tinymce扩展功能:1、行高、段落间距、格式刷;2、视频上传进度条;3、对复制的图片设置尺寸
tinymce扩展功能:1、行高、段落间距、格式刷;2、视频上传进度条;3、对复制的图片设置尺寸
- 一、需求描述
- 二、行高、段落间距、格式刷插件
- 三、实现视频上传的进度条、对复制的图片设置尺寸
一、需求描述
使用技术:
vue2 + tinymce5.4.1
实现效果图:
一、扩展插件:

二、视频上传进度条

二、行高、段落间距、格式刷插件
下载引入相关扩展插件,可以放在components目录下

import '@/components/tinymcePlugins/importword'// 导入Word
import '@/components/tinymcePlugins/paragraphspacing' //段落间距
import '@/components/tinymcePlugins/formatpainter' //格式刷
import '@/components/tinymcePlugins/lineheight' //行高
在plugins和toolbar中引入
plugins: 'importword formatpainter paragraphspacing lineheight'
toolbar: 'importword formatpainter paragraphspacing lineheight'
三、实现视频上传的进度条、对复制的图片设置尺寸
1、DOM:
<editor v-if="!reloading" v-model="myValue" :init="init" :disabled="disabled" @onClick="onClick"> </editor>
<a-modal v-model="progressShow" title="上传进度" :zIndex="1500" :closable="false" :footer="null" :mask="false"><a-progress :percent="uploadProgress" status="active"></a-progress>
</a-modal>
2、data:
progressShow: false,
uploadProgress: 0,
3、computed:
computed: {init() {let that = thisreturn {// ......// 省略了其他的基础配置file_picker_types: 'file image media', //分别对应三个类型文件的上传:link插件,image和axupimgs插件,media插件。file_picker_callback: function (callback, value, meta) {that.uploadProgress = 0let filetype;// 上传视频if (meta.filetype === "media") {filetype='.mp4, .avi, .mpg, .mpeg, .wmv, .mov, .flv, .swf, .rm, .ram, .mkv'; //限制文件的上传类型}// 上传图片else if (meta.filetype === "image") {filetype='.jpg, .jpeg, .png, .svg, .webp, .tif, .tiff, .gif, .raw';}// 上传文件else if (meta.filetype === "file") {filetype='.pdf, .txt, .zip, .rar, .doc, .docx, .xls, .xlsx, .ppt, .pptx'; //限制文件的上传类型}let input = document.createElement("input");input.setAttribute("type", "file");input.setAttribute('accept', filetype);input.onchange = function () {let file = this.files[0];let fd = new FormData();fd.append("file", file);fd.append('biz', "jeditor");fd.append("jeditor","1");// 视频、文件上传,显示进度条if (meta.filetype === "media" || meta.filetype === "file") {axios.post("/minio/upload", fd, {// 主要是这里,获取实时的上传进度onUploadProgress: progressEvent => {that.progressShow = true;that.uploadProgress = parseInt(Math.round((progressEvent.loaded * 100) / progressEvent.total));},}).then(res => {that.progressShow = false;if (meta.filetype === "file") {callback(res.url, {text: file.name});} else {callback(res.url);}}).catch(err => {that.progressShow = false;})}// 图片上传else {uploadAction("/minio/upload", fd).then((res) => {callback(res.url, {alt: file.name});});}};input.click();},setup: function (editor) {// 给复制粘贴而来的图片设置尺寸editor.on('paste', function (e) {setTimeout(() => {// 遍历所有粘贴的图片元素const imageDoms = editor.getBody().getElementsByTagName('img')for (let i = 0; i < imageDoms.length; i++) {imageDoms[i].width = imageDoms[i].naturalWidthimageDoms[i].height = imageDoms[i].naturalHeight}}, 100)});}}},},
相关文章:

tinymce扩展功能:1、行高、段落间距、格式刷;2、视频上传进度条;3、对复制的图片设置尺寸
tinymce扩展功能:1、行高、段落间距、格式刷;2、视频上传进度条;3、对复制的图片设置尺寸 一、需求描述二、行高、段落间距、格式刷插件三、实现视频上传的进度条、对复制的图片设置尺寸 一、需求描述 使用技术: vue2 tinymce5.…...

计算机毕业设计Python+图神经网络手机推荐系统 手机价格预测 手机可视化 手机数据分析 手机爬虫 Django Flask Spark 知识图谱
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

WPF的<ContentControl>控件
在WPF(Windows Presentation Foundation)中,<ContentControl>是一个非常有用的控件,它允许你将内容放入一个控件中,这个内容可以是任何对象。ContentControl的主要特点是它有一个Content属性,你可以将…...

