Linux基础指令1
好久没写博客了,这次我将重新做人,每星期都更,做不到的话直接倒立洗头。最近在学Linux,感觉很厉害的样子,先浅学一下再弄数据结构去。
Linux的基本操作是通过指令来执行的,所以我们先来学习下指令。
1.简单阐述几个指令
![]() 首次登陆,默认所处的路径
首次登陆,默认所处的路径
![]() 当前正在使用Linux的账号名称
当前正在使用Linux的账号名称
![]() 显示当前路径下的文件名称
显示当前路径下的文件名称
 创建一个文件夹/目录
创建一个文件夹/目录
![]() 进入一个目录
进入一个目录
 创建一个文件
创建一个文件
 删除一个文件
删除一个文件
重点1:
文件!=文件的内容,文件=文件内容+文件属性,文件属性也是数据,所以我们平时看到的文件大小0KB是指文件内容0KB.
2.细细学习这几个指令
我们现在来详细的了解这几个指令。
ls :显示当前路径下普通文件和子目录
指令后面可以加选项,加选项可以让同样的指令有不一样的效果。ls -l的意思是显示当前目录下,详细的文件属性信息
并且选项可以组合传入,也可以分开传入(-a:显示隐藏文件)
重点2:
Linux中,以.开头的文件和目录会被隐藏。(-a显示隐藏文件).
重点3:
.和..是两个目录。 “ . ” 是指当前路径,“ .. ” 是指上级路径,比如cd .. 就会退到上一级路径。?
pwd:显示当前路径 ![]()
/是路径分隔符,两个路径分隔符之间的,一定是个目录/文件夹,末端文件(如114)可能是普通文件也可能是目录。下面的“/”是根目录,我们后面会再详细的说。![]() 由此看出Linux的所有的文件的系统结构就是一个多叉树结构。
由此看出Linux的所有的文件的系统结构就是一个多叉树结构。
重点4:
我们把Linux的文件的系统结构简单的画下 我们在lib路径的时候cd .. 就会退到usr,再cd ..就会退回到根目录。
我们在lib路径的时候cd .. 就会退到usr,再cd ..就会退回到根目录。
因为每个文件都有.和.. ,可能会有多个子目录,但只可能有唯一的一个父目录,所以从下到上返回到根目录的方式是唯一的。
具有唯一性的定位文件的方式叫做绝对路径,以相对于我当前路径为参照物,查找文件位置的方式叫做相对路径。
重点5:
任何一个目录都存在.和..(都可以cd .. 返回上一级)
![]() 我们想要知道根目录的信息,得加上d,不然它只会显示根目录包含的东西。
我们想要知道根目录的信息,得加上d,不然它只会显示根目录包含的东西。
重点6:
什么叫家目录?怎么理解家目录 /root就是用户root的家目录,cd ~可以直接返回到家目录。
/root就是用户root的家目录,cd ~可以直接返回到家目录。
家目录:保存用户私人信息的目录,默认登陆时所在的路径。
重点7:
以-开头的文件是普通文件,包括文本文件,二进制可执行文件,动静态库,图片,视频,音频等。 Linux系统中,文件类型与文件后缀无关(系统!=gcc(软件),在软件里有没有关就跟我这句话没关系了)。
重点8:
1.tree+指定目录:以树形结构展示文件和目录  2.命令行中,非法或者刷屏操作时,ctrl+c 3.如果你使用tree时出现以下情况,别担心,这是因为你没下载相关软件
2.命令行中,非法或者刷屏操作时,ctrl+c 3.如果你使用tree时出现以下情况,别担心,这是因为你没下载相关软件![]() 4.下载相关软件只需要输一行命令:yum install -y tree
4.下载相关软件只需要输一行命令:yum install -y tree
重点9:
删除文件使用的指令:rm -r,但系统会问我们是否要删除,有的时候不只问一下,这时我们可以用强硬点的手段,rm -rf,f强制执行。

这篇基础指令1就先结束了,基础指令2会很快上新的,感谢大家的支持,嘴一个。
相关文章:

Linux基础指令1
好久没写博客了,这次我将重新做人,每星期都更,做不到的话直接倒立洗头。最近在学Linux,感觉很厉害的样子,先浅学一下再弄数据结构去。 Linux的基本操作是通过指令来执行的,所以我们先来学习下指令。 1.简…...

