PICO+Unity MR空间锚点

官方链接:空间锚点 | PICO 开发者平台
注意:该功能只能打包成APK在PICO 4 Ultra上真机运行,无法通过串流或PICO developer center在PC上运行。使用之前要开启视频透视。
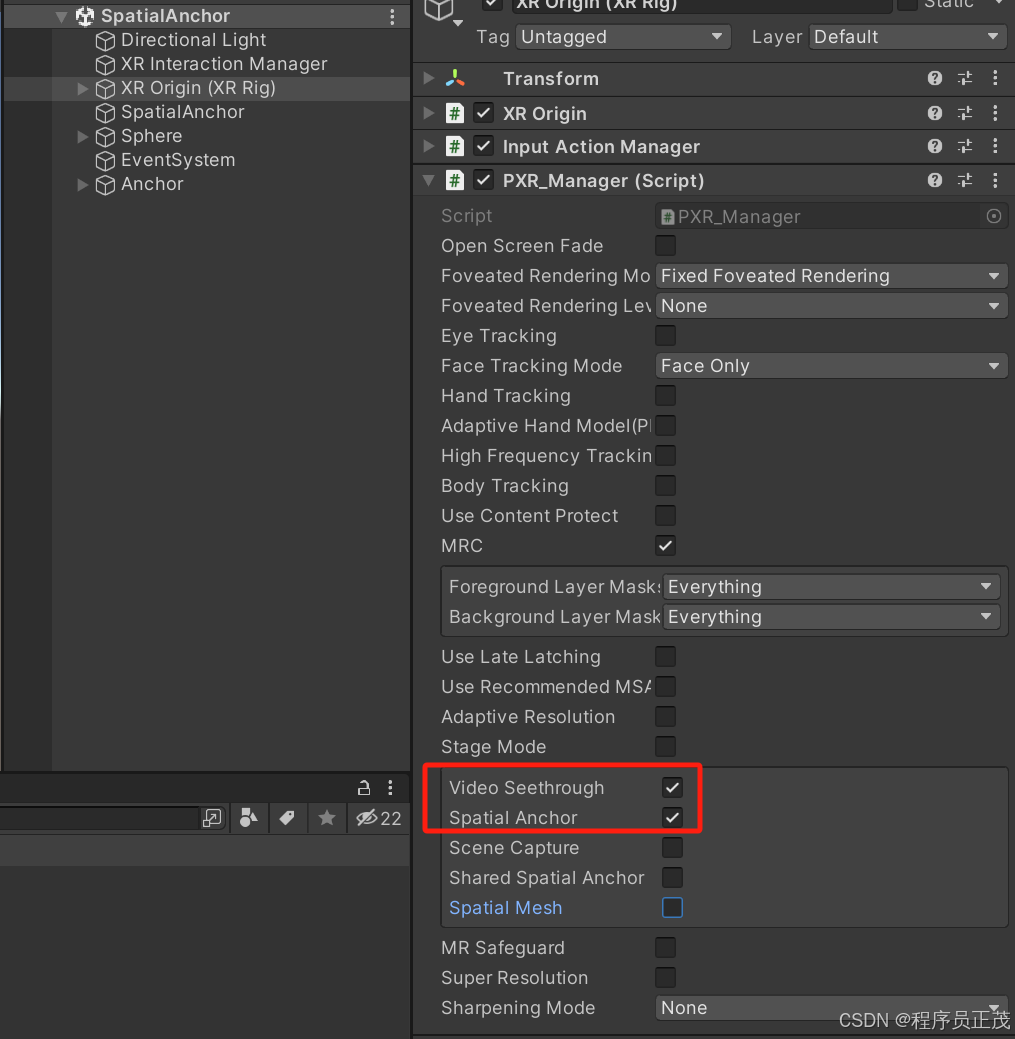
在 Inspector 窗口中的 PXR_Manager (Script) 面板上,勾选 Spatial Anchor 选框,为应用开启空间锚点能力。然后,你可以调用空间锚点相关接口,在应用内实现空间锚点功能。

