求数据。这种设置在 RESTful API 中是很常见的。
4. 为什么在无权限和登录失败时清除 token?
回答示例:NO_AUTH 和 LOGIN_FAIL 表示当前的 token 已失效(过期或被篡改)。为了安全性,我们在这种情况下会清除 token 并重定向到登录页,这样可以确保用户在下一次请求前先重新登录,获取新的 token。
5. 响应拦截器返回 response.data as AxiosResponse<HttpResponse> 的作用是什么?
回答示例:response.data as AxiosResponse<HttpResponse> 是为了确保响应数据符合 HttpResponse 类型,让代码获得类型提示和安全检查的好处。这对 TypeScript 项目尤为重要,可以及时发现类型不匹配的问题,提升代码的可靠性。
6. 如何在拦截器中实现全局的加载动画?
回答示例:可以在请求拦截器和响应拦截器中控制加载动画的显示和隐藏。在请求拦截器里显示加载动画,在响应完成或失败时隐藏它。通过全局状态管理工具(如 Vuex)控制 loading 状态,可以实现全局的加载效果。
相关文章:
)
使用 axios 拦截器实现请求和响应的统一处理(附常见面试题)
在现代前端开发中,我们经常需要向服务器发送 HTTP 请求,并根据响应内容做不同的处理。axios 是一个流行的 HTTP 库,提供了 拦截器 功能,可以在请求和响应阶段插入自定义逻辑,这使得我们在处理认证、错误提示等场景时更…...

阿里 Sentinel
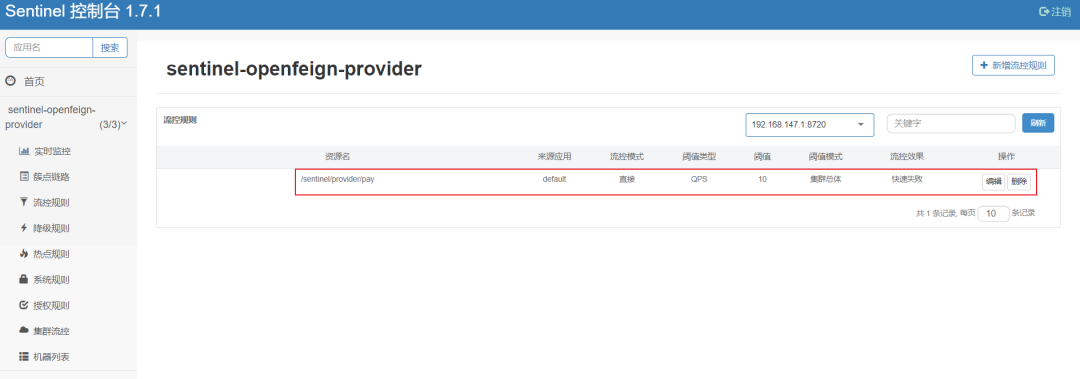
1、什么是sentinel? sentinel顾名思义:卫兵;在Redis中叫做哨兵,用于监控主从切换,但是在微服务中叫做流量防卫兵。 Sentinel 以流量为切入点,从流量控制、熔断降级、系统负载保护等多个维度保护服务的稳定…...

【点云网络】 pointnet 和 pointnet++
这两个网络都是斯坦福大学的一个团队提出的 我先先看一下pointnet的网络架构,这个网络比较经典,是2016年提出的: PointNet 是一个专门用于点云数据处理的神经网络。它的设计目的是直接操作不规则的点云数据,而无需将点云数据转换为规则网格或…...

.net core mvc 控制器中页面跳转
方式一: 在控制器的方法内部结尾使用 return View(); 来打开与方法同名的页面,如: public ActionResult Login() { return View(); } 该写法打开 Login 页面。 方式二: 可以添加参数来显式地指定要跳转的页面࿰…...

大学适合学C语言还是Python?
在大学学习编程时,选择C语言还是Python,这主要取决于你的学习目标、专业需求以及个人兴趣。以下是对两种语言的详细比较,帮助你做出更明智的选择: C语言 优点: 底层编程:C语言是一种底层编程语言&#x…...

跳表原理课堂笔记
课程地址 跳表是一种基于随机化的有序数据结构,它提出是为了赋予有序单链表以 O(logn) 的快速查找和插入的能力 创建 首先在头部创建一个 sentinel 节点,然后在 L1 层采用“抛硬币”的方式来决定 L0 层的指针是否增长到 L1 层 例如上图中,L…...

Windows系统使用OpenSSL生成自签名证书
Nginx服务器添加SSL证书。 要在Windows系统的Nginx Web服务器上使用OpenSSL生成证书,并确保该证书能在局域网内被计算机信任,你可以按照以下详细步骤进行操作: 一、生成证书 下载并安装OpenSSL: 从OpenSSL的官方网站下载适用于Wi…...

