黑马智数Day7
获取行车管理计费规则列表

封装接口
export function getRuleListAPI(params) {return request({url: 'parking/rule/list',params})
}获取并渲染数据
import { getRuleListAPI } from '@/apis/car'mounted() {this.getRuleList()
}methods: {// 获取规则列表async getRuleList() {const res = await getRuleListAPI(this.params)this.ruleList = res.data.rows}
}<el-table :data="ruleList" style="width: 100%">计费规则分页实现

<el-paginationlayout="prev, pager, next":total="total":page-size="params.pageSize"@current-change="pageChange"></el-pagination>pageChange(page) {this.params.page = page;this.getRuleList();},导出功能实现
-
后端主导实现 流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载 场景:大部分场景都有后端来做
-
前端主导实现 流程:前端获取要导出的数据 -> 把常规数据处理成一个excel文件 -> 浏览器识别下载 场景:少数据量的导出
前端主导实现基础导出
Tutorial | SheetJS Community Edition 插件导出流程:
-
创建一个工作簿
-
创建一个工作表
-
把工作表加入到工作簿中
-
调用插件方法导出

使用三方插件做需求的步骤:
-
不考虑具体业务 实现一个能跑起来最简单的DEMO [基础环境 + 基础效果]
-
在基础DEMO基础上按照实际的业务数据去做对应的修改
import { utils, writeFileXLSX } from 'xlsx'exportToExcel() {// 创建一个新的工作簿const workbook = utils.book_new()// 创建一个工作表 要求一个对象数组格式const worksheet = utils.json_to_sheet([{ name: '张三', age: 18 },{ name: '李四', age: 28 }])// 把工作表添加到工作簿 Data为工作表名称utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [['姓名', '年龄']], { origin: 'A1' })// 导出方法进行导出writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}按照业务数据导出
// 导出excel
async exportToExcel() {// 获取要导出的业务数据const res = await getRuleListAPI(this.params)// 表头英文字段keyconst tableHeaderKeys = ['ruleNumber', 'ruleName', 'freeDuration', 'chargeCeiling', 'chargeType', 'ruleNameView']// 表头中文字段valueconst tableHeaderValues = ['计费规则编号', '计费规则名称', '免费时长(分钟)', '收费上线(元)', '计费方式', '计费规则']// 以excel表格的顺序调整后端数据const sheetData = res.data.rows.map((item) => {const obj = {}tableHeaderKeys.forEach(key => {obj[key] = item[key]})return obj})// 创建一个工作表const worksheet = utils.json_to_sheet(sheetData)// 创建一个新的工作簿const workbook = utils.book_new()// 把工作表添加到工作簿utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [tableHeaderValues], { origin: 'A1' })writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')
}
适配付费状态
// 适配收费状态
formatChargeType(type) {const TYPEMAP = {'duration': '按时长收费','turn': '按次收费','partition': '分段收费'}return TYPEMAP[type]
}// 适配table
<el-table-column label="计费方式"><template #default="scope">{{ formatChargeType(scope.row.chargeType ) }}</template>
</el-table-column>// 适配excel表格
const sheetData = res.data.rows.map(item => {const _obj = {}headerKeys.forEach(key => {// 赋值// 针对计费规则做处理if (key === 'chargeType') {_obj[key] = this.formatChargeType(item[key])} else {_obj[key] = item[key]}})return _obj
})添加计费规则
控制弹框打开关闭
<!-- 弹框 -->
<el-dialog :visible="dialogVisible" width="680px" title="新增规则"><!-- 表单接口 --><div class="form-container"><el-form ref="addForm" :model="addForm" :rules="addFormRules" label-position="top"><el-form-item label="计费规则编号" prop="ruleNumber"><el-input v-model="addForm.ruleNumber" /></el-form-item><el-form-item label="计费规则名称" prop="ruleName"><el-input v-model="addForm.ruleName" /></el-form-item><el-form-item label="计费方式" prop="chargeType"><el-radio-group v-model="addForm.chargeType" size="small"><el-radio label="duration" border>时长收费</el-radio><el-radio label="turn" border>按次收费</el-radio><el-radio label="partition" border>分段收费</el-radio></el-radio-group></el-form-item><div class="flex-container"><el-form-item label="免费时长"><el-input v-model="addForm.freeDuration" /></el-form-item><el-form-item label="收费上限"><el-input v-model="addForm.chargeCeiling" /></el-form-item></div><el-form-item label="计费规则"><!