CocosCreator 构建透明背景应用(最新版!!!)
文章目录
- 透明原理
- 补充设置截图以及代码
- step1: electron-js mian.js
- step2:ENABLE_TRANSPARENT_CANVAS
- step3:SOLID_COLOR Transparent
- step:4 Build Web phone
- step5:package electron-js & change body background-color
- 效果图补充
透明原理
使用Cocos creator 做桌面应用开发的时候,需要让桌面背景透明,比如live2d这类的应用,使用electron-js 作为package方案,如何实现桌面透明?步骤如下
tips:实测Cocos creator版本3.7.4,2.x版本可以csdn搜索另外一篇博文有提到
- 修改electronjs的window未no frame,transparent为true
- 修改Cocos creator 宏勾选ENABLE_TRANSPARENT_CANVAS
- Canvas 中Camera 的Clear Flags为SOLID_COLOR 并将颜色的透明通道设置为0
- 选择构建,选择Web 移动端方案
- 构建成功之后,修改 /style.css 中body的background-color样式为#33333300 原本是#333333
补充设置截图以及代码
step1: electron-js mian.js
修改electronjs的window未no frame,transparent为true
const { app, BrowserWindow } = require('electron');
const path = require('path');function createWindow() {const win = new BrowserWindow({width: 800,height: 600,transparent: true,frame: false,webPreferences: {nodeIntegration: true,contextIsolation: false}});win.loadFile('data/index.html'); // Load your transparent HTML file
}app.whenReady().then(createWindow);
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});
app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}
});step2:ENABLE_TRANSPARENT_CANVAS
修改Cocos creator 宏勾选ENABLE_TRANSPARENT_CANVAS

step3:SOLID_COLOR Transparent
Canvas 中Camera 的Clear Flags为SOLID_COLOR 并将颜色的透明通道设置为0

step:4 Build Web phone
选择构建,选择Web 移动端方案

step5:package electron-js & change body background-color
构建成功之后,修改 /style.css 中body的background-color样式为#33333300 原本是#333333

效果图补充

相关文章:

CocosCreator 构建透明背景应用(最新版!!!)
文章目录 透明原理补充设置截图以及代码step1: electron-js mian.jsstep2:ENABLE_TRANSPARENT_CANVASstep3:SOLID_COLOR Transparentstep:4 Build Web phonestep5:package electron-js & change body background-color 效果图补充 透明原理 使用Cocos creator 做桌面应用开…...

使用CentOS宝塔面板docker搭建EasyTier内网穿透服务
0. 前言 EasyTier是一个简单、安全、去中心化的内网穿透 VPN 组网方案,部署方便,支持 MacOS/Linux/Windows/FreeBSD/Android平台,而且作者搭建了一个公共服务器,不想折腾自建服务,可以使用默认的公共服务器地址 tcp:/…...

HTMLCSS: 实现可爱的冰墩墩
效果演示 HTML <div class"wrap"><div class"body"></div><div class"ear"></div><div class"ear rightEar"></div><div class"leftHand"></div><div class"…...

天地图入门|标注|移动飞行|缩放,商用地图替换
“天地图”是国家测绘地理信息局建设的地理信息综合服务网站。集成了来自国家、省、市(县)各级测绘地理信息部门,以及相关政府部门、企事业单位 、社会团体、公众的地理信息公共服务资源,如果做的项目是政府部门、企事业单位尽量选…...

Flutter PC端UI组件库
一、参考Element-ui的设计和交互,构建基于dart的Flutter UI组件库 https://javonhuang.github.io/sky-ui-page/index.html...

NVR小程序接入平台/设备EasyNVR多品牌NVR管理工具/设备汇聚公共资源场景方案全析
随着信息技术的飞速发展,视频监控已经成为现代社会安全管理和业务运营不可或缺的一部分。特别是在公共资源管理方面,视频监控的应用日益广泛,涵盖了智慧城市、智能交通、大型企业以及校园安防等多个领域。NVR小程序接入平台EasyNVR作为一款功…...

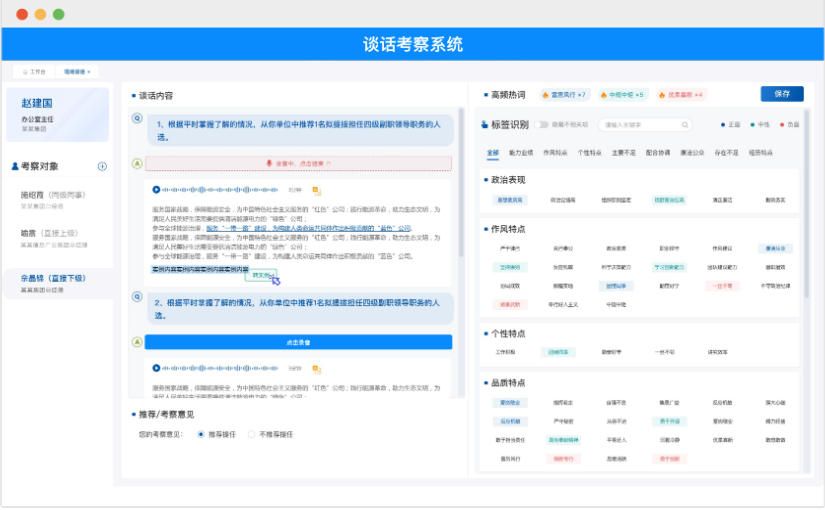
干部谈话考察系统:革新传统,精准高效
在干部选拔任用和考核评价的过程中,谈话考察一直是关键环节之一。然而,传统的谈话考察方式却面临着诸多痛点,严重影响了干部考察工作的质量和效率。干部谈话考察系统的出现,为解决这些问题提供了有力的武器。 一、传统谈话考察的…...
)
反转链表(Leetcode)
反转链表 Leetcode题目链接 题意:翻转一个单链表 🌰: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL 在链表本身进行反转即可,不用重新定义链表,这同时浪费时间和空间。 需要采用哑…...

