2024最新AI绘画系统软件(Midjourney)+GPT4文档分析总结,多模态识图理解,AI文生图/图生图/混图生图(图像混合)
一、前言
人工智能的快速发展已成为全球关注的焦点,其应用领域广泛,涵盖绘图、语言处理、视频编辑等。前沿技术不仅推动科技创新,还在艺术创作、内容生产和商业实践等方面展示出巨大潜力。例如,AI语言模型显著提升了内容自动生成、智能客服和文本翻译的效率及用户体验;AI绘图技术为艺术家和设计师提供了前所未有的便利和多样性,大大激发了创造力;AI视频技术通过智能化和高效手段,优化了电影制作、广告制作和社交媒体内容的视频剪辑和特效处理。这些技术正在彻底变革传统行业的工作模式,同时开辟新的商业机会和模式。随着技术的不断进步,预计人工智能将在更多领域发挥核心作用,为我们的生活带来更多便利和革命性创新。

SparkAi创作系统是一款基于ChatGPT、AI大模型和Midjourney、dalle绘画开发的AI智能问答和AI绘画系统,旨在为B端和C端用户提供一站式AI解决方案。截止2024年11月系统已经不断开发更新迭代一年半之久。系统集成了AI大模型问答、AI绘画、专业级AI视频生成、文档上传分析、多模态模型图像理解、TTS & 语音识别对话、文生图图生图,垫图参考图生成、图像混合(混图生图)、AI换脸、局部编辑重绘等强大功能。支持AI智能体应用(支持GPTs应用+Prompt预设自定义应用)、支持用户创建自定义AI智能体、插件系统、AI音乐生成、AIGC一站式AI系统。系统兼容Openai-GPT全模型及国内和主流三方所有AI模型,具备GPT4.0大模型支持、自定义应用、DALL-3文本生成图像、联网搜提问、智能思维导图生成、会员套餐、分销系统以及Midjourney绘画动态全功能等,为用户带来丰富的智能创作和互动体验。

系统文档
- 《SparkAI系统介绍文档 - 渐进式AIGC系统》
二、功能模块介绍
系统快速体验
系统用户端:https://ai.sparkaigf.com
管理后端:Admin v6.7.0
测试账号密码:admin 123456
三、系统功能模块
3.1 AI全模型支持/插件系统
AI大模型提问
支持OpenAI-GPT全模型和国内AI全模型+三方主流大模型


AI智能体
支持AI智能体应用:GPTs应用+Prompt自定义预设应用;GPTS:支持GPTS后台自定义添加、也可以全站搜索 = 官方搜索

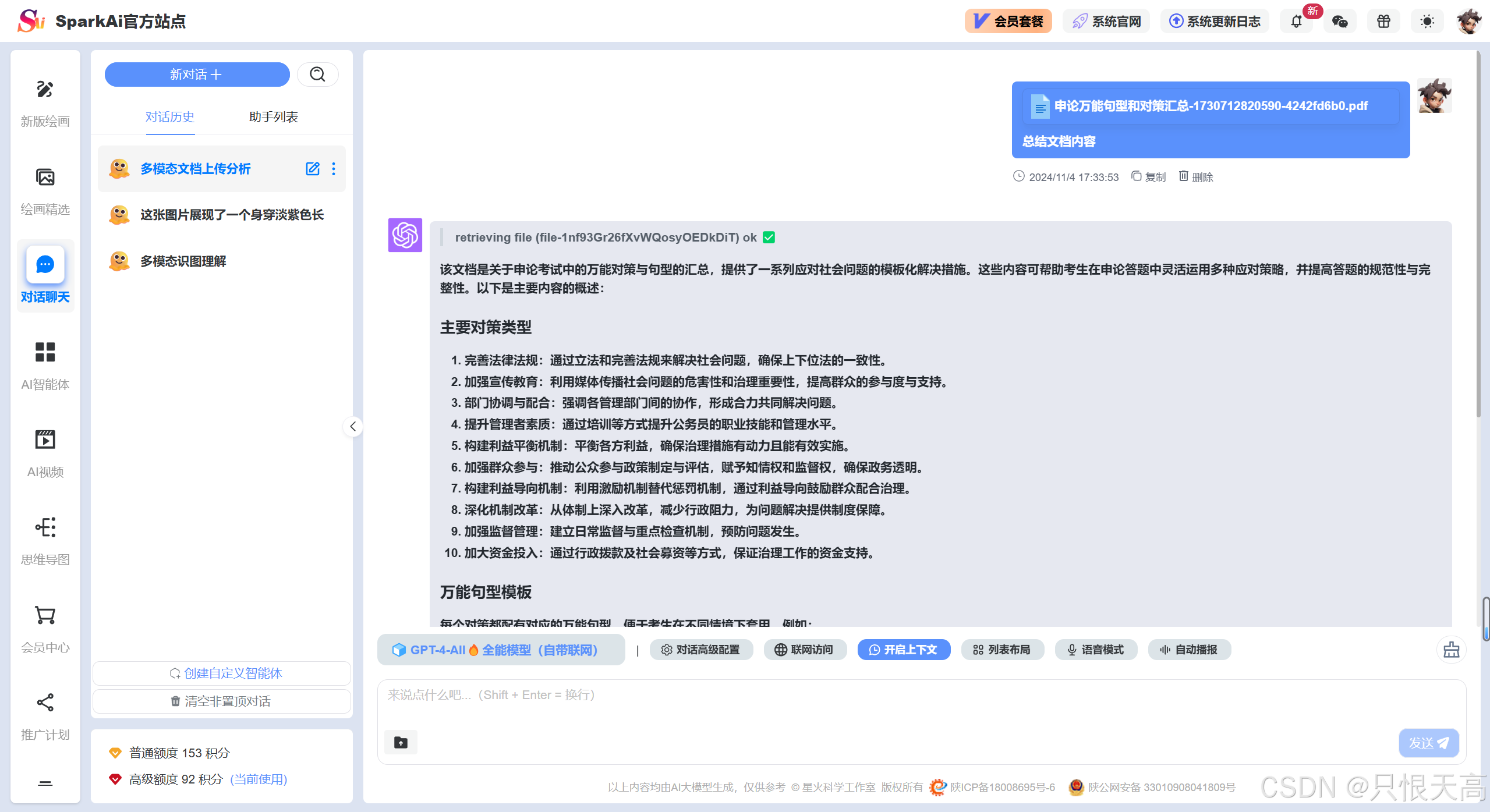
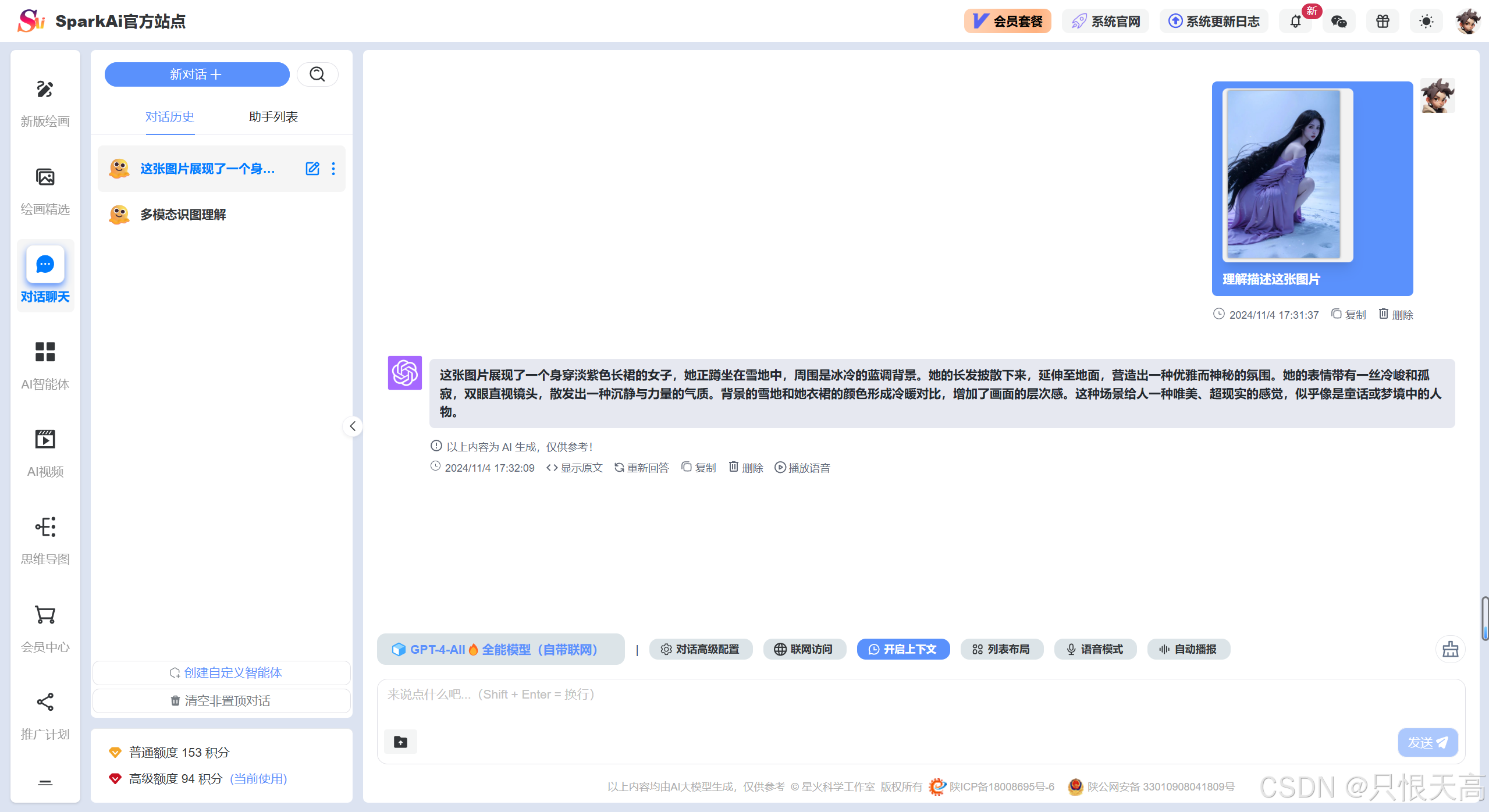
多模态文档分析

