第四十五章 Vue之Vuex模块化创建(module)
目录
一、引言
二、模块化拆分创建方式
三、模块化拆分完整代码
3.1. index.js
3.2. module1.js
3.3. module2.js
3.4. module3.js
3.5. main.js
3.6. App.vue
3.7. Son1.vue
3.8. Son2.vue
四、访问模块module的state
五、访问模块中的getters
六、mutations修改模块的state
七、action修改模块的state
一、引言
由于 vuex 使用单一状态树,应用的所有状态会集中到一个比较大的对象。

当应用变得非常复杂时,store 对象就有可能变得相当臃肿,也就是当我们的项目变得越来越大的时候,Vuex会变得越来越难以维护。

二、模块化拆分创建方式
这个时候我们就需要考虑到模块的拆分,将不同功能模块对应的store由单独的index.js进行管理,比如我们有module1、module2、module3三个业务模块,我们将三个模块挂载到store目录下的index.js中统一管理:



三、模块化拆分完整代码
3.1. index.js
// 存放的是vuex相关的核心代码
import Vue from 'vue'
import Vuex from 'vuex'
import module1 from './module1/module1'
import module2 from './module2/module2'
import module3 from './module3/module3'// 配置插件给Vue使用
Vue.use(Vuex)// 创建仓库(空仓库)
const store = new Vuex.Store({// 严格模式(有利于初学者,检测不规范的代码 => 上线的时候可以去掉)strict: true,// 1. 通过 state提供数据(所有组件可以共享)state: {title: '大标题',count: 100,list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]},// 2. 通过 mutations 可以提供修改数据的方法mutations: {// 所有mutation函数,第一个参数,都是 stateaddCount (state, n) {// 修改数据state.count += n},subCount (state, n) {// 修改数据state.count -= n},changeTitle (state, obj) {state.title = obj.newTitle},changeCount (state, newCount) {state.count += newCount}},// 3. actions处理异步,它不能直接操作state,操作state还是需要commit mutationactions: {// context 上下文 (此处因为我们还未分模块,可以当成store仓库)// context.commit('mutation名字', 额外参数)changeCountAction (context, num) {// 这里是setTimeout模拟异步,以后大部分场景是发请求setTimeout(() => {context.commit('changeCount', num)}, 1000)}},// 4. getters 类似于计算属性getters: {// 注意点:// 1. 形参第一个参数,就是state// 2. 必须有返回值,返回值就是getters的值filterList (state) {return state.list.filter(item => item > 5)}},modules: {module1,module2,module3}
})// 导出给main.js使用
export default store
3.2. module1.js
const state = {favourite: '骑行',desc: '爱好'
}const mutations = {}
const actions = {}
const getters = {}export default {state,mutations,actions,getters
}
3.3. module2.js
const state = {age: '34',desc: '年龄'
}const mutations = {}
const actions = {}
const getters = {}export default {state,mutations,actions,getters
}
3.4. module3.js
const state = {name: '王哲晓',desc: '姓名'
}const mutations = {}
const actions = {}
const getters = {}export default {state,mutations,actions,getters
}
3.5. main.js
import Vue from 'vue'
import App from './App.vue'
import store from '@/store/index'
console.log(store.state.count)Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
3.6. App.vue
<template><div id="app"><h1>根组件 - {{ title }} - {{ count }}</h1><input :value="count" @input="handleInput" type="text"><Son1></Son1><hr><Son2></Son2></div>
</template><script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'
import { mapState } from 'vuex'export default {name: 'app',created () {console.log(this.$store.state.count)},data () {return {}},methods: {handleInput (e) {// 1.实时获取输入框的值const num = e.target.value// 2.提交mutation,调用mutation函数this.$store.commit('changeCount', num)}},computed: {...mapState(['count', 'title'])},components: {Son1,Son2}
}
</script><style></style>
3.7. Son1.vue
<template><div class="box"><h2>{{ $store.state.title }}</h2>从vuex中获取的值:<label>{{ $store.state.count }}</label><br /><button @click="subCount(1)">值 + 1</button><button @click="subCount(5)">值 + 5</button><button @click="subCount(10)">值 + 10</button><button @click="handleSub(1)">值 - 1</button><button @click="handleSub(5)">值 - 5</button><button @click="handleSub(10)">值 - 10</button><button @click="handleChange(34)">值 + 34</button><button @click="changeTitle">改标题</button><button @click="changeCountAction(6666)">1秒钟后化神</button><hr /><div>{{ $store.state.list }}</div><div>{{ $store.getters.filterList }}</div><hr /><div>{{ filterList }}</div></div>
</template><script>
import { mapMutations, mapActions, mapGetters } from 'vuex'
export default {name: 'Son1Com',computed: {...mapGetters(['filterList'])},methods: {handleAdd (n) {// 错误代码(vue默认不会监测,监测需要成本)// this.$store.state.count++// console.log(this.$store.state.count)// 应该通过 mutation 核心概念,进行修改仓库数据// 需要提交调用mutationthis.$store.commit('addCount', n)},...mapMutations(['subCount']),...mapActions(['changeCountAction']),changeTitle () {this.$store.commit('changeTitle', {name: '王哲晓',newTitle: '2024加油,迎接新的开始,新的起点,新的人生'})},handleChange (n) {// 调用action// this.$store.dispatch('action名字', 额外参数)this.$store.dispatch('changeCountAction', n)}}
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
3.8. Son2.vue
<template><div class="box"><h2>Son2 子组件</h2>从vuex中获取的值:<label>{{ count }}</label><br><button>值 - 1</button></div></template><script>
import { mapState } from 'vuex'
export default {name: 'Son2Com',computed: {...mapState(['count'])}
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
四、访问模块module的state
虽然我们已经对store进行了分模块,但其实子模块的状态,还是会挂到根级别的state 中,属性名就是模块名
使用模块中的数据:
① 直接通过模块名访问 $store.state.模块名.xxx