软件设计师:排序算法总结
一、直接插入 排序方式:从第一个数开始,拿两个数比较,把后面一位跟前面的数比较,把较小的数放在前面一位 二、希尔 排序方式:按“增量序列(步长)”分组比较,组内元素比较交换 假设…...

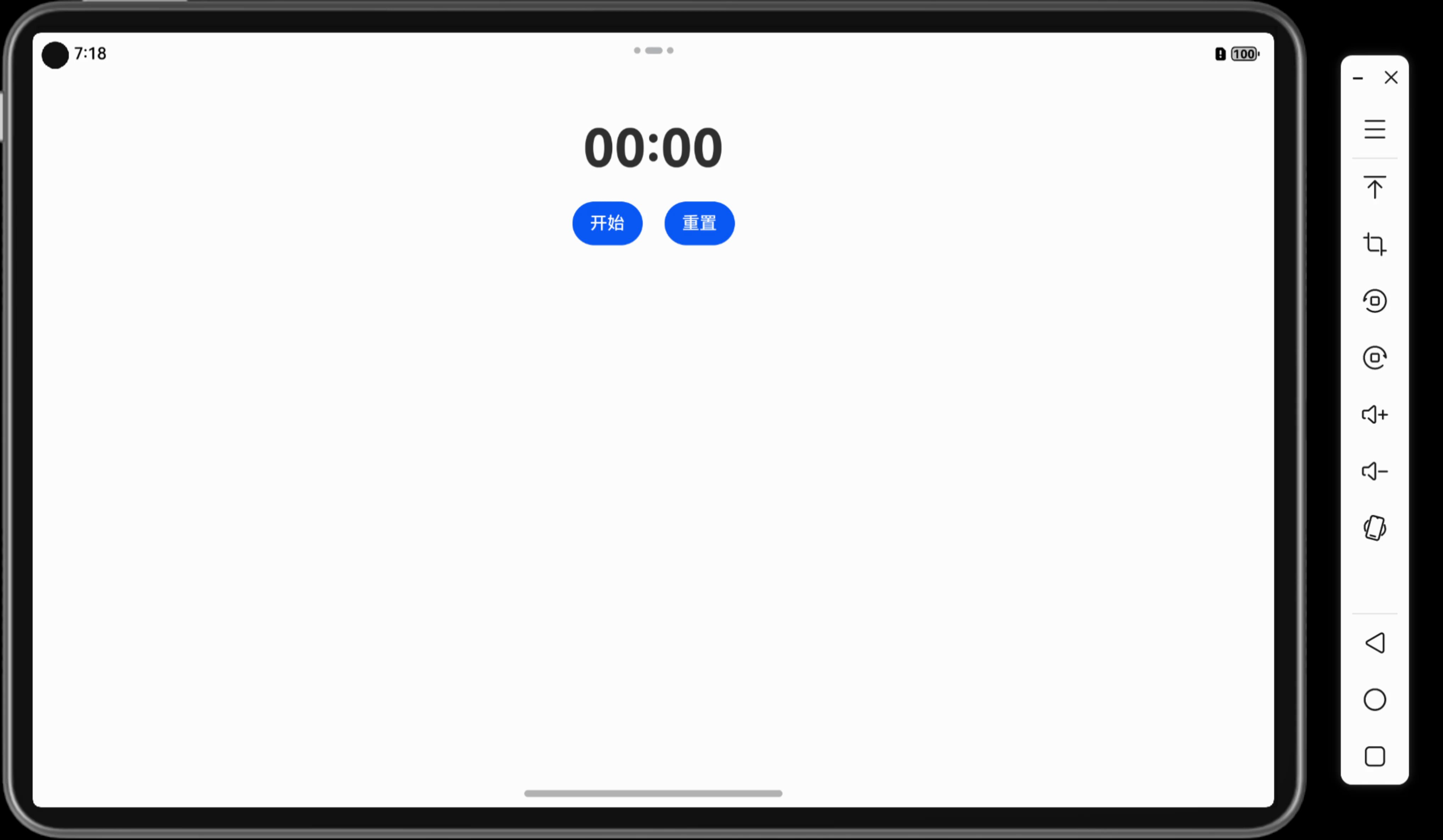
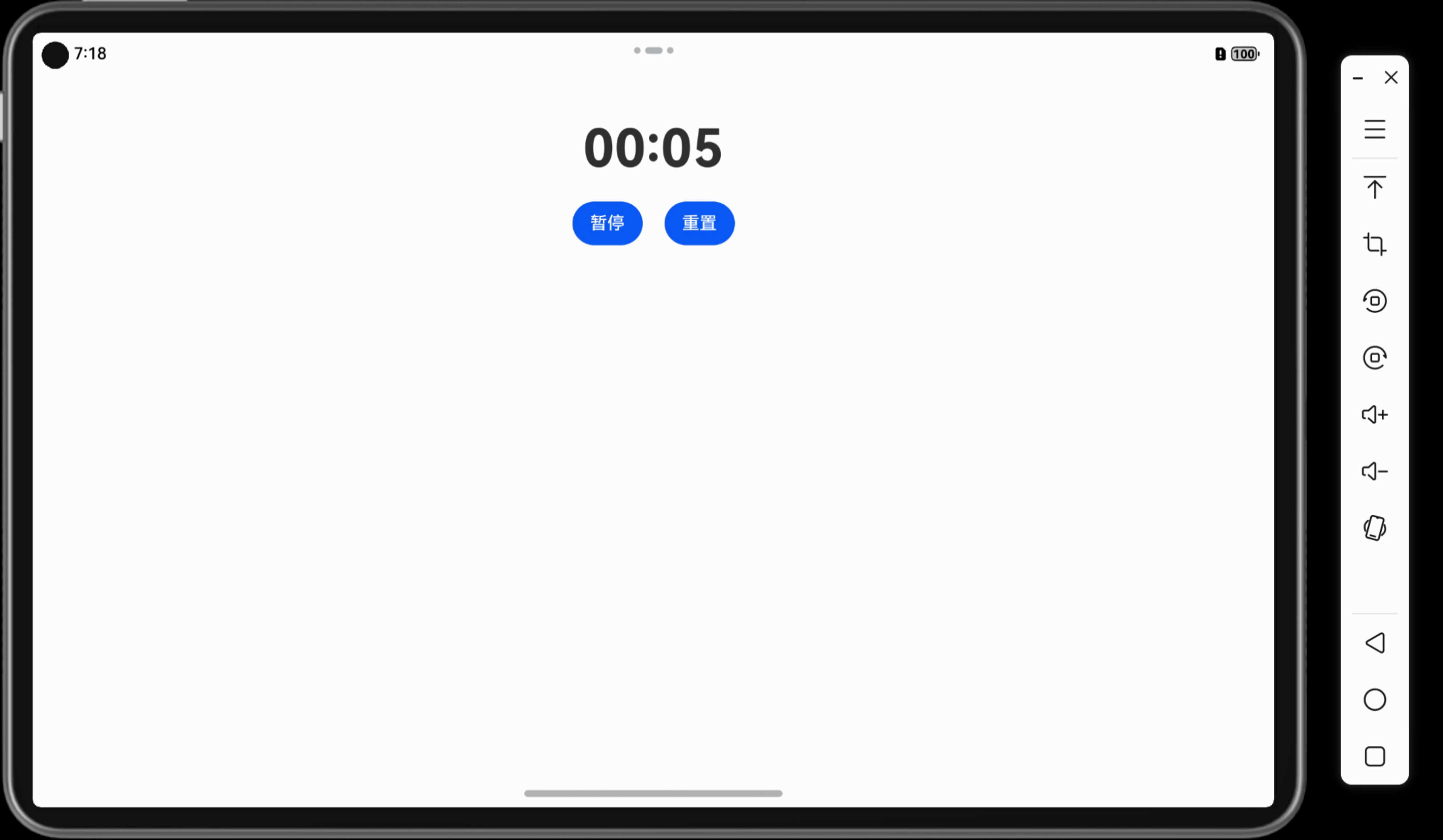
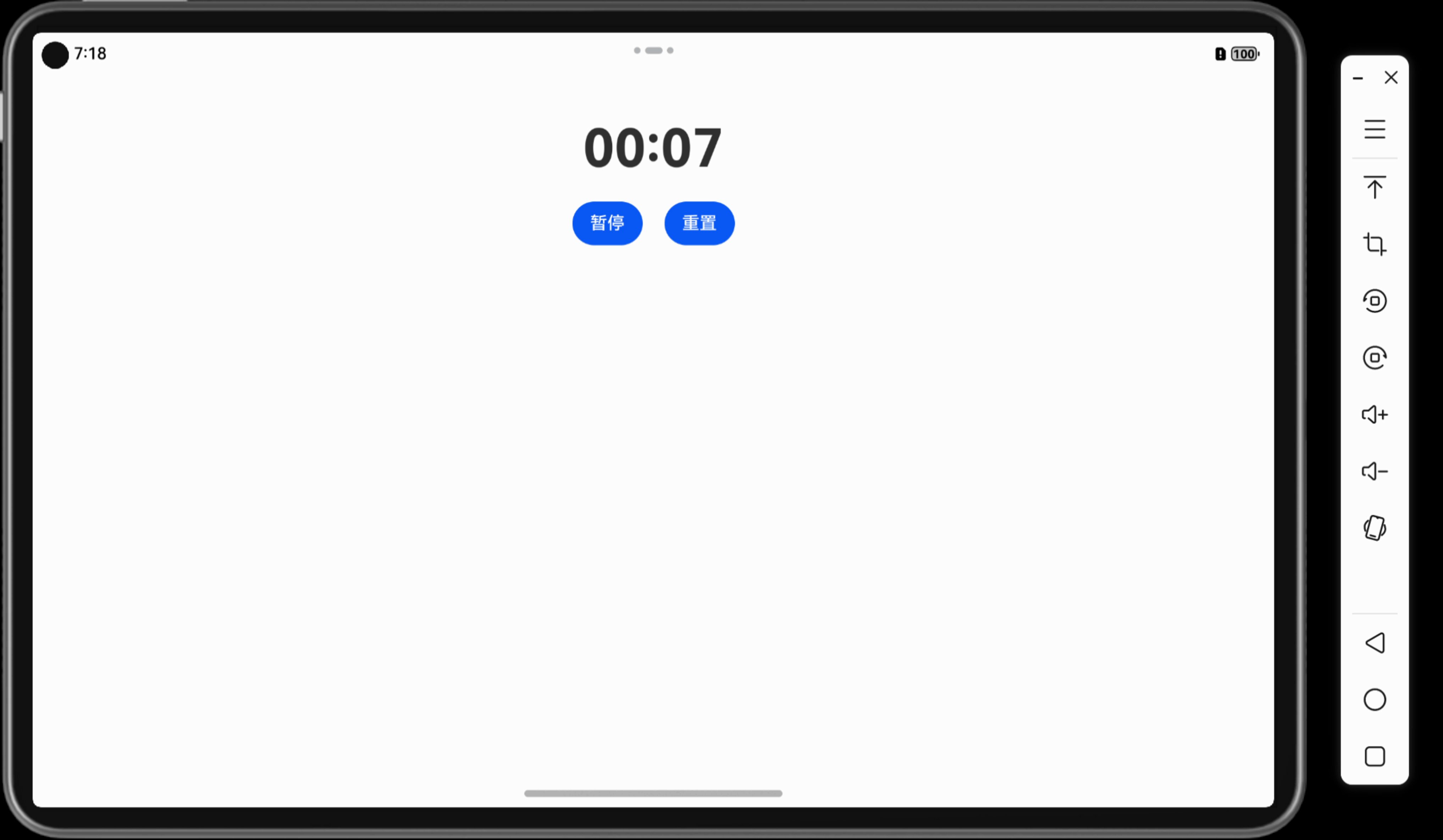
