HTMLCSS: 实现可爱的冰墩墩
效果演示

HTML
<div class="wrap"><div class="body"></div><div class="ear"></div><div class="ear rightEar"></div><div class="leftHand"></div><div class="rightHand"></div><div class="leftFoot"></div><div class="rightFoot"></div><div class="heart"></div><div class="greenFace"></div><div class="blueFace"></div><div class="pinkFace"></div><div class="yellowFace"></div><div class="blackFace"></div><div class="leftEye"></div><div class="rightEye"></div><div class="nose"></div><div class="mouth"></div><div class="chin"></div>
</div>
CSS
body,
html {margin: 0;padding: 0;transform: scale(0.65);
}body {width: 100vh;height: 100vh;background: linear-gradient(#adf, #ddd);
}.wrap {position: relative;margin-left: 279px;margin-top: 139px;height: 948px;width: 837px;
}.body {height: 100%;width: 100%;border: 16px solid #000;position: absolute;border-radius: 55% 55% 55% 55% / 50% 50% 60% 60%;top: 0;left: 0;background: #fff;z-index: 1;
}.ear {width: 250px;height: 334px;position: absolute;top: 0;left: 55px;border: 16px solid #000;border-radius: 50% 60% 60% 50% / 50% 50% 50% 50%;background: #000;z-index: 0;transform: rotate(-20deg);
}.rightEar {right: 55px;left: auto;transform: rotateY(180deg) rotate(-20deg);
}.leftHand {position: absolute;z-index: 0;width: 223px;height: 362px;border-radius: 50%;background: #000;top: 280px;left: -140px;transform: rotate(-15deg);
}.leftHand:after {position: absolute;top: 195px;content: '';width: 362px;height: 223px;background: #000;border-radius: 50%;transform: rotate(35deg);
}.rightHand {position: absolute;right: -210px;top: 470px;z-index: 0;height: 223px;width: 223px;border-radius: 50%;background: #000;
}.rightHand:after {position: absolute;top: -66px;left: -70px;background: #000;width: 220px;height: 223px;content: '';transform: rotate(-47deg);border-radius: 0 0 0 80%;
}.leftFoot {position: absolute;top: 840px;left: 80px;width: 250px;height: 250px;border-radius: 50%;background: #000;
}.leftFoot:after {position: absolute;z-index: 0;content: '';background: #000;height: 250px;width: 250px;left: 30px;top: -125px;transform: rotate(10deg);border-radius: 0% 50% 50% 0%;
}.rightFoot {background: #000;width: 250px;height: 250px;position: absolute;top: 840px;right: 80px;border-radius: 50%;
}.rightFoot:after {content: '';width: 250px;height: 250px;position: absolute;top: -125px;right: 28px;z-index: 0;background: #000;transform: rotate(-12deg);border-radius: 0% 0% 0% 50%;
}.heart {width: 140px;height: 140px;position: absolute;top: 350px;left: -90px;z-index: 2;
}.heart:before,
.heart:after {content: '';position: absolute;top: 0;width: 33px;height: 55px;background: red;border-radius: 55px 55px 0% 0%;
}.heart:after {transform: rotate(45deg);right: 90px;
}.heart:before {transform: rotate(-45deg);left: 0;
}.greenFace {width: 661px;height: 517px;border: 10px solid #6cf078;border-radius: 60% 60% 50% 50% /70% 70% 50% 50%;position: absolute;top: 95px;left: 83px;z-index: 1;
}.blueFace {width: 642px;height: 501px;border: 10px solid yellow;border-radius: 60% 60% 50% 50% /70% 70% 50% 50%;position: absolute;top: 103px;left: 92px;z-index: 1;
}.pinkFace {width: 619px;height: 480px;border: 10px solid red;border-radius: 60% 60% 50% 50% /70% 70% 50% 50%;position: absolute;top: 113px;left: 104px;z-index: 1;
}.yellowFace {width: 591px;height: 451px;border: 13px solid #335fe6;border-radius: 60% 60% 50% 50% /70% 70% 50% 50%;position: absolute;top: 125px;left: 115px;z-index: 1;
}.blackFace {width: 567px;height: 422px;border: 13px solid #000;border-radius: 60% 60% 50% 50% /70% 70% 50% 50%;position: absolute;top: 137px;left: 126px;z-index: 1;
}.leftEye {width: 168px;height: 222px;background: #000;border-radius: 50%;z-index: 2;transform: rotate(45deg);position: absolute;top: 222px;left: 180px;
}.rightEye {width: 168px;height: 222px;background: #000;border-radius: 50%;z-index: 2;transform: rotate(-45deg);position: absolute;top: 222px;right: 180px;
}.rightEye:after,
.leftEye:after {position: absolute;width: 84px;height: 84px;border: 8px solid #fff;border-radius: 50%;content: '';top: 28px;left: 35px;
}.rightEye:after {left: auto;right: 35px;
}.rightEye:before,
.leftEye:before {position: absolute;top: 64px;left: 64px;background: #fff;border-radius: 50%;content: '';width: 28px;height: 28px;
}.rightEye:before {left: 70px;top: 56px;