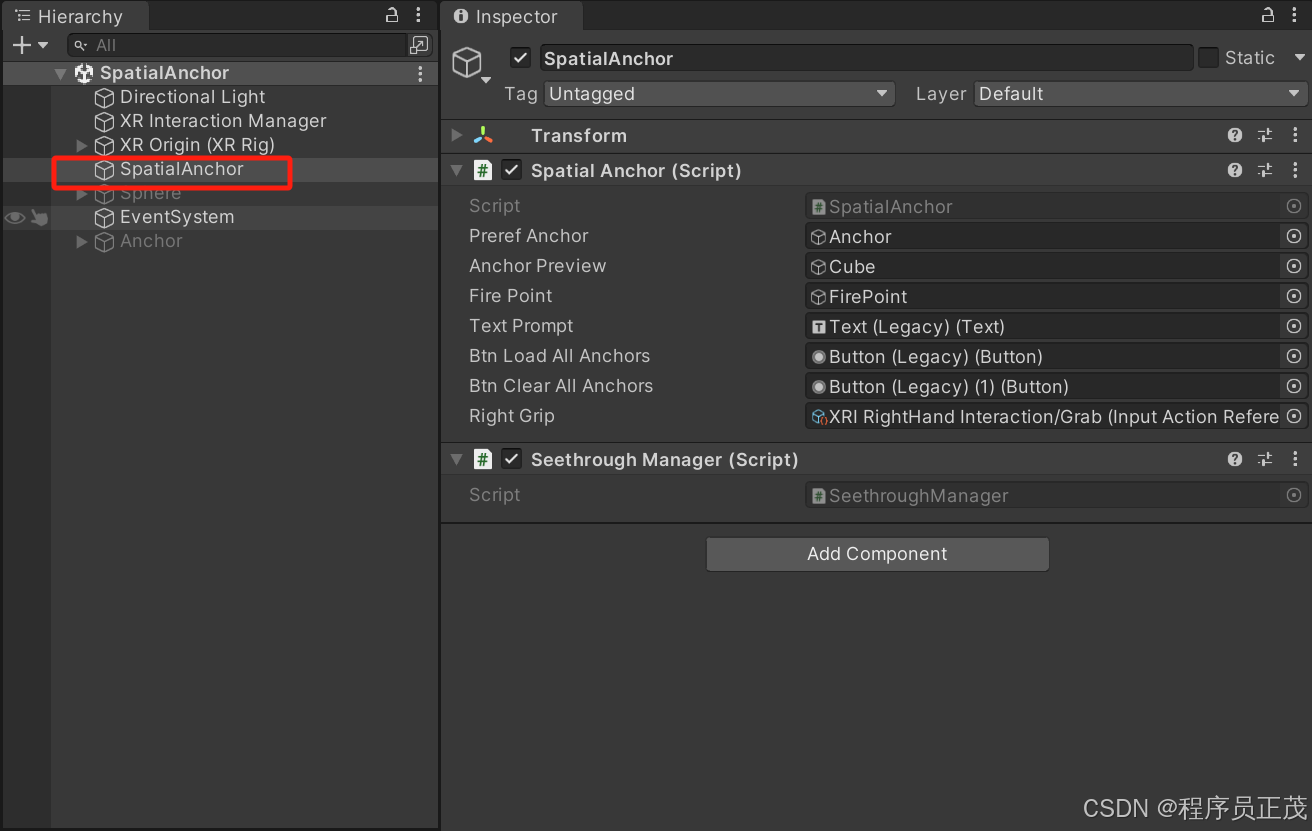
新建一个空物体名为SpatialAnchor,添加SpatialAnchor组件(指定地方放置物体)、SeethroughManager代码(开启透视)

