useCrudSchemas

摘要:
useCrudSchemas 不是一个标准的JavaScript或数据库操作库函数,也不是一个广泛认知的术语。它可能是某个特定项目或应用程序中定义的一个自定义函数或方法,用于简化CRUD(创建、读取、更新、删除)操作。
在Web开发和后端服务中,CRUD操作是与数据库交互的基本操作。为了提高开发效率和代码复用性,开发者可能会创建一个名为 useCrudSchemas 的自定义Hook(如果使用React框架)或者是一个模块/类的方法,封装了这些基本的CRUD逻辑。
如果 useCrudSchemas 是一个自定义的Hook(例如在React中使用),它可能提供以下功能:
- 数据获取: 从数据库中读取数据。
- 数据创建: 向数据库中添加新的数据记录。
- 数据更新: 更新数据库中现有的数据记录。
- 数据删除: 从数据库中删除数据记录。
假设为React Hook:
以下是一个简单的假设实现,展示了如何定义和使用 useCrudSchemas:
import { useState, useEffect } from 'react';
import axios from 'axios';const useCrudSchemas = (resource, initialData = []) => {const [data, setData] = useState(initialData);const [loading, setLoading] = useState(false);const [error, setError] = useState(null);useEffect(() => {const fetchData = async () => {setLoading(true);try {const response = await axios.get(`/api/${resource}`);setData(response.data);} catch (err) {setError(err);} finally {setLoading(false);}};fetchData();}, [resource]);const createData = async (newItem) => {try {const response = await axios.post(`/api/${resource}`, newItem);setData([...data, response.data]);} catch (err) {setError(err);}};const updateData = async (id, updatedItem) => {try {const response = await axios.put(`/api/${resource}/${id}`, updatedItem);setData(data.map(item => item.id === id ? response.data : item));} catch (err) {setError(err);}};const deleteData = async (id) => {try {await axios.delete(`/api/${resource}/${id}`);setData(data.filter(item => item.id !== id));} catch (err) {setError(err);}};return { data, loading, error, createData, updateData, deleteData };
};export default useCrudSchemas;
假设你有一个资源叫做 “posts”,你可以这样使用 useCrudSchemas:
import React from 'react';
import useCrudSchemas from './useCrudSchemas'; // 假设文件名为useCrudSchemas.jsconst Posts = () => {const { data, loading, error, createData, updateData, deleteData } = useCrudSchemas('posts');if (loading) return <div>Loading...</div>;if (error) return <div>Error: {error.message}</div>;return (<div><h1>Posts</h1><ul>{data.map(post => (<li key={post.id}>{post.title} - {post.body}<button onClick={() => deleteData(post.id)}>Delete</button></li>))}</ul><button onClick={() => createData({ title: 'New Post', body: 'This is a new post' })}>Add Post</button></div>);
};export default Posts;
假设为Vue Hook:
useCrudSchemas 是一个常见的 Vue 组合式 API 函数,通常用于定义 CRUD(创建、读取、更新、删除)操作的数据模型和验证规则。以下是如何使用 useCrudSchemas 的示例:
定义 Schemas:
首先,你需要定义数据模型和验证规则。可以使用 yup 或其他验证库来定义这些规则。
import * as yup from 'yup';const userSchema = yup.object().shape({name: yup.string().required('名称是必填项'),age: yup.number().required('年龄是必填项').min(0, '年龄必须大于0'),email: yup.string().email('邮箱格式不正确').required('邮箱是必填项')
});const schemas = {create: userSchema,update: userSchema
};
使用 useCrudSchemas:
在 Vue 组件中使用 useCrudSchemas 来管理这些 schemas。
<template><div><form @submit.prevent="handleSubmit"><input v-model="formData.name" type="text" placeholder="Name" /><input v-model="formData.age" type="number" placeholder="Age" /><input v-model="formData.email" type="email" placeholder="Email" /><button type="submit">Submit</button></form></div>
</template><script setup>
import { ref } from 'vue';
