vue2项目启用tailwindcss - 开启class=“w-[190px] mr-[20px]“ - 修复tailwindcss无效的问题
效果图

步骤
- 停止编译"npm run dev"
- 安装依赖
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 - 创建文件/src/assets/tailwindcss.css,写入内容:
@tailwind base; @tailwind components; @tailwind utilities; - main.js中引入
import "./assets/tailwindcss.css" - 根目录中执行
npx tailwindcss init -p自动生成
/postcss.config.js和/tailwind.config.js - 启用"w-[190px]"格式,修改tailwind.config.js
/** @type {import('tailwindcss').Config} */ module.exports = {mode: "jit",purge: ['./public/**/*.html','./src/**/*.{js,jsx,ts,tsx,vue}',],content: ['./public/**/*.html','./src/**/*.{js,jsx,ts,tsx,vue}',],theme: {extend: {},},plugins: [], }
TailwindCSS类名大全
一文掌握 Tailwind CSS 基础 - IslandZzzz - 博客园一文掌握 Tailwind CSS 基础 工欲善其事,必先利其器 先推荐一些好用的工具: TailWind CSS 代码提示功能 vscode 插件:Tailwind CSS IntelliSense Tailwind CSS 速查网站:https://tailwind.muzhifan.top/ ![]() https://www.cnblogs.com/ltfxy/p/18315143
https://www.cnblogs.com/ltfxy/p/18315143
- 1 宽高
- 2. size 正方形
- 3. margin、padding、space 间距
- 4. 边框、弧度
- 5. 字体 大小 对齐方式 斜体加粗
- 6. 颜色 透明 渐变
- 7. 伪类 伪元素
- 8. flex 与 grid 布局
- 9. 定位 与 优先级
- 10. transform 形变
- 11. transition 过渡效果
- 12. 动画
- 13. 样式覆盖 样式拓展
- 14. 样式复用 @layer @apply
参考
https://www.tailwindcss.cn/docs/installation/using-postcss
https://v2.tailwindcss.com/docs/just-in-time-mode
https://www.cnblogs.com/wqddmg/articles/16460976.html
https://juejin.cn/post/7296692047418048522
https://juejin.cn/post/7388891045819088922
相关文章:
vue2项目启用tailwindcss - 开启class=“w-[190px] mr-[20px]“ - 修复tailwindcss无效的问题
效果图 步骤 停止编译"npm run dev"安装依赖 npm install -D tailwindcssnpm:tailwindcss/postcss7-compat postcss^7 autoprefixer^9 创建文件/src/assets/tailwindcss.css,写入内容: tailwind base; tailwind components; tailwind utiliti…...

mysql中数据不存在却查询到记录?
前言 首先看下面的查询语种 select * from AudioKnowledgeChatInfo where AudioId297795550566600706; 查询结果如下 看到上面的查询结果,是不是一脸懵?这audioId明显不对啊,怎么查询到了? 原因剖析 首先我们来看看数据库表…...

vue3+elementplus+虚拟树el-tree-v2+多条件筛选过滤filter-method
筛选条件 <el-inputv-model"searchForm.searchTreeValue"input"searchTreeData"style"flex: 1; margin-right: 0.0694rem"placeholder"请输入要搜索的设备"clearable/><imgclass"refresh-img"src"com_refres…...

【C#设计模式(4)——构建者模式(Builder Pattern)】
前言 C#设计模式(4)——构建者模式(Builder Pattern) 运行结果 代码 public class Computer {private string part1 "CPU";private string part2 "主板";private string part3 "内存";private string part4 "显卡";private st…...

LabVIEW实验室液压制动系统
压制动系统是许多实验设备的重要安全组件,尤其在高负荷、高速实验环境下,制动系统的性能对设备和操作人员的安全至关重要。传统的实验室液压制动系统监测方法存在数据采集实时性差、精度低、故障预警不及时等问题。为了提高实验安全性和设备运行的稳定性…...

解决:Loading class `com.mysql.jdbc.Driver‘. This is deprecated
问题:Loading class com.mysql.jdbc.Driver. This is deprecated. The new driver class is com.mysql.cj.jdbc.Driver. The driver is automatically registered via the SPI and manual loading of the driver class is generally unnecessary. 解决方式ÿ…...

【寻找重复数字】——脑筋急转弯...
寻找重复数字 287. 寻找重复数 题目难度 中等 相关标签与企业信息 [相关标签] [相关企业] 题目描述 给定一个包含 n 1 n 1 n1 个整数的数组 nums,其数字都在 [ 1 , n ] [1, n] [1,n] 范围内(包括 1 1 1 和 n n n),可…...

AI基础知识
目录 1.激活函数:one: 激活函数的作用:two: sigmoid函数:three: tanh函数:four: ReLu:five: Leaky ReLU 2.Softmax函数3.优化器:one: 优化器的作用:two: BGD(批梯度下降):three: SGD(随机梯度下降):four: MBGD(Mini Ba…...

ubuntu 22.04 硬件配置 查看 显卡
ubuntu 22.04 硬件配置 查看 显卡 1. 参考文档 ubuntu 安装 nvidia 驱动 https://blog.51cto.com/u_13628828/7056095 input: HDA NVidia HDMI/DP,pcm3 as /devices/pci0000:00/0000:00:01.0/0000:01:00.1/sound/card1/input11 input: HDA NVidia HDMI/DP,pcm7 as /devices/…...

