让AI为你发声!Windows电脑快速部署ChatTTS文本转语音神器
文章目录
- 前言
- 1. 下载运行ChatTTS模型
- 2. 安装Cpolar工具
- 3. 实现公网访问
- 4. 配置ChatTTS固定公网地址
前言
嘿,朋友们!今天我们来聊聊如何在Windows系统上快速搭建ChatTTS,一个超酷的开源文本转语音项目。更棒的是,我们还可以用Cpolar内网穿透工具,轻松创建公网地址,随时随地远程访问你搭建的ChatTTS AI语音合成模型,简直不要太方便!
最像人声的AI来了!语音开源界的明星ChatTTS火速出圈,短短一周就收获了20k的关注,目前在GitHub上的星标已经突破21k。这款模型专为对话场景设计,适用于LLM助手对话、对话语音和视频介绍等,支持中英文哦!
那么,什么是ChatTTS呢?它是一种基于深度学习的文本转语音技术,能够把文本内容转化为自然流畅的人工语音。与传统的TTS技术相比,ChatTTS更懂得文本的情感、语调和语义,能在语音输出中传达出更加生动的情感。通过对大规模语音数据的训练和高级神经网络模型的应用,ChatTTS让语音输出更贴近人类的表达方式,简直是“人声复刻机”!
说到应用场景,ChatTTS可真是无处不在,尤其在语音助手、虚拟主播和有声书等领域展现出巨大的潜力。比如,在语音助手方面,ChatTTS能赋予助手更加生动自然的声音,提升用户体验,让你每次问问题都像在和朋友聊天。
准备好了吗?让我们一起开启这段AI音频生成的奇妙旅程吧!

【视频教程】
ChatTTS文字转语音一键安装与使用教程!自然生动免费开源
1. 下载运行ChatTTS模型
本篇文章测试环境:Windows
Github地址:https://github.com/2noise/ChatTTS
ChatTTS压缩包地址:https://pan.baidu.com/s/1VnVnW9XCjNgkjm0etQBSXg?pwd=6666
提取码:6666
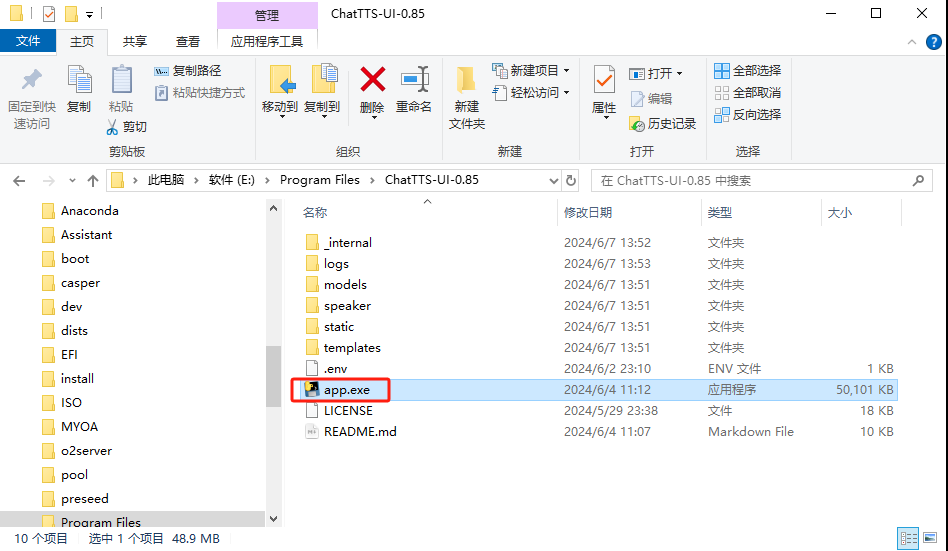
点击上方网盘中自取压缩包,下载到本地后解压,解压后双击 app.exe 即可使用

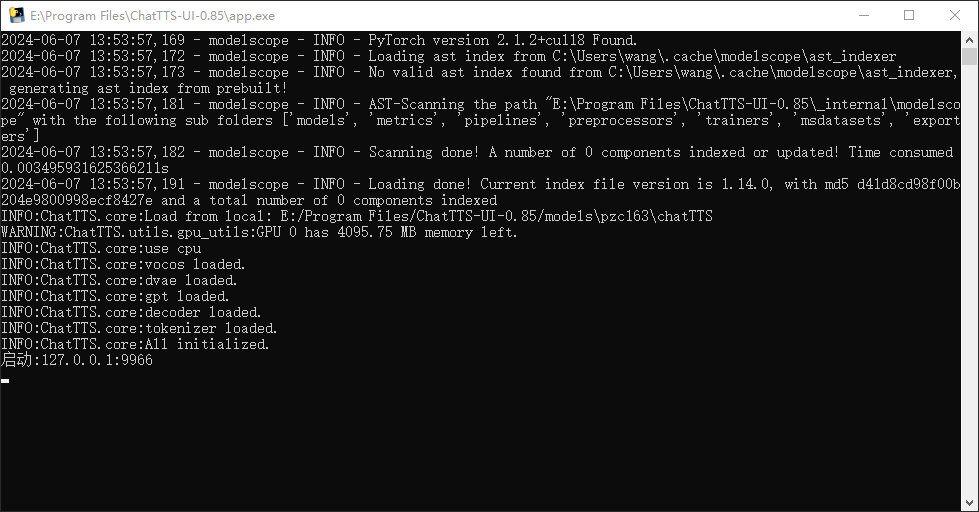
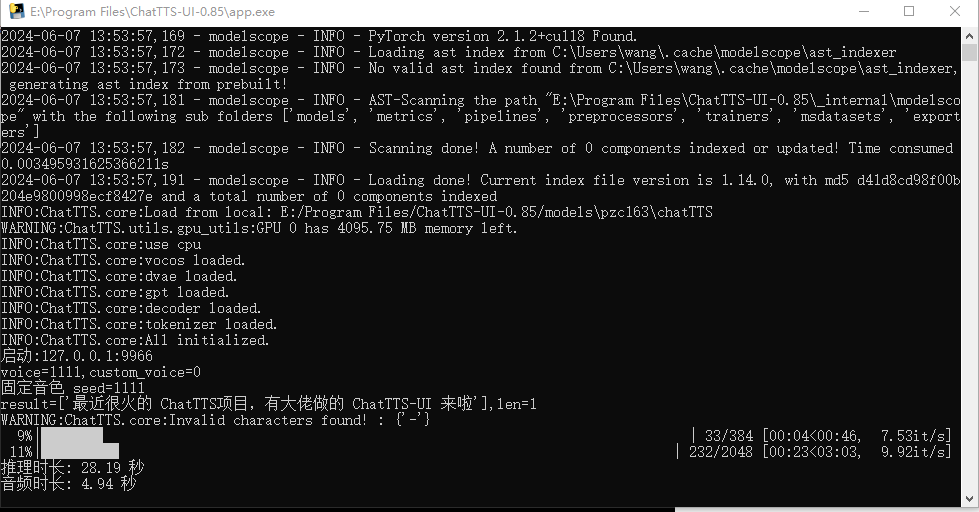
接下来只需要双击app的那个文件就可以运行了,因为这个包里已经包含了必要的组件,双击运行后会出现如下的日志,最终打印出来一个启动地址,在浏览器输入地址后就可以打开主页面了。

