Vue的双向绑定
Vue的双向绑定特性介绍
在现代前端开发中,数据的管理和UI的更新是至关重要的。Vue.js作为一个渐进式JavaScript框架,提供了强大的双向数据绑定机制,极大地简化了这些操作。在本文中,我们将深入探讨Vue的双向绑定特性。
什么是双向绑定?
双向绑定是指数据模型与用户界面之间的相互连接。这意味着,当数据模型发生变化时,用户界面会自动更新;反之,用户界面的变化也会更新数据模型。这样可以减少开发人员手动更新界面和状态的繁琐工作。双向绑定的核心理念是“数据驱动视图,视图影响数据”,这让开发者能够专注于数据的处理,而不必过多担心界面的同步问题。
Vue的实现机制
Vue.js利用了观察者模式和数据代理的技术实现双向绑定。其主要流程如下:
-
数据劫持:Vue使用
Object.defineProperty()方法对数据对象的属性进行劫持,监控其变化。每当数据的属性被访问或修改时,Vue能够捕捉到这些操作。 -
依赖收集:当组件渲染时,它会通过 getter 方法访问数据属性,Vue会保存所有依赖于这个属性的观察者(通常是组件的渲染函数)。
-
通知更新:一旦数据更新(通过 setter 方法),Vue会通知所有依赖于这个数据的组件进行重新渲染,从而实现UI的自动更新。
使用例子
在Vue中,实现双向绑定非常简单,通常是通过 v-model 指令来完成。以下是一个基本的示例:
<template><div><input v-model="message" placeholder="输入内容"/><p>你输入的内容是: {{ message }}</p></div>
</template><script>
export default {data() {return {message: ''};}
}
</script>
在这个例子中,当用户在输入框中输入内容时,message 的值会自动更新,并且下方的段落会实时显示输入的内容。这正是双向绑定的魅力所在。
复杂示例:表单处理
进行更复杂的表单处理时,双向绑定依然能够简化代码。假设一个简单的用户注册表单:
<template><form @submit.prevent="submitForm"><div><label for="username">用户名:</label><input v-model="form.username" id="username" /></div><div><label for="email">邮箱:</label><input v-model="form.email" id="email" type="email" /></div><div><label for="password">密码:</label><input v-model="form.password" id="password" type="password" /></div><button type="submit">提交</button><p>当前表单值: {{ form }}</p></form>
</template><script>
export default {data() {return {form: {username: '',email: '',password: ''}};},methods: {submitForm() {console.log('提交的表单数据:', this.form);// 这里可以添加网络请求或其他处理}}
}
</script>
在这个例子中,表单的各个输入字段通过双向绑定与 form 对象的属性相连,会使得表单的数据处理变得非常高效。
优势
- 简化代码:双向绑定大大减少了手动更新DOM的需要,提升了开发效率。
- 提高可维护性:通过数据驱动视图的机制,使得代码更加清晰易读,便于维护。
- 状态管理:在复杂应用中,状态管理变得更加直观和便捷,特别是在管理多个输入的场景中。
- 实时数据反馈:用户在UI中的操作可以立即反映在数据模型中,增强了应用的交互性和反馈体验。
- 减少错误:由于不需要手动操作DOM,减少了因不同步导致的错误。
性能考量
虽然双向绑定简化了开发工作,但在性能方面也需要注意:
- 监听开销:大量数据变化时,可能会导致性能问题,尤其是在复杂的应用中。
- 深度观察:Vue的默认数据劫持是浅层的,如果需要对嵌套对象进行监控,就需要使用
Vue.set或者更适合的状态管理工具,如 Vuex。
因此,在大规模应用中,可以平衡性能和便捷性,合理利用Vue的其他特性和工具。
结论
Vue的双向绑定特性使得开发者可以以更少的代码实现复杂的交互效果,提升了开发效率和用户体验。通过利用观察者模式和数据劫持,Vue构建了一个高效而灵活的数据管理系统,成为现代前端开发的热门选择。
相关文章:

Vue的双向绑定
Vue的双向绑定特性介绍 在现代前端开发中,数据的管理和UI的更新是至关重要的。Vue.js作为一个渐进式JavaScript框架,提供了强大的双向数据绑定机制,极大地简化了这些操作。在本文中,我们将深入探讨Vue的双向绑定特性。 什么是双…...

谷歌浏览器安装 Vue.js devtools 插件
文章目录 1. 安装2. 使用3. 注意 1. 安装 ① 搜索极简插件:https://chrome.zzzmh.cn/index ② 搜索框输入 Vue,选择 Vue.js devtools ③ 从历史版本里面选择并下载,选择 6.4 版本的就行 ④ 打开浏览器,右上角三个点 → 扩展程序…...

LWIP通信协议UDP发送、接收源码解析
1.UDP发送函数比较简短,带操作系统和裸机一样。以下是udp_sendto源码解析; 2.LWIP源码UDP接收数据 2.1.UDP带操作系统接收数据,以下是源码解析; 2.2.UDP裸机接收数据,以下是源码解析...

Linux—进程学习-01
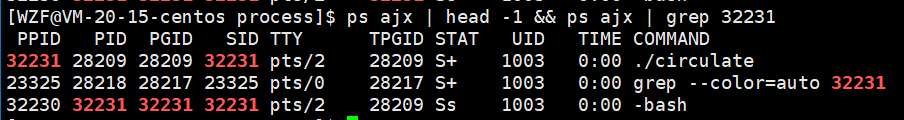
目录 Linux—进程学习—11.冯诺依曼体系结构2.操作系统2.1操作系统的概念2.2操作系统的目的2.3如何理解管理2.4计算机软硬件体系的理解2.5系统调用和库函数的概念 3.进程3.1进程是什么3.2管理进程3.2.1描述进程-PCB3.2.2组织进程3.2.3总结 3.3查看进程 4.与进程有关的系统调用 …...