多模态识图理解能力

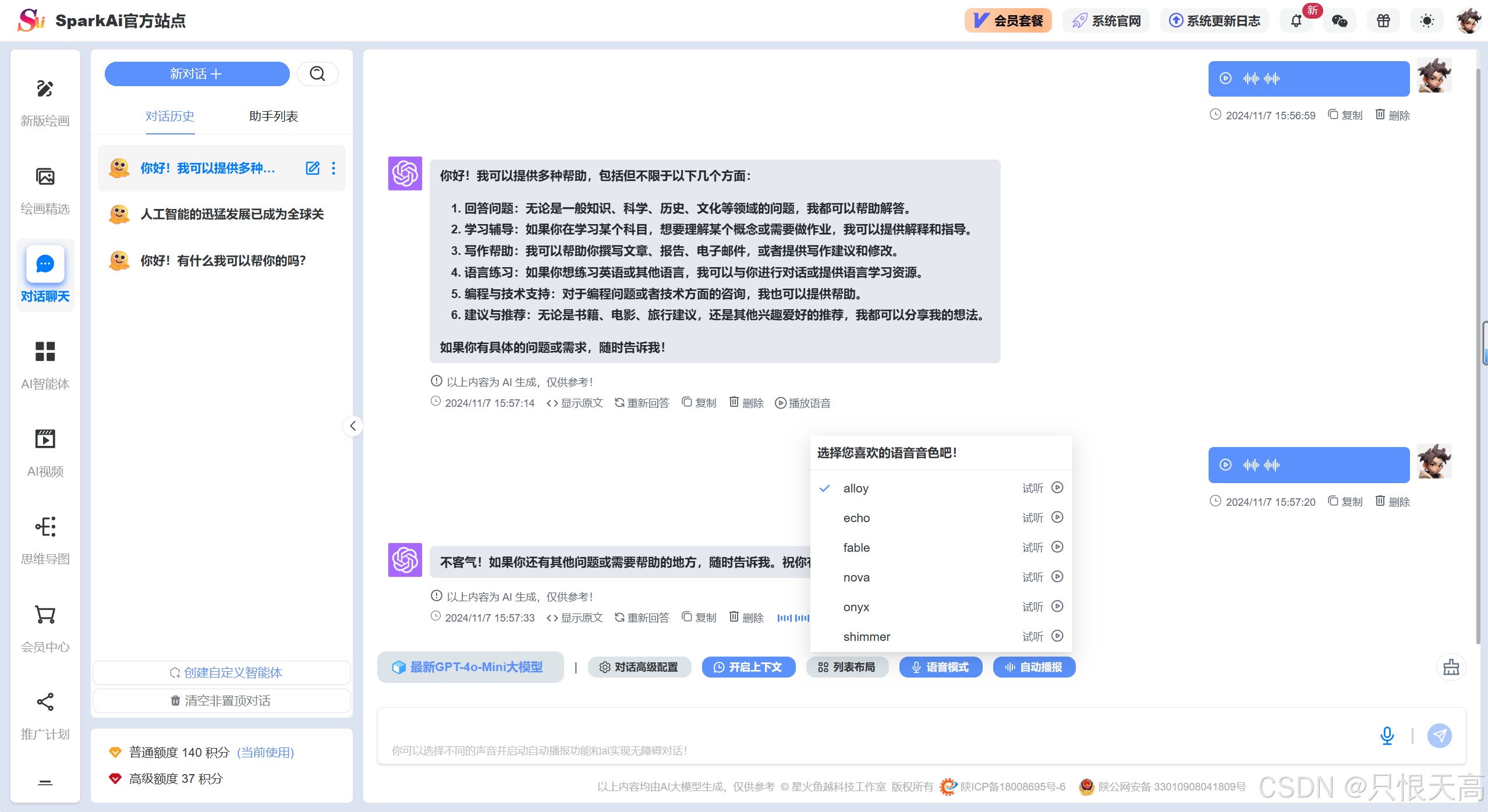
TTS & 语音对话

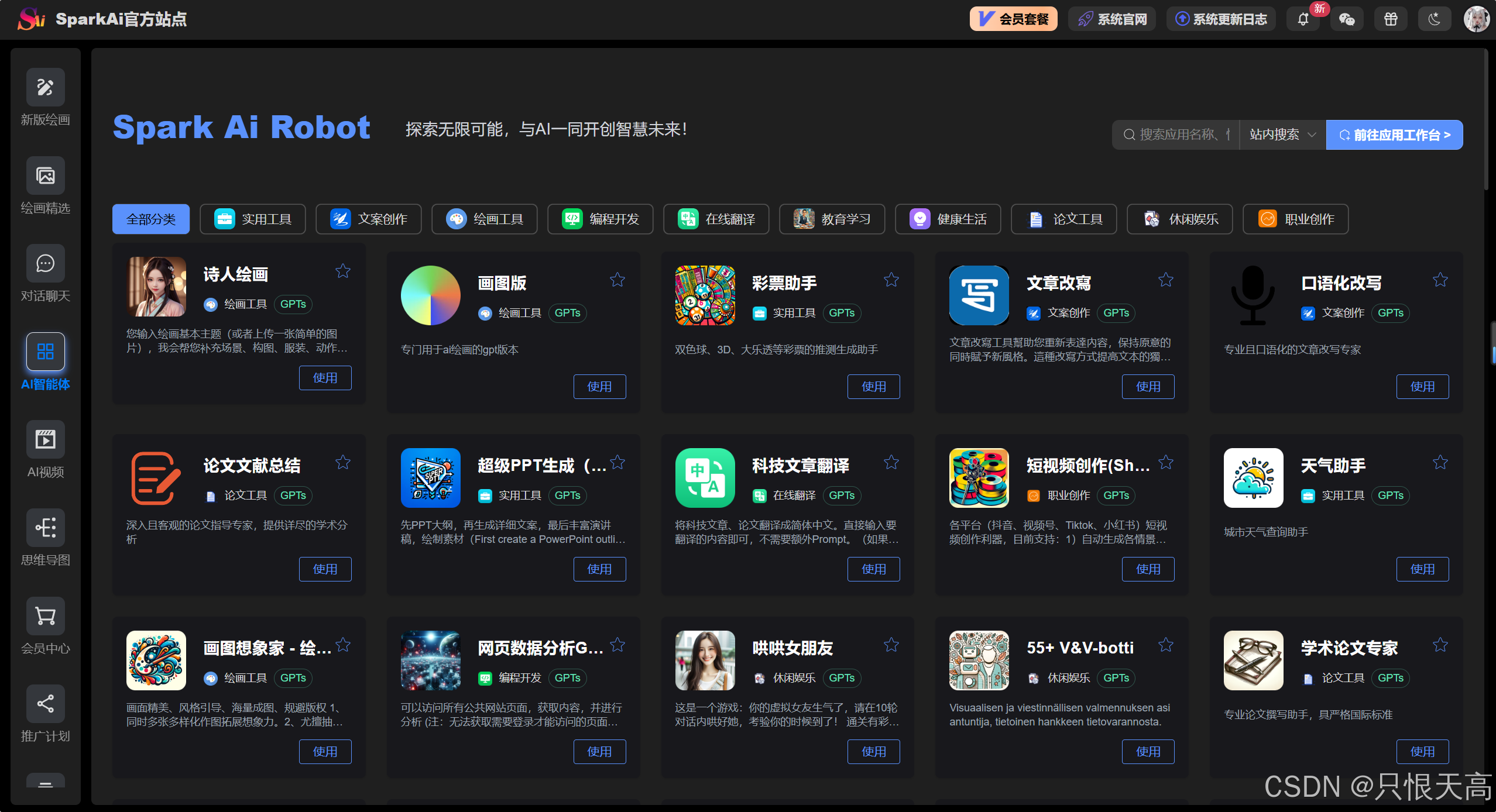
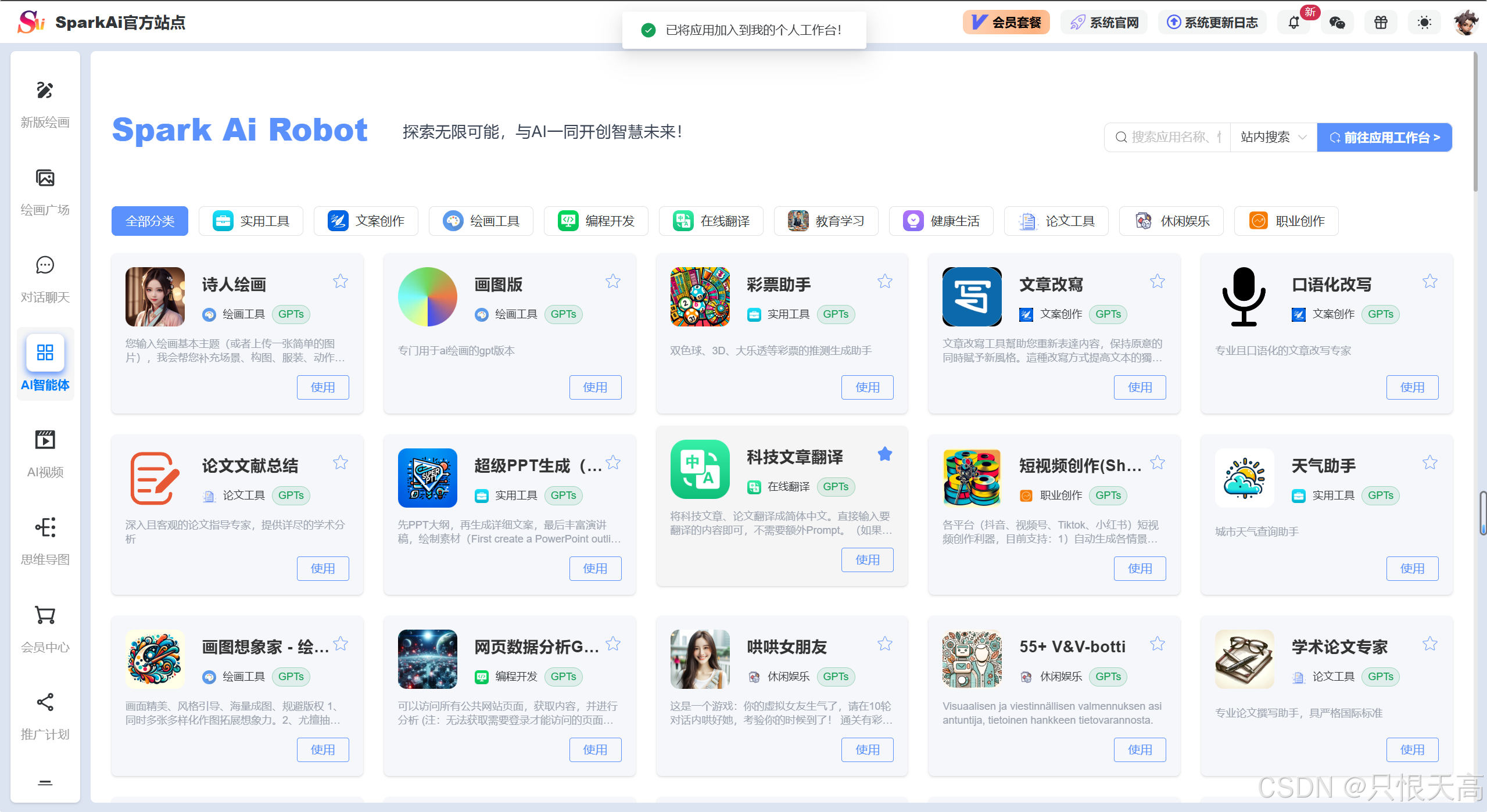
3.2 AI智能体应用
3.2.1 AI智能体/GPTs商店
支持AI智能体应用:GPTs应用+Prompt自定义预设应用;GPTS:支持GPTS后台自定义添加、也可以全站搜索 = 官方搜索

