为什么说vue是双向数据流
Vue.js 被称为 双向数据绑定(two-way data binding),是因为它支持数据在 视图(View) 和 模型(Model) 之间双向流动。这意味着,当 数据变化 时,视图会自动更新;同样,当 视图中的用户输入(如文本框输入)发生变化 时,数据也会自动同步更新。这个过程极大地简化了用户界面与数据模型之间的交互。
双向数据绑定的具体解释
在 Vue 中,双向数据绑定是通过 v-model 指令实现的。这个指令允许视图中的表单元素(如输入框、复选框、单选框等)与 Vue 实例中的数据自动同步。
1. 数据流的基本原理
视图(View):用户界面,展示数据给用户(如显示文本、按钮、输入框等)。
数据(Model):Vue 实例中的数据,代表了应用的状态。
Vue 实例(ViewModel):管理视图与数据之间的连接。Vue 通过这个 ViewModel 来处理视图的更新和数据的变化。
在 Vue 中,数据流的方向是双向的,即:
当 Model(数据) 改变时,View(视图) 会自动更新。
当 View(视图) 中的输入发生变化时,Model(数据) 也会自动更新。
2. 使用 v-model 实现双向数据绑定
在 Vue 中,v-model 是实现双向绑定的核心指令。它在内部通过监听表单元素的变化(如用户输入)并将其同步到 Vue 实例的数据,反之,当 Vue 实例中的数据变化时,它会自动更新表单元素的值。
示例:输入框和数据的双向绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 双向数据绑定示例</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body><div id="app"><input v-model="message" placeholder="Type something"><p>输入内容:{{ message }}</p>
</div><script>new Vue({el: '#app',data: {message: ''}});
</script></body>
</html>
在这个例子中:
- 视图(View):输入框 和段落
输入内容:{{ message }}
- 数据(Model):message 是 Vue 实例中的数据,代表用户输入的内容。
说明:
当用户在输入框中输入内容时,message 数据会自动更新。这是由于 v-model 指令,它绑定了输入框的值和 Vue 实例中的 message。
同时,message 数据的变化也会反过来更新输入框中的显示内容。
3. 双向数据流的工作机制
Vue 使用 getter 和 setter 来实现数据的双向绑定。具体来说:
Getter:当组件的模板需要访问数据时,Vue 会通过 getter 获取数据。
Setter:当视图中的输入发生变化时,Vue 会通过 setter 将新的值同步回数据。
数据绑定机制:
数据变化驱动视图更新(从数据到视图):
当 Vue 实例中的数据 message 发生变化时,绑定到该数据的视图部分(如输入框和
标签)会自动更新显示。
视图变化驱动数据更新(从视图到数据):
当用户在输入框中输入内容时,message 数据会自动更新,以反映用户输入的值。这是通过 v-model 自动同步数据的功能实现的。
这种双向绑定的机制可以大大减少开发人员手动操作 DOM 的需求,尤其是表单控件和交互式 UI 中。
4. 为什么 Vue 是双向数据流而不是单向数据流?
单向数据流(如 React)意味着数据只能从 父组件 流向** 子组件**,而数据的更新或变化需要通过显式的事件来触发(通常是通过回调函数来通知父组件)。这种模式下,数据更新必须通过某种“推送”机制传递。
而在 双向数据绑定 的 Vue 中:
数据和视图之间没有明确的单向数据流,它们是 相互依赖、相互同步 的。
v-model 实现了从视图到数据(用户输入)和从数据到视图(数据变化)之间的双向流动。
因此,Vue 是 双向数据绑定,而非单向数据流。
5. 与单向数据流的对比:
例如,在 React 中,数据流通常是单向的:
父组件将数据传递给子组件,通过 props。
子组件通过触发事件(如 onClick)将更新的数据传递给父组件,由父组件更新状态并重新渲染。
React 是基于 单向数据流 的,它的设计强调从上到下的流动,而 Vue 则允许数据流在视图和模型之间双向流动,简化了许多组件间的状态管理和视图更新。
6. 双向绑定的优缺点
优点:
简化开发:开发者不需要手动更新视图和模型之间的同步。比如表单控件的输入与模型数据同步,可以减少大量的模板代码和事件处理逻辑。
提高生产力:减少了手动操作 DOM 和事件绑定的需求,尤其是在处理复杂表单时,能大大提高开发效率。
缺点:
性能问题:对于复杂的应用程序或大规模数据变更时,双向绑定可能导致性能问题,因为每次数据变化都需要触发视图的更新。
调试和维护难度:虽然双向数据绑定简化了开发,但也可能让数据流动变得不透明,增加了调试和理解代码的难度。
总结
Vue 的 双向数据绑定 是其最大的特点之一,通过 v-model 指令实现了数据和视图之间的双向同步,简化了开发流程。与传统的单向数据流模型相比,Vue 提供了一种更加直观和自动化的数据绑定机制,适用于表单、用户输入等场景。但它也带来了性能和维护上的挑战,因此在大规模应用中可能需要谨慎使用。
相关文章:

