「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。

关键词
- UI互动应用
- 时间控制
- 状态管理
- 用户交互
一、功能说明
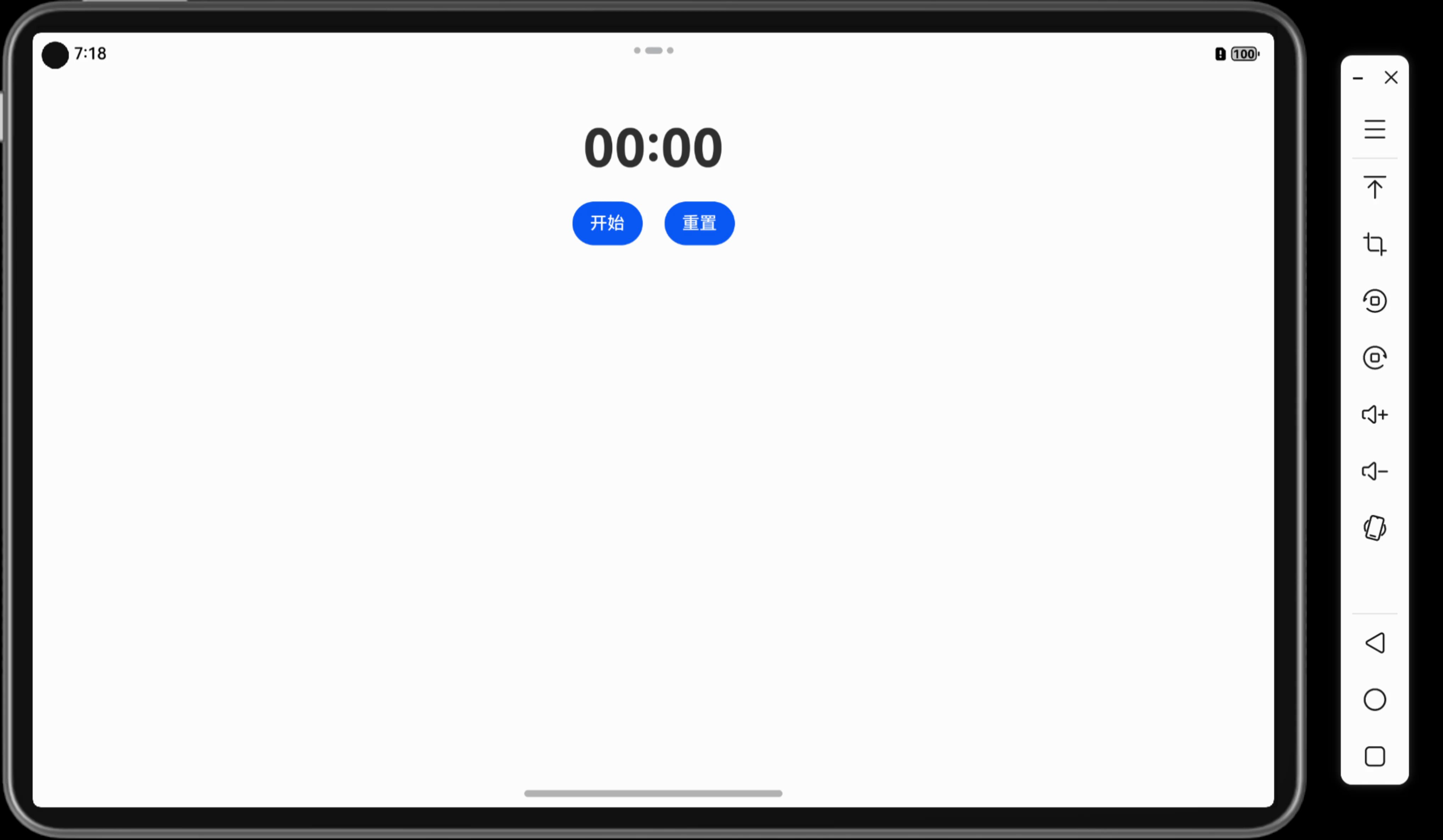
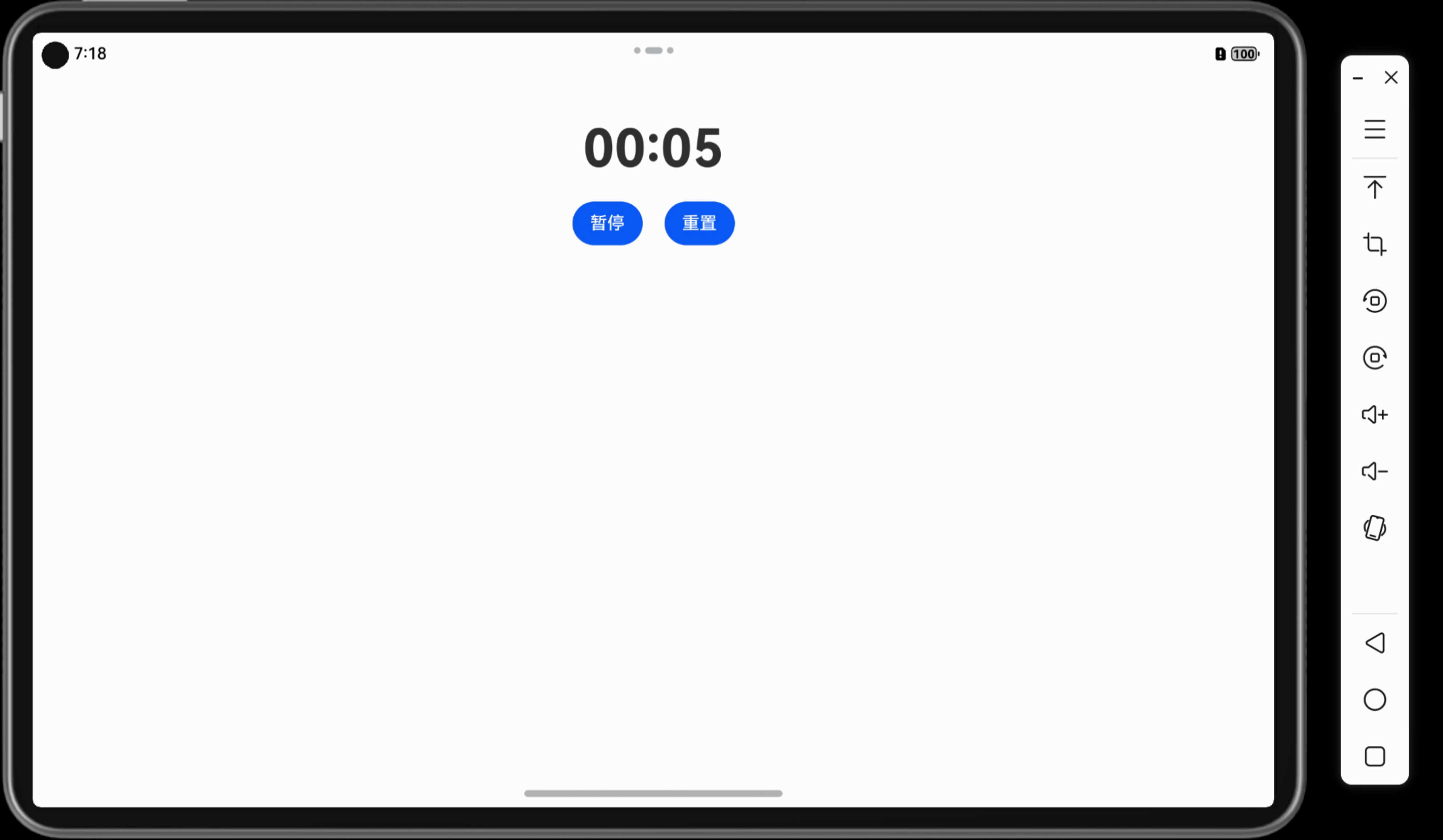
在这个计时器应用中,用户可以通过按钮来启动、暂停和重置计时器。计时器会实时更新并显示时间,使用户能够体验到动态 UI 更新的效果。
二、所需组件
@Entry和@Component装饰器Text组件用于显示计时Button组件用于用户交互setInterval方法实现时间控制
项目结构
- 项目名称:
TimerApp - 自定义组件名称:
TimerPage - 代码文件:
TimerPage.ets、Index.ets
三、代码实现
// TimerPage.ets
@Component
export struct TimerPage {@State timerValue: number = 0; // 控制计时器的值@State isRunning: boolean = false; // 控制计时器状态private intervalId: number | null = null; // 定时器 IDbuild() {Column({ space: 20 }) {// 显示当前计时器值Text(`${Math.floor(this.timerValue / 60).toString().padStart(2, '0')}:${(this.timerValue % 60).toString().padStart(2, '0')}`).fontSize(48).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);// 按钮交互行Row({ space: 20 }) {Button(this.isRunning ? '暂停' : '开始').onClick(() => {if (this.isRunning) {this.stopTimer(); // 暂停计时器} else {this.startTimer(); // 启动计时器}});Button('重置').onClick(() => {this.resetTimer(); // 