前端加密方式详解与选择指南
在当今数字化时代,前端数据安全的重要性日益凸显。本文将深入探讨前端加密的多种方式,为你提供选择适合项目加密方式的实用策略,并分享一些实际案例及相应代码。
一、前端加密方式汇总
(一)HTTPS 加密
HTTPS 是在 HTTP 协议基础上添加 SSL/TLS 加密层,确保客户端与服务器之间传输的数据加密,防止被窃取或篡改。在前端开发中,通常由服务器配置启用 HTTPS,浏览器与服务器握手建立安全连接,使用加密算法对数据进行加解密。
(二)JavaScript 加密库
1.CryptoJS
- 广泛使用的 JavaScript 加密库,支持多种加密算法,如 AES、DES、RSA、MD5 等。可方便进行数据加密、解密、哈希计算等操作。
- 示例代码:
// 引入 CryptoJS 库
const CryptoJS = require('crypto-js');// 加密数据
const encryptedData = CryptoJS.AES.encrypt('your data', 'your secret key').toString();// 解密数据
const decryptedData = CryptoJS.AES.decrypt(encryptedData, 'your secret key').toString(CryptoJS.enc.Utf8);
2.jsencrypt
- 用于 RSA 加密和解密的 JavaScript 库。可在前端生成 RSA 密钥对,用公钥加密数据,私钥解密。
- 示例代码:
// 引入 jsencrypt 库
const JSEncrypt = require('jsencrypt');// 生成 RSA 密钥对
const encryptor = new JSEncrypt();
encryptor.setPublicKey('your public key');
encryptor.setPrivateKey('your private key');// 加密数据
const encryptedData = encryptor.encrypt('your data');// 解密数据
const decryptedData = encryptor.decrypt(encryptedData);
(三)Base64 编码
- 将二进制数据转换为 ASCII 字符的编码方式,虽非真正加密算法,但可使数据在传输中不易被直接识别。在 JavaScript 中,用内置的
btoa和atob函数进行编码和解码。 - 示例代码:
// 编码
const encodedData = btoa('your data');// 解码
const decodedData = atob(encodedData);
(四)自定义加密算法
- 可根据具体需求自定义,但需具备密码学知识且确保安全性。以下是简单的自定义加密算法示例,通过字符 ASCII 值移位实现加密。
- 示例代码:
function customEncrypt(data, shift) {let encryptedData = '';for (let i = 0; i < data.length; i++) {const charCode = data.charCodeAt(i);encryptedData += String.fromCharCode(charCode + shift);}return encryptedData;
}function customDecrypt(encryptedData, shift) {let decryptedData = '';for (let i = 0; i < encryptedData.length; i++) {const charCode = encryptedData.charCodeAt(i);decryptedData += String.fromCharCode(charCode - shift);}return decryptedData;
}const data = 'your data';
const encrypted = customEncrypt(data, 5);
const decrypted = customDecrypt(encrypted, 5);
二、如何选择适合项目的前端加密方式
(一)考虑项目安全需求
1.敏感数据程度
- 高度敏感数据(如密码、信用卡号等)应选强度高的加密方式,如用 CryptoJS 进行对称或非对称加密,密码存储用安全哈希算法(如 bcrypt)。
- 一般敏感数据可考虑相对简单方式,如 Base64 编码或自定义轻量级加密算法,但安全性较低。
2.数据传输场景
- 大量数据传输用 HTTPS 加密,特定小量关键数据可在 HTTPS 基础上用 JavaScript 加密库进一步加密。
(二)关注性能要求
1.加密和解密速度
- 对称加密算法(如 AES)通常比非对称加密算法(如 RSA)快。可通过性能测试比较不同库的速度。