import { useCrudSchemas } from '@/composables/useCrudSchemas';
import * as yup from 'yup';// 定义 schemas
const userSchema = yup.object().shape({name: yup.string().required('名称是必填项'),age: yup.number().required('年龄是必填项').min(0, '年龄必须大于0'),email: yup.string().email('邮箱格式不正确').required('邮箱是必填项')
});const schemas = {create: userSchema,update: userSchema
};// 使用 useCrudSchemas
const { validate, resetForm } = useCrudSchemas(schemas);const formData = ref({name: '',age: null,email: ''
});const handleSubmit = async () => {try {await validate('create', formData.value);// 提交表单逻辑console.log('Form is valid:', formData.value);} catch (errors) {console.error('Validation errors:', errors);}
};
</script>
解释:
- 定义 Schemas: 使用 yup 定义数据模型和验证规则。
- 使用 useCrudSchemas: 在 Vue 组件中引入并使用 useCrudSchemas,传入定义好的 schemas。
- 表单验证: 在表单提交时调用 validate 方法进行验证,如果验证通过则执行提交逻辑,否则捕获并处理验证错误。
- 重置表单: 可以使用 resetForm 方法重置表单数据。
这样,你就可以在 Vue 组件中方便地管理和验证 CRUD 操作的数据模型了。
useCrudSchemas表单注入:
表单注入(Form Injection)是一种安全漏洞,攻击者通过在输入字段中插入恶意代码来操纵应用程序的行为。为了防止这种漏洞,开发者需要采取多种措施来确保输入数据的有效性和安全性。
防止表单注入的措施:
- 输入验证: 确保所有用户输入都经过严格的验证和清理。只接受预期格式的数据,拒绝任何不符合要求的输入。
- 输出编码: 在将数据输出到HTML、JavaScript或其他上下文时,对数据进行适当的编码,以防止恶意代码执行。
- 使用安全的API: 避免直接拼接SQL查询字符串,而是使用参数化查询或ORM框架来防止SQL注入。
- 最小权限原则: 数据库账户应具有最低的权限,限制潜在的损害范围。
- 错误处理: 不要向用户显示详细的错误信息,这可能会暴露系统内部结构。
- 安全库和框架: 使用已经过安全审计的库和框架,它们通常包含防止常见安全漏洞的机制。
React防止表单注入:
假设你有一个React组件,它从用户那里获取输入并提交到服务器。以下是如何防止表单注入的一些示例:
输入验证:
const validateInput = (input) => {// 仅允许字母和数字const regex = /^[a-zA-Z0-9]+$/;return regex.test(input);
};const handleSubmit = async (event) => {event.preventDefault();const inputValue = event.target.elements.userInput.value;if (!validateInput(inputValue)) {alert('Invalid input');return;}// 继续处理有效输入...
};
输出编码:
const escapeHtml = (unsafe) => {return unsafe.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
};const displayUserInput = (input) => {const safeInput = escapeHtml(input);document.getElementById('output').innerHTML = safeInput;
};
使用参数化查询(以Node.js和MySQL为例):
const mysql = require('mysql');
const connection = mysql.createConnection({ /* your connection config */ });const getUserById = (userId) => {return new Promise((resolve, reject) => {connection.query('SELECT * FROM users WHERE id = ?', [userId], (error, results) => {if (error) return reject(error);resolve(results);});});
};总结:
表单注入是一种常见的安全威胁,但通过采取适当的预防措施,可以有效地减少其风险。这些措施包括输入验证、输出编码、使用安全的API、遵循最小权限原则、良好的错误处理以及使用经过安全审计的库和框架。
Vue防止表单注入:
在Vue中使用 useCrudSchemas 来防止表单注入,需要结合输入验证、输出编码和安全的API调用等措施。以下是一个详细的示例,展示如何在Vue组件中实现这些安全措施。
安装必要的依赖:
首先,确保你已经安装了 axios 用于HTTP请求:
npm install axios
创建 useCrudSchemas Hook:
创建一个自定义的 useCrudSchemas Hook,包含基本的CRUD操作和安全措施。
// src/hooks/useCrudSchemas.js
import { useState, useEffect } from 'react';