编写代码SpatialAnchor
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using Unity.XR.PXR;
using UnityEngine;
using UnityEngine.InputSystem;
using UnityEngine.UI;public class SpatialAnchor : MonoBehaviour
{public GameObject prerefAnchor;public GameObject anchorPreview;public GameObject firePoint;public Text textPrompt;public Button btnLoadAllAnchors;public Button btnClearAllAnchors;[SerializeField]private InputActionReference rightGrip;public Dictionary<ulong, AnchorInfo> anchorList = new Dictionary<ulong, AnchorInfo>();// Start is called before the first frame updatevoid Start(){btnLoadAllAnchors.onClick.AddListener(OnBtnPressedLoadAllAnchors);btnClearAllAnchors.onClick.AddListener(OnBtnPressedClearAllAnchors);StartSpatialAnchorProvider();}private void OnEnable(){rightGrip.action.started += OnRightGripPressed;rightGrip.action.canceled += OnRightGripReleased;}private void OnDisable(){rightGrip.action.started -= OnRightGripPressed;rightGrip.action.canceled -= OnRightGripReleased;}//called on action.startedprivate void OnRightGripPressed(InputAction.CallbackContext callback){ShowAnchorPreview();}//called on action.releaseprivate void OnRightGripReleased(InputAction.CallbackContext callback){CreateAnchor();}private void ShowAnchorPreview(){//Show anchoranchorPreview.SetActive(true);}private async void StartSpatialAnchorProvider(){var result0 = await PXR_MixedReality.StartSenseDataProvider(PxrSenseDataProviderType.SpatialAnchor);Debug.unityLogger.Log($"StartSenseDataProvider: {result0}");} private async void CreateAnchor(){anchorPreview.SetActive(false);//Use Spatial Anchor Api to create anchor//This will trigger AnchorEntityCreatedEventvar result1 = await PXR_MixedReality.CreateSpatialAnchorAsync(firePoint.transform.position, firePoint.transform.rotation);if (result1.result == PxrResult.SUCCESS){GameObject anchorObject = Instantiate(prerefAnchor);anchorObject.SetActive(true);anchorObject.transform.localScale = new Vector3(0.1f, 0.1f, 0.1f);anchorObject.transform.rotation = firePoint.transform.rotation;anchorObject.transform.position = firePoint.transform.position;AnchorInfo info = anchorObject.GetComponent<AnchorInfo>();var result2 = await PXR_MixedReality.PersistSpatialAnchorAsync(result1.anchorHandle);if (result2 == PxrResult.SUCCESS){info.ShowSaveIcon(true);}else{info.ShowSaveIcon(false);}anchorList.Add(result1.anchorHandle, info); // 