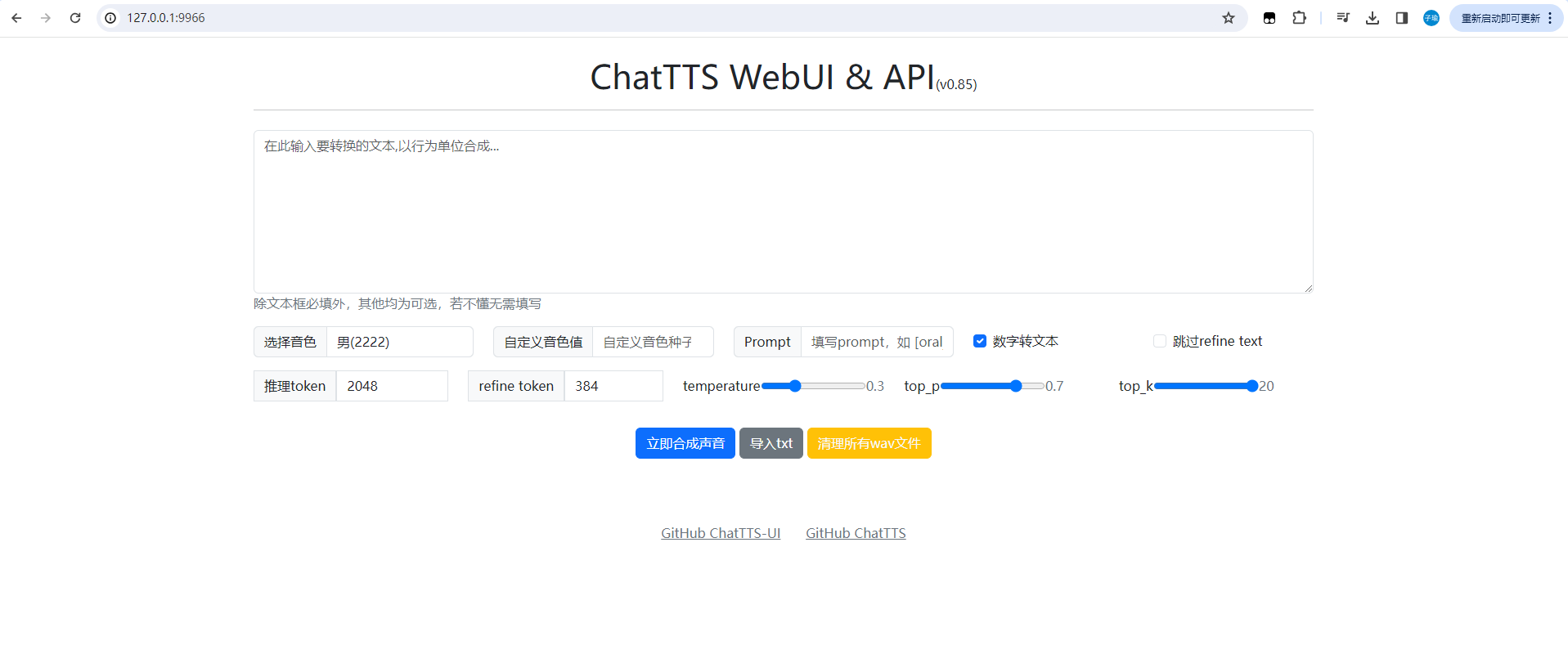
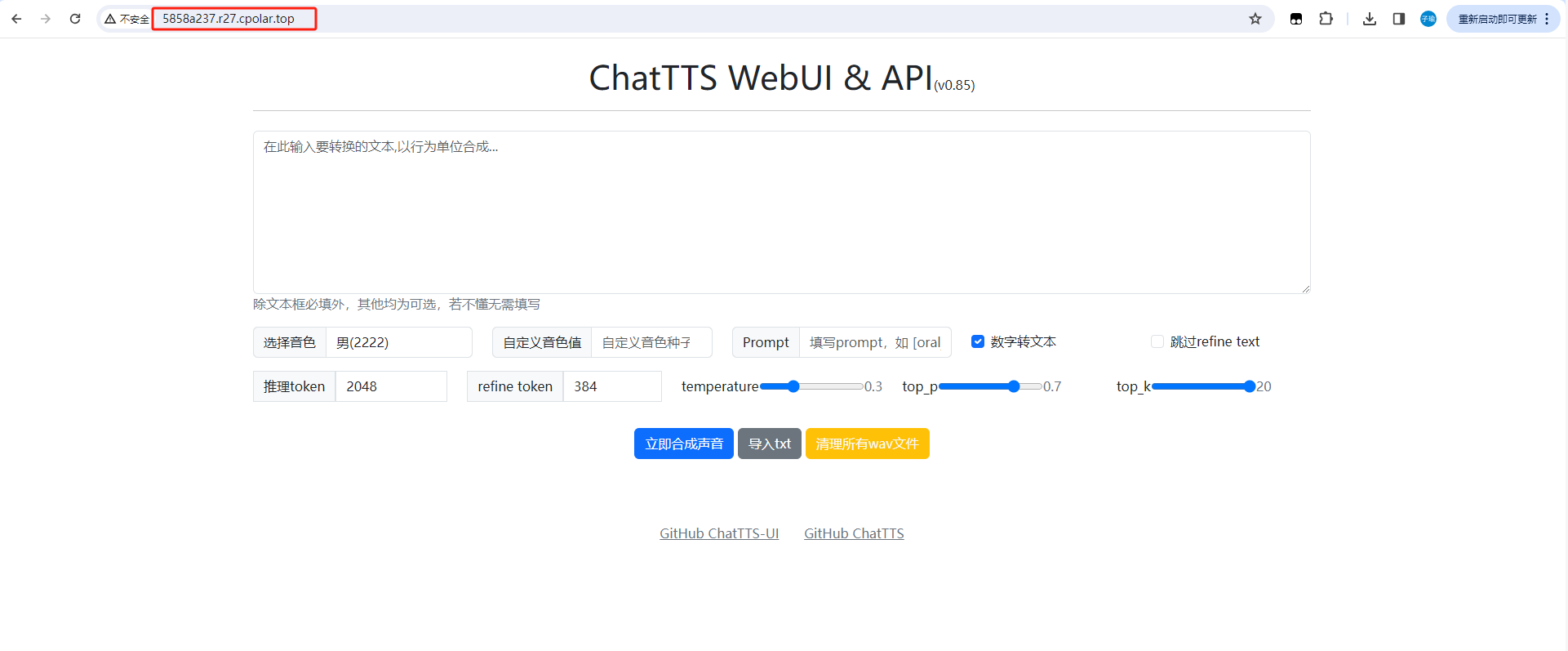
然后打开一个新的浏览器输入:127.0.0.1:9966,可以看到进入到了ChatTTS界面中了