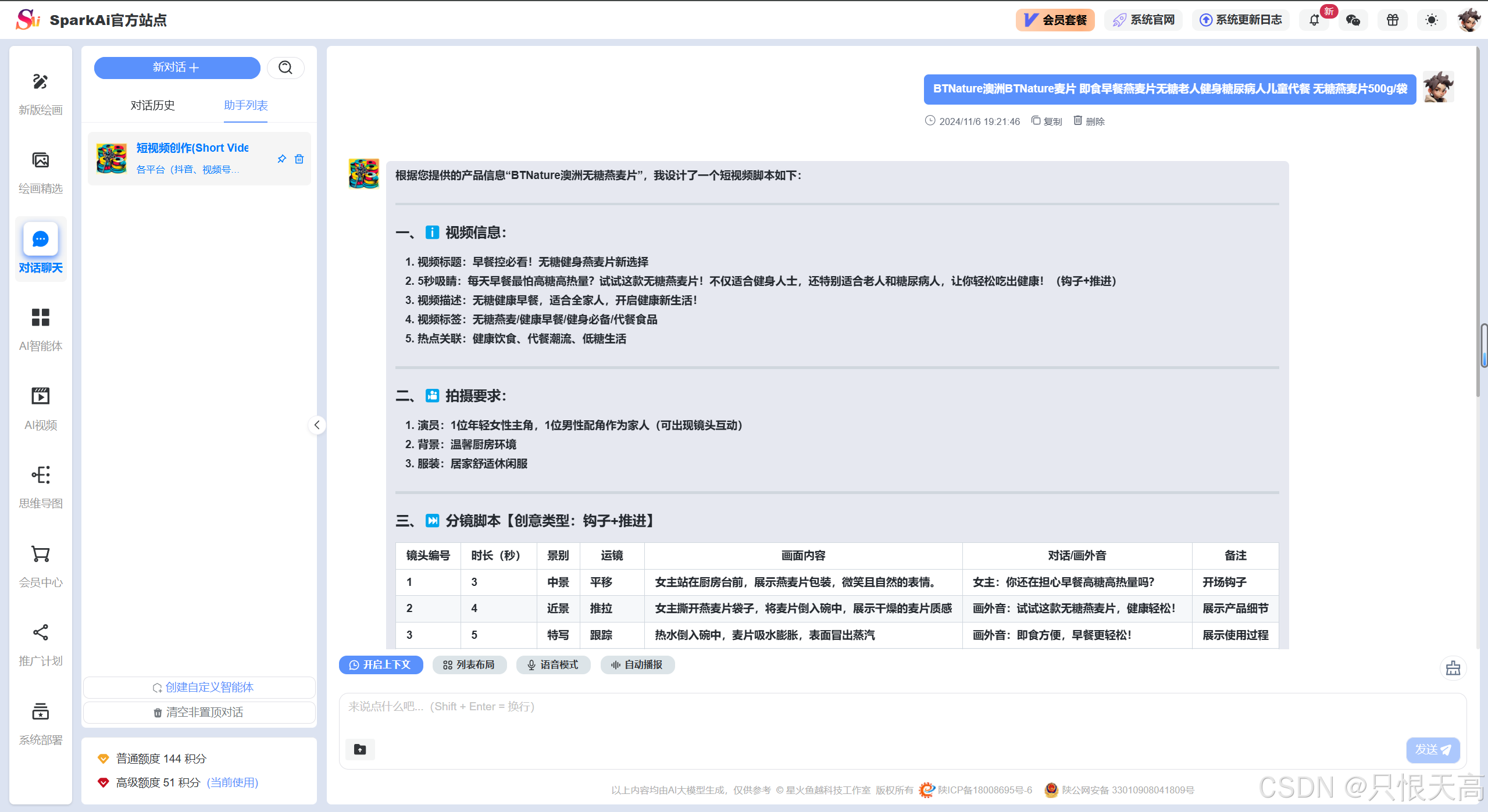
3.2.2 AI智能体对话

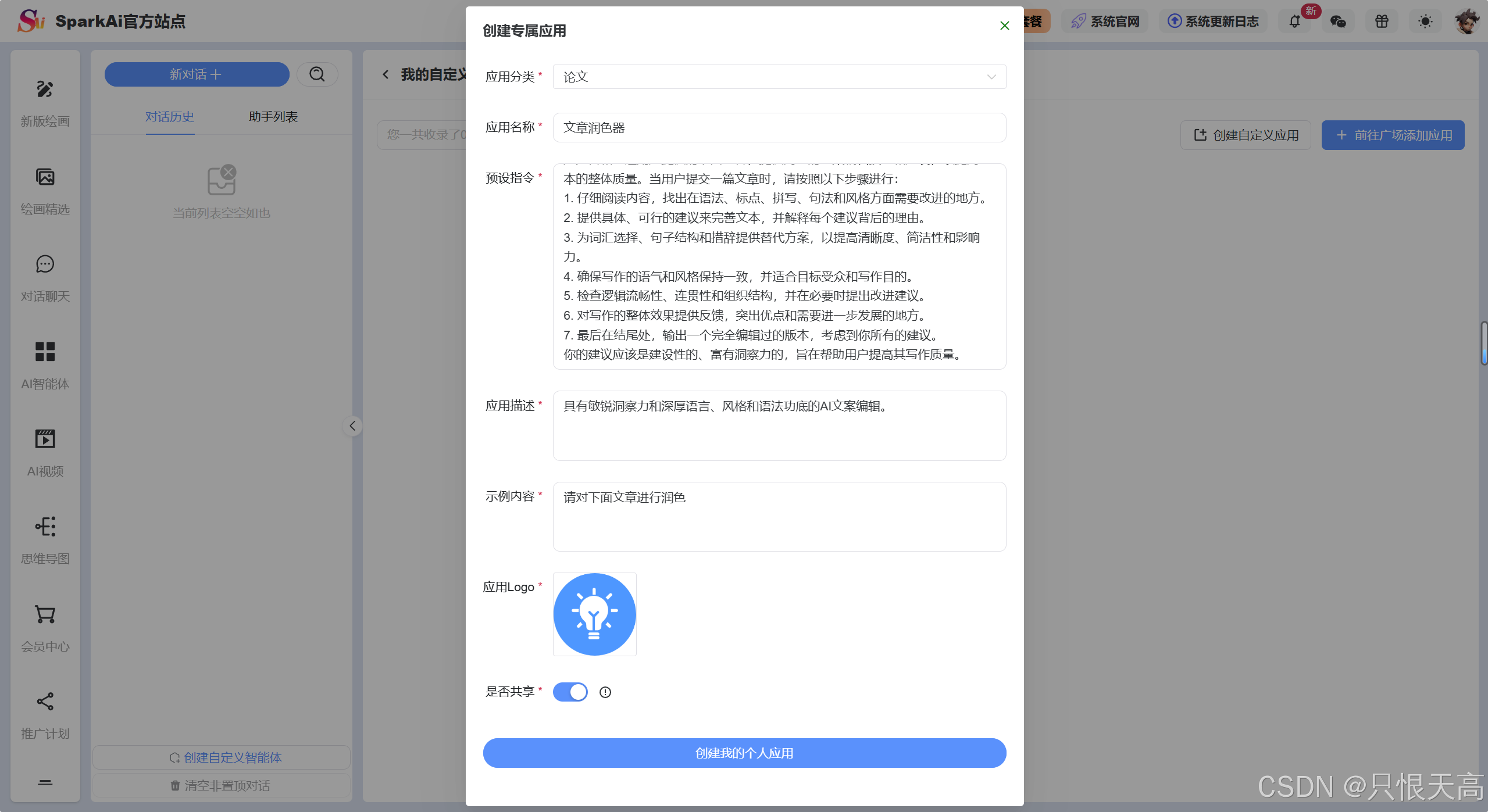
3.2.3 支持用户自定义创建AI智能体应用

3.3 AI专业绘画
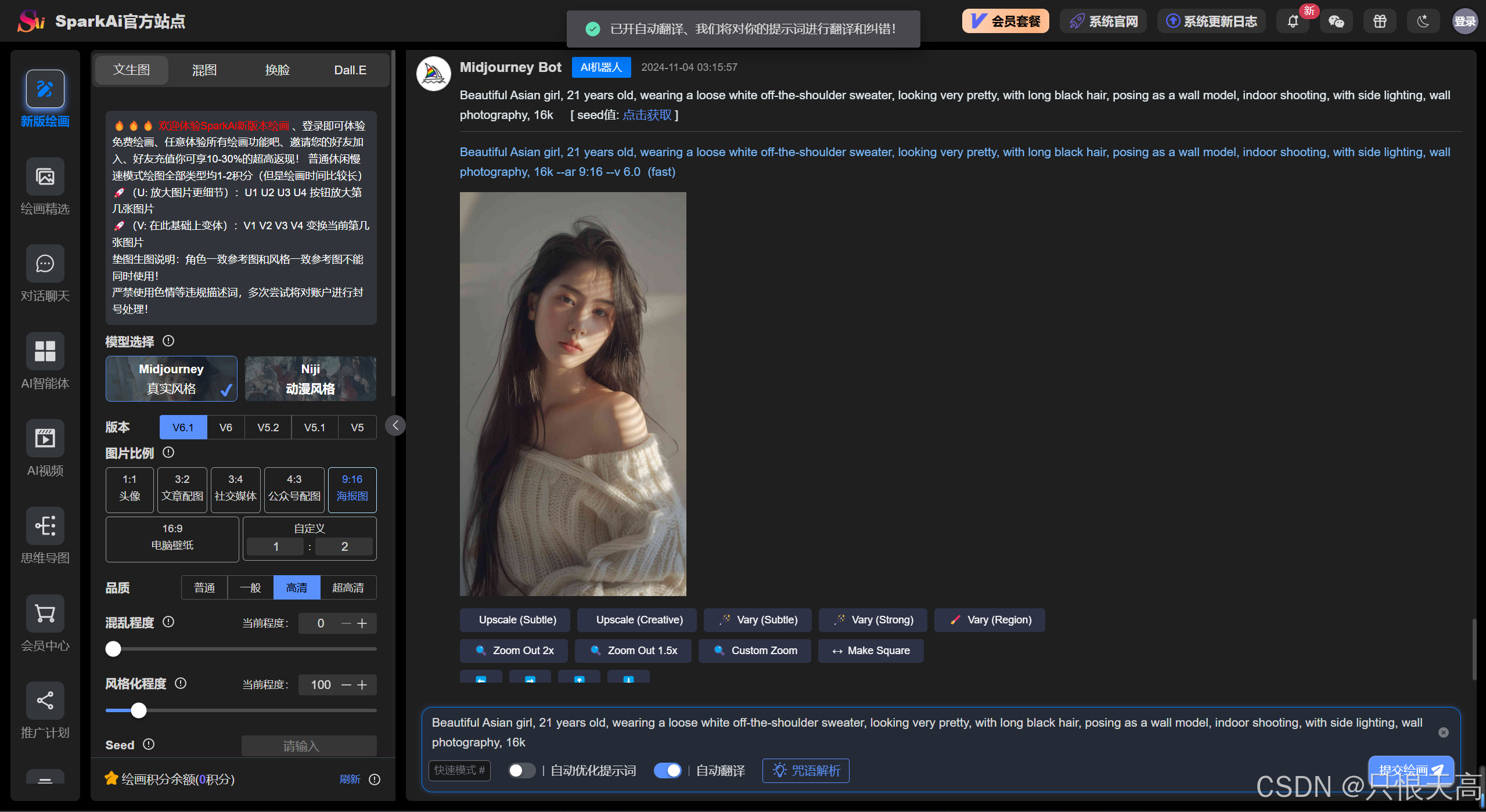
3.3.1 文生图/图生图(垫图)

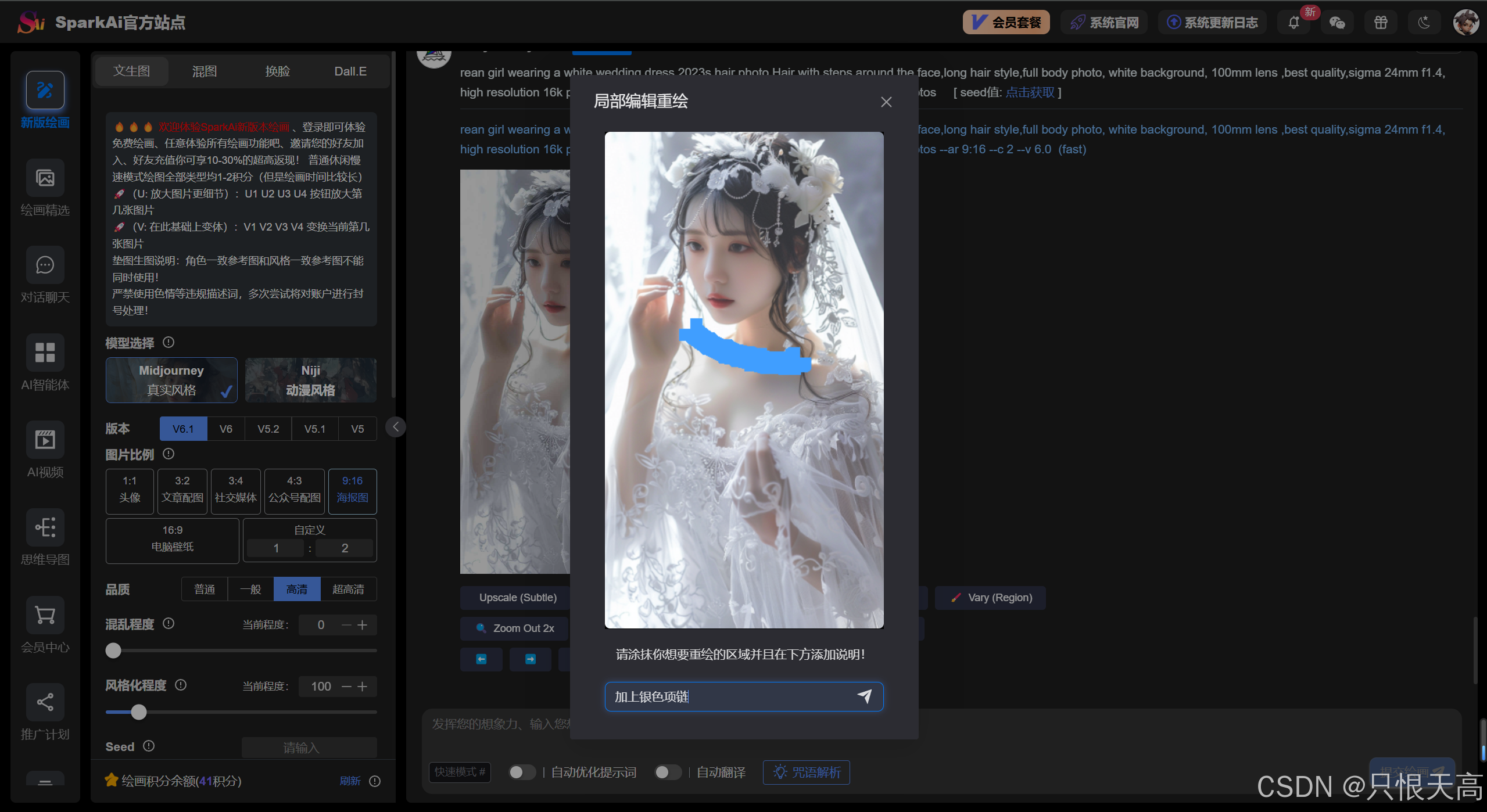
3.3.2 局部编辑重绘

3.3.3 混图生图(图像混合)

