react 中 FC 模块作用
`React.FC` 是一个泛型类型,用于定义函数组件的类型
一、类型定义和代码可读性
1. 明确组件类型
使用`React.FC`定义一个组件时,使得组件的输入(props)和输出(返回的 React 元素)都有明确的类型定义。
import React from "react";interface Props {name: string;}const MyComponent: React.FC<Props> = ({ name }) => {return <div>Hello, {name}!</div>;};2. 增强代码可读性
看到`React.FC`就表明这是一个 React 函数组件。同时可以查看组件 Props 的类型。
二、隐式的属性类型和默认值
1. 隐式的属性类型检查
使用`React.FC`后,TypeScript 会自动将`children`的类型设置为`ReactNode`。
import React from "react";const MyComponent: React.FC = ({ children }) => {return <div>{children}</div>;};// 正确的用法,因为 `React.FC` 自动处理了 `children` 类型<MyComponent>Hello World</MyComponent>;// 错误的用法,因为 `number` 类型的子元素不符合 `ReactNode` 类型(除了特定情况)<MyComponent>{123}</MyComponent>;2. 默认属性值支持
`React.FC`还支持为组件的属性设置默认值。在组件定义中,可以通 `defaultProps`属性来设置默认值。
import React from "react";interface Props {count: number;}const MyComponent: React.FC<Props> = ({ count }) => {return <div>{count}</div>;};MyComponent.defaultProps = { count: 0 };// 可以不传 `count` 属性,此时 `count` 的值为默认值 `0`<MyComponent />;相关文章:

react 中 FC 模块作用
React.FC 是一个泛型类型,用于定义函数组件的类型 一、类型定义和代码可读性 1. 明确组件类型 使用React.FC定义一个组件时,使得组件的输入(props)和输出(返回的 React 元素)都有明确的类型定义。 impo…...
--CLIP)
多模态大模型(1)--CLIP
CLIP(Contrastive Language-Image Pre-training)模型是一种多模态预训练神经网络,由OpenAI在2021年发布。它通过对比学习的方式,将图像和文本映射到同一个向量空间中,从而实现跨模态的检索和分类。下面介绍其基础功能&…...

opencv入门学习总结
opencv学习总结 不多bb,直接上代码!!! 案例一: import cv2 # 返回当前安装的 OpenCV 库的版本信息 并且是字符串格式 print(cv2.getVersionString()) """ 作用:它可以读取不同格式的图像文…...

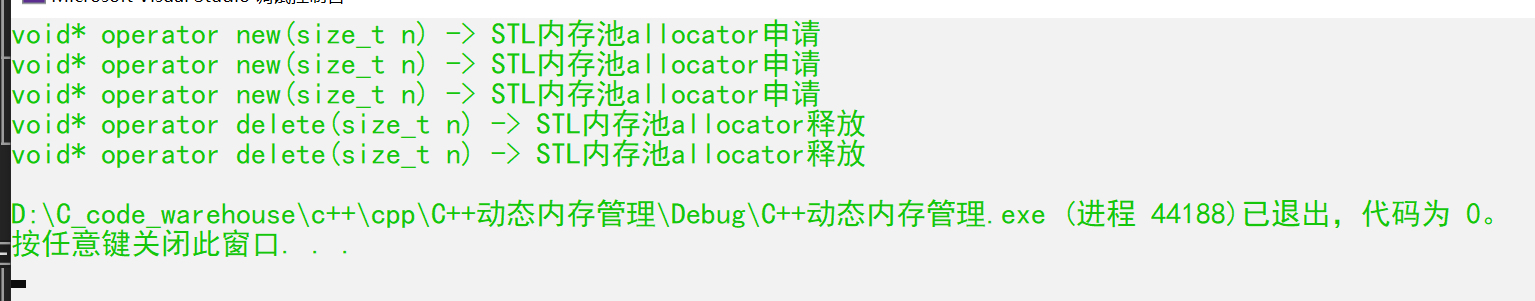
C/C++内存管理 | new的机制 | 重载自己的operator new
一、C/C内存分布 1. 内存分区 栈又叫堆栈–非静态局部变量/函数参数/返回值等等,栈是向下增长的。内存映射段是高效的I/O映射方式,用于装载一个共享的动态内存库。用户可使用系统接口创建共享共享内存,做进程间通信 .堆用于程序运行时动态内…...