import axios from 'axios';const useCrudSchemas = (resource, initialData = []) => {const [data, setData] = useState(initialData);const [loading, setLoading] = useState(false);const [error, setError] = useState(null);useEffect(() => {const fetchData = async () => {setLoading(true);try {const response = await axios.get(`/api/${resource}`);setData(response.data);} catch (err) {setError(err);} finally {setLoading(false);}};fetchData();}, [resource]);const createData = async (newItem) => {if (!validateInput(newItem)) {alert('Invalid input');return;}try {const response = await axios.post(`/api/${resource}`, newItem);setData([...data, response.data]);} catch (err) {setError(err);}};const updateData = async (id, updatedItem) => {if (!validateInput(updatedItem)) {alert('Invalid input');return;}try {const response = await axios.put(`/api/${resource}/${id}`, updatedItem);setData(data.map(item => item.id === id ? response.data : item));} catch (err) {setError(err);}};const deleteData = async (id) => {try {await axios.delete(`/api/${resource}/${id}`);setData(data.filter(item => item.id !== id));} catch (err) {setError(err);}};const validateInput = (input) => {// 仅允许字母和数字const regex = /^[a-zA-Z0-9]+$/;return regex.test(input);};return { data, loading, error, createData, updateData, deleteData };
};export default useCrudSchemas;使用 useCrudSchemas Hook 在 Vue 组件中:
在你的Vue组件中使用 useCrudSchemas Hook,并确保对用户输入进行验证和输出编码。
<template><div><h1>Posts</h1><ul v-if="!loading"><li v-for="post in data" :key="post.id">{{ post.title }} - {{ post.body }}<button @click="deleteData(post.id)">Delete</button></li></ul><form @submit.prevent="handleSubmit"><input type="text" v-model="newTitle" placeholder="Title" /><textarea v-model="newBody" placeholder="Body"></textarea><button type="submit">Add Post</button></form><div v-if="error">{{ error.message }}</div></div>
</template><script>
import { ref } from 'vue';
import useCrudSchemas from '../hooks/useCrudSchemas'; // 假设你将Hook放在src/hooks目录下export default {setup() {const newTitle = ref('');const newBody = ref('');const { data, loading, error, createData, deleteData } = useCrudSchemas('posts', []);const handleSubmit = () => {const newItem = { title: newTitle.value, body: newBody.value };createData(newItem);newTitle.value = '';newBody.value = '';};return {data,loading,error,newTitle,newBody,handleSubmit,deleteData,};},
};
</script>输出编码(可选):
如果你需要在页面上显示用户输入的数据,确保对数据进行输出编码以防止XSS攻击。你可以创建一个辅助函数来进行编码:
// src/utils/escapeHtml.js
export const escapeHtml = (unsafe) => {return unsafe.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">").replace(/"/g, """).replace(/'/g, "'");
};然后在你的组件中使用这个函数:
<template><div><h1>Posts</h1><ul v-if="!loading"><li v-for="post in data" :key="post.id">{{ escapeHtml(post.title) }} - {{ escapeHtml(post.body) }}<button @click="deleteData(post.id)">Delete</button></li></ul><!-- ... --></div>
</template><script>
import { ref } from 'vue';
import useCrudSchemas from '../hooks/useCrudSchemas'; // 假设你将Hook放在src/hooks目录下
import { escapeHtml } from '../utils/escapeHtml'; // 引入输出编码函数export default {setup() {const newTitle = ref('');const newBody = ref('');const { data, loading, error, createData, deleteData } = useCrudSchemas('posts', []);const handleSubmit = () => {const newItem = { title: newTitle.value, body: newBody.value };createData(newItem);newTitle.value = '';newBody.value = '';};return {data,loading,error,newTitle,newBody,handleSubmit,deleteData,escapeHtml, // 将输出编码函数暴露给模板使用};},
};
</script>通过以上步骤,你可以在Vue中使用 useCrudSchemas Hook,并结合输入验证和输出编码等安全措施,有效防止表单注入和其他常见的安全威胁。
相关文章:

useCrudSchemas
摘要: useCrudSchemas 不是一个标准的JavaScript或数据库操作库函数,也不是一个广泛认知的术语。它可能是某个特定项目或应用程序中定义的一个自定义函数或方法,用于简化CRUD(创建、读取、更新、删除)操作。 在Web开发…...

SpringBoot3集成Junit5
目录 1. 确保项目中包含相关依赖2. 配置JUnit 53. 编写测试类4、Junit5 新增特性4.1 注解4.2 断言4.3 嵌套测试4.4 总结 在Spring Boot 3中集成JUnit 5的步骤相对简单。以下是你可以按照的步骤: 1. 确保项目中包含相关依赖 首先,确保你的pom.xml文件中…...

【EMNLP2024】阿里云人工智能平台 PAI 多篇论文入选 EMNLP2024
近期,阿里云人工智能平台 PAI 的多篇论文在 EMNLP2024 上入选。论文成果是阿里云与华南理工大学金连文教授团队、复旦大学王鹏教授团队共同研发。EMNLP 是人工智能自然语言处理领域的顶级国际会议,聚焦于自然语言处理技术在各个应用场景的学术研究&#…...

Spark的Shuffle过程
一、Shuffle 的作用是什么? Shuffle 操作可以理解为将集群中各个节点上的数据进行重新整理和分类的过程。这一概念源自 Hadoop 的 MapReduce 模型,Shuffle 是连接 Map 阶段和 Reduce 阶段的关键环节。在分布式计算中,每个计算节点通常只处理任…...

Java+Swing可视化图像处理软件
JavaSwing可视化图像处理软件 一、系统介绍二、功能展示1.图片裁剪2.图片缩放3.图片旋转4.图像灰度处理5.图像变形6.图像扭曲7.图像移动 三、系统实现1.ImageProcessing.java 四、其它1.其他系统实现2.获取源码 一、系统介绍 该系统实现了图片裁剪、缩放、旋转、图像灰度处理、…...

RDD转换算子:【mapValues、mapPartitions】
文章目录 1、mapValues算子功能语法举例 2、mapPartitions算子功能语法举例 1、mapValues算子 功能 针对二元组KV类型的RDD,对RDD中每个元素的Value进行map处理,结果放入一个新的RDD中 语法 def mapValues(self: RDD[Tuple[K,V]], f: (V) -> U) -…...

数组和指针的复杂关系
C语言中指针和数组的关系似乎很“纠结”,让人爱恨交织。本文试图帮助读者理清它们之间的复杂关系! 数组名的理解 数组元素在内存中是连续存放的,在C语言中,数组名有特殊的含义,它表示数组首元素的地址。因此…...

Linux系统I/O调优实例
文章目录 一 、资源限制二、测试硬盘速度: 一 、资源限制 限制用户资源配置文件:/etc/security/limits.conf [rootxuegod63 ~]# vim /etc/security/limits.conf 每行的格式: 用户名/用户组名 类型(软限制/硬限制) 选项 值 通常我们在服务器…...

记录Ubuntu OS的异常
PS: 参加过408改卷的ZJU ghsongzju.edu.cn 开启嘲讽: 你们知道408有多简单吗,操作系统真实水平自己知道就行~~ dmesg dmesg 是一个用于显示内核环形缓冲区消息的命令,主要用于查看系统启动时的消息、驱动程序加载信息、硬件错误…...

Vue 3 单元测试与E2E测试
在Vue 3应用的开发过程中,测试是一个至关重要的环节。它不仅能够确保代码的正确性,还能在后续的代码重构和升级过程中提供安全保障。本文将深入探讨Vue 3的单元测试(Unit Testing)和端到端测试(End-to-End Testing, E2…...

猫用空气净化器哪个牌子好?求除毛好、噪音小的宠物空气净化器!
换毛季家里孩子不省心,疯狂掉落的猫毛和空气中乱飞的浮毛可把我折磨死了。每天下班都要抽出时间来清理,不然这个家就不能要了。猫毛靠我自己可以打扫,浮毛还得借助宠物空气净化器这种专业工具。所以我最近着手做功课,打算入手一台…...

第十九课 Vue组件中的方法
Vue组件中的方法 组件中的方法拓展与实例对象中的方法拓展类似 <div id"app"><test></test> </div> <script>Vue.component(test, {template: <input type"button" value"这是个按钮组件" click"fun()…...

【JavaScript】V8,Nodejs 与浏览器
V8 V8 是一个 JavaScript engine,负责编译并执行 JavaScript 源代码,处理对象的内存分配,并对不再需要的对象进行垃圾收集。 V8 包含两个主要组件: Memory Heap:负责存储分配。 Call Stack:代码执行时&am…...

内存马浅析
之前在jianshu上写了很多博客,但是安全相关的最近很多都被锁了。所以准备陆陆续续转到csdn来。内存马前几年一直是个很热门的漏洞攻击手段,因为相对于落地的木马,无文件攻击的内存马隐蔽性、持久性更强,适用的漏洞场景也更多。 J…...

聊一聊Elasticsearch的基本原理与形成机制
1、搜索引擎的基本原理 通常搜索引擎包括:数据采集、文本分析、索引存储、搜索等模块,它们之间的协作流程如下图: 数据采集模块负责采集需要搜索的数据源。 文本分析模块是将结构化数据中的长文本切分成有实际意义的词,这样用户…...

应急救援无人车:用科技守护安全!
一、核心功能 快速进入危险区域: 救援无人车能够迅速进入地震、火灾、洪水等自然灾害或重大事故的现场,这些区域往往对人类救援人员构成极大威胁。 通过自主导航和环境感知技术,无人车能够避开危险区域,确保自身安全的同时&…...

