移动端开发
一、一些概念
(一)、屏幕相关
1、屏幕大小
指屏幕的对角线长度,单位是英寸(inch)。常用尺寸有:3.5寸、4.7寸、5.0寸、5.5寸、6.0寸等

2、屏幕分辨率
指屏幕在:横向、纵向上所拥有的物理像素点总数,一般表示用n * m表示
- 屏幕分辨率是一个固定值,屏幕生产出来就确定了,无法修改
- 屏幕分辨率、显示分辨率是两个概念,系统设置中可以修改的是显示分辨率
- 显示分辨率是设备当前所用到的物理像素点,也可以说是:屏幕分辨率>=显示分辨率

3、屏幕密度(ppi)
又称屏幕像素密度,是指屏幕上每英寸里包含的物理像素点个数,单位是:ppi(pixels per inch)
例如iphone4s分辨率为640*960,屏幕大小为3.5英寸,它的PPI=开平方(960*960+640*640)/3.5=329.650
(二)、像素相关
1、物理像素
又称:设备像素,物理像素是一个长度单位,单位是px,1个物理像素就是屏幕上的一个物理成像点,就是屏幕中一个微小的发光物理元器件(可简单理解为超级微小的灯泡),是屏幕能显示的最小颗粒,它由屏幕制造商决定,屏幕生产后无法修改。
2、css像素
又称:逻辑像素,css像素是一个抽象的长度单位,单位也是px,它是为web开发者创造的,用来精确的度量web页面上的内容的大小,我们在编写css,js,less中所用的都是css像素(可以理解为:‘程序员像素’)
3、设备独立像素
引言:在没有出现高清屏的年代,1个css像素对应1个物理像素,但自从高清屏问世,二者就不再是1对1的关系了
苹果公司,在2010年推出了一种新的显示标准:在屏幕尺寸不变的前提下,把更多的物理像素点压缩至一块屏幕里,这样分辨率会更高,显示效果会更加细腻,苹果将这种屏幕成为:Retina屏幕(视网膜屏幕),与此同时推出配备这种屏幕的划时代产品-iPhone4
设备独立像素的出现,使得即使在【高清屏】下,例如苹果的retina屏,也可以让元素有正常的尺寸,让代码不受到设备的影响,它是设备厂商根据屏幕特性设置的,无法更改
在无法缩放的情况下(标准情况下):1css像素=1设备独立像素,即:dpr=物理像素/设备独立像素
4、像素比
像素比(dpr):单一方向设备【物理像素】和【设备独立像素】的比例
5、像素之间的关系
普通屏(dpr=1):1css像素=1设备独立像素=1物理像素 2010之前
高清屏(dpr=2):1css像素=1设备独立像素=2物理像素
高清屏(dpr=3):1css像素=1设备独立像素=3物理像素
在dpr为2的设备上,这100个css像素占据了100*2=200个物理像素(横向)
(三)、图片高清显示
1、位图像素
- n个像素点组成的。放大后会失真。(常见又:png,jpeg,jpg、gif)
- PS等软件进行编辑
- 位图像素可以理解为位图中的一个‘小格子’,是位图的最小单元
- svg)
- AI,Sketch等软件进行编辑
(四)、视口概念
在pc端,视口的默认宽度和浏览器窗口的宽度一致,在css标准文档中,pc端视口也被称为:初始包含块。
移动端视口可以分为布局视口、视觉视口、理想视口(完美视口)标准
1、布局视口
默认的布局视口容器是980px,对pc页面进行压缩,压到跟手机一样大小,就可以看了,只是元素看上去很小,只能手动去缩放,体验效果不好
2、视觉视口
视觉视口就是用户可见的区域,它的绝对宽度永远和设备屏幕一样宽,但这个宽度里包含的css像素值是变化的
注意:布局视口经过压缩后,横向的宽度用css像素表达,就不再是375px,而是980px
- 1、物理像素:750px
- 2、设备独立像素:375px
- 3、css像素:980px
3、理想视口
与屏幕(设备独立像素)等宽的布局视口,称之为理想视口;让布局视口宽度与屏幕等宽(设备独立像素),靠meta标签实现
<meta name='viewport' content='width=device-width' />(五)、meta标签设置
<!-- 设置完美视口大小 device-width 视口宽度和设备保持一致initial-scale 表示页面的初始缩放值,==>屏幕宽度(设备独立像素)/布局视口宽度user-scalable 是否允许用户缩放maxinum-scale=1.0, 最大允许缩放比例mininum-scale=1.0, 最小允许缩放比例--><meta name="viewport"content="width=device-width,initial-scale=1.0,user-scalable=nomaxinum-scale=1.0,mininum-scale=1.0 " />
(六)、多倍图的概念
咱们已经知道,在移动端里,1个css像素=1个设备独立像素=多个物理像素,那么对于开发来说,有什么影响呢?
问题:图片也是有分辨率的概念的,分辨率指的是物理像素还是css像素呢?
图片的分辨率:指的是图片在水平垂直方向需要显示多少个物理像素(发光小点)
表示图片显示在屏幕中需要用到200*200的物理像素(发光小点)
200css像素*200css像素,也就是在pc端1个css像素=1个物理像素
现在移动端,如果:iphone6,需要写 多少*多少 px?
例子:需求:在移动端iphone6中显示100*100px的盒子,里面装对应的图片
iphone6物理像素宽时750px,设备独立像素时375px,
50*50设备独立像素= 50*50css像素 =100*100物理像素
100*100设备独立像素=100*100css像素=200*200物理像素
100*100分辨率图片==》对应屏幕中100*100的发光点(物理像素)==》对应css中50*50px
此时强行设置100*100px css像素,很明显对比起来就较为模糊
200*200分辨率的图片==》对应屏幕200*200的发光点(物理像素)==》css中100*100px
在现在移动端中,例如:在iphone6中,需要显示多少px的图片,为了不被强行放大, 需要使用宽高为2被分辨率的图片,显示更好的效果。
实际开发过程中还存在2倍图、3倍图、4倍图之类的,但是具体使用哪一种看公司具体的需要