重置计时器});}.justifyContent(FlexAlign.Center);}.padding(20).height('100%').width('100%').alignItems(HorizontalAlign.Center);}private startTimer() {this.isRunning = true;if (this.intervalId === null) {this.intervalId = setInterval(() => {this.timerValue += 1;}, 1000);}}private stopTimer() {this.isRunning = false;if (this.intervalId !== null) {clearInterval(this.intervalId);this.intervalId = null;}}private resetTimer() {this.stopTimer();this.timerValue = 0;}
}
// Index.ets
import { TimerPage } from './TimerPage'@Entry
@Component
struct Index {build() {Column() {TimerPage() // 调用自定义组件}.padding(20) // 设置页面内边距}
}
效果示例:用户点击“开始”按钮时,计时器开始计时;点击“暂停”按钮,计时器暂停;点击“重置”按钮,计时器重置为 0。
四、代码解读
-
setInterval():
用于每秒更新一次timerValue,实现计时功能。 -
clearInterval():
用于停止计时器,避免计时继续。 -
@State修饰符:
管理组件状态,确保计时器值和按钮显示的动态更新。
五、相关知识点
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text 和 Button 组件详解
- 「Mac畅玩鸿蒙与硬件18」鸿蒙UI组件篇8 - 高级动画效果与缓动控制
小结
本篇教程通过实现一个计时器应用,展示了如何在鸿蒙中使用状态管理和时间控制来实现动态交互。学会这些后,你可以将时间管理功能运用到更多复杂的应用中。
下一篇预告
在下一篇「UI互动应用篇3」中,我们将进一步探讨如何在应用中集成倒计时和定时提醒功能,学习更多时间相关的高级应用。
上一篇:「Mac畅玩鸿蒙与硬件24」UI互动应用篇1 - 灯光控制小项目
下一篇:「Mac畅玩鸿蒙与硬件26」UI互动应用篇3 - 倒计时和提醒功能实现
相关文章:

「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。 关键词 UI互动应用时间控制状态管理用户交互 一、功能说明 在这个计时器应用中,用户…...

计算机专业开题报告写法,该怎么写好?
不会写开题报告,或者想要一些论文模版的,欢迎评论,会第一时间给大家。 题报告是计算机专业大学毕业生在开展毕业设计或论文研究前,对研究课题进行详细介绍和计划的重要环节。作为开题者对科研课题的一种文字说明,开题…...

Vue(JavaScript)读取csv表格并求某一列之和(大浮点数处理: decimal.js)
文章目录 想要读这个表格,并且求第二列所有价格的和方法一:通过添加文件输入元素上传csv完整(正确)代码之前的错误部分因为价格是小数,所以下面的代码出错。如果把parseFloat改成parseInt,那么求和没有意义…...

Pyraformer复现心得
Pyraformer复现心得 引用 Liu, Shizhan, et al. “Pyraformer: Low-complexity pyramidal attention for long-range time series modeling and forecasting.” International conference on learning representations. 2021. 代码部分 def long_forecast(self, x_enc, x_m…...

成绩排序c++
说明 给出了班里某门课程的成绩单,请你按成绩从高到低对成绩单排序输出,如果有相同分数则名字字典序小的在前。 输入格式 第一行为nn(0<n<200<n<20),表示班里的学生数目; 接下来的nn行,每行为每个学生的名字和他的…...
人脸检测之MTCNN算法网络结构
MTCNN(Multi-task Cascaded Convolutional Networks)是一种用于人脸检测和关键点检测的深度学习模型,特别适合在复杂背景下识别出多尺度的人脸。它通过多任务学习来实现人脸检测和人脸关键点定位(如眼睛、鼻子、嘴巴的位置&#x…...
)
蓝桥杯顺子日期(填空题)
题目:小明特别喜欢顺子。顺子指的就是连续的三个数字:123、456 等。顺子日期指的就是在日期的 yyyymmdd 表示法中,存在任意连续的三位数是一个顺子的日期。例如 20220123 就是一个顺子日期,因为它出现了一个顺子:123&a…...

