Vue3 -- 新组件【谁学谁真香系列6】
Teleport
Teleport是什么?–Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
父组件:
<template><div calss="outer"><h2>我是App组件</h2><img src="https://z1.ax1x.com/2023/11/19/piNxLo4.jpg" alt=""><br><Modal /></div>
</template><script lang="ts" setup name="App">
import { ref } from "vue"
import Modal from "./Modal.vue";</script><style lang="less">
.outer {background-color: #ddd;border-radius: 10px;padding: 10px;width: 400px;height: 400px;// 滤镜 saturate--饱和度filter:saturate(200%)
}img {width: 270px;
}button {margin: 3px 5px;
}
</style>注意看父组件中.outer的 filter:saturate(200%),这个样式会让子组件中的fixed定位基于自己的父组件,而不是按照我们的预期根据整个视口定位。
这时候我们就需要在子组件中使用Teleport了,将我们需要按照整个视口定位的内容用<teleport to=""> </teleport> 包裹起来就可以实现预期。
<!-- 这里的to里面可以写选择器字符串,例如'#app'、'.demo'、'body' --><teleport to="body"><div class="modal" v-show="isShow"><h2>我是弹窗的标题</h2><p>我是弹窗的内容</p><button @click="isShow = false">关闭弹窗</button></div></teleport>
整个子组件代码:
<template><button @click="isShow = true">展示弹窗</button><!-- 这里的to里面可以写选择器字符串,例如'#app'、'.demo'、'body' --><teleport to="body"><div class="modal" v-show相关文章:

Vue3 -- 新组件【谁学谁真香系列6】
Teleport Teleport是什么?–Teleport是一种能够将我们的组件html结构移动到指定位置的技术。 父组件: <template><div calss="outer"><h2>我是App组件</h2><img src="https://z1.ax1x.com/2023/11/19/piNxLo4.jpg" alt=&qu…...

Openstack3--本地仓库搭建(ftp源搭建失败)
上传镜像 后面的ftp源做不了,请将下面的本地openstack源在控制节点和计算节点都配置 在控制节点上传,安装ftp并配置启动后再在计算节点配置 将openStack-train.iso文件通过MobaXterm远程连接软件上传至控制节点 /opt 目录下 挂载 进入 /opt 目录 创建…...

【初阶数据结构与算法】链表刷题之移除链表元素、反转链表、找中间节点、合并有序链表、链表的回文结构
文章目录 一、移除链表元素思路一思路二 二、合并两个有序链表思路:优化: 三、反转链表思路一思路二 四、链表的中间节点思路一思路二 五、综合应用之链表的回文结构思路一:思路二: 一、移除链表元素 题目链接:https:…...

【PGCCC】Postgresql Toast 原理
前言 上篇博客讲述了 postgresql 如何存储变长数据,它的应用主要是在 toast 。Toast 在存储大型数据时,会将它存储在单独的表中(称为 toast 表)。因为 postgresql 的 tuple(行数据)是存在在 Page 中的&…...

vue3使用element-plus,树组件el-tree增加引导线
vue3使用element-plus,树组件el-tree增加引导线 vue3项目element-plus,树组件el-tree增加引导线 element-plus组件库的el-tree样式 因为element的样式不满足当前的的需求,UI图,所以对el-tree进行增加了引导线 修改样式如下&am…...

AlphaFold3中文使用说明
目录 1. 在线网站用例1. 使用json输入预测蛋白结构 2. 本地命令行2.1 运行示例2.2 AF3输入输入格式JSON兼容性JSON最外层(Top-level)结构序列多序列比对MSA结构模板键 用户提供CCDs 2.3 AF3输出 AlphaFold3(AF3)可以通过在线网站或…...

使用@react-three/fiber,@mkkellogg/gaussian-splats-3d加载.splat,.ply,.ksplat文件
前言 假设您正在现有项目中集成这些包,而该项目的构建工具为 Webpack 或 Vite。同时,您对 Three.js 和 React 有一定的了解。如果您发现有任何错误或有更好的方法,请随时留言。 安装 npm install three types/three react-three/fiber rea…...

Koa进阶:掌握中间件和参数校验的艺术
目录 一、首先下载依赖 二、在index.js中引入koa-parameter,一般挂载这个中间件时会放在注册请求体的后面 三、使用实例 四、如果跟我们所需求的参数不同,返回结果直接会返回422 koa-parameter一般是用来校验请求传过来的参数是否是自己所需要的的 G…...

