超萌!HTMLCSS:超萌卡通熊猫头
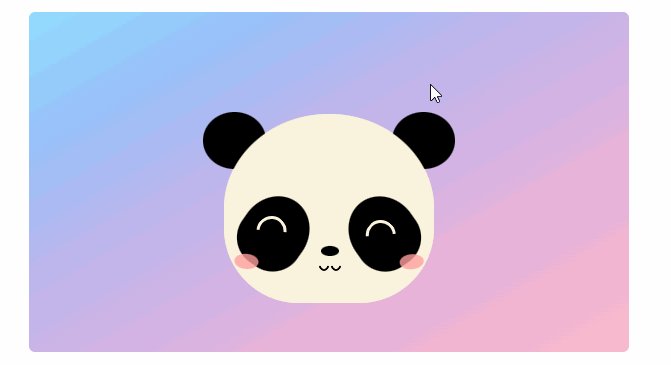
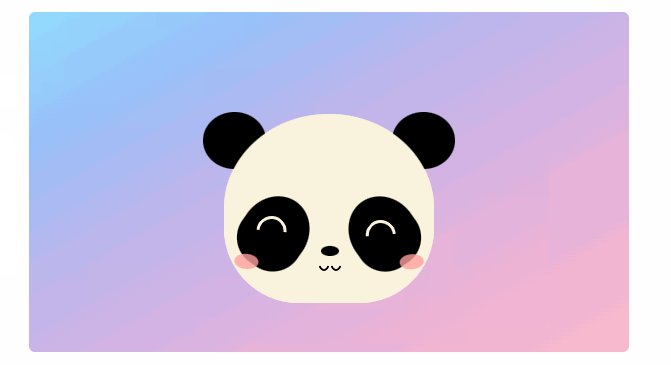
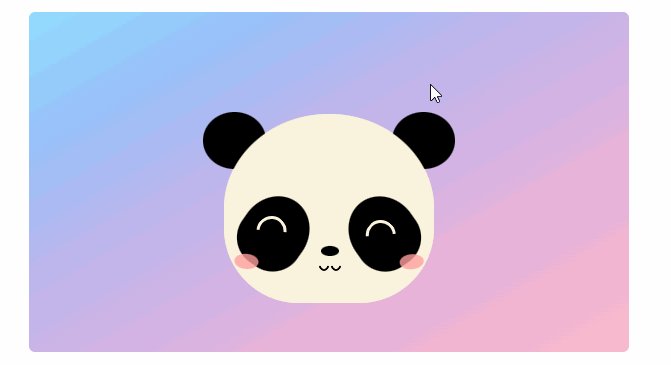
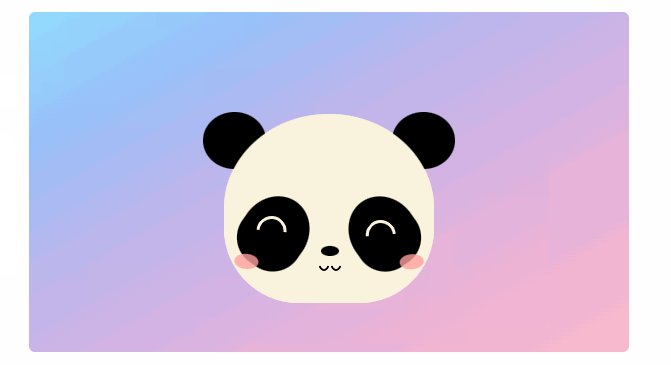
效果演示
创建了一个卡通风格的熊猫头