-- 按时长收费区域 --><div class="duration">每 <el-input v-model="addForm.durationTime" class="input-box" /> 小时 <el-input v-model="addForm.durationPrice" class="input-box" /> 元</div><!-- 按次收费区域 --><div class="turn">每次 <el-input v-model="addForm.turnPrice" class="input-box" /> 元</div><!-- 按分段收费区域 --><div class="partition"><div class="item"><el-input v-model="addForm.partitionFrameTime" class="input-box" />小时内,每小时收费<el-input v-model="addForm.partitionFramePrice" class="input-box" /> 元</div><div class="item">每增加<el-input v-model="addForm.partitionIncreaseTime" class="input-box" />小时,增加<el-input v-model="addForm.partitionIncreasePrice" class="input-box" /> 元</div></div></el-form-item></el-form></div><template #footer><el-button size="mini" @click="dialogVisible = false">取 消</el-button><el-button size="mini" type="primary">确 定</el-button></template>
</el-dialog>data() {return {dialogVisible: true, // 控制弹框关闭打开addForm: {ruleNumber: '', // 计费规则编号ruleName: '', // 计费规则名称chargeType: 'duration', // 计费规则类型 duration / turn / partitionchargeCeiling: null,freeDuration: null,// 时长计费独有字段durationTime: null, // 时长计费单位时间durationPrice: null, // 时长计费单位价格durationType: 'hour',// 按次收费独有字段turnPrice: null,// 分段计费独有字段partitionFrameTime: null, // 段内时间partitionFramePrice: null, // 段内费用partitionIncreaseTime: null, // 超出时间partitionIncreasePrice: null // 超出费为收费价钱}, // 计费规则表单对象addFormRules: {ruleNumber: [{required: true,message: '请输入规则编号',trigger: 'blur'}],ruleName: [{required: true,message: '请输入规则名称',trigger: 'blur'}],chargeType: [{required: true,message: '请选择收费类型',trigger: 'blur'}]} // 计费规则校验规则对象}
}根据计费方式适配计费规则
<el-form-item label="计费规则"><!-- 按时长收费区域 --><div v-if="addForm.chargeType === 'duration'" class="duration">每 <el-input v-model="addForm.durationTime" class="input-box" /> 小时 <el-input v-model="addForm.durationPrice" class="input-box" /> 元</div><!-- 按次收费区域 --><div v-if="addForm.chargeType === 'turn'" class="turn">每次 <el-input v-model="addForm.turnPrice" class="input-box" /> 元</div><!-- 按分段收费区域 --><div v-if="addForm.chargeType==='partition'" class="partition"><div class="item"><el-input v-model="addForm.partitionFrameTime" class="input-box" />小时内,每小时收费<el-input v-model="addForm.partitionFramePrice" class="input-box" /> 元</div><div class="item">每增加<el-input v-model="addForm.partitionIncreaseTime" class="input-box" />小时,增加<el-input v-model="addForm.partitionIncreasePrice" class="input-box" /> 元</div></div>
</el-form-item>确认提交
export function createRuleAPI(data) {return request({url: '/parking/rule',method: 'POST',data})
}confirmAdd() {this.$refs.addForm.validate(async valid => {if (valid) {await createRuleAPI(this.addForm)this.getRuleList()this.dialogVisible = false}})
}相关文章:

黑马智数Day7
获取行车管理计费规则列表 封装接口 export function getRuleListAPI(params) {return request({url: parking/rule/list,params}) } 获取并渲染数据 import { getRuleListAPI } from /apis/carmounted() {this.getRuleList() }methods: {// 获取规则列表async getRuleList(…...

虚拟机安装Ubuntu 24.04服务器版(命令行版)
这个是专门用于服务器使用的,没有GUI,常用软件安装,见 虚拟机安装Ubuntu 24.04及其常用软件(2024.7)_ubuntu24.04-CSDN博客https://blog.csdn.net/weixin_42173947/article/details/140335522这里只记录独特的安装步骤 1 下载Ubuntu 24.04安…...