为什么说vue是双向数据流
Vue.js 被称为 双向数据绑定(two-way data binding),是因为它支持数据在 视图(View) 和 模型(Model) 之间双向流动。这意味着,当 数据变化 时,视图会自动更新;…...

创造属于你的 Claude Prompt 和个性化 SVG 卡片|对李继刚老师提示词的浅浅解析与总结
❤️ 如果你也关注大模型与 AI 的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的 AI 应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 🥦 微信公众号ÿ…...

redis与本地缓存
本地缓存是将数据存储在应用程序所在的本地内存中的缓存方式。既然,已经有了 Redis 可以实现分布式缓存了,为什么还需要本地缓存呢?接下来,我们一起来看。 为什么需要本地缓存? 尽管已经有 Redis 缓存了,但…...

git撤销commit和add
撤销commit git reset --soft HEAD^撤销add git reset .查看状态 git status...

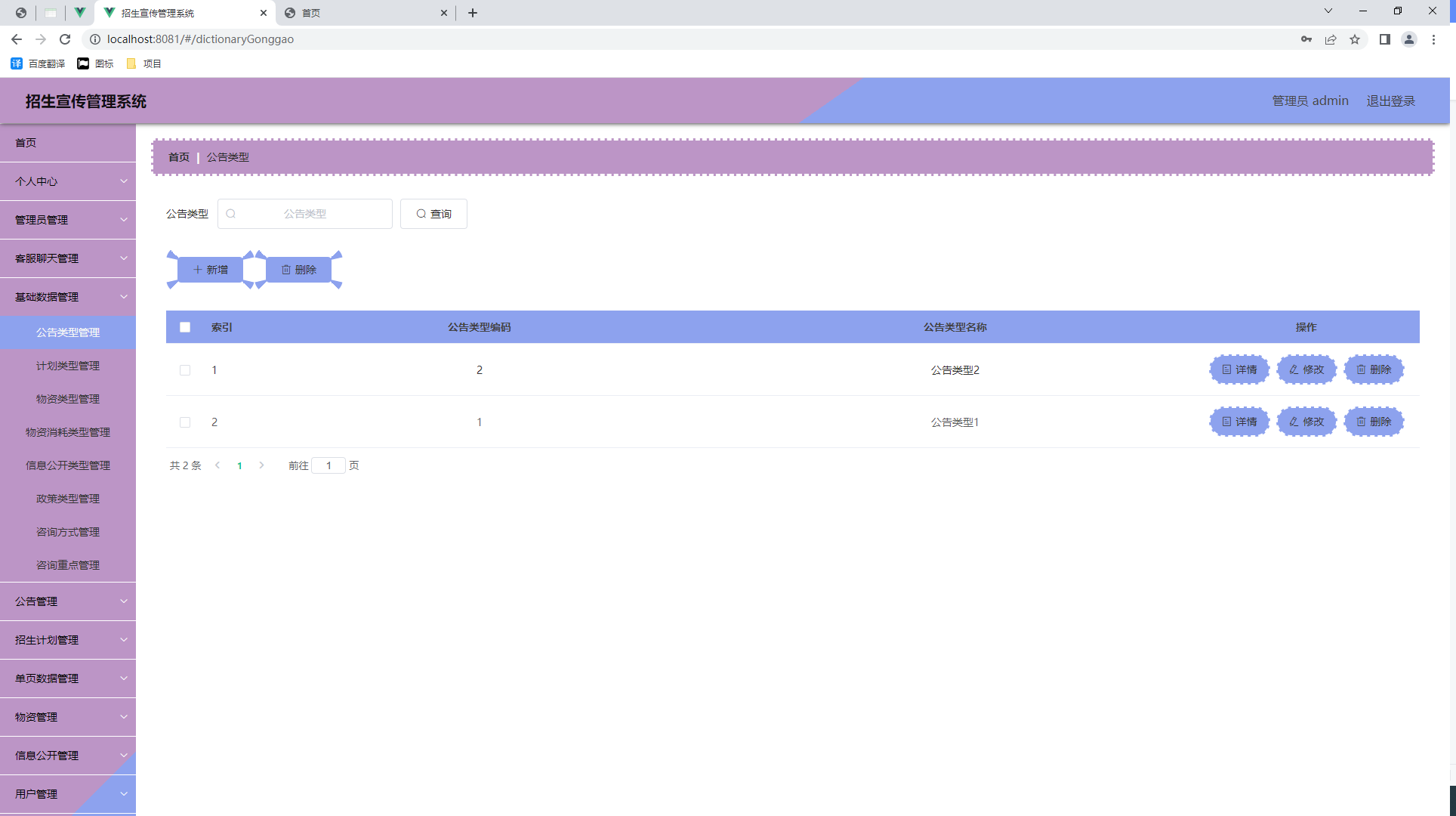
【361】基于springboot的招生宣传管理系统
摘 要 使用旧方法对招生宣传管理系统的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在招生宣传管理系统的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发的招…...