开源共建 | 长安链开发常见问题及规避
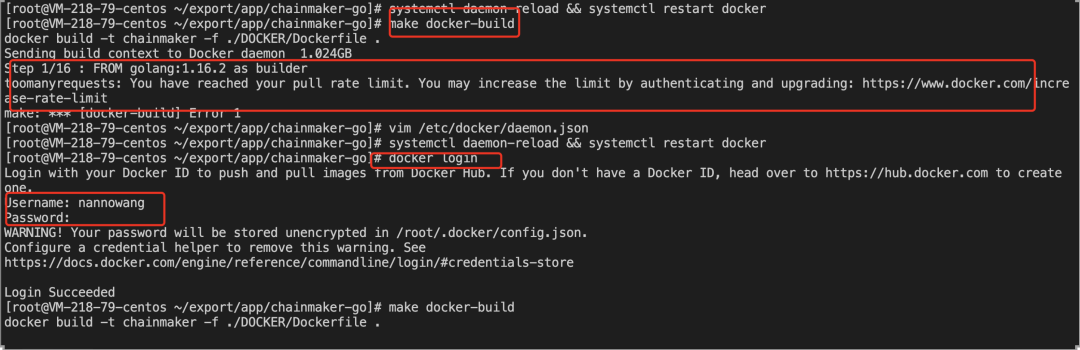
长安链开源社区鼓励社区成员参与社区共建,参与形式包括不限于代码贡献、文章撰写、社区答疑等。腾讯云区块链王燕飞在参与长安链测试工作过程中,深入细致地总结了长安链实际开发应用中的常见问题及其有效的规避方法,相关内容多次解答社区成员…...

【网络】深入理解 HTTPS:确保数据传输安全的核心协议
目录 引言一、HTTPS的基本概念1.1 什么是 HTTPS?1.2 HTTPS 的工作原理1.3 图解:HTTPS 通信过程1.4 HTTPS 与 HTTP 的区别1.5 为什么 HTTPS 更加重要? 二、SSL/TLS协议的核心2.1 SSL/TLS 协议的作用2.2 SSL/TLS 的工作流程2.2.1 握手阶段2.2.2…...

C/C++中使用MYSQL
首先要保证下载好mysql的库和头文件,头文件在/usr/include/mysql/目录下,库在/usr/lib64/mysql/目录下: 一般情况下,在我们安装mysql的时候,这些都提前配置好了,如果没有就重装一下mysql。如果重装mysql还是…...

【GD32】(一) 开发方式简介及标准库开发入门
文章目录 0 前言1 开发方式选择2 标准库模板的创建3 遇到的问题和解决方法 0 前言 因为项目关系,需要使用GD32。之前对此早有耳闻,知道这个是一个STM32的替代品,据说甚至可以直接烧录STM32的程序(一般是同型号)&#x…...

轻松上手:使用Docker部署Java服务
文章目录 1. 什么是Docker?2. 为什么使用Docker部署Java服务?3. 如何使用Docker部署Java服务?步骤1:创建Dockerfile步骤2:构建Docker镜像步骤3:运行Docker容器 4. 注意事项5. 结语推荐阅读文章 在当今的云计…...

wormml_vgg19
创建环境 mamba install libopencv hdf5 -c conda-forge conda create -n st python3.6.2手动导入包 mamba install blas1.0mkl -c conda-forge mamba install hdf51.8.20hac2f561_1 -c conda-forge mamba install libopencv3.4.2h20b85fd_0 -c conda-forge mamba install l…...
:rust基础语法Ⅰ)
Rust学习(二):rust基础语法Ⅰ
Rust学习(二)——rust基础语法Ⅰ: 1、关键字: 了解编程语言的同学都清楚,关键字在一门编程语言中的意义,所谓关键字就是语言的创造者及后续开发者们,以及定义好的具有特殊含义和作用的单词&am…...
)
【WebRTC】视频发送链路中类的简单分析(下)
目录 1.任务队列节流发送器(TaskQueuePacedSender)1.1 节流控制器添加RTP数据包(PacingController::EnqueuePacket())1.2 监测是否要处理Packet(PacingController::MaybeProcessPackets()) 2.数据包路由&am…...
)
HTML(超文本标记语言)
HTML(超文本标记语言 - HyperText Markup Language)是一种用于创建网页的标准标记语言。 HTML 最初是由蒂姆・伯纳斯 - 李(Tim Berners - Lee)在 1990 年左右开发的。当时的目的是为了让世界各地的科学家能够方便地共享和交流信息…...

CatBoost中目标变量统计
CatBoost中的目标变量统计(Target Statistics)是其处理分类特征(Categorical Features)的核心技术之一。目标变量统计是一种特殊的编码方法,通过利用目标值信息生成数值特征,从而替代传统的独热编码或其他处…...