.net core开发windows程序在国产麒麟操作系统中运行
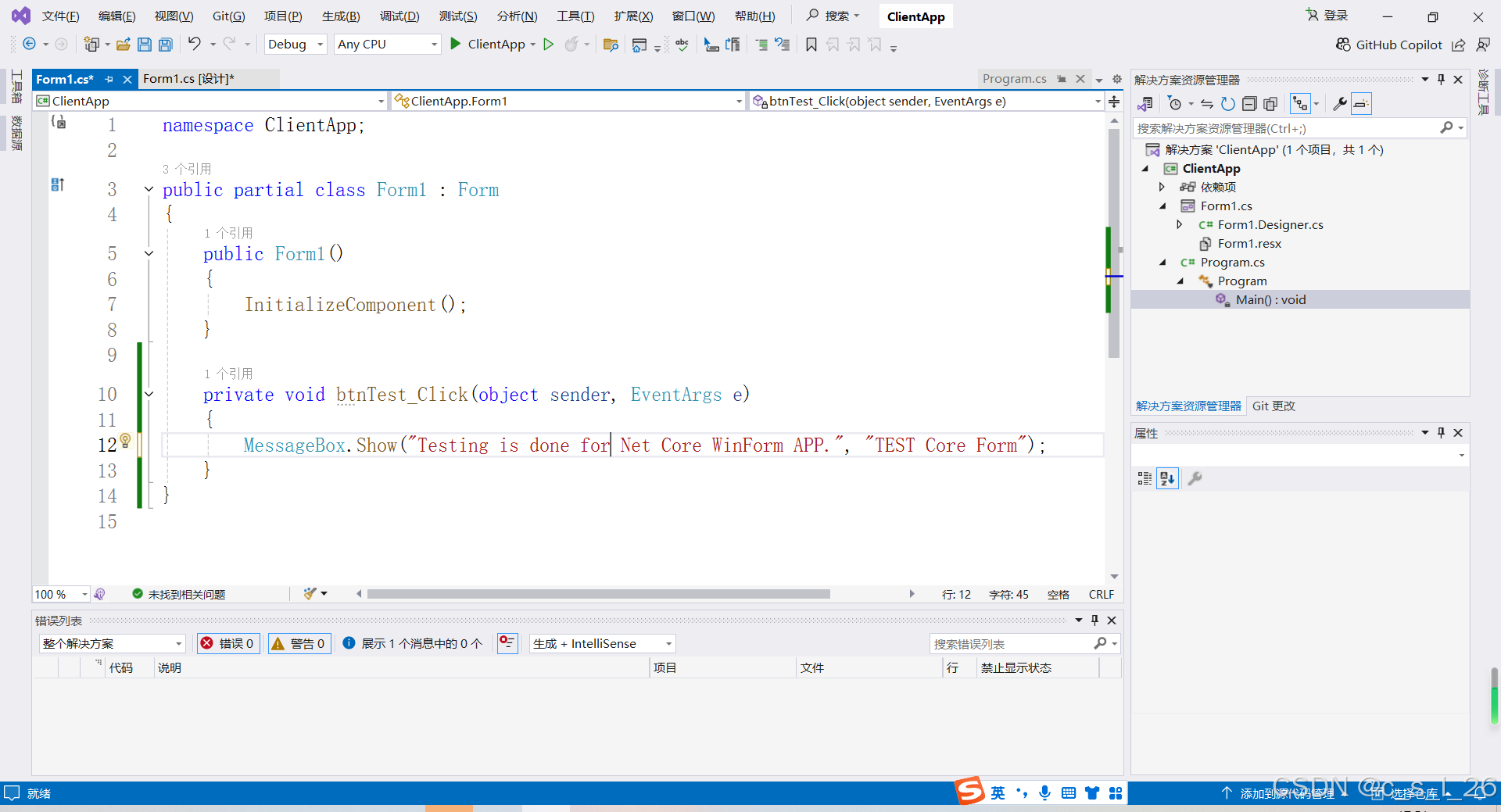
.net core自从3.1版本号后,完全是一个独立的开源的多平台开发组件,目前国产化是趋势,不少项目需要开发国产如Kylin操作系统中运行的程序,无论是Web程序还是桌面程序,都有这样的需求。 首先,可明确的的.net…...

