Vue 的 keep-alive
什么是 keep-alive?
<keep-alive> 是一个内置组件,用于缓存组件实例,从而提高应用的性能。当包裹动态组件时,<keep-alive> 会缓存不活跃的组件实例,而不是销毁它们。这使得当组件重新激活时,可以保留其状态,避免重新渲染,从而提升用户体验和性能。
主要用途
- 缓存组件状态:当组件在不同路由之间切换时,
<keep-alive>可以缓存组件的状态,避免每次切换时重新渲染。 - 优化性能:通过缓存组件实例,减少不必要的 DOM 操作和计算,提高应用的响应速度。
基本用法:
<template><div><button @click="activeComponent = 'ComponentA'">Component A</button><button @click="activeComponent = 'ComponentB'">Component B</button><keep-alive><component :is="activeComponent"></component></keep-alive></div>
</template><script>
import ComponentA from './ComponentA.vue';
import ComponentB from './ComponentB.vue';export default {components: {ComponentA,ComponentB},data() {return {activeComponent: 'ComponentA'};}
};
</script>在这个例子中,<keep-alive> 包裹了 <component>,当 activeComponent 切换时,组件实例会被缓存而不是销毁。
- **
include和exclude**:用于控制哪些组件需要缓存,支持字符串、正则表达式或数组。
<keep-alive include="ComponentA, ComponentB" exclude="ComponentC"><router-view></router-view>
</keep-alive>2. **
max**:用于指定缓存的组件数量,当超出这个数量时,最久未使用的组件实例将被销毁。
<keep-alive :max="10"><router-view></router-view>
</keep-alive>与 <router-view> 一起使用:
<template><div><router-link to="/a">Component A</router-link><router-link to="/b">Component B</router-link><keep-alive :include="['ComponentA']" :max="10"><router-view></router-view></keep-alive></div>
</template>keep-alive 的源码分析
export default {name: 'KeepAlive',abstract: true, // 这是一个抽象组件,表示它不会直接渲染到 DOM 上props: {include: patternTypes, // 要缓存的组件exclude: patternTypes, // 不缓存的组件max: [String, Number] // 最大缓存数},created () {this.cache = Object.create(null); // 缓存对象this.keys = []; // 用来记录缓存的顺序},destroyed () {for (const key in this.cache) {pruneCacheEntry(this.cache, key, this.keys);}},watch: {include (val) {pruneCache(this, name => matches(val, name));},exclude (val) {pruneCache(this, name => !matches(val, name));}},render () {const slot = this.$slots.default;const vnode = getFirstComponentChild(slot); // 获取第一个子组件if (vnode) {const componentOptions = vnode.componentOptions;const name = getComponentName(componentOptions);if (name && ((this.include && !matches(this.include, name)) ||(this.exclude && matches(this.exclude, name)))) {return vnode; // 如果不匹配 include/exclude,直接返回,不缓存}const key = vnode.key == null? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : ''): vnode.key;if (this.cache[key]) {vnode.componentInstance = this.cache[key].componentInstance; // 从缓存中取出实例remove(this.keys, key); // 移除旧的位置this.keys.push(key); // 重新放到最后,更新 LRU 位置} else {this.cache[key] = vnode; // 缓存新实例this.keys.push(key);// 如果超过最大缓存数,移除最早的实例if (this.max && this.keys.length > parseInt(this.max)) {pruneCacheEntry(this.cache, this.keys[0], this.keys, this._vnode);}}vnode.data.keepAlive = true; // 标记组件为 keep-alive}return vnode || (slot && slot[0]); // 返回 vnode}
};相关文章:

Vue 的 keep-alive
什么是 keep-alive? <keep-alive> 是一个内置组件,用于缓存组件实例,从而提高应用的性能。当包裹动态组件时,<keep-alive> 会缓存不活跃的组件实例,而不是销毁它们。这使得当组件重新激活时,可…...

