AndroidStudio-文本显示
一、设置文本的内容
1.方式:
(1)在XML文件中通过属性:android:text设置文本
例如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_hello"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="你好,世界"/></LinearLayout>
在XML文件中设置文本时,将鼠标移动到“你好,世界”上方时,会弹出如下提示框:
该提示内容意思是这几个字是硬编码的字符串,建议使用来自@string的资源
所以我们将字符串放在res/values目录下的strings.xml文件中

此时strings.xml文件中已经定义了一个名为“app_name”的字符串常量,其值为“chapter01”
我们在此添加一个新的字 符串定义,字符串名为“hello”,字符串值为“你好,世界”

回到XML布局文件,我们将android:text属性值改为“@string/字符串名”

(2)在Java代码中调用文本视图对象的setText方法设置文本
例如:
package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class ViewBorderActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_view_border);// 获取名为tv_hello的文本视图TextView tv_hello = findViewById(R.id.tv_hello);// 通过setText方法设置文字内容tv_hello.setText("你好,世界");}
}
在Java文件中引用字符串资源,则调用setText方法时填写“R.string.字符串名”

二、设置文本的大小
1.方式:
(1)在Java代码中调用setTextSize方法
例如:
package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.widget.TextView;public class TextSizeActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_size);//从布局文件中获取名叫tv_sp的文本视图TextView tv_sp = findViewById(R.id.tv_sp);//设置tv_sp的文本大小tv_sp.setTextSize(30);}
}
这里数值越大,看到的文本就越大,数值越小,看到的文本就越小
(2)在XML文件中通过android:textSize指定文本大小
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/tv_sp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/hello"android:textSize="30sp"/></LinearLayout>
文本大小存在不同的字号单位,XML文件中要求在字号数字后面写明单位类型,常见的字号单位主要有px,dp,sp三种
① px
px是手机屏幕的最小显示单位,它与设备的显示屏有关。一般来说,同样尺寸的屏幕(比如6英寸手 机),如果看起来越清晰,则表示像素密度越高,以px计量的分辨率也越大。
② dp
dp有时也写作dip,指的是与设备无关的显示单位,它只与屏幕的尺寸有关。一般来说,同样尺寸的屏幕以dp计量的分辨率是相同的,比如同样是6英寸手机,无论它由哪个厂家生产,其分辨率算成dp单位都是一个大小。
③ sp
sp的原理跟dp差不多,但它专门用来设置字体大小。手机在系统设置里可以调整字体的大小(小、标 准、大、超大)。设置普通字体时,同数值dp和sp的文字看起来一样大;如果设置为大字体,用dp设置 的文字没有变化,用sp设置的文字就变大了。 字体大小采用不同单位的话,显示的文字大小各不相同。例如,30px、30dp、30sp这3个字号,在不同手机上的显示大小有所差异。有的手机像素密度较低,一个dp相当于两个px,此时30px等同于15dp; 有的手机像素密度较高,一个dp相当于3个px,此时30px等同于10dp。假设某个App的内部文本使用字 号30px,则该App安装到前一部手机的字体大小为15dp,安装到后一部手机的字体大小为10dp,显然 后一部手机显示的文本会更小。

三、设置文本颜色
在Java代码中调用setTextColor方法设置文本颜色

例如:

package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);//将tv_code_system的文字颜色设置为系统自带的绿色tv_code_system.setTextColor(Color.GREEN);}
}

package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);//将tv_code_system的文字颜色设置为系统自带的绿色tv_code_system.setTextColor(Color.GREEN);//从布局文件中获取名叫tv_color_six的文本视图TextView tv_color_six = findViewById(R.id.tv_code_six);//将tv_color_six的文字颜色设置为透明的绿色tv_color_six.setTextColor(0x00ff00);}
}
此时我们看不到tv_code_six控件的文本,因为它是透明的
(2)八位色值

