群控系统服务端开发模式-应用开发-前端个人信息功能
个人信息功能我把他分为了3部分:第一部分是展示登录者信息;第二步就是登录者登录退出信息;第三部分就是修改个人资料。

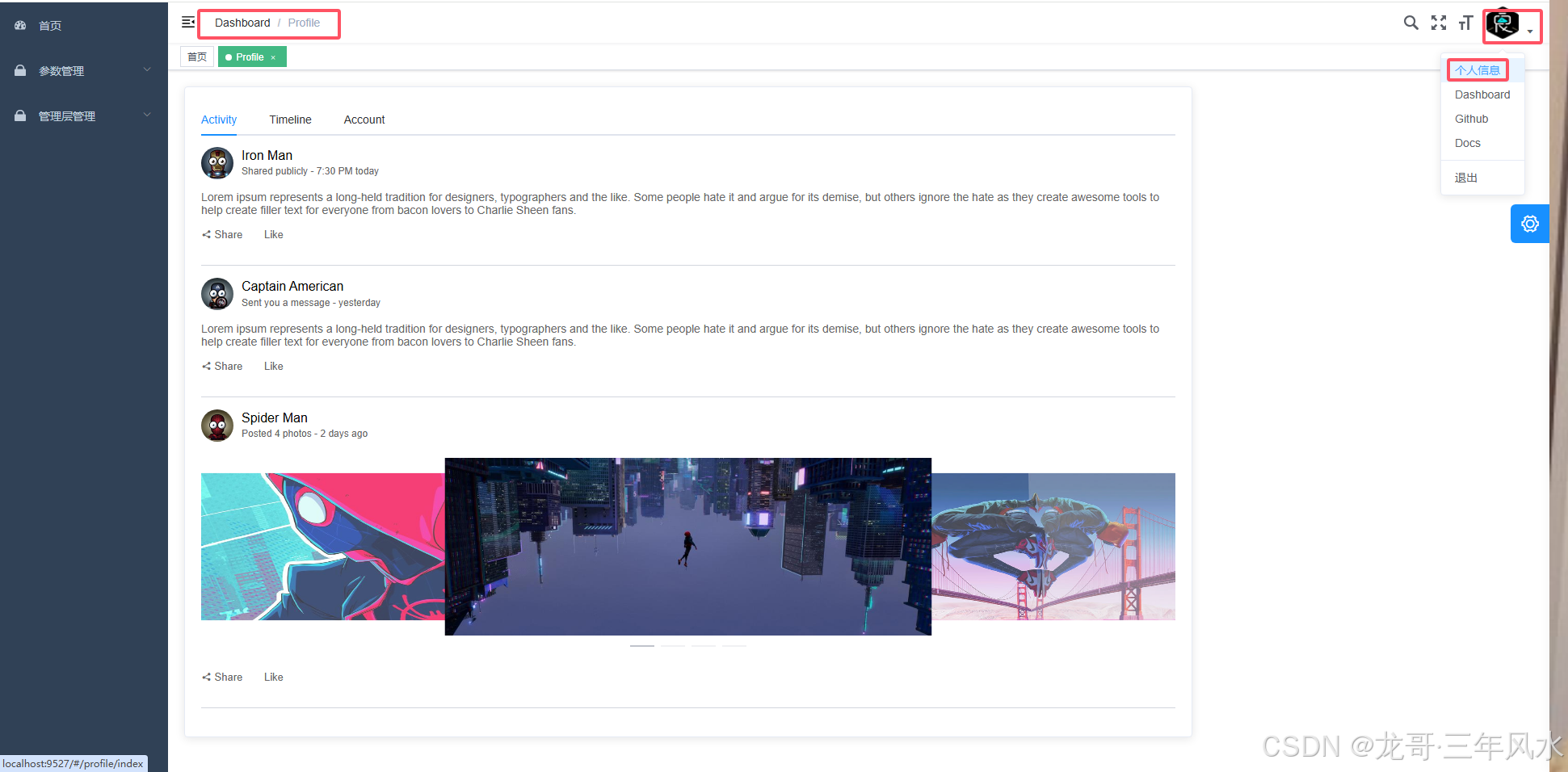
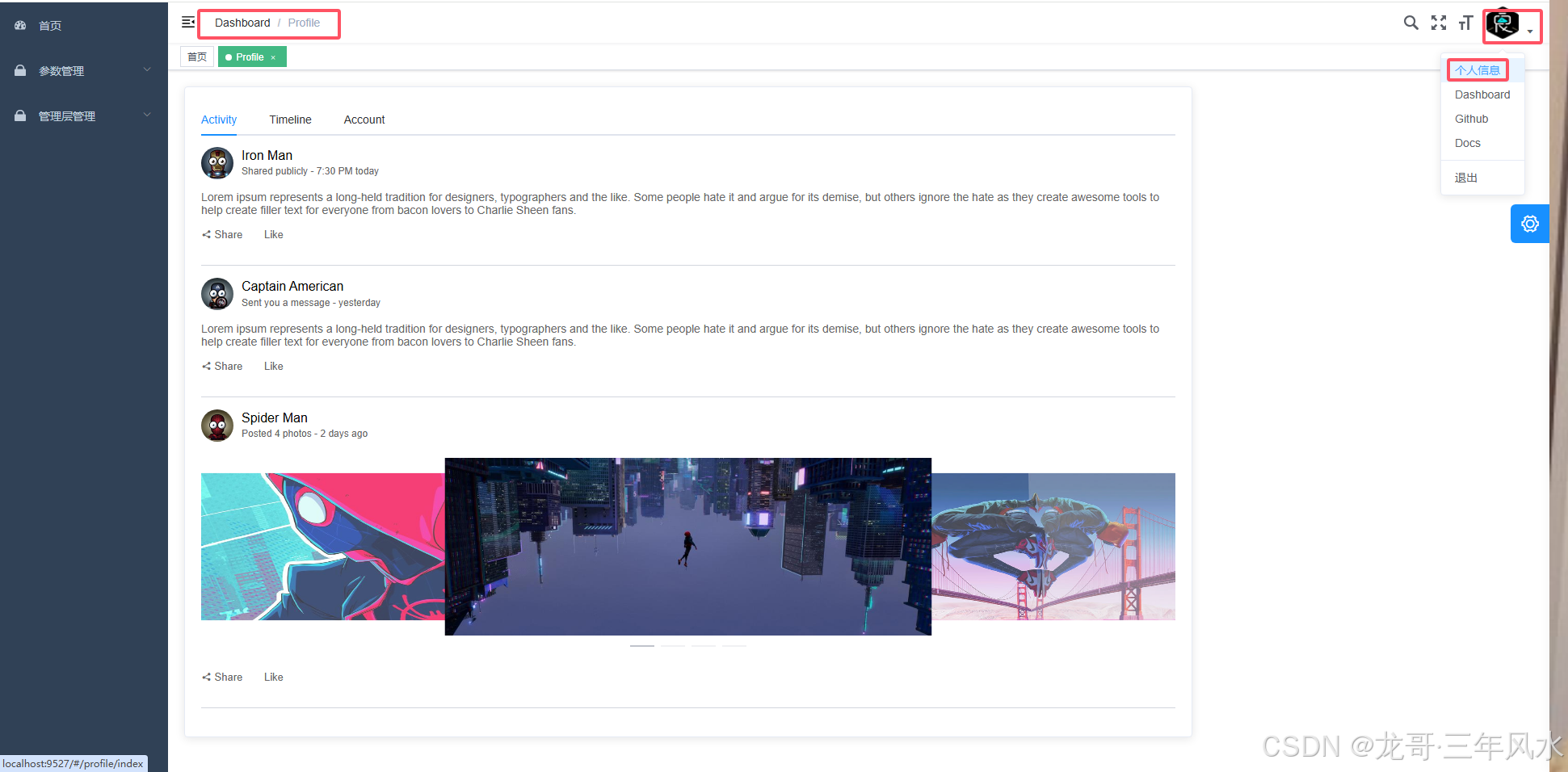
一、展示登录者信息
1、优先添加固定路由
在根目录下src文件夹下route文件夹下index.js文件中,添加如下代码
{path: '/profile',component: Layout,redirect: '/profile/index',hidden: true,children: [{path: 'index',component: () => import('@/views/profile/index'),name: 'Profile',meta: {title: '个人信息', icon: 'user', noCache: true}}]
}2、修改公有页面
在根目录下src文件夹下layout文件夹下components文件夹下Navbar.vue文件中,修改代码如下
<template><div class="navbar"><hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" /><breadcrumb id="breadcrumb-container" class="breadcrumb-container" /><div class="right-menu"><template v-if="device!=='mobile'"><search id="header-search" class="right-menu-item" /><error-log class="errLog-container right-menu-item hover-effect" /><screenfull id="screenfull" class="right-menu-item hover-effect" /><el-tooltip content="Global Size" effect="dark" placement="bottom"><size-select id="size-select" class="right-menu-item hover-effect" /></el-tooltip></template><el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click"><div class="avatar-wrapper"><span>欢迎<b style="color:red;">{{username}}</b>使用后台</span><i class="el-icon-caret-bottom" /></div><el-dropdown-menu slot="dropdown"><router-link to="/profile/index"><el-dropdown-item>个人信息</el-dropdown-item></router-link><el-dropdown-item divided @click.native="logout"><span style="display:block;">退出</span></el-dropdown-item></el-dropdown-menu></el-dropdown></div></div>
</template><script>
import { mapGetters } from 'vuex'
import Breadcrumb from '@/components/Breadcrumb'
import Hamburger from '@/components/Hamburger'
import ErrorLog from '@/components/ErrorLog'
import Screenfull from '@/components/Screenfull'
import SizeSelect from '@/components/SizeSelect'
import Search from '@/components/HeaderSearch'export default {components: {Breadcrumb,Hamburger,ErrorLog,Screenfull,SizeSelect,Search},computed: {...mapGetters(['sidebar','username','device'])},methods: {toggleSideBar() {this.$store.dispatch('app/toggleSideBar')},async logout() {await this.$store.dispatch('user/logout')this.$router.push(`/login?redirect=${this.$route.fullPath}`)}}