linux进程的状态之环境变量
我们在前面了解了进程的状态及相关概念 接下来我们接着上一篇进程的状态接着了解环境变量 进程的状态 文章目录 目录 文章目录 前言 二、环境变量 1、常见环境变量 2、查看环境变量 3、修改PATH 4、HOME 5、PATH 编辑 6、和环境变量相关的命令 三、环境变量的组织…...
)
【系统架构设计师】预测试卷一:论文(包括4篇论文主题对应的写作要点分析)
更多内容请见: 备考系统架构设计师-专栏介绍和目录 文章目录 试题一:论面向服务的架构设计与应用试题一写作要点试题二:论软件架构的脆弱性试题二 写作要点试题三:论分布式存储系统架构设计试题三 写作要点试题四:论网络安全体系架构设计及应用试题四 写作要点试题一:论面…...

东胜物流软件 AttributeAdapter.aspx SQL 注入漏洞复现
0x01 产品简介 东胜物流软件是青岛东胜伟业软件有限公司一款集订单管理、仓库管理、运输管理等多种功能于一体的物流管理软件。该公司初创于2004年11月(前身为青岛景宏物流信息技术有限公司),专注于航运物流相关环节的产品和服务。东胜物流信息管理系统货代版采用MS-SQLser…...

2024年网鼎杯青龙组|MISC全解
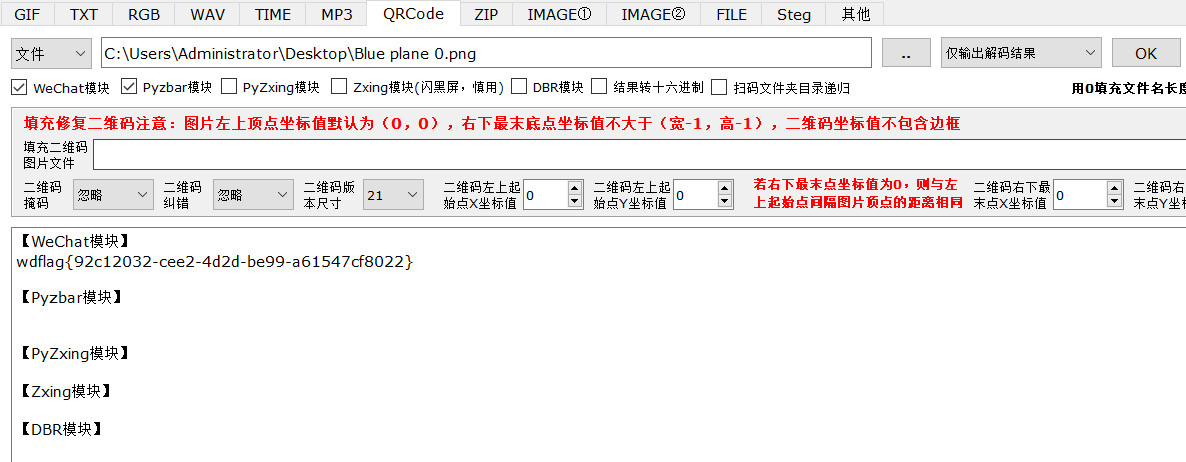
转载或摘抄时请标明出处 MISC01 wdbflag{22226aba1d98c4302a6f508cad7da5d8} MISC02 一把梭工具没有任何结果,估计缺少符号表,直接strings flag > out.txt导出后慢慢找线索 在桌面上发现了png和txt文件,用文件名做一次筛选 第一行发现bas…...