Python并发编程——multiprocessing
目录 1. 引言1.1 并发与并行的区别 2. 多进程开发2.1 Process 类的常用方法2.2 进程的生命周期与同步 3. 进程之间的数据共享3.1 使用 Value 和 Array3.2 使用 Manager 实现高级数据共享 4. 进程锁4.1 更复杂的锁应用4.2 锁的死锁与避免4.3 信号量与条件变量 5. 进程池5.1 imap…...

智能家居的未来:AI让生活更智能还是更复杂?
内容概要 智能家居的概念源于将各种家居设备连接到互联网,并通过智能技术进行控制和管理。随着人工智能的迅速发展,这一领域也迎来了前所未有的机遇。从早期简单的遥控器到如今可以通过手机应用、语音助手甚至是环境感应进行操作的设备,智能…...
通信——TCP数据透传)
【物联网技术】ESP8266 WIFI模块在AP模式下作为TCP服务器与多个电脑/手机网络助手(TCP客户端)通信——TCP数据透传
前言:完成ESP8266 WIFI模块在AP模式下作为TCP服务器与多个电脑/手机网络助手(TCP客户端)通信——实现TCP数据透传 AP模式,通俗来说模块可以发出一个WIFI热点提供给电脑/手机连接。 TCP服务端,通俗来说就是模块/单片机作为服务器,可以接收多个客户通道的连接。 本…...

十五:java web(7)-- Spring Boot
目录 1. Spring Boot 简介 1.1 简介 1.2 Spring Boot 的特点 1.3 Spring Boot 和 Spring 的关系 2. Spring Boot 快速入门 2.1 创建第一个 Spring Boot 项目 3. Spring Boot 配置管理 3.1 application.properties 和 application.yml 配置 这两种都可以 好像现在更推荐…...

洛谷每日一题——P1036 [NOIP2002 普及组] 选数、P1045 [NOIP2003 普及组] 麦森数(高精度快速幂)
P1036 [NOIP2002 普及组] 选数 题目描述 [NOIP2002 普及组] 选数 - 洛谷 运行代码 #include <stdio.h> int n, k, a[25], t; int ss(int b) {int i;if (b < 2)return 0;for (i 2; i * i < b; i)if (b % i 0)return 0;return 1; } void dfs(int num, int sum, …...

OpenHarmony开源鸿蒙
OpenHarmony_百度百科 2024年4 月 1 日,开源鸿蒙 OpenHarmony 4.1 Release 版本于昨日发布,开发套件同步升级到 API 11 Release...

2024.11.4 STM32点灯和简单的数据收发
1.发送函数 HAL_StatusTypeDef HAL_UART_Transmit(UART_HandleTypeDef *huart, uint8_t *pData, uint16_t Size, uint32_t Timeout); 参数1: UART 处理结构体的指针,该结构体包含了 UART 的所有配置参数。 参数2:要发送的数据指针 参数3&…...

Android Studio jcenter 停止服务,改用mavenCentral
随着jcenter在2021年2月28日停止服务,Android和Java开发者需寻找替代方案。推荐使用MavenCentral,可借助国内镜像加速。此外,jitpack.io也是一个选项,但对于大型项目,自建Nexus或MavenCentral更合适。迁移步骤包括更新…...

EasyPOI使用详解
EasyPOI 简介 easypoi功能如同名字easy,主打的功能就是容易,让一个没见接触过poi的人员 就可以方便的写出Excel导出,Excel模板导出,Excel导入,Word模板导出,通过简单的注解和模板 语言(熟悉的表达式语法),完成以前复杂的写法 文档:http://easypoi.mydoc.io/#categor…...