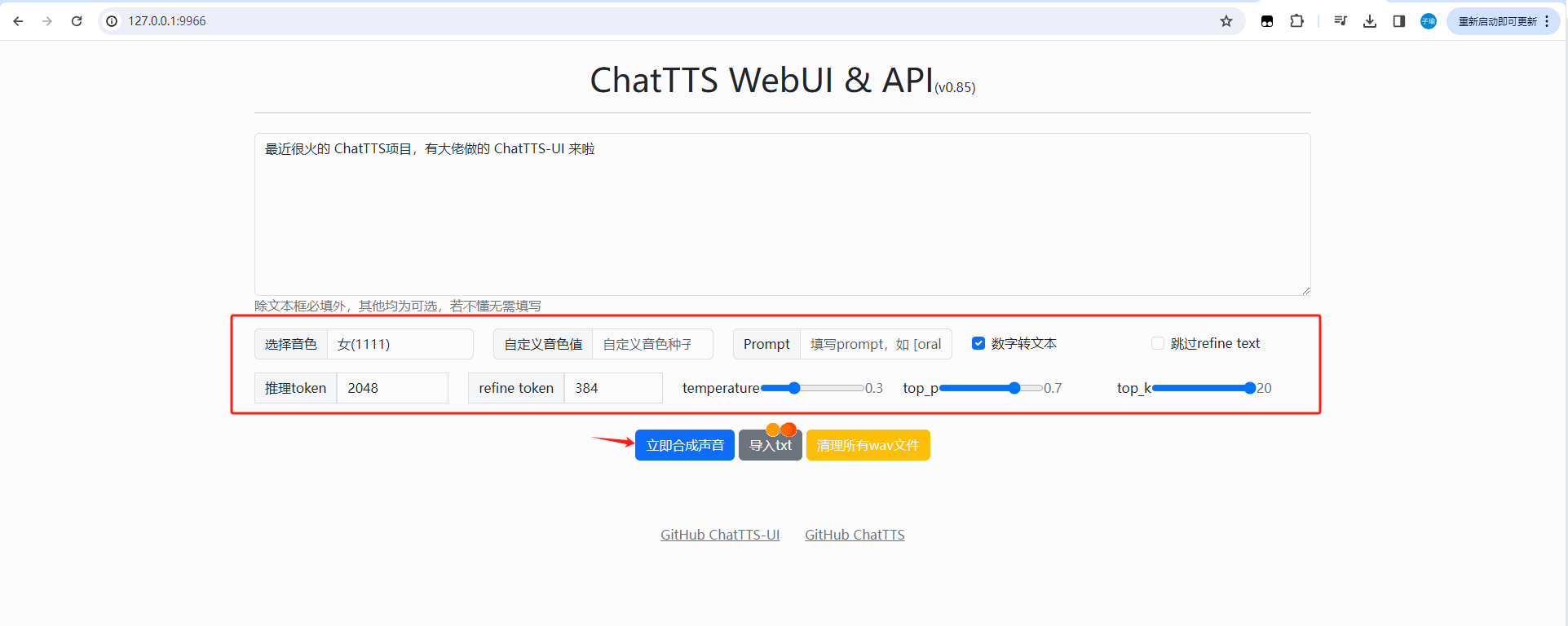
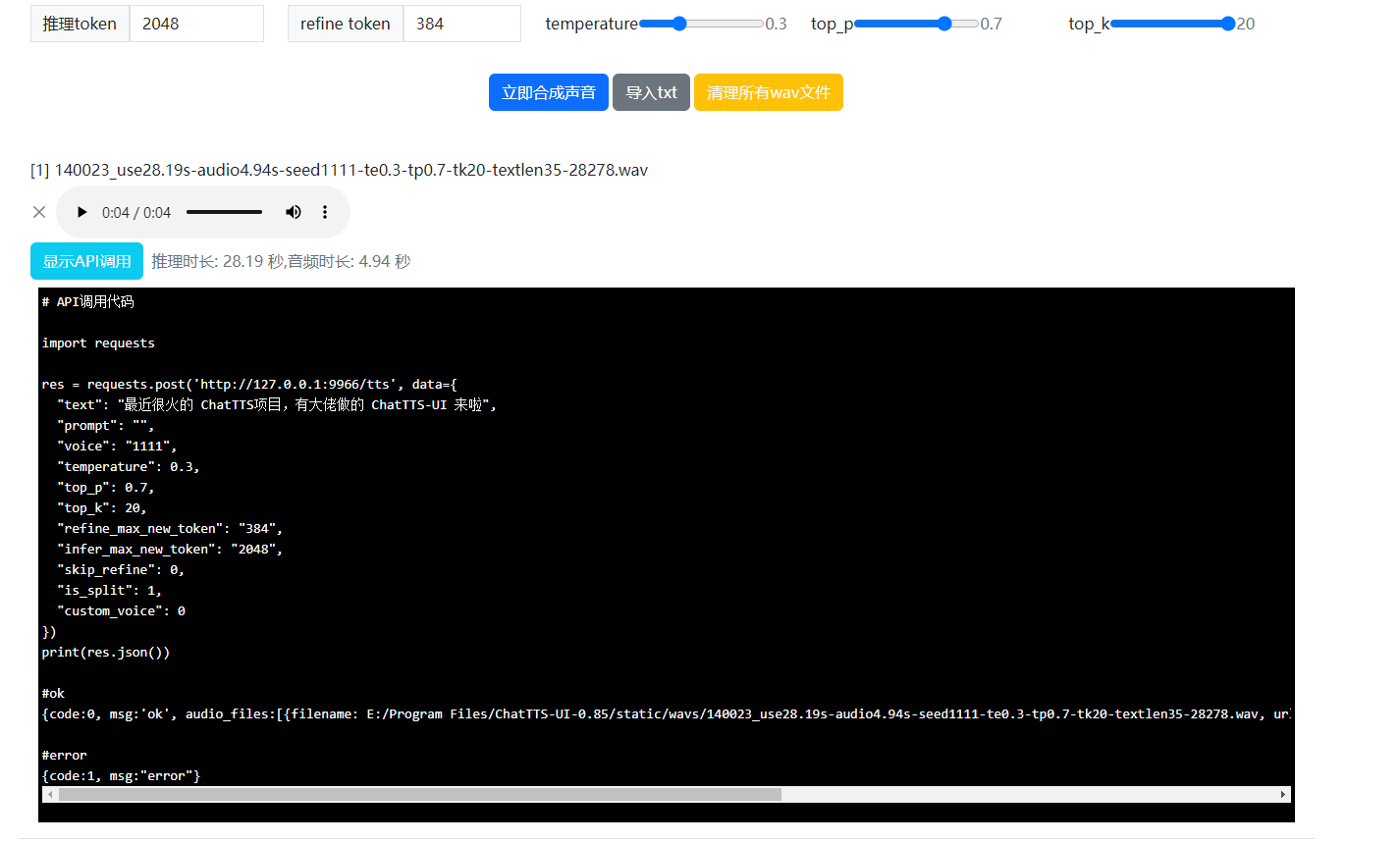
首页中上面是输入要转化的文本,下面是音色提示词以及数字转文本等参数,可以每次修改一个值尝试下效果。选择不同的音色或者音色值转化后的人语音是不一样的,需要注意的是如果文本中存在数字要勾选数字转文本,否则语音会读不准数字的发音。完成后点击立即合成声音就可以生成了,生成完毕声音会显示在下面,点击就可以播放了。

