【React】React 生命周期完全指南


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- React 生命周期完全指南
- 一、生命周期概述
- 二、生命周期的三个阶段
- 2.1 挂载阶段(Mounting)
- 2.2 更新阶段(Updating)
- 2.3 卸载阶段(Unmounting)
- 三、常用生命周期方法详解
- 3.1 constructor(构造函数)
- 3.2 componentDidMount
- 3.3 componentDidUpdate
- 3.4 componentWillUnmount
- 四、生命周期的最佳实践
- 4.1 性能优化
- 4.2 错误处理
- 五、新旧生命周期的变化
- 5.1 已废弃的生命周期方法
- 5.2 新增的生命周期方法
- 六、Hooks 时代的生命周期
- 七、总结
React 生命周期完全指南

一、生命周期概述
React 组件的生命周期是指组件从创建、更新到销毁的整个过程。合理地使用生命周期方法可以让我们更好地控制组件的行为,优化性能,并处理副作用。
二、生命周期的三个阶段
2.1 挂载阶段(Mounting)
组件实例被创建并插入 DOM 的过程
class MyComponent extends React.Component {// 1. 构造函数constructor(props) {super(props);this.state = { count: 0 };console.log('1. constructor');}// 2. 静态方法,很少使用static getDerivedStateFromProps(props, state) {console.log('2. getDerivedStateFromProps');return null;}// 3. 渲染方法render() {console.log('3. render');return <div>{this.state.count}</div>;}// 4. 挂载完成componentDidMount() {console.log('4. componentDidMount');}
}
2.2 更新阶段(Updating)
当组件的 props 或 state 发生变化时触发更新
class MyComponent extends React.Component {// 1. 静态方法static getDerivedStateFromProps(props, state) {return null;}// 2. 是否应该更新shouldComponentUpdate(nextProps, nextState) {return true;}// 3. 渲染render() {return <div>{this.state.count}</div>;}// 4. 获取更新前的快照getSnapshotBeforeUpdate(prevProps, prevState) {return null;}// 5. 更新完成componentDidUpdate(prevProps, prevState, snapshot) {// 处理更新后的操作}
}
2.3 卸载阶段(Unmounting)
组件从 DOM 中移除的过程
class MyComponent extends React.Component {componentWillUnmount() {// 清理工作,比如清除定时器、取消订阅等console.log('组件即将卸载');}
}
三、常用生命周期方法详解

3.1 constructor(构造函数)
constructor(props) {super(props);// 初始化状态this.state = {count: 0,data: []};// 绑定方法this.handleClick = this.handleClick.bind(this);
}
使用场景:
- 初始化组件的 state
- 绑定事件处理方法
- 不要在这里调用 setState
- 避免在这里执行副作用操作
3.2 componentDidMount
componentDidMount() {// 发起网络请求fetch('api/data').then(res => res.json()).then(data => {this.setState({ data });});// 添加事件监听window.addEventListener('resize', this.handleResize);// 设置定时器this.timer = setInterval(() => {this.setState(state => ({count: state.count + 1}));}, 1000);
}
使用场景:
- 发起网络请求
- DOM 操作
- 添加订阅
- 设置定时器
3.3 componentDidUpdate
componentDidUpdate(prevProps, prevState, snapshot) {// 比较 props 变化if (this.props.userID !== prevProps.userID) {this.fetchData(this.props.userID);}// 比较 state 变化if (this.state.count !== prevState.count) {document.title = `点击次数:${this.state.count}`;}
}
使用场景:
- 对比更新前后的数据
- 根据条件执行副作用
- 注意避免无限循环
3.4 componentWillUnmount
componentWillUnmount() {// 清除定时器clearInterval(this.timer);// 移除事件监听window.removeEventListener('resize', this.handleResize);// 取消订阅this.subscription.unsubscribe();
}
使用场景:
- 清理定时器
- 取消网络请求
- 清除事件监听
- 取消订阅
四、生命周期的最佳实践
4.1 性能优化
class OptimizedComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {// 只在必要时更新return (this.props.value !== nextProps.value ||this.state.count !== nextState.count);}render() {return (<div><h1>{this.props.value}</h1><p>{this.state.count}</p></div>);}
}
4.2 错误处理
class ErrorBoundary extends React.Component {state = { hasError: false };static getDerivedStateFromError(error) {return { hasError: true };}componentDidCatch(error, errorInfo) {// 记录错误日志console.error('错误信息:', error);console.error('错误详情:', errorInfo);}render() {if (this.state.hasError) {return <h1>出错了!</h1>;}return this.props.children;}
}
五、新旧生命周期的变化
5.1 已废弃的生命周期方法
- componentWillMount
- componentWillReceiveProps
- componentWillUpdate
5.2 新增的生命周期方法
- getDerivedStateFromProps
- getSnapshotBeforeUpdate
六、Hooks 时代的生命周期