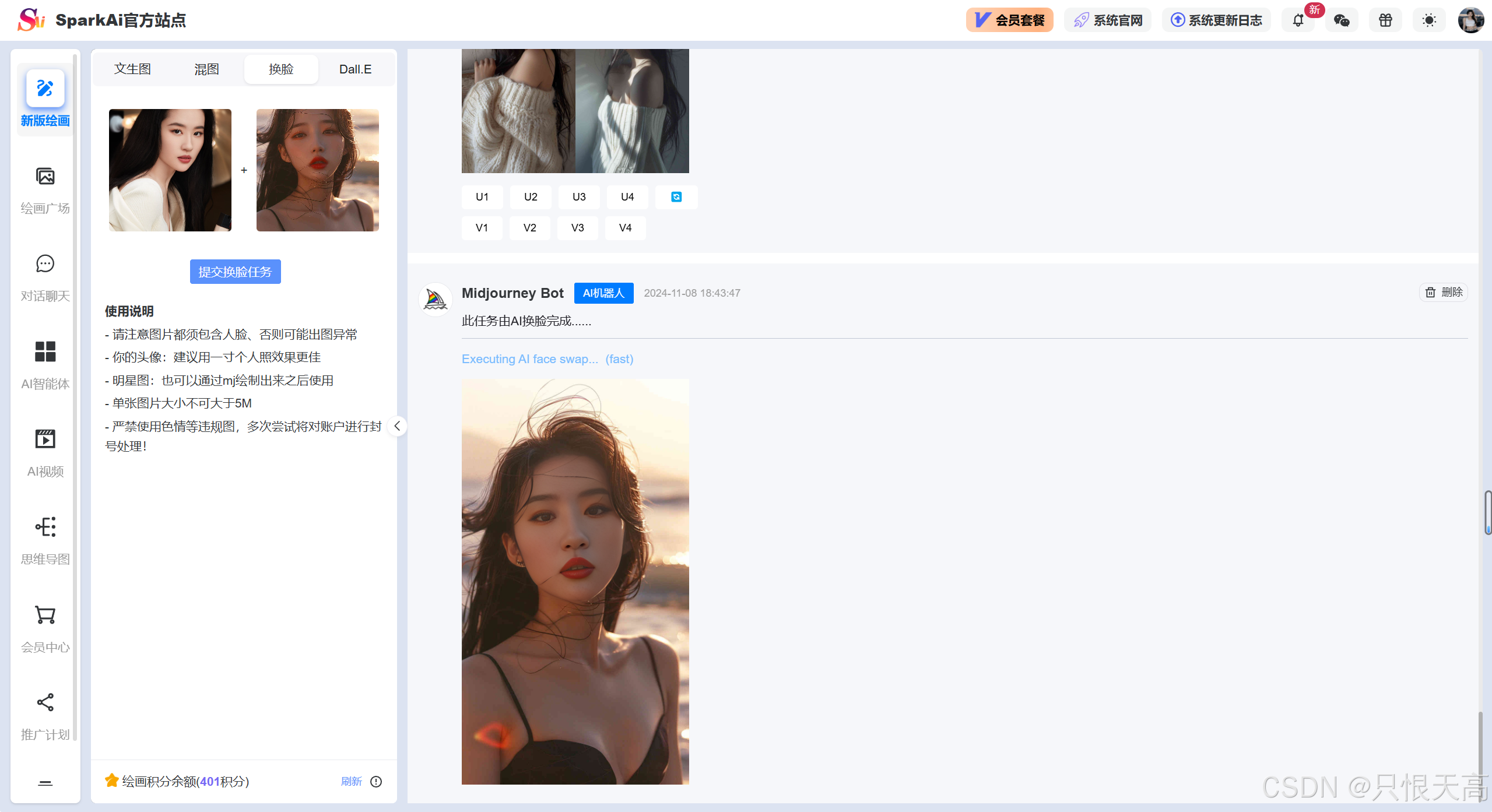
3.3.4 AI换脸

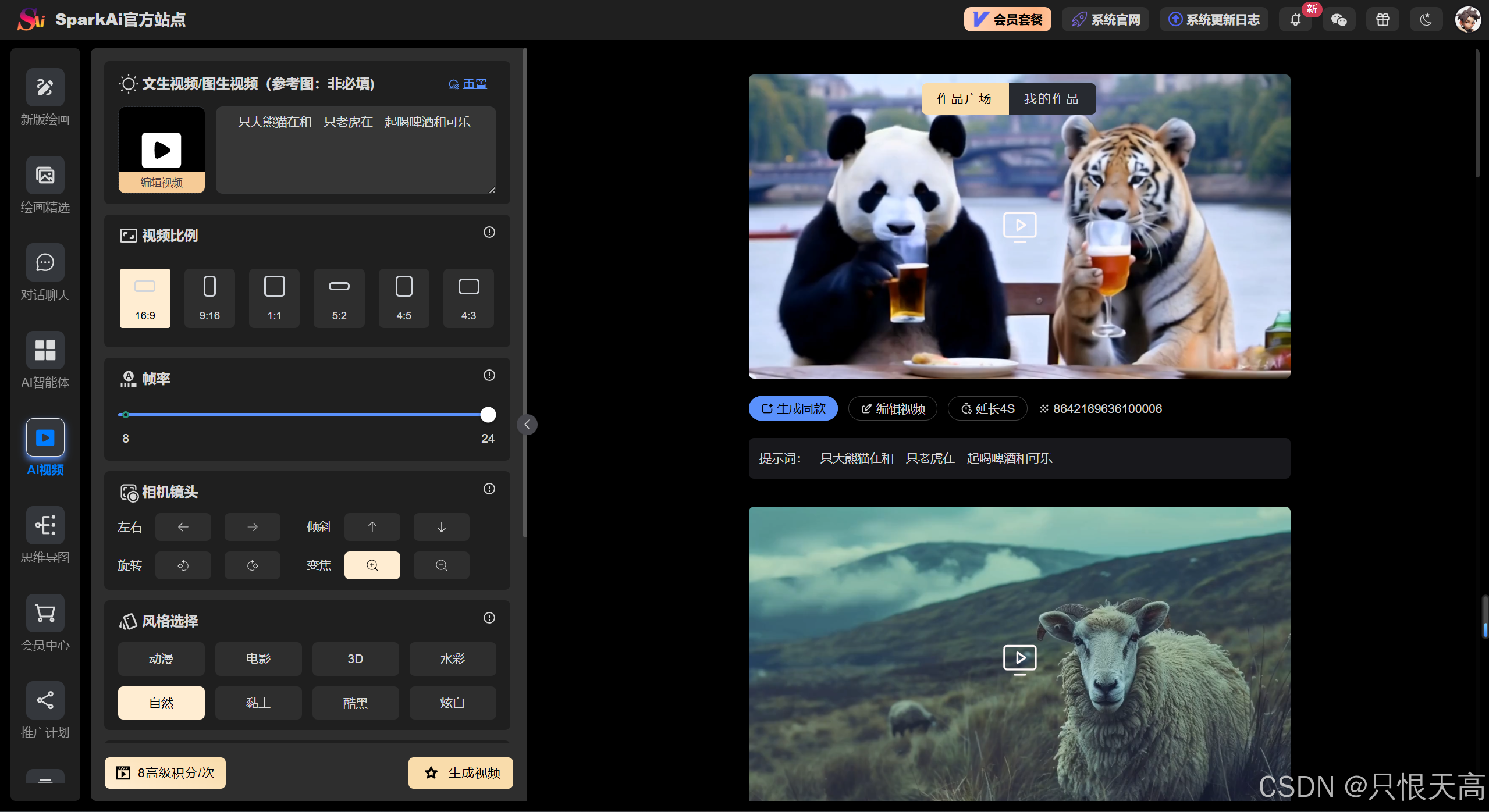
3.4 AI视频生成
支持文生视频 / 图生视频、可生成15秒视频

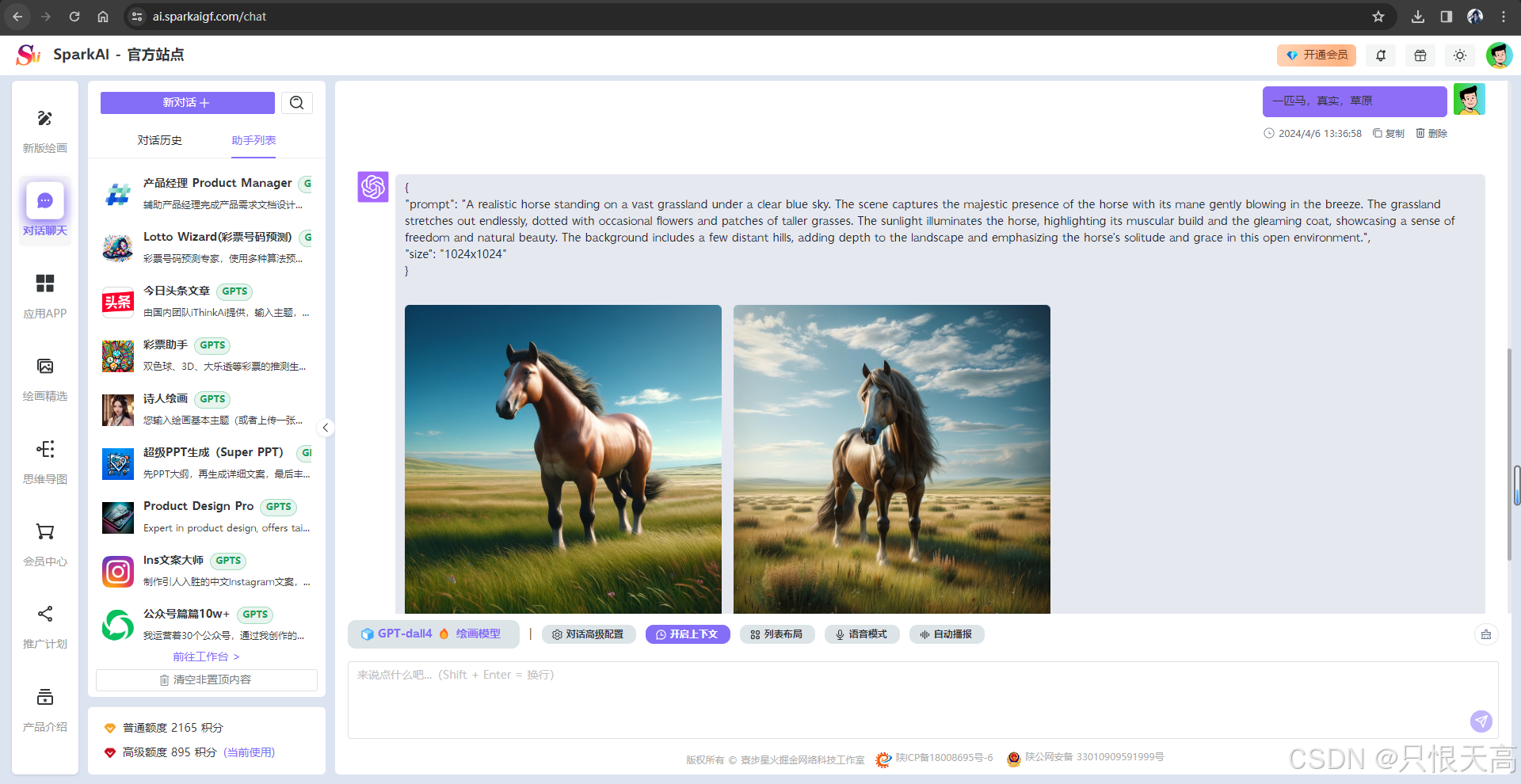
