HTML(超文本标记语言)
HTML(超文本标记语言 - HyperText Markup Language)是一种用于创建网页的标准标记语言。
HTML 最初是由蒂姆・伯纳斯 - 李(Tim Berners - Lee)在 1990 年左右开发的。当时的目的是为了让世界各地的科学家能够方便地共享和交流信息。随着互联网的飞速发展,HTML 也经历了多个版本的更新,从 HTML 1.0 到 HTML 4.01,再到现在广泛使用的 HTML5。每一次版本更新都带来了新的功能和特性,以适应日益复杂的网页设计需求。
一、HTML基本结构概述
HTML网页由个标准的结构,主要由以下几个关键部分组成:
- 文档类型声明
- HTML
- 根元素
- 头部(head)
- 主体(body)
这些结构为浏览器解析和显示提供了清晰的框架。
二、文档类型声明(DOCTYPE)
- 这是 HTML 文档的第一行,用于告诉浏览器文档的类型。例如,在 HTML5 中,文档类型声明是
<!DOCTYPE html>。它的作用是让浏览器按照正确的 HTML 标准来解析页面内容。
三、HTML根元素<html>
<html>作为HTML文档的根标签,所有其他的HTML元素都被包括里面。根元素只有开始标签<html>和结束标签</html>。这个标签界定了整个html文档的范围,浏览器只会识别其中的内容为有效的HTML代码
四、头部部分 <head>
<head>部分包含了网页的元数据,这些信息对浏览器的渲染和网页的展示特性有重要作用,但不会直接在网页的可见区域显示。
<title>用于界定网页的标题,标题内容会显示浏览器的标题栏或标签页上。
<meta>用于提供多种类型的元数据,常见的有编码设置,例如<meta charset="UTF-8">。它确保浏览器能够正确的解析和显示网页中的各种字符,支持多种语言字符,也可也设置页面描述,关键词等信息。如<meta name="keywords" content="网页,趣味"> 可设置关键词帮助搜索引擎索引网页。
<link> 主要连接外部资源,最常见的是连接CSS样式表。例如<link rel=“stylesheet” href=“styles.css”> 其中rel=“stylesheet”表明这是一个样式表链接,href属性指明了CSS文件路径。这样链接可以将网页内容和样式进行分离,方便网页设计和维护。
<script> 用于在HTML文档中嵌入JavaScript代码或引用外部的脚本文件。如果是嵌入代码,可以直接写入代码,如<script>alert("欢迎来到网页")</script> 若是引用外部脚本,则是<script src="script.js"></script> 这里面src属性指定了JavaScript文件的路径。脚本可以为网页添加交互功能。
五、<body>主体部分
<body>标签是 HTML 文档的核心部分,它位于<html>标签内,紧跟在<head>标签之后
- 内容呈现
- 所有用户在浏览器中直接看到和交互的内容都放置在
<body>标签中。这包括文本、图像、链接、列表、表格、按钮等多种元素。例如,你可以使用<p>标签在<body>中添加段落文本,如<p>这是一段展示在网页主体部分的文字。</p>。用户打开网页时,就可以看到这段文字内容。
- 所有用户在浏览器中直接看到和交互的内容都放置在
- 页面布局基础
- 它为网页的布局提供了基础框架。虽然 CSS(层叠样式表)主要负责精确的页面布局和样式控制,但
<body>标签内元素的排列顺序和结构对整体布局有重要影响。例如,你可以通过在<body>中放置多个<div>标签(一种通用的容器标签)来划分页面的不同区域,如头部区域、内容区域、侧边栏区域和底部区域等,然后通过 CSS 来进一步定义这些区域的大小、位置和外观。
- 它为网页的布局提供了基础框架。虽然 CSS(层叠样式表)主要负责精确的页面布局和样式控制,但
- 支持交互元素
- 包含各种可以与用户进行交互的元素。例如,
<form>标签用于创建表单,如登录表单、注册表单、调查问卷等,都放置在<body>。
- 包含各种可以与用户进行交互的元素。例如,
- 多媒体内容展示
- 可以展示多媒体内容,如通过
<img>标签展示图像,像<img src="image.jpg" alt="一幅美丽的画">可以在网页主体部分显示一张名为image.jpg的图片。如果图片无法加载,浏览器会显示alt属性中的替代文本 “一幅美丽的画”。 - 还可以通过
<video>和<audio>标签分别展示视频和音频内容。
<table>表格,<tr>表示行,<td>表示单元格。
表单元素。<form>标签包含表单内容,<input>标签用于创建各种输入框,如<input type="text" placeholder="请输入用户名"> 用于创建一个文本输入框,type指定输入类型,placeholder属性提示文本。
声明!
学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/350329294)
相关文章:
)
HTML(超文本标记语言)
HTML(超文本标记语言 - HyperText Markup Language)是一种用于创建网页的标准标记语言。 HTML 最初是由蒂姆・伯纳斯 - 李(Tim Berners - Lee)在 1990 年左右开发的。当时的目的是为了让世界各地的科学家能够方便地共享和交流信息…...

