Uniapp全局文件执行顺序详解
Uniapp全局文件执行顺序详解
在Uni-App项目中,全局文件的执行顺序对于深入理解应用的启动和初始化流程至关重要。本文将详细阐述这些文件的执行顺序,并提供相应的示例代码,以便开发者更好地理解和应用。
1. index.html
文件描述:
index.html是Uni-App项目的HTML模板文件,它定义了应用程序的基本HTML结构,并引入了必要的CSS和JS资源。这个文件是浏览器加载的第一个文件,作为整个应用的入口点。
执行时机:
最早被加载,作为应用的HTML框架。
示例代码:
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8"> <title>Uni-App Demo</title> <!-- 引入全局样式 --> <link rel="stylesheet" href="/static/css/global.css">
</head>
<body> <div id="app"></div> <!-- 引入Vue和Uni-App框架 --> <script src="/path/to/vue.min.js"></script> <script src="/path/to/uni-app.js"></script> <!-- 引入应用入口文件 --> <script src="/path/to/main.js"></script>
</body>
</html>
2. pages.json
文件描述:
pages.json用于对Uni-App进行全局配置,包括页面文件的路径、窗口样式、原生导航栏以及底部原生tabbar等。它类似于微信小程序中的app.json文件。
执行时机:
在应用启动时,pages.json会被读取和解析,以配置应用的页面和导航结构。这一过程通常在main.js执行之前完成。
示例代码(简化版):
{ "pages": [ { "path": "pages/index/index", "style": { "navigationBarTitleText": "首页" } } ]
}
3. main.js
文件描述:
main.js是Uni-App的入口文件,负责初始化Vue实例、定义全局组件、引入并使用插件(如Vuex)等。在这个文件中,会创建Vue实例并将其挂载到#app元素上。
执行时机:
在index.html加载后,main.js作为JavaScript代码的起点被执行。
示例代码:
import Vue from 'vue'
import App from './App' // 引入全局组件
import MyComponent from './components/MyComponent'
Vue.component('MyComponent', MyComponent) // 初始化Vue实例并挂载
new Vue({ render: h => h(App)
}).$mount('#app')
4. App.vue
文件描述:
App.vue是Uni-App的主组件,所有页面都在这个组件下进行切换。它本身不是页面,而是作为一个容器来管理整个应用的生命周期、全局样式和全局数据。
执行时机:
App.vue中export外的JavaScript代码会在main.js之前执行(如果存在的话)。export内的JavaScript代码(如生命周期函数)则会在Vue实例挂载后执行。
示例代码:
<script>
// export外的代码,会在main.js之前执行
console.log('App.vue external script executed') export default { // export内的代码,Vue实例挂载后执行 onLaunch() { console.log('App.vue onLaunch lifecycle function executed') }, // ...其他生命周期函数和配置
}
</script> <style>
/* 全局样式 */
</style>
5. 其他全局文件
文件描述:
这些文件可能包括Vue插件、全局CSS样式表等,它们会在应用启动时根据需要被加载和执行。
执行时机:
这些文件的执行时机取决于它们在main.js或App.vue中的引用位置。如果它们在main.js中被引用,则会在main.js执行时被加载;如果它们在App.vue中被引用,则会在App.vue执行时被加载。
总结:
在Uni-App项目中,全局文件的执行顺序如下:
index.html(作为HTML模板被浏览器加载)pages.json(在应用启动时被读取和解析)App.vue中export外的JavaScript代码(如果存在的话)main.js(入口文件,初始化Vue实例等)App.vue中export内的JavaScript代码(如生命周期函数等)- 其他全局文件(根据在
main.js或App.vue中的引用位置而定)
通过本文的详细阐述和示例代码,相信开发者能够更好地理解Uni-App项目的启动和初始化过程,并合理地组织全局代码和配置。
相关文章:

Uniapp全局文件执行顺序详解
Uniapp全局文件执行顺序详解 在Uni-App项目中,全局文件的执行顺序对于深入理解应用的启动和初始化流程至关重要。本文将详细阐述这些文件的执行顺序,并提供相应的示例代码,以便开发者更好地理解和应用。 1. index.html 文件描述࿱…...

车企死亡加速,买车看好这三条线
文 | AUTO芯球 作者 | 雷慢 真不是我危言耸听, 新能源车是真不能随便买啊, 就在这几天,哪吒被传出要裁员70%, 多少车主,多少员工和家庭要失眠了, 哪吒也回应了,说没有裁员,只是精…...

SpringClud一站式学习之Eureka服务治理(二)
SpringClud一站式学习之Eureka服务治理 引言1. 搭建Eureka Server1.1. 添加Eureka Server依赖1.2. 添加 Eureka Server注解1.3. 配置Eureka Server1.4. 运行Eureka Server 2. 搭建Eureka Client 服务提供者2.1. 添加依赖2.2. 添加注解2.3. 配置Eureka Client2.4. 启动服务 3. 搭…...

空间解析几何【上】
文章目录 两向量共线&三向量共面线段定比分点内积&外积&混合积内积(点积)外积(叉积)几何性质混合积轮换对称性对换改变一次符号线性性质几何性质球面方程特点空间平面参数方程行列式方程(点位式)向量式方程三点式方程行列式方程点法式一般式截距式法式方程离…...

Python 获取PDF的各种页面信息(页数、页面尺寸、旋转角度、页面方向等)
目录 安装所需库 Python获取PDF页数 Python获取PDF页面尺寸 Python获取PDF页面旋转角度 Python获取PDF页面方向 Python获取PDF页面标签 Python获取PDF页面边框信息 了解PDF页面信息对于有效处理、编辑和管理PDF文件至关重要。PDF文件通常包含多个页面,每个页…...