查询引擎的演变之旅 | OceanBase原理解读
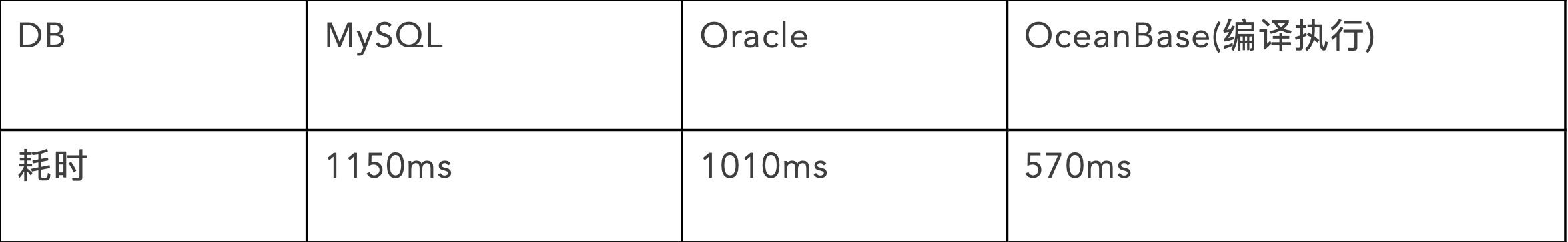
在关系型数据库中,查询调度器与计划执行器,有着与查询优化器同样重要的地位,随着计算机硬件技术的飞速进步,这两大模块的重要性日益凸显,成为提升数据库性能的关键所在。接下来,本文将由来自 OceanBase 的技…...

轻松理解操作系统 - Linux 软硬链接是什么?
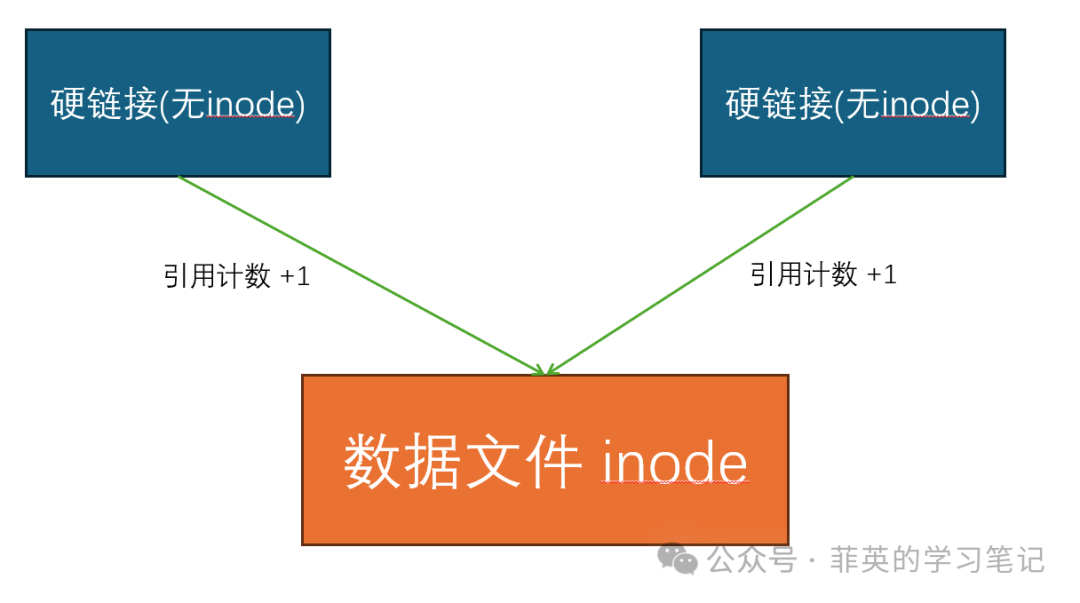
Linux 由于其开源、比较稳定等特点统治了服务端领域。也因此,学习Linux 系统相关知识在后端开发等岗位中变得越来越重要,甚至可以说是必不可少的。 因为它的广泛应用,所以在程序员的日常工作和面试中,它都是经常出现的。它的开源特…...