【一些关于Python的信息和帮助】
Python是一种广泛使用的高级编程语言,它的设计哲学强调代码的可读性和简洁的语法(尤其是使用空格缩进划分代码块,而不是使用大括号或关键字)。Python支持多种编程范式,包括面向对象、命令式、函数式和过程式编程。 以…...

creo toolkit二次开发学习之程序集(ProAsmcomp)和装配体组件路径对象(ProAsmcomppath)
程序集ProAsmcomp可以理解为装配体组件对象。 对象ProAssembly是ProSolid的一个实例,并共享相同的声明。因此,ProAssembly对象可以作为适用于装配体的任何ProSolid和ProMdl函数的输入。特别是,因为你可以使用函数ProSolidFeatVisit()来遍历特…...

深入浅出 Spring Boot 与 Shiro:构建安全认证与权限管理框架
一、Shiro框架概念 (一)Shiro框架概念 1.概念: Shiro是apache旗下一个开源安全框架,它对软件系统中的安全认证相关功能进行了封装,实现了用户身份认证,权限授权、加密、会话管理等功能,组成一…...

外包干了三年,精神严重内耗...
前段时间我同事(做测试的一个妹子)跟我讲,感觉早上起来十分的疲惫,不想上班,问我们这是什么样的现象,其实有时候我也有这种感觉,虽然我卷,但我也是肉体凡胎啊!不是机器人…...

ruoyi-vue集成tianai-captcha验证码
后端代码 官方使用demo文档:http://doc.captcha.tianai.cloud/#%E4%BD%BF%E7%94%A8demo 我的完整代码:https://gitee.com/Min-Duck/RuoYi-Vue.git 主pom.xml 加入依赖 <!-- 滑块验证码 --><dependency><groupId>cloud.tianai.captc…...

Django安装
在终端创建django项目 1.查看自己的python版本 输入对应自己本机python的版本,列如我的是3.11.8 先再全局安装django依赖包 2.在控制窗口输入安装命令: pip3.11 install django 看到Successflully 说明我们就安装成功了 python的Scripts文件用于存…...

Ubuntu 20.04 安装 QGC v4.3 开发环境
Ubuntu 20.04 安装 QGC开发环境 1. 准备安装 Qt 5.15.2安装依赖获取源码 2. 编译参考 前言 QGC ( QGroundControl) 是一个开源地面站,基于QT开发的,有跨平台的功能。可以在Windows,Android,MacOS或Linux上运行。它可以将PX4固件加…...

