element plus el-form自定义验证输入框为纯数字函数
element plus 的el-form 使用自定义验证器,验证纯数字,禁止输入小数、中文、字母、特殊符号。input的maxlength为最大输入多少位长度
效果图



<el-form ref="dataFormRef" :model="dataForm" :rules="dataRules" label-width="120px" :disabled="type==='view'"><el-form-item label="数量上限" prop="replicaLimit"><el-input v-model.number="dataForm.replicaLimit" placeholder="请输入数量上限" maxlength="5"/></el-form-item>
</form>// 提交表单数据
const dataForm = reactive({name: '',//组件名称componentSign: '',//组件标识(主键-只新增,不许修改)replicaLimit: '',//数量上限icon: '',//组件图标
});//校验纯数字(函数位置放在调用前
const validateNumber = (rule: any, value: string, callback: any) => {const reg = /^[0-9]*$/;//纯数字正则表达式if (!reg.test(value)) {//!取反 如果不是纯数字callback(new Error('请输入纯数字'));} else {callback();}
}// 定义校验组件
const dataRules = ref({name: [{required: true, message: '请输入组件名称', trigger: 'blur'}],componentSign: [{required: true, message: '请输入组件标识', trigger: 'blur'},],replicaLimit: [{required: true, message: '请输入数量上限', trigger: 'blur'},{ validator: validateNumber, trigger: 'blur' },],icon: [{required: true, message: '请上传组件图标', trigger: 'blur'},],
})
相关文章:

element plus el-form自定义验证输入框为纯数字函数
element plus 的el-form 使用自定义验证器,验证纯数字,禁止输入小数、中文、字母、特殊符号。input的maxlength为最大输入多少位长度 效果图 <el-form ref"dataFormRef" :model"dataForm" :rules"dataRules" label-w…...

Android笔记(三十一):Deeplink失效问题
背景 通过deeplink启动应用之后,没关闭应用的情况下,再次使用deeplink会失效的问题,是系统bug导致的。此bug仅在某些设备(Nexus 5X)上重现,launchMode并且仅当应用程序最初通过深层链接启动并再次通过深层…...

图神经网络初步实验
实验复现来源 https://zhuanlan.zhihu.com/p/603486955 该文章主要解决问题: 1.加深对图神经网络数据集的理解 2.加深对图神经网络模型中喂数据中维度变化的理解 原理问题在另一篇文章分析: 介绍数据集:cora数据集 其中的主要内容表示为…...

创建线程时传递参数给线程
在C中,可以使用 std::thread 来创建和管理线程,同时可以通过几种方式将参数传递给线程函数。这些方法包括使用值传递、引用传递和指针传递。下面将对这些方法进行详细讲解并给出相应的代码示例。 1. 值传递参数 当你创建线程并希望传递参数时ÿ…...

兴业严选|美国总统都是不良资产出身 法拍市场是否将大众化
北京时间11月6日,特朗普赢得美国大选。 说起特朗普那就不得不提他的发家史,那可真是一笔笔不良资产投资堆出来的。 没错,特朗普就是处理不良资产的高手,战果丰硕。 改造斯威夫特小镇、 康莫德酒店、打造特朗普(TRUM…...

C#-拓展方法
概念:为现有的非静态变量类型,添加方法 语法: 访问修饰符 static 返回值 函数名(this 拓展类名 参数名, 参数类型 参数名,参数类型 参数名....){} 而public static void F(this Console()){ }是错的。Console是静态类不可以为静态类添加方…...

加锁失效,非锁之过,加之错也|京东零售供应链库存研发实践
本文导读 从事京东零售供应链库存业务,库存数量操作增减十分频繁,并且项目开发中会常常遇到各种并发情况,一旦库存数量操作有误,势必给前台销售产生损失影响,因此需要关注对库存数量并发操作下的一致性问题。 大部分…...

vue3 传值的几种方式
一.父组件传子组件 父组件 //父组件 <Decisionobject :Decisionselected"Decisionselected"></Decisionobject> <script lang"ts" setup> let Decisionselected ref(false); </script>子组件 <script lang"ts" s…...

AUTOSAR CP NVRAM Manager规范导读
一、NVRAM Manager功能概述 NVRAM Manager是AUTOSAR(AUTomotive Open System ARchitecture)框架中的一个模块,负责管理非易失性随机访问存储器(NVRAM)。它提供了一组服务和API,用于在汽车环境中存储、维护和恢复NV数据。以下是NVRAM Manager的一些关键功能: 数据存储和…...