}.nose {width: 84px;height: 84px;background: #000;position: absolute;left: 50%;margin-left: -42px;top: 350px;z-index: 1;border-radius: 30%;transform: rotate(50deg) skewY(-10deg);
}.nose:after {content: '';width: 103px;height: 108px;border-radius: 50%;border-top: 28px solid #fff;position: absolute;top: -17px;left: 0px;transform: rotate(-45deg) skewY(0deg);
}.mouth {width: 265px;height: 120px;border: 14px solid #000;position: absolute;top: 400px;left: 50%;z-index: 1;margin-left: -140px;border-radius: 0% 0% 50% 50% / 0% 0% 100% 100%;border-top: none;
}.mouth:after,
.mouth:before {content: '';position: absolute;width: 140px;height: 140px;background: #fff;top: -30px;transform: rotate(45deg);
}.mouth:after {left: -60px;
}.mouth:before {right: -60px;
}.belly {width: 150px;height: 150px;position: absolute;top: 72%;left: 45%;margin-left: -25px;z-index: 1;
}.belly img {width: 150px;height: 150px;
}
js
(() => {"use strict";const module = {138: (exports, module) => {class Snowflake {constructor(options = {}) {this.isRain = options.isRain || false;this.el = null;this.dir = options.dir || "r";this.width = 0;this.maxWidth = options.maxWidth || 80;this.minWidth = options.minWidth || 2;this.opacity = 0;this.x = 0;this.y = 0;this.z = 0;this.sx = 0;this.isSwing = false;this.stepSx = 0.02;this.swingRadian = 1;this.swingStep = 0.01;this.sy = 0;this.maxSpeed = options.maxSpeed || 4;this.minSpeed = options.minSpeed || 1;this.quickMaxSpeed = options.quickMaxSpeed || 10;this.quickMinSpeed = options.quickMinSpeed || 8;this.quickWidth = options.quickWidth || 80;this.quickOpacity = options.quickOpacity || 0.2;this.windowWidth = window.innerWidth;this.windowHeight = window.innerHeight;this.init();}init(initOptions) {let isQuick = Math.random() > 0.8;this.isSwing = Math.random() > 0.8;this.width = isQuick ? this.quickWidth : Math.floor(Math.random() * this.maxWidth + this.minWidth);this.opacity = isQuick ? this.quickOpacity : Math.random();this.x = Math.floor(Math.random() * (this.windowWidth - this.width));this.y = Math.floor(Math.random() * (this.windowHeight - this.width));if (initOptions && Math.random() > 0.8) {this.x = -this.width;} else if (initOptions) {this.y = -this.width;}this.sy = isQuick ? Math.random() * this.quickMaxSpeed + this.quickMinSpeed : Math.random() * this.maxSpeed + this.minSpeed;this.sx = "r" === this.dir ? this.sy : -this.sy;this.z = isQuick ? 300 * Math.random() + 200 : 0;this.swingStep = 0.01 * Math.random();this.swingRadian = Math.random() * (1.1 - 0.9) + 0.9;}setStyle() {this.el.style.cssText = `position: fixed;left: 0;top: 0;display: block;width: ${this.isRain ? 1 : this.width}px;height: ${this.width}px;opacity: ${this.opacity};background-image: radial-gradient(#fff 0%, rgba(255, 255, 255, 0) 60%);border-radius: 50%;z-index: 9999999999999;pointer-events: none;transform: translate(${this.x}px, ${this.y}px) ${this.getRotate(this.sy, this.sx)};`;}render() {this.el = document.createElement("div");this.setStyle();document.body.appendChild(this.el);}move() {if (this.isSwing) {if (this.swingRadian > 1.1 || this.swingRadian < 0.9) {this.swingStep = -this.swingStep;}this.swingRadian += this.swingStep;this.isRain ? this.x += this.sx : this.x += this.sx * Math.sin(this.swingRadian * Math.PI);this.y -= this.sy * Math.cos(this.swingRadian * Math.PI);} else {this.x += this.sx;this.y += this.sy;}if (this.x < -this.width || this.x > this.windowWidth || this.y > this.windowHeight) {this.init(true);this.setStyle();}this.el.style.transform = `translate3d(${this.x}px, ${this.y}px, ${this.z}px) ${this.getRotate(this.sy, this.sx)}`;}getRotate(sy, sx) {return this.isRain ? `rotate(${0 === sx ? 0 : 90 + Math.atan(sy / sx) * (180 / Math.PI)}deg)` : "";}}class Snowfall {constructor(options = {}) {this.num = options.num || 100;this.opt = options;this.snowList = [];this.createSnows();this.moveSnow();}createSnows() {this.snowList = [];for (let i = 0; i < this.num; i++) {let snowflake = new Snowflake(this.opt);snowflake.render();this.snowList.push(snowflake);}}moveSnow() {window.requestAnimationFrame(() => {this.snowList.forEach(snowflake => {snowflake.move();});this.moveSnow();});}}new Snowfall({isRain: true,num: 300,maxSpeed: 15});new Snowfall({isRain: false,num: 150});}};function extend(target, source) {for (let key in source) {if (source.hasOwnProperty(key) && !target.hasOwnProperty(key)) {target[key] = source[key];}}return target;}module[138].exports = module[138]({}, module[138]);
})();
相关文章:

HTMLCSS: 实现可爱的冰墩墩
效果演示 HTML <div class"wrap"><div class"body"></div><div class"ear"></div><div class"ear rightEar"></div><div class"leftHand"></div><div class"…...

天地图入门|标注|移动飞行|缩放,商用地图替换
“天地图”是国家测绘地理信息局建设的地理信息综合服务网站。集成了来自国家、省、市(县)各级测绘地理信息部门,以及相关政府部门、企事业单位 、社会团体、公众的地理信息公共服务资源,如果做的项目是政府部门、企事业单位尽量选…...

Flutter PC端UI组件库
一、参考Element-ui的设计和交互,构建基于dart的Flutter UI组件库 https://javonhuang.github.io/sky-ui-page/index.html...

NVR小程序接入平台/设备EasyNVR多品牌NVR管理工具/设备汇聚公共资源场景方案全析
随着信息技术的飞速发展,视频监控已经成为现代社会安全管理和业务运营不可或缺的一部分。特别是在公共资源管理方面,视频监控的应用日益广泛,涵盖了智慧城市、智能交通、大型企业以及校园安防等多个领域。NVR小程序接入平台EasyNVR作为一款功…...

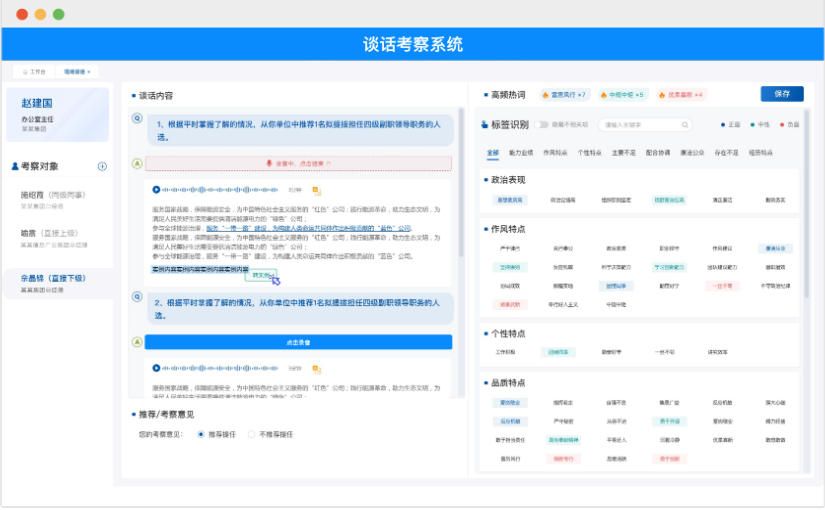
干部谈话考察系统:革新传统,精准高效
在干部选拔任用和考核评价的过程中,谈话考察一直是关键环节之一。然而,传统的谈话考察方式却面临着诸多痛点,严重影响了干部考察工作的质量和效率。干部谈话考察系统的出现,为解决这些问题提供了有力的武器。 一、传统谈话考察的…...
)
反转链表(Leetcode)
反转链表 Leetcode题目链接 题意:翻转一个单链表 🌰: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL 在链表本身进行反转即可,不用重新定义链表,这同时浪费时间和空间。 需要采用哑…...