package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);//将tv_code_system的文字颜色设置为系统自带的绿色tv_code_system.setTextColor(Color.GREEN);//从布局文件中获取名叫tv_color_six的文本视图TextView tv_color_six = findViewById(R.id.tv_code_six);//将tv_color_six的文字颜色设置为透明的绿色tv_color_six.setTextColor(0x00ff00);//从布局文件中获取名叫tv_color_eight的文本视图TextView tv_color_eight = findViewById(R.id.tv_code_eight);//将tv_color_eight的文字颜色设置为不透明的绿色,即正常的绿色tv_color_eight.setTextColor(0xff00ff00);}
}在XML文件中可以通过属性android:textColor设置文字颜色,但要给色值添加井号前缀“#”,设定好文本颜色的TextView标签示例如下:

<TextViewandroid:id="@+id/tv_xml"android:layout_width="match_parent"android:layout_height="match_parent"android:text="布局文件设置六位文字颜色"android:textSize="17sp"android:textColor="#00ff00"/>和字符串资源一样,Android把颜色也当作一种资源,在res/values目录下的colors.xml文件中,我们可以补充颜色常量定义:

<?xml version="1.0" encoding="utf-8"?>
<resources><color name="purple_200">#FFBB86FC</color><color name="purple_500">#FF6200EE</color><color name="purple_700">#FF3700B3</color><color name="teal_200">#FF03DAC5</color><color name="teal_700">#FF018786</color><color name="black">#FF000000</color><color name="white">#FFFFFFFF</color><color name="green">#00ff00</color>
</resources>然后回到XML布局文件中,把android:textColor属性值改为“@color/颜色名称”

<TextViewandroid:id="@+id/tv_values"android:layout_width="match_parent"android:layout_height="match_parent"android:text="资源文件引用六位文字颜色"android:textSize="17sp"android:textColor="@color/green"/>
<TextViewandroid:id="@+id/tv_code_background"android:layout_width="match_parent"android:layout_height="match_parent"android:text="背景设置为绿色"android:textSize="17sp"/>例如:

package com.example.chapter01;import androidx.appcompat.app.AppCompatActivity;import android.graphics.Color;
import android.os.Bundle;
import android.widget.TextView;public class TextColorActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_text_color);//从布局文件中获取名叫tv_code_system的文本视图TextView tv_code_system = findViewById(R.id.tv_code_system);//将tv_code_system的文字颜色设置为系统自带的绿色tv_code_system.setTextColor(Color.GREEN);//从布局文件中获取名叫tv_color_six的文本视图TextView tv_code_six = findViewById(R.id.tv_code_six);//将tv_color_six的文字颜色设置为透明的绿色tv_code_six.setTextColor(0x00ff00);//从布局文件中获取名叫tv_color_eight的文本视图TextView tv_code_eight = findViewById(R.id.tv_code_eight);//将tv_color_eight的文字颜色设置为不透明的绿色,即正常的绿色tv_code_eight.setTextColor(0xff00ff00);//从布局文件中获取名叫tv_code_background的文本视图TextView tv_code_background = findViewById(R.id.tv_code_background);//将tv_code_background的背景设置为绿色//1.在代码中定义的色值tv_code_background.setTextColor(Color.GREEN);//2.颜色来源于资源文件tv_code_background.setBackgroundResource(R.color.green);}
}相关文章:

AndroidStudio-文本显示
一、设置文本的内容 1.方式: (1)在XML文件中通过属性:android:text设置文本 例如: <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.andr…...