下方还提供了API调用的功能,点击生成的语音下显示API调用就可以看到调用的接口文档了。

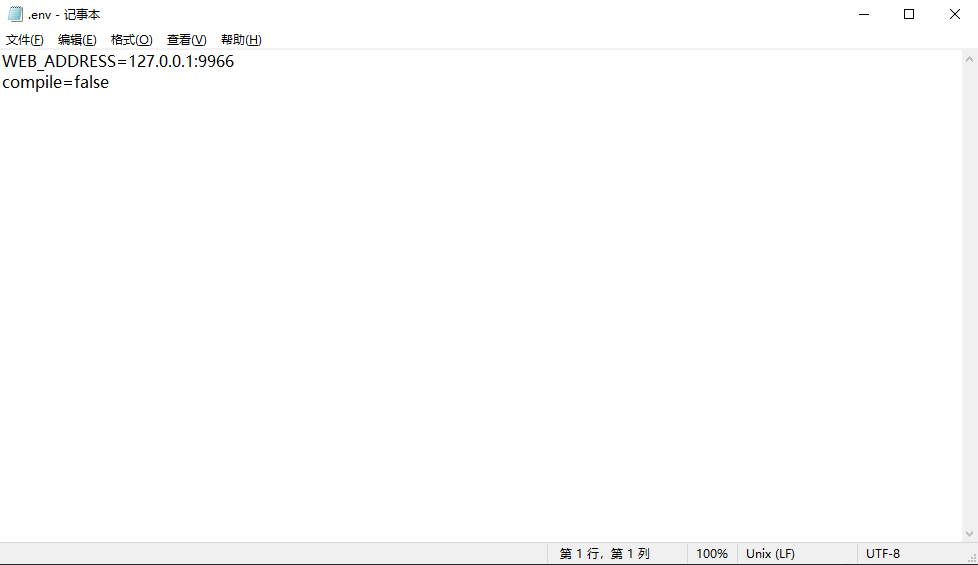
默认地址是 http://127.0.0.1:9966,如果想修改,可打开目录下的 .env文件,将 WEB_ADDRESS=127.0.0.1:9966改为合适的ip和端口,比如修改为WEB_ADDRESS=192.168.0.10:9966以便局域网可访问

