uniapp 整合 OpenLayers - 使用modify修改要素
import { Modify } from "ol/interaction";修改点、线、面的位置和形状核心代码:
// 修改要素核心代码modifyFeature() {this.modify = new Modify({source: this.lineStringLayer.getSource(),});this.map.addInteraction(this.modify);},完整代码:
<template><div id="map" style="height: 100vh; width: 100vw"></div>
</template><script>
import "ol/ol.css";
import { Map, View, Feature } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";import { Point, LineString, Polygon } from "ol/geom";
import { Modify } from "ol/interaction";
export default {data() {return {map: {},lineStringLayer: {},modify: {},};},created() {},mounted() {this.initMap();this.addLayer();this.modifyFeature();},computed: {},methods: {initMap() {this.map = new Map({target: "map",layers: [new TileLayer({source: new OSM(),}),],view: new View({projection: "EPSG:4326",center: [104.2979180563, 30.528298024],zoom: 18,}),});},addLayer() {this.lineStringLayer = new VectorLayer({source: new VectorSource(),});this.lineStringLayer.getSource().addFeature(new Feature({geometry: new LineString([[104.2979180563, 30.528298024],[104.2987389704, 30.527798338],]),}));this.map.addLayer(this.lineStringLayer);},// 修改要素核心代码modifyFeature() {this.modify = new Modify({source: this.lineStringLayer.getSource(), //这里要用source});this.map.addInteraction(this.modify);},},
};
</script>此外,可通过this.modify.setActive(false)来禁用modify对象,this.modify.getActive()获取激活状态
修改要素核心代码:
this.lineStringLayer = new VectorLayer({source: new VectorSource(),});this.lineStringLayer.getSource().addFeature(new Feature({geometry: new LineString([[104.2979180563, 30.528298024],[104.2987389704, 30.527798338],]),}));this.map.addLayer(this.lineStringLayer);},selectFeature() {this.select = new Select();this.map.addInteraction(this.select);},modifyFeature() {this.modify = new Modify({//注意:这里一定要用features属性,不要用source!!!!features: this.select.getFeatures(),});this.map.addInteraction(this.modify);},相关文章:

uniapp 整合 OpenLayers - 使用modify修改要素
import { Modify } from "ol/interaction"; 修改点、线、面的位置和形状核心代码: // 修改要素核心代码modifyFeature() {this.modify new Modify({source: this.lineStringLayer.getSource(),});this.map.addInteraction(this.modify);}, 完整代码&am…...

JMeter快速造数之数据导入导出
导入数据 输入表格格式如下 创建CSV Data Set Config 在Body Data中调用 { "username": "${email}", "password": "123456", "client_id": "00bb9dbfc67439a5d42e0e19f448c7de310df4c7fcde6feb5bd95c6fac5a5afc"…...

框架学习01-Spring
一、Spring框架概述 Spring是一个开源的轻量级Java开发框架,它的主要目的是为了简化企业级应用程序的开发。它提供了一系列的功能,包括控制反转(IOC)、注入(DI)、面向切面编程(AOP)…...

Java | Leetcode Java题解之第539题最小时间差
题目: 题解: class Solution {public int findMinDifference(List<String> timePoints) {int n timePoints.size();if (n > 1440) {return 0;}Collections.sort(timePoints);int ans Integer.MAX_VALUE;int t0Minutes getMinutes(timePoint…...

126页PPT麦肯锡战略实施与成本优化:质效提升与精益采购实践
麦肯锡企业PMO的各个阶段是一个结构化和系统化的过程,旨在确保项目的高效执行和成功交付。以下是麦肯锡企业PMO各个阶段的详细描述: 一、项目启动与规划阶段 此阶段的主要目标是明确项目目标、业务需求,以及制定项目章程和项目管理计划。 …...

Modbus解析流程全面升级:体验全新核心与终极优化!
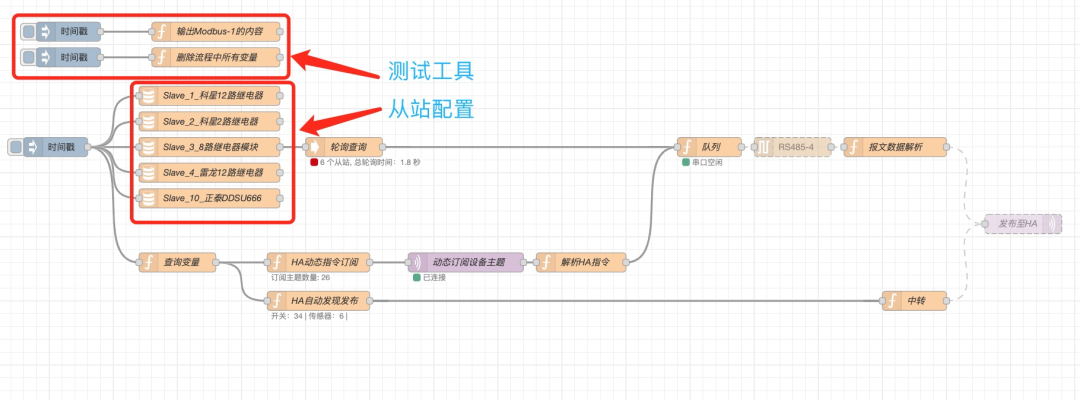
01 前言 本文章原文发表于我的微信公众号,请大家关注阅读,涉及的源代码等都在公众号,请搜索公众号: 智能家居NodeRed和HomeAssistant 即可关注。 02 全面改进的解析流程 前面发布过的Modbus解析流程在经过多个设备测试后发现存…...

