Vue Element-UI 选择隐藏表格中的局部字段信息
一、功能需求分析
为什么需要这个功能?
(1)简化信息,减少混乱:
就像整理抽屉,只留下常用的东西,这样找起来更快,看起来也更整洁。在表格中,只展示需要的字段,可以让信息更加清晰,减少视觉上的混乱。
(2)提高工作效率:
如果每次打开表格都要在一堆不相关的信息中寻找关键数据,会浪费很多时间。选择展示所需字段,就像是用过滤器筛选出最重要的信息,让工作更高效。
(3)专注关键数据:
就像开车时只关注路标和交通信号,忽略其他无关的景物。在表格中,只展示关键字段,可以帮助用户集中注意力,做出更准确的决策。
二、实现效果

通过点击显示列,在此选择需要显示的字段
 显示的效果:(没有被勾选的列,就这样被隐藏啦!)
显示的效果:(没有被勾选的列,就这样被隐藏啦!)
三、实现页面代码
<template><div><el-button type="primary" @click="selectDisplayColumn">显示列</el-button><!-- 选择需要显示字段卡片 --><el-card v-if="displayCard" class="dialog-card"><div slot="header"><span>选择需要显示的字段信息</span><el-button style="float: right; padding: 3px 0" type="text" icon="el-icon-close" @click="displayCard = false" /></div><el-checkbox v-for="(row, index) in tableFields" :key="index" v-model="row.display">{{ row.label }}</el-checkbox></el-card><el-table:data="tableData"style="width: 100%"><el-table-column v-if="tableFields[0].display" prop="date" label="日期" width="100"/><el-table-column v-if="tableFields[1].display" prop="name" label="姓名" width="100"/><el-table-column v-if="tableFields[2].display" prop="address" label="地址" width="220"/><el-table-column v-if="tableFields[3].display" prop="age" label="年龄" width="60"/><el-table-column v-if="tableFields[4].display" prop="email" label="邮箱" width="220"/><el-table-column v-if="tableFields[5].display" prop="phone" label="电话" width="100"/><el-table-column v-if="tableFields[6].display" prop="company" label="公司" width="100"/><el-table-column v-if="tableFields[7].display" prop="city" label="城市" width="100"/><el-table-column v-if="tableFields[8].display" prop="country" label="国家" width="100"/><el-table-column v-if="tableFields[9].display" prop="postalCode" label="邮编" width="100"/><el-table-column v-if="tableFields[10].display" prop="website" label="网站" width="200"/></el-table></div>
</template><script>export default {data() {return {displayCard:false,tableFields: [{name: 'date',label: '日期',display: true},{name: 'name',label: '姓名',display: true},{name: 'address',label: '地址',display: true},{name: 'age',label: '年龄',display: true},{name: 'email',label: '邮箱',display: true},{name: 'phone',label: '电话',display: true},{name: 'company',label: '公司',display: true},{name: 'city',label: '城市',display: true},{name: 'country',label: '国家',display: true},{name: 'postalCode',label: '邮编',display: true},{name: 'website',label: '网站',display: true}],tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',age: 28,email: 'wangxiaohu@example.com',phone: '1234567890',company: '科技有限公司',city: '上海',country: '中国',postalCode: '200333',website: 'http://example.com'},// 添加更多数据项{date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',age: 24,email: 'lisi@example.com',phone: '0987654321',company: '网络科技',city: '北京',country: '中国',postalCode: '100000',website: 'http://example.com'},{date: '2016-05-01',name: '张三',address: '上海市普陀区金沙江路 1519 弄',age: 32,email: 'zhangsan@example.com',phone: '1122334455',company: '信息技术',city: '广州',country: '中国',postalCode: '510000',website: 'http://example.com'},{date: '2016-05-03',name: '赵六',address: '上海市普陀区金沙江路 1516 弄',age: 29,email: 'zhaoliu@example.com',phone: '5566778899',company: '电子科技',city: '深圳',country: '中国',postalCode: '518000',website: 'http://example.com'}]}},methods:{selectDisplayColumn(){this.displayCard = !this.displayCard;}}}
</script><style>
.dialog-card {width: 480px;position: fixed;top: 100px;left: 350px;transform: translate(-50%, -50%);z-index: 1000;
}</style>相关文章:

Vue Element-UI 选择隐藏表格中的局部字段信息
一、功能需求分析 为什么需要这个功能? (1)简化信息,减少混乱: 就像整理抽屉,只留下常用的东西,这样找起来更快,看起来也更整洁。在表格中,只展示需要的字段ÿ…...

easyui +vue v-slot 注意事项
https://www.jeasyui.com/demo-vue/main/index.php?pluginDataGrid&themematerial-teal&dirltr&pitemCheckBox%20Selection&sortasc 接口说明 <template><div><h2>Checkbox Selection</h2><DataGrid :data"data" style&…...
)
vue之组件网站(后续补)
vue移动端 Vant 4 NutUI cube-ui vue电脑端 Element Plus OpenTiny Arco Design Ant Design Vue Vuetify Naive UI react移动端 react vant react移动端 Ant Design NutUI...

大模型的常用指令格式 --> ShareGPT 和 Alpaca (以 llama-factory 里的设置为例)
ShareGPT 格式 提出背景:ShareGPT 格式起初来自于用户在社交平台上分享与聊天模型的对话记录,这些记录涵盖了丰富的多轮对话内容。研究者们意识到,这类真实的对话数据可以帮助模型更好地学习多轮对话的上下文保持、回应生成等能力。因此&…...

【论文阅读】火星语义分割的半监督学习
【论文阅读】火星语义分割的半监督学习 文章目录 【论文阅读】火星语义分割的半监督学习一、介绍二、联系工作3.1Deep Learning for Mars3.2 数据集可以分为三类:3.3 半监督学习 三、提出的火星图像分割数据集四、方法四、实验 S 5Mars: Semi-Supervised Learning …...
)
ACM社团第一次测试题解(禁止直接复制粘贴提交)
第一题:中位数 思路: 解法一:暴力比较,两个数之间一直比较得出中位数 解法二:快排函数,数组中间值即为中位数 代码: 1.c语言版: #include <stdio.h> int arr[10010]; vo…...

redis:zset有序集合命令和内部编码
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》《Linux》《网络》 《redis学习笔记》 文章目录 前言命令ZADDZRANGEZREVRANGEZCARDZCOUNTZPOPMAXBZPOPMAXZPOPMINBZPOPMINZRANKZSCOREZREMZREMRANGEBYRANKZREMRANGEBYSCOREZINCRBY集合间操作…...

Day107:代码审计-PHP模型开发篇MVC层RCE执行文件对比法1day分析0day验证
知识点: 1、PHP审计-MVC开发-RCE&代码执行 2、PHP审计-MVC开发-RCE&命令执行 3、PHP审计-MVC开发-RCE&文件对比 MVC 架构 MVC流程: Controller截获用户发出的请求;Controller调用Model完成状态的读写操作;Contr…...

Web服务nginx实验1访问特定目录
启动服务: 创建haha目录,并且在里面创建index.html文件,往里面写东西: 让客户端访问haha目录:(默认只会读取里面的index.html文件) 目录后面加/显示的是内容,不加则是代码࿱…...

数据结构之二叉树前序,中序,后序习题分析(递归图)
1.比较相同的树 二叉树不能轻易用断言,因为树一定有空 2.找结点值 3.单值二叉树 4.对称二叉树 5.前序遍历...

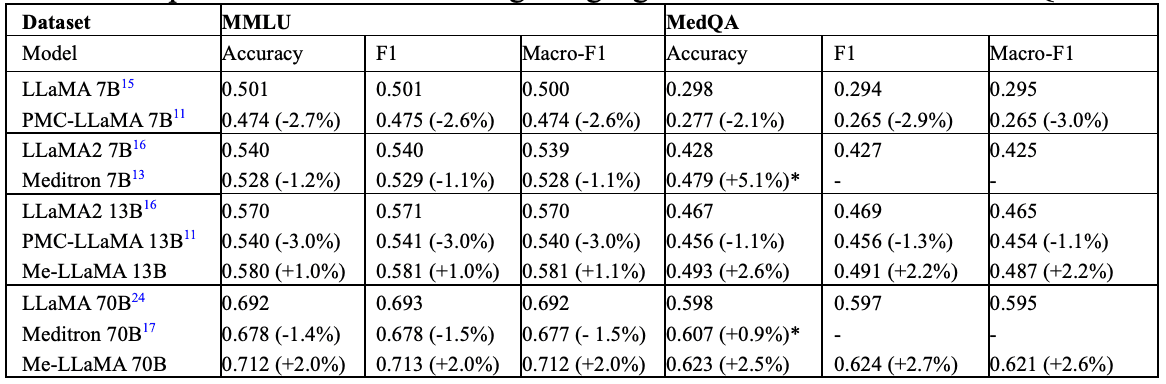
Me-LLaMA——用于医疗领域的新型开源大规模语言模型
摘要 大规模语言模型的出现是提高病人护理质量和临床操作效率的一个重大突破。大规模语言模型拥有数百亿个参数,通过海量文本数据训练而成,能够生成类似人类的反应并执行复杂的任务。这在改进临床文档、提高诊断准确性和管理病人护理方面显示出巨大的潜…...

