数组逆序重存放
题目描述
将一个数组中的值按逆序重新存放。例如,原来的顺序为8,6,5,4,1。要求改为1,4,5,6,8。
输入
输入为两行:第一行数组中元素的个数n(1<n<100),第二行是n个整数,每两个整数之间用空格分隔。
输出
输出为一行:输出逆序后数组的整数,每两个整数之间用空格分隔。
样例
输入数据 1
5
8 6 5 4 1
Copy
输出数据 1
1 4 5 6 8
Copy
来源
一本通在线评测
代码
1.数组实现
#include<bits/stdc++.h>
using namespace std;
int a[101];
int main(){ int n;cin>>n;for(int i=1;i<=n;i++){cin>>a[i];}for(int j=n;j>0;j--){cout<<a[j]<<" ";}return 0;
}2.栈实现
#include<bits/stdc++.h>
using namespace std;
stack<int>s;
int n,x;
int main(){ int n;cin>>n;for(int i=1;i<=n;i++){cin>>x;s.push(x);}for(int j=n;j>0;j--){cout<<s.top()<<" ";s.pop();}return 0;
}相关文章:

数组逆序重存放
题目描述 将一个数组中的值按逆序重新存放。例如,原来的顺序为8,6,5,4,1。要求改为1,4,5,6,8。 输入 输入为两行:第一行数组中元素的个数n(1<n<100),第二行是n个整数,每两个整数之间用空格分隔。 输出 输出…...

归并排序:高效算法的深度解析
一、归并排序概述 归并排序是一种基于分治思想的经典排序算法。它的核心操作分为三个主要步骤:分割、排序和合并。 首先是分割步骤,将待排序的数组不断地分成更小的子数组,直到每个子数组中只有一个元素。例如,对于一个包含多个…...

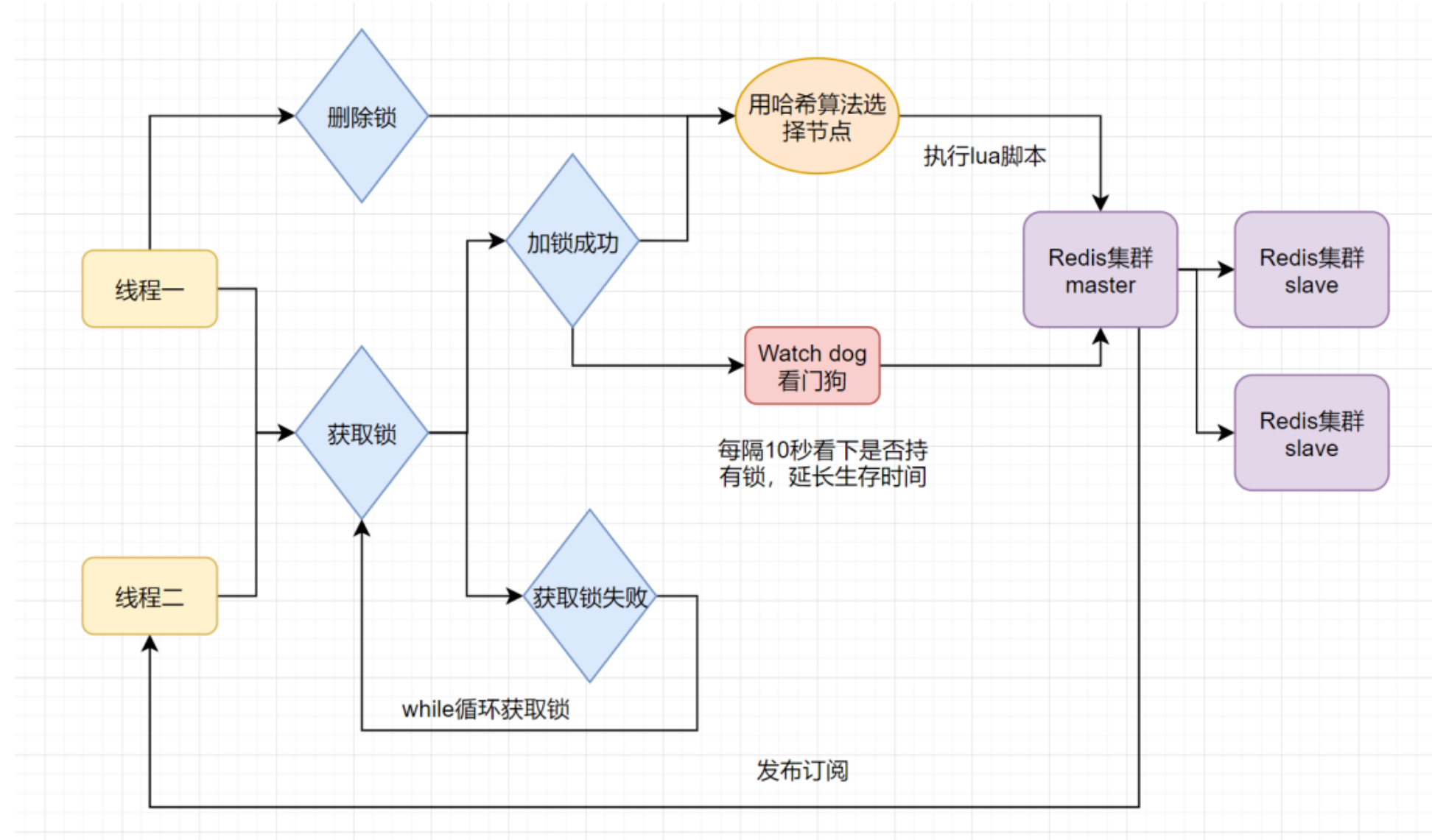
微服务中常用分布式锁原理及执行流程
1.什么是分布式锁 分布式锁是一种在分布式系统环境下实现的锁机制,它主要用于解决,多个分布式节点之间对共享资源的互斥访问问题,确保在分布式系统中,即使存在有多个不同节点上的进程或线程,同一时刻也只有一个节点可…...