Redis - 数据库管理
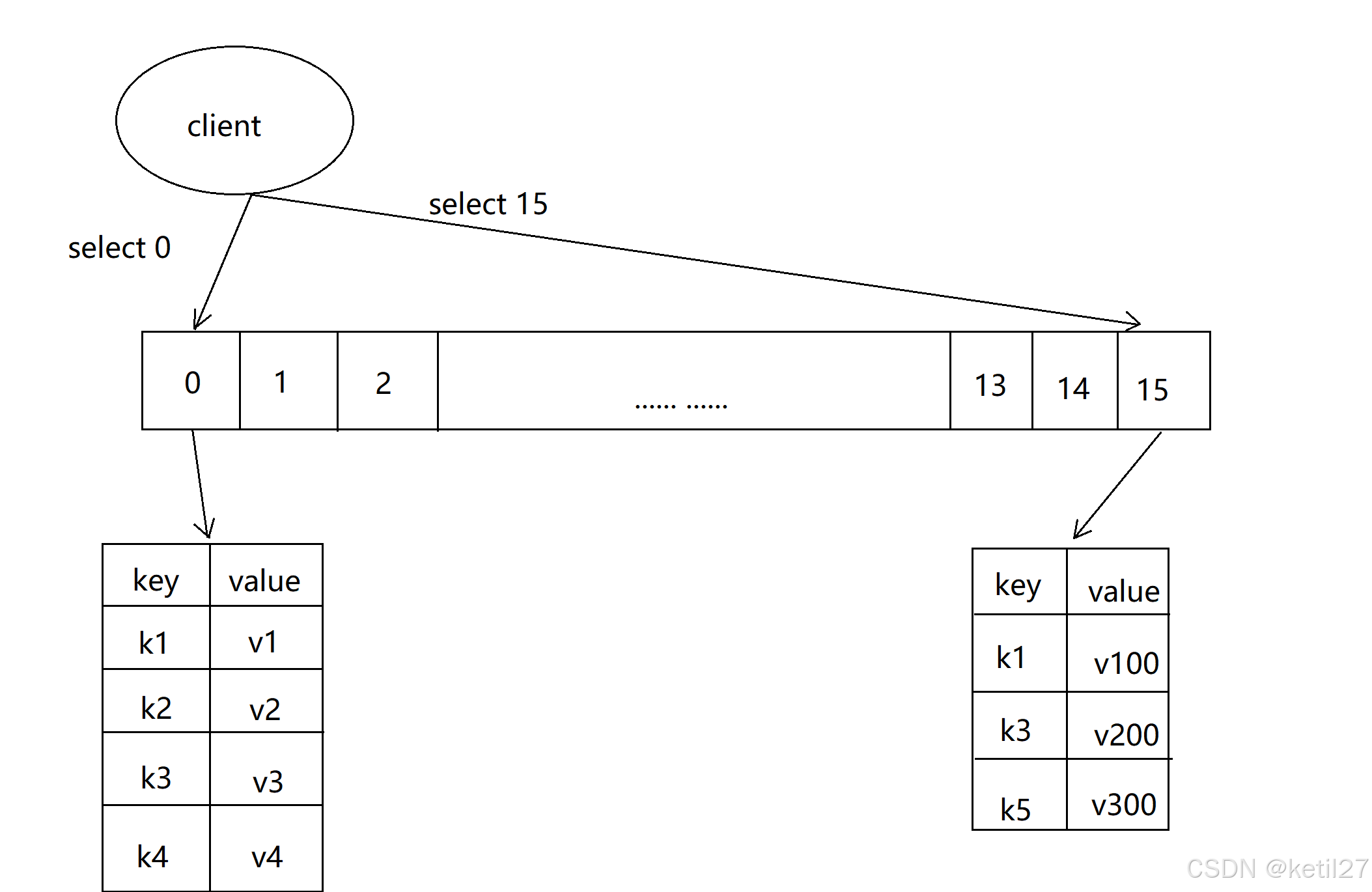
Redis 提供了⼏个⾯向Redis数据库的操作,分别是dbsize、select、flushdb、flushall命令, 本机将通过具体的使⽤常⻅介绍这些命令。 一、切换数据库 select dbIndex 许多关系型数据库,例如MySQL⽀持在⼀个实例下有多个数据库存在的&#…...