function HooksComponent() {// 相当于 constructor 和 componentDidMountconst [count, setCount] = useState(0);// 相当于 componentDidMount 和 componentDidUpdateuseEffect(() => {document.title = `点击次数:${count}`;}, [count]);// 相当于 componentDidMount 和 componentWillUnmountuseEffect(() => {const handler = () => console.log('窗口大小改变');window.addEventListener('resize', handler);// 清理函数return () => {window.removeEventListener('resize', handler);};}, []);return <div>计数:{count}</div>;
}
七、总结
React 生命周期方法为我们提供了在组件不同阶段执行代码的机会。合理使用这些方法可以:
- 优化组件性能
- 正确处理副作用
- 管理组件状态
- 避免内存泄漏
在实际开发中,最常用的生命周期方法是:
- constructor:初始化
- componentDidMount:副作用处理
- componentDidUpdate:更新后的操作
- componentWillUnmount:清理工作
随着 React Hooks 的普及,函数组件正在逐渐取代类组件。但理解生命周期概念对于深入理解 React 的工作原理仍然至关重要。


相关文章:

【React】React 生命周期完全指南
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 React 生命周期完全指南一、生命周期概述二、生命周期的三个阶段2.1 挂载阶段&a…...

【NLP】使用 SpaCy、ollama 创建用于命名实体识别的合成数据集
命名实体识别 (NER) 是自然语言处理 (NLP) 中的一项重要任务,用于自动识别和分类文本中的实体,例如人物、位置、组织等。尽管它很重要,但手动注释大型数据集以进行 NER 既耗时又费钱。受本文 ( https://huggingface.co/blog/synthetic-data-s…...

【C++练习】二进制到十进制的转换器
题目:二进制到十进制的转换器 描述 编写一个程序,将用户输入的8位二进制数转换成对应的十进制数并输出。如果用户输入的二进制数不是8位,则程序应提示用户输入无效,并终止运行。 要求 程序应首先提示用户输入一个8位二进制数。…...

Vue功能菜单的异步加载、动态渲染
实际的Vue应用中,常常需要提供功能菜单,例如:文件下载、用户注册、数据采集、信息查询等等。每个功能菜单项,对应某个.vue组件。下面的代码,提供了一种独特的异步加载、动态渲染功能菜单的构建方法: <s…...
)
云技术基础学习(一)
内容预览 ≧∀≦ゞ 声明导语云技术历史 云服务概述云服务商与部署模式1. 公有云服务商2. 私有云部署3. 混合云模式 云服务分类1. 基础设施即服务(IaaS)2. 平台即服务(PaaS)3. 软件即服务(SaaS) 云架构云架构…...

【优选算法篇】微位至简,数之恢宏——解构 C++ 位运算中的理与美
文章目录 C 位运算详解:基础题解与思维分析前言第一章:位运算基础应用1.1 判断字符是否唯一(easy)解法(位图的思想)C 代码实现易错点提示时间复杂度和空间复杂度 1.2 丢失的数字(easy࿰…...