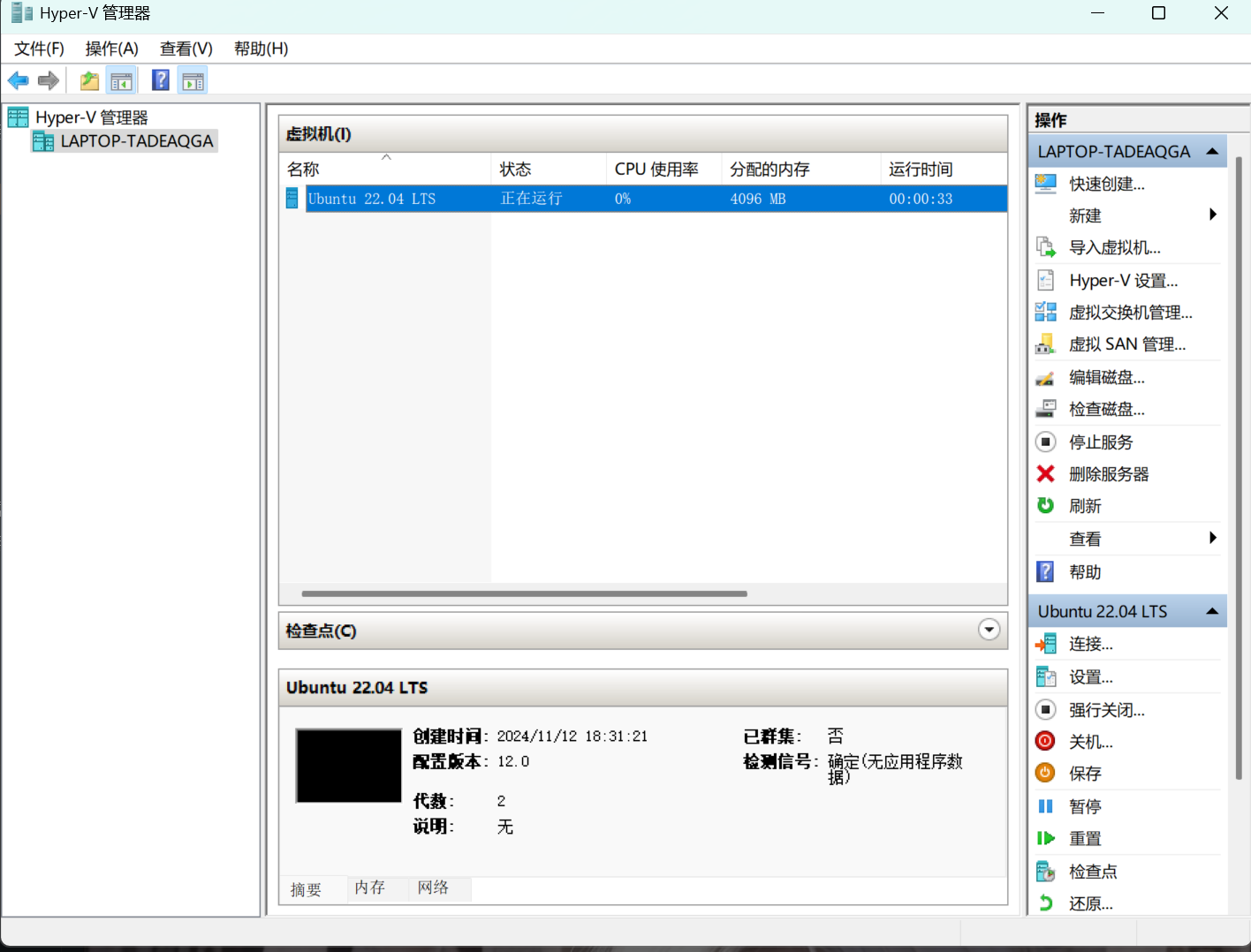
WSL与Ubuntu系统--使用Linux
WSL与Ubuntu系统--使用Linux 前言基础教学视频卸载链接网络配置方法1方法2 正式安装步骤步骤1 基本命令修改网络配置Ubuntu系统的导出与导入文件操作给Ubuntu创造界面--也就是在装一个有界面的UbuntuHyper-v与windows主机文件共享 前言 需要链接梯子,并且梯子十分稳…...

操作系统离散存储练习题
1. (简答题)分页存储管理系统具有快表,内存访问时间为2ns,检索快表时间为0.5ns,快表命中率为80%,求有效访问时间 -分析:首先访问缓存(快表),如果没有找到访问内存(页表&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