}
</script><style lang="scss" scoped>
.navbar {height: 50px;overflow: hidden;position: relative;background: #fff;box-shadow: 0 1px 4px rgba(0,21,41,.08);.hamburger-container {line-height: 46px;height: 100%;float: left;cursor: pointer;transition: background .3s;-webkit-tap-highlight-color:transparent;&:hover {background: rgba(0, 0, 0, .025)}}.breadcrumb-container {float: left;}.errLog-container {display: inline-block;vertical-align: top;}.right-menu {float: right;height: 100%;line-height: 50px;&:focus {outline: none;}.right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: text-bottom;&.hover-effect {cursor: pointer;transition: background .3s;&:hover {background: rgba(0, 0, 0, .025)}}}.avatar-container {margin-right: 30px;.avatar-wrapper {margin-top: 5px;position: relative;.user-avatar {cursor: pointer;width: 40px;height: 40px;border-radius: 10px;}.el-icon-caret-bottom {cursor: pointer;position: absolute;right: -20px;top: 20px;font-size: 12px;}}}}
}
</style>
3、修改展示登录者信息页面
在根目录下src文件夹下views文件夹下profile文件夹中修改index.vue文件,修改代码如下
<template><div class="app-container"><div v-if="user"><el-row :gutter="24"><el-col :span="24" :xs="24"><el-card><el-tabs v-model="activeTab"><el-tab-pane label="登录者中心" name="activity"><activity :user="user" /></el-tab-pane><el-tab-pane label="登录日志" name="timeline"><timeline /></el-tab-pane><el-tab-pane label="登录者修改" name="account"><account :user="user" /></el-tab-pane></el-tabs></el-card></el-col></el-row></div></div>
</template><script>
import { mapGetters } from 'vuex'
import Activity from './components/Activity'
import Timeline from './components/Timeline'
import Account from './components/Account'export default {name: 'Profile',components: { Activity, Timeline, Account },data() {return {user: {},activeTab: 'activity'}},computed: {...mapGetters(['username','avatar','email','department_title','grade_title','rolename'])},created() {this.getUser()},methods: {getUser() {this.user = {username: this.username,//role: this.roles.join(' | '),email: this.email,avatar: this.avatar,department_title:this.department_title,grade_title:this.grade_title,rolename:this.rolename}}}