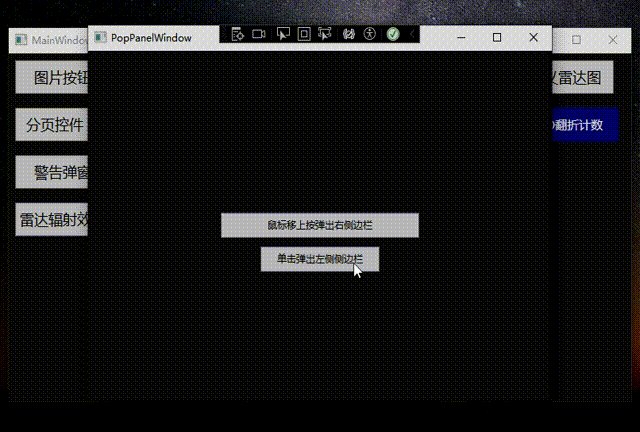
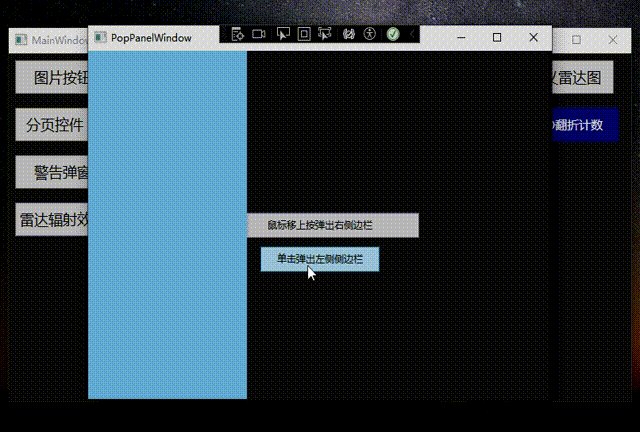
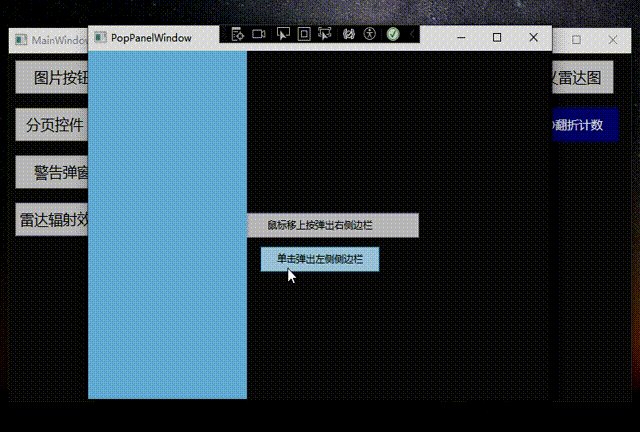
WPF+MVVM案例实战(二十一)- 制作一个侧边弹窗栏(AB类)
文章目录 1、案例效果1、侧边栏分类2、AB类侧边弹窗实现1.文件创建2、样式代码与功能代码实现3、功能代码实现 3 运行效果4、源代码获取 1、案例效果 1、侧边栏分类 A类 :左侧弹出侧边栏B类 :右侧弹出侧边栏C类 :顶部弹出侧边栏D类 …...

linux中怎样登录mysql数据库
在Linux中登录MySQL数据库,可以使用以下命令: mysql -u username -p 其中,username是你的MySQL用户名。运行该命令后,系统会提示你输入密码。 如果MySQL服务器不在本地主机或者你需要指定不同的端口,可以使用以下命…...

深入理解 Linux 内存管理:free 命令详解
在 Linux 系统中,内存是关键的资源之一,管理和监控内存的使用情况对系统的稳定性和性能至关重要。free 命令是 Linux 中用于查看内存使用情况的重要工具,它可以让我们快速了解系统中物理内存和交换分区(Swap)的使用状态…...

指针万字超级最强i解析与总结!!!!!
文章目录 1.内存和地址1.1内存1.2究竟该如何理解编址 2.指针变量和地址2.1 取地址操作符(&)2.2指针变量和解引用操作符(*)2.2.1指针变量2.2.2如何拆解指针类型2.2.3解引用操作符 2.3 指针变量的大小 3.指针变量类型的意义3.1指…...