3.5 Dall-E2/E3/E4绘画

3.6 智能思维导图生成

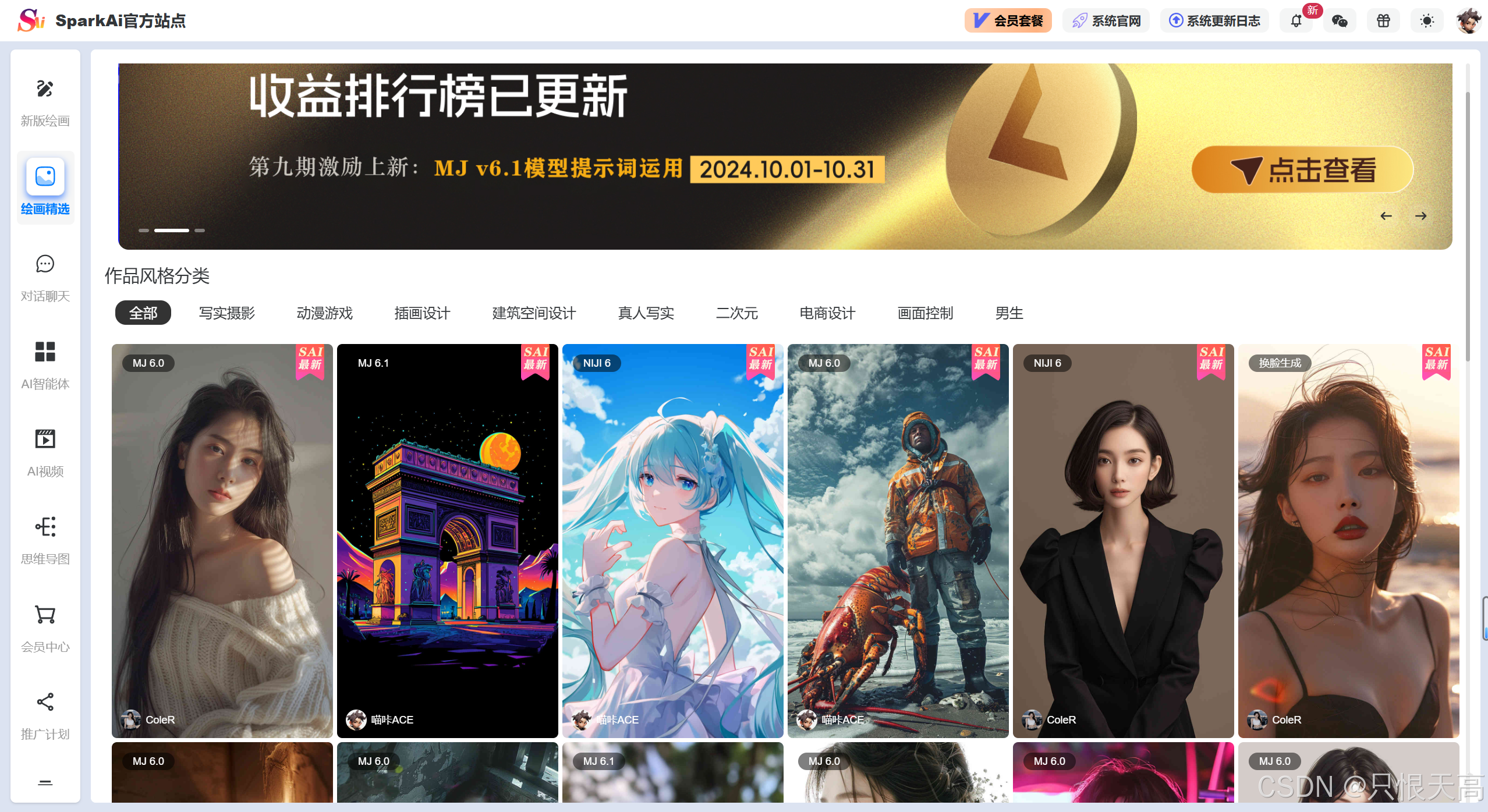
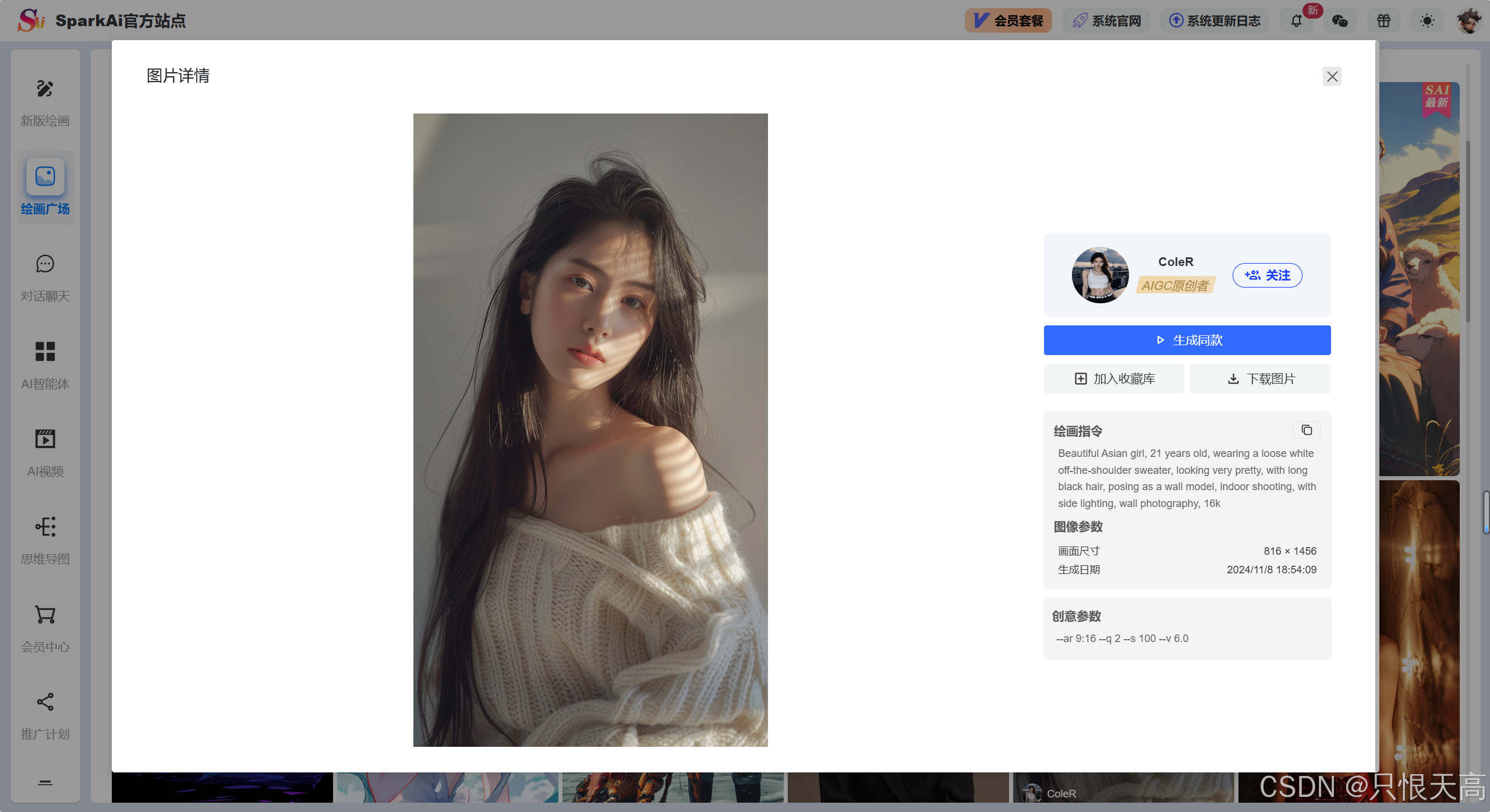
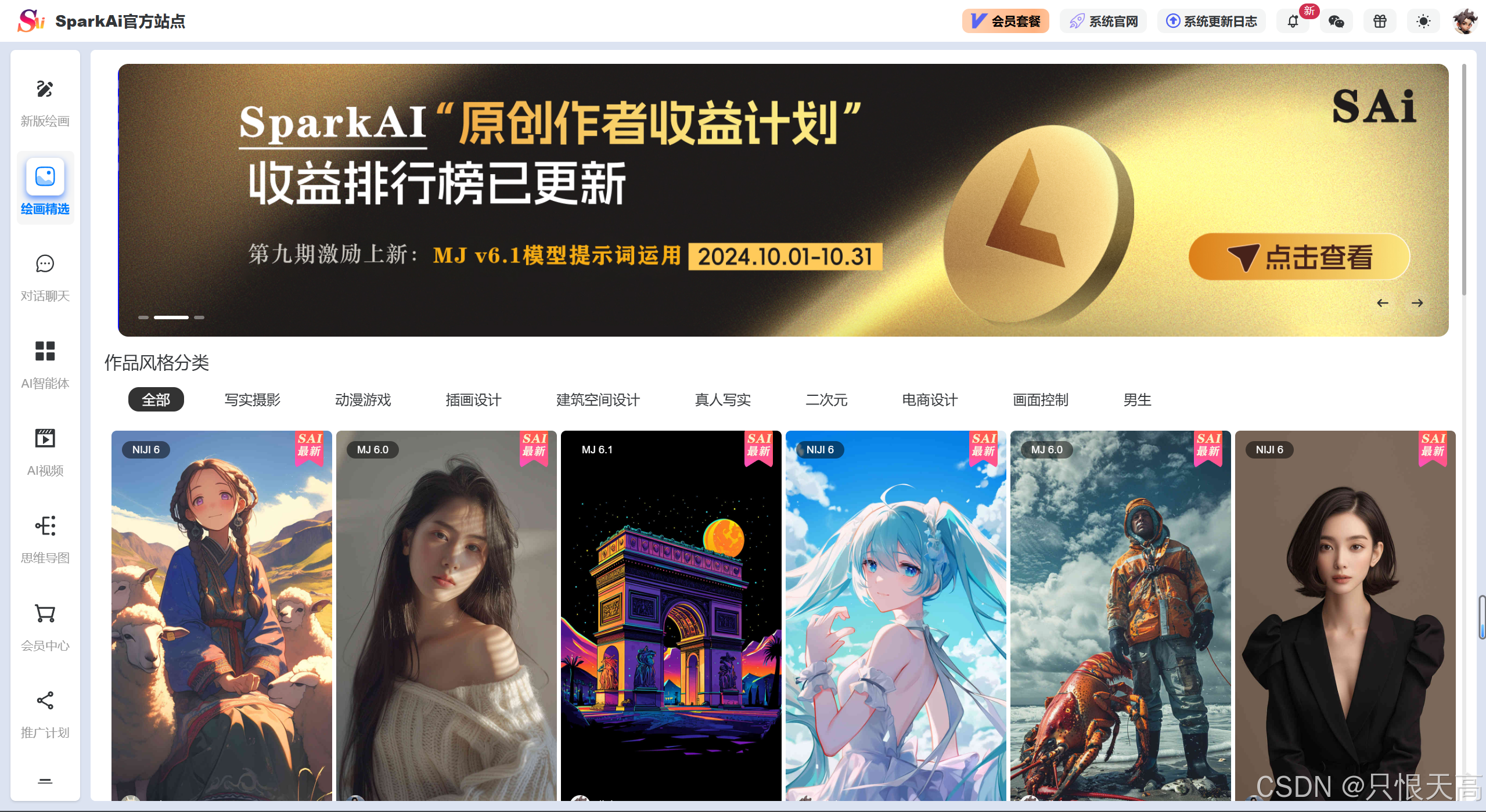
3.7 AI绘画广场