CatBoost中目标变量统计
CatBoost中的目标变量统计(Target Statistics)是其处理分类特征(Categorical Features)的核心技术之一。目标变量统计是一种特殊的编码方法,通过利用目标值信息生成数值特征,从而替代传统的独热编码或其他处…...

WSL与Ubuntu系统--使用Linux
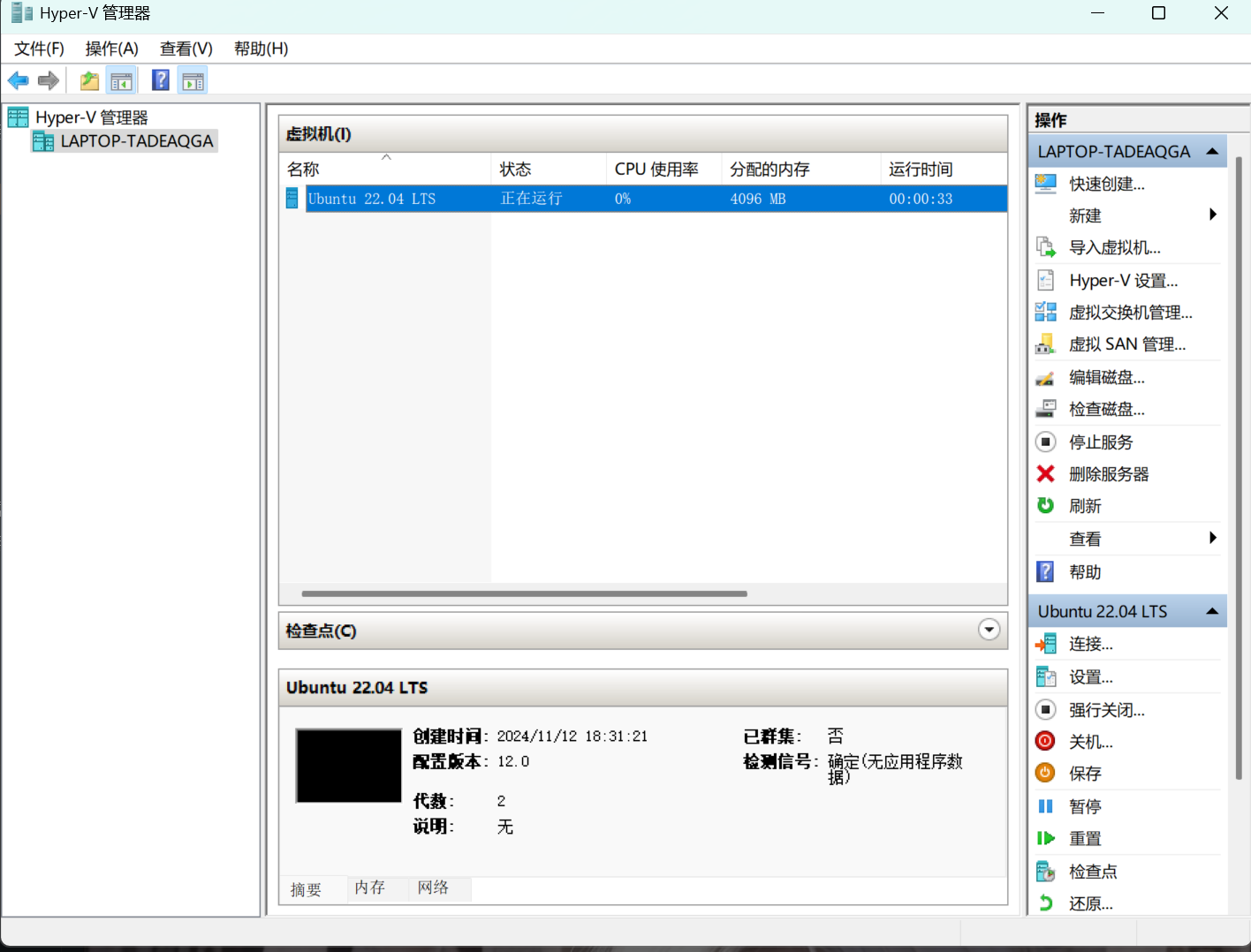
WSL与Ubuntu系统--使用Linux 前言基础教学视频卸载链接网络配置方法1方法2 正式安装步骤步骤1 基本命令修改网络配置Ubuntu系统的导出与导入文件操作给Ubuntu创造界面--也就是在装一个有界面的UbuntuHyper-v与windows主机文件共享 前言 需要链接梯子,并且梯子十分稳…...

