操作系统离散存储练习题
1. (简答题)分页存储管理系统具有快表,内存访问时间为2ns,检索快表时间为0.5ns,快表命中率为80%,求有效访问时间
-分析:首先访问缓存(快表),如果没有找到访问内存(页表)。不管是快表+页表找到还是快表直接找到目标位置,都要访问内存找目标。
-解答:80%*0.5+(2+0.5)*(1-80%)+2=2.9ns
2. (简答题)
某计算机按照字节编址,采用二级页表的分页存储管理方式,虚拟地址结构如下
请回答下列问题:
(1) 页和块的大小各为多少字节?共有多少页?
(2)判断地址0100 0000H和0111 2048H是否在同一个二级页表
-分析:页和块大小相同,就是业内地址大小;页的总数就是页表的大小。第二问可以视为判断两个地址的前10位(外层页号占据大小)是否相同。

-解答:(1)4K,1M(2)是
3. (简答题)
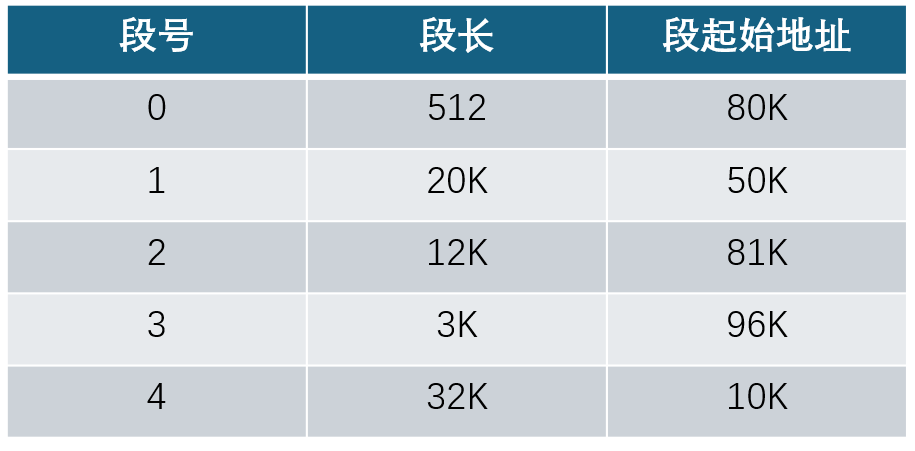
一个操作系统采用分段存储管理方式,支持的最大段长为64KB,一个进程的段表如下所示(十进制),

请问逻辑地址0x47FD5H对应的物理地址是多少,逻辑地址0x003FFH对应的物理地址是多少
-分析:题目说“支持的最大段长为64KB”,这意味着段长占了16位,题目里的地址是5位十六进制数也就是20位二进制,其中前4位(20-16)是段号,通过前四位可得到段号,之后和表里对应的段起始地址相加即可(注意如果段长大于表里段长是越界)
-答案:0x47FD5H->0x0A7D5H;0x003FFH->越界
4. (简答题)
某计算机使用一级页表,页表项大小为4B,物理地址和逻辑地址都是32位,若逻辑地址中,页号为20位
则页大小是多少字节,页表最大占用多少字节
-分析:页大小是逻辑地址-页号也就是12位(4K),页表大小是页号数量*页表项大小(2^20*4)
-答案:4KB,4MB
5. (简答题)
假设当前页表如下,页大小为1024B。
(以下数字均为10进制)

(1)正确描述出虚拟地址转换为物理地址的过程
(2)求下列虚地址对应的物理地址。(缺页则报告缺页中断)
1052
2221
5499
-答案:

相关文章:

操作系统离散存储练习题
1. (简答题)分页存储管理系统具有快表,内存访问时间为2ns,检索快表时间为0.5ns,快表命中率为80%,求有效访问时间 -分析:首先访问缓存(快表),如果没有找到访问内存(页表&…...