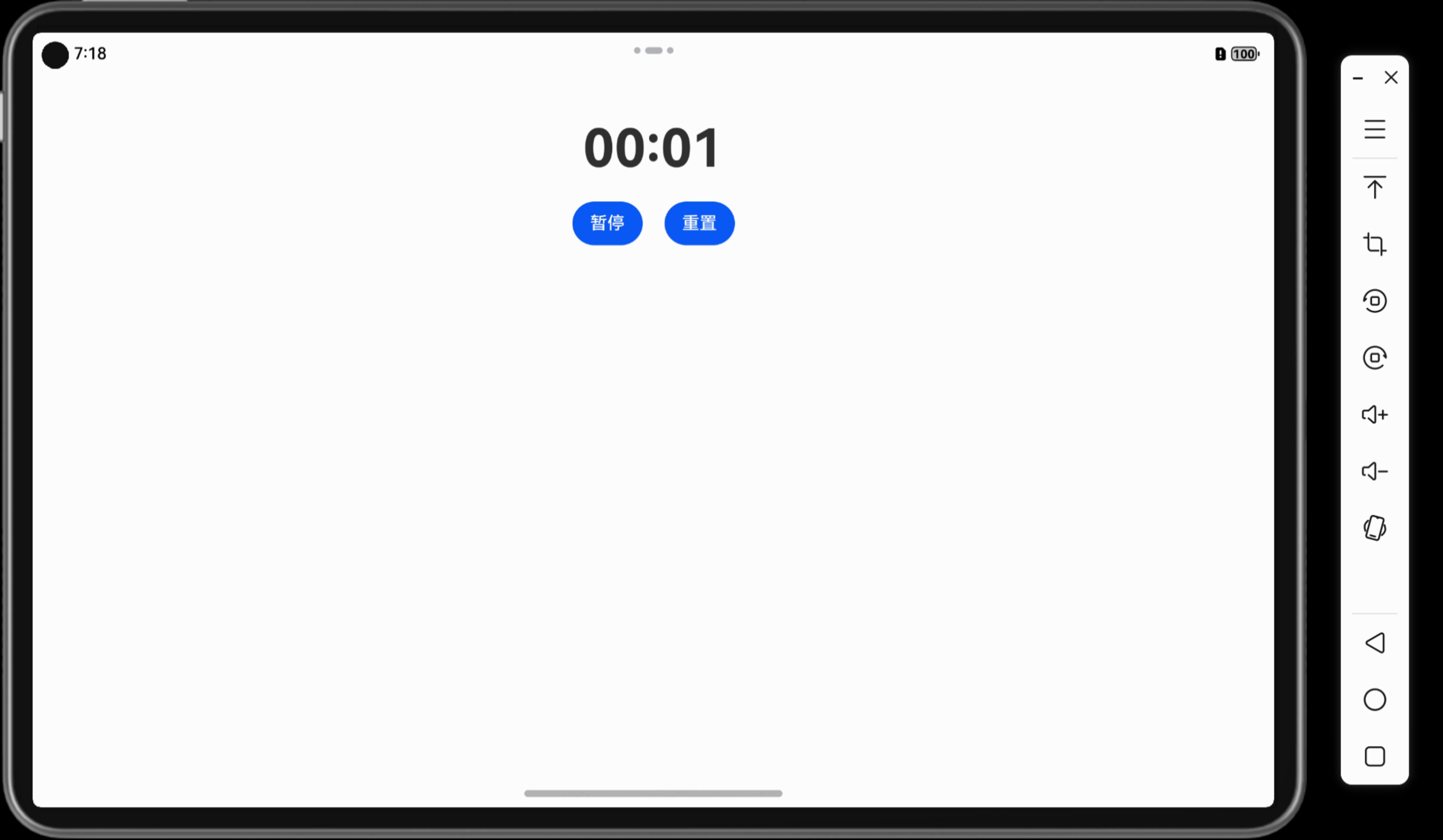
「Mac畅玩鸿蒙与硬件25」UI互动应用篇2 - 计时器应用实现
本篇将带领你实现一个实用的计时器应用,用户可以启动、暂停或重置计时器。该项目将涉及时间控制、状态管理以及按钮交互,是掌握鸿蒙应用开发的重要步骤。 关键词 UI互动应用时间控制状态管理用户交互 一、功能说明 在这个计时器应用中,用户…...