声学气膜馆助力企业年会与研学活动完美呈现—轻空间
在现代企业和教育活动中,场地的选择往往决定了活动的成败。尤其是在企业年会、研学基地等重要场合,选择一个既能满足多功能需求又能快速搭建的场地至关重要。而声学气膜馆正是为这种需求量身打造的理想场所。凭借其独特的声学性能和灵活的结构设计&#…...

Halcon3D image_points_to_world_plane详解
分三个部分来聊聊这个算子 一,算子的参数介绍 二,算法的计算过程 三,举例实现 第一部分,算子的介绍 image_points_to_world_plane( : : CameraParam, WorldPose, Rows, Cols, Scale : X, Y) 参数介绍: CameraParam,:相机内参 WorldPose 世界坐标系,也叫物体坐标系(成…...

A Consistent Dual-MRC Framework for Emotion-cause Pair Extraction——论文阅读笔记
前言 这是我第一次向同学院同年级的学生和老师们汇报的第一篇论文,于2022年发表在TOIS上,属于CCF A类,主要内容是将MRC应用到情感原因对抽取中。 论文链接:用于情绪-原因对提取的一致双 MRC 框架 |信息系统上的 ACM Transactions 这里我就不放上我自己翻译的中文版还有我…...

如何debug(Eclipse)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 2分钟教会你如何Java中DeBug【IDEA中Java】 在eclipse中如何使用Debug进行调试 双击左侧打断点(取消断点同样双击) 右上角进入debug界面(常用) 选择所需断点位置(勾选右侧需要测试的断点位置) 启动…...

【comfyui教程】ComfyUI有趣工作流推荐:快速换脸,创意随手掌握!
前言 在数字影像处理和创意表达领域,ComfyUI 绝对是你的得力助手!今天我们推荐一个非常有趣的工作流——快速换脸。无论你是图像编辑小白,还是深耕AI影像的达人,这个工作流都能让你快速实现面部迁移,体验全新的照片玩…...

css-flex布局属性
flex 布局的优势 flex 布局的子元素不会脱离文档流flex 是一种现代的布局方式,是 W3C 第一次提供真正用于布局的 CSS 规范 弹性盒子、子元素 弹性盒子:指的是使用 display:flex 或 display:inline-flex 声明的父容器 声明:使用 display:fl…...