操作系统离散存储练习题
1. (简答题)分页存储管理系统具有快表,内存访问时间为2ns,检索快表时间为0.5ns,快表命中率为80%,求有效访问时间 -分析:首先访问缓存(快表),如果没有找到访问内存(页表&…...

性能高于Transformer模型1.7-2倍,彩云科技发布基于DCFormer架构通用大模型云锦天章
2017年,谷歌发布《Attention Is All You Need》论文,首次提出Transformer架构,掀开了人工智能自然语言处理(NLP)领域发展的全新篇章。Transformer架构作为神经网络学习中最重要的架构,成为后来席卷全球的一…...

PHP反序列化_3-漏洞利用
1. 信息收集与分析 确定目标应用程序:首先需要找到存在反序列化漏洞的 PHP 应用程序。这可能是一个网站、Web 服务、内部系统等。可以通过网络扫描、漏洞报告、安全评估等方式来发现潜在的目标。分析应用程序逻辑:了解目标应用程序的功能和业务逻辑&…...

2.初始sui move
vscode安装move插件 查看sui 客户端版本号 sui client --version 创建新项目 sui move new <项目名> sui move new hello_world 项目目录结构: hello_world ├── Move.toml ├── sources │ └── hello_world.move └── tests└── hello_world…...

数据结构--排序算法
目录 一.排序相关概念二.常见排序算法1.堆排序2.插入排序3.希尔排序4.选择排序5.冒泡排序6.快速排序1.快速排序--递归(未优化)2.快速排序--递归(优化)3.快速排序--非递归 7.归并排序1.归并排序--递归2.归并排序--非递归 一.排序相关概念 排序:使一串记录按照某个关…...
)
day60 图论章节刷题Part10(Floyd 算法、A * 算法)
Floyd 算法 思路:本题是多源最短路问题,使用Floyd算法求解。Floyd 算法对边的权值正负没有要求,核心思想是动态规划。 我们使用动规五部曲来理解和应用Floyd算法: 1、确定dp数组(dp table)以及下标的含义…...

UI架构解说
UI(用户界面,User Interface) 是指用户与软件或硬件系统进行交互的界面。 它是用户与系统之间的桥梁,允许用户通过视觉元素、交互组件和反馈机制来操作和控制应用程序或设备。 UI 设计的目标是提供直观、易用和愉悦的用户体验&a…...

