qt QToolBar详解
1、概述
QToolBar是Qt框架中的一个控件,用于在工具栏中显示一组操作按钮和其他控件。它提供了一种方便的方式来组织和管理应用程序中的工具和操作。工具栏通常位于软件或应用程序界面的上方,包含一系列常用工具和命令按钮,用于快速访问和执行常用功能。这些工具和命令通常以图标、文本或图标加文本的形式展示,用户可以通过单击这些按钮来执行相应的操作,从而提高工作效率。
2、重要方法
QToolBar提供了多种方法来定制和管理工具栏的外观和行为,以下是一些重要的方法:
- addAction():向工具栏中添加一个动作(QAction)。这个动作可以是一个按钮、下拉菜单项或其他可交互的控件。
- addSeparator():在工具栏中添加一个分隔符,用于将工具栏中的控件分组。
- addWidget():向工具栏中添加一个自定义的QWidget控件。
- setAllowedAreas():设置工具栏可以停靠的位置。这些位置包括左侧、右侧、顶部和底部等。
- setFloatable():设置工具栏是否可以浮动。如果设置为true,工具栏可以在窗口中自由拖动;如果设置为false,工具栏则固定在其停靠位置。
- setMovable():设置工具栏是否可以移动。如果设置为true,工具栏可以在其允许的停靠位置之间拖动;如果设置为false,工具栏则固定在当前位置。
- setIconSize():设置工具栏中图标的大小。
- setStyleSheet():设置工具栏的样式表,用于自定义工具栏的外观。
3、重要信号
- actionTriggered(QAction* action):当工具栏上的某个动作被触发时发出该信号。参数action指向被触发的动作。
#include <QApplication>
#include <QMainWindow>
#include <QToolBar>
#include <QAction>
#include <QMessageBox>
#include <QVBoxLayout>
#include <QPushButton>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建一个QMainWindow对象作为主窗口QMainWindow window;window.setWindowTitle("QToolBar Example");window.resize(800, 600);// 创建一个QToolBar对象QToolBar *toolBar = new QToolBar("Main Toolbar", &window);window.addToolBar(toolBar);// 创建动作QAction *newAction = new QAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_FileDialogNewFolder)), "New", &window);QAction *openAction = new QAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DialogOpenButton)), "Open", &window);QAction *saveAction = new QAction(QIcon(QApplication::style()->standardIcon(QStyle::SP_DialogSaveButton)), "Save", &window);QAction *exitAction = new QAction("Exit", &window);// 将动作添加到工具栏toolBar->addAction(newAction);toolBar->addAction(openAction);toolBar->addAction(saveAction);toolBar->addSeparator();toolBar->addAction(exitAction);// 设置工具提示newAction->setToolTip("Create a new file");openAction->setToolTip("Open an existing file");saveAction->setToolTip("Save the current file");exitAction->setToolTip("Exit the application");// 连接动作触发信号到槽函数QObject::connect(newAction, &QAction::triggered, []() {QMessageBox::information(nullptr, "New", "New file created.");});QObject::connect(openAction, &QAction::triggered, []() {QMessageBox::information(nullptr, "Open", "File opened.");});QObject::connect(saveAction, &QAction::triggered, []() {QMessageBox::information(nullptr, "Save", "File saved.");});QObject::connect(exitAction, &QAction::triggered, &window, &QMainWindow::close);// 显示窗口window.show();return app.exec();
}


觉得有帮助的话,打赏一下呗。。


相关文章:

qt QToolBar详解
1、概述 QToolBar是Qt框架中的一个控件,用于在工具栏中显示一组操作按钮和其他控件。它提供了一种方便的方式来组织和管理应用程序中的工具和操作。工具栏通常位于软件或应用程序界面的上方,包含一系列常用工具和命令按钮,用于快速访问和执行…...

MongoDB基础介绍以及从0~1语法介绍
目录 MongoDB 教程导读 NoSQL 简介 关系型数据库遵循ACID规则 分布式系统 分布式计算的优点 分布式计算的缺点 什么是NoSQL? 为什么使用NoSQL ? RDBMS vs NoSQL NoSQL 简史 CAP定理(CAP theorem) NoSQL的优点/缺点 BASE ACID vs BASE N…...