详解Java之Spring MVC篇二
目录 获取Cookie/Session 理解Cookie 理解Session Cookie和Session的区别 获取Cookie 获取Session 获取Header 获取User-Agent 获取Cookie/Session 理解Cookie HTTP协议自身是“无状态”协议,但是在实际开发中,我们很多时候是需要知道请求之间的…...

flutter鸿蒙next 使用 InheritedWidget 实现跨 Widget 传递状态
在 Flutter 中,状态管理是开发过程中一个至关重要的部分。Flutter 提供了多种方式来实现组件间的状态传递,其中一种比较底层的方式是使用 InheritedWidget。虽然 InheritedWidget 主要用于将数据传递给其子树中的小部件,但它也是许多更高级状…...

计算机的错误计算(一百四十六)
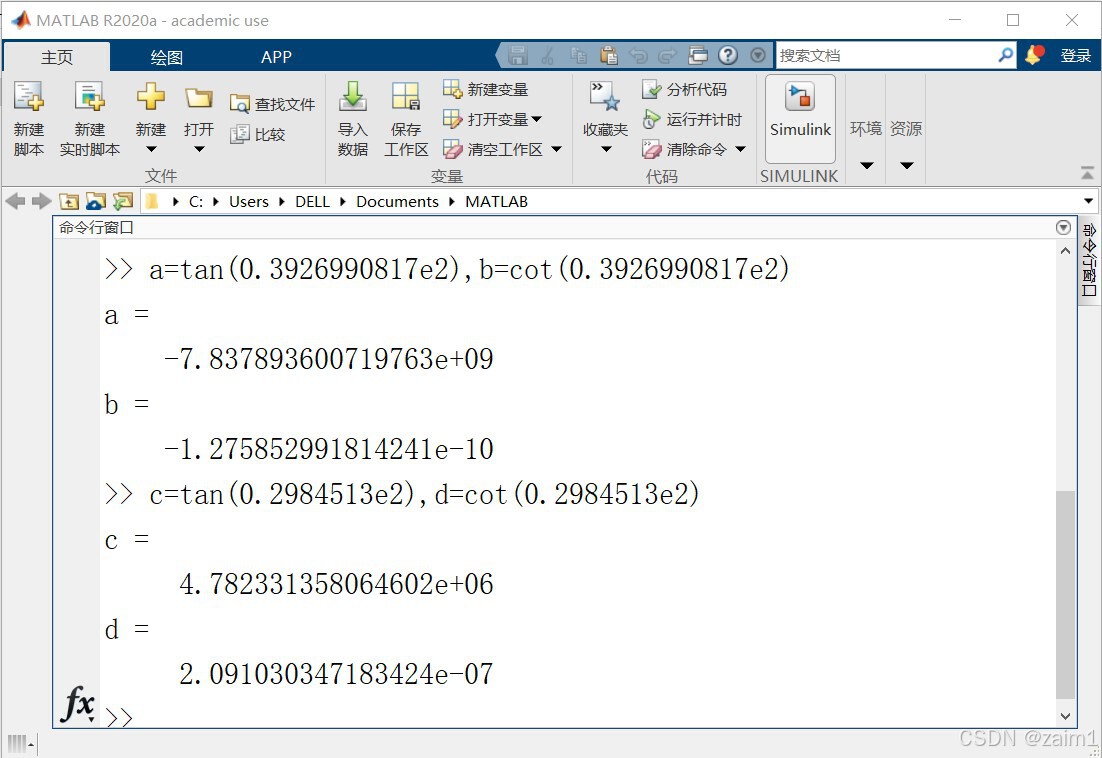
摘要 探讨 MATLAB 中正切函数 tan(x)、余切函数 cot(x) 关于 附近数的计算精度问题。 例1. 已知 计算 直接贴图吧: 另外,16位的正确值分别为 -0.7837941516239115e10、-0.1275845192169577e-9、0.4782331334117711e7 与 0.2091030357653982e-…...

国标GB28181视频平台EasyCVR私有化视频平台工地防盗视频监控系统方案
一、方案背景 在当代建筑施工领域,安全监管和防盗监控是保障工程顺利进行和资产安全的关键措施。随着科技进步,传统的监控系统已不足以应对现代工地的安全挑战。因此,基于国标GB28181视频平台EasyCVR的工地防盗视频监控系统应运而生…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