性能高于Transformer模型1.7-2倍,彩云科技发布基于DCFormer架构通用大模型云锦天章
2017年,谷歌发布《Attention Is All You Need》论文,首次提出Transformer架构,掀开了人工智能自然语言处理(NLP)领域发展的全新篇章。Transformer架构作为神经网络学习中最重要的架构,成为后来席卷全球的一…...

PHP反序列化_3-漏洞利用
1. 信息收集与分析 确定目标应用程序:首先需要找到存在反序列化漏洞的 PHP 应用程序。这可能是一个网站、Web 服务、内部系统等。可以通过网络扫描、漏洞报告、安全评估等方式来发现潜在的目标。分析应用程序逻辑:了解目标应用程序的功能和业务逻辑&…...

2.初始sui move
vscode安装move插件 查看sui 客户端版本号 sui client --version 创建新项目 sui move new <项目名> sui move new hello_world 项目目录结构: hello_world ├── Move.toml ├── sources │ └── hello_world.move └── tests└── hello_world…...

数据结构--排序算法
目录 一.排序相关概念二.常见排序算法1.堆排序2.插入排序3.希尔排序4.选择排序5.冒泡排序6.快速排序1.快速排序--递归(未优化)2.快速排序--递归(优化)3.快速排序--非递归 7.归并排序1.归并排序--递归2.归并排序--非递归 一.排序相关概念 排序:使一串记录按照某个关…...
)
day60 图论章节刷题Part10(Floyd 算法、A * 算法)
Floyd 算法 思路:本题是多源最短路问题,使用Floyd算法求解。Floyd 算法对边的权值正负没有要求,核心思想是动态规划。 我们使用动规五部曲来理解和应用Floyd算法: 1、确定dp数组(dp table)以及下标的含义…...

UI架构解说
UI(用户界面,User Interface) 是指用户与软件或硬件系统进行交互的界面。 它是用户与系统之间的桥梁,允许用户通过视觉元素、交互组件和反馈机制来操作和控制应用程序或设备。 UI 设计的目标是提供直观、易用和愉悦的用户体验&a…...

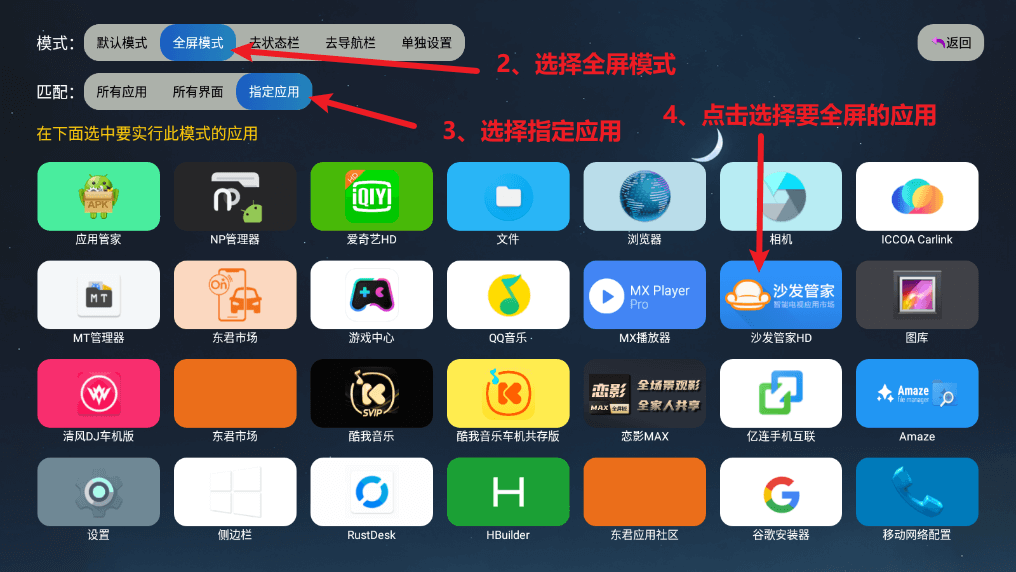
车机安装第三方软件实现打开软件全屏教程
简介 越来越多的车友实现安装第三方软件了,但是有的车机的状态栏或者导航栏会遮挡安装的第三方软件。这样的话,第三方软件就会显示不全,体验感非常不好。所以,下面我教一下大家如何使用东君应用管家来实现打开第三方软件全屏。 全…...