2.对客户端资源占用
- 面向移动或低性能设备时,选对资源占用少的加密方式,避免影响用户体验。
(三)考虑开发成本和可维护性
1.库的成熟度和易用性
- 成熟加密库风险低,如 CryptoJS 和 jsencrypt 有详细文档和示例代码,方便上手。
2.自定义加密算法风险
- 非密码学专家不建议自行开发,易有安全漏洞且可维护性差。
(四)确保兼容性要求
1.浏览器兼容性
- 确保加密方式在主流浏览器上正常工作,新算法可能在旧版浏览器不支持,需兼容性处理。
2.与后端系统兼容性
- 前端加密方式要与后端解密方式兼容,开发中需充分集成测试。
三、前端加密方式实际案例
(一)电商平台用户信息加密
1.密码处理
- 采用 bcrypt 哈希算法。注册时,前端对密码哈希处理后发至服务器。
示例代码(使用 bcryptjs):
const bcrypt = require('bcryptjs');const password = 'your password';
const salt = bcrypt.genSaltSync(10);
const hashedPassword = bcrypt.hashSync(password, salt);
// 将 hashedPassword 发送到服务器
2.信用卡信息加密
- 购物结算时,前端用 CryptoJS 对信用卡信息进行 AES 加密,再通过 HTTPS 发至服务器,服务器解密。
示例代码:
// 引入 CryptoJS 库
const CryptoJS = require('crypto-js');const creditCardNumber = 'your credit card number';
const encryptedData = CryptoJS.AES.encrypt(creditCardNumber, 'your secret key').toString();
// 通过 HTTPS 将 encryptedData 发送到服务器
(二)企业级应用敏感数据传输
1.通用加密
- 前端与服务器间采用严格的 HTTPS 加密。
2.特定数据加密
- 对特别敏感数据,前端用 jsencrypt 进行 RSA 加密,如项目负责人审批高金额预算时,数据用 RSA 公钥加密后发至服务器,服务器用私钥解密。
示例代码:
// 引入 jsencrypt 库
const JSEncrypt = require('jsencrypt');const encryptor = new JSEncrypt();
encryptor.setPublicKey('your public key');const sensitiveData = 'your sensitive data';
const encryptedData = encryptor.encrypt(sensitiveData);
// 将 encryptedData 通过 HTTPS 发送到服务器
(三)社交平台消息加密
1.加密过程
- 前端使用 Web Crypto API 进行对称加密。发送私信时,用生成的随机密钥对消息进行 AES 加密,再将加密后的消息和密钥的哈希值一起发至服务器。
示例代码(简化版):
// 加密
const message = 'your message';
const key = crypto.getRandomValues(new Uint8Array(32));
const encryptedMessage = crypto.subtle.encrypt({ name: 'AES-GCM', iv: crypto.getRandomValues(new Uint8Array(12)) }, key, new TextEncoder().encode(message));
const keyHash = crypto.subtle.digest('SHA-256', key);
// 将 encryptedMessage 和 keyHash 发送到服务器
2.解密过程
- 接收私信时,用户在前端用存储的密钥(通过验证哈希值确保正确性)对加密消息解密。
示例代码:
// 解密
const receivedEncryptedMessage = // 从服务器接收的加密消息;
const receivedKeyHash = // 从服务器接收的密钥哈希值;
const storedKey = // 存储的密钥(验证哈希值后使用);
const decryptedMessage = crypto.subtle.decrypt({ name: 'AES-GCM', iv: crypto.getRandomValues(new Uint8Array(12)) }, storedKey, receivedEncryptedMessage);
总之,选择适合项目的前端加密方式需综合考虑安全需求、性能要求、开发成本和兼容性等因素。通过充分调研和测试,确保加密方式既能满足项目需求,又能保证数据安全和用户体验。
相关文章:

前端加密方式详解与选择指南
在当今数字化时代,前端数据安全的重要性日益凸显。本文将深入探讨前端加密的多种方式,为你提供选择适合项目加密方式的实用策略,并分享一些实际案例及相应代码。 一、前端加密方式汇总 (一)HTTPS 加密 HTTPS 是在 H…...

【React】条件渲染——逻辑与运算符
条件渲染——逻辑与&&运算符 你会遇到的另一个常见的快捷表达式是 JavaScript 逻辑与(&&)运算符。在 React 组件里,通常用在当条件成立时,你想渲染一些 JSX,或者不做任何渲染。 function Item({ nam…...

MATLAB中eig函数用法
目录 语法 说明 示例 矩阵特征值 矩阵的特征值和特征向量 排序的特征值和特征向量 左特征向量 不可对角化(亏损)矩阵的特征值 广义特征值 病态矩阵使用 QZ 算法得出广义特征值 一个矩阵为奇异矩阵的广义特征值 eig函数的功能是求取矩阵特征值…...

Chrome(谷歌浏览器中文版)下载安装(Windows 11)
目录 Chrome_10_30工具下载安装 Chrome_10_30 工具 系统:Windows 11 下载 官网:https://chrome.google-zh.com/,点击立即下载 下载完成(已经下过一遍所以点了取消) 安装 解压,打开安装包 点击下一步…...

Linux 配置JDK
文章目录 一、下载Oracle-JDK1.1、如何正确的下载JDK 二、配置JDK环境变量2.1 环境变量配置2.1.1、修改vim /etc/profile 添加jdk的路径 一、下载Oracle-JDK 1.1、如何正确的下载JDK 首先我要安装的是oracle-jdk,这个时候什么地方都不要去,就去oracle的…...

目前主流的人工智能学习框架有哪些?
随着人工智能(AI)技术的蓬勃发展,越来越多的AI学习框架相继推出,成为开发者、研究人员和企业构建机器学习(ML)和深度学习(DL)模型的首选工具。AI学习框架不仅提供了丰富的工具库和函…...

100种算法【Python版】第57篇——贝叶斯优化算法
本文目录 1 算法说明2 贝叶斯优化的步骤3 算法应用1:目标函数最大值4 算法应用2:确定最佳试验参数1 算法说明 贝叶斯优化是一种旨在优化黑箱目标函数的策略,通常适用于评估代价高昂或时间消耗长的函数。它利用贝叶斯统计方法来构建目标函数的概率模型,进而指导下一步的采样…...

在Ubuntu 上实现 JAR 包的自启动
在 Ubuntu 上实现 JAR 包的自启动,可以通过以下几种方法: 方法一:使用 systemd 创建一个服务文件: 在 /etc/systemd/system/ 目录下创建一个新的服务文件,例如 myapp.service: sudo nano /etc/systemd/sys…...

【智能算法应用】哈里斯鹰算法优化二维栅格路径规划问题
摘要 本文研究了基于哈里斯鹰优化算法(Harris Hawks Optimization, HHO)的二维栅格路径规划方法。HHO算法模拟哈里斯鹰的猎食行为,通过迭代搜索过程找到从起点到终点的最优路径,避开栅格中的障碍物。实验结果表明,HHO…...

单品年销10亿!看麻辣王子是如何布局软文营销为品牌赋能的?
说到辣条,除了大家熟知的卫龙之外,还有一个不得不提的品牌就是——麻辣王子。 作为来自辣条发源地湖南平江的老牌辣条企业,麻辣王子近几年通过打造品牌,积极破圈,2023年凭借一款单品狂揽超10亿年销售额,稳…...

【开源免费】基于SpringBoot+Vue.JS医院管理系统(JAVA毕业设计)
博主说明:本文项目编号 T 062 ,文末自助获取源码 \color{red}{T062,文末自助获取源码} T062,文末自助获取源码 目录 一、系统介绍二、演示录屏三、启动教程四、功能截图五、文案资料5.1 选题背景5.2 国内外研究现状5.3 可行性分析…...

C++:模拟实现STL的string
目录 一.实现string类 1.string的构造及析构 2.string类的遍历 3.string类的插入和删除 4.string类的空间处理 5.string类的查找 6.string类的输出和输入 7.string类的常用判断 二.整体代码 1.string.h 2.string.cpp 一.实现string类 在前一节中我们了解了STL中stri…...