【LinuxC编程】06 - 守护进程,线程
进程组和会话 概念和特性 进程组,也称之为作业。BSD于1980年前后向Unix中增加的一个新特性。代表一个或多个进程的集合。每个进程都属于一个进程组。在waitpid函数和kill函数的参数中都曾使用到。操作系统设计的进程组的概念,是为了简化对多个进程的管…...

<websocket><PLC>使用js和html实现webscoket,与PLC进行socket通讯的实例
前言 本文是为了实现从网页端通过websocket与PLC端的socket进行数据通讯。 环境配置 系统:windows 平台:visual studio code 语言:javascript、html、PLC 库:node.js 概述 本文的目的是通过网页端与PLC进行socket通讯,但web端一般并不是直接使用socket,而是websocket,…...

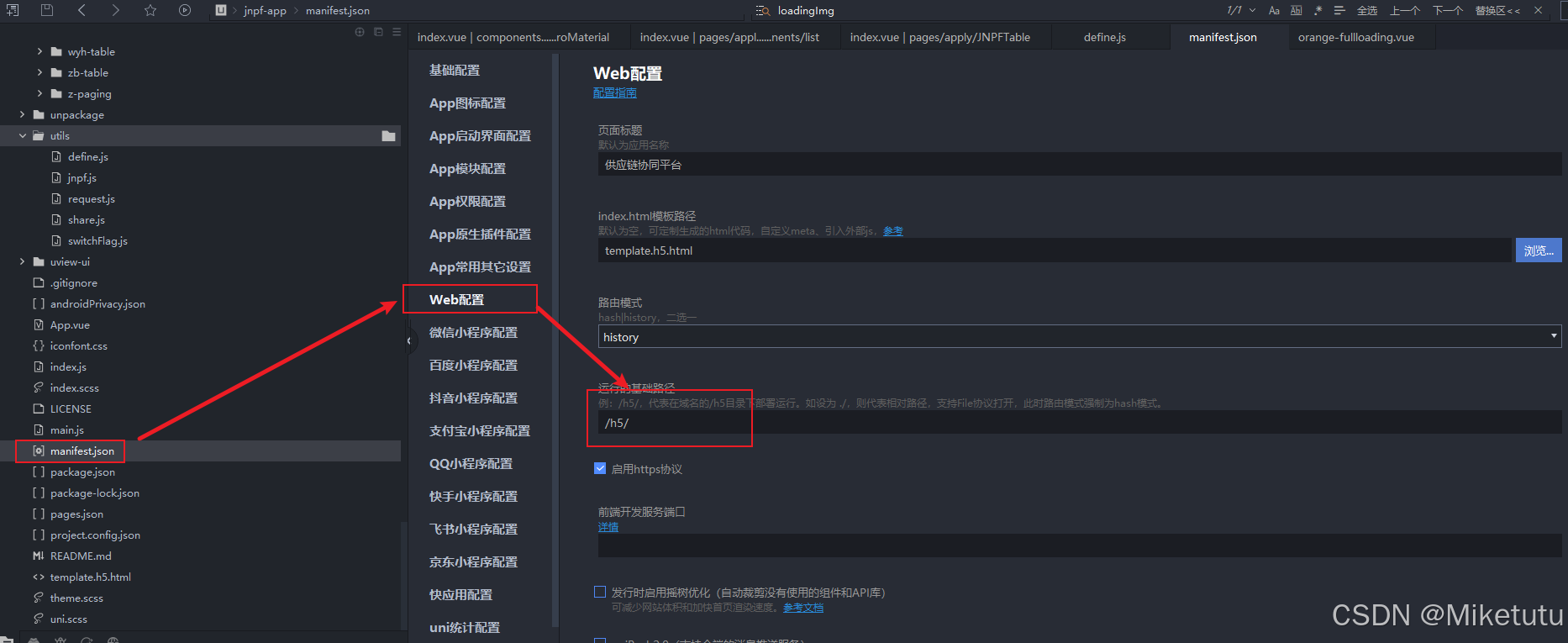
nginx部署H5端程序与PC端进行区分及代理多个项目及H5内页面刷新出现404问题。
在项目中会碰见需要在nginx代理多个项目,如果在加上uniapp开发的H5端的项目,你还要在nginx中区分PC端和手机H5端,这就会让人很头大!网上大部分的资料都是采用在nginx的conf配置文件中添加区分pc和手机端的变量例如:set…...