利用Docker Compose构建微服务架构
💓 博客主页:瑕疵的CSDN主页 📝 Gitee主页:瑕疵的gitee主页 ⏩ 文章专栏:《热点资讯》 利用Docker Compose构建微服务架构 引言 Docker Compose 简介 安装 Docker Compose 创建项目结构 编写 Dockerfile 前端 Dockerf…...

数据中台一键大解析!
自从互联玩企业掀起了数据中台风,数据中台这个点马上就火起来了,短短几年数据中台就得到了极高的热度,一大堆企业也在跟风做数据中台,都把数据中台作为企业数字化转型的救命稻草,可是如果我告诉你数据中台并不是万能钥…...

MySQL45讲 第十六讲 “order by”是怎么工作的?
文章目录 MySQL45讲 第十六讲 “order by”是怎么工作的?一、引言二、全字段排序(一)索引创建与执行情况分析(二)执行流程(三)查看是否使用临时文件 三、rowid 排序(一)参…...

智慧商城项目-VUE2
实现效果 项目收获 通过本项目的练习,可以掌握以下内容: 创建项目 ##基本创建 基于 VueCli 自定义创建项目架子,并对相关的配置进行选择 vue create demo-shopping调整目录 删除文件 删除初始化的一些默认文件 src/assets/logo.pngsrc/components…...

音视频入门基础:FLV专题(22)——FFmpeg源码中,获取FLV文件音频信息的实现(中)
本文接着《音视频入门基础:FLV专题(21)——FFmpeg源码中,获取FLV文件音频信息的实现(上)》,继续讲解FFmpeg获取FLV文件的音频信息到底是从哪个地方获取的。本文的一级标题从“四”开始。 四、音…...

Chrome与火狐哪个浏览器的性能表现更好
在数字时代,浏览器是我们日常生活中不可或缺的工具。无论是工作、学习还是娱乐,一个好的浏览器都能显著提高我们的效率和体验。市场上有许多优秀的浏览器,其中Google Chrome和Mozilla Firefox无疑是最受欢迎的两款。本文将比较这两款浏览器的…...
表中的用户id)
uniapp在js方法中,获取当前用户的uid(uni-id-user)表中的用户id
// 1.判断当前用的权限 let uid uniCloud.getCurrentUserInfo().uid //获取当前用户的uid // 用户uid等于发布者id或者用户权限等于admin或者用户角色等于webmaster if (uid this.item.user_id[0]._id || this.uniIDHasRole…...

影响神经网络速度的因素- FLOPs、MAC、并行度以及计算平台
影响神经网络速度的四个主要因素分别是 FLOPs(浮点操作数)、MAC(内存访问成本)、并行度以及计算平台。这些因素共同作用,直接影响到神经网络的计算速度和资源需求。 1. FLOPs(Floating Point Operations&a…...

【万字详解】如何在微信小程序的 Taro 框架中设置静态图片 assets/image 的 Base64 转换上限值
设置方法 mini 中提供了 imageUrlLoaderOption 和 postcss.url 。 其中: config.limit 和 imageUrlLoaderOption.limit 服务于 Taro 的 MiniWebpackModule.js , 值的写法要 ()KB * 1024。 config.maxSize 服务于 postcss-url 的…...
)
复合选择器,CSS特性,背景属性,显示模式(HTML)
目录 复合选择器,CSS特性,背景属性,显示模式知识点: 练习一: 练习二: 复合选择器,CSS特性,背景属性,显示模式知识点: 复合选择器:后代选择器 :父选择器 子选择器(中间用空格隔开) eg:对div中的span进行设置,会对后代中的所有span都进行设置 选中所有后代(后代选择器.html)…...

加密货币行业与2024年美国大选
加密货币行业经历了近十年的飞速发展,尤其是在比特币、以太坊等主要加密资产的兴起之后,越来越多的美国人开始将其视为一种财富积累或交易的工具。然而,尽管这一新兴行业的市场规模在持续扩大,但加密货币仍面临着重重监管难题&…...

Hive SQL中判断内容包含情况的全面指南
Hive SQL中判断内容包含情况的实用指南 在 Hive SQL 的数据处理与分析世界里,判断字段是否包含特定内容是一项非常重要的操作。今天,我将为大家详细介绍 Hive SQL 中实现这一功能的多种方法,并附上相应的表创建和数据插入语句。 一、准备工作 - 表创建与数据插入 首先,我…...