}
</script>修改指定页面在同级目录下components文件夹下,修改Activity.vue文件,代码如下
<template><el-container><el-container><el-aside width="200px" style="margin:0;padding:0;background:#fff;"><div class="block"><div>{{user.username}}</div><el-image :src="user.avatar"></el-image></div></el-aside><el-container><el-main><span style="width:250px;display: inline-block;"><b>邮箱:</b>{{user.email}}</span><span style="width:250px;display: inline-block;"><b>岗位名称:</b>{{user.department_title}}</span><br /><span style="width:250px;display: inline-block;"><b>角色名称:</b>{{user.rolename}}</span><span style="width:250px;display: inline-block;"><b>岗位级别:</b>{{user.grade_title}}</span></el-main></el-container></el-container></el-container>
</template><script>
export default {props: {user: {type: Object,default: () => {return {username: '',email: '',avatar:'',department_title:'',grade_title:'',rolename:''}}}},data() {return {}}
}
</script>
<style>.el-aside {text-align: center;line-height: 60px;}.el-main {width: 1000px;text-align: left;line-height: 60px;display: block;}
</style>二、修改个人资料
在根目录下src文件夹下views文件夹下profile文件夹下components文件夹中修改Account.vue文件,修改代码如下
<template><el-form ref="resForm" :rules="formRules" :model="user"><el-form-item label="账号名称" prop="username"><el-input v-model.trim="user.username" minlength="2" maxlength="40"/></el-form-item><el-form-item label="真实姓名" prop="realname"><el-input v-model.trim="user.realname"/></el-form-item><el-form-item label="邮箱" prop="email"><el-input v-model.trim="user.email"/></el-form-item><el-form-item label="密码" prop="password"><el-input v-model.trim="user.password"/></el-form-item><el-form-item label="确认密码" prop="confirm_password"><el-input v-model.trim="user.confirm_password"/></el-form-item><el-form-item><el-button type="primary" @click="submit">修改</el-button></el-form-item></el-form>