② 通过 mapState 映射
默认根级别的映射 mapState([ 'xxx' ])

子模块的映射 mapState('模块名', ['xxx']) - 需要开启命名空间


 五、访问模块中的getters
五、访问模块中的getters
使用模块中 getters 中的数据:
① 直接通过模块名访问 $store.getters['模块名/xxx ']


② 通过 mapGetters 映射
默认根级别的映射 mapGetters([ 'xxx' ])
子模块的映射 mapGetters('模块名', ['xxx']) - 需要开启命名空间

 六、mutations修改模块的state
六、mutations修改模块的state
默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
调用子模块中的mutation方法:
① 直接通过 store 调用 $store.commit('模块名/xxx ', 额外参数)


② 通过 mapMutations 映射
默认根级别的映射 mapMutations([ 'xxx' ])
子模块的映射 mapMutations('模块名', ['xxx']) - 需要开启命名空间


七、action修改模块的state
action的修改调用语法直接类比mutation即可,默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
调用子模块中 action :
① 直接通过 store 调用 $store.dispatch('模块名/xxx ', 额外参数)


② 通过 mapActions 映射
默认根级别的映射 mapActions([ 'xxx' ])
子模块的映射 mapActions('模块名', ['xxx']) - 需要开启命名空间


相关文章:

第四十五章 Vue之Vuex模块化创建(module)
目录 一、引言 二、模块化拆分创建方式 三、模块化拆分完整代码 3.1. index.js 3.2. module1.js 3.3. module2.js 3.4. module3.js 3.5. main.js 3.6. App.vue 3.7. Son1.vue 3.8. Son2.vue 四、访问模块module的state 五、访问模块中的getters 六、mutati…...

[2024最新] macOS 发起 Bilibili 直播(不使用 OBS)
文章目录 1、B站账号 主播认证2、开启直播3、直播设置添加素材、隐私设置指定窗口添加/删除 窗口 4、其它说明官方直播帮助中心直播工具教程 目前搜到的 macOS 直播教程都比较古早,大部分都使用 OBS,一番探索下来,发现目前已经不需要 OBS了&a…...

Netty实现WebSocket Client三种典型方式
一、简单版本 package com.ptc.ai.box.biz.relay.client;import io.netty.bootstrap.Bootstrap; import io.netty.channel.Channel; import io.netty.channel.ChannelFuture; import io.netty.channel.ChannelFutureListener; import io.netty.channel.ChannelHandlerContext;…...

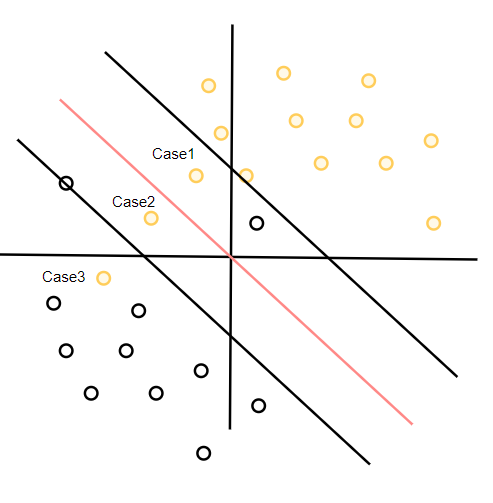
软间隔支持向量机
软间隔支持向量机 我们先直接给出软间隔支持向量机的形式: P min ω , b , ζ 1 2 ∥ ω ∥ 2 2 − C ∑ i 1 m ζ i s . t . y i ( ω x i b ) ≥ 1 − ζ i , i 1 , 2 , 3.. m ζ i ≥ 0 , i 1 , 2 , 3.. m P \min_{\omega,b,\zeta} \frac{1}{2}\Ve…...

在C++上实现反射用法
0. 简介 最近看很多端到端的工作,发现大多数都是基于mmdet3d来做的,而这个里面用的比较多的形式就是反射机制,这样其实可以比较好的通过类似plugin的形式完成模型模块的插入。当然我们这里不是来分析python的反射机制的。我们这篇文章主要来…...