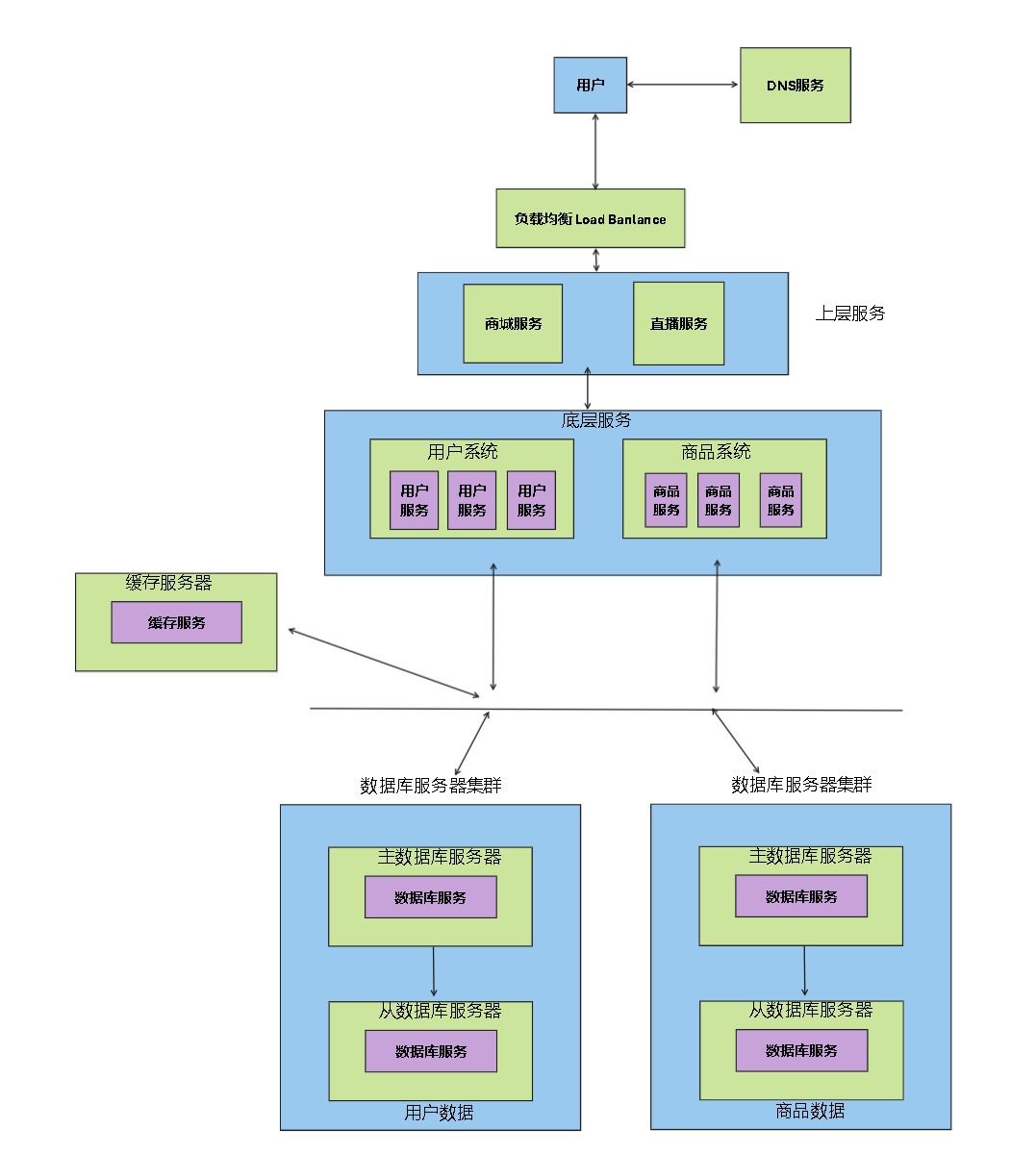
八大技术架构与演进2
垂直分库架构 当数据量不断增大,大量的数据都存储在一个库中就已经不太够用了,这时候就可以讲不同的数据分类别存储Mycat也支持在大表拆分为小标的情况下进行访问 但是这种做法其实是增加了数据库的运维难度,这种其实也就叫做分布式数据库&…...

