Koa进阶:掌握中间件和参数校验的艺术
目录
一、首先下载依赖
二、在index.js中引入koa-parameter,一般挂载这个中间件时会放在注册请求体的后面
三、使用实例
四、如果跟我们所需求的参数不同,返回结果直接会返回422
koa-parameter一般是用来校验请求传过来的参数是否是自己所需要的的
GitHub - koajs/parameter: parameter validate middleware for koa, powered by parameter
一、首先下载依赖
npm i koa-parameter --save
二、在index.js中引入koa-parameter,一般挂载这个中间件时会放在注册请求体的后面
const parameter = require('koa-parameter')
app.use(parameter(app))
三、使用实例
async create(ctx) {ctx.verifyParams({name: {type: 'string', required: true}})const user = await new User(ctx.request.body).savectx.body = user}
四、如果跟我们所需求的参数不同,返回结果直接会返回422

相关文章:

Koa进阶:掌握中间件和参数校验的艺术
目录 一、首先下载依赖 二、在index.js中引入koa-parameter,一般挂载这个中间件时会放在注册请求体的后面 三、使用实例 四、如果跟我们所需求的参数不同,返回结果直接会返回422 koa-parameter一般是用来校验请求传过来的参数是否是自己所需要的的 G…...

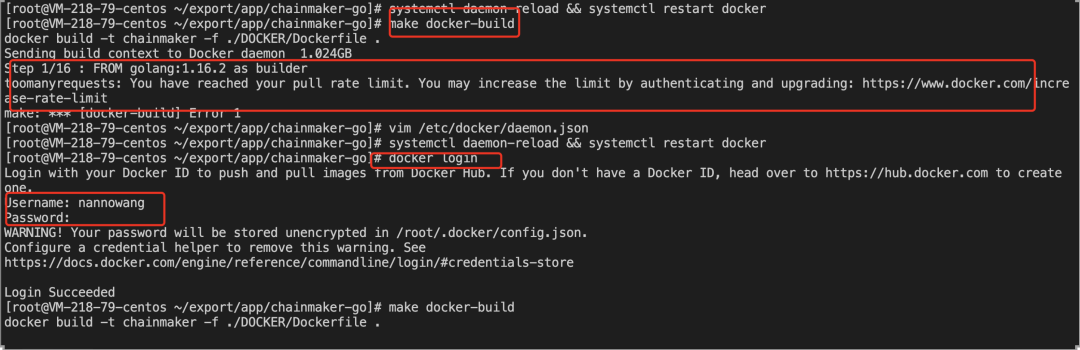
开源共建 | 长安链开发常见问题及规避
长安链开源社区鼓励社区成员参与社区共建,参与形式包括不限于代码贡献、文章撰写、社区答疑等。腾讯云区块链王燕飞在参与长安链测试工作过程中,深入细致地总结了长安链实际开发应用中的常见问题及其有效的规避方法,相关内容多次解答社区成员…...

【网络】深入理解 HTTPS:确保数据传输安全的核心协议
目录 引言一、HTTPS的基本概念1.1 什么是 HTTPS?1.2 HTTPS 的工作原理1.3 图解:HTTPS 通信过程1.4 HTTPS 与 HTTP 的区别1.5 为什么 HTTPS 更加重要? 二、SSL/TLS协议的核心2.1 SSL/TLS 协议的作用2.2 SSL/TLS 的工作流程2.2.1 握手阶段2.2.2…...

C/C++中使用MYSQL
首先要保证下载好mysql的库和头文件,头文件在/usr/include/mysql/目录下,库在/usr/lib64/mysql/目录下: 一般情况下,在我们安装mysql的时候,这些都提前配置好了,如果没有就重装一下mysql。如果重装mysql还是…...

【GD32】(一) 开发方式简介及标准库开发入门
文章目录 0 前言1 开发方式选择2 标准库模板的创建3 遇到的问题和解决方法 0 前言 因为项目关系,需要使用GD32。之前对此早有耳闻,知道这个是一个STM32的替代品,据说甚至可以直接烧录STM32的程序(一般是同型号)&#x…...

轻松上手:使用Docker部署Java服务
文章目录 1. 什么是Docker?2. 为什么使用Docker部署Java服务?3. 如何使用Docker部署Java服务?步骤1:创建Dockerfile步骤2:构建Docker镜像步骤3:运行Docker容器 4. 注意事项5. 结语推荐阅读文章 在当今的云计…...