【学术会议介绍,SPIE 出版】第四届计算机图形学、人工智能与数据处理国际学术会议 (ICCAID 2024,12月13-15日)
第四届计算机图形学、人工智能与数据处理国际学术会议 2024 4th International Conference on Computer Graphics, Artificial Intelligence and Data Processing (ICCAID 2024) 重要信息 大会官网:www.iccaid.net 大会时间:2024年12月13-15日 大会地…...
)
网络百问百答(一)
什么是链接? 链接是指两个设备之间的连接,它包括用于一个设备能够与另一个设备通信的电缆类型和协议。OSI参考模型的层次是什么? 有7个OSI层:物理层,数据链路层,网络层,传输层,会话层…...

【深圳大学】数据结构A+攻略(计软版)
1. 考试 1.1 形式 分为平时,笔试,机试三部分。其中: 平时占30%,包含平时OJ测验和课堂练习,注意这个可能会因老师的不同和课题组的新策略而改变。笔试占60%,是分值占比的主要部分。机试占10%。 1.2 题型…...

解读《ARM Cortex-M3 与Cortex-M4 权威指南》——第4章 架构
推荐大佬做的讲解 可以帮助加深理解 ARM架构及汇编 Cortex-M3 和 Cortex-M4 处理器都是基于ARMv7-M架构 需要完成对编程模型、异常(如中断)如何处理、存储器映射、如何使用外设以及如何使用微控制器供应商提供的软件驱动库文件等 Cortex-M3和Cortex-M4处理器有两种操作状态…...

探索 Python HTTP 的瑞士军刀:Requests 库
文章目录 探索 Python HTTP 的瑞士军刀:Requests 库第一部分:背景介绍第二部分:Requests 库是什么?第三部分:如何安装 Requests 库?第四部分:Requests 库的基本函数使用方法第五部分:…...

PostgreSQL 页损坏如何修复
PostgreSQL 错误:关系 base/46501/52712 中的块 480 存在无效的页。 当我们在使用 PostgreSQL 数据库的时候,如果服务器发生 CRASH 或者断电等异常情况的时候,有可能会遇到上面的这个报错信息。那么我们如何去修复这个数据呢,以及…...

Leetcode 75 Sort colors
题意:荷兰国旗问题,给一个数组[0,0,2,1,0],构造成[0,0,0,1,2]的形式,分成三块 https://leetcode.com/problems/sort-colors/description/ 题解: 在任意时刻,i 左边的数都是 0,k 右边的数都是 …...

如何进行数据库连接池的参数优化?
以下是进行数据库连接池参数优化的一些方法: 一、确定合适的初始连接数: 考虑因素:数据库的规模、应用程序的启动需求以及预期的初始负载。如果数据库规模较小且应用程序启动时对数据库的即时访问需求不高,可以将初始连接数设置…...

有了miniconda,再也不用担心python、nodejs、go的版本问题了
哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了! 专注前端领域10年,专门分享那些没用的前端知识! 今天要分享的内容,是一个免费的环境管理工具,它叫Miniconda&…...

openresty入门教程:init_by_lua_block
init_by_lua_block 是 Nginx 配置中用于在 Nginx 启动时执行 Lua 脚本的一个指令。这个指令通常用于初始化全局变量、设置共享内存,或者执行一些需要在服务器启动时完成的准备工作。 以下是一个简单的 init_by_lua_block 使用示例: 1. 安装 Nginx 和 L…...

sol机器人pump机器人如何实现盈利的?什么是Pump 扫链机器人?
什么是Pump 扫链机器人,它的盈利逻辑优化策略是什么? Pump 扫链机器人,通过智能化、自动化的买卖操作帮助投资者实现快速盈利。在此基础上,我们对该机器人的盈利逻辑进行了深度优化,涵盖了买入策略和止盈策略的各个方面…...

Spring-boot 后端java配置接口返回jsp页面
Spring-boot 后端java配置接口返回jsp页面 spring boot 基于spring MVC的基础上进行了改进, 将Controller 与ResponseBody 进行了合并成一个新的注解 RestController。 当用户请求时,需要有视图渲染的,与请求数据的请求分别使用 1.在appli…...

LabVIEW车辆侧翻预警系统
在工业和实验室环境中,搬运车辆、叉车和特种作业车辆经常在负载和高速转弯过程中发生侧翻事故,导致设备损坏和人员伤害。为提高工作环境的安全性,开发了一种基于LabVIEW的工业车辆侧翻预警系统,能够实时监测车辆状态并发出预警&am…...

亲测有效:Maven3.8.1使用Tomcat8插件启动项目
我本地maven的settings.xml文件中的配置: <mirror><id>aliyunmaven</id><mirrorOf>central</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/public</url> </mirror>…...

Find My电子体温计|苹果Find My技术与体温计结合,智能防丢,全球定位
电子体温计由温度传感器,液晶显示器,纽扣电池,专用集成电路及其他电子元器件组成。能快速准确地测量人体体温,与传统的水银玻璃体温计相比,具有读数方便,测量时间短,测量精度高,能记…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