Java云HIS医院管理系统源码 病案管理、医保业务、门诊、住院、电子病历编辑
云HIS系统优势 (1)客户/用户角度 无需安装,登录即用 多终端同步,轻松应对工作环境转换 系统使用简单、易上手,信息展示主次分明、重点突出 极致降低用户操作负担:关联功能集中、减少跳转,键盘快…...

【C++的vector、list、stack、queue用法简单介绍】
【知识预告】 vector的介绍及使用list的介绍及使用list与vector的对比stack的介绍和使用queue的介绍和使用priority_queue的介绍和使用 1 vector的介绍及使用 1.1 vector的介绍 vector是表示可变大小数组的序列容器和数组类似,vector也采用连续存储空间来存储元…...

git中使用tag(标签)的方法及重要性
在Git中打标签(tag)通常用于标记发布版本或其他重要提交。 Git中打标签的步骤: 列出当前所有的标签 git tag创建一个指向特定提交的标签 git tag <tagname> <commit-hash>创建一个带注释的标签,通常用于发布版本 git…...

【专题】2024年文旅微短剧专题研究报告汇总PDF洞察(附原数据表)
原文链接: https://tecdat.cn/?p38187 当今时代,各类文化与消费领域呈现出蓬勃发展且不断变革的态势。 微短剧作为新兴内容形式,凭借网络发展与用户需求,从低成本都市题材为主逐步走向多元化,其内容供给类型正历经深…...

celery加速爬虫 使用flower 可视化地查看celery的实时监控情况
重点: celery ==5.4.0 python 3.11 flower ==2.0.1 请对齐celery与flower的版本信息,如果过低会导致报错 报错1: (venv) PS D:\apploadpath\pythonPath\Lib\site-packages> celery -A tasks flower Traceback (most recent call last):File …...

Angular进阶之十:toPromise废弃原因及解决方案
背景 Rxjs从V7开始废弃了toPromise, V8中会删除它。 原因 1:toPromise()只返回一个值 toPromise()将 Observable 序列转换为符合 ES2015 标准的 Promise 。它使用 Observable 序列的最后一个值。 例: import { Observable } from "rxjs"; ………...

python实现RSA算法
目录 一、算法简介二、算法描述2.1 密钥产生2.2 加密过程2.3 解密过程2.4 证明解密正确性 三、相关算法3.1 欧几里得算法3.2 扩展欧几里得算法3.3 模重复平方算法3.4 Miller-Rabin 素性检测算法 四、算法实现五、演示效果 一、算法简介 RSA算法是一种非对称加密算法,…...

可灵开源视频生成数据集 学习笔记
目录 介绍 可灵团队提出了四个模块的改进: video caption 新指标 vtss 动态质量 静态质量 视频自然性 介绍 在视频数据处理中,建立准确且细致的条件是关键,可灵团队认为,解决这一问题需要关注三个主要方面: 文本…...

告别软文营销瓶颈!5招助你突破限制,实现宣传效果最大化
在当今信息爆炸的时代,软文营销作为品牌推广的重要手段之一,面临着日益激烈的竞争和受众日益提高的辨别力。传统的软文营销方式往往难以穿透消费者的心理防线,实现有效的信息传递和品牌塑造。为了突破这一瓶颈,实现宣传效果的最大…...

秋冬进补防肥胖:辨证施补,健康过冬不增脂
中医理论中的秋冬“封藏” 在中医理论中,认为秋冬季节是人体“封藏”的时期,而“封藏”指的是秋冬季节人体应当减少消耗,蓄积能源,此时进补可以使营养物质易于吸收并蓄积于体内,从而增强体质和抵抗力,为来…...

uniapp radio单选
<uni-data-checkbox v-model"selectedValue" :localdata"quTypeList" change"radioChange"/> //产品类型列表 const quTypeList [{ text: 漆面膜, value: 100, }, { text: 改色…...

通熟易懂地讲解GCC和Makefile
1. 嵌入式开发工具链:GCC GCC(GNU Compiler Collection)是一个强大且常用的编译器套件,支持多种编程语言,比如 C 和 C。在嵌入式开发中,GCC 可以帮助我们把人类可读的 C/C 代码编译成机器可以理解的二进制…...

Java Agent使用
文章目录 基本使用premain使用场景 agentmain 关于tools.jar https://docs.oracle.com/en/java/javase/20/docs/specs/jvmti.html com.sun的API,如果使用其他厂商的JVM,可能没有这个API了,比如Eclipse的J9 https://www.ibm.com/docs/en/sdk…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