ReactPress技术揭秘
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎Star。 一、引言 ReactPress是一个基于React构建的开源发布平台,它不仅可以帮助用户在支持React和MySQL数据库的服务器上快速搭建自己的博客或网站,还能作为一个…...

Javascript高级—如何实现一个类型判断函数?
实现一个类型判断函数 判断null判断基础类型使用Object.prototype.toString.call(target)来判断引用类型 [!NOTE] 注意: 一定是使用call来调用,不然是判断的Object.prototype的类型 之所以要先判断是否为基本类型是因为:虽然Object.prototyp…...

asitop macOS 终端 性能监控
macOS 终端 性能监控 安装 pip python3 -m ensurepip# pip3 --version pip 21.2.4安装 asitop pip3 install asitop运行 sudo asitop参考 asitopgithub asitopHow to Install pip on Mac...

Unity学习笔记(4):人物和基本组件
文章目录 前言开发环境新增角色添加组件RigidBody 2D全局项目设置Edit 给地图添加碰撞体 总结 前言 今天不加班,有空闲时间。争取一天学一课,养成习惯 开发环境 Unity 6windows 11vs studio 2022Unity2022.2 最新教程《勇士传说》入门到进阶ÿ…...

【深圳大学/大学物理实验2】弗兰克-赫兹实验预习题参考
一、单选题 共 13 小题 共 78 分 1. (6分)第一栅极电压UG1、第二栅极电压UG2和减速电压UP的作用分别是( ) 学生答案:C √ A. 使电子加速,消除阴极电子散射,使电子减速 B. 产生并加速电子,使电子加速&…...

vue2.7.14 + vant + vue cli脚手架转vite启动运行问题记录
文章目录 前言方案一(借用插件转换)启动命令,转换方案一转换遇到的问题 方案二(手动调整)方案两者对比小结 前言 vue cli 脚手架转成vite启动 简单说说这个项目的一些底层基本结构哈,以及写这篇博客的目的…...

Java基础-内部类与异常处理
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 一、Java 内部类 什么是内部类? 使用内部类的优点 访问局部变量的限制 内部类和继承 内部…...

vue2或vue3的name属性有什么作用?
在 Vue.js(无论是 Vue 2 还是 Vue 3)中,组件的 name 属性有几个重要的用途。虽然它不是必须的,但在某些情况下非常有用。以下是 name 属性的一些主要作用: 1. 调试工具 Vue Devtools 和其他调试工具会使用组件的 nam…...

【FOC进阶日记】实战篇③ 电机关键数据采集方法
作者 | 量子君 微信公众号 | 极客工作室 【FOC进阶日记】专栏目录 第一章 实战篇① FOC与SVPWM详解 第二章 实战篇② 自发电控制算法 第三章 实战篇③ 电机关键数据采集方法 文章目录 前言一、M法(从路程入手):二、T法(从时间入手)三、M/T测速法:四、实现过程:总结前言…...

XSS安全基础
欢迎关注公众号【测试开发备忘录】,交流学习经验 XSS 类型: 反射型XSS:简单的把用户输入的数据“反射”给浏览器,将恶意链接嵌入,非持久; 存储型XSS:把用户输入的数据“存储”在服务端…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】试卷(3)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 本章是去答案版本。带答案的版本在下…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