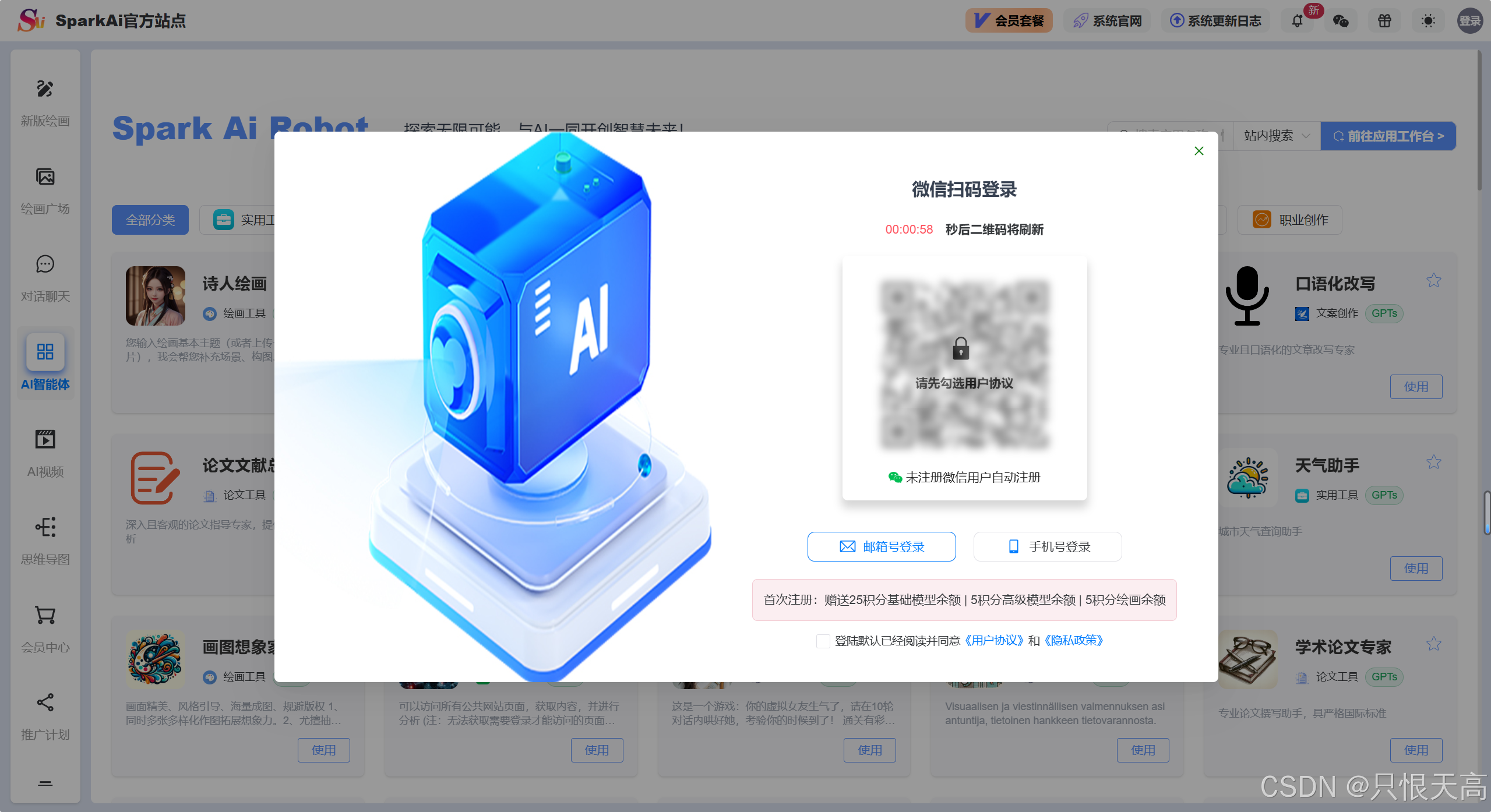
3.8 登录模块
支持微信环境静默登录、浏览器中微信主动扫码登录、邮箱注册登录、手机号注册登录

3.9 H5移动端(部分)




3.10 管理后台(部分)




其他和后台页面太多功能,就不展示了,直接访问演示站点和演示后台。
四、部署教程(Node.js + PM2 部署)
这里使用宝塔 Node.js + PM2 部署项目,系统提供Docker快速部署教程
当你进入这个栏目的时候说明你已经想要使用宝塔面板部署了、如果你不知道什么是宝塔、那么请前往宝塔官网进行简单的了解、我们默认你已经安装了宝塔面板、这是最基础的需要。
4.1 环境安装
宝塔需要安装的环境
Nginx >= 1.19.8
MySQL >= 5.7或者MySQL 8.0
PHP-7.4(非系统需要环境)
PM2管理器 5.5
Redis 7.0.11
Node版本:>=v16.14.1