制作游戏外挂的技术栈有哪些
制作游戏外挂是一项涉及多方面技术的复杂任务。这项技术通常被用于在游戏中获得不公平的优势,因此也遭到了大量的讨论与争议。制作外挂需要深厚的编程基础、对系统底层的深入理解以及对具体游戏架构的详细研究。以下是一篇全面的分析文章,旨在揭示制作游…...

python下载pdf
要下载 PDF 文件并将其保存到本地文件夹中,你可以使用 Python 的 requests 库来发送 HTTP 请求,并使用 os 和 io 库来处理文件操作。以下是一个示例代码,展示了如何从给定的 URL 下载 PDF 文件并将其保存到本地 data 文件夹中: i…...

我们来学mysql -- 同时使用 AND 和 OR 查询错误(填坑篇)
AND 和 OR 一同使用问题 现象分析处理扩展 现象 业务上在“锁定”当前零件所在出口国的所有零件时,出现其他国家零件 问题定位 分析 or 切断了操作符之间的连续性,从union角度分析 where k1 Td621 and k1 Vda96 or k3 P00009等同 select * fr…...

关于Websocket
Websocket的基本概念 Websocket是一个“应用层协议”,和HTTP地位是对等的。都是基于传输层的TCP实现的一个广泛被使用的应用层协议。这个协议可以实现服务器主动给客户端推送数据这样的功能。 websocket报文格式 简单了解一下Websocket的报文格式: FIN表…...

vue2 pdf 链接地址打开
vue2 pdf 链接地址打开 1、先下载依赖 “vue-pdf”: “^4.3.0”, “pdfh5”: “^1.4.0”, “pdfjs-dist”: “2.5.207”, 3、打开pdf <template><div id"app"><div id"demo"></div></div> </template> <script&g…...

c# 动态lambda实现二级过滤(多种参数类型)
效果 调用方法 实体类(可以根据需求更换) public class ToolStr50 {public bool isSelected { get; set; }public string toolStr1 { get; set; }public string toolStr2 { get; set; }public string toolStr3 { get; set; }public string toolStr4 { …...

34.Redis事务
1.事务Redis介绍 事务表示一组动作,要么全部执行,要么全部不执行。 例如微博粉丝关注用户,博主粉丝列表增加了用户,粉丝关注列表增加了博主; Redis 提供了简单的事务功能,将一组需要一起执行的命令放到mult…...

认识类和对象
认识类 类是用来对一个实体 ( 对象 ) 来进行描述的,主要描述该实体(对象)具有哪些属性(外观尺寸等),哪些功能(用来干啥) 类中包含的内容称为 类的成员。属性主要是用来描述类的,称之为 类的成员属性或者 类成员变量。方法主要说明类具有哪些功…...

解决echarts桑基图为0时tooltip不显示的问题
关键代码 formatter: function (params) {console.log("params",params)if (params.value 0) {// 如果值为0,返回空字符串,不显示任何内容return params.name : params.value;// return ;} else {// 否则返回标准的格式化信息return par…...

vue3 基础笔记
基础模板语法 //1. 普通文本插值: <p>{{ rawHtml }}</p>//2. v-html 指令:插入 HTML 内容,并希望 Vue 将其视为 HTML 而不是纯文本 <p v-html"rawHtml"></p> let rawHtml <span>这是一个 <b>HTML</…...

Oracle 第30章:最佳实践与案例研究
在《Oracle最佳实践与案例研究》第30章中,我们探讨了实际项目中的经验分享以及解决常见问题的技巧。这一章节旨在通过具体的案例来说明如何在Oracle数据库管理和开发中应用最佳实践。下面我将从几个方面进行详细介绍,并提供一些源代码示例。 1. 性能优化…...

第九周预习报告
文章目录 第九周预习报告学习内容AI 对学习内容的总结章节概述内容总结 对知识总结的反思思维导图基于AI的学习知识点1:系统调用知识点2:进程控制 学习实践过程遇到的问题与解决方式问题1:fork() 调用后,子进程和父进程同时运行导…...

【分享】这篇教程助力你成为 JavaScript 糕手!(四)
第四章:运算符与表达式 4.1 算术运算符 加法运算符():用于数字相加,如console.log(5 3);结果为8。 当用于字符串时,它表示字符串拼接。例如console.log(‘Hello’ ‘world’);输出Hello world。如果一个操…...

双亲委派模型的破坏
双亲委派模型的第一次“被破坏”其实发生在双亲委派模型出现之前--即JDK1.2发布之前。由于双亲委派模型是在JDK1.2之后才被引入的,而类加载器和抽象类java.lang.ClassLoader则是JDK1.0时候就已经存在,面对已经存在 的用户自定义类加载器的实现代码,Java设计者引入双亲委派模…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