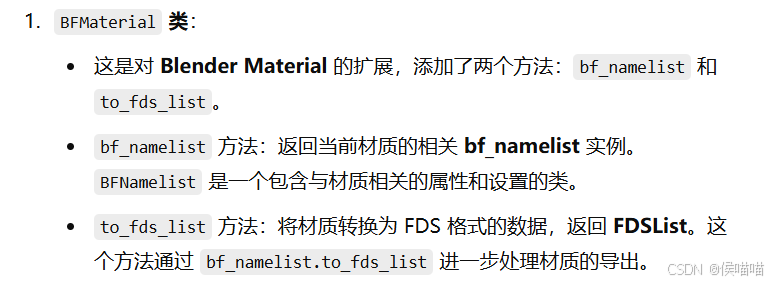
blenderFds代码解读
文章目录 一. 介绍1. FDS(Fire Dynamics Simulator)2. BlenderFDS 二. 下载代码三. 开发环境配置四. 代码解读1. blender python特有语法2. 代码结构2.1 变量名解释2.2 bl文件夹operators文件夹ui其他文件 2.2 lang文件夹bf_sceneON_GEOMON_MESHON_MOVEO…...

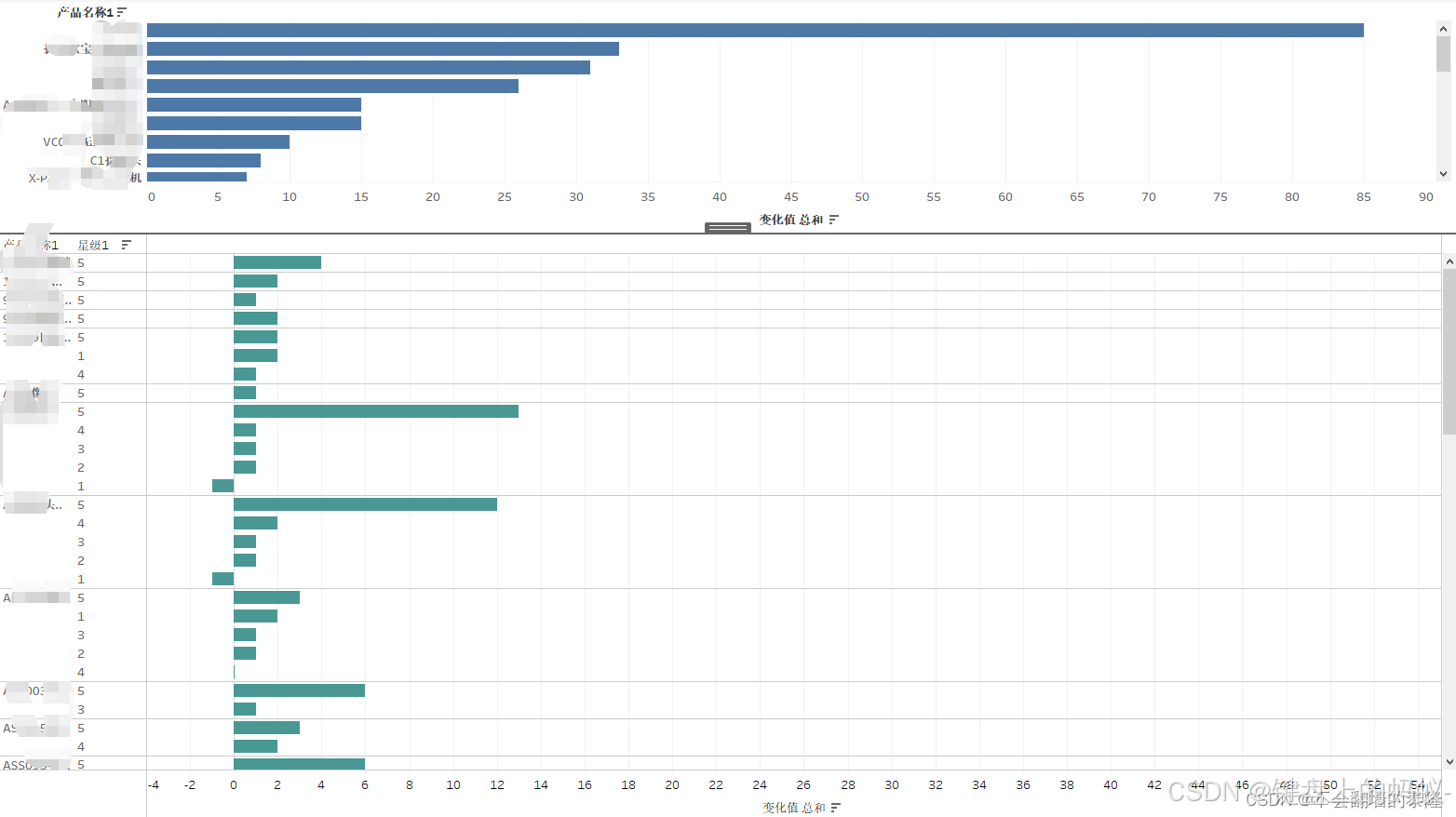
亚马逊评论爬虫+数据分析
爬取评论 做分析首先得有数据,数据是核心,而且要准确! 1、爬虫必要步骤,选好框架 2、开发所需数据 3、最后测试流程 这里我所选框架是seleniumrequest,很多人觉得selenium慢,确实不快,仅针对此…...