C#-常见异常的处理方式(持续更新)
1、从网络位置加载程序集失败,默认不启用CAS策略 错误原因:使用 Assembly.LoadFile(dllPath) 加载外部Dll时,DotNET安全机制阻止加载一个本地网或互联网上的程序集。 解决方案: ①配置app.config文件,在runtime节点…...

「Mac玩转仓颉内测版2」入门篇2 - 编写第一个Cangjie程序
本篇详细介绍在Mac系统上创建首个Cangjie项目并编写、运行第一个Cangjie程序的全过程。内容涵盖项目创建、代码编写、程序运行与调试,以及代码修改后的重新运行。通过本篇,掌握Cangjie项目的基本操作,进一步巩固开发环境的配置,迈…...

注册登录学生管理系统小项目
头文件 #ifndef _LOGINLINK_H_ #define _LOGINLINK_H_ #include<myhead.h> typedef struct {int id;char name[20];int age; }stu,*Pstu; typedef struct node {union{int len;stu data;};struct node *next; }node,*Pnode; int regist(); int login(); Pnode create()…...

qt QCompleter详解
1、概述 QCompleter是Qt框架中的一个类,用于为文本输入提供自动完成功能。它可以与Qt的输入控件(如QLineEdit、QTextEdit等)结合使用,根据用户的输入实时过滤数据源,并在输入控件下方或内部显示补全建议列表。用户可以…...

YOLOv11融合特征细化前馈网络 FRFN[CVPR2024]及相关改进思路
YOLOv11v10v8使用教程: YOLOv11入门到入土使用教程 一、 模块介绍 论文链接:Adapt or Rerish 代码链接:https://github.com/joshyZhou/AST 论文速览:基于 transformer 的方法在图像恢复任务中取得了有希望的性能,因为…...

【前端知识】JS模块规范
JS模块规范 概述CommonJS 规范 代码示例AMD 规范 代码示例ES6 Module 规范 代码示例IIFE 规范 代码示例全局变量 代码示例 CommonJS 模块和 ES6 模块有什么区别?1. 语法和声明方式2. 动态和静态导入3. 循环依赖4. 默认导出和命名导出5. 文件扩展名6. 环境和应用7. 工…...

vue3展示pag格式动态图
提示:如果是webpack环境的,参考:Pag格式在vue3中的简单使用方法_pag文件-CSDN博客 下面展示的是在vite环境下配置pag 1、安装libpag npm i libpag --save 2、安装rollup-plugin-copy npm i rollup-plugin-copy --save 3、封装pag组件 下…...

代码随想录算法训练营第三十九天|Day39 动态规划
198.打家劫舍 视频讲解:https://www.bilibili.com/video/BV1Te411N7SX https://programmercarl.com/0198.%E6%89%93%E5%AE%B6%E5%8A%AB%E8%88%8D.html 思路 #define max(a, b) ((a) > (b) ? (a) : (b)) int rob(int* nums, int numsSize) {if(numsSize 0){ret…...

qt QMovie详解
1、概述 QMovie 是 Qt 框架中用于处理动画文件的类。它支持多种动画格式,包括 GIF 和一些常见的视频格式(尽管对视频格式的支持依赖于底层平台)。QMovie 类主要用于在 QLabel 或 QGraphicsView 等控件中显示动画。通过加载动画文件ÿ…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...