定位new的表达式
这里面会涉及内存池,所谓的内存池就是池化技术,让我们使用的更加方便,里面有1.线存池和连接池。 如果想要高频释放内存池,要针对系统有个堆,而堆事针对我们需要的生擒一个特例,和我们家庭里面妈妈给爸爸的…...

矩阵特殊打印方式
小伙伴们大家好,好几天没更新了,主要有个比赛。从今天起继续给大家更新,今天给大家带来一种新的题型:矩阵特殊打印方式。 螺旋打印矩阵 解题思路 首先给大家看一下什么是螺旋方式打印: 就像这样一直转圈圈。 我想大多…...

OCC 拟合的平面转换为有界平面
问题:针对导入的部分面无法获取大小,同时也无法判断点是否在面上。但是OBB可以获取大小 解决方法:通过面拟合转换gp_Pln,然后获取面的内外边,重新修剪生成新的TopoDS_Face 疑问:本人对OCC中各种面的特性不…...

Nginx性能优化的几个方法
文章目录 一 Nginx 配置优化二 缓存利用三 压缩策略四 安全性优化修改配置文件修改 Nginx 源码使用第三方模块 五 监控和日志优化六 系统层面优化七 故障转移优化 小伙伴们平时使用 Nginx 是否有进行过性能优化呢?还是软件装好了就直接使用呢? 今天松哥和…...

Unity性能优化5【物理篇】
1.刚体的碰撞检测属性首选离散型 离散碰撞的缺点是小物体快速移动时,有丢失碰撞的风险。此下拉菜单中,越下面的选项碰撞检测频率越高,性能消耗也显著增加。因此在选择碰撞检测类型时尽量选择离散型。 2.优化碰撞矩阵 合理标记碰撞矩阵可以减…...

我的工具列表
开发工具 名称备注Visual Studio微软开发工具集Visual Studio Code代码编辑器Qt CreatorQt IDEQt Design StudioQt 界面设计器linguistQt 国际化翻译PyCharmPython IDEVMware Workstation Pro虚拟机MATLAB数据计算和仿真Keil单片机 IDENavicat Premium数据库管理MobaXterm远程…...

985研一学习日记 - 2024.11.5
一个人内耗,说明他活在过去;一个人焦虑,说明他活在未来。只有当一个人平静时,他才活在现在。 日常 1、起床6:00 2、健身1.5h 今天练了胸,然后跑了会步,又吃多了,明天少吃点! 3、…...

Vue2 与 Vue3 的区别
Vue.js 作为流行的前端框架,已经经历了多次版本的更新迭代,从 Vue2 到 Vue3 的转变不仅带来了新的功能,也在性能、开发体验等方面作出了显著改进。无论是对于新手还是有经验的开发者,了解这两个版本之间的差异都至关重要。本文将讨…...

虚拟现实技术课程开发思路
文章目录 组队选题立项分工建模说明:场景说明:交互说明: 结语: 前言:最近学弟学妹们反馈水水老师课程开始上强度了。不仅有翻转课堂,还有理论课实验课都要做东西出来。听说理论课是做什么博物馆什么的&…...

triangle_area_calculators库发布
最近将在pip网站上发布triangle_area_calculators库(我编写的python第三方库) triangle_area_calculators库用于计算不同类型及不同已知量的三角形面积 在triangle_area_calculators库中,有一个名为TriangleAreaCalculators的类 可以通过f…...

ClickHouse数据库SSL配置和SSL连接测试
目录 1.Server SSL配置介绍 2.Client SSL访问配置的介绍 3.my测试环境上开启ClickHouse Server SSL配置 & 客户端SSL访问的配置流程 4.附录 1)SSL证书的几种类型 单域名SSL证书 通配符SSL证书 多域名SSL证书 多域名通配符SSL证书 2)单域名…...

云渲染与汽车CGI图像技术优势和劣势
在数字时代,云渲染技术以其独特的优势在汽车CGI图像制作中占据了重要地位。云渲染通过利用云计算的分布式处理能力,将渲染任务分配给云端的服务器集群进行计算,从而实现高效、高质量的渲染效果。 这种技术的优势主要体现在以下几个方面&#…...
信号与噪声分析——第二节:随机变量的统计特征
2.1 单个随机变量的统计特征 随机变量是什么? 当随机变量X的取值个数是有限个的时候,我们称它为离散随机变量。 当随机变量X的取值个数是无限个的时候,我们称它为连续随机变量。 1. 分布函数和概率密度 1.分布函数 分布函数 定义为随机变…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