HTML
<div class="box"><div class="head"><div class="head-copy"></div><div class="ears-left"></div><div class="ears-right"></div><div class="patch-left"><div class="blush-left"></div><div class="eye-left"></div></div><div class="patch-right"><div class="blush-right"></div><div class="eye-right"></div></div><div class="nose"></div><div class="mouth"></div><div class="mouth2"></div></div>
</div>
- box:外层容器,用于包裹整个图形,设置了相对定位、自动居中、宽度为 600px、高度为 420px,并通过margin-top设置了与顶部的距离。
- head:头部的主要容器,包含了耳朵、眼睛、鼻子、嘴巴等各个部分。
- head-copy:可能是头部的副本,用于特定的效果或备用。
- ears-left和ears-right:分别表示左右耳朵。
- patch-left和patch-right:可能是脸部的补丁部分,内部包含腮红和眼睛。
- blush-left和blush-right:左右腮红。
- eye-left和eye-right:左右眼睛。
- nose:鼻子。
- mouth和mouth2:嘴巴部分,可能是为了实现更复杂的嘴巴效果。
CSS
.box {position: relative;margin: auto;display: block;margin-top: 10%;width: 600px;height: 420px;
}.head,
.head-copy,
.ears-left,
.ears-right,
.patch-left,
.patch-right,
.blush-left,
.blush-right,
.eye-left,
.eye-right,
.nose,
.mouth,
.mouth2 {position: absolute;
}.head {top: 10%;left: 32.5%;background: #FAF3DD;width: 35%;height: 45%;border-radius: 60% 60% 90px 90px;
}.head-copy {width: 100%;height: 100%;background: #FAF3DD;border-radius: 60% 60% 90px 90px;z-index: 1;
}.ears-left {top: -1%;left: -10%;width: 30%;height: 30%;border-radius: 50%;background: #000000;
}.ears-right {top: -1%;right: -10%;width: 30%;height: 30%;border-radius: 50%;background: #000000;
}.patch-left {top: 43%;left: 8%;width: 32%;height: 40%;border-radius: 50% 50% 30px 30px;transform: rotate(35deg);background: #000000;z-index: 2;
}.patch-right {top: 43%;right: 8%;width: 32%;height: 40%;border-radius: 50% 50% 30px 30px;transform: rotate(-35deg);background: #000000;z-index: 2;
}.blush-left {top: 93%;left: 23%;width: 35%;height: 20%;border-radius: 50%;transform: rotate(-30deg);background: #FF9F9E;opacity: .8;
}.blush-right {top: 93%;right: 23%;width: 35%;height: 20%;border-radius: 50%;transform: rotate(30deg);background: #FF9F9E;opacity: .8;
}.eye-left {top: 30%;left: 22%;width: 30px;height: 30px;border: 3px solid;border-radius: 50%;border-color: #FAF3DD transparent transparent #FAF3DD;transform: rotate(15deg);
}.eye-right {top: 30%;left: 22%;width: 30px;height: 30px;border: 3px solid;border-radius: 50%;border-color: #FAF3DD transparent transparent #FAF3DD;transform: rotate(75deg);
}.nose {top: 70%;left: 46%;width: 18px;background: #000000;height: 10px;border-radius: 50%;z-index: 2;
}.mouth {top: 78%;left: 45%;width: 10px;height: 10px;border: 2px solid;border-radius: 50%;border-color: transparent #000000 #000000 transparent;transform: rotate(45deg);z-index: 2;
}.mouth2 {top: 78%;left: 51%;width: 10px;height: 10px;border: 2px solid;border-radius: 50%;border-color: transparent #000000 #000000 transparent;transform: rotate(45deg);z-index: 2;
}
- .box类:position: relative;设置相对定位,作为内部元素定位的参考。margin: auto; display: block;使容器在页面上水平居中显示。margin-top: 10%;设置与顶部的距离为页面高度的 10%。width: 600px; height: 420px;设置容器的宽度和高度。
- 通用选择器部分:所有具有特定类名的元素都被设置为绝对定位,以便可以精确地放置在头部容器中。
- .head类:top: 10%; left: 32.5%;设置头部在容器中的位置。background: #FAF3DD;设置头部的背景颜色为浅黄色。width: 35%; height: 45%;设置头部的大小。border-radius: 60% 60% 90px 90px;设置头部的圆角形状。
- .head-copy类:与头部具有相同的大小、位置和背景颜色,可能用于创建特殊效果或作为备份。.ears-left和.ears-right类:分别设置左右耳朵的位置、大小和背景颜色为黑色,使用border-radius: 50%;使其成为圆形。
- .patch-left和.patch-right类:分别设置左右补丁部分的位置、大小、旋转角度和背景颜色为黑色,使用border-radius: 50% 50% 30px 30px;设置圆角形状。
- .blush-left和.blush-right类:分别设置左右腮红的位置、大小、旋转角度、背景颜色为淡粉色,并设置了一定的透明度。
- .eye-left和.eye-right类:分别设置左右眼睛的位置、大小、边框样式和旋转角度,通过边框颜色的设置创建了一种特殊的眼睛效果。
- .nose类:设置鼻子的位置、大小和背景颜色为黑色,使用border-radius: 50%;使其成为圆形。
- .mouth和.mouth2类:分别设置嘴巴的位置、大小、边框样式和旋转角度,通过边框颜色的设置创建了嘴巴的效果。
相关文章:

超萌!HTMLCSS:超萌卡通熊猫头
效果演示 创建了一个卡通风格的熊猫头 HTML <div class"box"><div class"head"><div class"head-copy"></div><div class"ears-left"></div><div class"ears-right"></di…...

人脑与机器连接:神经科技的伦理边界探讨
内容概要 在当今科技飞速发展的时代,人脑与机器连接已成为一个引人注目的前沿领域。在这一背景下,神经科技的探索为我们打开了一个全新的世界,从脑机接口到人工智能的飞跃应用,不仅加速了技术的进步,更触动了我们内心…...

Mac M1 Docker创建Rocketmq集群并接入Springboot项目
文章目录 前言Docker创建rocketmq集群创建rocketmq目录创建docker-compose.yml新增broker.conf文件启动容器 Springboot 接入 rocketmq配置maven依赖修改appplication.yml新增消息生产者新增消费者测试发送消息 总结 前言 最近公司给配置了一台mac,正好有时间给装一…...

k8s 查看cpu使用率最高的pod
在 Kubernetes 中,可以使用 kubectl top 命令查看 Pod 的资源使用情况,从而找到 CPU 使用率最高的 Pod。 步骤 使用 kubectl top pods 查看所有 Pod 的 CPU 使用情况 运行以下命令查看集群中所有 Pod 的 CPU 和内存使用情况: kubectl top po…...

jenkins 构建报错 Cannot run program “sh”
原因 在 windows 操作系统 jenkins 自动化部署的时候, 由于自动化构建的命令是 shell 执行的,而默认windows 从 path 路径拿到的 shell 没有 sh.exe ,因此报错。 解决方法 前提是已经安装过 git WINR 输入cmd 打开命令行, 然后输入where git 获取 git 的路径, …...

Netty ByteBuf 分配 | 池化复用 、直接内存
Netty ByteBuf 分配 本文主要内容关于 ByteBuf 分配介绍,为了更好的理解本文,我们可以带着几个问题思考 在IO密集型业务场景下,可能涉及大量ByteBuf分配,这时我们需 要考虑会不会产生OOM会不会出现频繁GC会不会内存泄露 根据上…...

【数据结构】堆和二叉树(2)
文章目录 前言一、建堆和堆排序1.堆排序 二、二叉树链式结构的实现1.二叉树的遍历 三、链式二叉树的功能函数1.二叉树结点个数2.二叉树叶子结点个数3.二叉树的高度4.二叉树第k层结点个数5. 二叉树查找值为x的结点6.二叉树销毁 总结 前言 接着上一篇博客,我们继续分…...

Oracle分区技术特性
Oracle 的分区是一种“分而治之”的技术,通过将大表、索引分成可以独立管理的、小的 Segment,从而避免了对每个对象作为一个大的、单独的 Segment 进行管理,为海量数据访问提供了可伸缩的性能。自从 Oracle 引入分区技术以来,Orac…...

Hive操作库、操作表及数据仓库的简单介绍
数据仓库和数据库 数据库和数仓区别 数据库与数据仓库的区别实际讲的是OLTP与OLAP的区别 操作型处理(数据库),叫联机事务处理OLTP(On-Line Transaction Processing),也可以称面向用户交易的处理系统,它是针对具体业务…...