【Python TensorFlow】入门到精通
TensorFlow 是一个开源的机器学习框架,由 Google 开发,广泛应用于机器学习和深度学习领域。本篇将详细介绍 TensorFlow 的基础知识,并通过一系列示例来帮助读者从入门到精通 TensorFlow 的使用。 1. TensorFlow 简介 1.1 什么是 TensorFlow…...

数据结构:七种排序及总结
文章目录 排序一插入排序1直接插入排序2希尔排序二选择排序3直接选择排序4堆排序三 交换排序5冒泡排序6快速排序四 归并排序7归并排序源码 排序 我们数据结构常见的排序有四大种,四大种又分为七小种,如图所示 排序:所谓排序,就是…...

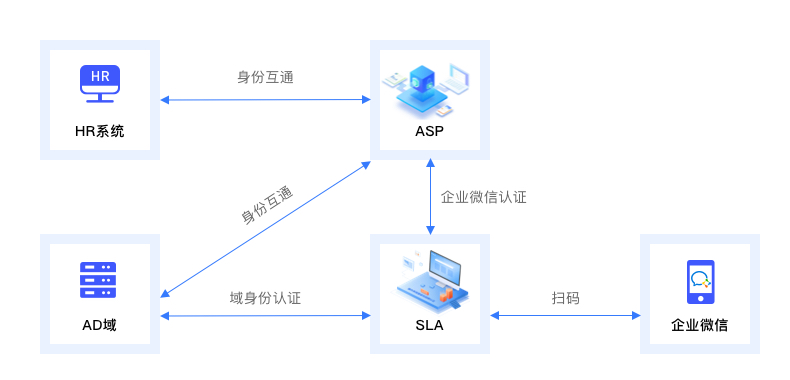
【安当产品应用案例100集】030-使用企业微信登录Windows,实现工作电脑与业务系统登录方式统一
随着越来越多的企业信息系统从intranet开放到internet,企业员工的办公接入方式也越发多样,信息系统面临的数据安全问题也呈现爆发的趋势。一些大企业,比如Google、Microsoft、Huawei有强大的开发能力、IT能力,可以构建出自己的零信…...

大数据数据存储层MemSQL, HBase与HDFS
以下是对 MemSQL、HBase 和 HDFS 的详细介绍,这些工具在分布式数据存储和处理领域有着重要作用。 1. MemSQL MemSQL(现称为 SingleStore)是一种分布式内存数据库,兼具事务处理(OLTP)和分析处理(OLAP)的能力,专为高性能实时数据处理设计。 1.1 核心特点 内存优先存储…...

【HarmonyOS】鸿蒙应用设置控件通用样式AttributeModifier, @Styles
【HarmonyOS】鸿蒙应用设置控件通用样式AttributeModifier, Styles 前言 在鸿蒙中UI开发经常需要对控件样式进行统一的封装,在API早前版本,一般是通过 Styles进行样式封装复用: Entry Component struct Index {build() {Column(…...

Scala IF...ELSE 语句
Scala IF...ELSE 语句 Scala 是一种多范式的编程语言,它结合了面向对象和函数式编程的特点。在 Scala 中,if...else 语句是一种基本且常用的控制结构,用于根据条件执行不同的代码块。与 Java 或 Python 等其他语言中的 if...else 语句类似&a…...

快速上手vue3+js+Node.js
安装Navicat Premium Navicat Premium 创建一个空的文件夹(用于配置node) 生成pakeage.json文件 npm init -y 操作mysql npm i mysql2.18.1 安装express搭建web服务器 npm i express4.17.1安装cors解决跨域问题 npm i cors2.8.5创建app.js con…...

06 网络编程基础
目录 1.通信三要素 1. IP地址(Internet Protocol Address) 2. 端口号(Port Number) 3. 协议(Protocol) 2.TCP与UDP协议 三次握手(Three-Way Handshake) 四次挥手(…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