同时在日志中也可以看到对应后台数据信息,比如推理的时长、音频时长等。

可以看到以上我们成功在本地部署了ChatTTS,但是为了能实现异地或者当我们和ChatTTS不在同一个局域网也可以进行AI生成语音的工作,我们只需要借助Cpolar内网穿透工具,穿透本地ChatTTS大语言模型,就可以实现远程也可以调用,下面教大家如何安装cpolar。
2. 安装Cpolar工具
本例介绍的是windows系统,所以cpolar安装在windows上,点击下面地址访问cpolar官网,注册一个账号,然后下载并安装客户端.
Cpolar官网:https://www.cpolar.com/
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
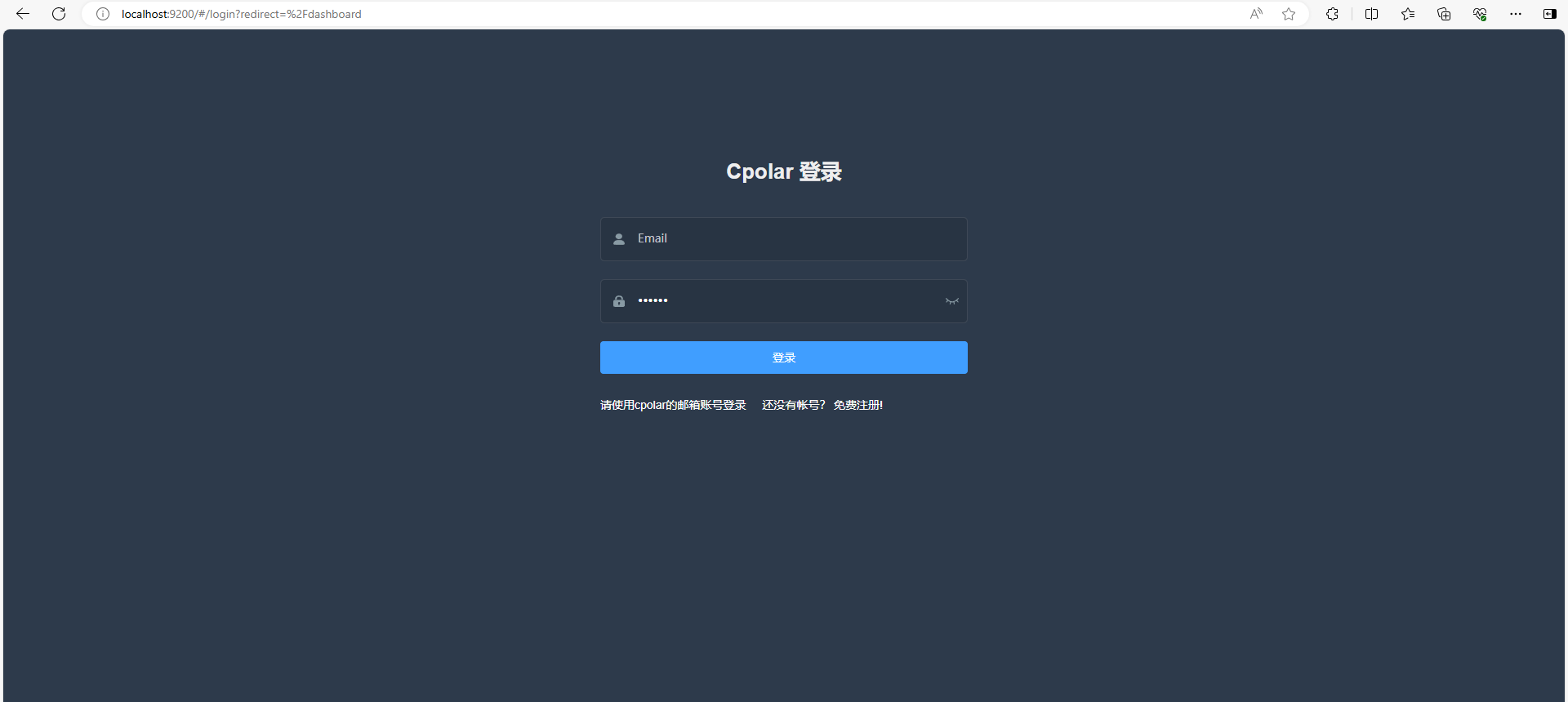
cpolar安装成功后,在浏览器上访问本地9200端口【http://localhost:9200】,使用cpolar账号登录,即可看到Cpolar 管理界面,然后一切设置只需要在管理界面完成即可!

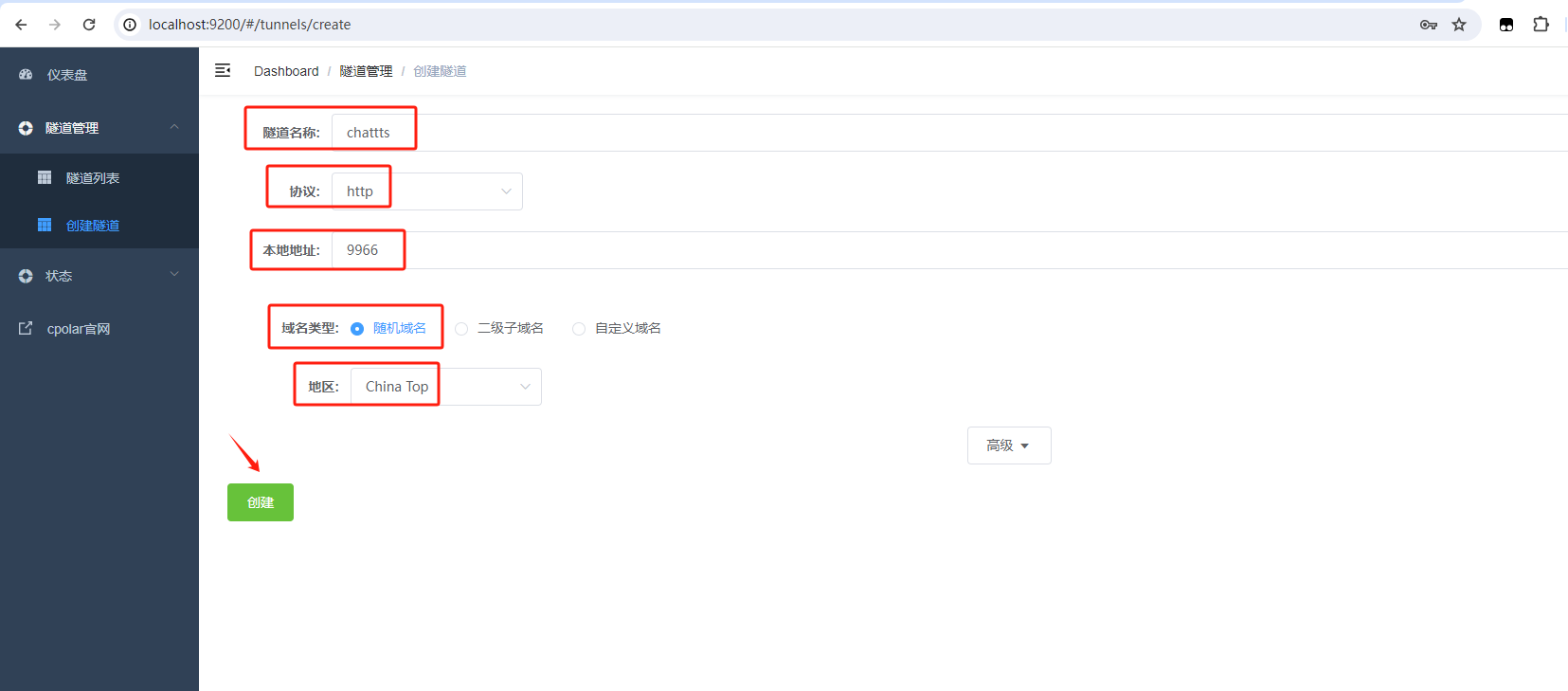
登录后,点击左侧仪表盘的隧道管理——创建隧道,创建一个ChatTTS的公网http地址隧道!
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:9966
- 域名类型:选择随机域名
- 地区:选择China Top
点击创建(点击一次创建按钮即可,不要重复点击!)