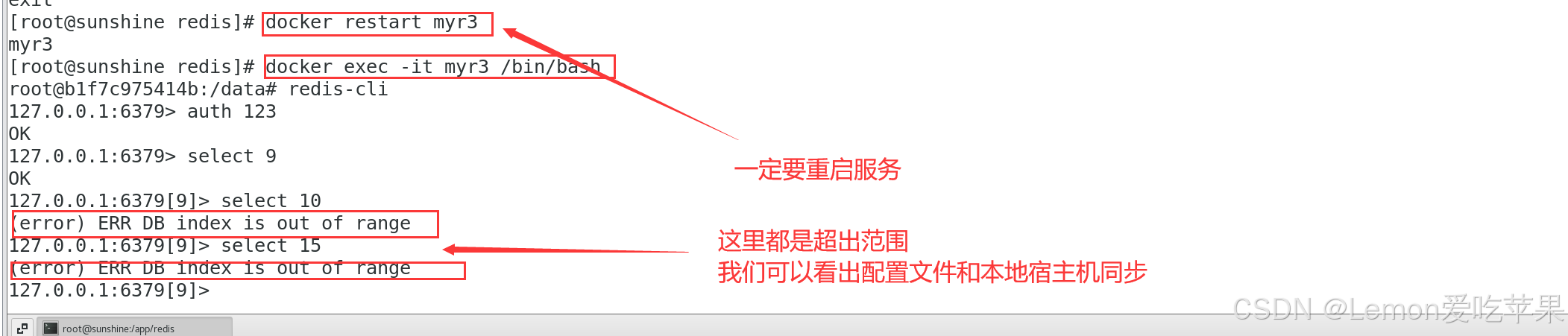
新手小白学习docker第六弹------Docker常规安装(安装tomcat、mysql、redis)
目录 1 总体步骤2 安装tomcat2.1 搜索镜像2.2 拉取镜像2.3 查看镜像2.4 启动镜像2.5 访问猫首页 3 安装mysql3.1 搜索镜像3.2 拉取镜像3.3 启动镜像 4 安装redis4.1 拉取镜像4.2 启动镜像(法1基础版)4.3 配置文件4.3.1 在宿主机下新建目录 /app/redis4.3…...

ReactPress与WordPress:两大开源发布平台的对比与选择
ReactPress与WordPress:两大开源发布平台的对比与选择 在当今数字化时代,内容管理系统(CMS)已成为各类网站和应用的核心组成部分。两款备受欢迎的开源发布平台——ReactPress和WordPress,各自拥有独特的优势和特点&am…...