添加到锚点列表}}// 异步加载所有锚点private async void OnBtnPressedLoadAllAnchors(){anchorList.Clear();var result = await PXR_MixedReality.QuerySpatialAnchorAsync(); // 查询所有空间锚点//SetLogInfo("LoadSpatialAnchorAsync:" + result.result.ToString() + result.anchorHandleList.Count); // 记录日志if (result.result == PxrResult.SUCCESS) // 成功查询{int i = 0;foreach (var key in result.anchorHandleList) // 遍历锚点句柄{if (!anchorList.ContainsKey(key)) // 如果锚点列表中不存在该锚点{i++;PXR_MixedReality.LocateAnchor(key, out var position, out var orientation);GameObject anchorObject = Instantiate(prerefAnchor);anchorObject.SetActive(true);anchorObject.transform.localScale = new Vector3(0.1f, 0.1f, 0.1f);anchorObject.transform.rotation = orientation;anchorObject.transform.position = position;AnchorInfo anchor = anchorObject.GetComponent<AnchorInfo>(); // 获取锚点组件anchor.SetAnchorHandle(key); // 设置锚点句柄// 定位锚点anchorList.Add(key, anchor); // 添加到锚点列表anchorList[key].ShowSaveIcon(true); // 显示保存图标}else{textPrompt.text = "无法加载:" + i.ToString();}}}else{textPrompt.text = "查询失败...";}}// 异步删除所有锚点private async void OnBtnPressedClearAllAnchors(){List<ulong> keys = anchorList.Keys.ToList();for(int i = 0; i < keys.Count; i++){ulong key = keys[i];await PXR_MixedReality.UnPersistSpatialAnchorAsync(anchorList[key].anchorHandle);textPrompt.text = "正在删除..."+i.ToString();DestroyImmediate(anchorList[key].gameObject);}anchorList.Clear();textPrompt.text = "删除完成";}
}
锚点信息类
using System.Collections;
using System.Collections.Generic;
using Unity.XR.PXR;
using UnityEngine;
using UnityEngine.UI;public class AnchorInfo : MonoBehaviour
{public Text text;public GameObject savedIcon;[HideInInspector]public ulong anchorHandle;// 设置锚点句柄并更新 UI 显示public void SetAnchorHandle(ulong handle){anchorHandle = handle;text.text = "ID: " + anchorHandle;}// 显示保存图标public void ShowSaveIcon(bool show){savedIcon.SetActive(show);}private void LateUpdate(){// 尝试定位空间锚点var result = PXR_MixedReality.LocateAnchor(anchorHandle, out var position, out var rotation);if (result == PxrResult.SUCCESS){// 如果成功,更新当前对象的位置和旋转transform.position = position;transform.rotation = rotation;}}
}
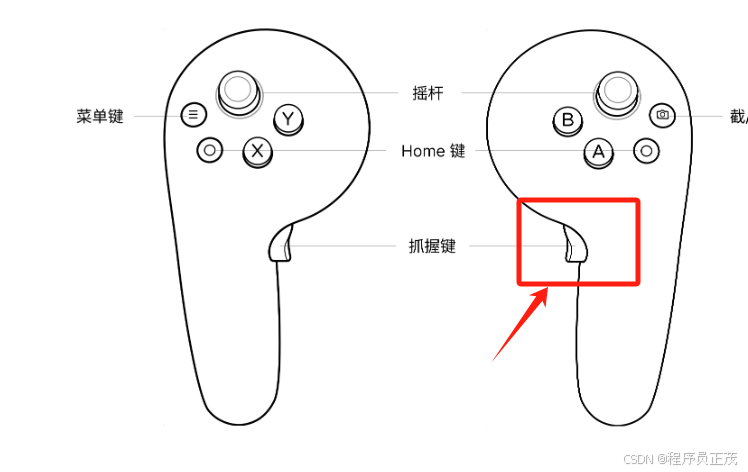
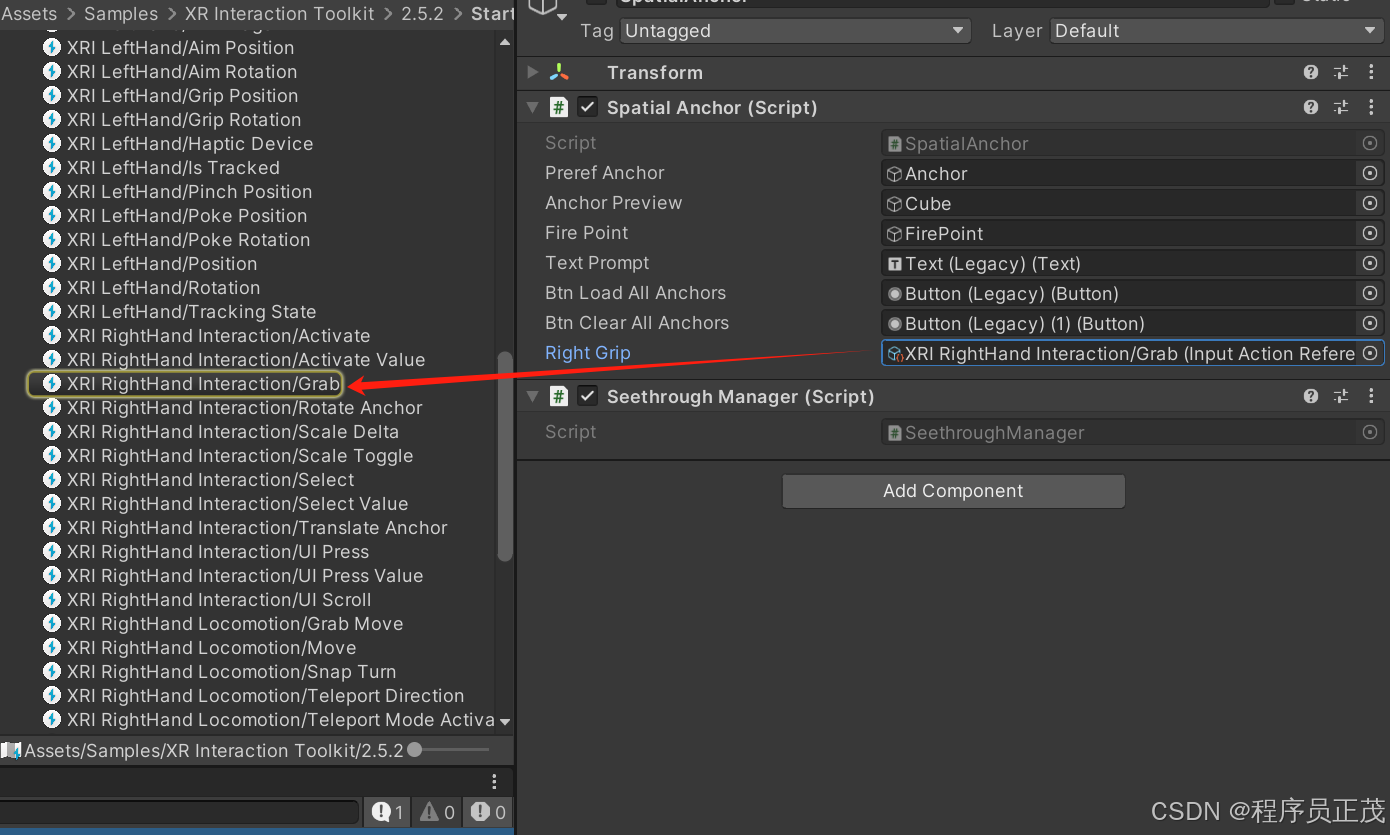
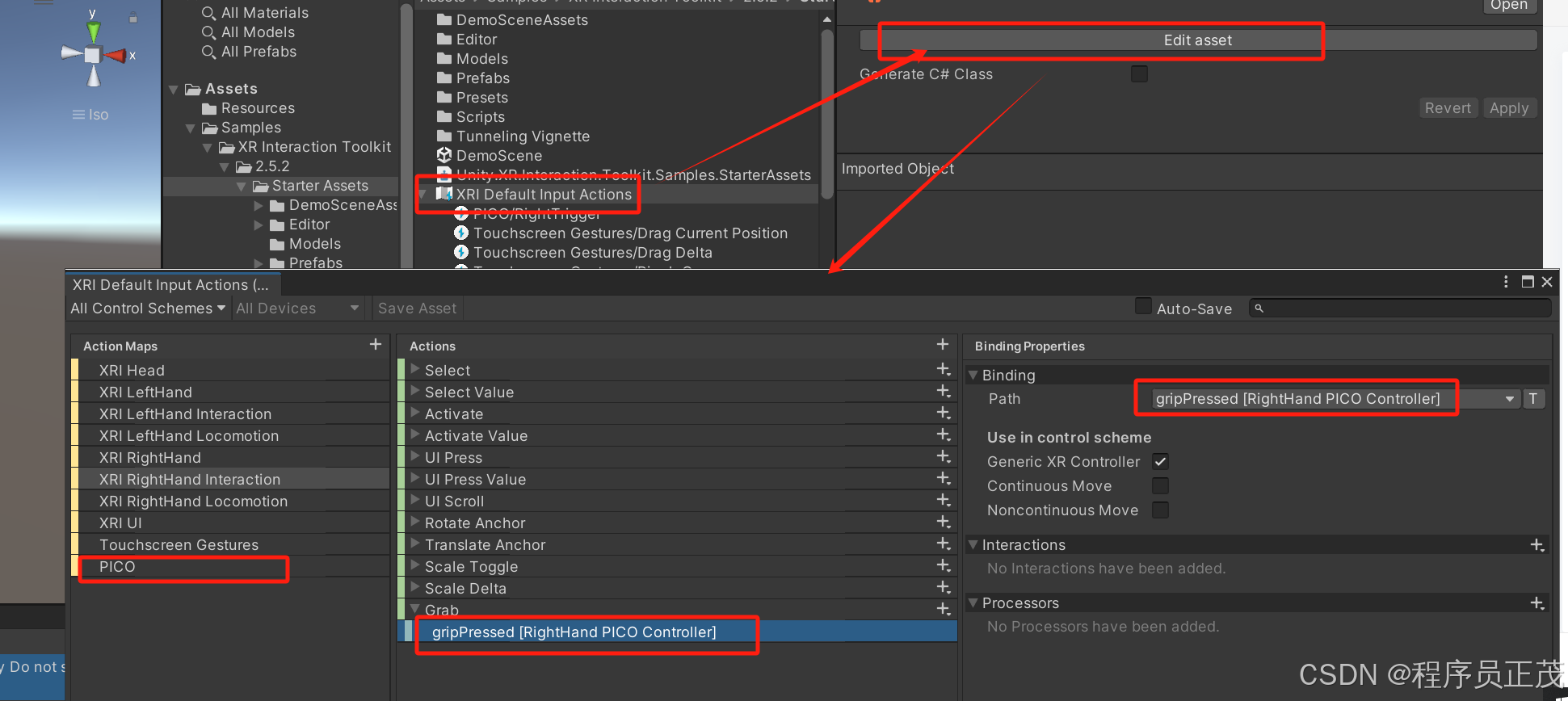
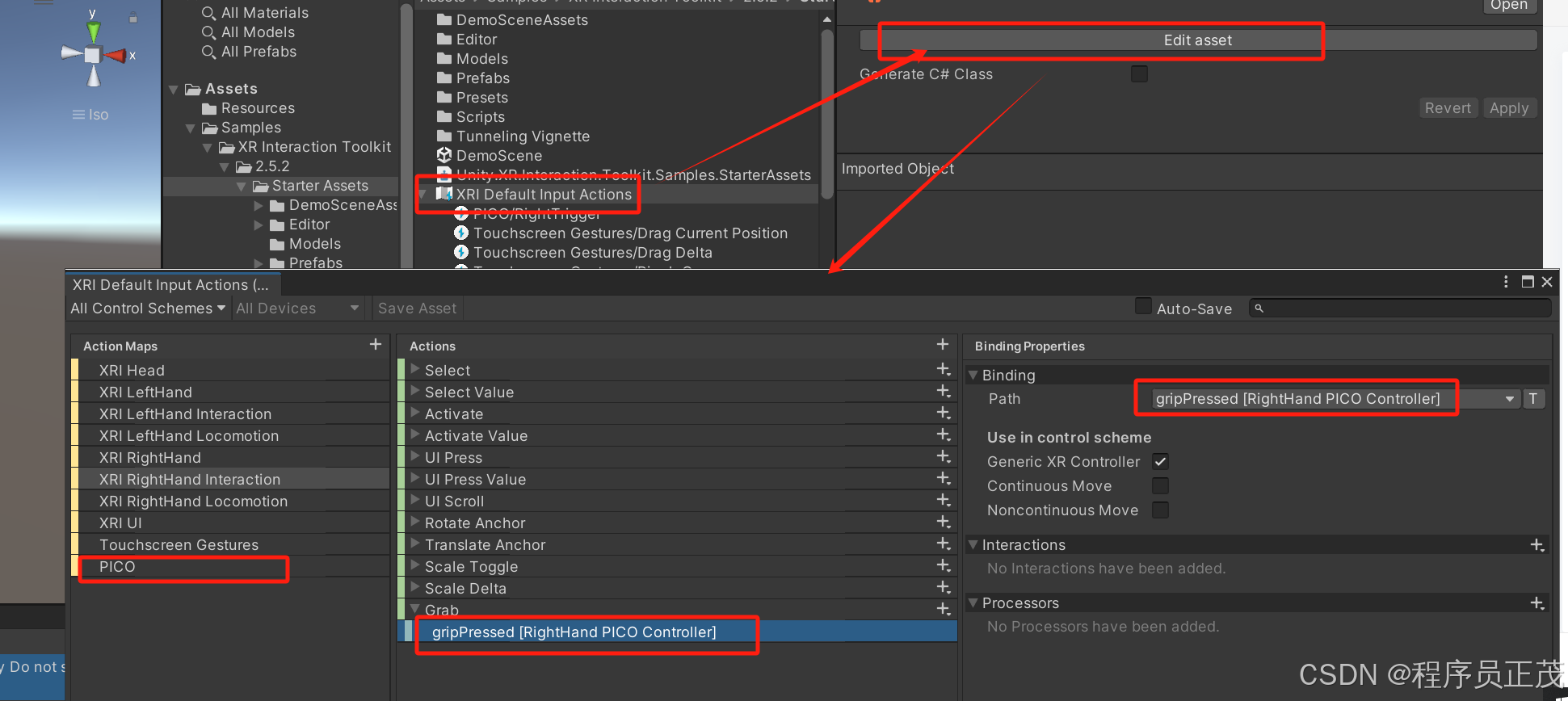
rightGrip输入赋值