wormml_vgg19
创建环境 mamba install libopencv hdf5 -c conda-forge conda create -n st python3.6.2手动导入包 mamba install blas1.0mkl -c conda-forge mamba install hdf51.8.20hac2f561_1 -c conda-forge mamba install libopencv3.4.2h20b85fd_0 -c conda-forge mamba install l…...
:rust基础语法Ⅰ)
Rust学习(二):rust基础语法Ⅰ
Rust学习(二)——rust基础语法Ⅰ: 1、关键字: 了解编程语言的同学都清楚,关键字在一门编程语言中的意义,所谓关键字就是语言的创造者及后续开发者们,以及定义好的具有特殊含义和作用的单词&am…...
)
【WebRTC】视频发送链路中类的简单分析(下)
目录 1.任务队列节流发送器(TaskQueuePacedSender)1.1 节流控制器添加RTP数据包(PacingController::EnqueuePacket())1.2 监测是否要处理Packet(PacingController::MaybeProcessPackets()) 2.数据包路由&am…...
)
HTML(超文本标记语言)
HTML(超文本标记语言 - HyperText Markup Language)是一种用于创建网页的标准标记语言。 HTML 最初是由蒂姆・伯纳斯 - 李(Tim Berners - Lee)在 1990 年左右开发的。当时的目的是为了让世界各地的科学家能够方便地共享和交流信息…...

CatBoost中目标变量统计
CatBoost中的目标变量统计(Target Statistics)是其处理分类特征(Categorical Features)的核心技术之一。目标变量统计是一种特殊的编码方法,通过利用目标值信息生成数值特征,从而替代传统的独热编码或其他处…...

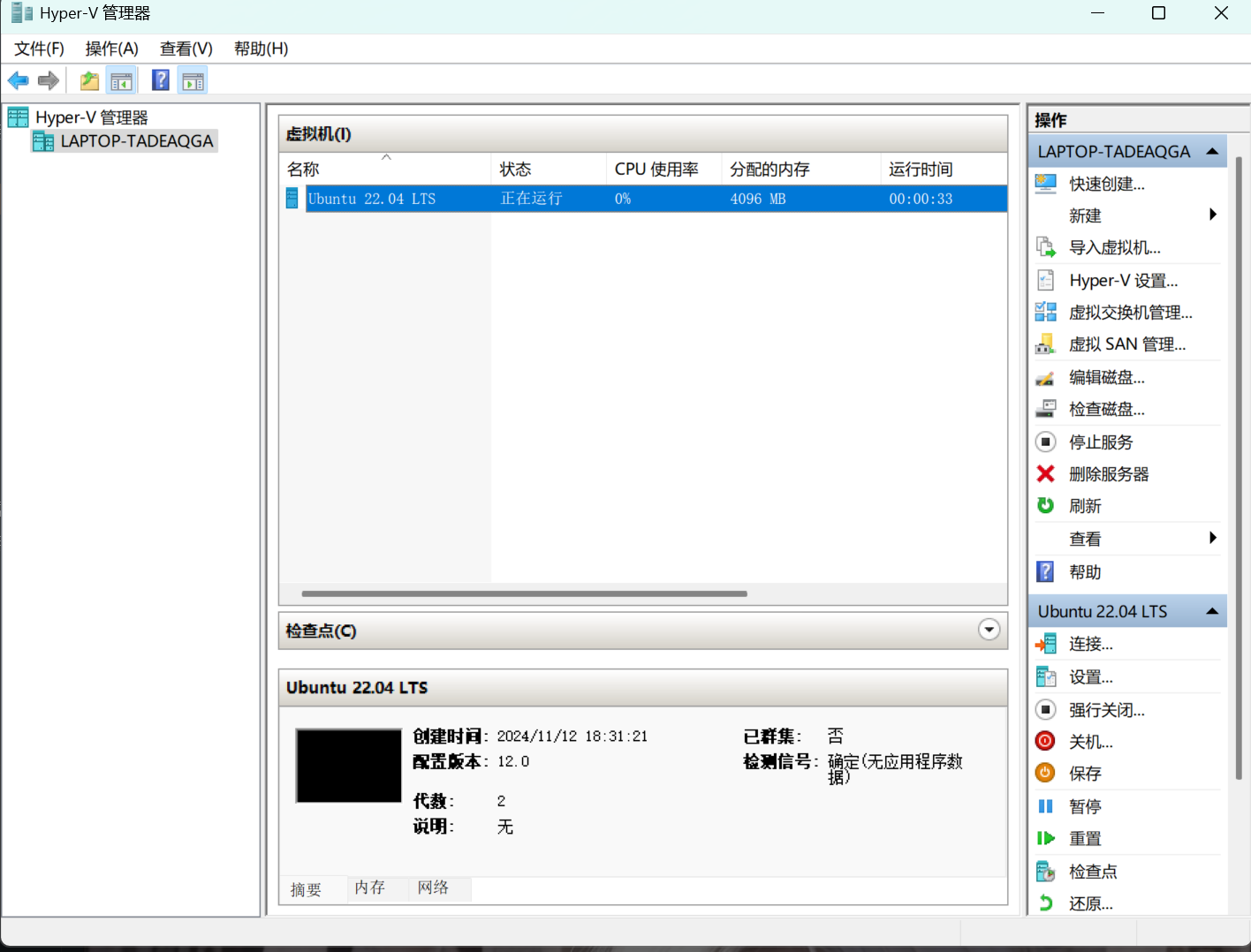
WSL与Ubuntu系统--使用Linux
WSL与Ubuntu系统--使用Linux 前言基础教学视频卸载链接网络配置方法1方法2 正式安装步骤步骤1 基本命令修改网络配置Ubuntu系统的导出与导入文件操作给Ubuntu创造界面--也就是在装一个有界面的UbuntuHyper-v与windows主机文件共享 前言 需要链接梯子,并且梯子十分稳…...