</template><script>import {validEmail, validPassword} from '@/utils/validate'import {mapGetters} from 'vuex'import {err, succ, warn} from '@/utils/message'import {updatePersonal} from '@/api/common'export default {name: 'Account',data() {// 用户名验证const validateEmail = (rule, value, callback) => {if (!validEmail(value)) {callback(new Error('请输入正确的邮箱'))} else {callback()}}// 密码验证 添加时必须填写 编辑时如果没有填写则不修改,填写了则修改const validatePassword = (rule, value, callback) => {if (value !== undefined && value !== '') {const pwRel = validPassword(value)if (pwRel !== true) {callback(new Error(pwRel))} else {callback()}} else {callback()}}// 确认密码验证 添加时必须填写 编辑时如果没有填写则不验证,填写了且密码也填写了才与密码配对const validateConfirmPassword = (rule, value, callback) => {if (value !== undefined && this.user.password !== undefined) {if (value !== this.user.password) {callback(new Error('两次密码不一致,请重新输入'))} else {callback()}} else {callback()}}return {user: {},// 要验证数据formRules: {username: [{required: true, trigger: 'blur', message: '账号名称必须填写'},{min: 2, max: 40, message: '长度在 2 到 40 个字符', trigger: 'blur'}],realname: [{required: true, trigger: 'blur', message: '真实必须填写'},{min: 2, max: 30, message: '长度在 2 到 30 个字符', trigger: 'blur'}],email: [{required: true, trigger: 'blur', validator: validateEmail}],password: [{required: true, trigger: 'blur', validator: validatePassword}],confirm_password: [{required: true, trigger: 'blur', validator: validateConfirmPassword}]}}},computed: {...mapGetters(['username','email','avatar','realname'])},created() {this.getUser()},methods: {getUser() {this.user = {username: this.username,email: this.email,avatar: this.avatar,realname: this.realname,password: "",confirm_password: ""}},submit() {this.$refs.resForm.validate(valid => {if (valid) {updatePersonal(this.user).then(res => {this.$store.state.user.username = this.user.usernamethis.$store.state.user.realname = this.user.realnamethis.$store.state.user.avatar = this.user.avatarthis.$store.state.user.email = this.user.emailsucc(res.message)})} else {return false}})}}}
</script>
三、提前说明
登录者登录退出信息只能明天搞,今天时间来不及。
相关文章:

群控系统服务端开发模式-应用开发-前端个人信息功能
个人信息功能我把他分为了3部分:第一部分是展示登录者信息;第二步就是登录者登录退出信息;第三部分就是修改个人资料。 一、展示登录者信息 1、优先添加固定路由 在根目录下src文件夹下route文件夹下index.js文件中,添加如下代码 …...

【jupyter】文件路径的更改
使用过 jupyter notebook 环境的同行, 都体会过随机生成 .html 静态网页的过程, 虽然文档较小, 但是不堪反复使用积少成多。本文基于windows系统。 找到 runtime 目录 一般 jupyter 默认 runtime 在下述格式目录中 C:\Users\用户名\AppData…...

Ruby编程语言全景解析:从基础到进阶
Ruby是一种动态的、面向对象的编程语言,以其优雅的语法和强大的功能而闻名于世。自从1995年由日本程序员松本行弘(Yukihiro Matsumoto)发布以来,Ruby便迅速成为了开发者中颇受欢迎的编程语言之一。无论是构建简单的脚本还是复杂的…...

Elasticsearch 8.16:适用于生产的混合对话搜索和创新的向量数据量化,其性能优于乘积量化 (PQ)
作者:来自 Elastic Ranjana Devaji, Dana Juratoni Elasticsearch 8.16 引入了 BBQ(Better Binary Quantization - 更好的二进制量化)—— 一种压缩向量化数据的创新方法,其性能优于传统方法,例如乘积量化 (Product Qu…...

解决vscode不能像pycharm一样从其他同级文件夹导包
在vscode中选择:文件-首选项-设置-扩展-Python-settings.json 向setting.json添加如下代码: "terminal.integrated.env.osx": {"PYTHONPATH": "${workspaceFolder}/",},"terminal.integrated.env.linux": {"PYTHON…...

DAY24|回溯算法Part03|LeetCode:93.复原IP地址、78.子集、90.子集II
目录 LeetCode:93.复原IP地址 基本思路 C代码 LeetCode:78.子集 基本思路 C代码 LeetCode:90.子集II 基本思路 C代码 通过used实现去重 通过set实现去重 不使用used和set版本 LeetCode:93.复原IP地址 力扣代码链接 文字讲解:LeetCode:93.复原IP地…...

接口自动化测试做到什么程度的覆盖算是合格的
接口自动化测试的覆盖程度是一个衡量测试质量与效率的重要指标,其“好”的标准并非绝对,而是根据项目特性和团队需求动态调整的结果。然而,有几个原则和实践可以帮助我们确定一个相对合理的覆盖范围,以及为何这些覆盖是必要的。 1…...

Kubernetes-ArgoCD篇-01-简介
1、什么是Argo CD Argo CD 是针对 Kubernetes 的声明式 GitOps 持续交付工具。 Argo CD官方文档地址:https://argo-cd.readthedocs.io Argo CD源码地址:https://github.com/argoproj/argo-cd 1.1 关于Argo Argo是一个开源的项目,主要是扩…...