初始安装环境推荐使用LNMP一键环境套件

4.2 Node版本选择
使用PM2切换Node版本(必须)
-
切换Node版本为:大于等于v16.14.1(这里为v16.19.1为例)

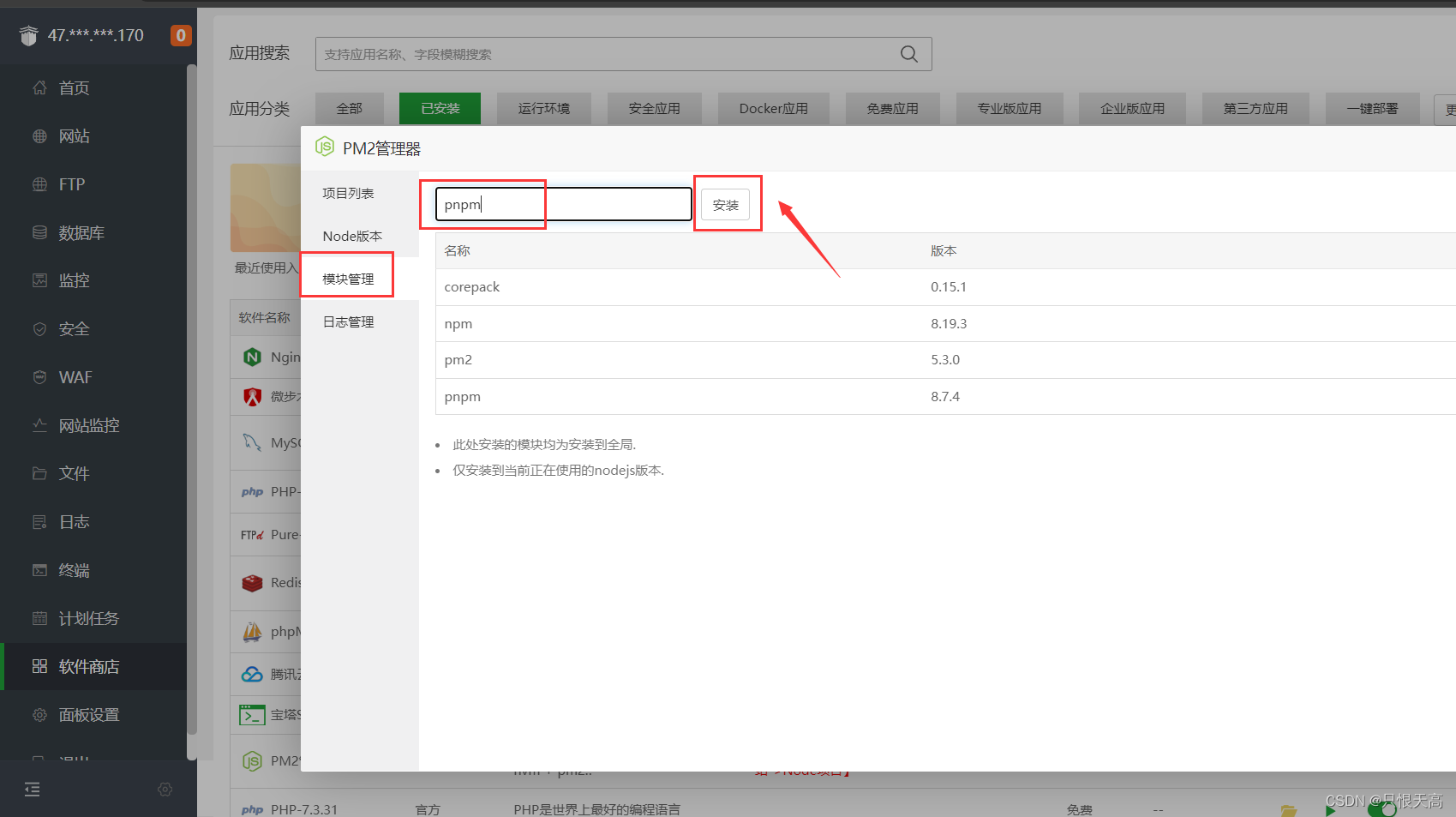
4.3 安装pnpm模块

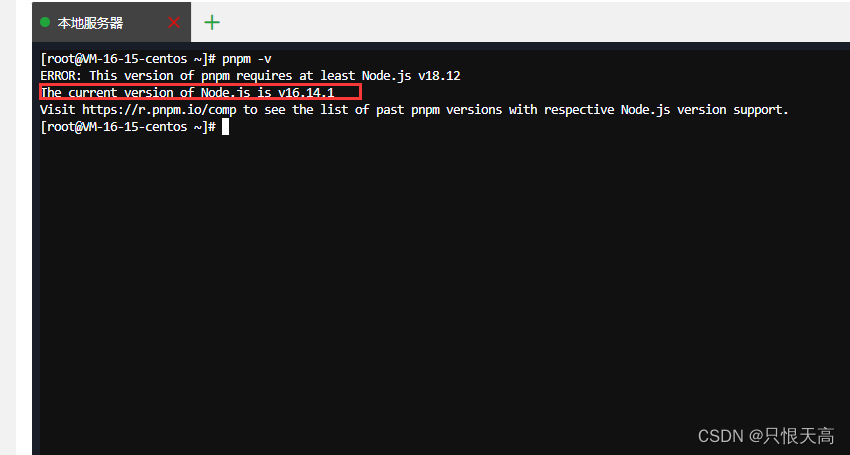
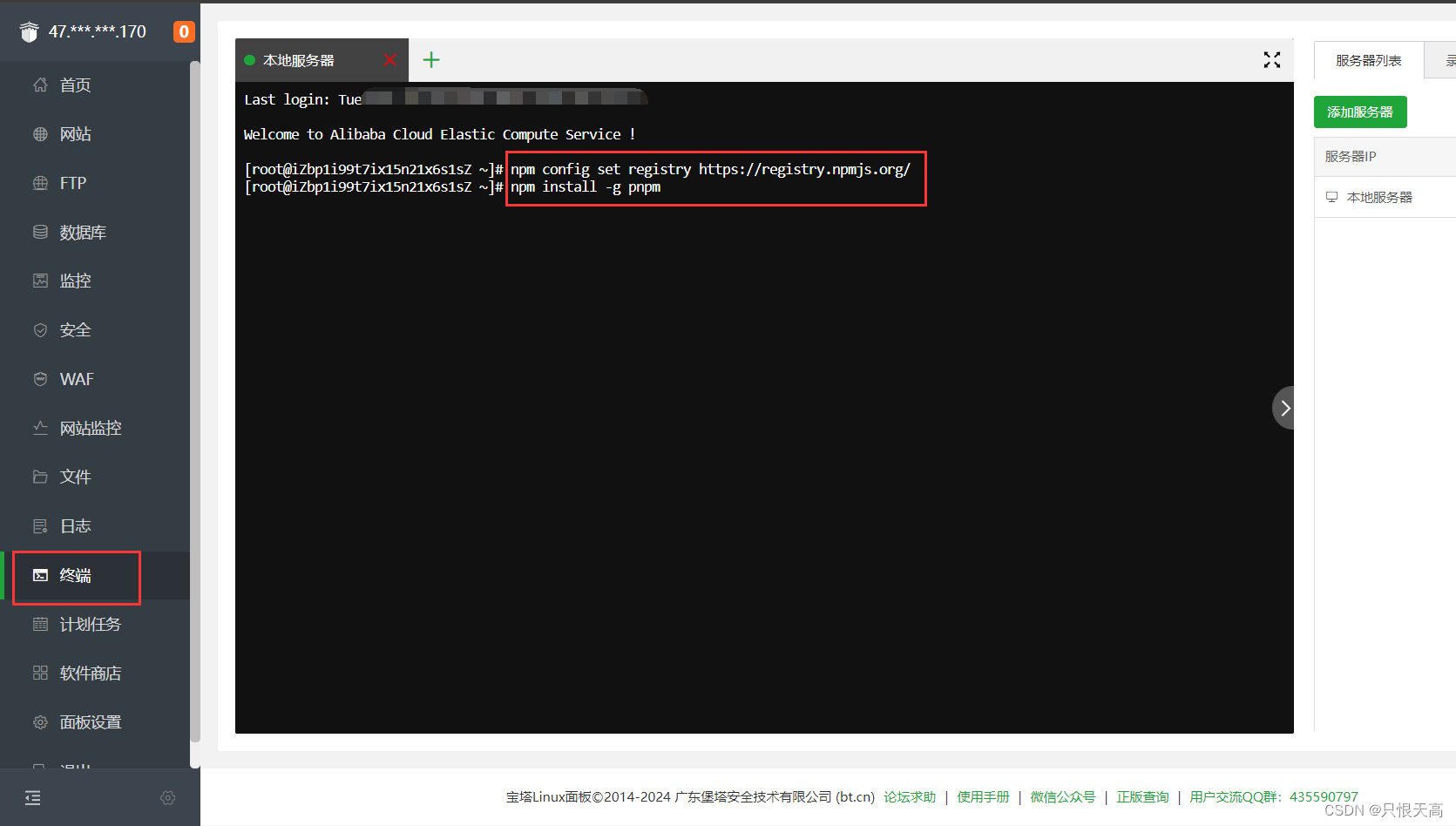
如果安装不上pnpm,是宝塔默认淘宝源已经无法使用,打开命令控制台,切换为官方源,单独安装pnpm模块
(宝塔默认会安装pnpm 9 的最新版本,此版本要求Node.js版本最低为18,很多linux版本不支持最新pnpm 9)

先设置npm为官方源:
npm config set registry https://registry.npmjs.org/单独安装pnpm:
请直接安装 pnpm 8 的版本
npm install -g pnpm@8
此时再次打开终端、确定我们需要是否有node相关环境
分别执行以下命令,出现版本号说明已经安装成功
node -v
npm -v
pnpm -v
验证pm2环境是否存在:
pm2 -v如果提示 pm2: command not found,则并没有成功安装,再次手动命令安装:
npm install -g pm2再次输入 pm2 -v 显示以下页面,则成功安装

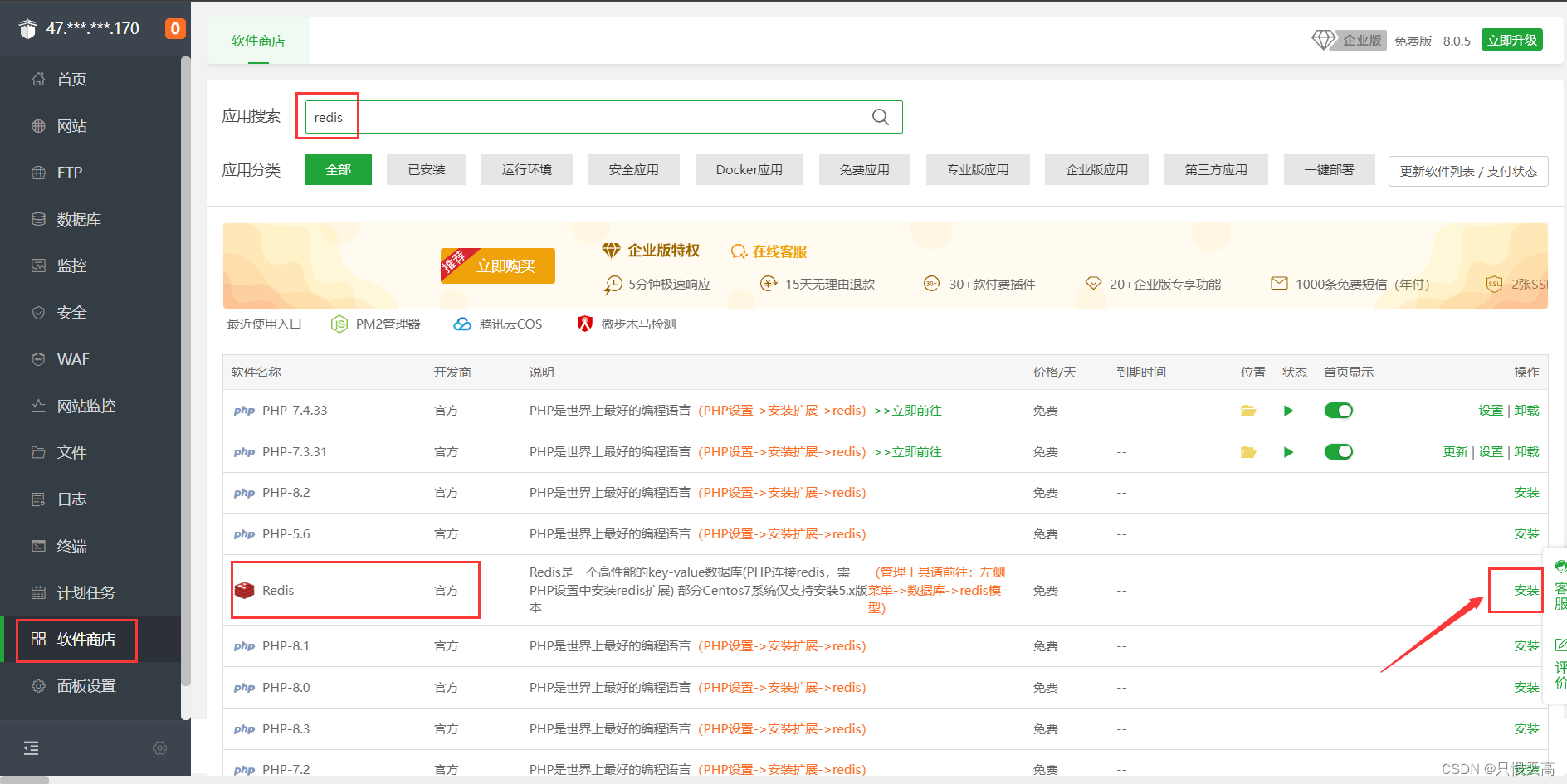
4.4 安装Redis

4.5 部署跑起来
4.5.1 新建站点
宝塔 - 网站 - 添加站点

4.5.2 配置SSL证书
如果自己没用商业SSL证书,就使用宝塔免费证书,申请 Let's Encrypt 证书

开启强制HTTPS并保存

4.5.3 上传SparkAi系统源码
进入网站站点根目录

删除新建站点生成默认文件

将系统程序上传并解压到网站根目录下

4.5.4 配置.env文件
复制一份.env.example文件,并重命名为 .env 文件

修改.env 配置文件为自己站点信息
- 其中mysql为必配项目、redis服务必须安装 否则无法启动项目
- jwt token 必须修改为自己个人的密钥(再原有基础上再加一点随机英文即可)
4.5.5 启动项目
4.5.5.1 开启端口
宝塔面板安全开启9520端口(如果在配置文件自定义了其他端口,开启对应端口即可,不要和系统一些端口冲突,建议默认9520端口)