【云原生开发】K8S多集群资源管理平台架构设计
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

基于SpringBoot的城镇住房保障系统开发
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

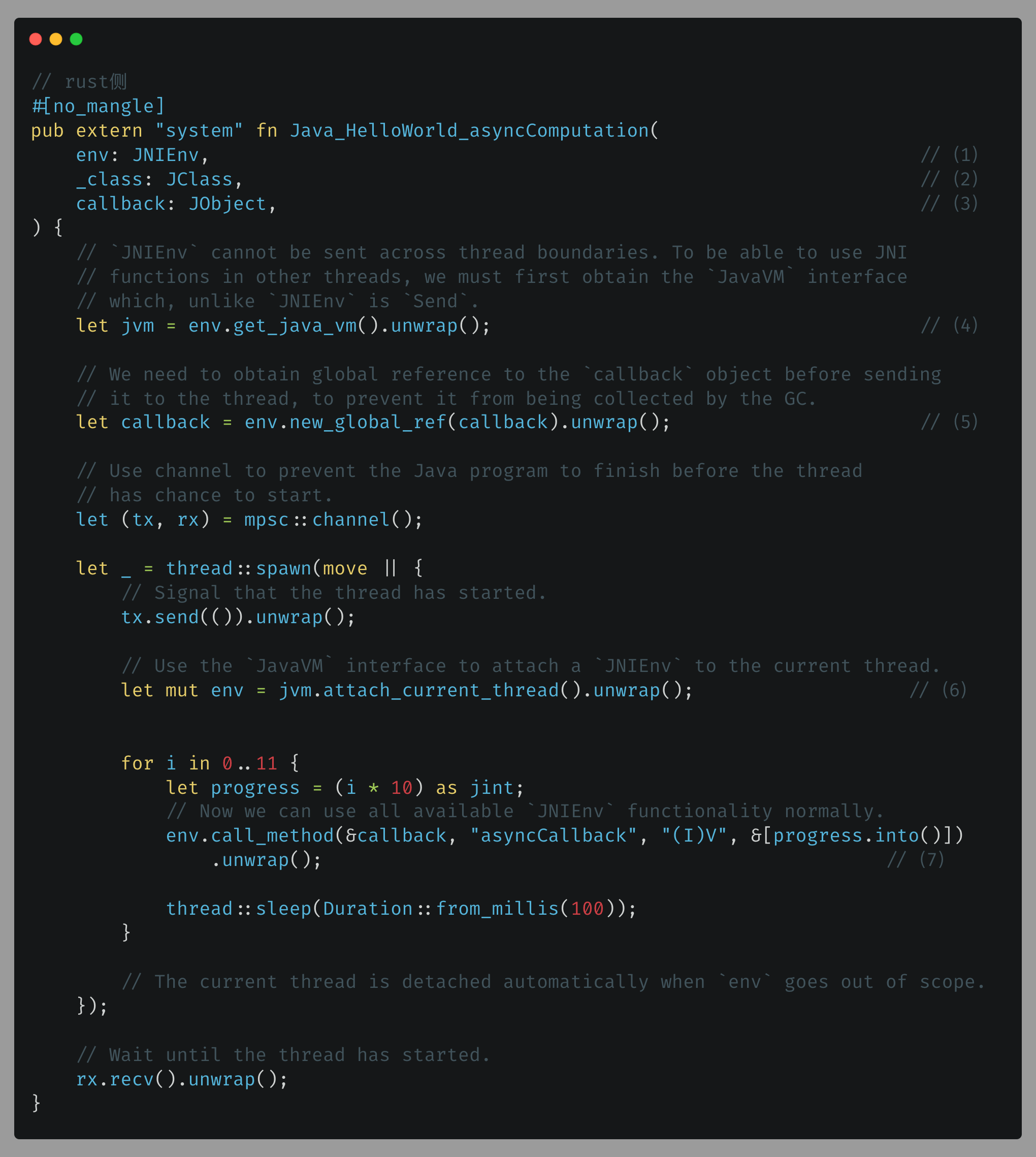
一文解秘Rust如何与Java互操作
本博客所有文章除特别声明外,均采用CC BY-NC-SA 4.0许可协议。转载请注明来自 唯你 使用场景 JAVA 与 Rust 互操作让 Rust 可以背靠 Java 大生态来做更多事情,而 Java 也可以享受 Rust 语言特性的内存安全,所有权机制,无畏并发。…...

手机发展史介绍
手机,这个曾经在电影和科幻小说中出现的高科技产品,如今已经渗透进了我们生活的每个角落。从单纯的通讯工具到如今集成了通讯、娱乐、工作、社交等多种功能的智能终端,手机的发展史也是人类科技进步的缩影。本文将从手机的发展历程、技术革新…...

【ArcGISPro】单次将自己建立的工具箱添加至Arcpy中
新建工具箱 添加至Arcpy中 调用刚添加的工具箱...

docker镜像仓库常用命令
docker镜像仓库常用命令 docker logindocker logoutdocker pulldocker pushdocker searchdocker imagesdocker image inspectdocker tagdocker rmidocker image prunedocker savedocker loaddocker history docker login 语法: docker login [options] [server] 功能ÿ…...

springboot 传统应用程序,适配云原生改造
概述 2024年传统应用程序上云,改造方案 1、mysql 云环境高可用方案 2、redis 云环境高可用方案 3、nginx 云环境高可用方案 4、应用 云环境高可用方案1、mysql 云环境高可用方案 1.1 你先了解 1.1.1 你先了解“mysql高可用方案” 主从复制(Master-S…...

D61【python 接口自动化学习】- python基础之数据库
day61 数据库定义 学习日期:20241107 学习目标:MySQL数据库-- 130:MySQL入门使用 学习笔记: 在命令提示符内先试用MySQL 使用图形化工具操作MySQL DBeaver安装 DBeaver连接MySQL 总结 MySQL安装成功后,可以使用命…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