在实际开发中如果给的是1倍图,那就多大写多大;如果是2倍图,那就是图片的大小/2 ;3倍图,就是图片的大小/3······;
(七)、移动端运行在移动设备上的产品
随着移动互联网的兴起,不同设备的分辨率相差比较大,如果在不同设备上显示同一个页面,则用户体验差。
响应式页面设计是一种方法,使得一个网站能够兼容多个终端,而不用为每个终端制作特定的版本。
它使一个网站在任何类型的屏幕上,都能被轻松浏览使用,采用响应式设计,在不同设备中,网站会重新排列
二、移动端开发选择
由于移动端设备的屏幕尺寸大小不一,会出现:同一个元素,在两个不同的手机上显示效果不一样(比例不同)。要想让同一个元素在不同设备上,显示效果一样,就需要适配,无论采用何种适配方式,中心原则永远是等比
(一)、移动端主流适配方案
1、单独制作移动端页面(主流)
为了在特定的设备上显示最好的视觉效果,大多的移动端产品都有PC端,和移动端两套不一样的网站。
其技术实现通常为:服务器根据浏览器请求的user-agent判断设备类型,然后返回(或重定向)对应的站点内容。
2、响应式页面兼容移动端(其次)
常见于PC、移动等多端共用一套代码的场景,比如bootstrap站点、三星手机官网,星巴克官网
(二)、移动端开发几个注意点
1、去除默认样式,可以用normalize.css(默认样式不去除,处理各浏览器对默认样式的不同解析),resize.css(直接把所有的默认样式都去掉,要用,你就自己重设)
2、盒子模型采用box-sizing的属性,border-box属性值
-webkit-tap-highlight-color:transparent;三、移动端常见实现方式
(一)、移动端的技术选型
1、单独制作移动端页面
1> 流式布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充,主要是设置宽度
max-width 最大宽度(max-height最大高度)
min-width 最小宽度(min-height 最小高度)
2>、flex弹性布局
3>、rem+媒体查询布局
(1)、rem单位
相对单位,相对于html根元素的字体大小,通过更改html文字的大小,改变页面的大小
(2)、媒体查询(meidia Query):
媒体类型(可以同时用多个媒体类型,用逗号隔开,这样他们之间就是或的关系)
max-width 视口的最大宽度(视口小于指定宽度时就生效,小于等于xxxpx)
min-width 视口的最小宽度(视口大于指定宽度时就生效)
| 尺寸范围 | ||
| 超小屏幕 | ||
| >=768px~<992px | min-width=768px max-width=992 | |
| 中型屏幕 | ||
| >=1200px |
<style>body {background-color: red;}/* 第一种方式 直接引入 *//* 在992px-768px之间设置的样式 */@media screen and (max-width: 992px) and (min-width: 768px) {body {background-color: orange;}}/* 可以简写,默认写了screen and */@media (max-width: 768px) {body {background-color: yellowgreen;}}</style><!-- 第二种方式:外接式,针对不同的界面效果,可以写不同的样式,分别引入,写的时候,最好从小到大来写语法:media="媒体类型 关键字 (媒体特性)--><link rel="stylesheet" href="./600.css" media="screen and (max-width: 600px) " />(3)、rem适配方案
按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小(媒体查询)
css中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值