计算机专业开题报告写法,该怎么写好?
不会写开题报告,或者想要一些论文模版的,欢迎评论,会第一时间给大家。 题报告是计算机专业大学毕业生在开展毕业设计或论文研究前,对研究课题进行详细介绍和计划的重要环节。作为开题者对科研课题的一种文字说明,开题…...

Vue(JavaScript)读取csv表格并求某一列之和(大浮点数处理: decimal.js)
文章目录 想要读这个表格,并且求第二列所有价格的和方法一:通过添加文件输入元素上传csv完整(正确)代码之前的错误部分因为价格是小数,所以下面的代码出错。如果把parseFloat改成parseInt,那么求和没有意义…...

Pyraformer复现心得
Pyraformer复现心得 引用 Liu, Shizhan, et al. “Pyraformer: Low-complexity pyramidal attention for long-range time series modeling and forecasting.” International conference on learning representations. 2021. 代码部分 def long_forecast(self, x_enc, x_m…...

成绩排序c++
说明 给出了班里某门课程的成绩单,请你按成绩从高到低对成绩单排序输出,如果有相同分数则名字字典序小的在前。 输入格式 第一行为nn(0<n<200<n<20),表示班里的学生数目; 接下来的nn行,每行为每个学生的名字和他的…...
人脸检测之MTCNN算法网络结构
MTCNN(Multi-task Cascaded Convolutional Networks)是一种用于人脸检测和关键点检测的深度学习模型,特别适合在复杂背景下识别出多尺度的人脸。它通过多任务学习来实现人脸检测和人脸关键点定位(如眼睛、鼻子、嘴巴的位置&#x…...
)
蓝桥杯顺子日期(填空题)
题目:小明特别喜欢顺子。顺子指的就是连续的三个数字:123、456 等。顺子日期指的就是在日期的 yyyymmdd 表示法中,存在任意连续的三位数是一个顺子的日期。例如 20220123 就是一个顺子日期,因为它出现了一个顺子:123&a…...

Java云HIS医院管理系统源码 病案管理、医保业务、门诊、住院、电子病历编辑
云HIS系统优势 (1)客户/用户角度 无需安装,登录即用 多终端同步,轻松应对工作环境转换 系统使用简单、易上手,信息展示主次分明、重点突出 极致降低用户操作负担:关联功能集中、减少跳转,键盘快…...

【C++的vector、list、stack、queue用法简单介绍】
【知识预告】 vector的介绍及使用list的介绍及使用list与vector的对比stack的介绍和使用queue的介绍和使用priority_queue的介绍和使用 1 vector的介绍及使用 1.1 vector的介绍 vector是表示可变大小数组的序列容器和数组类似,vector也采用连续存储空间来存储元…...

git中使用tag(标签)的方法及重要性
在Git中打标签(tag)通常用于标记发布版本或其他重要提交。 Git中打标签的步骤: 列出当前所有的标签 git tag创建一个指向特定提交的标签 git tag <tagname> <commit-hash>创建一个带注释的标签,通常用于发布版本 git…...

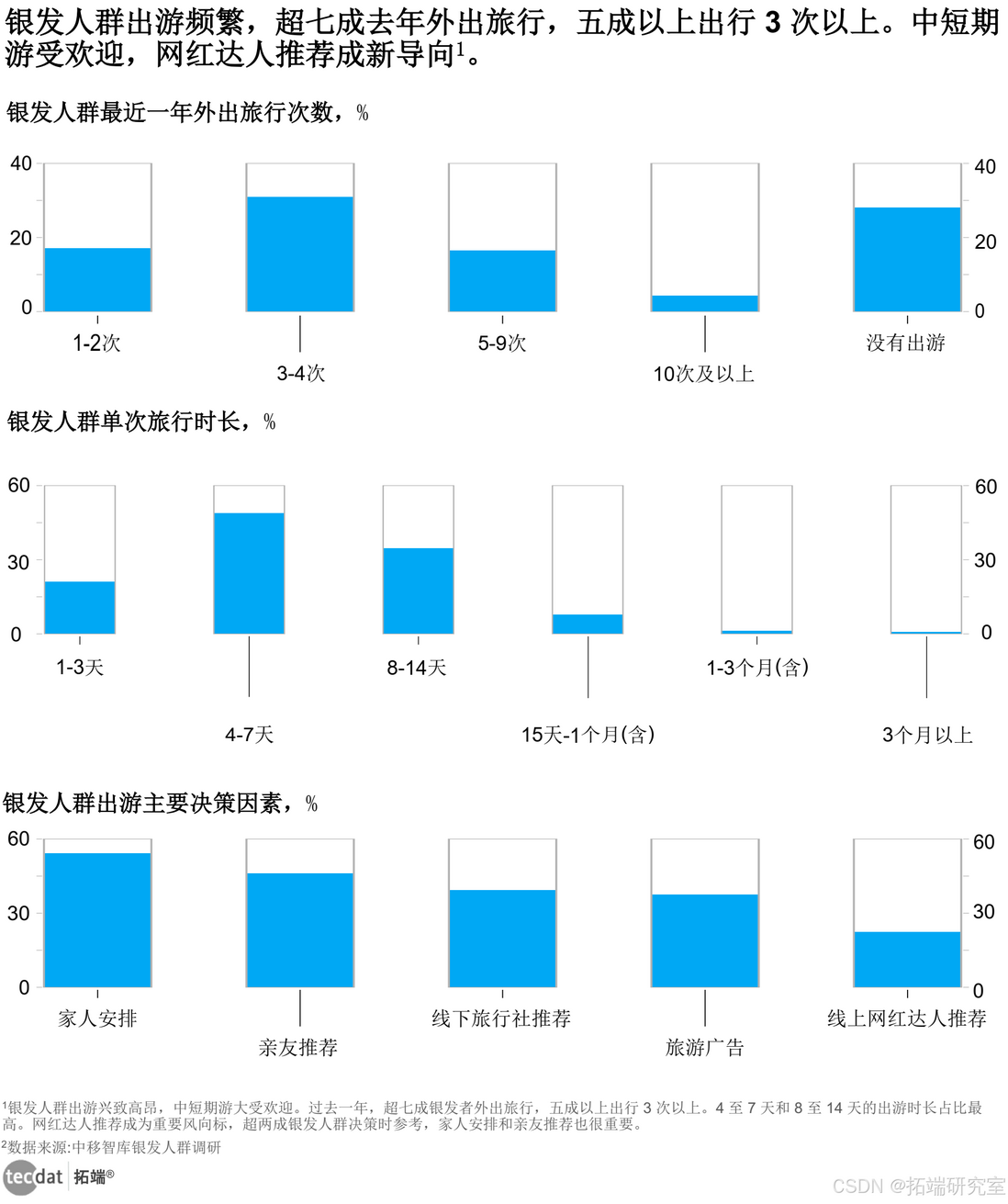
【专题】2024年文旅微短剧专题研究报告汇总PDF洞察(附原数据表)
原文链接: https://tecdat.cn/?p38187 当今时代,各类文化与消费领域呈现出蓬勃发展且不断变革的态势。 微短剧作为新兴内容形式,凭借网络发展与用户需求,从低成本都市题材为主逐步走向多元化,其内容供给类型正历经深…...