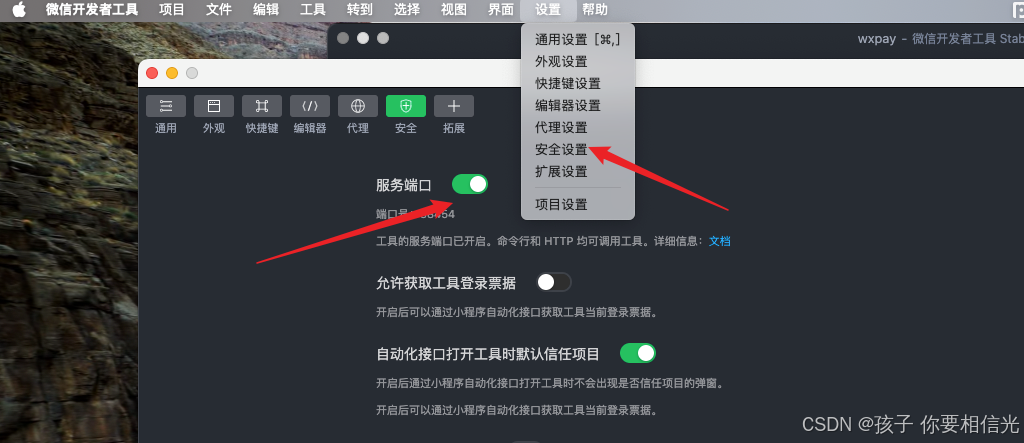
HBuilderX运行微信小程序,编译的文件在哪,怎么运行
1. 点击HBuilderX顶部的运行-运行到小程序模拟器-微信开发者工具,就会开始编译 2. 编译完成后的文件在根目录找到 unpackage -- dist -- dev -- mp-weixin, 这里面就是编译后的文件,如果未跳转到开发者工具,那可能是没设置启动路径࿰…...

百亿AI数字人社会初现:Project Sid展示智能代理文明进化路径
项目背景 Project Sid 是一项开创性的AI代理人文明实验,旨在通过新开发的认知架构 PIANO 探讨AI代理人是否能够在大规模数字社会中实现文明的演进。这项实验不仅展示了社会进步、角色分化、治理体系及文化传播等特征,还揭示了一个包含百亿“数字人类”的社会可能性。 PIANO…...

代码随想录训练营Day21 | 491.递增子序列 - 46.全排列 - 47.全排列 II - 332.重新安排行程 - 51.N皇后 - 37.解数独
491.递增子序列 题目链接:491.递增子序列思路:和子集那道题思路很像,每次在数组中选择一个数,选过的数不能选择,这里要求集合数量必须大于2个才能符合,仍然需要去重,但这里选额的是子序列&…...

多用户商城系统的功能及设计和开发
多用户商城系统的功能及设计与开发(基于 PHP MySQL) 在现代电子商务平台的开发中,PHP MySQL 是一对非常流行且高效的技术栈。PHP作为服务器端脚本语言,结合MySQL数据库,可以高效地处理多用户商城系统的各种需求。本…...

2024年11月8日day8
半加器和全加器的区别 半加器:只能处理两个二进制位的相加,无法处理进位。全加器:不仅能处理两个二进制位的相加,还能处理来自低位的进位。 ⑴ 完成满足754标准存储格式的浮点数((43940000)16的十进制数值)…...

Debezium系列之:Debezium3版本增量快照和只读增量快照应用的变化
Debezium系列之:Debezium3版本增量快照和只读增量快照应用的变化 一、需求背景二、基于数据库信号表使用增量快照案例三、基于Kafka信号Topic使用增量快照案例四、只读增量快照案例五、增量快照技术总结增量快照相关知识请阅读博主下面系列文章: Debezium系列之:实现增量快照…...

Python正则表达式1 re.match惰性匹配详解案例
点个关注 re.match() re.match() 函数尝试从字符串的开头开始匹配一个模式,如果匹配成功,返回一个匹配成功的对象,否则返回None。大小写区分,内容匹配不到后面的,只能匹配一个,不能有空格(开头匹配&#…...
学习日志10:Prism框架下按键绑定)
WPF(C#)学习日志10:Prism框架下按键绑定
在Prism框架下,提供了DelegateCommand类用于处理了UI的按键请求,XAML中可以直接采用 Command"{Binding **}" 来绑定这些方法。这个类是一个泛型的类生命时仅需要DelegateCommand<T>即可,同时在XAML中绑定CommandParameter&qu…...