阿里云通义大模型团队开源Qwen2.5-Coder:AI编程新纪元
🚀 11月12日,阿里云通义大模型团队宣布开源通义千问代码模型全系列,共6款Qwen2.5-Coder模型。这些模型在同等尺寸下均取得了业界最佳效果,其中32B尺寸的旗舰代码模型在十余项基准评测中均取得开源最佳成绩,成为全球最强…...

【大数据学习 | HBASE高级】hbase的参数优化
Zookeeper 会话超时时间 属性:zookeeper.session.timeout 解释:默认值为 90000 毫秒(90s) hbase.client.pause(默认值 100ms)重试间隔 hbase.client.retries.number(默认 15 次)重试…...

两个链表求并集、交集、差集
两个链表求并集、交集、差集 两个链表求并集、交集、差集其实都是创建一个新链表然后遍历插入的题型,所以下边就举并集一个例子。 首先将l1里的所有节点遍历存储到新节点l中开始遍历l2,如果l中不存在l2中的节点就将其尾插到l中 下面是两个链表求并集、交集、差集的代…...

C++中的栈(Stack)和堆(Heap)
在C中,堆(heap)和栈(stack)是两种用于存储数据的内存区域。理解它们的原理和区别,对于优化代码性能和确保代码的安全性至关重要。以下是对C中堆栈的详细解析,包括它们的分配方式、优缺点、应用场…...

Linux系统编程学习 NO.11——进程的概念(2)
谈谈进程的性质 进程的竞争性 由于CPU资源是稀缺的,进程数量是众多的。不可避免需要造成进程排队等待CPU资源的动作,内核的设计者为了让操作系统合理的去调度这这些进程,就产生了进程优先级的概念。设置合理的进程优先级能让不同进程公平的去竞争CPU资…...

QT自定义控件封装
QT自定义控件封装 1.概述 这篇文章介绍如何创建UI文件,通过自定义方式将两个控件联动起来,实现自定义功能。 2.创建UI文件 新建一个widget的普通项目,然后在项目名称上右键选择And New... 新建文件,然后选择QT 再选择Qt Desig…...

【搜索结构】AVL树的学习与实现
目录 什么是AVL树 AVL树的定义 插入函数的实现 左单旋和右单旋 左右双旋与右左双旋 什么是AVL树 AVL树实际上就是二叉搜索树的一种变体,我们都知道二i叉搜索树可以将查找的时间复杂度提升到O(logn),极大提升搜索效率。但是在极端情况下,当…...

LeetCode40:组合总和II
原题地址:. - 力扣(LeetCode) 题目描述 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意ÿ…...

基于Python+Vue开发的旅游景区管理系统
项目简介 该项目是基于PythonVue开发的旅游景区管理系统(前后端分离),这是一项为大学生课程设计作业而开发的项目。该系统旨在帮助大学生学习并掌握Python编程技能,同时锻炼他们的项目设计与开发能力。通过学习基于Python的旅游景…...

嵌入式硬件杂谈(一)-推挽 开漏 高阻态 上拉电阻
引言:对于嵌入式硬件这个庞大的知识体系而言,太多离散的知识点很容易疏漏,因此对于这些容易忘记甚至不明白的知识点做成一个梳理,供大家参考以及学习,本文主要针对推挽、开漏、高阻态、上拉电阻这些知识点的学习。 目…...

在arm64架构下, Ubuntu 18.04.5 LTS 用命令安装和卸载qt4、qt5
问题:需要在 arm64下安装Qt,QT源码编译失败以后,选择在线安装! 最后安装的版本是Qt5.9.5 和QtCreator 4.5.2 。 一、ubuntu安装qt4的命令(亲测有效): sudo add-apt-repository ppa:rock-core/qt4 sudo apt updat…...

k8s笔记——核心概念
什么是K8s Kubernetes 也称为 K8s,是用于自动部署、扩缩和管理容器化应用程序的开源系统。 Kubernetes 最初是由 Google 工程师作为 Borg 项目开发和设计的,后于 2015 年捐赠给 云原生计算基金会(CNCF)。 什么是 Kubernetes 集群…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