根字体=(手机横向设备独立像素值=设计稿css像素值)/10
设计稿元素设计数值转成rem: 设计值/(设计稿宽度/10)
例如:iPhone6,根字体=375/10=37.5px 以rem为单位,即1rem=37.5px
如果设计稿是375px 写一个100px*100px的盒子,用rem来表示 100px/(375px/10)=2.667rem
设计稿是固定的,根据设计稿来开发页面,用rem这个相对单位去根据设计稿设计的大小开发好页面后,再根据不同的手机设备独立像素去更改根标签字体的大小,就可以实现响应式的变化
手机横向设备独立像素值,可以用flexible.js计算,用里面的js去做处理
css元素的设计值换算用css中的Cssrem: Root Font Size去实现
(4)、flexible.js
=css像素)划分为10等份,但不同设备下,比例还是一致的。
github地址:https://github.com/amfe/lib-flexible
官方文档地址:https://github.com/amfe/article/issues/17
基准font-size(单位:`px`), default: 16,调整成75
例如主流设计稿大小为750px,主要将html文字的大小设置为75px,里面页面元素rem值:页面元素的px值/75,从而算出rem值
4>、混合布局(主流)
综上所有,一起使用,选取一种主要技术选型,其他技术为辅助(推荐)
第一步:拿到多大的设计稿,将root font size 改成 :设计稿的大小/10
第二步:引入flexable.js ,会动态的去修改html的字体大小
第三步:正常根据设计稿的大小去开发,将所有的px值换算为rem的值
5>、vw、vh(未来的趋势)
vw(Viewport‘s width):1vw等于视口宽度的1%
vh(Viewport’s height):1vh等于视口高度的1%
(1)、750的设计稿:html{ font-size:13.3333vw }
1vw表示1%的屏幕宽度,而我们的设计稿通常是750px的,屏幕一共是100vw,对应的就是750px, 1vw=7.5px 那么1px就是0.13333vw,
同时我们知道另一个单位rem,rem是相对于html元素字体大小,放了方便计算,我们自定义html字体大小为100px,
通过上面的计算结果我们知道1px是0.13333vw,那么100px就是13.333vw了。
这样后面的用rem就很好计算了。13.333vw对应的是100px,然后我们就可以很愉快的写rem单位了,由于自定义的1rem=100px,
如果750的设计稿设计一个盒子大小是200px,里面有字体大小50px,那么对应的就是,盒子宽高2rem,字体大小是0.5rem
(2)、1080设计稿:html{ font-size:9.259vw }
如果设计稿时1080px,屏幕是100vw,那么对应的1px=0.09259vw,rem根标签依然自定义取100px,那么就是1rem=100px,那么1rem=9.259vw。
如果1080的设计稿设计一个盒子大小是200px,里面有字体大小50px,那么对应的就是,盒子宽高2rem,字体大小是0.5rem
总结:
1、无关屏幕的大小,反正100vw,就是屏幕的100%,用屏幕的大小作为固定值去换算相对单位
2、自定义一个rem跟px之间的换算比值,为了好算一般是1rem=100px,计算出vw跟rem,px之间的关系
例如750的设计稿:1font-size=100px=1rem=13.3333vw
3、后面750设计稿上的所有尺寸都用rem来算。例如200px*200px的盒子,就是2rem*2rem的盒子,也就是26.666vw*26.666vw的盒子。
1、看设计稿是多大,自定义1rem=100px, 然后1px=xxxvw, 将html{font-size:xxxvw}
2、去更改root font size ,更改1rem=100px
相关文章:

移动端开发
一、一些概念 (一)、屏幕相关 1、屏幕大小 指屏幕的对角线长度,单位是英寸(inch)。常用尺寸有:3.5寸、4.7寸、5.0寸、5.5寸、6.0寸等 备注:1英寸(inch)2.54厘米&…...

光伏行业内卷到什么程度了?
现在每个行业都在内卷,光伏行业也一样在内卷中,但是光伏行业的内卷体现在多个方面,下面给举例。 一、产能竞争激烈: 产能扩张迅速:过去几年,大量资本涌入光伏行业,企业纷纷扩产。例如…...

C# 通俗易懂的介绍基础知识(七)——栈Stack(从日常生活开始讲解)
目录 一、前言 二、栈是排列方式 三、栈的单词 四、程序中的栈 五、栈的方法 1.声明并初始化栈 2.往栈里放东西(学名:入栈) 3.从栈往外拿东西 (学名:出栈) 4.清空栈 5.遍历 Stack 6.获取Stack的长…...

学习threejs,使用第一视角控制器FirstPersonControls控制相机
👨⚕️ 主页: gis分享者 👨⚕️ 感谢各位大佬 点赞👍 收藏⭐ 留言📝 加关注✅! 👨⚕️ 收录于专栏:threejs gis工程师 文章目录 一、🍀前言1.1 ☘️第一视角控制器FirstPerson…...

odoo17 前端 在头像下拉 dropdown 自定义菜单
odoo17 前端 在头像下拉 dropdown 自定义菜单 其实很简单, 我们先找到原来已经创建好的, 找到代码位置 使用 我的资料 为例 odoo-17.0\addons\hr\static\src\user_menu\my_profile.js /** odoo-module **/import { _t } from "web/core/l10n/translation"; import …...

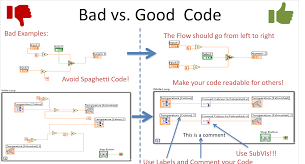
如何管理好自己的LabVIEW项目
在LabVIEW项目开发中,项目管理对于提高开发效率、确保项目质量、减少错误和维护成本至关重要。以下从项目规划、代码管理、测试与调试、版本控制、团队协作等方面,分享LabVIEW项目管理的体会。 1. 项目规划与需求分析 关键步骤: 需求分析…...

GPT-5 要来了:抢先了解其创新突破
Microsoft 的工程师计划于 2024 年 11 月在 Azure 上部署 Orion (GPT-5)。虽然这一版本不会向公众开放,但其上线被视为人工智能领域的一个重要里程碑,并将产生深远的影响。 文章目录 GPT-5 真的要来了GPT-4 的局限性GPT-5 的创新突破与遗留挑战GPT-5 预期…...