制作游戏外挂的技术栈有哪些
制作游戏外挂是一项涉及多方面技术的复杂任务。这项技术通常被用于在游戏中获得不公平的优势,因此也遭到了大量的讨论与争议。制作外挂需要深厚的编程基础、对系统底层的深入理解以及对具体游戏架构的详细研究。以下是一篇全面的分析文章,旨在揭示制作游…...

python下载pdf
要下载 PDF 文件并将其保存到本地文件夹中,你可以使用 Python 的 requests 库来发送 HTTP 请求,并使用 os 和 io 库来处理文件操作。以下是一个示例代码,展示了如何从给定的 URL 下载 PDF 文件并将其保存到本地 data 文件夹中: i…...

我们来学mysql -- 同时使用 AND 和 OR 查询错误(填坑篇)
AND 和 OR 一同使用问题 现象分析处理扩展 现象 业务上在“锁定”当前零件所在出口国的所有零件时,出现其他国家零件 问题定位 分析 or 切断了操作符之间的连续性,从union角度分析 where k1 Td621 and k1 Vda96 or k3 P00009等同 select * fr…...

关于Websocket
Websocket的基本概念 Websocket是一个“应用层协议”,和HTTP地位是对等的。都是基于传输层的TCP实现的一个广泛被使用的应用层协议。这个协议可以实现服务器主动给客户端推送数据这样的功能。 websocket报文格式 简单了解一下Websocket的报文格式: FIN表…...

vue2 pdf 链接地址打开
vue2 pdf 链接地址打开 1、先下载依赖 “vue-pdf”: “^4.3.0”, “pdfh5”: “^1.4.0”, “pdfjs-dist”: “2.5.207”, 3、打开pdf <template><div id"app"><div id"demo"></div></div> </template> <script&g…...

c# 动态lambda实现二级过滤(多种参数类型)
效果 调用方法 实体类(可以根据需求更换) public class ToolStr50 {public bool isSelected { get; set; }public string toolStr1 { get; set; }public string toolStr2 { get; set; }public string toolStr3 { get; set; }public string toolStr4 { …...

34.Redis事务
1.事务Redis介绍 事务表示一组动作,要么全部执行,要么全部不执行。 例如微博粉丝关注用户,博主粉丝列表增加了用户,粉丝关注列表增加了博主; Redis 提供了简单的事务功能,将一组需要一起执行的命令放到mult…...

认识类和对象
认识类 类是用来对一个实体 ( 对象 ) 来进行描述的,主要描述该实体(对象)具有哪些属性(外观尺寸等),哪些功能(用来干啥) 类中包含的内容称为 类的成员。属性主要是用来描述类的,称之为 类的成员属性或者 类成员变量。方法主要说明类具有哪些功…...

解决echarts桑基图为0时tooltip不显示的问题
关键代码 formatter: function (params) {console.log("params",params)if (params.value 0) {// 如果值为0,返回空字符串,不显示任何内容return params.name : params.value;// return ;} else {// 否则返回标准的格式化信息return par…...

vue3 基础笔记
基础模板语法 //1. 普通文本插值: <p>{{ rawHtml }}</p>//2. v-html 指令:插入 HTML 内容,并希望 Vue 将其视为 HTML 而不是纯文本 <p v-html"rawHtml"></p> let rawHtml <span>这是一个 <b>HTML</…...

Oracle 第30章:最佳实践与案例研究
在《Oracle最佳实践与案例研究》第30章中,我们探讨了实际项目中的经验分享以及解决常见问题的技巧。这一章节旨在通过具体的案例来说明如何在Oracle数据库管理和开发中应用最佳实践。下面我将从几个方面进行详细介绍,并提供一些源代码示例。 1. 性能优化…...

第九周预习报告
文章目录 第九周预习报告学习内容AI 对学习内容的总结章节概述内容总结 对知识总结的反思思维导图基于AI的学习知识点1:系统调用知识点2:进程控制 学习实践过程遇到的问题与解决方式问题1:fork() 调用后,子进程和父进程同时运行导…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...