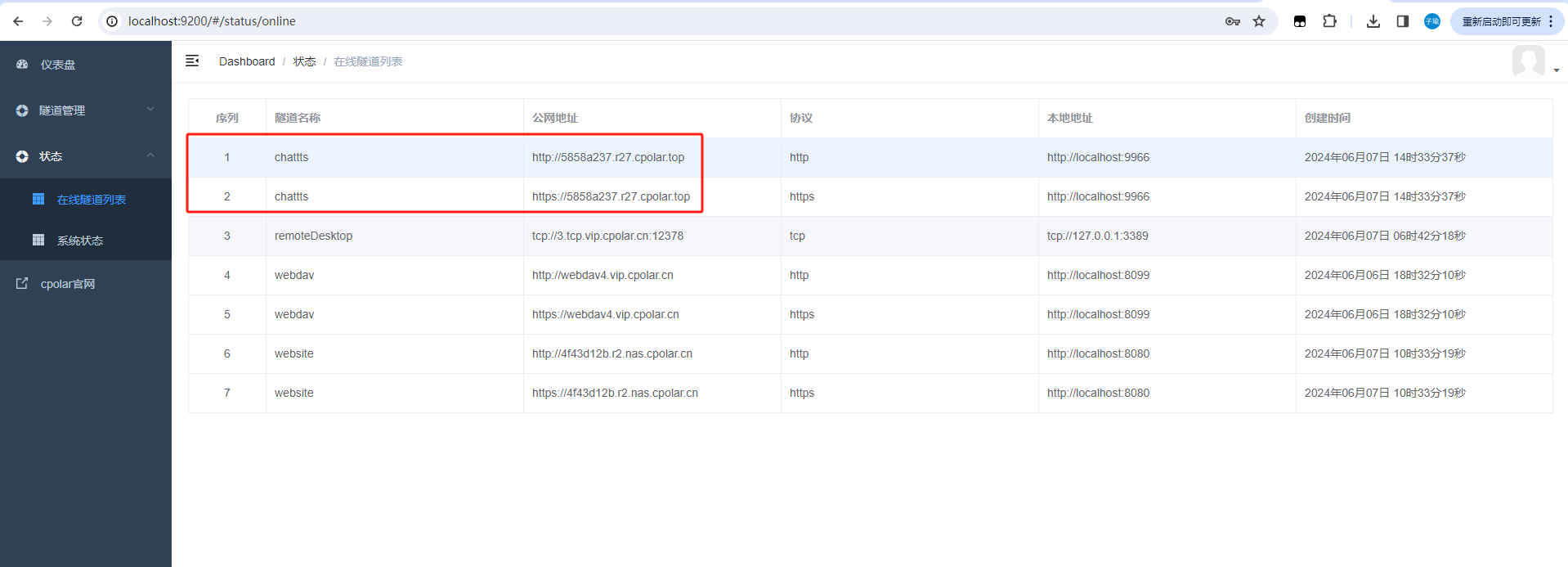
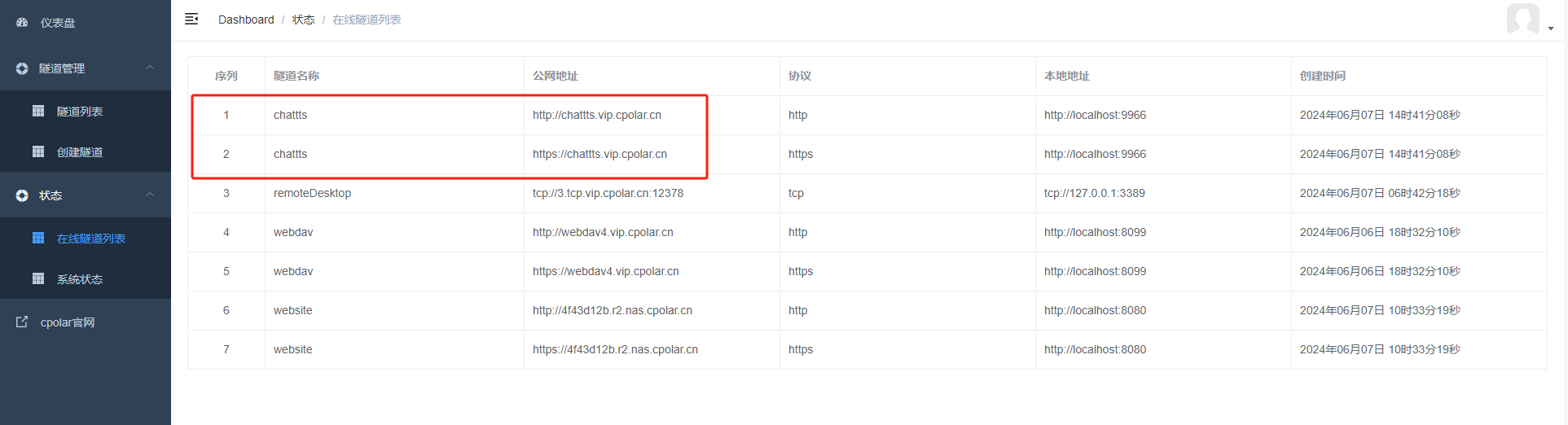
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https,两种都可以访问,下面选择其中一种进行远程访问,下面我们替换掉笔记中的本地地址,改为公网地址.

3. 实现公网访问
使用上面的Cpolar https公网地址,在任意设备的浏览器进行访问,即可成功看到ChatTTS主界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可编辑自己的日常并发布公网了!