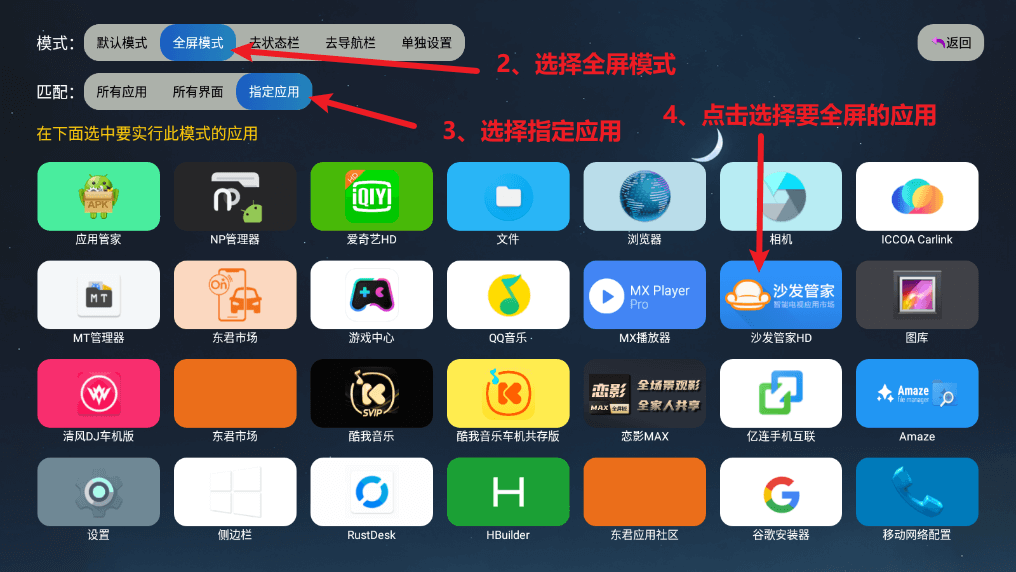
车机安装第三方软件实现打开软件全屏教程
简介 越来越多的车友实现安装第三方软件了,但是有的车机的状态栏或者导航栏会遮挡安装的第三方软件。这样的话,第三方软件就会显示不全,体验感非常不好。所以,下面我教一下大家如何使用东君应用管家来实现打开第三方软件全屏。 全…...

八大技术架构与演进2
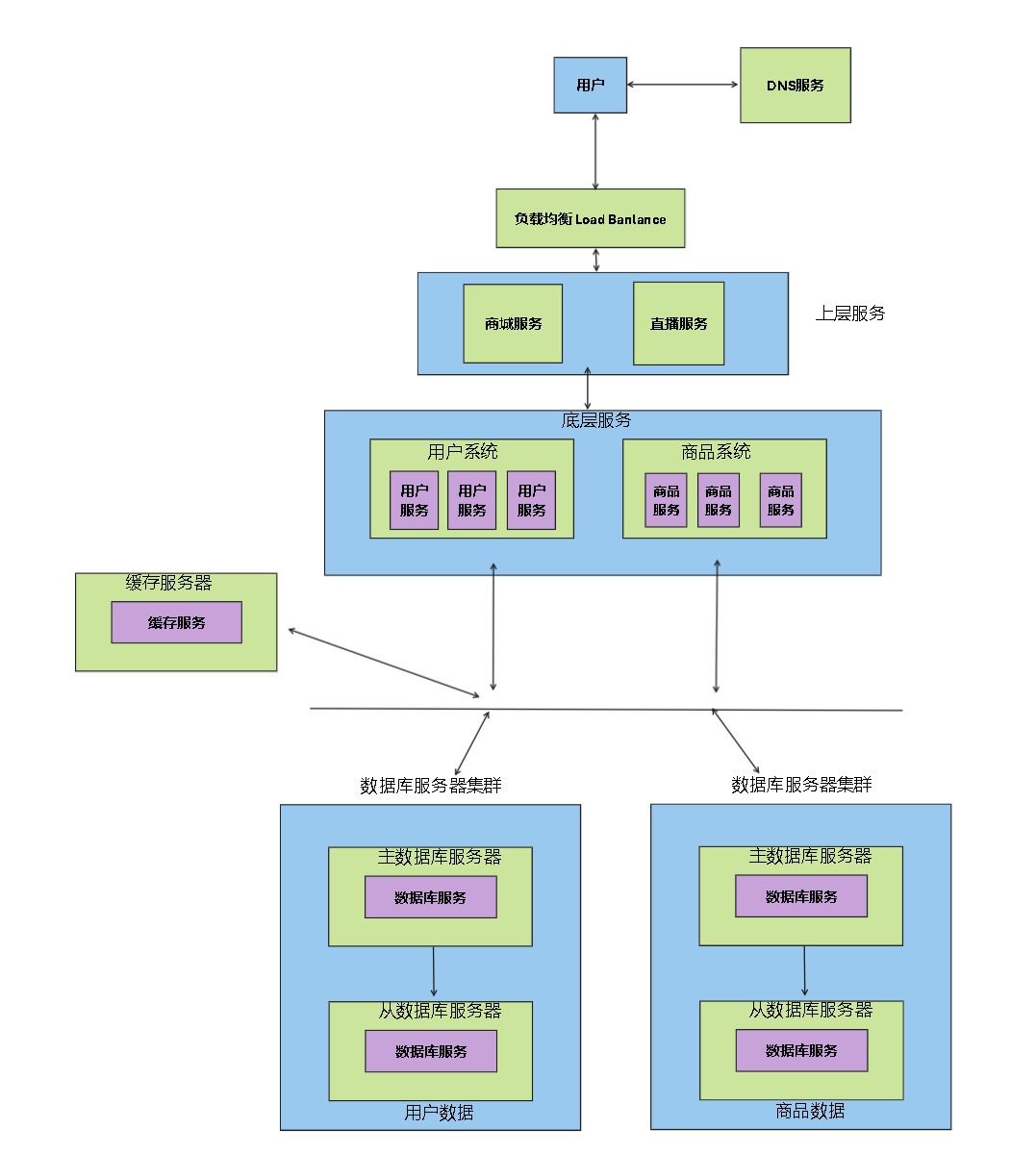
垂直分库架构 当数据量不断增大,大量的数据都存储在一个库中就已经不太够用了,这时候就可以讲不同的数据分类别存储Mycat也支持在大表拆分为小标的情况下进行访问 但是这种做法其实是增加了数据库的运维难度,这种其实也就叫做分布式数据库&…...