MFC工控项目实例二十九主对话框调用子对话框设定参数值
在主对话框调用子对话框设定参数值,使用theApp变量实现。 子对话框各参数变量 CString m_strTypeName; CString m_strBrand; CString m_strRemark; double m_edit_min; double m_edit_max; double m_edit_time2; double …...

Java | Leetcode Java题解之第546题移除盒子
题目: 题解: class Solution {int[][][] dp;public int removeBoxes(int[] boxes) {int length boxes.length;dp new int[length][length][length];return calculatePoints(boxes, 0, length - 1, 0);}public int calculatePoints(int[] boxes, int l…...

【前端】Svelte:响应性声明
Svelte 的响应性声明机制简化了动态更新 UI 的过程,让开发者不需要手动追踪数据变化。通过 $ 前缀与响应式声明语法,Svelte 能够自动追踪依赖关系,实现数据变化时的自动重新渲染。在本教程中,我们将详细探讨 Svelte 的响应性声明机…...

PostgreSQL 性能优化全方位指南:深度提升数据库效率
PostgreSQL 性能优化全方位指南:深度提升数据库效率 别忘了请点个赞收藏关注支持一下博主喵!!! 在现代互联网应用中,数据库性能优化是系统优化中至关重要的一环,尤其对于数据密集型和高并发的应用而言&am…...

Flutter鸿蒙next 使用 BLoC 模式进行状态管理详解
1. 引言 在 Flutter 中,随着应用规模的扩大,管理应用中的状态变得越来越复杂。为了处理这种复杂性,许多开发者选择使用不同的状态管理方案。其中,BLoC(Business Logic Component)模式作为一种流行的状态管…...

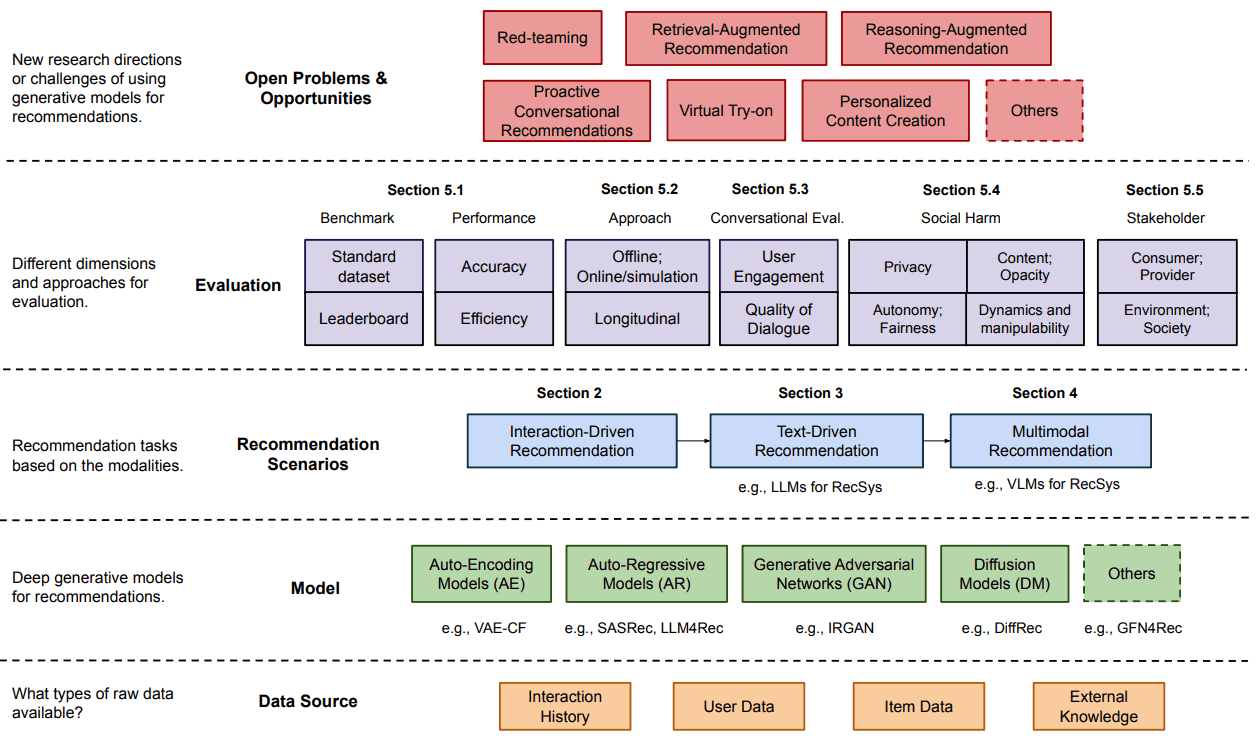
Gen-RecSys——一个通过生成和大规模语言模型发展起来的推荐系统
概述 生成模型的进步对推荐系统的发展产生了重大影响。传统的推荐系统是 “狭隘的专家”,只能捕捉特定领域内的用户偏好和项目特征,而现在生成模型增强了这些系统的功能,据报道,其性能优于传统方法。这些模型为推荐的概念和实施带…...