小结
如果大家需要经常异地远程来使用ChatTTS大语言模型工作,或者其他在本地部署的服务,比如个人博客站点或是私有云盘等。由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。
建议把公网地址设置成固定的二级子域名,这样就不用每次都重新创建隧道来访问,下面演示一下如何创建一个固定的http公网地址来解决这个问题。
4. 配置ChatTTS固定公网地址
我们接下来为 ChatTTS 配置固定的HTTP公网地址,该地址不会变化,方便查看且无需每天重复修改访问地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
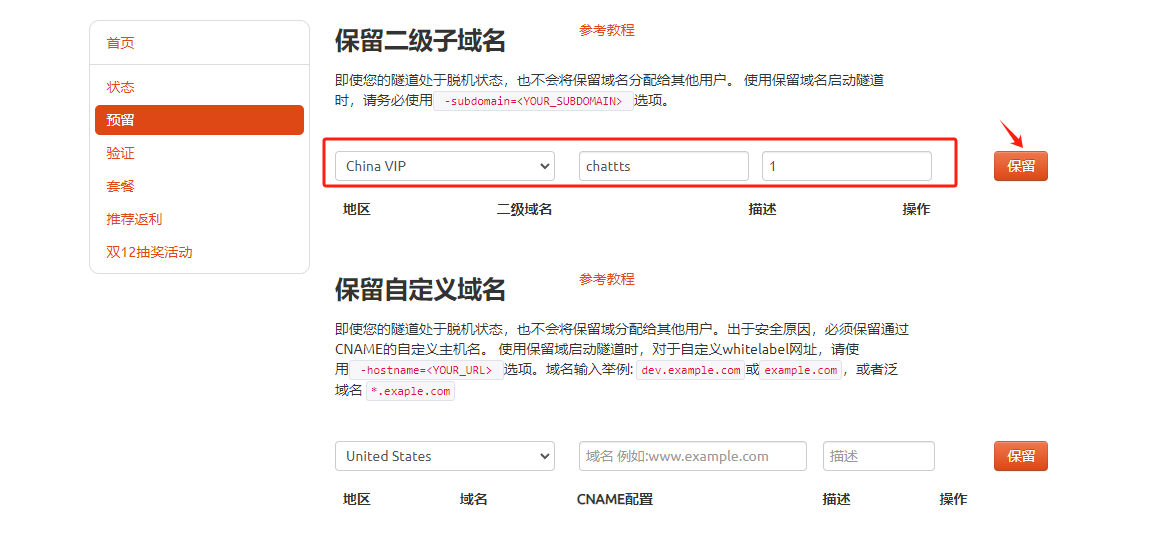
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称:

保留成功后复制保留成功的二级子域名的名称

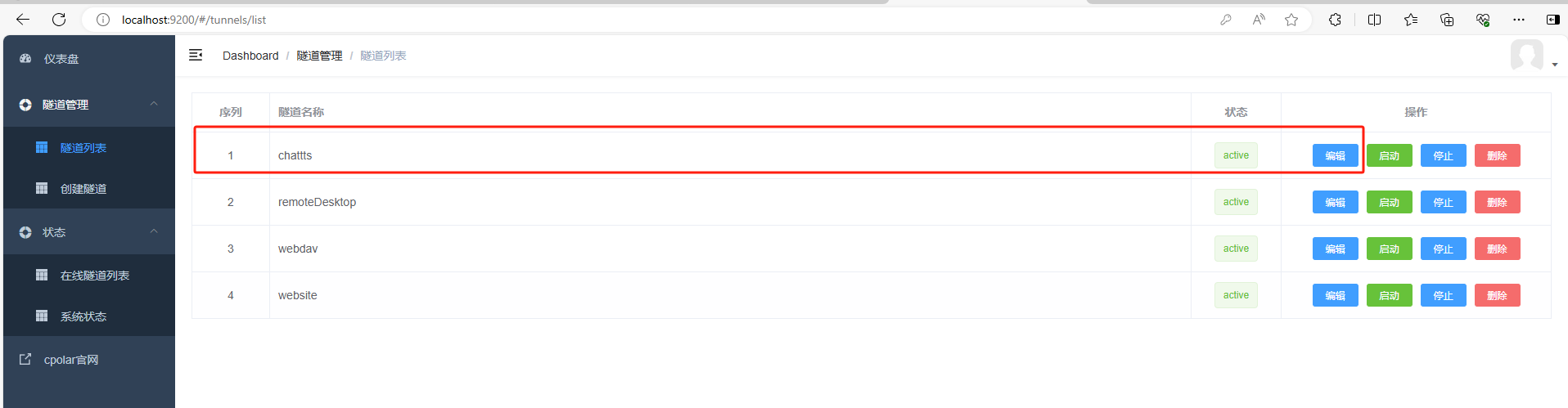
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

使用生成的公网地址访问,可以看到访问成功,这样一个ChatTTS的固定且永久不变的二级子域名公网地址就设置好了,大家可以使用这个地址随时随地异地访问ChatTTS语音大模型,来进行生成语音包 =。=~

以上就是如何在Windows本地部署ChatTTS文字转语音大模型,并结合cpolar内网穿透工具实现远程访问使用的全部流程,感谢您的观看,有任何问题欢迎留言交流。
相关文章:

让AI为你发声!Windows电脑快速部署ChatTTS文本转语音神器
文章目录 前言1. 下载运行ChatTTS模型2. 安装Cpolar工具3. 实现公网访问4. 配置ChatTTS固定公网地址 前言 嘿,朋友们!今天我们来聊聊如何在Windows系统上快速搭建ChatTTS,一个超酷的开源文本转语音项目。更棒的是,我们还可以用Cp…...

【AI换脸整合包及教程】FaceFusion 3.0.0:AI换脸技术的革新之旅
在人工智能技术的飞速发展中,AI换脸技术成为了近年来备受瞩目的焦点之一。FaceFusion 3.0.0,作为这一领域的最新力作,不仅继承了前代产品的优点,还在功能和用户体验上进行了全面升级和优化,为用户带来了前所未有的换脸…...

更新对象或数组的值的方法
一、数组的映射或更新 map(): 用于创建一个新数组,数组中的每个元素是对原数组元素执行函数后的结果。 const arr [1, 2, 3]; const newArr arr.map(item > item * 2); // [2, 4, 6]forEach(): 用于遍历数组,对每个元素执行操作,但不返…...