【鸿蒙】HarmonyOS NEXT应用开发快速入门教程之布局篇(下)
系列文章目录 【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(上) 【鸿蒙】HarmonyOS NEXT开发快速入门教程之ArkTS语法装饰器(下) 【鸿蒙】HarmonyOS NEXT应用开发快速入门教程之布局篇(上) 【…...

高阶函数--python
高阶函数应当满足至少下面一个条件: 接受一个或多个函数参数 输出一个函数 下面用一个例子来理解高阶函数。 一、高阶函数 先看一个简单的函数 例一: 例二: 是高阶函数,因为满足条件,返回一个函数 并且有闭包&a…...

MYSQL备库的并行复制
备库在消费中转日志时,其实可以分多个线程同时对多个事务进行消费,但是要满足2个基本原则: 1.涉及同一行数据的多个事务必须在同一个线程中执行,否则会导致数据不一致 2.同一个事务不能被拆开 MYSQL 5.6的并行复制策略ÿ…...

体感游戏开发:参考资料
体感游戏开发是一个涉及多个领域知识和技能的过程,以下是一些参考资料和建议,以帮助开发者更好地进行体感游戏开发: 一、技术文档和指南 游戏开发引擎文档 Unity、Unreal Engine等主流游戏开发引擎提供了详细的文档和教程,涵盖从…...

Diving into the STM32 HAL-----Clock Tree笔记
几乎每个数字电路都需要一种方法来同步其内部电路或与其他电路同步。时钟是一种产生周期性信号的设备,它是数字电子学中最普遍的心跳源形式。 然而,相同的时钟信号不能用于馈送现代微控制器(如 STM32 微控制器)提供的所有组件和外…...

【AIGC】如何充分利用ChatGPT:有效提示框架与基本规则
概述 在使用ChatGPT进行内容创作时,遵循结构化的提示框架和基本规则可以显著提升AI响应的质量。本文探讨了五种结构化的提示框架,并详细介绍了基本规则和进阶技巧,帮助您更有效地与ChatGPT互动。 基础规则 规则1:指令放在开头&…...

【1个月速成Java】基于Android平台开发个人记账app学习日记——第7天,申请阿里云SMS短信服务SDK
系列专栏链接如下,方便跟进: https://blog.csdn.net/weixin_62588253/category_12821860.html?fromshareblogcolumn&sharetypeblogcolumn&sharerId12821860&sharereferPC&sharesourceweixin_62588253&sharefromfrom_link 同时篇幅…...

视频怎么去除杂音保留人声?教你如何实现视频降噪
在视频录制的过程中,可能会产生很多杂音和噪音,这可能时因为录制环境不理想、录制设备故障等多方面造成的。视频怎么去除杂音保留人声?今天我们就来谈谈如何实现视频降噪。 视频中常见的杂音类型 自然环境音:如风声、水流声、鸟叫…...
:使用Python基于Fuzzy WSM、Fuzzy WPM、Fuzzy WASPAS的多准则决策分析)
数学建模学习(136):使用Python基于Fuzzy WSM、Fuzzy WPM、Fuzzy WASPAS的多准则决策分析
1. 算法介绍 1.1 Fuzzy WSM、Fuzzy WPM、Fuzzy WASPAS 的基本概念和背景 模糊多属性决策(MADM)方法是解决复杂决策问题的重要工具,尤其是在信息不确定且难以量化的情况下。Fuzzy WSM(Fuzzy Weighted Sum Model)、Fuzzy WPM(Fuzzy Weighted Product Model)、以及 Fuzzy…...

Python小游戏21——拼图小游戏
使用了Pygame库来创建图形界面。请确保你已经安装了Pygame库(可以使用pip install pygame来安装)。 运行结果展示 代码展示 python import pygame import sys import random # 初始化Pygame pygame.init() # 设置屏幕尺寸 screen_width, screen_height …...

C# 常用的测试框架合集
在 C# 开发中,拥有强大的测试框架是确保代码质量和稳定性的关键。本文将介绍一些 C# 中常用的测试框架,帮助你更好地进行单元测试、集成测试等各类测试工作。 一、NUnit 简介 NUnit 是一个广泛使用的开源测试框架,专为.NET 平台设计。它提供…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