4.5.5.2 安装依赖
直接在网站根目录打开ssh终端

如果打开不在网站根目录请切换为网站根目录
cd /www/wwwroot/你的网站目录宝塔默认为淘宝旧源,请切换淘宝最新源:
npm config set registry https://registry.npmmirror.com使用 pnpm i 命令 回车 安装依赖
pnpm i
使用 pnpm start 命令启动项目
pnpm start
4.5.5.3 查看启动日志
输入 pm2 log 查看详细日志、看到下图表示成功!
pm2 log
初始化创建super用户成功、用户名为[super]、初始密码为[sparkai]
4.5.6 添加反向代理
添加站点 9520 端口,宝塔安全需要开启该端口,不然无法访问
目标url:http://127.0.0.1:9520

4.5.7 搭建完成
搭建完成,访问域名,输入域名授权码即可
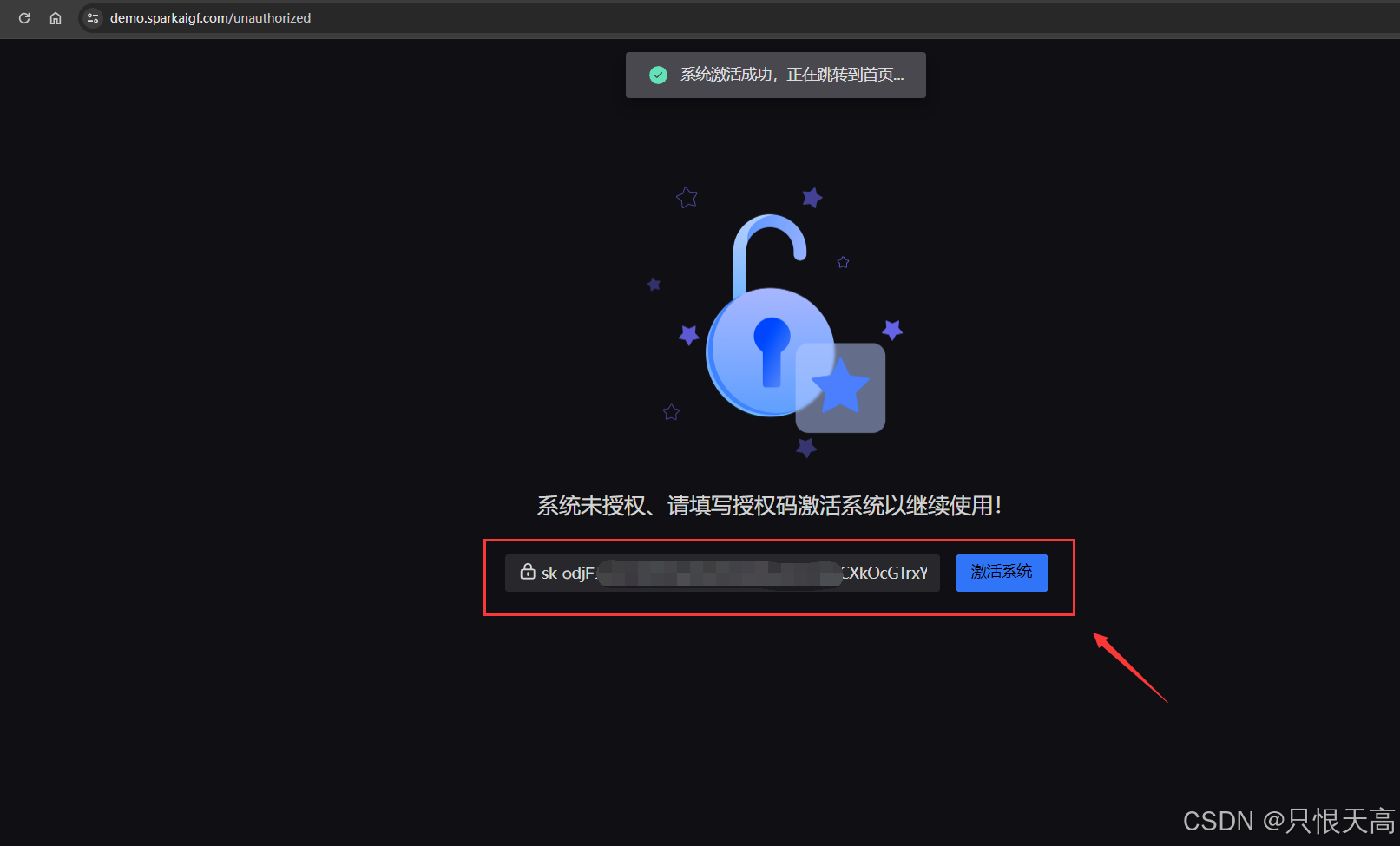
4.6 授权激活系统
访问你自己的系统前台域名
4.6.1 未授权激活

4.6.2 激活成功示例

4.7 部署完成
访问用户端

大功告成~~
相关文章:

2024最新AI绘画系统软件(Midjourney)+GPT4文档分析总结,多模态识图理解,AI文生图/图生图/混图生图(图像混合)
一、前言 人工智能的快速发展已成为全球关注的焦点,其应用领域广泛,涵盖绘图、语言处理、视频编辑等。前沿技术不仅推动科技创新,还在艺术创作、内容生产和商业实践等方面展示出巨大潜力。例如,AI语言模型显著提升了内容自动生成、…...

【信号处理】基于联合图像表示的深度学习卷积神经网络
Combined Signal Representations for Modulation Classification Using Deep Learning: Ambiguity Function, Constellation Diagram, and Eye Diagram 信号表示 Ambiguity Function(AF) 模糊函数描述了信号的两个维度(dimensions):延迟(delay)和多普勒(Doppler)。 …...

C#基础-区分数组与集合
目录 区分数组与集合 1.定义 1)数组 2)集合 2.大小 1)数组 2)集合 3.访问速度 1)数组 2)集合 4.内存管理 1)数组 2)集合 5.使用场景 1)数组 2࿰…...

ORACLE 19C 安装数据库补丁的详细过程
ORACLE 19c安装DB补丁: 1 确定OPatch的可用性:这里需要注意的是p6880880_190000_Linux-x86-64.zip是有版本对应区别的,需要注意你要打的补丁版本是否支持。 2 将原$ORACLE_HOME目录下的OPatch目录删除或者改名,比如说:…...

tensorflow案例5--基于改进VGG16模型的马铃薯识别,准确率提升0.6%,计算量降低78.07%
🍨 本文为🔗365天深度学习训练营 中的学习记录博客🍖 原作者:K同学啊 前言 本次采用VGG16模型进行预测,准确率达到了98.875,但是修改VGG16网络结构, 准确率达到了0.9969,并且计算量…...

代码中的设计模式-策略模式
假如我们有一段代码,有很多的if else function executeAction(type) {if (type A) {console.log(Action A);} else if (type B) {console.log(Action B);} else if (type C) {console.log(Action C);} else {console.log(Unknown action);} }executeAction(A); // 输出: Ac…...

后端Node学习项目-项目基础搭建
前言 各位好,我是前端SkyRain。最近为了响应公司号召,开始对后端知识的学习,作为纯粹小白,记录下每一步的操作流程。 项目仓库:https://gitee.com/sky-rain-drht/drht-node 因为写了文档,代码里注释不是很…...

Python | Leetcode Python题解之第538题把二叉搜索树转换为累加树
题目: 题解: class Solution:def convertBST(self, root: TreeNode) -> TreeNode:def getSuccessor(node: TreeNode) -> TreeNode:succ node.rightwhile succ.left and succ.left ! node:succ succ.leftreturn succtotal 0node rootwhile nod…...

【ZeroMQ 】ZeroMQ中inproc优势有哪些?与其它传输协议有哪些不同?
inproc 是 ZeroMQ 提供的一种传输协议,用于在同一进程内的不同线程之间进行高效的通信。与其他传输协议(如 tcp、ipc 等)不同,inproc 专门针对线程间通信进行了优化,具有极低的延迟和开销。以下是 inproc 的底层原理和…...

spark的学习-03
RDD的创建的两种方式: 方式一:并行化一个已存在的集合 方法:parallelize 并行的意思 将一个集合转换为RDD 方式二:读取外部共享存储系统 方法:textFile、wholeTextFile、newAPIHadoopRDD等 读取外部存储系统的数…...

一文了解Android SELinux
在Android系统中,SELinux(Security-Enhanced Linux)是一个增强的安全机制,用于对系统进行强制访问控制(Mandatory Access Control,MAC)。它限制了应用程序和进程的访问权限,提供了更…...

数据血缘追踪是如何在ETL过程中发挥作用?
在大数据环境下,数据血缘追踪具有重要意义,它能够帮助用户了解数据的派生关系、变换过程和使用情况,进而提高数据的可信度和可操作性。通过数据血缘追踪,ETL用户可以准确追溯数据的来源,快速排查数据异常和问题。 一、…...

跟我学C++中级篇——生产中如何调试程序
一、程序的BUG和异常 程序不是发布到生产环境就万事大吉了。没有人敢保证自己写的代码没有BUG,放心,说这种话的人,基本可以断定是小白。如果在开发阶段出现问题,还是比较好解决的,但是如果真到了生产上,可…...

Python爬虫实战 | 爬取网易云音乐热歌榜单
网易云音乐热歌榜单爬虫实战 环境准备 Python 3.xrequests 库BeautifulSoup 库 安装依赖 pip install requests beautifulsoup4代码 import requests from bs4 import BeautifulSoupdef get_cloud_music_hot_songs():url "http://music.163.com/#/discover/playlist…...

apk因检测是否使用代理无法抓包绕过方式
最近学习了如何在模拟器上抓取APP的包,APP防恶意行为的措施可分为三类: (1)反模拟器调试 (2)反代理 (3)反证书检验 第一种情况: 有的app检验是否使用系统代理,…...

DevOps业务价值流:架构设计最佳实践
系统设计阶段作为需求与研发之间的桥梁,在需求设计阶段的原型设计评审环节,尽管项目组人员可能未完全到齐,但关键角色必须到位,包括技术组长和测试组长。这一安排旨在同步推进两项核心任务:一是完成系统的架构设计&…...

计算机网络——SDN
分布式控制路由 集中式控制路由...
)
开源数据库 - mysql - innodb源码阅读 - master线程(一)
master struct /** The master thread controlling the server. */void srv_master_thread() {DBUG_TRACE;srv_slot_t *slot; // 槽位THD *thd create_internal_thd(); // 创建内部线程ut_ad(!srv_read_only_mode); //断言 srv_read_only_mode 为 falsesrv_main_thread_proce…...

vscode ssh连接autodl失败
autodl服务器已开启,vscode弹窗显示连接失败 0. 检查状态 这里的端口和主机根据自己的连接更改 ssh -p 52165 rootregion-45.autodl.pro1. 修改config权限 按返回的路径找到config文件 右键--属性--安全--高级--禁用继承--从此对象中删除所有已继承的权限--添加…...

文件系统和日志管理 附实验:远程访问第一台虚拟机日志
文件系统和日志管理 文件系统:文件系统提供了一个接口,用户用来访问硬件设备(硬盘)。 硬件设备上对文件的管理 文件存储在硬盘上,硬盘最小的存储单位是512字节,扇区。 文件在硬盘上的最小存储单位&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