Java线程池浅谈(创建线程池及线程池任务处理)
1-认识线程池 什么是线程池? 线程池就是一个可以复用线程的技术。 不使用线程池的问题 比方说淘宝,不使用线程池,现在有一亿个线程同时进来,CPU就爆了。用户每发起一个请求,后台就需要创建一个新线程来处理…...

Dockerfile的使用
简介 制作docker镜像可以通过修改容器的方式,也通过通过Dockerfile文件的方式,下面通过Dockerfile文件的例子进行说明。 Dockerfile文件 FROM openjdk:8-alpine#ENV http_proxy http://127.0.0.1:7890 #ENV https_proxy http://127.0.0.1:7890#ENV TZ…...

自動換IP為什麼會不穩定?
自動換IP可能導致不穩定的原因有以下幾點: 1. 連接中斷 自動換IP的一個直接後果就是連接中斷。每當IP地址發生變化時,網路連接可能會短暫中斷。這就像你在搬家時,暫時無法接收郵件一樣。對於需要持續連接的任務,比如視頻會議或線…...

【0x0043】HCI_Write_Inquiry_Scan_Type详解
目录 一、命令概述 二、命令格式及参数说明 2.1. HCI_Write_Inquiry_Scan_Type命令格式 2.2. Scan_Type 2.3.具体格式示例 三、响应事件及参数说明 3.1. HCI_Command_Complete事件 3.2. Status 四、命令执行流程 4.1. 命令准备阶段 4.2. 命令传输阶段 4.3. 命令处理…...

飞牛云fnOS本地部署WordPress个人网站并一键发布公网远程访问
文章目录 前言1. Docker下载源设置2. Docker下载WordPress3. Docker部署Mysql数据库4. WordPress 参数设置5. 飞牛云安装Cpolar工具6. 固定Cpolar公网地址7. 修改WordPress配置文件8. 公网域名访问WordPress 前言 本文旨在详细介绍如何在飞牛云NAS上利用Docker部署WordPress&a…...

ctfshow-web入门-SSTI(web361-web368)上
目录 1、web361 2、web362 3、web363 4、web364 5、web365 6、web366 7、web367 8、web368 1、web361 测试一下存在 SSTI 注入 方法很多 (1)使用子类可以直接调用的函数来打 payload1: ?name{{.__class__.__base__.__subclasses__…...

pyinstaller+upx给python GUI程序添加自定义图标
一、在线.ico图标生成 windows用48x48尺寸 https://www.ico51.cn/ 二、upx打包图标工具 https://upx.github.io/ 三、UI文件生成py代码 pyside2-uic window.ui > window.py 四、打包命令 1、–icon:这个是.ico图标路径 2、–upx-dir:upx打包工…...

LeetCode【0034】在排序数组中查找元素的第一个和最后一个位置
本文目录 1 中文题目2 求解方法:左右边界二分查找2.1 方法思路2.2 Python代码2.3 复杂度分析 3 题目总结 1 中文题目 给定一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存…...

react-markdown内容宽度溢出和换行不生效问题
情景复现: 解决办法,添加样式进行限制 /* index.css */ .markdown-container {word-break: break-word; /* 强制长单词断行 */white-space: pre-wrap; /* 保留空白符序列,但是正常地进行换行 */overflow-wrap: break-word; /* 在长单词或…...

uniapp 上传 base64 图片
在图片裁剪时候返回的是base64文件 需要上传到obs一般出现在h5网页端 可以直接使用 js 原始解决 应该只可以在h5浏览器内使用 // 提取 Base64 编码部分 const base64Data e.tempFilePath.replace(/^data:image\/(\w);base64,/, ""); // 将 Base64 编码转换为 Arra…...

让Git走代理
有时候idea提交代码或者从github拉取代码,一直报错超时或者:Recv failure: Connection was reset,下面记录一下怎么让git走代理从而访问到github。 1.打开梯子 2.打开网络和Internet设置 3.设置代理 记住这个地址和端口 4.打开git bash终端 输入以下内容 git c…...

通义千问API调用测试 (colab-python,vue)
文章目录 代码(来自官网)colab中用python测试Qwen2.5在官网上查看并确定过期时间这里看到我的免费额度到25年5月在同一个页面,点击API示例 前端调用直接在前端调用的优缺点以vue为例(代码是基于官网node.js的代码转换而来…...
)
H3C ER8300G2-X未授权导致信息泄露漏洞(CVE-2024-32238)
免责声明: 本文旨在提供有关特定漏洞的深入信息,帮助用户充分了解潜在的安全风险。发布此信息的目的在于提升网络安全意识和推动技术进步,未经授权访问系统、网络或应用程序,可能会导致法律责任或严重后果。因此,作者不对读者基于本文内容所采取的任何行为承担责任。读者在…...
)
随手记:简单实现纯前端文件导出(XLSX)
1.需求背景: 由于导入需要经过后端存储数据库,所以导入还是和后端联调 但是简单的前端导出有部分是可以直接给到用户 xlsx插件简介 xlsx插件(通常指的是SheetJS/js-xlsx)是一个强大的JavaScript库,它允许你在浏览器…...

SwiftUI 高级开发教程系列 - 第 3 章:数据持久化
在现代应用中,数据持久化是一项非常重要的功能,它使得应用的数据可以在重启后依然保留,提升用户体验。SwiftUI 提供了多种数据持久化方法,包括使用 UserDefaults 保存简单数据和 Core Data 进行更复杂的数据管理。本章将详细讲解这两种技术的用法,并展示如何在 SwiftUI 项…...

代码随想录第二十四天| 93.复原IP地址 78.子集 90.子集II
93. 复原IP地址 题目描述 给定一个只包含数字的字符串 s,复原它并返回所有可能的有效 IP 地址格式。 一个有效的 IP 地址 由四个整数部分组成,每部分的取值范围是 0-255,每个部分不能包含前导零。 解题思路 这道题目要求我们将一个数字字…...

Linux编程:基于 Unix Domain Socket 的进程/线程间通信实时性优化
文章目录 0. 引言1. 使用 epoll 边缘触发模式非不要不选择阻塞模式边缘触发(ET)模式优点示例 2. 使用实时调度策略3. CPU 绑定4. 使用无锁缓冲区5. 优化消息传递的大小和频率6. 使用 SO_RCVTIMEO 和 SO_SNDTIMEO7. 示例代码其他阅读 0. 引言 前几天被问…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