WPF中的ResizeMode
在 WPF (Windows Presentation Foundation) 中,ResizeMode 属性用于指定窗口是否可以被用户调整大小,以及如何调整大小。ResizeMode 属性可以设置为以下几个值之一: NoResize:窗口不能被用户调整大小,但可以被程序代码…...

Unity3D UI 双击和长按
Unity3D 实现 UI 元素双击和长按功能。 UI 双击和长按 上一篇文章实现了拖拽接口,这篇文章来实现 UI 的双击和长按。 双击 创建脚本 UIDoubleClick.cs,创建一个 Image,并把脚本挂载到它身上。 在脚本中,继承 IPointerClickHa…...

LabVIEW扫描探针显微镜系统
开发了一套基于LabVIEW软件开发的扫描探针显微镜系统。该系统专为微观尺度材料的热性能测量而设计,特别适用于纳米材料如石墨烯、碳纳米管等的研究。系统通过LabVIEW编程实现高精度的表面形貌和热性能测量,广泛应用于科研和工业领域。 项目背景 随着纳…...

问题式教学法在生物教学中的应用探索
问题式教学法在生物教学中的应用探索 李新 山东省德州市平原县第五中学 山东 德州 253100 摘要:时代在发展教育事业也在不断进步,不断创新教学方法有利于提高教学质量。问题教学法能让教材知识点以问题的形式呈现在学生眼前,这对引导学生…...

C++ | Leetcode C++题解之第556题下一个更大元素III
题目: 题解: class Solution { public:int nextGreaterElement(int n) {int x n, cnt 1;for (; x > 10 && x / 10 % 10 > x % 10; x / 10) {cnt;}x / 10;if (x 0) {return -1;}int targetDigit x % 10;int x2 n, cnt2 0;for (; x2 …...

实现链式结构二叉树
目录 需要实现的操作 链式结构二叉树实现 结点的创建 前序遍历 中序遍历 后序遍历 计算结点个数 计算二叉树的叶子结点个数 计算二叉树第k层结点个数 计算二叉树的深度 查找值为x的结点 销毁 层序遍历 判断是否为完全二叉树 总结 需要实现的操作 //前序遍历 void …...

在vscode中如何利用git 查看某一个文件的提交记录
在 Visual Studio Code (VSCode) 中,你可以使用内置的 Git 集成来查看某个文件的提交历史。以下是具体步骤: 使用 VSCode 内置 Git 功能 打开项目: 打开你的项目文件夹,确保该项目已经是一个 Git 仓库(即项目根目录下…...

【ShuQiHere】️`adb kill-server` 和 `adb start-server` 命令的作用
📟🔧 【ShuQiHere】️ 🔧📟 在使用 scrcpy 或其他依赖于 ADB(Android Debug Bridge) 的工具时,您可能会遇到需要重启 ADB 服务器的情况。今天,我们将详细解释两个常用的 ADB 命令&a…...

植物明星大乱斗1
能帮到你的话,就给个赞吧 😘 文章目录 scene.hmenuScene.hgameScene.hmainscene.cppmenuScene.cppgameScene.cpp scene.h #pragma once #include <graphics.h>/* 场景菜单角色选择游戏 */ class Scene { public:virtual ~Scene() 0; public:virt…...

信息安全工程师(84)UNIX/Linux操作系统安全分析与防护
前言 UNIX/Linux操作系统,尤其是Linux,以其开放性、稳定性和安全性在服务器、桌面、嵌入式设备和超级计算机中占据重要地位。然而,没有任何操作系统可以百分之百地保证安全,UNIX/Linux也不例外。 一、UNIX/Linux操作系统安全分析 …...

全面解析 Python typing模块与静态类型注解:从基础到高级
在现代软件开发中,代码的可读性、维护性和可靠性至关重要。Python 作为一门动态类型语言,尽管灵活,但也可能带来一些类型上的困扰。Python 的 typing 模块和静态类型注解提供了一种在编写代码时明确类型信息的方法,从而提升代码质…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