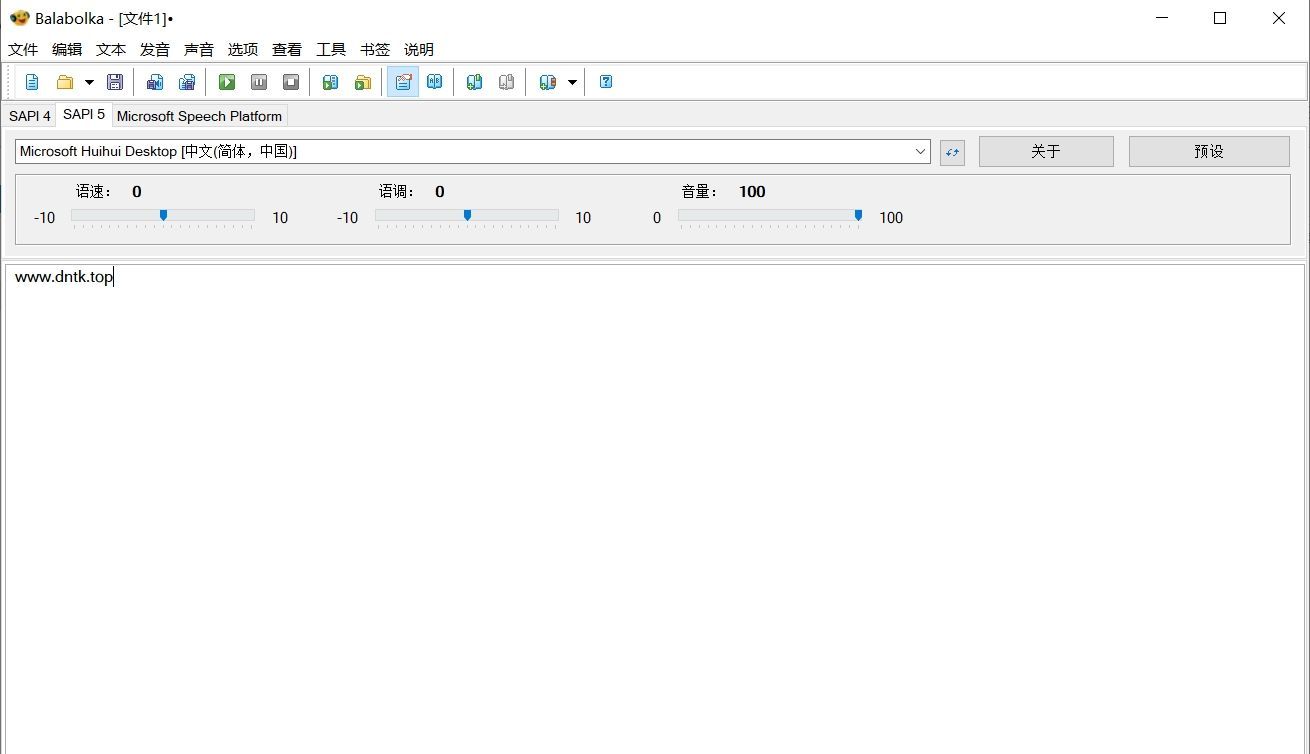
告别生硬电子音,这款TTS软件让语音转换更自然动听
Balabolka是一款革新性的文本语音转换工具,为用户提供了极其灵活和个性化的阅读体验。这款软件不仅仅是简单的文字朗读器,更是一个智能的语音助手,能够将各类文本瞬间转化为生动自然的语音输出。 软件的核心优势在于其卓越的文件兼容性和多样…...
和SOP(同源策略))
CORS(跨域资源共享)和SOP(同源策略)
CORS(跨域资源共享)和SOP(同源策略)不是同一个东西,但它们紧密相关,并且常常一起讨论,因为 CORS 是为了解决同源策略带来的跨域问题而引入的。 同源策略(Same-Origin Policy&#x…...
)
【系统设计】数据库压缩技术详解:从基础到实践(附Redis内存优化实战案例)
概述 在现代数据库系统中,压缩技术对于提高存储效率和加速查询性能至关重要。特别是在处理大规模数据时,压缩能够极大地减少存储空间,并优化查询性能。本文将总结几种常见的压缩方式,并通过详细的解释和示例清晰地展示每种压缩方…...

基于SpringBoot的“乐校园二手书交易管理系统”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“乐校园二手书交易管理系统”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 系统首页界面图 用户注册界面图 二手…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

篇章二 论坛系统——系统设计
目录 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 1. 数据库设计 1.1 数据库名: forum db 1.2 表的设计 1.3 编写SQL 2.系统设计 2.1 技术选型 2.2 设计数据库结构 2.2.1 数据库实体 通过需求分析获得概念类并结合业务实现过程中的技术需要&#x…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