@ComponentScan:Spring Boot中的自动装配大师
文章目录 1. 什么是ComponentScan注解?2. 为什么需要ComponentScan注解?3. 如何使用ComponentScan注解?4. ComponentScan注解的高级用法5. 注意事项6. 结语推荐阅读文章 在Spring Boot的世界里,自动装配(Auto-wiring&a…...

uniapp 面试题总结常考
uniapp 文件详情 ├── pages # 页面文件夹 │ │── index # index文件夹 │ │ │── index.vue # index页面 ├── static # 静态资源(类似于图片 字体图标等) │ …...

花了36元给我的个人博客上了一道防御
前言 双11活动薅了个羊毛,1折的价格买了一年的EdgeOne,正好可以为我的个人博客站点保驾护航。本文就来看看个人博客接入EdgeOne后的效果,如果也想薅羊毛的,赶紧去双11活动页面,不要错过这次机会。 EdgeOne 介绍 先简…...

浅谈C++之内存管理
一、基本介绍 内存管理是C最令人切齿痛恨的问题,也是C最有争议的问题,C高手从中获得了更好的性能,更大的自由,C菜鸟的收获则是一遍一遍的检查代码和对C的痛恨,但内存管理在C中无处不在,内存泄漏几乎在每个C…...

719. 找出第 K 小的数对距离
目录 题目解法 题目 数对 (a,b) 由整数 a 和 b 组成,其数对距离定义为 a 和 b 的绝对差值。 给你一个整数数组 nums 和一个整数 k ,数对由 nums[i] 和 nums[j] 组成且满足 0 < i < j < nums.length 。返回 所有数对距离中 第 k 小的数对距离。…...

【图像压缩感知】论文阅读:Self-supervised Scalable Deep Compressed Sensing
tips:本文为个人阅读论文的笔记,仅作为学习记录所用。 Title:Self-supervised Scalable Deep Compressed Sensing Journal:IJCV 2024 代码链接:GitHub - Guaishou74851/SCNet: Self-Supervised Scalable Deep Comp…...

Swift 宏(Macro)入门趣谈(一)
概述 苹果在去年 WWDC 23 中就为 Swift 语言新增了“其利断金”的重要小伙伴 Swift 宏(Swift Macro)。为此,苹果特地用 2 段视频(入门和进阶)颇为隆重的介绍了它。 那么到底 Swift 宏是什么?有什么用&…...
)
linux常见资源查询命令(持续更新)
年纪大了,很多命令记不住了,但偶尔也需要用到,通过搜索也需要点时间,特此记录。 不同操作系统命令会有所区别,下面是大部分时候工作的机器系统: CentOS release 7.5 (Final)Kernel \r on an \m 1、实时查…...

JavaWeb:文件上传1
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

C++ 中的异常处理机制是怎样的?
异常处理的基本概念: 异常: 程序在运行时发生的错误或意外情况。 抛出异常: 使用 throw 关键字将异常传递给调用堆栈。 捕获异常: 使用 try-catch 块捕获和处理异常。 异常类型: 表示异常类别的标识符。 异常处理流程: 抛出异常: 当检测到错误或意…...

SwiftUI-基础入门
开发OS X 图形应用界面时有三种实现方式:XIB、Storyboard、SwiftUI。Storyboard基于XIB做了优化,但XIB基本被放弃了,而SwiftUI是苹果公司后来开发的一套编程语言,用来平替Objective-C。虽然现在Swift 6 还是有些不完善的地方&…...

C++builder中的人工智能(20):如何在C++中开发一个简单的Hopfield网络
在AI技术的发展历史中,模式识别模型是最伟大的AI技术之一,尤其是从像素图像中读取文本。其中一个是Hopfield网络(或称为Ising模型的神经网络或Ising–Lenz–Little模型),这是一种递归神经网络形式,由John J…...