【计算机网络】网络框架
一、网络协议和分层 1.理解协议 什么是协议?实际上就是约定。如果用计算机语言进行表达,那就是计算机协议。 2.理解分层 分层是软件设计方面的优势(低耦合);每一层都要解决特定的问题 TCP/IP四层模型和OSI七层模型…...

linux nvidia/cuda安装
1.查看显卡型号 lspci |grep -i vga2.nvidia安装 2.1在线安装 终端输入(当显卡插上之后,系统会有推荐的安装版本) ubuntu-drivers devices可得到如下内容 vendor : NVIDIA Corporation model : TU104GL [Tesla T4] driver : nvid…...

硬件设备网络安全问题与潜在漏洞分析及渗透测试应用
以下笔记学习来自B站泷羽Sec: B站泷羽Sec 一、硬件设备的网络安全问题点 1.1 物理安全问题 设备被盗或损坏渗透测试视角 攻击者可能会物理接近硬件设备,尝试窃取设备或破坏其物理结构。例如,通过撬锁、 伪装成维修人员等方式进入设备存放…...

#渗透测试#SRC漏洞挖掘#CSRF漏洞的防御
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

C++ | Leetcode C++题解之第542题01矩阵
题目: 题解: class Solution { public:vector<vector<int>> updateMatrix(vector<vector<int>>& matrix) {int m matrix.size(), n matrix[0].size();// 初始化动态规划的数组,所有的距离值都设置为一个很大的…...

RabbitMQ 不公平分发介绍
RabbitMQ 是一个流行的开源消息代理软件,它实现了高级消息队列协议(AMQP)。在 RabbitMQ 中,消息分发策略对于系统的性能和负载均衡至关重要。默认情况下,RabbitMQ 使用公平分发(Fair Dispatch)策…...

测试实项中的偶必现难测bug--一键登录失败
问题描述:安卓和ios有出现部分一键登录失败的场景,由于场景比较极端,衍生了很多不好评估的情况。 产生原因分析: 目前有解决过多次这种行为的问题,每次的产生原因都有所不同,这边根据我个人测试和收集复现的情况列举一些我碰到的: 1、由于我们调用的是友盟的一键登录的…...

危!这些高危端口再不知道问题就大了
号主:老杨丨11年资深网络工程师,更多网工提升干货,请关注公众号:网络工程师俱乐部 下午好,我的网工朋友。 端口作为网络通信的基本单元,用于标识网络服务和应用程序。 但某些端口由于其开放性和易受攻击的…...

Redis集群模式之Redis Sentinel vs. Redis Cluster
在分布式系统环境中,Redis以其高性能、低延迟和丰富的数据结构而广受青睐。随着数据量的增长和访问需求的增加,单一Redis实例往往难以满足高可用性和扩展性的要求。为此,Redis提供了两种主要的集群模式:Redis Sentinel和Redis Clu…...

Leetcode 罗马数字转整数
代码的算法思想可以分为以下几步: 建立映射表: 首先,代码使用 HashMap 来存储罗马数字字符与其对应的整数值关系。例如,I 对应 1,V 对应 5,以此类推。这是为了方便后续快速查找每个罗马字符对应的整数值。 …...

东方通TongWeb替换Tomcat的踩坑记录
一、背景 由于信创需要,原来项目的用到的一些中间件、软件都要逐步替换为国产品牌,决定先从web容器入手,将Tomcat替换掉。在网上搜了一些资料,结合项目当前情况,考虑在金蝶AAS和东方通TongWeb里面选择,后又…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

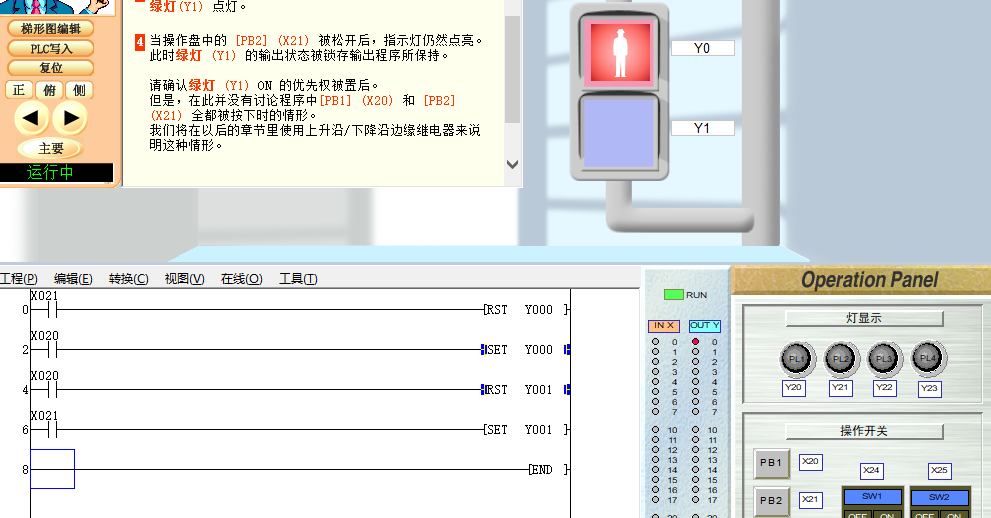
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