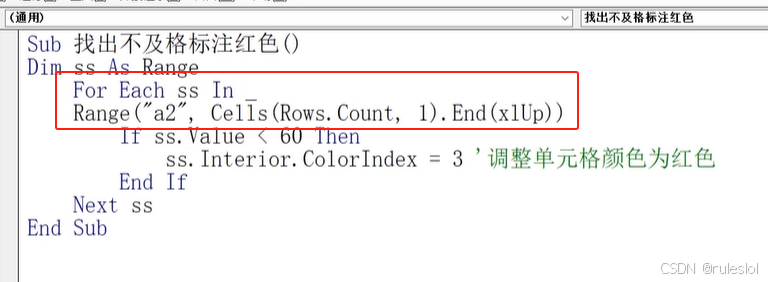
VBA02-初识宏——EXCEL录像机
一、录制宏 录制宏其实就是将一系列操作结果录制下来,并命名存储。这些操作可以是关于数据的处理、格式的设置、函数的运用等,相当于在编程语言(如VB)中定义的一个子程序。 在录制宏时,软件会记录用户执行的一系列操…...

Unity网络开发基础(part5.网络协议)
目录 前言 网络协议概述 OSI模型 OSI模型的规则 第一部分 物理层 数据链路层 网络层 传输层 第二部分 编辑 应用层 表示层 会话层 每层的职能 TCP/IP协议 TCP/IP协议的规则 TCP/IP协议每层的职能 TCP/IP协议中的重要协议 TCP协议 三次握手 四次挥手 U…...

forEach可以遍历不可枚举属性吗
首先第一个问题,forEach能不能遍历对象的属性 const obj { a: 1, b: 2, c: 3 }; obj.forEach((item) > console.log(item))运行这段代码我们发现发生了一个错误 这说明forEach是不可以遍历对象的属性的 在js中,forEach 方法用于遍历数组或类数组对象(如 NodeL…...

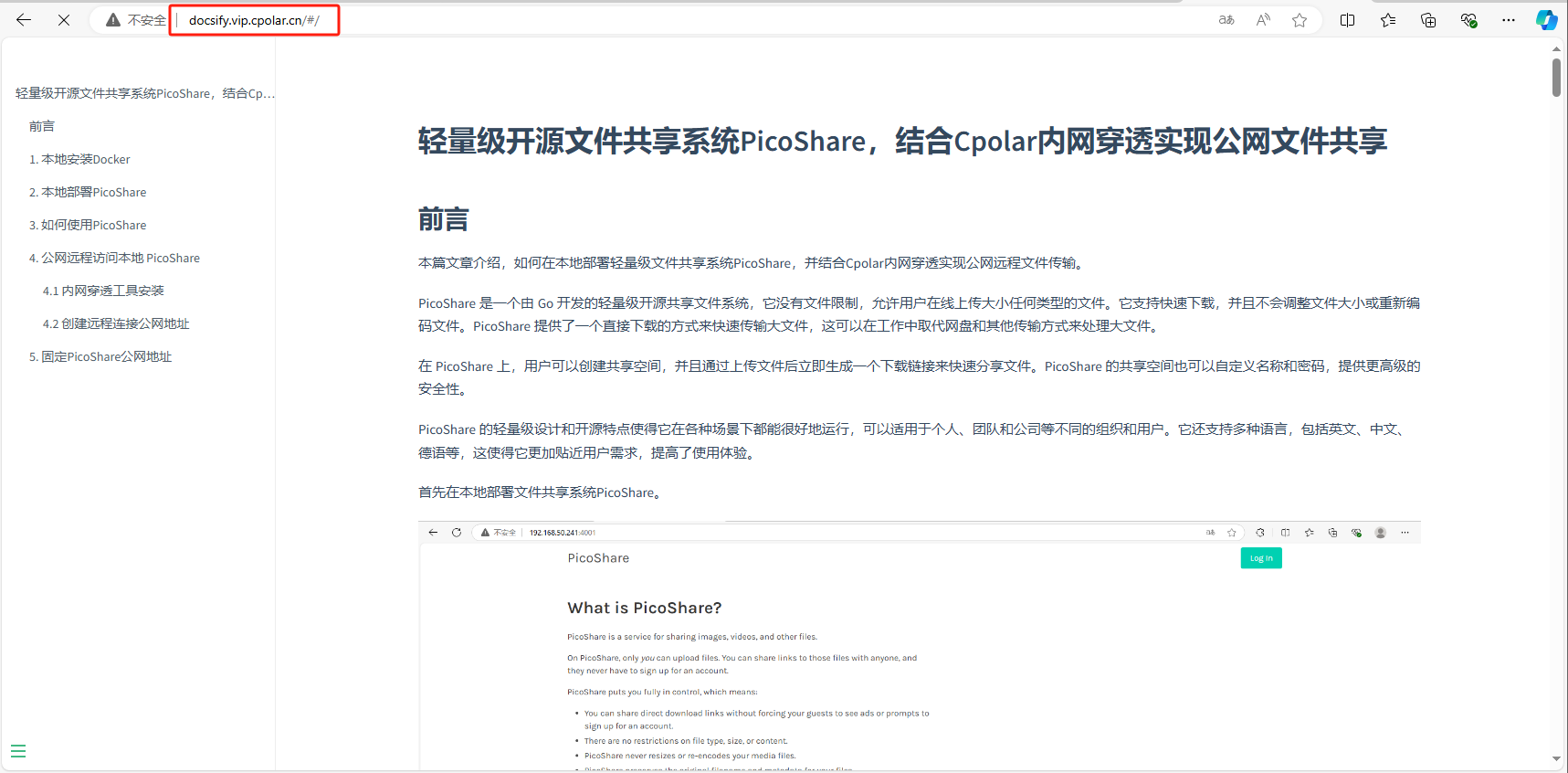
Docsify文档编辑器:Windows系统下个人博客的快速搭建与发布公网可访问
文章目录 前言1. 本地部署Docsify2. 使用Docsify搭建个人博客3. 安装Cpolar内网穿透工具4. 配置公网地址5. 配置固定公网地址 前言 本文主要介绍如何在Windows环境本地部署 Docsify 这款以 markdown 为中心的文档编辑器,并即时生成您的文档博客网站,结合…...