匿名管道 Linux
目录 管道 pipe创建一个管道 让子进程写入,父进程读取 如何把消息发送/写入给父进程 父进程该怎么读取呢 管道本质 结论:管道的特征: 测试管道大小 写端退了,测试结果 测试子进程一直写,父进程读一会就退出 …...
)
苍穹外卖WebSocket无法建立连接 (修改前端代码)
我在部署nginx 反向代理服务器时,把80端口改成了90端口(不与80端口的Tomcat冲突)。 但黑马的资料里定义了前端连接nginx的端口号默认为80,造成连接不上的问题,此时只需要修改前端的端口号,使其知道如何连接到修改后的后端端口。 …...

音频内容理解
音频内容理解是音频处理和理解领域的一个重要方向,它涉及到从环境声音中提取语义信息,并能够对这些声音进行解释和描述。以下是音频内容理解的几个关键应用: 1. 音频问答(Audio Question Answering, AQA) 在这个任务…...

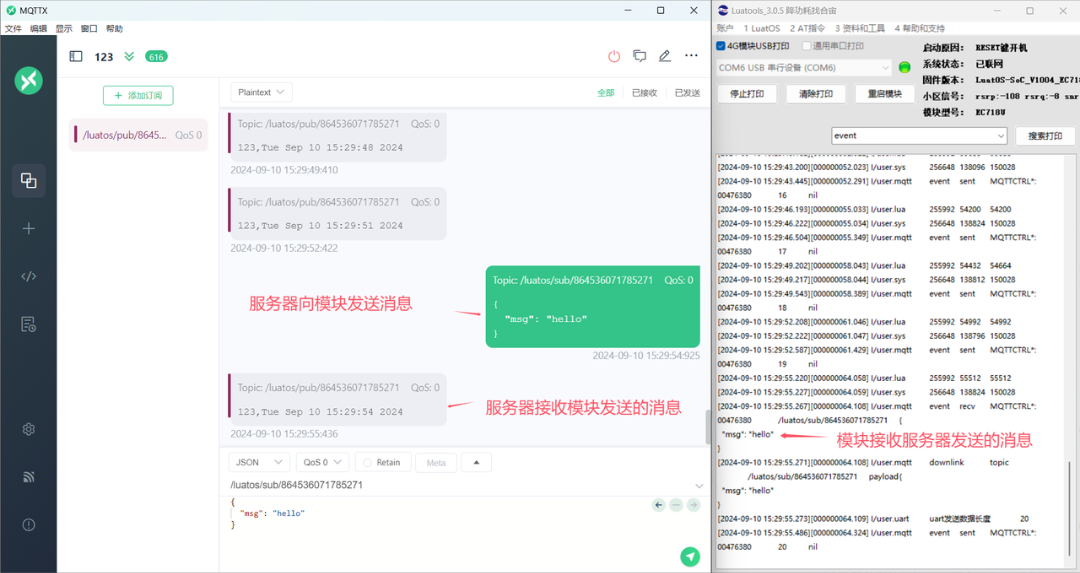
MQTT实用示例集:Air201版
今天贴出的是Air201版关于MQTT实用示例集,希望大家喜欢。 本示例教你通过使用脚本代码,对Air201模组进行MQTT链接操作。 操作例程包括: MQTT单链接 MQTT多链接 MQTT SSL不带证书链接 MQTT SSL带证书链接 大家可根据自身需求,…...

Day23 opencv图像预处理
图像预处理 在计算机视觉和图像处理领域,图像预处理是一个重要的步骤,它能够提高后续处理(如特征提取、目标检测等)的准确性和效率。OpenCV 提供了许多图像预处理的函数和方法,常见的操作包括图像空间转换、图像大小调…...

优化模型训练过程中的显存使用率、GPU使用率
参考:https://blog.51cto.com/u_16099172/7398948 问题:用小数据集训练显存使用率、GPU使用率正常,但是用大数据集训练GPU使用率一直是0. 小数据: 大数据: 1、我理解GPU内存占用率显存使用率,由模型的大小…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...