FR动态数据源插件支持配置模板中某个数据集进行数据连接的切换
1 需求背景 该插件的需求来源于官方帮助文档: 动态数据源/数据库- FineReport帮助文档 - 全面的报表使用教程和学习资料 官方的方案的缺点是会暴露数据库IP,端口密码等,不安全。...

epoll 技术为什么用rbtree而不用hashmap呢?
目录 1.epoll 技术为什么用rbtree而不用hashmap呢?2 .红黑树支持顺序遍历,这对于epoll的事件管理机制可能非常有用, 怎么理解 epoll 理解,可以参考这个 https://zhuanlan.zhihu.com/p/64746509 1.epoll 技术为什么用rbtree而不用…...

关于Android Studio Koala Feature Drop | 2024.1.2下载不了插件的解决办法
解决 androidStudio Settings->Plugins下载插件,点击install后没反应,同时插件描述相关显示不出来 第一步: 第二步: 点击设置,勾选Auto-detect proxy settings,输入网址 https://plugins.jetbrains.com…...

公共命名空间,2024年11月的笔记
进行类比思维。对于在电脑上显示字符的任务,需要字符集。曾经有人研究算法,希望编出一个神奇的程序,能够显示所有字符。但最终的结果是,需要字符集,人工地把所有字符收集起来,让电脑一个个记住,…...

登录功能设计(php+mysql)
一 登录功能 1. 创建一个登录页面(login.php),包含一个表单,用户输入用户名和密码。 2. 在表单的提交事件中,使用PHP代码处理用户输入的用户名和密码。 3. 首先,连接MySQL数据库。然后&a…...

从0开始学习Linux——远程连接工具
往期目录: 从0开始学习Linux——简介&安装 从0开始学习Linux——搭建属于自己的Linux虚拟机 从0开始学习Linux——文本编辑器 从0开始学习Linux——Yum工具 Linux 远程连接工具是指用于从远程计算机连接到 Linux 系统并进行操作的各种工具。它们可以帮助管理员或…...

Java线程6种生命周期及转换
多线程技术是我们后端工程师在面试的时候必问的一个知识点,今天就来盘点一下多线程的相关知识, 先来说下进程,线程及线程的生命周期: 进程:进程就是正在进行中的程序,是没有生命的实体,只有在运…...

关于STM32在代码中的而GPIO里面的寄存器(ODR等)不需要宏定义的问题
1.GPIO为什么需要宏定义地址 在 STM32 这样的微控制器中,硬件寄存器的地址是固定的并且特定于每个外设(比如 GPIOA、GPIOB 等)。为了方便代码访问这些硬件寄存器,我们通常会使用宏定义来指定每个外设的基地址。这样做有几个理由&a…...

【北京迅为】《STM32MP157开发板嵌入式开发指南》-第七十七章 交叉编译QT工程
iTOP-STM32MP157开发板采用ST推出的双核cortex-A7单核cortex-M4异构处理器,既可用Linux、又可以用于STM32单片机开发。开发板采用核心板底板结构,主频650M、1G内存、8G存储,核心板采用工业级板对板连接器,高可靠,牢固耐…...

高效率的快捷回复软件 —— 客服宝聊天助手
在电商行业日益繁荣的今天,高效的客户沟通对于企业的成功至关重要。无论是电商平台、居家客服还是其他各类客服行业,都需要一款强大的工具来提升工作效率。今天,我们就来介绍一款高效率的快捷回复软件 —— 客服宝聊天助手。 一、跨平台跨店铺…...

Node.js + MongoDB + Vue 3 全栈应用项目开发
🌈个人主页:前端青山 🔥系列专栏:node.js篇 🔖人终将被年少不可得之物困其一生 依旧青山,本期给大家带来node.js篇专栏内容:Node.js MongoDB Vue 3 全栈应用项目开发 在前几篇文章中,我们已经为 Node.j…...

【云原生开发】如何通过client-go来操作K8S集群
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

CSS基础知识六(浮动的高度塌陷问题及解决方案)
目录 1.浮动高度塌陷概念 2.下面是几种解决高度塌陷的几种方案: 解决方案一: 解决方案二: 解决方案三: 1.浮动高度塌陷概念 在CSS中,高度塌陷问题指的是父元素没有正确地根据其内部的浮动元素或绝对定位元素来计…...

开源模型应用落地-glm模型小试-glm-4-9b-chat-vLLM集成(四)
一、前言 GLM-4是智谱AI团队于2024年1月16日发布的基座大模型,旨在自动理解和规划用户的复杂指令,并能调用网页浏览器。其功能包括数据分析、图表创建、PPT生成等,支持128K的上下文窗口,使其在长文本处理和精度召回方面表现优异&a…...

.net为什么要在单独的项目中定义扩展方法?C#
使用 扩展方法(Extension Methods) 和创建 扩展类(Extension Class) 在 C# 中有几个特定的目的,主要是为了提高代码的可扩展性、灵活性和可读性。让我们来详细解释这些概念以及为什么扩展类需要是静态的。 为什么使用…...

动态规划 —— dp 问题-打家劫舍II
1.打家劫舍II 题目链接: 213. 打家劫舍 II - 力扣(LeetCode)https://leetcode.cn/problems/house-robber-ii/ 2. 题目解析 通过分类讨论,将环形问题转换为两个线性的“打家劫舍|” 当偷第一个位置的时候,rob1在&#…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