ReactPress技术揭秘
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 一、引言 ReactPress是一个基于React构建的开源发布平台,它不仅可以帮助用户在支持React和MySQL数据库的服务器上快速搭建自己的博客或网站,还能作为一个…...

Javascript高级—如何实现一个类型判断函数?
实现一个类型判断函数 判断null判断基础类型使用Object.prototype.toString.call(target)来判断引用类型 [!NOTE] 注意: 一定是使用call来调用,不然是判断的Object.prototype的类型 之所以要先判断是否为基本类型是因为:虽然Object.prototyp…...

asitop macOS 终端 性能监控
macOS 终端 性能监控 安装 pip python3 -m ensurepip# pip3 --version pip 21.2.4安装 asitop pip3 install asitop运行 sudo asitop参考 asitopgithub asitopHow to Install pip on Mac...

Unity学习笔记(4):人物和基本组件
文章目录 前言开发环境新增角色添加组件RigidBody 2D全局项目设置Edit 给地图添加碰撞体 总结 前言 今天不加班,有空闲时间。争取一天学一课,养成习惯 开发环境 Unity 6windows 11vs studio 2022Unity2022.2 最新教程《勇士传说》入门到进阶ÿ…...

【深圳大学/大学物理实验2】弗兰克-赫兹实验预习题参考
一、单选题 共 13 小题 共 78 分 1. (6分)第一栅极电压UG1、第二栅极电压UG2和减速电压UP的作用分别是( ) 学生答案:C √ A. 使电子加速,消除阴极电子散射,使电子减速 B. 产生并加速电子,使电子加速&…...

vue2.7.14 + vant + vue cli脚手架转vite启动运行问题记录
文章目录 前言方案一(借用插件转换)启动命令,转换方案一转换遇到的问题 方案二(手动调整)方案两者对比小结 前言 vue cli 脚手架转成vite启动 简单说说这个项目的一些底层基本结构哈,以及写这篇博客的目的…...

Java基础-内部类与异常处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 一、Java 内部类 什么是内部类? 使用内部类的优点 访问局部变量的限制 内部类和继承 内部…...

vue2或vue3的name属性有什么作用?
在 Vue.js(无论是 Vue 2 还是 Vue 3)中,组件的 name 属性有几个重要的用途。虽然它不是必须的,但在某些情况下非常有用。以下是 name 属性的一些主要作用: 1. 调试工具 Vue Devtools 和其他调试工具会使用组件的 nam…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