智能网联汽车:人工智能与汽车行业的深度融合
内容概要 在这个快速发展的时代,智能网联汽车已经不再是科幻电影的专利,它正在悄然走进我们的日常生活。如今,人工智能(AI)技术与汽车行业的结合犹如一场科技盛宴,让我们看到了未来出行的新方向。通过自动…...

VUE 循环的使用方法集锦
vue---循环方式以及跳出循环 在做VUE项目开发过程中,数据循环是常见的操作方式,以下是几种常见的数据循环方式: 一、for循环 let data [1,2,3,4,5,6,7,8,9,10]; for(let i0; i<data.length; i){console.log(data[i]);if(i>5){break;…...

Centos部署资料
1. 离线rpm 1.1 下载地址: 阿里云rpmfind 1.2 本地安装: [rootlocalhost ~]# yum localinstall unzip-6.0-21.el7.x86_64.rpm2. 服务器操作 2.1 修改网络ip [rootlocalhost ~]# cd /etc/sysconfig/network-scripts/ [rootlocalhost network-script…...

AI之硬件对比:据传英伟达Nvidia2025年将推出RTX 5090-32GB/RTX 5080-24GB、华为2025年推出910C/910D
AI之硬件对比:据传英伟达Nvidia2025年将推出RTX 5090-32GB/RTX 5080-24GB、华为2025年推出910C/910D 目录 Nvidia的显卡 Nvidia的5090/5080/4090/4080:据传传英伟达Nvidia RTX 5090后续推出32GB版且RTX 5080后续或推出24GB版 RTX 5090相较于RTX 4090&…...

其他节点使用kubectl访问集群,kubeconfig配置文件 详解
上述两种方式:可使用kubectl连接k8s集群。 $HOME/.kube/config 是config文件默认路径,要么直接定义环境变量,要么就直接把文件拷过去 config文件里面,定义了context,里面指定了用户和对应的集群信息: ku…...

【鉴权】深入解析OAuth 2.0:访问令牌与刷新令牌的安全管理
目录 引言一、访问令牌(Access Token)1.1 访问令牌概述1.2 访问令牌的格式1.2.1 JWT(JSON Web Token)1.2.1.1 JWT 结构1.2.1.2 示例 JWT 1.2.2 Bearer Token 1.3 访问令牌的有效期1.4 访问令牌的工作流程 二、刷新令牌(…...

【AI视频换脸整合包及教程】AI换脸新星:Rope——让换脸变得如此简单
在数字技术迅猛发展的今天,人工智能(AI)的应用已经渗透到了我们生活的方方面面,从日常的语音助手到复杂的图像处理,无不体现着AI技术的魅力。特别是在娱乐和创意领域,AI技术更是展现出了惊人的潜力。其中&a…...
)
限界上下文(Bounded Context)
限界上下文(Bounded Context):领域驱动设计中的重要概念 在领域驱动设计(Domain-Driven Design, DDD)中,限界上下文(Bounded Context)是一个非常重要的概念。限界上下文定义了一个特定领域模型的边界,确保在这个边界内,领域模型的术语、规则和逻辑是一致的。通过明确…...

20241105专家访谈学习资料
“两性一度” 即高阶性、创新性、挑战度。“三性一度”是指教学目标的适应性、教学内容的先进性、教学实施的实践性及教学评价的有效度。“四性一度”是指系统性、层次性、前瞻性、专业性以及培养目标达成度。“二性一度”用词比较规范、标准统一,“三性一度”和“四…...

Docling:开源的文档解析工具,支持多种格式的解析和转换,可与其他 AI 工具集成
❤️ 如果你也关注大模型与 AI 的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的 AI 应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 🥦 微信公众号ÿ…...

oracle如何在不同业务场景下正确使用聚合查询、联合查询及分组查询?
引言 在数据库管理系统中,SQL(结构化查询语言)是用于与数据库进行交互的标准语言。 Oracle数据库作为一种广泛使用的关系数据库管理系统,提供了丰富的SQL功能,包括聚合查询、联合查询和分组查询等。 这些功能在数据…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