索引基础篇
前言 通过本篇博客的学习,我希望大家可以了解到 “索引” 是为了提高数据的查询效率。 索引的介绍 索引是为了提高查询数据效率的数据结构 索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维护着…...

多进程与多线程分不清?
多进程对应的是fork函数,而多线程对应的是thread函数。 fork 与 thread 的区别: fork开辟新进程,使用了新的资源空间,父子进程对变量的修改互不影响。由于每个进程都是独立的个体,进程间无法直接进行通信。 thread开辟…...

【零基础学习CAPL】——XML工程创建与使用详解
🙋♂️【零基础学习CAPL】系列💁♂️点击跳转 ——————————————————————————————————–—— 从0开始学习CANoe使用 从0开始学习车载测试 相信时间的力量 星光不负赶路者,时光不负有心人。 文章目录 1.概述2.XML和CAPL/.NET之间的区别…...

市场营销应该怎么学?
别一听市场营销就觉得是那些大公司玩的高深莫测的游戏,其实它就在你我身边,无处不在,影响着咱们生活的方方面面。 记得去年双十一,你是不是被各种优惠券、预售、秒杀整得头晕眼花,最后还是忍不住剁了手? …...

作为一个前端开发者 以什么步骤学习后端技术
作为一个前端开发者,学习后端技术可以按照以下步骤进行: 明确学习目标 确定方向:明确自己想学习的后端技术栈(如Node.js、Python、Java等)。 设定目标:短期目标(如完成一个简单的后端项目&…...

大数据新视界 -- 大数据大厂之经典案例解析:广告公司 Impala 优化的成功之道(下)(10/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