操作系统离散存储练习题
1. (简答题)分页存储管理系统具有快表,内存访问时间为2ns,检索快表时间为0.5ns,快表命中率为80%,求有效访问时间 -分析:首先访问缓存(快表),如果没有找到访问内存(页表&…...

性能高于Transformer模型1.7-2倍,彩云科技发布基于DCFormer架构通用大模型云锦天章
2017年,谷歌发布《Attention Is All You Need》论文,首次提出Transformer架构,掀开了人工智能自然语言处理(NLP)领域发展的全新篇章。Transformer架构作为神经网络学习中最重要的架构,成为后来席卷全球的一…...

PHP反序列化_3-漏洞利用
1. 信息收集与分析 确定目标应用程序:首先需要找到存在反序列化漏洞的 PHP 应用程序。这可能是一个网站、Web 服务、内部系统等。可以通过网络扫描、漏洞报告、安全评估等方式来发现潜在的目标。分析应用程序逻辑:了解目标应用程序的功能和业务逻辑&…...

2.初始sui move
vscode安装move插件 查看sui 客户端版本号 sui client --version 创建新项目 sui move new <项目名> sui move new hello_world 项目目录结构: hello_world ├── Move.toml ├── sources │ └── hello_world.move └── tests└── hello_world…...

数据结构--排序算法
目录 一.排序相关概念二.常见排序算法1.堆排序2.插入排序3.希尔排序4.选择排序5.冒泡排序6.快速排序1.快速排序--递归(未优化)2.快速排序--递归(优化)3.快速排序--非递归 7.归并排序1.归并排序--递归2.归并排序--非递归 一.排序相关概念 排序:使一串记录按照某个关…...
)
day60 图论章节刷题Part10(Floyd 算法、A * 算法)
Floyd 算法 思路:本题是多源最短路问题,使用Floyd算法求解。Floyd 算法对边的权值正负没有要求,核心思想是动态规划。 我们使用动规五部曲来理解和应用Floyd算法: 1、确定dp数组(dp table)以及下标的含义…...

UI架构解说
UI(用户界面,User Interface) 是指用户与软件或硬件系统进行交互的界面。 它是用户与系统之间的桥梁,允许用户通过视觉元素、交互组件和反馈机制来操作和控制应用程序或设备。 UI 设计的目标是提供直观、易用和愉悦的用户体验&a…...

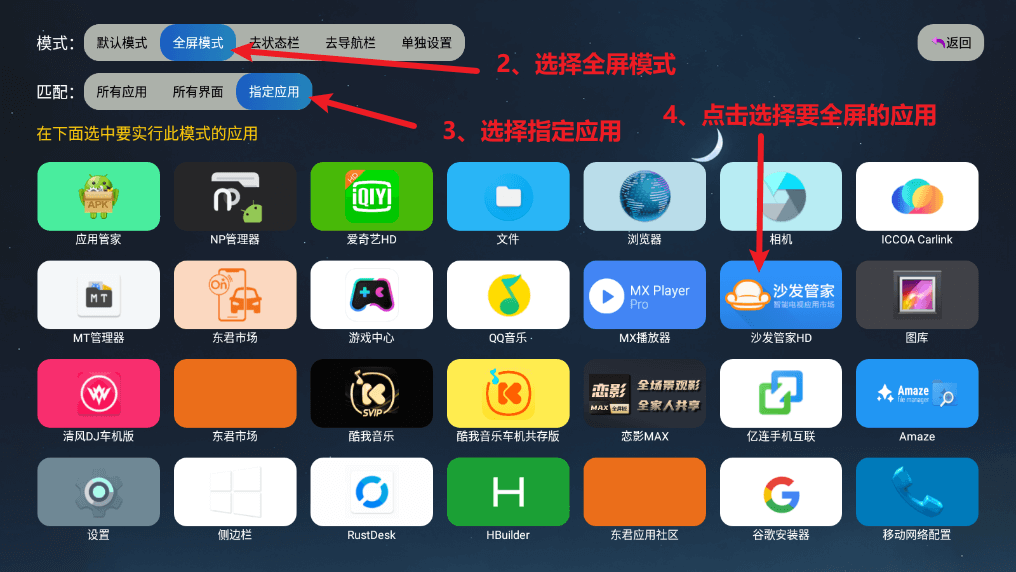
车机安装第三方软件实现打开软件全屏教程
简介 越来越多的车友实现安装第三方软件了,但是有的车机的状态栏或者导航栏会遮挡安装的第三方软件。这样的话,第三方软件就会显示不全,体验感非常不好。所以,下面我教一下大家如何使用东君应用管家来实现打开第三方软件全屏。 全…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