机器情绪及抑郁症算法
🏡作者主页:点击! 🤖编程探索专栏:点击! ⏰️创作时间:2024年11月12日17点02分 点击开启你的论文编程之旅https://www.aspiringcode.com/content?id17230869054974 计算机来理解你的情绪&a…...

01-Ajax入门与axios使用、URL知识
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

第四十五章 Vue之Vuex模块化创建(module)
目录 一、引言 二、模块化拆分创建方式 三、模块化拆分完整代码 3.1. index.js 3.2. module1.js 3.3. module2.js 3.4. module3.js 3.5. main.js 3.6. App.vue 3.7. Son1.vue 3.8. Son2.vue 四、访问模块module的state 五、访问模块中的getters 六、mutati…...

[2024最新] macOS 发起 Bilibili 直播(不使用 OBS)
文章目录 1、B站账号 主播认证2、开启直播3、直播设置添加素材、隐私设置指定窗口添加/删除 窗口 4、其它说明官方直播帮助中心直播工具教程 目前搜到的 macOS 直播教程都比较古早,大部分都使用 OBS,一番探索下来,发现目前已经不需要 OBS了&a…...

Netty实现WebSocket Client三种典型方式
一、简单版本 package com.ptc.ai.box.biz.relay.client;import io.netty.bootstrap.Bootstrap; import io.netty.channel.Channel; import io.netty.channel.ChannelFuture; import io.netty.channel.ChannelFutureListener; import io.netty.channel.ChannelHandlerContext;…...

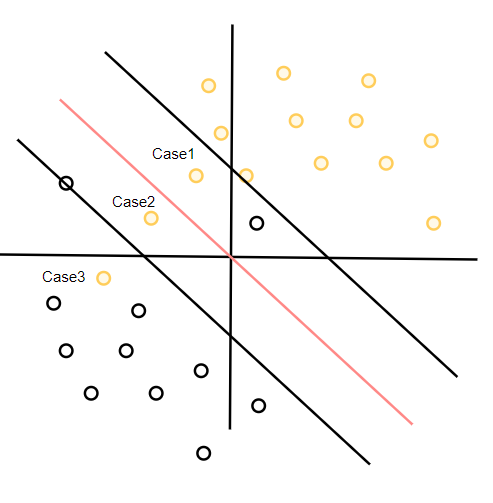
软间隔支持向量机
软间隔支持向量机 我们先直接给出软间隔支持向量机的形式: P min ω , b , ζ 1 2 ∥ ω ∥ 2 2 − C ∑ i 1 m ζ i s . t . y i ( ω x i b ) ≥ 1 − ζ i , i 1 , 2 , 3.. m ζ i ≥ 0 , i 1 , 2 , 3.. m P \min_{\omega,b,\zeta} \frac{1}{2}\Ve…...

在C++上实现反射用法
0. 简介 最近看很多端到端的工作,发现大多数都是基于mmdet3d来做的,而这个里面用的比较多的形式就是反射机制,这样其实可以比较好的通过类似plugin的形式完成模型模块的插入。当然我们这里不是来分析python的反射机制的。我们这篇文章主要来…...

【学术会议介绍,SPIE 出版】第四届计算机图形学、人工智能与数据处理国际学术会议 (ICCAID 2024,12月13-15日)
第四届计算机图形学、人工智能与数据处理国际学术会议 2024 4th International Conference on Computer Graphics, Artificial Intelligence and Data Processing (ICCAID 2024) 重要信息 大会官网:www.iccaid.net 大会时间:2024年12月13-15日 大会地…...
)
网络百问百答(一)
什么是链接? 链接是指两个设备之间的连接,它包括用于一个设备能够与另一个设备通信的电缆类型和协议。OSI参考模型的层次是什么? 有7个OSI层:物理层,数据链路层,网络层,传输层,会话层…...

【深圳大学】数据结构A+攻略(计软版)
1. 考试 1.1 形式 分为平时,笔试,机试三部分。其中: 平时占30%,包含平时OJ测验和课堂练习,注意这个可能会因老师的不同和课题组的新策略而改变。笔试占60%,是分值占比的主要部分。机试占10%。 1.2 题型…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