相关文章:

PICO+Unity MR空间锚点
官方链接:空间锚点 | PICO 开发者平台 注意:该功能只能打包成APK在PICO 4 Ultra上真机运行,无法通过串流或PICO developer center在PC上运行。使用之前要开启视频透视。 在 Inspector 窗口中的 PXR_Manager (Script) 面板上,勾选…...

electron 中 contextBridge 作用
1. 安全地实现渲染进程和主进程之间的通信 在 Electron 应用中,主进程和渲染进程是相互隔离的,这是为了安全和稳定性考虑。 然而,在很多情况下,渲染进程需要访问主进程中的某些功能,例如系统级别的操作或者一些应用级…...

15分钟学 Go 第 42 天:RESTful API设计
第42天:RESTful API设计 目标:理解RESTful API的设计原则 在现代Web开发中,RESTful API(Representational State Transfer)已经成为了标准的架构风格,用于实现客户端与服务器之间的通信。通过遵循REST的设…...

如何安全的中断一个运行中的线程?
文心快码进入3.0时代, 最新发布的代码问答、编码、Debug、单测、安全智能体, 分别在开发的设计、编码、构建、测试验证全流程通过AI赋能,让效率更高、效果更好。可以通过自然语言对话,独立为你完成一项编码任务。 👉点…...

【121. 买卖股票的最佳时机】——贪心算法/动态规划
121. 买卖股票的最佳时机 一、题目难度 简单 三、题目描述 给定一个数组 prices,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获…...

LLMs之Calculate:利用大语言模型技术基于文本内容实现数字计算能力的简介、常用方法、代码实现之详细攻略
LLMs之Calculate:利用大语言模型技术基于文本内容实现数字计算能力的简介、常用方法、代码实现之详细攻略 导读:在基于大语言模型(LLM)技术实现数字计算能力的背景下,文本内容的理解和计算过程涉及多个领域的交叉技术,包括自然语言处理(NLP)、机器学习、以及数值计算。…...

LeetCode题练习与总结:判断子序列--392
一、题目描述 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,"ace"是"abcde"的一…...

json数据结构的转换
# json可用于赌徒与原件数据的转换(json以字符串的形式储存数据,在通过json进行两种语言的转换时,应先将数据类型转换成列表或字典,再由列表或字典转换成json字符串,最后由json字符串转换成另一种语言的列表或字典数据…...
讲解)
mysql删除语句:@Update(“TRUNCATE TABLE employee“)讲解
这个 SQL 语句: TRUNCATE TABLE employee是一个 SQL DDL(数据定义语言) 操作,用于清空数据库表中的所有记录,但不会删除表结构(即列和索引等)。 逐部分解释: TRUNCATE:…...