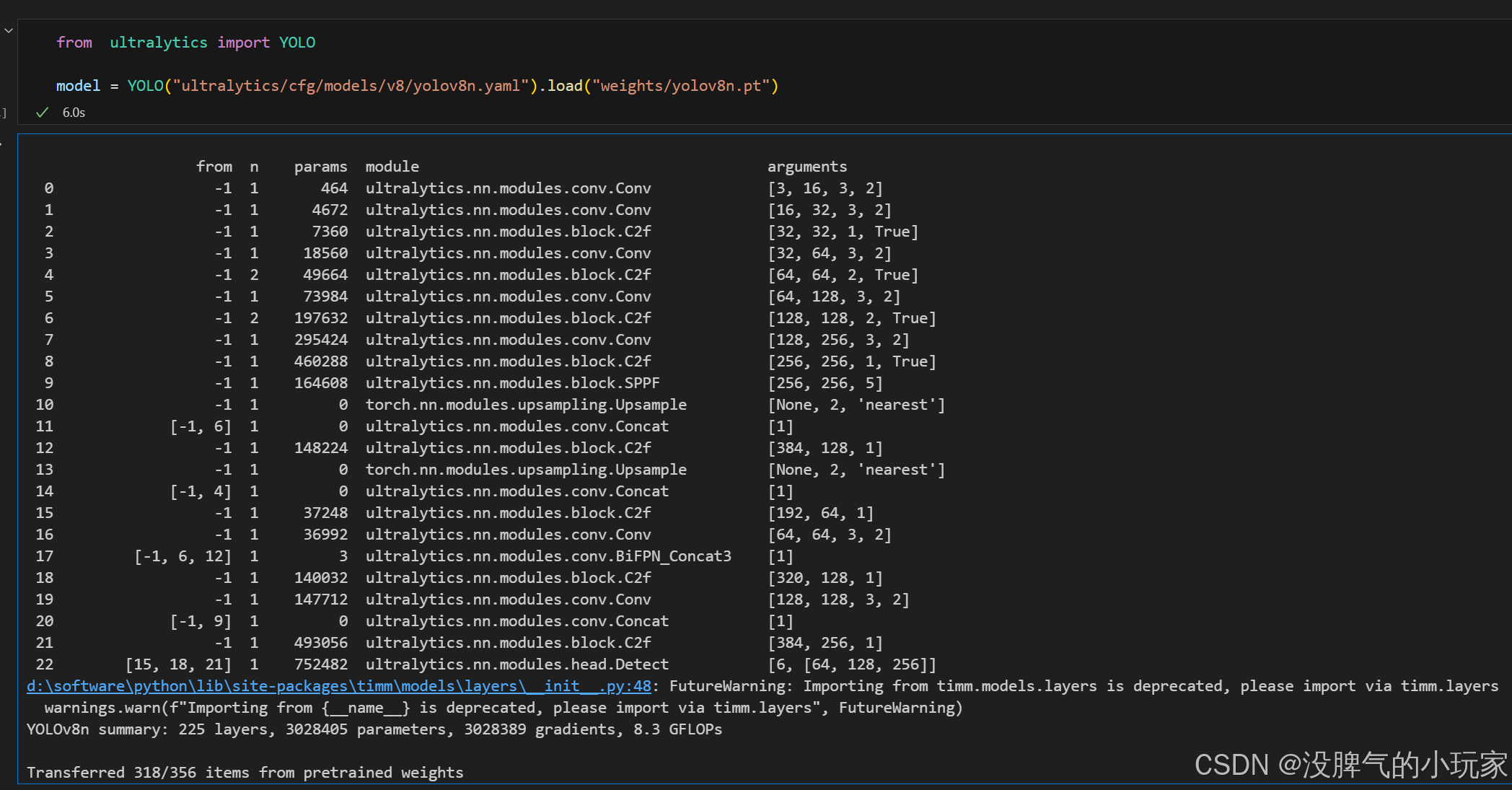
yolov8涨点系列之Concat模块改进
文章目录 Concat模块修改步骤(1) BiFPN_Concat3模块编辑(2)在__init_.pyconv.py中声明(3)在task.py中声明yolov8引入BiFPN_Concat3模块yolov8.yamlyolov8.yaml引入C2f_up模块 在YOLOv8中, concat模块主要用于将多个特征图连接在一起。其具体…...

JavaAPI(1)
Java的API(1) 一、Math的API 是一个帮助我们进行数学计算的工具类私有化构造方法,所有的方法都是静态的(可以直接通过类名.调用) 平方根:Math.sqrt()立方根:Math.cbrt() 示例: p…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