Android 重新定义一个广播修改系统时间,避免系统时间混乱
有时候,搞不懂为什么手机设备无法准确定义系统时间,出现混乱或显示与实际不符,需要重置或重新设定一次才行,也是真的够无语的!! vendor/mediatek/proprietary/packages/apps/MtkSettings/AndroidManifest.…...

第3章:角色扮演提示-Claude应用开发教程
更多教程,请访问claude应用开发教程 设置 运行以下设置单元以加载您的 API 密钥并建立 get_completion 辅助函数。 !pip install anthropic# Import pythons built-in regular expression library import re import anthropic# Retrieve the API_KEY & MODEL…...

【FAQ】HarmonyOS SDK 闭源开放能力 —Vision Kit
1.问题描述: 人脸活体检测页面会有声音提示,如何控制声音开关? 解决方案: 活体检测暂无声音控制开关,但可通过其他能力控制系统音量,从而控制音量。 活体检测页面固定音频流设置的是8(无障碍…...

【问题解决】Tomcat由低于8版本升级到高版本使用Tomcat自带连接池报错无法找到表空间的问题
问题复现 项目上历史项目为解决漏洞扫描从Tomcat 6.0升级到了9.0版本,服务启动的日志显示如下警告,数据源是通过JNDI方式在server.xml中配置的,控制台上狂刷无法找到表空间的错误(没截图) 报错: 06-Nov-…...

Git LFS
Git LFS(Git Large File Storage)是一个用于管理和版本控制大文件的工具,它扩展了 Git 的功能,帮助处理大文件或二进制文件的存储和管理问题。 为什么需要 Git LFS? Git 默认是针对文本文件进行优化的,尤…...

基于Redis缓存机制实现高并发接口调试
创建接口 这里使用的是阿里云提供的接口服务直接做的测试,接口地址 curl http://localhost:8080/initData?tokenAppWithRedis 这里主要通过参数cacheFirstfalse和true来区分是否走缓存,正常的业务机制可能是通过后台代码逻辑自行控制的,这…...

数字化转型实践:金蝶云星空与钉钉集成提升企业运营效率
数字化转型实践:金蝶云星空与钉钉集成提升企业运营效率 本文介绍了深圳一家电子设备制造企业在数字化转型过程中,如何通过金蝶云星空与钉钉的高效集成应对挑战、实施解决方案,并取得显著成果。集成项目在提高沟通效率、自动化审批流程和监控异…...

Flutter 鸿蒙next 中使用 MobX 进行状态管理
Flutter & 鸿蒙next 中使用 MobX 进行状态管理 在应用开发中,状态管理是一个至关重要的环节,特别是在复杂的Flutter或鸿蒙next项目中。状态的变化往往会影响UI的更新,因此,选择一种高效、灵活的状态管理工具显得尤为重要。Mo…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