独孤思维:曾经副业赚大钱的人,怎么不见了
01 总有一双眼睛默默关注你。 别以为自己每天做项目,日更文章,没人看。 总会有人默默观察你。 看你能坚持多久,看多段时间,你是不是还在。 今天上午,有个2年前认识的副业同行,今天突然跟我发消息。 说…...

OpenGL 异常处理-glCreateShader失败
【1】glCreateShader创建顶点着色器时候报错,如下 【2】原因分析 初始化失败,你使用一个扩extension loader library来访问现代OpenGL,当需要初始化它时,加载器需要一个当前的上下文来加载 【3】解决办法 GLenum glew_err gle…...

【el-pagination的使用及修改分页组件的整体大小修改默认样式的宽度详细教程】
今天遇到个bug,使用element-puls中的分页的时候,长度会超出盒子,今天教大家如何修改el-pagination的宽度,以及修改分页组件的整体大小 直接修改 style"width: 100%; margin-top: 10px"不生效 控制台修改el-pagination…...

Uniapp的学习
uniapp的内容和vue网页开发会有很多区别,但是都是基于vue开发的,大多数业务还是在vue打交道,但是这些uniapp的特殊的知识点也是要掌握好的。 基本配置 创建uniapp项目 npx degit dcloudio/uni-preset-vue#vite-ts 项目名 :用于…...

C#-万物之父object、装箱拆箱
万物之父:object 基于里氏替换原则,可以用object容器装载一切类型的变量。可以用来表示不确定类型,作为函数参数类型 object是所有类型的基类 装箱拆箱 用object存值类型(装箱)→ 把值类型用引用类型存储,…...

AI大模型重塑软件开发流程:从自动化编码到智能协作的未来展望
目录 1. 引言:AI大模型的崛起与软件开发的变革 1.1 AI大模型的兴起与发展背景 1.2 软件开发的现状与痛点 1.3 AI大模型如何解决这些问题 2. AI大模型的工作原理与技术背景 2.1 什么是AI大模型? 2.2 深度学习与自然语言处理技术的演变 2.3 大模型…...

HTB:GreenHorn[WriteUP]
目录 连接至HTB服务器并启动靶机 使用nmap对靶机TCP端口进行开放扫描 再次使用nmap对这三个端口进行脚本、服务扫描 尝试先通过curl访问靶机80端口 将靶机IP与该域名写入hosts使DNS本地解析 使用浏览器访问greenhorn.htb 使用Wappalyzer插件查看该页面技术栈 尝试在sea…...

SelfAttention在Ascend上的实现
1 SelfAttention是什么? Self-Attention(自注意力)机制是深度学习领域的一种重要技术,尤其在自然语言处理(NLP)任务中得到广泛应用。它是 Transformer 架构的核心组成部分之一,由 Vaswani 等人…...

C#设计模式
文章目录 项目地址一、开放封闭原则1.1 不好的版本1.2 将BankProcess的实现改为接口1.3 修改BankStuff类和IBankClient类二、依赖倒置原则2.1 高层不应该依赖于低层模块2.1.1 不好的例子2.1.2 修改:将各个国家的歌曲抽象2.2 抽象不应该依于细节2.2.1 不同的人开不同的车(接口…...

仪表板展示|DataEase看中国:历年双十一电商销售数据分析
背景介绍 2024年“双十一”购物季正在火热进行中。自2009年首次推出至今,“双十一”已经成为中国乃至全球最大的购物狂欢节,并且延伸到了全球范围内的电子商务平台。随着人们消费水平的提升以及电子商务的普及,线上销售模式也逐渐呈现多元化…...

急着骂华为?我劝你别急
文 | AUTO芯球 作者 | 雷慢 赛力斯这下怒了! 要对那些华为黑、问界黑出手了, 就在这几天,赛力斯起诉了一批蓄意抹黑、散步虚假信息的人。 起因是什么,听我慢慢说, 今年7月,佛山一辆问界M7发生交通事故…...

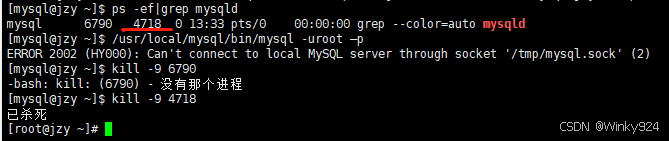
虚拟机linux7.9下安装mysql
1.MySQL官网下载安装包: MySQL :: Download MySQL Community Server https://cdn.mysql.com/archives/mysql-5.7/mysql-5.7.39-linux-glibc2.12-x86_64.tar.gz 2.解压文件: #tar xvzf mysql-5.7.39-linux-glibc2.12-x86_64.tar.gz 3.移动文件&#…...

【Linux】一篇文章轻松搞懂基本指令
本篇所有展示代码均是在超级用户的权限下进行的,如果不是超级用户并且一些命令执行的和我的不太一样,那么可以试着在对应命令前暂且加上sudo,我们在下一篇会讲权限问题,到时候再转换为普通用户。 本篇展示的内容是基于CentOs进行…...

深入浅出理解Spring和SpringBoot,剖析自动配置源码
文章目录 1.Spring2.SpringBoot3.小结 1.摘要 本文旨在带大家理解Spring框架和SpringBoot框架最为核心的部分,自Spring和SpringBoot问世以来,给Web开发掀起了巨大的浪潮,极大的缩短项目开发周期,下面将带大家分析Spring和SpringBo…...
)
Spring配置文件初始化加载(一)
1.枚举 public enum TestEnum {type_01("01", "zeroTest01ServiceImpl"),type_02("02", "zeroTest02ServiceImpl"),type_03("03", "zeroTest03ServiceImpl");private String type;private String pathClass; } …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