知识库管理系统:企业数字化转型的加速器
在数字化转型的大潮中,知识库管理系统(KBMS)已成为企业提升效率和创新能力的关键工具。本文将探讨知识库管理系统的定义、企业建立知识库的必要性,以及如何快速搭建企业知识库。 知识库管理系统是什么? 知识库管理系统…...
)
uniapp 如何使用vuex store (亲测)
首先是安装: npm install vuexnext --save 安装之后,Vue2 这样写 不管在哪里,建立一个JS文件,假设命名:store.js 代码这样写: import Vue from vue; import Vuex from vuex;Vue.use(Vuex);const store…...

[编译报错]ImportError: No module named _sqlite3解决办法
1. 问题描述: 在使用python进行代码编译时,提示下面报错: "/home/bspuser/BaseTools/Source/Python/Workspace/WorkspaceDatabase.py", line 18, in <module>import sqlite3File "/usr/local/lib/python2.7/sqlite3/_…...

【旷视科技-注册/登录安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

python学习记录16
字符串总结 python程序使用unicode编码,中文字符与英文字符都占一个字符,但英文字符只占一个字节,中文字符若按照utf-8格式编码占3个字节。 (1)字符串常用方法 1)大小写转化 string.upper()#将所有字母…...

AI 大模型在软件开发中的角色

React中类组件和函数组件的理解和区别
react代码模块分为类组件和函数组件。 从语法和定义、内部状态管理、生命周期、性能、可读性和维护性、上下文、集成状态管理库等角度对比React中类组件和函数组件。 1、语法和定义 类组件: 使用 ES6 的类(class)语法定义的 React 组件。…...

Day62||prim算法精讲 |kruskal算法精讲
prim算法精讲 53. 寻宝(第七期模拟笔试) 题目描述 在世界的某个区域,有一些分散的神秘岛屿,每个岛屿上都有一种珍稀的资源或者宝藏。国王打算在这些岛屿上建公路,方便运输。 不同岛屿之间,路途距离不同&…...

upload-labs通关练习
目录 环境搭建 第一关 第二关 第三关 第四关 第五关 第六关 第七关 第八关 第九关 第十关 第十一关 第十二关 第十三关 第十四关 第十五关 第十六关 第十七关 第十八关 第十九关 第二十关 总结 环境搭建 upload-labs是一个使用php语言编写的,…...

wordpress搭建主题可配置json
网站首页展示 在线访问链接 http://dahua.bloggo.chat/ 配置json文件 我使用的是argon主题,你需要先安装好主题,然后可以导入我的json文件一键配置。 需要json界面配置文件的,可以在评论区回复,看见评论我会私发给你。~...

RWKV-5/6 论文被 COLM 2024 收录
由 Bo PENG 和 RWKV 开源社区共同完成的 RWKV-5/6架构论文《Eagle and Finch: RWKV with Matrix-Valued States and Dynamic Recurrence》被顶级会议 COLM 2024 收录。 这是继 RWKV-4 架构论文《RWKV: Reinventing RNNs for the Transformer Era》被 EMNLP 2023 收录之后&…...

MinIO分片下载超大文件
一、前言 各位亲爱的们,之前介绍过了上传超大文件到MinIO: MinIO分片上传超大文件(纯服务端)MinIO分片上传超大文件(非纯服务端) 这里最后再补充一下从MinIO下载超大文件。 二、从MinIO分片下载大文件 …...

Vue3 -- 新组件【谁学谁真香系列6】
Teleport Teleport是什么?–Teleport是一种能够将我们的组件html结构移动到指定位置的技术。 父组件: <template><div calss="outer"><h2>我是App组件</h2><img src="https://z1.ax1x.com/2023/11/19/piNxLo4.jpg" alt=&qu…...

Openstack3--本地仓库搭建(ftp源搭建失败)
上传镜像 后面的ftp源做不了,请将下面的本地openstack源在控制节点和计算节点都配置 在控制节点上传,安装ftp并配置启动后再在计算节点配置 将openStack-train.iso文件通过MobaXterm远程连接软件上传至控制节点 /opt 目录下 挂载 进入 /opt 目录 创建…...

【初阶数据结构与算法】链表刷题之移除链表元素、反转链表、找中间节点、合并有序链表、链表的回文结构
文章目录 一、移除链表元素思路一思路二 二、合并两个有序链表思路:优化: 三、反转链表思路一思路二 四、链表的中间节点思路一思路二 五、综合应用之链表的回文结构思路一:思路二: 一、移除链表元素 题目链接:https:…...

【PGCCC】Postgresql Toast 原理
前言 上篇博客讲述了 postgresql 如何存储变长数据,它的应用主要是在 toast 。Toast 在存储大型数据时,会将它存储在单独的表中(称为 toast 表)。因为 postgresql 的 tuple(行数据)是存在在 Page 中的&…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