如何修改浏览器指纹?
网络安全日益重要,我们的上网行为变得越来越容易被追踪和分析。其中,浏览器指纹就是一种强大的技术手段,它可以说是你上网的身份象征。 一、浏览器指纹是什么 浏览器指纹是网站和在线平台用来收集关于你的浏览器、设备和网络的详细信息的一…...

实现3D热力图
实现思路 首先是需要用canvas绘制一个2D的热力图,如果你还不会,请看json绘制热力图。使用Threejs中的canvas贴图,将贴图贴在PlaneGeometry平面上。使用着色器材质,更具json中的数据让平面模型 拔地而起。使用Threejs内置的TWEEN&…...
)
GEE ui界面实现:用户自画多边形, 按面积比例在多边形中自动生成样点,导出多边形和样点shp,以及删除上一组多边形和样点(有视频效果展示)
零、背景 这几天在选样点,发现GEE有强大的ui功能,于是应用在我的工作上。 下述代码实现了几个功能: ①用户可以自己勾勒多边形,随后程序会按面积比例在多边形中自动生成样点,同时根据改多边形的区域生成区域平均月N…...

React diff算法和Vue diff算法的主要区别
React和Vue都是流行的前端框架,它们各自实现了diff算法来优化虚拟DOM的更新过程。以下是React diff算法和Vue diff算法的主要区别: 1. diff策略 React diff算法: React的diff算法主要采用了同层级比较的策略,即它不会跨层级比较节…...

WSL 2 中 FastReport 与 FastCube 的设置方法与优化策略
软件开发人员长期以来一直在思考这个问题:“我们如何才能直接在 Windows 中运行 Linux 应用程序,而无需使用单独的虚拟机?” WSL 技术为这个问题提供了一个可能的答案。WSL 的历史始于 2016 年。当时,其实现涉及使用 Windows 内核…...

《线性代数》学习笔记
列向量无关 上个星期继续学线性代数,一个矩阵,如何判断它是的列向量有几个是线性无关呢?其实有好几个方法。第一个就是一个一个判断。 先选定一个,然后看下这两个,怎么看呢?如果两个列向量线性相关&#…...

Redis三种集群模式:主从模式、哨兵模式和Cluster模式
目录标题 1、背景及介绍2、 Redis 主从复制2.1、主从复制特点2.2、Redis主从复制原理2.3 PSYNC 工作原理2.3.1、启动或重连判断:2.3.2、第一次同步处理:2.3.3、断线重连处理:2.3.4、主节点响应2.3.5、全量同步触发条件:2.3.6、复制…...

CDH大数据平台部署
二、CDH简介 全称Cloudera’s Distribution Including Apache Hadoop。 hadoop的版本 (Apache、CDH、Hotonworks版本) 在公司中一般使用cdh多一些(收费的)、也有公司使用阿里云大数据平台、微软的大数据平台。 国内也有一些平台:星环大数…...

7.4、实验四:RIPv2 认证和触发式更新
源文件 一、引言:为什么要认证和采用触发式更新? 1. RIP v2 认证 RIP(Routing Information Protocol)版本 2 添加了认证功能,以提高网络的安全性。认证的作用主要包括以下几点: 防止路由欺骗 RIP v1 是不…...

【一步步开发AI运动小程序】二十一、如果将AI运动项目配置持久化到后端?
**说明:**本文所涉及的AI运动识别、计时、计数能力,都是基于云智「Ai运动识别引擎」实现。云智「Ai运动识别」插件识别引擎,可以为您的小程序或Uni APP赋于原生、本地、广覆盖、高性能的人体识别、姿态识别、10余种常见的运动计时、计数识别及…...

LED和QLED的区别
文章目录 1. 基础背光技术2. 量子点技术的引入3. 色彩表现4. 亮度和对比度5. 能效6. 寿命7. 价格总结 LED和 QLED都是基于液晶显示(LCD)技术的电视类型,但它们在显示技术、色彩表现和亮度方面有一些关键区别。以下是两者的详细区别ÿ…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