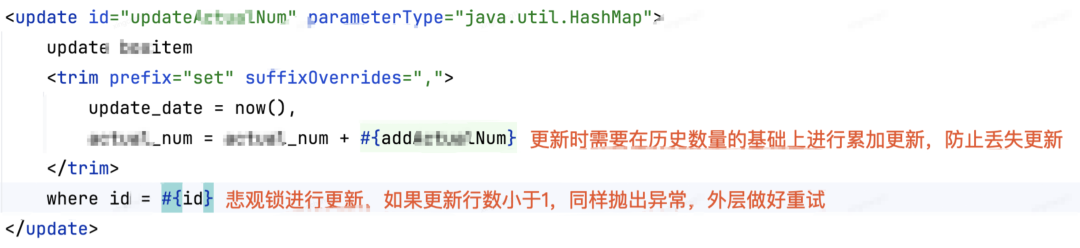
2024阿里云CTF Web writeup
《Java代码审计》http://mp.weixin.qq.com/s?__bizMzkwNjY1Mzc0Nw&mid2247484219&idx1&sn73564e316a4c9794019f15dd6b3ba9f6&chksmc0e47a67f793f371e9f6a4fbc06e7929cb1480b7320fae34c32563307df3a28aca49d1a4addd&scene21#wechat_redirect 前言 又是周末…...

软件著作权申请教程(超详细)(2024新版)软著申请
目录 一、注册账号与实名登记 二、材料准备 三、申请步骤 1.办理身份 2.软件申请信息 3.软件开发信息 4.软件功能与特点 5.填报完成 一、注册账号与实名登记 首先我们需要在官网里面注册一个账号,并且完成实名认证,一般是注册【个人】的身份。中…...

三维测量与建模笔记 - 3.2 直接线性变换法标定DLT
DLT - Direct Linear Transform 上图中,透视成像对应的公式是共线方程,可以参考以下链接: https://zhuanlan.zhihu.com/p/101549821https://zhuanlan.zhihu.com/p/101549821 对于标定来说,需要找到。已知量是。 (u,v)是…...

Whisper AI视频(音频)转文本
在信息化时代,如何高效处理丰富的音频和视频内容成为了一个重要课题。将这些内容转化为文本不仅能提高信息的可获取性,还能促进更广泛的传播。Whisper Desktop作为一款先进的语音识别工具,能够帮助用户轻松实现音频和视频的转文本功能。 什么…...

全网最详细RabbitMQ教学包括如何安装环境【RabbitMQ】RabbitMQ + Spring Boot集成零基础入门(基础篇)
目录 一、初始Rabbitmq1、什么是Rabbitmq,它的概述是什么?2、RabbitMQ的应用场景3、RabbitMQ主要组件4、RabbitMQ 的优点5、与其他消息队列性能比较 二、RabbitMQ环境安装初始化三、SpringAMQPRabbitMQ实战入门(基本API)1、实战入…...

esp32记录一次错误
报错信息 PS C:\XingNian\GeRen\4Gdownload\wireless-esp8266-dap> idf.py build Executing action: all (aliases: build) Running cmake in directory c:\xingnian\geren\4gdownload\wireless-esp8266-dap\build Executing "cmake -G Ninja -DPYTHON_DEPS_CHECKED1 …...

Moonshine - 新型开源ASR(语音识别)模型,体积小,速度快,比OpenAI Whisper快五倍 本地一键整合包下载
Moonshine 是由 Useful Sensors 公司推出的一系列「语音到文本(speech-to-text, STT)转换模型」,旨在为资源受限设备提供快速而准确的「自动语音识别(ASR)服务」。Moonshine 的设计特别适合于需要即时响应的应用场景&a…...

java-web-苍穹外卖-day1:软件开发步骤简化版+后端环境搭建
软件开发 感觉书本上和线上课程, 讲的太抽象, 不好理解, 但软件开发不就是为了开发应用程序吗?! 干嘛搞这么抽象,对吧, 下面个人对于软件开发的看法, 主打简单易懂, 当然,我一IT界小菜鸟, 对软件开发的认识也很浅显, 这个思维导图也仅仅是现阶段我的看法, 我以后会尽力…...

一个国产 API 开源项目,在 ProductHunt 杀疯了...
随着AI 大模型技术的兴起,全球产品更新和面市进程速度肉眼可见的加快,Product Hunt 作为全球知名的产品发现平台,每日都会精选出一系列产品能力强劲的新产品,这些产品不仅代表了技术前沿,还反映了市场的发展趋势。 上…...

斗破QT编程入门系列之二:认识Qt:编写一个HelloWorld程序(四星斗师)
斗破Qt目录: 斗破Qt编程入门系列之前言:认识Qt:Qt的获取与安装(四星斗师) 斗破QT编程入门系列之一:认识Qt:初步使用(四星斗师) 斗破QT编程入门系列之二:认识…...

木马病毒相关知识
1、 木马的定义 相当于一个远控程序(一个控制端[hack]、一个被控端[受害端]) 在计算机系统中,“特洛伊木马”指系统中被植入的、人为设计的程序,目的包括通过网终远程控制其他用户的计算机系统,窃取信息资料࿰…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