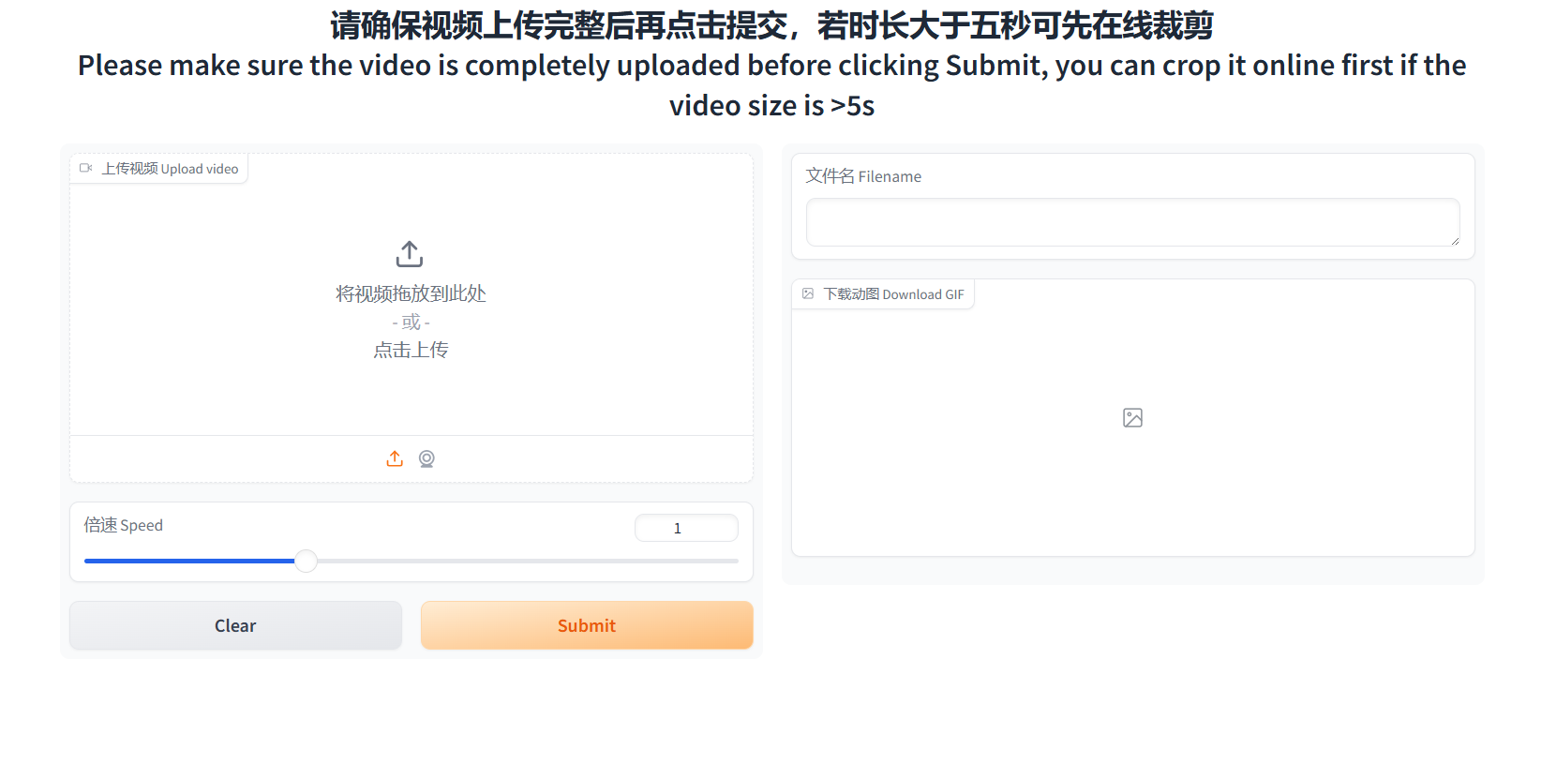
video2gif容器构建指南
一、介绍 1.项目概述 Video2Gif 项目旨在提供一种便捷的方式,让用户能够将视频中的精彩片段快速转换为 GIF 动画。GIF 动画因其循环播放、文件体积小等特点,在社交媒体、聊天工具中广泛应用,用于表达情感、分享趣事等。 2.核心功能 视频导…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...