celery加速爬虫 使用flower 可视化地查看celery的实时监控情况
重点: celery ==5.4.0 python 3.11 flower ==2.0.1 请对齐celery与flower的版本信息,如果过低会导致报错 报错1: (venv) PS D:\apploadpath\pythonPath\Lib\site-packages> celery -A tasks flower Traceback (most recent call last):File …...

Angular进阶之十:toPromise废弃原因及解决方案
背景 Rxjs从V7开始废弃了toPromise, V8中会删除它。 原因 1:toPromise()只返回一个值 toPromise()将 Observable 序列转换为符合 ES2015 标准的 Promise 。它使用 Observable 序列的最后一个值。 例: import { Observable } from "rxjs"; ………...

python实现RSA算法
目录 一、算法简介二、算法描述2.1 密钥产生2.2 加密过程2.3 解密过程2.4 证明解密正确性 三、相关算法3.1 欧几里得算法3.2 扩展欧几里得算法3.3 模重复平方算法3.4 Miller-Rabin 素性检测算法 四、算法实现五、演示效果 一、算法简介 RSA算法是一种非对称加密算法,…...

可灵开源视频生成数据集 学习笔记
目录 介绍 可灵团队提出了四个模块的改进: video caption 新指标 vtss 动态质量 静态质量 视频自然性 介绍 在视频数据处理中,建立准确且细致的条件是关键,可灵团队认为,解决这一问题需要关注三个主要方面: 文本…...

告别软文营销瓶颈!5招助你突破限制,实现宣传效果最大化
在当今信息爆炸的时代,软文营销作为品牌推广的重要手段之一,面临着日益激烈的竞争和受众日益提高的辨别力。传统的软文营销方式往往难以穿透消费者的心理防线,实现有效的信息传递和品牌塑造。为了突破这一瓶颈,实现宣传效果的最大…...

秋冬进补防肥胖:辨证施补,健康过冬不增脂
中医理论中的秋冬“封藏” 在中医理论中,认为秋冬季节是人体“封藏”的时期,而“封藏”指的是秋冬季节人体应当减少消耗,蓄积能源,此时进补可以使营养物质易于吸收并蓄积于体内,从而增强体质和抵抗力,为来…...

uniapp radio单选
<uni-data-checkbox v-model"selectedValue" :localdata"quTypeList" change"radioChange"/> //产品类型列表 const quTypeList [{ text: 漆面膜, value: 100, }, { text: 改色…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...