【MWorks】Ubuntu 系统搭建
升级 Ubuntu系统 sudo apt-get update sudo apt-get upgrade安装流程 sudo chmod x 路径/文件.run安装 sudo 路径/文件.run安装过程中两个选项都填 y 打开安装对应的文件夹 运行 syslab.sh 文件,运行结束后,就可以在左上角开始搜索到syslab了。...

安装Element-Plus与v-model在vue3组件中的使用
安装Element-Plus 1.安装Element-Plus # 选择一个你喜欢的包管理器# NPM npm install element-plus --save# Yarn yarn add element-plus# pnpm pnpm install element-plus 2.main.ts中导入 import { createApp } from vue import { createPinia } from piniaimport App fr…...

Qt学习笔记第41到50讲
第41讲 UI美化遗留问题解决 如上图所示目前记事本的雏形已现,但是还是有待优化,比如右下角的拖动问题。 解决方法: ①首先修改了Widget类的构造函数。 Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) {ui->s…...

加固筑牢安全防线:多源威胁检测响应在企业网络安全运营中的核心作用
随着网络攻防技术的演进,传统威胁检测技术手段已难以适应快速变化的威胁。多维度协同的攻击手段使得单一的检测技术难以应对复杂的网络安全威胁,企业需要更先进的检测技术来提升安全防护能力。 一、传统威胁检测技术与单一检测的局限性 传统威胁检测技术…...

用Python将PDF表格提取到文本、CSV和Excel文件中
从PDF文档中提取表格并将其转换为更易于处理的格式(如文本、CSV和Excel文件),是数据分析和信息管理中的常见需求。此过程可显著简化表格数据的处理,使数据的操作、分析和与其他数据集的集成更加便捷。无论是财务报表、研究论文&am…...

AIGC在游戏设计中的应用及影响
文章目录 一、AIGC的基本概念与背景AIGC的主要应用领域AIGC技术背景 二、AIGC在游戏设计中的应用1. 自动化游戏地图与关卡设计示例:自动生成2D平台游戏关卡 2. 角色与物品生成示例:使用GAN生成虚拟角色 3. 游戏剧情与任务文本生成示例:基于GP…...

给初学者的 Jupyter Notebook 教程
目录 一、什么是Jupyter Notebook? 1. 简介 2. 组成部分 ① 网页应用 ② 文档 3. Jupyter Notebook的主要特点 二、安装Jupyter Notebook 0. 先试用,再决定 1. 安装 ① 安装前提 ② 使用Anaconda安装 ③ 使用pip命令安装 三、运行Jupyter No…...

搜维尔科技:Xsens和BoB助力生物力学教育
Xsens和BoB助力生物力学教育 搜维尔科技:Xsens和BoB助力生物力学教育...

Vue动态计算Table表格的高度
因为每个用户不同的电脑屏幕宽高度,造成了Table表格的高度不一致,因此想要动态计算出table的高度,让其能够正常的铺满整个屏幕 代码 完整代码如下:首先计算 窗口的高度 - 搜索框的高度 - 固定数值 mounted () {// 计算搜索框的高…...

【MongoDB】MongoDB的聚合(Aggregate、Map Reduce)与管道(Pipline) 及索引详解(附详细案例)
文章目录 MongoDB的聚合操作(Aggregate)MongoDB的管道(Pipline操作)MongoDB的聚合(Map Reduce)MongoDB的索引 更多相关内容可查看 MongoDB的聚合操作(Aggregate) 简单理解ÿ…...

数组和字符串的es6新方法使用和综合案例
文章目录 一、数组1.forEach() 对数组中的每个元素执行回调函数,无返回值。2.map() 通过对数组中的每个元素执行回调函数生成新的数组3.filter() 过滤返回一个符合条件的新数组4.find() 返回符合条件的第一个数组元素,如果不存在则返回undefined5.every(…...

JS语法进阶第一课!—DOM(重点)
1、DOM概念 DOM 是 JavaScript 操作网页的接口,全称为“文档对象模型”(Document Object Model) 当网页被加载时,浏览器将网页转为一个DOM,并用JS进行各种操作。比如:改变页面中的HTML 元素及其属性&#x…...

Swift 开发教程系列 - 第5章:集合类型
Swift 提供了几种常用的集合类型,用于存储和管理一组数据。这些集合类型包括数组(Array)、字典(Dictionary)和集合(Set)。本章将介绍它们的使用方法及常见操作。 5.1 数组(Array&am…...

Spring:Bean(创建方式,抽象继承,工厂Bean,生命周期)
1,Bean的创建 1.1,调用构造器创建Bean 调用Bean类的无参构造函数来创造对象,因此要求提供无参构造函数。在这种情况下class元素是必须的,值就是Bean对象的实现类。 如果采用设值注入,Spring容器将使用默认的构造器来创…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
